अगर आपने अपना कोड ऑप्टिमाइज़ कर लिया है, लेकिन आपकी साइट अब भी बहुत धीरे लोड होती है, तो हो सकता है कि तीसरे पक्ष की स्क्रिप्ट की वजह से ऐसा हो रहा हो.
थर्ड पार्टी स्क्रिप्ट से कई काम की सुविधाएं मिलती हैं. इनसे वेब को ज़्यादा डाइनैमिक, इंटरैक्टिव, और इंटरकनेक्ट किया जा सकता है. इनमें से कुछ एलिमेंट, आपकी वेबसाइट के काम करने या आय के स्रोत के लिए ज़रूरी भी हो सकते हैं. हालांकि, इनका इस्तेमाल करना खतरनाक हो सकता है:
- इनसे आपकी साइट की परफ़ॉर्मेंस धीमी हो सकती है.
- इनसे निजता या सुरक्षा से जुड़ी समस्याएं हो सकती हैं.
- इनकी गतिविधियों का अनुमान नहीं लगाया जा सकता. साथ ही, इनके व्यवहार से अनचाहे नतीजे मिल सकते हैं.
आम तौर पर, आपको यह पक्का करना होगा कि तीसरे पक्ष की स्क्रिप्ट, आपकी साइट के ज़रूरी रेंडरिंग पाथ पर असर न डाल रही हों. इस गाइड में, हम तीसरे पक्ष के JavaScript को लोड करने से जुड़ी समस्याओं को ढूंढने और ठीक करने का तरीका बताएंगे. साथ ही, हम यह भी बताएंगे कि आपके उपयोगकर्ताओं को खतरों से कैसे बचाया जा सकता है.
तीसरे पक्ष की स्क्रिप्ट क्या होती हैं?
तीसरे पक्ष के JavaScript का मतलब अक्सर उन स्क्रिप्ट से होता है जिन्हें सीधे तौर पर तीसरे पक्ष के वेंडर से किसी भी साइट में एम्बेड किया जा सकता है. उदाहरण के लिए:
सोशल मीडिया पर शेयर करने की सुविधा वाले बटन (Facebook, X, LinkedIn, Mastodon)
वीडियो प्लेयर एम्बेड (YouTube, Vimeo)
विज्ञापन iframe
Analytics और मेट्रिक स्क्रिप्ट
एक्सपेरिमेंट के लिए A/B टेस्टिंग स्क्रिप्ट
हेल्पर लाइब्रेरी, जैसे कि तारीख फ़ॉर्मैट करने, ऐनिमेशन या फ़ंक्शनल लाइब्रेरी

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
हालांकि, तीसरे पक्ष की स्क्रिप्ट को एम्बेड करने का मतलब है कि हम अक्सर उन पर भरोसा करते हैं, ताकि वे तेज़ी से काम करें और हमारे पेजों की स्पीड कम न हो. साइट के मालिक के कंट्रोल से बाहर के रिसॉर्स की वजह से, परफ़ॉर्मेंस में कमी आने की सामान्य वजह तीसरे पक्ष की स्क्रिप्ट होती हैं. इनमें ये समस्याएं शामिल हैं:
एक से ज़्यादा सर्वर पर बहुत ज़्यादा नेटवर्क अनुरोध भेजना. किसी साइट को जितने ज़्यादा अनुरोध करने होंगे, उसे लोड होने में उतना ही ज़्यादा समय लग सकता है.
ज़्यादा JavaScript भेजना, जिससे मुख्य थ्रेड व्यस्त रहता है. ज़्यादा JavaScript, डीओएम के निर्माण को ब्लॉक कर सकता है. इससे पेज रेंडर होने में देरी होती है. सीपीयू पर ज़्यादा लोड डालने वाली स्क्रिप्ट को पार्स करने और उसे लागू करने में समय लग सकता है. इससे, उपयोगकर्ता इंटरैक्शन में देरी हो सकती है और बैटरी खर्च हो सकती है.
बड़ी और ऑप्टिमाइज़ नहीं की गई इमेज फ़ाइलें या वीडियो भेजने पर, डेटा खर्च हो सकता है और उपयोगकर्ताओं को पैसे चुकाने पड़ सकते हैं.
सुरक्षा से जुड़ी ऐसी समस्याएं जो सिंगल-पॉइंट ऑफ़ फ़ेल्योर (एसपीओएफ़) के तौर पर काम कर सकती हैं. ऐसा तब होता है, जब आपका पेज बिना किसी सावधानी के स्क्रिप्ट लोड करता है.
एचटीटीपी कैश मेमोरी का इस्तेमाल कम किया गया है. इस वजह से, ब्राउज़र को रिसॉर्स फ़ेच करने के लिए ज़्यादा नेटवर्क अनुरोध भेजने पड़ते हैं.
