Neben dem Eliminieren unnötiger Ressourcendownloads können Sie die Seitenladezeit auch durch Minimieren der Gesamtdownloadgröße verbessern, indem Sie die verbleibenden Ressourcen optimieren und komprimieren.
Datenkomprimierung – Grundlagen
Nachdem Sie Ihre Website so eingerichtet haben, dass keine nicht verwendeten Ressourcen heruntergeladen werden, besteht der nächste Schritt darin, alle verbleibenden infrage kommenden Ressourcen zu komprimieren, die der Browser herunterladen muss. Je nach Ressourcentyp (Text, Bilder, Schriftarten usw.) stehen viele verschiedene Verfahren zur Auswahl: generische Tools, die auf dem Webserver aktiviert werden können, Optimierungen der Vorverarbeitung für bestimmte Inhaltstypen und ressourcenspezifische Optimierungen, die Eingaben des Entwicklers erfordern.
Die beste Leistung erfordert eine Kombination aus allen folgenden Techniken:
- Bei der Komprimierung werden Informationen mit weniger Bits codiert.
- Die besten Ergebnisse erzielen Sie immer, wenn Sie unnötige Daten entfernen.
- Es gibt viele verschiedene Komprimierungstechniken und ‑algorithmen.
- Sie benötigen eine Vielzahl von Techniken, um die bestmögliche Komprimierung zu erzielen.
Das Reduzieren der Datengröße wird als Datenkomprimierung bezeichnet. Viele Menschen haben Algorithmen, Techniken und Optimierungen entwickelt, um die Komprimierungsraten, die Komprimierungsgeschwindigkeit und den von verschiedenen Komprimierungsalgorithmen benötigten Arbeitsspeicher zu verbessern.
Eine vollständige Erläuterung der Datenkomprimierung würde den Rahmen dieses Leitfadens sprengen. Es ist jedoch wichtig, dass Sie grob verstehen, wie die Komprimierung funktioniert und welche Techniken Sie verwenden können, um die Größe verschiedener Assets zu reduzieren, die für Ihre Seiten erforderlich sind.
Um die Grundprinzipien dieser Techniken zu veranschaulichen, betrachten wir das Optimieren eines einfachen SMS-Formats, das nur für dieses Beispiel erfunden wurde:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- Nachrichten können beliebige Anmerkungen enthalten, die manchmal auch als Kommentare bezeichnet werden. Sie sind durch das Präfix „#“ gekennzeichnet. Anmerkungen haben keinen Einfluss auf die Bedeutung der Nachricht oder ihr Verhalten.
- Nachrichten können Header enthalten. Das sind Schlüssel/Wert-Paare, die im obigen Beispiel durch
":"getrennt sind und am Anfang der Nachricht erscheinen. - Nachrichten enthalten Textnutzlasten.
Was kann ich tun, um die Größe der vorherigen Nachricht zu reduzieren, die mit 200 Zeichen beginnt?
- Der Kommentar ist interessant, hat aber keinen Einfluss auf die Bedeutung der Nachricht. Sie wird bei der Übertragung der Nachricht entfernt.
- Es gibt gute Methoden, Header effizient zu codieren. Wenn Sie beispielsweise wissen, dass alle Nachrichten „format“ und „datum“ enthalten, können Sie diese in kurze Ganzzahl-IDs konvertieren und nur diese senden. Das ist aber möglicherweise nicht der Fall. Lassen Sie es daher vorerst so.
- Die Nutzlast besteht nur aus Text. Wir wissen zwar nicht, was der Inhalt wirklich ist (anscheinend wird ein
"secret-cipher"verwendet), aber schon ein Blick auf den Text zeigt, dass er sehr redundant ist. Anstatt wiederholte Buchstaben zu senden, können Sie die Anzahl der wiederholten Buchstaben einfach zählen und sie effizienter codieren. Aus"AAA"wird beispielsweise"3A", was für eine Sequenz von drei A's steht.
Die Kombination dieser Techniken führt zu folgendem Ergebnis:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
Die neue Nachricht ist 56 Zeichen lang. Sie haben die ursprüngliche Nachricht also um 72 % komprimiert. Das ist eine deutliche Reduzierung.
