هدر درخواست اشاره مشتری Save-Data موجود در مرورگرهای Chrome، Opera و Yandex به توسعهدهندگان این امکان را میدهد که برنامههای سبکتر و سریعتر را به کاربرانی که حالت ذخیره داده را در مرورگر خود انتخاب میکنند ارائه دهند.
نیاز به صفحات سبک وزن

همه قبول دارند که صفحات وب سریعتر و سبکتر تجربه کاربر رضایت بخشی را ارائه می دهند، امکان درک و نگهداری بهتر محتوا را فراهم می کنند و تبدیل و درآمد بیشتری را ارائه می دهند. تحقیقات گوگل نشان داده است که "... صفحات بهینه شده چهار برابر سریعتر از صفحه اصلی بارگذاری می شوند و 80٪ بایت کمتری استفاده می کنند. از آنجا که این صفحات بسیار سریعتر بارگذاری می شوند، ما همچنین شاهد افزایش 50٪ در ترافیک این صفحات بودیم."
و اگرچه تعداد اتصالات 2G در نهایت رو به کاهش است، 2G همچنان فناوری شبکه غالب در سال 2015 بود. نفوذ و در دسترس بودن شبکه های 3G و 4G به سرعت در حال رشد است، اما هزینه های مربوط به مالکیت و محدودیت های شبکه همچنان عامل مهمی برای صدها میلیون کاربر است.
اینها استدلال های قوی برای بهینه سازی صفحه هستند.
روشهای جایگزینی برای بهبود سرعت سایت بدون دخالت مستقیم توسعهدهنده وجود دارد، مانند مرورگرهای پروکسی و خدمات رمزگذاری. اگرچه چنین خدماتی بسیار محبوب هستند، اما دارای اشکالات اساسی هستند - فشرده سازی ساده (و گاهی غیرقابل قبول) تصویر و متن، ناتوانی در پردازش صفحات ایمن (HTTPS)، فقط بهینه سازی صفحات بازدید شده از طریق نتیجه جستجو و موارد دیگر. محبوبیت این سرویس ها خود نشان دهنده این است که توسعه دهندگان وب به درستی به تقاضای بالای کاربران برای برنامه ها و صفحات سریع و سبک پاسخ نمی دهند. اما رسیدن به آن هدف مسیری پیچیده و گاه دشوار است.
هدر درخواست Save-Data
یک تکنیک نسبتاً ساده این است که با استفاده از سربرگ درخواست Save-Data به مرورگر کمک کنید. با شناسایی این هدر، یک صفحه وب می تواند یک تجربه کاربری بهینه شده را سفارشی کرده و به کاربرانی که هزینه و عملکرد محدود دارند، ارائه دهد.
مرورگرهای پشتیبانی شده (زیر) به کاربر امکان میدهند حالت *ذخیره دادهای را فعال کند که به مرورگر اجازه میدهد مجموعهای از بهینهسازیها را برای کاهش دادههای مورد نیاز برای ارائه صفحه اعمال کند. هنگامی که این ویژگی در معرض دید قرار میگیرد یا تبلیغ میشود، مرورگر ممکن است تصاویری با وضوح پایینتر درخواست کند، بارگیری برخی منابع را به تعویق بیندازد، یا درخواستها را از طریق سرویسی که سایر بهینهسازیهای خاص محتوا مانند فشردهسازی منابع تصویر و متن را اعمال میکند، هدایت کند.
پشتیبانی از مرورگر
- Chrome 49+ زمانی
Save-Dataرا تبلیغ میکند که کاربر گزینه «Data Saver» را در تلفن همراه یا افزونه «Data Saver» را در مرورگرهای دسکتاپ فعال کند . - Opera 35+ زمانی
Save-Dataرا تبلیغ می کند که کاربر حالت " Opera Turbo " را روی دسکتاپ یا گزینه " Data savings " را در مرورگرهای اندروید فعال کند. - Yandex 16.2+
Save-Dataهنگامی که حالت Turbo در مرورگرهای دسکتاپ یا تلفن همراه فعال است، تبلیغ می کند.
تشخیص تنظیمات Save-Data
برای تعیین زمان ارائه تجربه "سبک" به کاربران، برنامه شما می تواند هدر درخواست اشاره مشتری Save-Data را بررسی کند. این هدر درخواست ترجیح مشتری را برای کاهش مصرف داده به دلیل هزینه های بالای انتقال، سرعت پایین اتصال یا دلایل دیگر نشان می دهد.
