除了消除不必要的资源下载之外,若要提高网页加载速度,最好的方法是优化和压缩剩余资源,从而尽可能缩减总下载大小。
数据压缩基础知识
将您的网站设置为避免下载任何未使用的资源后,下一步是压缩浏览器必须下载的所有剩余符合条件的资源。根据资源类型(文本、图片、字体等),您可以选择多种不同的优化技术:可在 Web 服务器上启用的通用工具、针对特定内容类型的预处理优化,以及需要开发者提供输入的资源专用优化。
若要实现最佳性能,需要结合使用以下所有技术:
- 压缩是指使用更少的位对信息进行编码的过程。
- 消除不必要的数据始终能带来最佳效果。
- 压缩技术和算法有很多种。
- 您需要使用各种技术才能实现最佳压缩效果。
缩减数据大小的过程称为数据压缩。许多人贡献了算法、技术和优化,以提高压缩比率、压缩速度以及各种压缩算法所需的内存。
全面讨论数据压缩超出了本指南的讨论范围。不过,请务必大致了解压缩的工作原理,以及您可以使用哪些方法来缩减网页所需的各种资源的大小。
为了说明这些技术的核心原则,我们来看看优化一个仅为此示例而发明的简单文本消息格式的流程:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- 消息可以包含任意注释(有时称为注释),以“#”前缀表示。注释不会影响消息的含义或行为。
- 消息可以包含标头,即消息开头显示的键值对(在上例中,键值对以
":"分隔)。 - 消息携带文本载荷。
如何缩减之前消息的大小(起始字符数为 200 个)?
- 该评论很有趣,但不会影响消息的含义。在传输消息时将其消除。
- 有许多有效的方法可以高效地编码标头。例如,如果您知道所有消息都具有“格式”和“日期”,则可以将它们转换为短整数 ID,然后只发送这些 ID。不过,这可能不是事实,因此最好暂时不要管它。
- 载荷仅限文本。虽然我们不知道其实际内容是什么(显然,它使用的是
"secret-cipher"),但仅从文本中可以看出,其中有很多冗余内容。或许,您可以改为统计重复字母的数量,并更高效地对其进行编码,而不是发送重复字母。例如,"AAA"会变为"3A",表示三个 A 的序列。
将这些技术组合使用可产生以下结果:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
新消息的长度为 56 个字符,这意味着您将原始消息压缩了 72%。这是一个显著的减少!
下面是一个小示例,展示了压缩算法如何有效地缩减基于文本的资源的传输大小。在实践中,压缩算法远比前面的示例所示更为复杂。在 Web 上,压缩算法可用于显著缩短资源的下载时间。通过对基于文本的资源应用压缩,网页可以缩短资源的加载时间,这样,用户就可以比未压缩时更快地看到这些资源的效果。
缩减:预处理和特定于上下文的优化
这里讨论的第一种方法是缩减。虽然缩减严格来说不是压缩算法,但是一种用于移除源代码中不必要和多余字符的方法,以便人类更轻松地阅读资源。不过,在正式版网站上维护该源代码的功能时,不需要这种可读性,而且这可能会延迟 Web 上资源的加载。
缩减是一种特定于内容的优化,可显著缩减提交的资源的大小,最好在构建和部署流程中应用此类优化。例如,捆绑器是一种常用的软件类型,可在将新的正式版代码部署到网站之前自动缩减资源。
压缩冗余或不必要数据的最佳方式是将其移除。不过,您不能随意删除数据。不过,在某些情况下,如果我们对数据格式及其属性有特定于内容的了解,则可以在不影响其实际含义或功能的情况下,显著缩减载荷的大小。
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
请考虑上一个 HTML 代码段及其包含的三种不同内容类型:
- HTML 标记。
- CSS,用于自定义页面的呈现方式。
- JavaScript,用于实现互动和其他高级网页功能。
每种内容类型都有不同的有效内容规则、评论说明规则等。不过,仍然存在一个问题:“如何缩减此页面的大小?”