Dies ist ein einfaches Beispiel dafür, wie Komprimierungsalgorithmen die Übertragungsgröße von textbasierten Ressourcen effektiv reduzieren können. In der Praxis sind Komprimierungsalgorithmen weitaus ausgefeilter als im vorherigen Beispiel dargestellt. Im Web können Komprimierungsalgorithmen verwendet werden, um die Downloadzeiten für Ressourcen erheblich zu verkürzen. Wenn Sie textbasierte Assets komprimieren, kann das Laden von Ressourcen auf einer Webseite schneller erfolgen. So sehen Nutzer die Auswirkungen dieser Ressourcen früher als ohne Komprimierung.
Minimierung: Vorverarbeitung und kontextspezifische Optimierungen
Die erste hier beschriebene Methode ist die Minimierung. Die Minimierung ist zwar nicht streng genommen ein Komprimierungsalgorithmus, aber eine Möglichkeit, unnötige und redundante Zeichen im Quellcode zu entfernen, um Ressourcen für Menschen besser lesbar zu machen. Diese Lesbarkeit ist jedoch nicht erforderlich, um die Funktionalität dieses Quellcodes auf Produktionswebsites aufrechtzuerhalten, und kann das Laden von Ressourcen im Web verzögern.
Die Minimierung ist eine Art von inhaltsspezifischer Optimierung, mit der die Größe der bereitgestellten Ressourcen erheblich reduziert werden kann. Diese Optimierungen sollten am besten im Rahmen des Build- und Bereitstellungsprozesses angewendet werden. Beispielsweise sind Bundler eine gängige Art von Software, mit der Ressourcen kurz vor der Bereitstellung neuen Produktionscodes auf einer Website automatisch minimiert werden können.
Redundante oder unnötige Daten lassen sich am besten komprimieren, indem Sie sie entfernen. Sie können jedoch nicht einfach beliebige Daten löschen. In einigen Fällen, in denen wir jedoch inhaltsspezifisches Wissen über das Datenformat und seine Eigenschaften haben, ist es möglich, die Größe der Nutzlast erheblich zu reduzieren, ohne die tatsächliche Bedeutung oder die Funktionen zu beeinträchtigen.
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
Sehen wir uns das vorherige HTML-Snippet und die drei verschiedenen Inhaltstypen an, die es enthält:
- HTML-Markup
- CSS zur Anpassung der Darstellung einer Seite.
- JavaScript für Interaktionen und andere erweiterte Seitenfunktionen
Für jeden dieser Inhaltstypen gelten unterschiedliche Regeln für gültige Inhalte, unterschiedliche Regeln für die Angabe von Kommentaren usw. Die Frage bleibt jedoch: „Wie kann die Größe dieser Seite reduziert werden?“
- Codekommentare sind die besten Freunde von Entwicklern, aber der Browser benötigt sie nicht. Wenn Sie Kommentare aus CSS- (
/* ... */), HTML- (<!-- ... -->) und JavaScript-Code (// ...) entfernen, wird die Gesamtübertragungsgröße der Seite und ihrer untergeordneten Ressourcen reduziert. - Ein „intelligenter“ CSS-Komprimierer könnte feststellen, dass wir Regeln für
.awesome-containerauf ineffiziente Weise definieren, und die beiden Deklarationen zu einer zusammenführen, ohne andere Stile zu beeinflussen. So werden mehr Bytes eingespart. Wenn Sie diese Art von Redundanz in einer großen Anzahl von CSS-Regeln entfernen, kann sich das positiv auswirken. Diese Maßnahme sollte jedoch nicht zu aggressiv angewendet werden, da Auswahlen oft in verschiedenen Kontexten notwendigerweise dupliziert werden, z. B. in Medienabfragen. - Leerzeichen und Tabulatoren sind praktische Funktionen für Entwickler in HTML, CSS und JavaScript. Ein zusätzlicher Kompressor könnte alle Tabulatorzeichen und Leerzeichen entfernen. Im Gegensatz zu anderen Deduplizierungstechniken kann diese Art der Optimierung ziemlich aggressiv angewendet werden, solange diese Leerzeichen oder Tabulatoren nicht für die Darstellung der Seite erforderlich sind. So sollten Sie beispielsweise die Leerzeichen innerhalb von Textabsätzen in einem HTML-Dokument beibehalten, da sie für die Lesbarkeit von Inhalten sorgen, die Nutzer tatsächlich sehen.