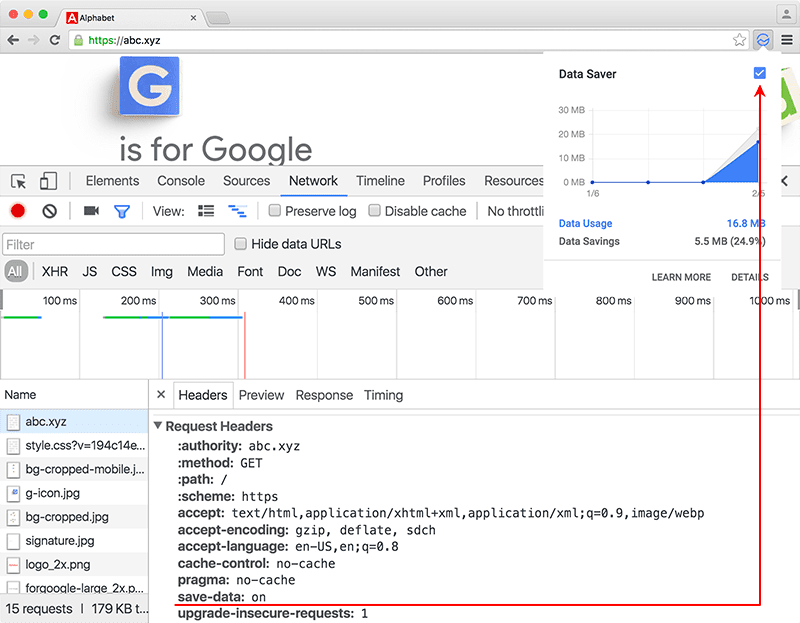
هنگامی که کاربر حالت ذخیره داده را در مرورگر خود فعال می کند، مرورگر هدر درخواست Save-Data را به همه درخواست های خروجی (هم HTTP و هم HTTPS) اضافه می کند. از زمان نگارش این مقاله، مرورگر فقط یک علامت * را در هدر ( Save-Data: on ) تبلیغ میکند، اما ممکن است در آینده برای نشان دادن سایر تنظیمات برگزیده کاربر تمدید شود.
علاوه بر این، می توان تشخیص داد که Save-Data در جاوا اسکریپت روشن است یا خیر:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
بررسی وجود شیء connection در شی navigator حیاتی است، زیرا نمایانگر API اطلاعات شبکه است که فقط در مرورگرهای Chrome، Chrome برای Android و سامسونگ اجرا میشود. از آنجا، فقط باید بررسی کنید که آیا navigator.connection.saveData برابر با true است یا خیر، و می توانید هر عملیات ذخیره داده را در آن شرایط اجرا کنید.

اگر برنامه شما از یک سرویس دهنده استفاده می کند ، می تواند سرصفحه های درخواست را بررسی کرده و منطق مربوطه را برای بهینه سازی تجربه اعمال کند. از طرف دیگر، سرور میتواند ترجیحات تبلیغشده را در هدر درخواست Save-Data جستجو کند و یک پاسخ جایگزین - نشانهگذاریهای مختلف، تصاویر و ویدیوهای کوچکتر، و غیره را بازگرداند.
نکات اجرایی و بهترین شیوه ها
- هنگام استفاده از
Save-Data، برخی از دستگاههای رابط کاربری ارائه کنید که از آن پشتیبانی میکنند و به کاربران اجازه میدهند به راحتی بین تجربیات جابهجا شوند. به عنوان مثال:- به کاربران اطلاع دهید که
Save-Dataپشتیبانی می شود و آنها را تشویق به استفاده از آن کنید. - به کاربران این امکان را می دهد که با اعلان های مناسب و دکمه های روشن/خاموش بصری یا چک باکس ها، حالت را شناسایی و انتخاب کنند.
- هنگامی که حالت ذخیره داده انتخاب می شود، یک راه آسان و واضح را برای غیرفعال کردن آن اعلام و ارائه دهید و در صورت تمایل به تجربه کامل برگردید.
- به کاربران اطلاع دهید که
- به یاد داشته باشید که برنامه های کاربردی سبک وزن برنامه های کمتری نیستند. آنها عملکرد یا داده های مهم را حذف نمی کنند، آنها فقط از هزینه های مربوطه و تجربه کاربر آگاهی بیشتری دارند. به عنوان مثال:
- یک برنامه گالری عکس ممکن است پیشنمایشهایی با وضوح پایینتر ارائه دهد یا از مکانیزم چرخ فلک با کد کمتری استفاده کند.
- یک برنامه جستجو ممکن است نتایج کمتری را در یک زمان نشان دهد، تعداد نتایج سنگین رسانه را محدود کند، یا تعداد وابستگیهای مورد نیاز برای ارائه صفحه را کاهش دهد.