- 代码注释是开发者的好帮手,但浏览器不需要它们!剥离 CSS (
/* ... */)、HTML (<!-- ... -->) 和 JavaScript (// ...) 注释可缩减网页及其子资源的总传输大小。 - “智能”CSS 压缩器可能会注意到,我们为
.awesome-container定义规则的方式效率不高,并将这两个声明合并为一个声明,而不会影响任何其他样式,从而节省更多字节。在大量 CSS 规则中,移除此类冗余项可能会产生显著效果,但这可能不是可以积极应用的做法,因为选择器通常需要在不同的上下文(例如媒体查询中)中重复使用。 - 空格和制表符是 HTML、CSS 和 JavaScript 中为开发者提供的便利功能。额外的压缩程序可以移除所有制表符和空格。与其他去重技术不同,只要网页的呈现效果不需要此类空格或制表符,这种优化可以非常激进地应用。例如,您可能希望保留 HTML 文档中文本段落之间的空格,因为它们有助于确保用户实际看到的内容易于阅读。
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
应用上述步骤后,网页的字符数从 516 个减少到 204 个,减少了约 60%。当然,它不太易读,但它不必易读就能使用。借助现代开发实践,您还可以将格式良好且易于阅读的源代码版本与要交付到生产环境的经过充分优化的代码分开。结合使用源映射(可提供经过转换的生产代码的可读表示,让您更轻松地排查生产环境中的 bug)后,您既可以获得良好的开发者体验,又可以出于用户体验的考虑优化性能。
上例说明了一个重要问题:通用压缩工具(例如,旨在压缩任意文本的工具)可以非常有效地压缩上例中的网页,但它永远不会知道如何剥离注释、收起 CSS 规则或执行其他数十种特定于内容的优化。因此,预处理、缩减和其他情境感知型优化至关重要。
同样,上述方法不仅适用于基于文本的素材资源,图片、视频和其他内容类型都包含各自形式的元数据和各种载荷。例如,每当您使用相机拍摄照片时,其文件通常会嵌入大量额外信息:相机设置、位置信息等。根据您的应用,这些数据可能至关重要(例如照片分享网站),也可能完全没用。您应考虑是否值得移除。在实践中,每张图片的元数据总量最多可达几十千字节。
简而言之,要优化素材资源的效率,首先要建立不同内容类型的广告资源,并考虑可以应用哪些针对特定内容的优化来缩减其大小。然后,在确定这些优化措施后,将其添加到构建和发布步骤中,以自动执行这些优化措施,确保对正式版中的每个新版本都一致地应用这些优化措施。
使用压缩算法压缩文本
缩减基于文本的资源大小的下一步是,对这些资源应用压缩算法。它更进一步,在将基于文本的载荷发送给用户之前,会在基于文本的载荷中积极搜索可重复的模式,并在载荷到达用户的浏览器后对其进行解压缩。这样一来,这些资源的数量将进一步大幅减少,下载时间也会随之缩短。
- gzip 和 Brotli 是常用的压缩算法,在基于文本的资源(CSS、JavaScript、HTML)上效果最佳。
- 所有新式浏览器都支持 gzip 和 Brotli 压缩,并会在
Accept-EncodingHTTP 请求标头中通告对这两者的支持。 - 您必须配置服务器以启用压缩。默认情况下,网络服务器软件通常会启用模块以此方式压缩基于文本的资源。
- 您可以通过调整压缩级别,对 gzip 和 Brotli 进行微调,以提高压缩率。对于 gzip,压缩设置范围为 1 到 9,其中 9 是最佳设置。对于 Brotli,此范围为 0 到 11,其中 11 为最佳值。不过,压缩设置越高,需要的时间就越长。对于动态压缩(即在请求时压缩)的资源,中间范围的设置通常可以在压缩比率和速度之间取得最佳平衡。不过,可以进行静态压缩,即提前压缩响应,因此可以使用适用于每种压缩算法的最激进的压缩设置。
- 内容分发网络 (CDN) 通常会自动压缩符合条件的资源。CDN 还可以为您管理动态和静态压缩,让您不必再为压缩方面的问题操心。
gzip 和 Brotli 是可应用于任何字节流的常用压缩工具。在后台,它们会记住文件中之前检查过的一些内容,然后尝试以高效的方式查找和替换重复的数据片段。
在实践中,gzip 和 Brotli 在处理文本内容时表现最佳,对于较大的文件,压缩率通常高达 70-90%。不过,如果资源已使用其他算法(例如使用无损或有损压缩技术的大多数图片格式)压缩,运行这些算法不会带来太大改进,甚至不会有任何改进。
所有新式浏览器都会在 Accept-Encoding HTTP 请求标头中通告对 gzip 和 Brotli 的支持。不过,托管服务提供商有责任确保网络服务器配置正确,以便在客户端请求时提供压缩资源。
| 文件 | 算法 | 未经压缩的大小 | 压缩后的大小 | 压缩比 |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1,346 KiB | 256 KiB | 81% |