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
Nach der Anwendung der vorherigen Schritte enthält die Seite nur noch 204 Zeichen statt 516, was einer Einsparung von etwa 60 % entspricht. Zugegeben, es ist nicht sehr gut lesbar, aber das ist auch nicht nötig, damit es nutzbar ist. Dank moderner Entwicklungspraktiken können Sie die gut formatierten und lesbaren Versionen Ihres Quellcodes auch getrennt vom gut optimierten Code aufbewahren, den Sie für die Produktion bereitstellen. In Kombination mit Quellkarten, die eine lesbare Darstellung Ihres umgewandelten Produktionscodes bieten und die Fehlerbehebung in der Produktion erleichtern, können Sie die Entwicklerfreundlichkeit verbessern und gleichzeitig die Leistung im Hinblick auf die Nutzerfreundlichkeit optimieren.
Das vorherige Beispiel veranschaulicht einen wichtigen Punkt: Ein allgemeiner Komprimierungsalgorithmus, der beispielsweise zum Komprimieren beliebigen Texts entwickelt wurde, könnte die Seite im vorherigen Beispiel ziemlich gut komprimieren, aber er würde niemals wissen, wie Kommentare entfernt, CSS-Regeln minimiert oder Dutzende anderer inhaltsspezifischer Optimierungen durchgeführt werden. Deshalb sind Vorverarbeitung, Minimierung und andere kontextbezogene Optimierungen wichtig.
Die oben beschriebenen Techniken können auch auf andere textbasierte Assets angewendet werden. Bilder, Videos und andere Inhaltstypen enthalten jeweils eigene Metadaten und verschiedene Nutzlasten. Wenn Sie beispielsweise ein Foto mit einer Kamera aufnehmen, werden in der Datei in der Regel viele zusätzliche Informationen eingebettet: Kameraeinstellungen, Standort usw. Je nach Anwendung können diese Daten entscheidend sein (z. B. bei einer Website zum Teilen von Fotos) oder völlig unbrauchbar. Sie sollten überlegen, ob es sich lohnt, sie zu entfernen. In der Praxis können diese Metadaten für jedes Bild bis zu zehn Kilobyte hinzufügen.
Als ersten Schritt zur Optimierung der Effizienz Ihrer Assets sollten Sie also ein Inventar der verschiedenen Inhaltstypen erstellen und überlegen, welche inhaltsspezifischen Optimierungen Sie anwenden können, um ihre Größe zu reduzieren. Nachdem Sie diese Optimierungen ermittelt haben, automatisieren Sie sie, indem Sie sie Ihren Build- und Release-Schritten hinzufügen. So werden die Optimierungen bei jedem neuen Release in der Produktion konsistent angewendet.
Textkomprimierung mit Komprimierungsalgorithmen
Im nächsten Schritt wird ein Komprimierungsalgorithmus auf die textbasierten Assets angewendet, um ihre Größe zu reduzieren. Dabei wird noch ein Schritt weitergegangen: Es wird intensiv nach wiederholbaren Mustern in textbasierten Nutzlasten gesucht, bevor sie an den Nutzer gesendet werden. Außerdem werden sie dekomprimiert, sobald sie im Browser des Nutzers ankommen. Das führt zu einer weiteren und deutlichen Reduzierung dieser Ressourcen und damit zu kürzeren Downloadzeiten.
- gzip und Brotli sind gängige Komprimierungsalgorithmen, die bei textbasierten Assets wie CSS, JavaScript und HTML am besten funktionieren.
- Alle modernen Browser unterstützen die GZIP- und Brotli-Komprimierung und geben die Unterstützung für beide im
Accept-Encoding-HTTP-Anfrageheader an. - Ihr Server muss so konfiguriert sein, dass die Komprimierung aktiviert ist. Webserversoftware aktiviert häufig standardmäßig Module, um textbasierte Ressourcen zu komprimieren.
- Sowohl gzip als auch Brotli können durch Anpassung des Komprimierungsgrades optimiert werden. Bei gzip reichen die Komprimierungseinstellungen von 1 bis 9, wobei 9 die beste ist. Für Brotli ist dieser Bereich 0 bis 11, wobei 11 der beste Wert ist. Höhere Komprimierungseinstellungen erfordern jedoch mehr Zeit. Bei Ressourcen, die dynamisch komprimiert werden, also zum Zeitpunkt der Anfrage, bieten Einstellungen in der Mitte des Bereichs in der Regel den besten Kompromiss zwischen Komprimierungsverhältnis und Geschwindigkeit. Es ist jedoch eine statische Komprimierung möglich. Dabei wird die Antwort vorab komprimiert und es können daher die aggressivsten Komprimierungseinstellungen für jeden Komprimierungsalgorithmus verwendet werden.