सर्वर कंप्रेस करने की सुविधा के सही तरीके से काम न करने पर, रिसॉर्स धीरे-धीरे लोड होते हैं.
प्रोसेस पूरी होने तक, कॉन्टेंट को ब्लॉक करना. यह सिंक न होने वाली A/B टेस्टिंग स्क्रिप्ट के लिए भी सही हो सकता है.
लेगसी एपीआई का इस्तेमाल करना, जिनसे उपयोगकर्ता अनुभव खराब होता है. जैसे, document.write().
ज़्यादा डीओएम एलिमेंट या महंगे सीएसएस सिलेक्टर.
तीसरे पक्ष के कई एम्बेड शामिल करने से, कई फ़्रेमवर्क और लाइब्रेरी कई बार लोड हो सकती हैं. इससे रिसॉर्स बर्बाद होते हैं और परफ़ॉर्मेंस से जुड़ी मौजूदा समस्याएं और भी खराब हो जाती हैं.
तीसरे पक्ष की स्क्रिप्ट अक्सर एम्बेड करने की ऐसी तकनीकों का इस्तेमाल करती हैं जो window.onload को ब्लॉक कर सकती हैं. ऐसा तब होता है, जब उनके सर्वर धीमी रफ़्तार से जवाब देते हैं. भले ही, एम्बेड करने के लिए, ऐसाइन की गई प्रोसेस या देर से प्रोसेस करने की सुविधा का इस्तेमाल किया जा रहा हो.
