Cómo adaptar tu app de pagos basada en la Web a los pagos en la Web y brindar una mejor experiencia del usuario a los clientes
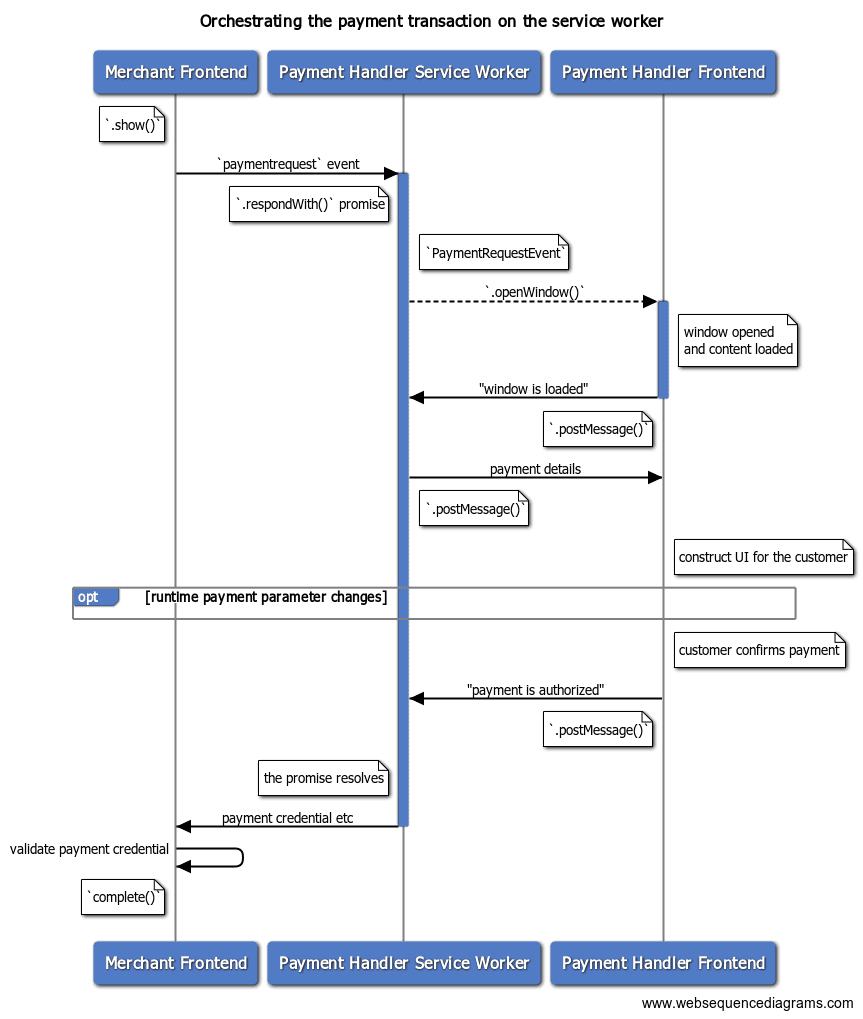
Una vez que se registre la app de pagos, podrás aceptar solicitudes de pago de los comercios. En esta entrada del blog, se explica cómo coordinar una transacción de pago desde un service worker durante el tiempo de ejecución (es decir, cuando se muestra una ventana y el usuario interactúa con ella).

Los "cambios en los parámetros de pago durante el tiempo de ejecución" hacen referencia a un conjunto de eventos que permiten que el comercio y el controlador de pagos intercambien mensajes mientras el usuario interactúa con el controlador de pagos. Obtén más información en Cómo controlar la información de pago opcional con un service worker.
Recibir un evento de solicitud de pago del comercio
Cuando un cliente elige pagar con tu app de pagos basada en la Web y el comercio invoca PaymentRequest.show(), tu service worker recibirá un evento paymentrequest. Agrega un objeto de escucha de eventos al trabajador de servicio para capturar el evento y prepararte para la siguiente acción.
[controlador de pagos] service-worker.js:
…
let payment_request_event;
let resolver;
let client;
// `self` is the global object in service worker
self.addEventListener('paymentrequest', async e => {
if (payment_request_event) {
// If there's an ongoing payment transaction, reject it.
resolver.reject();
}
// Preserve the event for future use
payment_request_event = e;
…
El PaymentRequestEvent conservado contiene información importante sobre esta transacción:
| Nombre de la propiedad | Descripción |
|---|---|
topOrigin |
Es una cadena que indica el origen de la página web de nivel superior (por lo general, el comercio beneficiario). Se usa para identificar el origen del comercio. |
paymentRequestOrigin |
Es una cadena que indica el origen del invocador. Puede ser igual a topOrigin cuando el comercio invoca la API de Payment Request directamente, pero puede ser diferente si la API es invocada desde un iframe por un tercero, como una pasarela de pago.
|
paymentRequestId |
Es la propiedad id del objeto PaymentDetailsInit proporcionado a la API de Payment Request. Si el comercio lo omite, el navegador proporcionará un ID generado automáticamente.
|
methodData |
Son los datos específicos de la forma de pago que proporciona el comercio como parte de PaymentMethodData.
Se usa para determinar los detalles de la transacción de pago.
|
total |
Es el importe total que proporciona el comercio como parte de PaymentDetailsInit.