- Content Delivery Networks (CDNs) bieten in der Regel eine automatische Komprimierung geeigneter Ressourcen. CDNs können auch die dynamische und statische Komprimierung für Sie übernehmen. So müssen Sie sich um einen weiteren Aspekt der Komprimierung keine Gedanken mehr machen.
gzip und Brotli sind gängige Komprimierungsprogramme, die auf jeden Byte-Stream angewendet werden können. Im Hintergrund speichern sie einen Teil des zuvor geprüften Inhalts einer Datei und versuchen anschließend, doppelte Datenfragmente effizient zu finden und zu ersetzen.
In der Praxis eignen sich sowohl gzip als auch Brotli am besten für textbasierte Inhalte. Bei größeren Dateien werden oft Komprimierungsraten von bis zu 70–90% erreicht. Die Ausführung dieser Algorithmen auf Assets, die bereits mit alternativen Algorithmen komprimiert wurden, wie z. B. die meisten Bildformate mit verlustfreier oder verlustbehafteter Komprimierung, führt jedoch zu kaum oder gar keiner Verbesserung.
Alle modernen Browser geben im Accept-Encoding-HTTP-Anfrageheader an, dass sie gzip und Brotli unterstützen. Es liegt jedoch in der Verantwortung des Hostinganbieters, dafür zu sorgen, dass der Webserver richtig konfiguriert ist, um die komprimierte Ressource bereitzustellen, wenn der Client sie anfordert.
| Datei | Algorithmus | Nicht komprimierte Größe | Komprimierte Größe | Verdichtungsverhältnis |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1.346 KiB | 256 KiB | 81 % |
| angular-1.8.3.js | GZIP | 1.346 KiB | 329 KiB | 76% |
| angular-1.8.3.min.js | Brotli | 173 KiB | 53 KiB | 69% |
| angular-1.8.3.min.js | GZIP | 173 KiB | 60 KiB | 65 % |
| jquery-3.7.1.js | Brotli | 302 KiB | 69 KiB | 77% |
| jquery-3.7.1.js | GZIP | 302 KiB | 83 KiB | 73 % |
| jquery-3.7.1.min.js | Brotli | 85 KiB | 27 KiB | 68 % |
| jquery-3.7.1.min.js | GZIP | 85 KiB | 30 KiB | 65 % |
| lodash-4.17.21.js | Brotli | 531 KiB | 73 KiB | 86 % |
| lodash-4.17.21.js | GZIP | 531 KiB | 94 KiB | 82 % |
| lodash-4.17.21.min.js | Brotli | 71 KiB | 23 KiB | 68 % |
| lodash-4.17.21.min.js | GZIP | 71 KiB | 25 KiB | 65 % |
In der Tabelle oben sehen Sie, wie viel Speicherplatz Sie mit der Brotli- und der GZIP-Komprimierung bei einigen bekannten JavaScript-Bibliotheken einsparen können. Die Einsparungen liegen je nach Datei und Algorithmus zwischen 65% und 86 %. Zum Vergleich wurde für jede Datei sowohl bei Brotli als auch bei gzip die maximale Komprimierungsstufe angewendet. Verwenden Sie nach Möglichkeit Brotli anstelle von gzip.
Die Komprimierung zu aktivieren, ist eine der einfachsten und effektivsten Optimierungen. Wenn Sie diese Funktion auf Ihrer Website nicht nutzen, verpassen Sie eine große Chance, die Leistung für Ihre Nutzer zu verbessern. Glücklicherweise bieten viele Webserver Standardkonfigurationen, die diese wichtige Optimierung ermöglichen. Insbesondere CDNs können sie sehr effektiv so implementieren, dass Komprimierungsgeschwindigkeit und -verhältnis ausgeglichen sind.
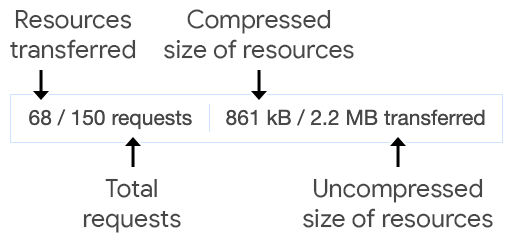
Wenn Sie die Komprimierung in Aktion sehen möchten, öffnen Sie die Chrome-Entwicklertools, den Bereich Netzwerk, laden Sie eine beliebige Seite und sehen Sie sich ganz unten im Bereich „Netzwerk“ an.