तीसरे पक्ष की स्क्रिप्ट से जुड़ी समस्याओं को ठीक करने की आपकी क्षमता, आपकी साइट और तीसरे पक्ष के कोड को लोड करने के तरीके को कॉन्फ़िगर करने की आपकी क्षमता पर निर्भर कर सकती है. तीसरे पक्ष के संसाधनों से जुड़ी समस्याओं का पता लगाने और उन्हें ठीक करने के लिए, कई समाधान और टूल उपलब्ध हैं.
किसी पेज पर तीसरे पक्ष की स्क्रिप्ट की पहचान कैसे की जाती है?
अपनी साइट पर तीसरे पक्ष की स्क्रिप्ट की पहचान करना और उनकी परफ़ॉर्मेंस पर पड़ने वाले असर का पता लगाना, उन्हें ऑप्टिमाइज़ करने का पहला चरण है. हमारा सुझाव है कि आप Chrome DevTools, PageSpeed Insights, और WebPageTest जैसे वेब स्पीड की जांच करने वाले टूल का इस्तेमाल करें. इनकी मदद से, ज़्यादा समय लेने वाली स्क्रिप्ट की पहचान की जा सकती है. ये टूल, गड़बड़ी की ज़्यादा जानकारी दिखाते हैं. इससे आपको यह पता चल सकता है कि आपकी साइट कितनी तीसरे पक्ष की स्क्रिप्ट का इस्तेमाल करती है और किन स्क्रिप्ट को लागू करने में सबसे ज़्यादा समय लगता है.