Úsalo para crear una IU que le permita al cliente conocer el importe total que debe pagar.
|
instrumentKey |
Es la clave del instrumento que seleccionó el usuario. Esto refleja el instrumentKey que proporcionaste por adelantado. Una cadena vacía indica que el usuario no especificó ningún instrumento.
|
Abre la ventana del controlador de pagos para mostrar el frontend de la app de pagos basada en la Web
Cuando se recibe un evento paymentrequest, la app de pagos puede abrir una ventana del controlador de pagos llamando a PaymentRequestEvent.openWindow(). La ventana del controlador de pagos mostrará a los clientes la interfaz de tu app de pagos, en la que podrán autenticarse, elegir la dirección y las opciones de envío, y autorizar el pago. Veremos cómo escribir el código de frontend en Cómo controlar los pagos en el frontend de pagos (próximamente).
Pasa una promesa conservada a PaymentRequestEvent.respondWith() para que puedas resolverla con un resultado de pago en el futuro.
[controlador de pagos] service-worker.js:
…
self.addEventListener('paymentrequest', async e => {
…
// Retain a promise for future resolution
// Polyfill for PromiseResolver is provided below.
resolver = new PromiseResolver();
// Pass a promise that resolves when payment is done.
e.respondWith(resolver.promise);
// Open the checkout page.
try {
// Open the window and preserve the client
client = await e.openWindow(checkoutURL);
if (!client) {
// Reject if the window fails to open
throw 'Failed to open window';
}
} catch (err) {
// Reject the promise on failure
resolver.reject(err);
};
});
…
Puedes usar un polyfill PromiseResolver conveniente para resolver una promesa en un momento arbitrario.
class PromiseResolver {
constructor() {
this.promise_ = new Promise((resolve, reject) => {
this.resolve_ = resolve;
this.reject_ = reject;
})
}
get promise() { return this.promise_ }
get resolve() { return this.resolve_ }
get reject() { return this.reject_ }
}
Intercambiar información con el frontend
El trabajador de servicio de la app de pagos puede intercambiar mensajes con el frontend de la app de pagos a través de ServiceWorkerController.postMessage(). Para recibir mensajes del frontend, escucha los eventos de message.
[controlador de pagos] service-worker.js:
// Define a convenient `postMessage()` method
const postMessage = (type, contents = {}) => {
if (client) client.postMessage({ type, ...contents });
}
Recibe la señal de listo del frontend
Una vez que se abre la ventana del controlador de pagos, el service worker debe esperar una señal de estado listo del frontend de la app de pagos. El trabajador de servicio puede pasar información importante al frontend cuando esté listo.
[payment handler] frontend:
navigator.serviceWorker.controller.postMessage({
type: 'WINDOW_IS_READY'
});
[controlador de pagos] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
// `WINDOW_IS_READY` is a frontend's ready state signal
case 'WINDOW_IS_READY':
const { total } = payment_request_event;
…
Pasa los detalles de la transacción al frontend
Ahora, envía los detalles del pago. En este caso, solo envías el total de la solicitud de pago, pero puedes pasar más detalles si lo deseas.
[controlador de pagos] service-worker.js:
…
// Pass the payment details to the frontend
postMessage('PAYMENT_IS_READY', { total });
break;
…
[payment handler] frontend:
let total;
navigator.serviceWorker.addEventListener('message', async e => {
switch (e.data.type) {
case 'PAYMENT_IS_READY':
({ total } = e.data);
// Update the UI
renderHTML(total);
break;
…
Devuelve las credenciales de pago del cliente
Cuando el cliente autoriza el pago, el frontend puede enviar un mensaje post al service worker para continuar. Puedes resolver la promesa que se pasó a PaymentRequestEvent.respondWith() para enviar el resultado al comercio.
Pasa un objeto PaymentHandlerResponse.
| Nombre de la propiedad | Descripción |
|---|---|
methodName |
Es el identificador de la forma de pago que se usó para realizar el pago. |
details |
Son los datos específicos de la forma de pago que proporcionan la información necesaria para que el comercio procese el pago. |
[payment handler] frontend:
const paymentMethod = …
postMessage('PAYMENT_AUTHORIZED', {
paymentMethod, // Payment method identifier
});
[controlador de pagos] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_AUTHORIZED':
// Resolve the payment request event promise
// with a payment response object
const response = {
methodName: e.data.paymentMethod,
details: { id: 'put payment credential here' },
}
resolver.resolve(response);
// Don't forget to initialize.
payment_request_event = null;
break;
…
Cancela la transacción de pago
Para permitir que el cliente cancele la transacción, el frontend puede enviar un mensaje post al service worker para que lo haga. Luego, el service worker puede resolver la promesa que se pasó a PaymentRequestEvent.respondWith() con null para indicarle al comercio que se canceló la transacción.
[payment handler] frontend:
postMessage('CANCEL_PAYMENT');
[controlador de pagos] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'CANCEL_PAYMENT':
// Resolve the payment request event promise
// with null
resolver.resolve(null);
// Don't forget to initialize.
payment_request_event = null;
break;
…
Código de muestra
Todos los códigos de muestra que viste en este documento son fragmentos de la siguiente demostración: Payment Handler Demo
Próximos pasos
En este artículo, aprendimos a coordinar una transacción de pago desde un service worker. El siguiente paso es aprender a agregar algunas funciones más avanzadas al trabajador de servicio.