Wie in der Abbildung oben sollte eine Aufschlüsselung der folgenden Werte angezeigt werden:
- Die Anzahl der Anfragen, also die Anzahl der für die Seite geladenen Ressourcen.
- Die Übertragungsgröße aller Anfragen. Dieser Wert gibt die Effektivität der Komprimierung an, die auf eine der Ressourcen einer Seite angewendet wird.
- Die Ressourcengröße aller Anfragen. Dieser Wert gibt an, wie groß die Ressourcen für die Seite nach der Dekomprimierung sind.
Auswirkungen auf die Core Web Vitals
Leistungsverbesserungen können nur dann gemessen werden, wenn es Messwerte gibt, die diese Verbesserungen widerspiegeln. Die Core Web Vitals-Initiative soll für Messwerte sensibilisieren, die die tatsächliche Nutzerfreundlichkeit widerspiegeln. Das steht im Gegensatz zu Messwerten wie der einfachen Seitenladezeit, die nicht eindeutig in die Qualität der Nutzererfahrung übertragen werden können.
Wenn Sie die in diesem Leitfaden beschriebenen Optimierungen auf die Ressourcen Ihrer Website anwenden, können sich die Auswirkungen auf die Core Web Vitals je nach optimierten Ressourcen und Messwerten unterscheiden. In folgenden Fällen können diese Optimierungen jedoch die Core Web Vitals Ihrer Website verbessern:
- Minimierte und komprimierte HTML-Ressourcen können das Laden dieser HTML-Ressourcen, die Auffindbarkeit ihrer untergeordneten Ressourcen und damit das Laden dieser Ressourcen verbessern. Das kann sich positiv auf den LCP (Largest Contentful Paint) einer Seite auswirken. Mithilfe von Ressourcenhinweisen wie
rel="preload"lässt sich die Auffindbarkeit von Ressourcen beeinflussen. Wenn Sie jedoch zu viele davon verwenden, kann es zu Bandbreitenkonflikten kommen. Wenn die HTML-Antwort für eine Navigationsanfrage komprimiert ist, können die darin enthaltenen Ressourcen vom Vorablade-Scanner so schnell wie möglich gefunden werden. - Einige LCP-Kandidaten können durch Komprimierung auch schneller geladen werden. So kann beispielsweise die Dauer der Ressourcenladezeit von SVG-Bildern, die LCP-Kandidaten sind, durch textbasierte Komprimierung reduziert werden. Das unterscheidet sich von Optimierungen, die Sie bei anderen Bildtypen vornehmen würden, die durch andere Komprimierungsmethoden komprimiert werden, z. B. die verlustbehaftete Komprimierung von JPEG-Bildern.
- Außerdem können Textknoten LCP-Kandidaten sein. Wie die in diesem Leitfaden beschriebenen Techniken angewendet werden, hängt davon ab, ob Sie für den Text auf Ihren Webseiten einen Webfont verwenden. Wenn Sie eine Webschriftart verwenden, gelten die Best Practices für die Optimierung von Webschriftarten. Wenn Sie jedoch keine Webfonts, sondern Systemschriften verwenden, die ohne Ressourcenladezeit angezeigt werden, wird diese Zeit durch das Minimieren und Komprimieren Ihres CSS verkürzt. Das bedeutet, dass potenzielle LCP-Textknoten früher gerendert werden können.
Fazit
Die Optimierung der Codierung und Übertragung von textbasierten Assets ist ein grundlegendes Leistungskonzept, das aber einen großen Einfluss hat. Achten Sie darauf, dass Sie alles tun, um dafür zu sorgen, dass Ressourcen, die für die Minimierung und Komprimierung infrage kommen, von diesen Optimierungen profitieren.
Achten Sie vor allem darauf, dass diese Prozesse automatisiert werden. Verwenden Sie einen Bundler, um die Minimierung auf geeignete Ressourcen anzuwenden. Achten Sie darauf, dass Ihre Webserverkonfiguration die Komprimierung unterstützt. Verwenden Sie aber vor allem die effektivste verfügbare Komprimierung. Verwenden Sie CDNs, um die Komprimierung zu automatisieren. So können Sie Ressourcen nicht nur komprimieren, sondern auch sehr schnell.
Wenn Sie diese Leistungsgrundlagen in die Architektur Ihrer Website einbinden, können Sie dafür sorgen, dass Ihre Bemühungen zur Leistungsoptimierung auf einem soliden Fundament aufbauen und dass nachfolgende Optimierungen auf einer soliden Grundlage aus guten Grundpraktiken beruhen.



