ウェブベースの支払いアプリを Web Payments に適応させ、ユーザー エクスペリエンスを向上させる方法。
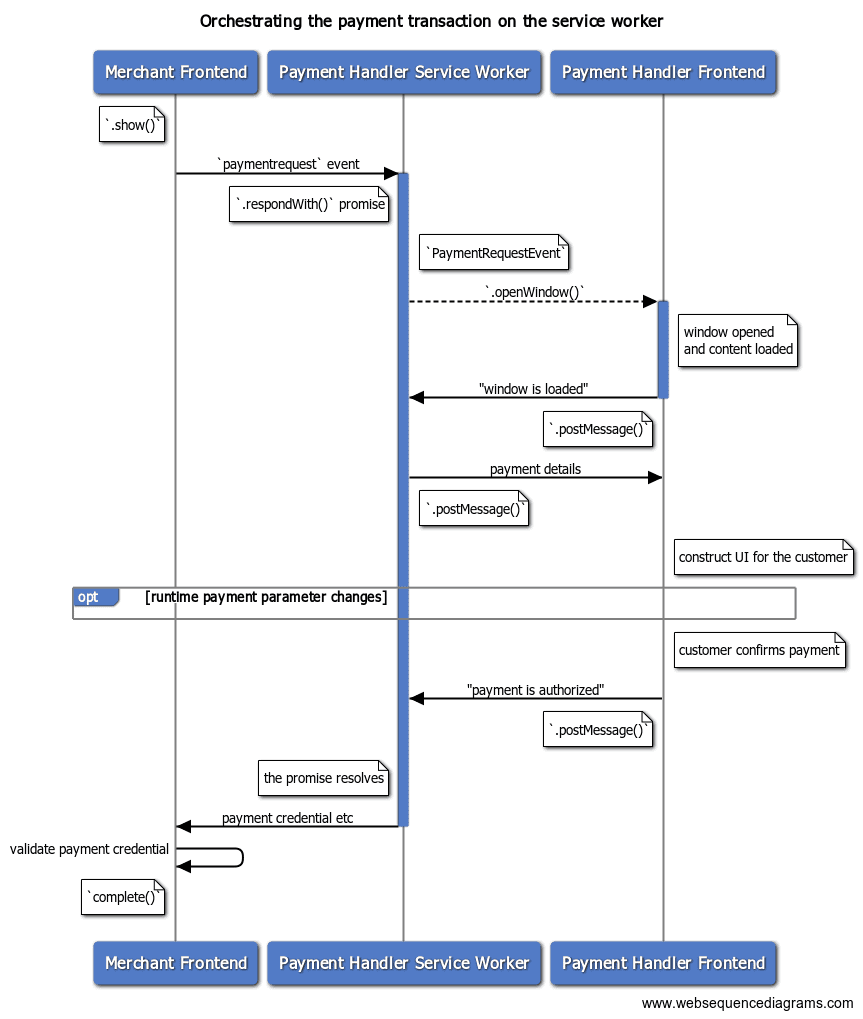
支払いアプリが登録されると、販売者からの支払いリクエストを受け付ける準備が整います。この投稿では、実行時(ウィンドウが表示され、ユーザーが操作しているとき)にサービス ワーカーから支払いトランザクションをオーケストレートする方法について説明します。

「実行時の支払いパラメータの変更」とは、ユーザーが支払いハンドラを操作している間に、販売者と支払いハンドラがメッセージを交換できるようにする一連のイベントを指します。詳しくは、サービス ワーカーでオプションのお支払い情報を処理するをご覧ください。
販売者から支払いリクエスト イベントを受け取る
お客様がウェブベースの支払いアプリで支払うことを選択し、販売者が PaymentRequest.show() を呼び出すと、サービス ワーカーは paymentrequest イベントを受け取ります。サービス ワーカーにイベント リスナーを追加して、イベントをキャプチャし、次のアクションの準備をします。
[支払いハンドラ] service-worker.js:
…
let payment_request_event;
let resolver;
let client;
// `self` is the global object in service worker
self.addEventListener('paymentrequest', async e => {
if (payment_request_event) {
// If there's an ongoing payment transaction, reject it.
resolver.reject();
}
// Preserve the event for future use
payment_request_event = e;
…
保存された PaymentRequestEvent には、このトランザクションに関する重要な情報が含まれています。
| プロパティ名 | 説明 |
|---|---|
topOrigin |
最上位のウェブページのオリジン(通常は受取人の販売者)を示す文字列。販売者のオリジンを特定するために使用します。 |
paymentRequestOrigin |
呼び出し元のオリジンを示す文字列。販売者が Payment Request API を直接呼び出す場合は topOrigin と同じになりますが、決済ゲートウェイなどのサードパーティが iframe 内から API を呼び出す場合は異なる可能性があります。 |
paymentRequestId |
Payment Request API に提供される PaymentDetailsInit の id プロパティ。販売者が省略した場合、ブラウザが自動生成された ID を提供します。 |
methodData |
PaymentMethodData の一部として販売者が提供する、お支払い方法固有のデータ。支払いトランザクションの詳細を特定するために使用します。 |
total |
販売者が PaymentDetailsInit の一部として提供した合計金額。これを使用して、お客様に支払う合計金額を知らせる UI を構築します。 |
instrumentKey |
ユーザーが選択した楽器キー。これは、事前に提供された instrumentKey を反映したものです。空の文字列は、ユーザーがインストルメントを指定しなかったことを示します。 |
支払いハンドラ ウィンドウを開いて、ウェブベースの支払いアプリのフロントエンドを表示する
paymentrequest イベントを受信すると、支払いアプリは PaymentRequestEvent.openWindow() を呼び出して支払いハンドラ ウィンドウを開くことができます。支払いハンドラ ウィンドウには、顧客が認証、配送先住所とオプションの選択、支払いの承認を行うことができる支払いアプリのインターフェースが表示されます。フロントエンド コードの記述方法については、支払いフロントエンドでの支払いの処理(近日公開予定)で説明します。
保存された Promise を PaymentRequestEvent.respondWith() に渡して、後で支払い結果で解決できるようにします。
[支払いハンドラ] service-worker.js:
…
self.addEventListener('paymentrequest', async e => {
…
// Retain a promise for future resolution
// Polyfill for PromiseResolver is provided below.