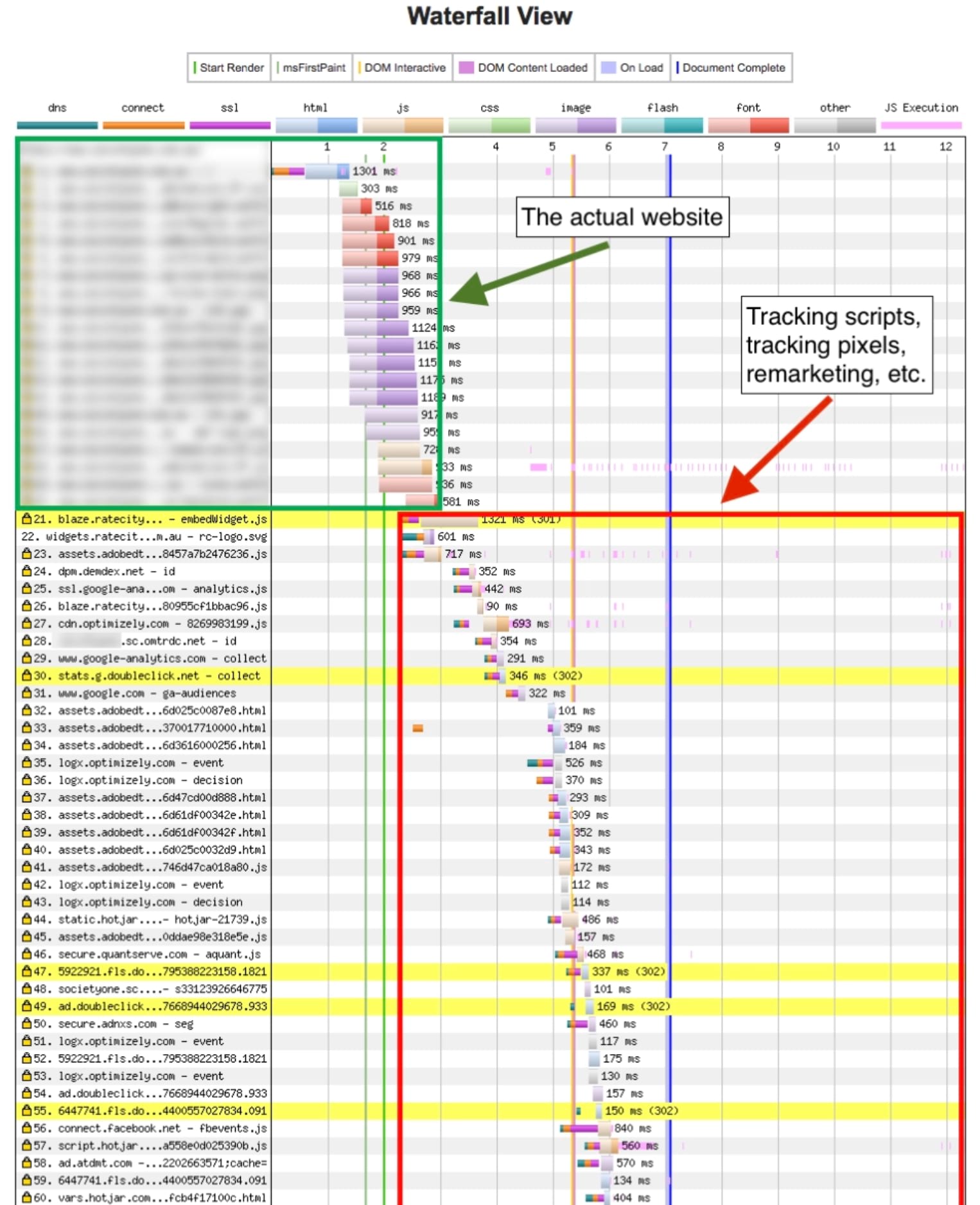
WebPageTest के वॉटरफ़ॉल व्यू से, तीसरे पक्ष की स्क्रिप्ट के ज़्यादा इस्तेमाल के असर को हाइलाइट किया जा सकता है. Tags Gone Wild की इस इमेज में, किसी साइट के मुख्य कॉन्टेंट को लोड करने के लिए ज़रूरी नेटवर्क अनुरोधों का उदाहरण दिया गया है. इसमें ट्रैकिंग और मार्केटिंग स्क्रिप्ट के बजाय, मुख्य कॉन्टेंट को लोड करने के लिए ज़रूरी नेटवर्क अनुरोधों का उदाहरण दिया गया है.

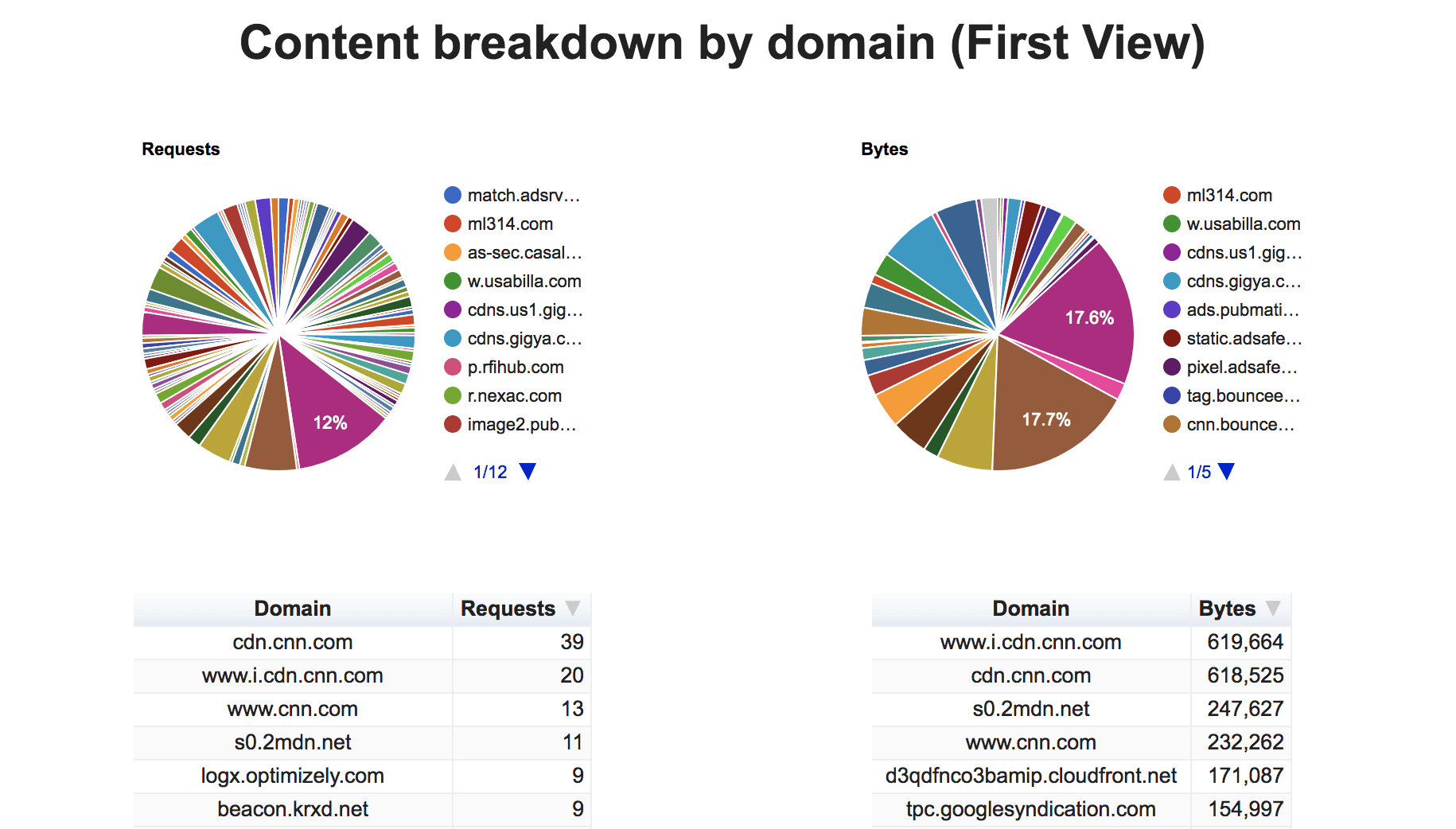
WebPageTest के डोमेन ब्रेकडाउन का इस्तेमाल करके, यह भी देखा जा सकता है कि तीसरे पक्ष के कितने कॉन्टेंट का इस्तेमाल किया गया है. यह कुल बाइट और अनुरोधों की संख्या, दोनों के हिसाब से डेटा दिखाता है:

मैं अपने पेज पर तीसरे पक्ष की स्क्रिप्ट के असर को कैसे मेज़र करूं?
अगर आपको किसी स्क्रिप्ट से समस्याएं आ रही हैं, तो जानें कि वह स्क्रिप्ट क्या करती है और यह तय करें कि आपकी साइट को काम करने के लिए इसकी ज़रूरत