- یک سایت خبری محور ممکن است داستان های کمتری نشان دهد، دسته بندی های کمتر محبوب را حذف کند یا پیش نمایش های رسانه ای کوچکتری ارائه دهد.
- منطق سرور را برای بررسی سرصفحه درخواست
Save-Dataارائه دهید و در صورت فعال بودن، پاسخ صفحه جایگزین و سبکتری را ارائه دهید - به عنوان مثال، کاهش تعداد منابع و وابستگیهای مورد نیاز، اعمال فشردهسازی تهاجمیتر منابع و غیره.- اگر یک پاسخ جایگزین بر اساس هدر
Save-Dataارائه میدهید، به یاد داشته باشید که آن را به فهرست Vary -Vary: Save-Data- اضافه کنید تا به حافظههای پنهان بالادست بگویید که فقط در صورتی که سرصفحه درخواستSave-Dataوجود داشته باشد، باید این نسخه را در حافظه پنهان ذخیره کنند و ارائه دهند. برای جزئیات بیشتر، بهترین روشها برای تعامل با حافظههای پنهان را ببینید.
- اگر یک پاسخ جایگزین بر اساس هدر
- اگر از یک سرویس دهنده استفاده می کنید، برنامه شما می تواند با بررسی وجود سرصفحه درخواست
Save-Dataیا با بررسی مقدار ویژگیnavigator.connection.saveData، فعال بودن گزینه ذخیره داده را تشخیص دهد. اگر فعال است، در نظر بگیرید که آیا میتوانید درخواست را بازنویسی کنید تا بایتهای کمتری دریافت کنید یا از پاسخی که قبلاً واکشی شدهاید استفاده کنید. - افزودن
Save-Dataبا سیگنالهای دیگر، مانند اطلاعات مربوط به نوع اتصال و فناوری کاربر را در نظر بگیرید (به NetInfo API مراجعه کنید). به عنوان مثال، ممکن است بخواهید تجربه سبک وزن را به هر کاربری در اتصال 2G ارائه دهید، حتی اگرSave-Dataفعال نباشد. برعکس، فقط به این دلیل که کاربر از یک اتصال "سریع" 4G استفاده می کند به این معنی نیست که آنها علاقه ای به ذخیره داده ها ندارند - به عنوان مثال، هنگام رومینگ. علاوه بر این، می توانید حضورSave-Dataرا با اشاره سرویس گیرندهDevice-Memoryافزایش دهید تا بیشتر با کاربران دستگاه هایی با حافظه محدود سازگار شوید. حافظه دستگاه کاربر نیز در راهنمایی سرویس گیرندهnavigator.deviceMemoryتبلیغ می شود.
دستور العمل ها
آنچه می توانید از طریق Save-Data به دست آورید فقط به آنچه می توانید به دست آورید محدود می شود. برای اینکه به شما ایده بدهیم چه چیزی ممکن است، اجازه دهید چند مورد استفاده را بررسی کنیم. ممکن است در حین خواندن این مطلب به موارد استفاده دیگری نیز دست پیدا کنید، پس با خیال راحت آزمایش کنید و ببینید چه چیزی ممکن است!
بررسی Save-Data در کد سمت سرور
در حالی که حالت Save-Data چیزی است که می توانید در جاوا اسکریپت از طریق ویژگی navigator.connection.saveData شناسایی کنید، تشخیص آن در سمت سرور گاهی اوقات ترجیح داده می شود. جاوا اسکریپت ممکن است در برخی موارد اجرا نشود. به علاوه، تشخیص سمت سرور تنها راه برای اصلاح نشانه گذاری قبل از ارسال به مشتری است که در برخی از موارد استفاده مفید Save-Data نقش دارد.
نحو خاص برای تشخیص هدر Save-Data در کد سمت سرور به زبان مورد استفاده بستگی دارد، اما ایده اصلی باید برای هر برنامه کاربردی یکسان باشد. به عنوان مثال، در PHP، سرصفحههای درخواست در آرایه ابرجهانی $_SERVER در فهرستهایی که با HTTP_ شروع میشوند ذخیره میشوند. این به این معنی است که میتوانید با بررسی وجود و مقدار متغیر $_SERVER["HTTP_SAVE_DATA"] هدر Save-Data را مانند این موارد شناسایی کنید:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
اگر این بررسی را قبل از ارسال هرگونه نشانه گذاری به مشتری انجام دهید، متغیر $saveData حاوی حالت Save-Data خواهد بود و در هر نقطه ای از صفحه برای استفاده در دسترس خواهد بود. با نشان دادن این مکانیسم، اجازه دهید به چند نمونه از نحوه استفاده از آن برای محدود کردن میزان ارسال داده به کاربر نگاه کنیم.