resolver = new PromiseResolver();
// Pass a promise that resolves when payment is done.
e.respondWith(resolver.promise);
// Open the checkout page.
try {
// Open the window and preserve the client
client = await e.openWindow(checkoutURL);
if (!client) {
// Reject if the window fails to open
throw 'Failed to open window';
}
} catch (err) {
// Reject the promise on failure
resolver.reject(err);
};
});
…
便利な PromiseResolver ポリフィルを使用すると、任意のタイミングで Promise を解決できます。
class PromiseResolver {
constructor() {
this.promise_ = new Promise((resolve, reject) => {
this.resolve_ = resolve;
this.reject_ = reject;
})
}
get promise() { return this.promise_ }
get resolve() { return this.resolve_ }
get reject() { return this.reject_ }
}
フロントエンドと情報を交換する
決済アプリのサービス ワーカーは、ServiceWorkerController.postMessage() を介して決済アプリのフロントエンドとメッセージを交換できます。フロントエンドからメッセージを受信するには、message イベントをリッスンします。
[支払いハンドラ] service-worker.js:
// Define a convenient `postMessage()` method
const postMessage = (type, contents = {}) => {
if (client) client.postMessage({ type, ...contents });
}
フロントエンドから準備完了シグナルを受信する
支払いハンドラ ウィンドウが開いたら、サービス ワーカーは支払いアプリのフロントエンドからの準備完了シグナルを待つ必要があります。サービス ワーカーは、準備が整ったときに重要な情報をフロントエンドに渡すことができます。
[payment handler] frontend:
navigator.serviceWorker.controller.postMessage({
type: 'WINDOW_IS_READY'
});
[支払いハンドラ] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
// `WINDOW_IS_READY` is a frontend's ready state signal
case 'WINDOW_IS_READY':
const { total } = payment_request_event;
…
トランザクションの詳細をフロントエンドに渡す
お支払いの詳細を返送します。この場合、お支払いリクエストの合計額のみを送信しますが、必要に応じて詳細情報を渡すこともできます。
[支払いハンドラ] service-worker.js:
…
// Pass the payment details to the frontend
postMessage('PAYMENT_IS_READY', { total });
break;
…
[payment handler] frontend:
let total;
navigator.serviceWorker.addEventListener('message', async e => {
switch (e.data.type) {
case 'PAYMENT_IS_READY':
({ total } = e.data);
// Update the UI
renderHTML(total);
break;
…
お客様の支払い認証情報を返す
お客様が支払いを承認すると、フロントエンドはサービス ワーカーにポスト メッセージを送信して処理を進めることができます。PaymentRequestEvent.respondWith() に渡された Promise を解決して、結果を販売者に返します。PaymentHandlerResponse オブジェクトを渡します。
| プロパティ名 | 説明 |
|---|---|
methodName |
支払いに使用されるお支払い方法の識別子。 |
details |
販売者が支払いを処理するために必要な情報を提供する、支払い方法固有のデータ。 |
[payment handler] frontend:
const paymentMethod = …
postMessage('PAYMENT_AUTHORIZED', {
paymentMethod, // Payment method identifier
});
[支払いハンドラ] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_AUTHORIZED':
// Resolve the payment request event promise
// with a payment response object
const response = {
methodName: e.data.paymentMethod,
details: { id: 'put payment credential here' },
}
resolver.resolve(response);
// Don't forget to initialize.
payment_request_event = null;
break;
…
支払い取引をキャンセルする
お客様が取引をキャンセルできるようにするには、フロントエンドがサービス ワーカーにポスト メッセージを送信してキャンセルします。サービス ワーカーは、PaymentRequestEvent.respondWith() に渡された Promise を null で解決し、取引がキャンセルされたことを販売者に通知します。
[payment handler] frontend:
postMessage('CANCEL_PAYMENT');
[支払いハンドラ] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'CANCEL_PAYMENT':
// Resolve the payment request event promise
// with null
resolver.resolve(null);
// Don't forget to initialize.
payment_request_event = null;
break;
…
サンプルコード
このドキュメントで紹介したサンプルコードはすべて、Payment Handler Demo から抜粋したものです。
次のステップ
この記事では、サービス ワーカーから支払いトランザクションをオーケストレートする方法を学びました。次のステップでは、サービス ワーカーに高度な機能を追加する方法について説明します。