| angular-1.8.3.js | gzip | 1,346 KiB | 329 KiB | 76% |
| angular-1.8.3.min.js | Brotli | 173 KiB | 53 KiB | 69% |
| angular-1.8.3.min.js | gzip | 173 KiB | 60 KiB | 65% |
| jquery-3.7.1.js | Brotli | 302 KiB | 69 KiB | 77% |
| jquery-3.7.1.js | gzip | 302 KiB | 83 KiB | 73% |
| jquery-3.7.1.min.js | Brotli | 85 KiB | 27 KiB | 68% |
| jquery-3.7.1.min.js | gzip | 85 KiB | 30 KiB | 65% |
| lodash-4.17.21.js | Brotli | 531 KiB | 73 KiB | 86% |
| lodash-4.17.21.js | gzip | 531 KiB | 94 KiB | 82% |
| lodash-4.17.21.min.js | Brotli | 71 KiB | 23 KiB | 68% |
| lodash-4.17.21.min.js | gzip | 71 KiB | 25 KiB | 65% |
上表显示了 Brotli 和 gzip 压缩可为一些知名 JavaScript 库带来的节省量。节省量介于 65% 到 86% 之间,具体取决于文件和算法。请注意,我们对 Brotli 和 gzip 的每个文件都应用了最大压缩级别。请尽可能使用 Brotli,而不是 gzip。
启用压缩功能是实现的最简单、最有效的优化之一。如果您的网站未充分利用这一点,您将错失一个改善用户体验的大好机会。幸运的是,许多 Web 服务器都提供了可实现此重要优化的默认配置,而 CDN 在以平衡压缩速度和压缩比的方式实现此优化方面尤为有效。
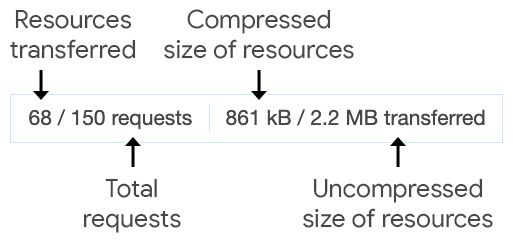
如需快速查看压缩功能的运作方式,您可以打开 Chrome 开发者工具,打开网络面板,加载您选择的网页,然后观察网络面板的底部。

与上图一样,您应该会看到以下明细:
- 请求数量,即为网页加载的资源数量。
- 所有请求的传输大小。这反映了对网页的任何资源应用压缩的效果。
- 所有请求的资源大小。该指标反映了网页资源在解压缩后的大小。
对 Core Web Vitals 的影响
除非有反映这些改进的指标,否则无法衡量效果改进。Core Web Vitals 计划旨在创建和提高对反映实际用户体验的指标的认识。这与一些指标(例如简单的网页加载时间)形成鲜明对比,这些指标无法明确反映用户体验质量。
将本指南中介绍的优化措施应用于您网站上的资源后,对核心 Web 指标的影响可能会因优化的资源和涉及的指标而异。不过,在以下一些情况下,应用这些优化措施可以改善您网站的核心 Web 指标:
- 经过缩减和压缩的 HTML 资源有助于加快 HTML 的加载速度,提高其子资源的可检测性,从而提高子资源的加载速度。这对网页的 Largest Contentful Paint (LCP) 有益。虽然
rel="preload"等资源提示可用于影响资源的可检测性,但使用过多资源提示可能会导致带宽争用问题。通过确保导航请求的 HTML 响应已压缩,预加载扫描器可以尽快发现其中的资源。 - 通过使用压缩功能,还可以更快地加载某些 LCP 候选项。例如,可通过基于文本的压缩来缩短作为 LCP 候选项的 SVG 图片的资源加载时长。这与您对其他图片类型(这些图片类型本质上是通过其他压缩方法压缩的)进行的优化不同,例如 JPEG 图片使用有损压缩的方式。
- 此外,文本节点也可以是 LCP 候选项。本指南中介绍的技术的运作方式取决于您是否在网页上为文本使用 Web 字体。如果您使用的是 Web 字体,则需要遵循 Web 字体优化最佳实践。不过,如果您不使用 Web 字体,而是使用在显示时不会产生任何资源加载时长的系统字体,则缩减和压缩 CSS 会缩短此时长,这意味着潜在 LCP 文本节点的渲染可以更早发生。
总结
如何优化基于文本的素材资源的编码和传输是一项基准性能概念,但影响很大。请务必尽最大努力确保符合缩减和压缩条件的资源能够从这些优化中受益。
更重要的是,确保这些流程已实现自动化。对于缩减,请使用捆绑器对符合条件的资源应用缩减。确保您的网站服务器配置支持压缩,但更重要的是,使用最有效的压缩方法。为了尽可能简化此过程,请使用 CDN 自动执行压缩操作,因为它们不仅可以为您压缩资源,还可以非常快速地完成压缩。
将这些基准性能概念融入网站的架构中,您可以确保在良好的基础上进行性能优化,并在良好的基准实践的坚实基础上进行后续优化。