है या नहीं. अगर ज़रूरी हो, तो A/B टेस्ट चलाएं. इससे, उपयोगकर्ता जुड़ाव या परफ़ॉर्मेंस मेट्रिक पर, विज्ञापन की अनुमानित वैल्यू के असर को संतुलित किया जा सकता है.
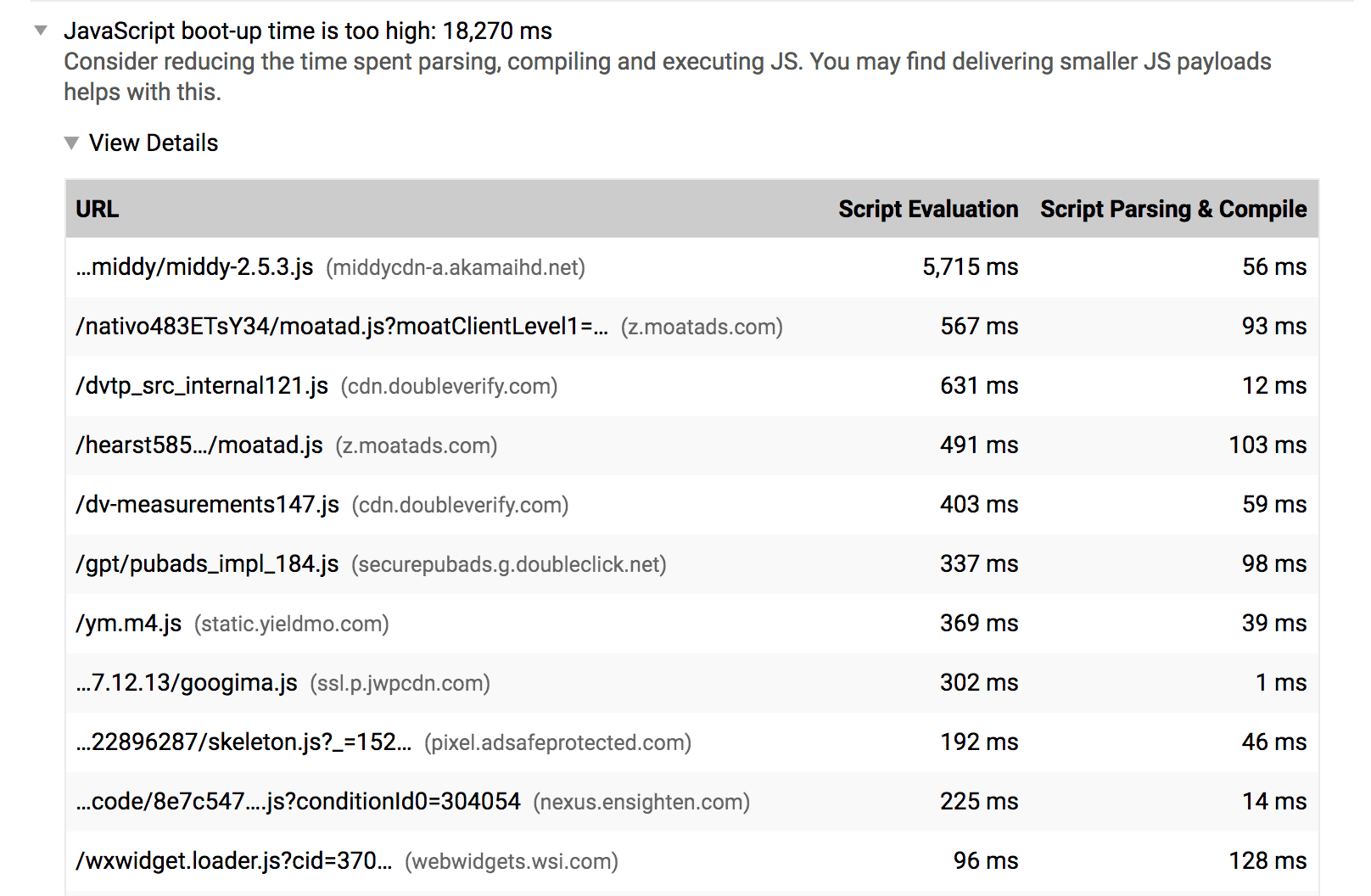
Lighthouse के बूट-अप समय का ऑडिट
Lighthouse का JavaScript के बूट-अप में लगने वाले समय का ऑडिट, उन स्क्रिप्ट को हाइलाइट करता है जिनमें स्क्रिप्ट को पार्स करने, कंपाइल करने या उसका आकलन करने में ज़्यादा समय लगता है. इससे आपको सीपीयू का ज़्यादा इस्तेमाल करने वाली तीसरे पक्ष की स्क्रिप्ट की पहचान करने में मदद मिल सकती है.

Lighthouse नेटवर्क पेलोड ऑडिट
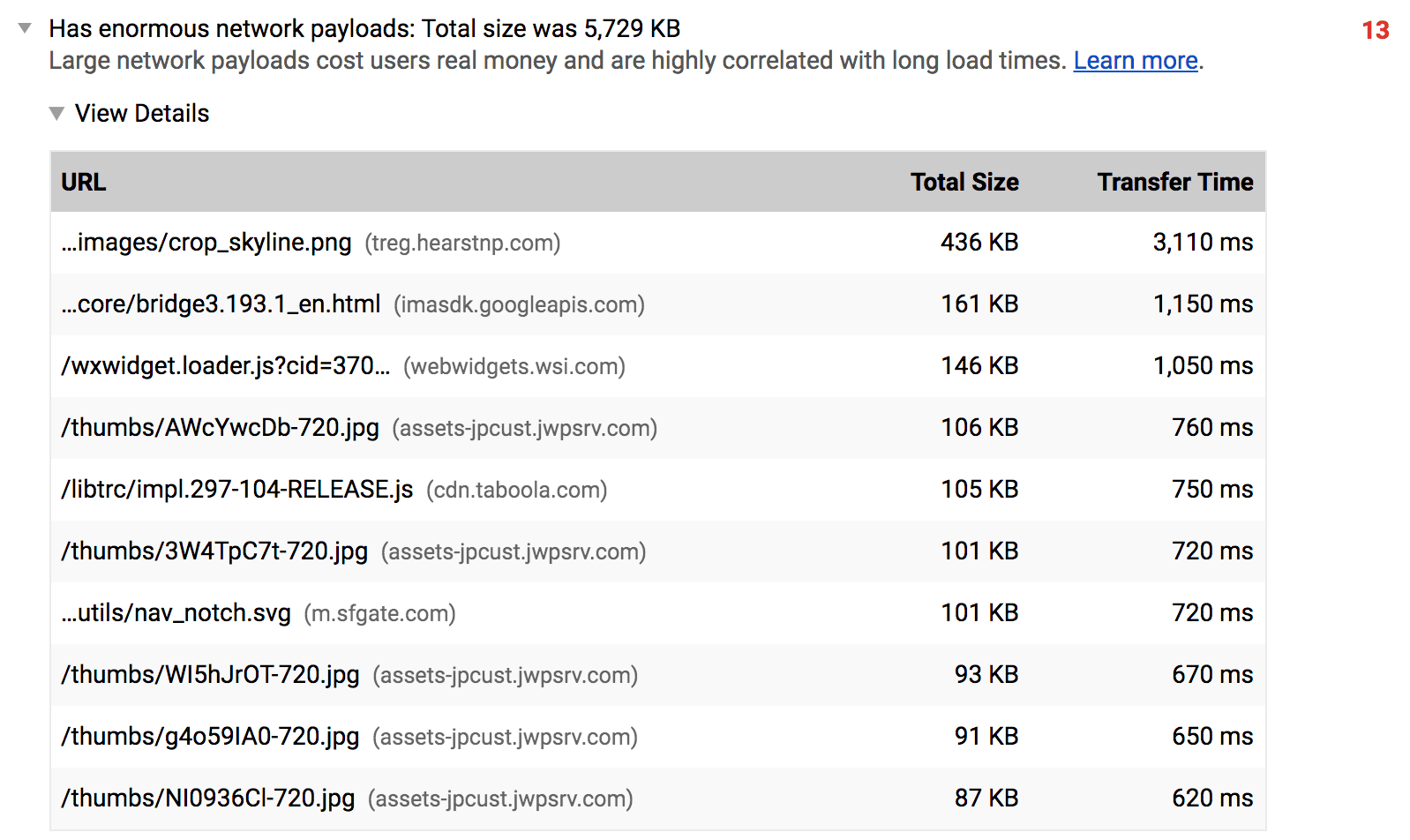
Lighthouse का नेटवर्क पेलोड ऑडिट, नेटवर्क अनुरोधों की पहचान करता है. इनमें तीसरे पक्ष के नेटवर्क अनुरोध भी शामिल हैं, जो पेज लोड होने में लगने वाले समय को धीमा करते हैं और उपयोगकर्ताओं को मोबाइल डेटा पर ज़्यादा खर्च करने के लिए मजबूर करते हैं.