تصاویر با وضوح پایین را برای صفحه نمایش با وضوح بالا ارائه دهید
یک مورد معمول استفاده از تصاویر در وب شامل ارائه تصاویر در مجموعههای دوتایی است: یک تصویر برای صفحههای "استاندارد" (1x)، و تصویری دیگر که دو برابر بزرگتر است (2x) برای صفحهنمایشهای با وضوح بالا (مثلاً، صفحه نمایش شبکیه چشم ). این دسته از صفحهنمایشهای با وضوح بالا لزوماً به دستگاههای پیشرفته محدود نمیشوند و به طور فزایندهای رایج میشوند. در مواردی که تجربه نرمافزار سبکتر ترجیح داده میشود، ممکن است عاقلانه باشد که تصاویر با وضوح پایینتر (1x) به این صفحهها ارسال شوند تا انواع بزرگتر (2x). برای رسیدن به این هدف زمانی که هدر Save-Data وجود دارد، ما به سادگی نشانه گذاری را که به مشتری ارسال می کنیم تغییر می دهیم:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
این مورد مثال کاملی است از اینکه چقدر تلاش کمی لازم است تا فردی که به طور خاص از شما میخواهد دادههای کمتری برای او ارسال کنید. اگر تغییر نشانه گذاری در قسمت پشتی را دوست ندارید، می توانید با استفاده از یک ماژول بازنویسی URL مانند mod_rewrite آپاچی به همان نتیجه برسید. نمونه هایی از چگونگی دستیابی به این هدف با پیکربندی نسبتا کمی وجود دارد.
شما همچنین می توانید این مفهوم را به ویژگی های background-image CSS با افزودن یک کلاس به عنصر <html> گسترش دهید:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
از اینجا، می توانید کلاس save-data را در عنصر <html> در CSS خود هدف قرار دهید تا نحوه تحویل تصاویر را تغییر دهید. همانطور که در مثال HTML بالا نشان داده شده است، می توانید تصاویر پس زمینه با وضوح پایین را به صفحه های با وضوح بالا ارسال کنید یا منابع خاصی را به طور کلی حذف کنید.
تصاویر غیر ضروری را حذف کنید
برخی از محتوای تصویر در وب به سادگی غیر ضروری هستند. در حالی که چنین تصاویری میتواند جنبههای خوبی برای محتوا ایجاد کند، ممکن است برای کسانی که تلاش میکنند از برنامههای داده اندازهگیری شده استفاده کنند، مطلوب نباشد. در موردی که شاید سادهترین مورد استفاده از Save-Data باشد، میتوانیم از کد تشخیص PHP قبلی استفاده کنیم و نشانهگذاری تصویر غیر ضروری را بهکلی حذف کنیم:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
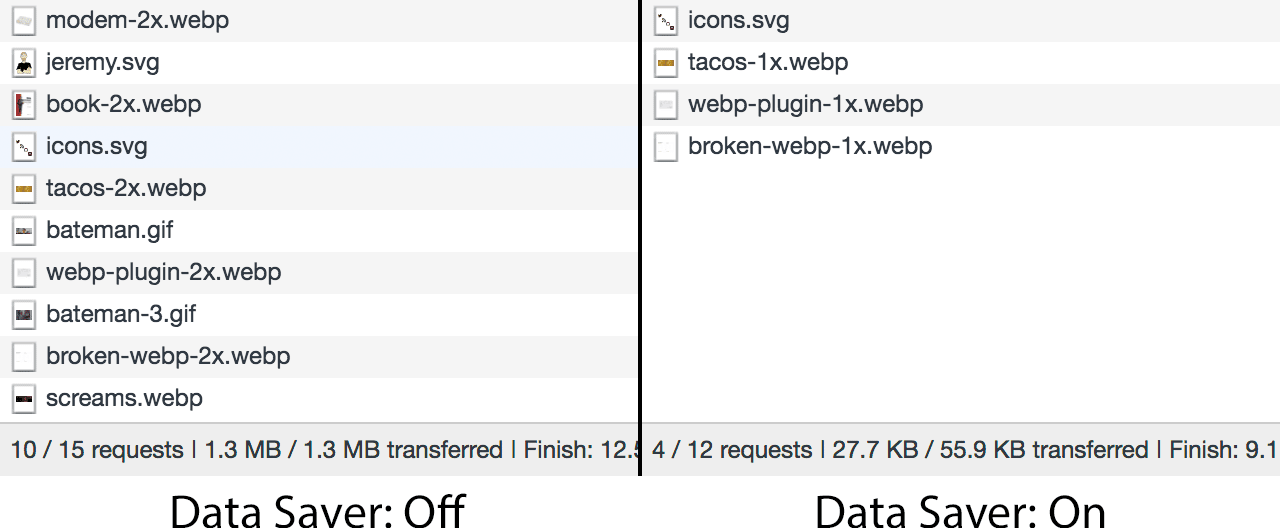
همانطور که در شکل زیر می بینید، این تکنیک مطمئناً می تواند تأثیر برجسته ای داشته باشد:

البته حذف تصاویر تنها امکان نیست. همچنین میتوانید روی Save-Data عمل کنید تا از ارسال سایر منابع غیر حیاتی مانند حروفهای خاص خودداری کنید.
فونت های وب غیر ضروری را حذف کنید
در حالی که فونت های وب معمولاً تقریباً به اندازه تصاویر غالباً حجم کل یک صفحه را تشکیل نمی دهند، اما هنوز هم بسیار محبوب هستند. آنها همچنین مقدار ناچیزی از داده را مصرف نمی کنند . علاوه بر این، روشی که مرورگرها فونتها را واکشی و رندر میکنند، پیچیدهتر از آن چیزی است که فکر میکنید، با مفاهیمی مانند FOIT ، FOUT ، و اکتشافی مرورگر که رندر را به یک عملیات ظریف تبدیل میکند.
پس ممکن است منطقی باشد که بخواهید فونت های وب غیر ضروری را برای کاربرانی که خواهان تجربه کاربری کمتری هستند کنار بگذارید. Save-Data این کار را تقریباً بدون دردسر می کند.
به عنوان مثال، فرض کنید شما Fira Sans را از فونت های گوگل در سایت خود قرار داده اید. Fira Sans یک فونت کپی بدنه عالی است، اما شاید برای کاربرانی که سعی در ذخیره داده ها دارند، چندان مهم نباشد. با افزودن یک کلاس از save-data به عنصر <html> زمانی که هدر Save-Data وجود دارد، میتوانیم سبکهایی بنویسیم که در ابتدا حروف غیرضروری را فراخوانی میکنند، اما در صورت وجود هدر Save-Data از آن خارج میشوند:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
با استفاده از این رویکرد، میتوانید قطعه <link> از فونتهای Google را در جای خود رها کنید، زیرا مرورگر به طور فرضی منابع CSS (از جمله فونتهای وب) را با اعمال سبکها در DOM بارگیری میکند و سپس بررسی میکند که آیا عناصر HTML هر یک از منابع موجود در شیوه نامه را فراخوانی میکنند یا خیر. اگر شخصی با Save-Data روشن اتفاق بیفتد، Fira Sans هرگز بارگذاری نمیشود زیرا DOM استایلدار هرگز آن را فراخوانی نمیکند. در عوض آریال وارد عمل خواهد شد. به خوبی Fira Sans نیست، اما ممکن است برای آن دسته از کاربرانی که سعی می کنند برنامه های داده خود را گسترش دهند ترجیح داده شود.
خلاصه
هدر Save-Data تفاوت های ظریف زیادی ندارد. یا روشن یا خاموش است و برنامه بدون در نظر گرفتن دلیل، بار ارائه تجربیات مناسب را بر اساس تنظیمات آن بر عهده دارد.
به عنوان مثال، اگر برخی از کاربران مشکوک به از بین رفتن محتوا یا عملکرد برنامه، حتی در یک وضعیت اتصال ضعیف باشند، ممکن است حالت ذخیره داده را مجاز نکنند. برعکس، برخی از کاربران ممکن است آن را به طور طبیعی فعال کنند تا صفحات را تا حد امکان کوچک و ساده نگه دارند، حتی در یک موقعیت اتصال خوب. بهتر است برنامه شما فرض کند که کاربر تجربه کامل و نامحدود را میخواهد تا زمانی که از طریق یک اقدام صریح کاربر نشانهای واضح در غیر این صورت داشته باشید.
به عنوان صاحبان سایت و توسعه دهندگان وب، بیایید مسئولیت مدیریت محتوای خود را به عهده بگیریم تا تجربه کاربری را برای کاربرانی که داده و هزینه محدودی دارند بهبود بخشیم.
برای جزئیات بیشتر در مورد Save-Data و مثالهای کاربردی عالی، به کاربران خود کمک کنید Save Data .