Chrome DevTools में नेटवर्क के अनुरोध को ब्लॉक करने की सुविधा
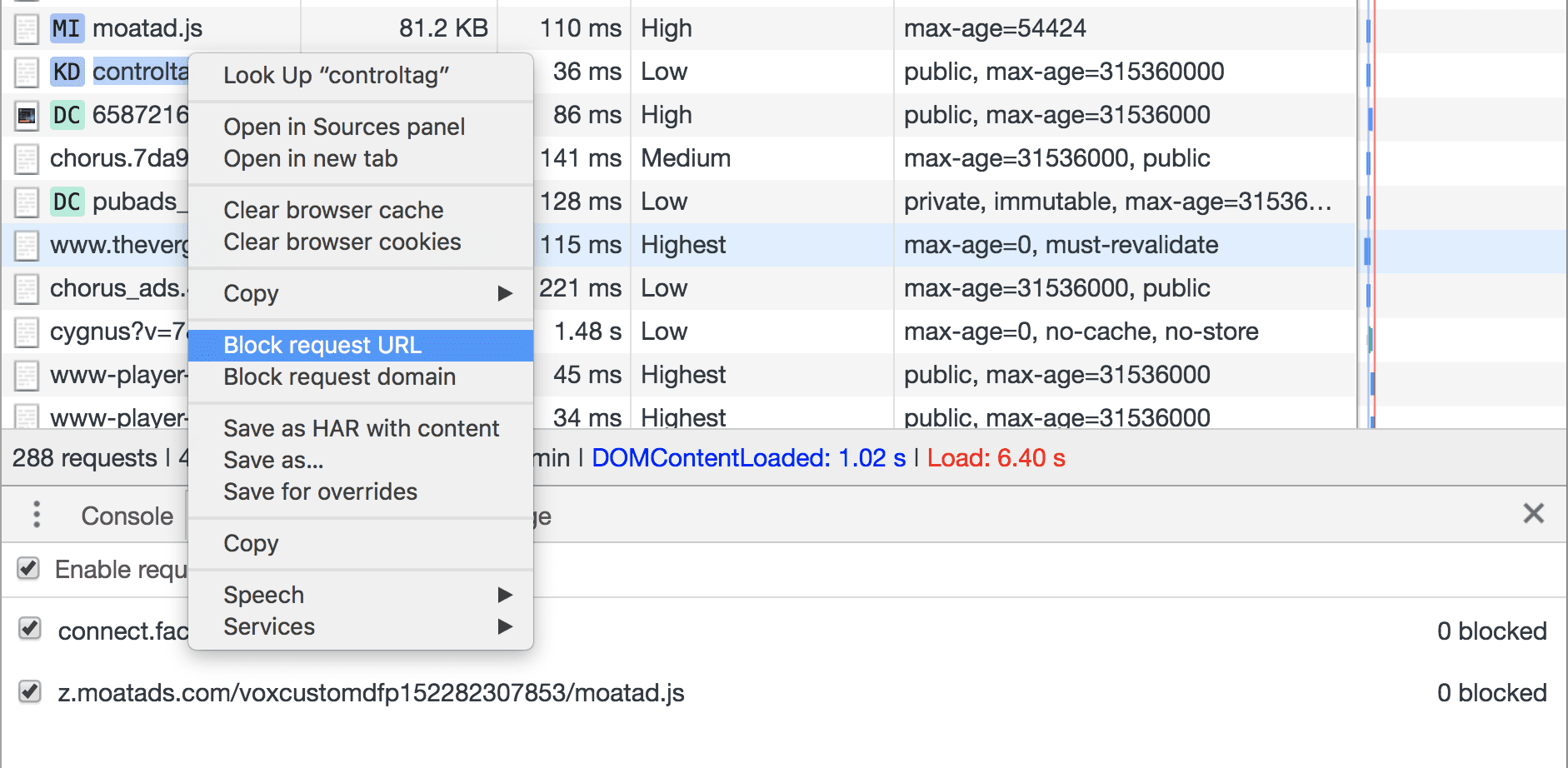
Chrome DevTools की मदद से, यह देखा जा सकता है कि कोई खास स्क्रिप्ट, स्टाइल शीट या अन्य संसाधन उपलब्ध न होने पर, आपका पेज कैसा व्यवहार करता है. ऐसा नेटवर्क अनुरोध को ब्लॉक करने की सुविधा की मदद से किया जाता है. इस सुविधा की मदद से, अपने पेज से तीसरे पक्ष के अलग-अलग संसाधनों को हटाने के असर को मेज़र किया जा सकता है.
अनुरोध को ब्लॉक करने की सुविधा चालू करने के लिए, नेटवर्क पैनल में किसी भी अनुरोध पर राइट क्लिक करें और अनुरोध का यूआरएल ब्लॉक करें को चुनें. इसके बाद, DevTools के ड्रॉर में अनुरोध ब्लॉक करने वाला टैब दिखता है. इससे, यह मैनेज किया जा सकता है कि किन अनुरोधों को ब्लॉक किया गया है.

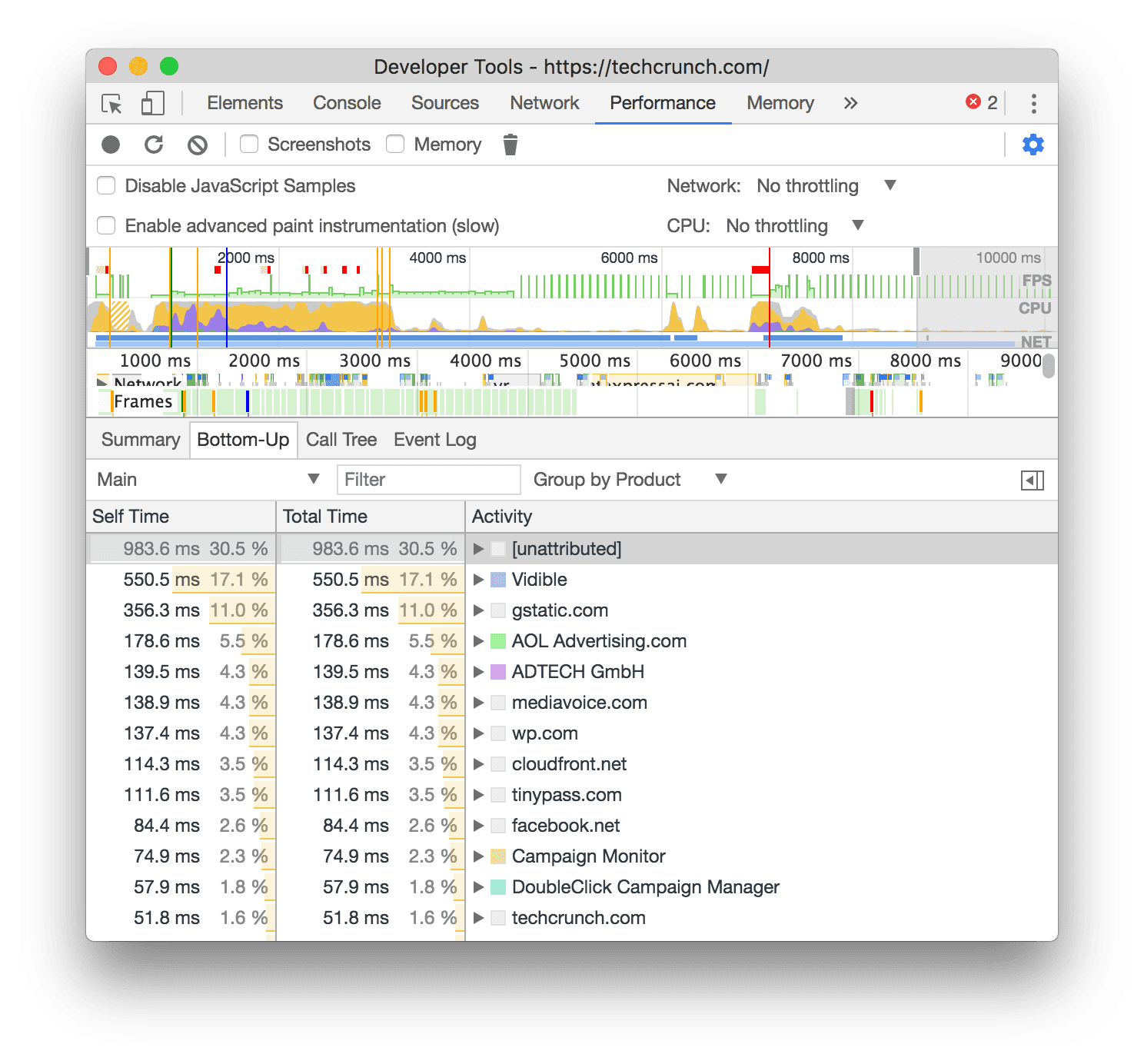
Chrome DevTools का परफ़ॉर्मेंस पैनल
Chrome DevTools में मौजूद परफ़ॉर्मेंस पैनल से, आपके पेज की वेब परफ़ॉर्मेंस से जुड़ी समस्याओं की पहचान करने में मदद मिलती है.
- रिकॉर्ड करें पर क्लिक करें.
- अपना पेज लोड करें. DevTools, वॉटरफ़ॉल डायग्राम दिखाता है. इससे पता चलता है कि आपकी साइट लोड होने में कितना समय लगा.
- परफ़ॉर्मेंस पैनल में सबसे नीचे, बॉटम-अप पर जाएं.
- प्रॉडक्ट के हिसाब से ग्रुप करें पर क्लिक करें और अपने पेज की तीसरे पक्ष की स्क्रिप्ट को लोड होने में लगने वाले समय के हिसाब से क्रम से लगाएं.

पेज लोड होने की परफ़ॉर्मेंस का विश्लेषण करने के लिए, Chrome DevTools का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, रनटाइम परफ़ॉर्मेंस का विश्लेषण शुरू करना लेख पढ़ें.
तीसरे पक्ष की स्क्रिप्ट के असर को मेज़र करने के लिए, हमारा सुझाव है कि आप यह वर्कफ़्लो अपनाएं:
- नेटवर्क पैनल का इस्तेमाल करके, यह मेज़र करें कि आपके पेज को लोड होने में कितना समय लगता है.
- असल दुनिया की स्थितियों को एमुलेट करने के लिए, हमारा सुझाव है कि आप नेटवर्क थ्रॉटलिंग और सीपीयू थ्रॉटलिंग को चालू करें. आपके उपयोगकर्ताओं के पास, लैब की स्थितियों में महंगी स्क्रिप्ट के असर को कम करने वाले तेज़ नेटवर्क कनेक्शन और डेस्कटॉप हार्डवेयर होने की संभावना कम होती है.
- तीसरे पक्ष की उन स्क्रिप्ट के लिए ज़िम्मेदार यूआरएल या डोमेन को ब्लॉक करें जिनके बारे में आपको लगता है कि वे समस्या पैदा कर रही हैं. ज़्यादा डेटा ट्रैफ़िक खर्च करने वाली स्क्रिप्ट की पहचान करने के लिए, Chrome DevTools का परफ़ॉर्मेंस पैनल देखें.
- पेज को फिर से लोड करें और लोड होने में लगने वाले समय को फिर से मेज़र करें.
- ज़्यादा सटीक डेटा पाने के लिए, हो सकता है कि आप अपने पेज के लोड होने में लगने वाले समय को कम से कम तीन बार मेज़र करना चाहें. इसकी वजह यह है कि कुछ तीसरे पक्ष की स्क्रिप्ट, हर पेज लोड होने पर अलग-अलग रिसॉर्स फ़ेच करती हैं. इसकी मदद पाने के लिए, DevTools के परफ़ॉर्मेंस पैनल में कई रिकॉर्डिंग की सुविधा होती है.
WebPageTest की मदद से, तीसरे पक्ष की स्क्रिप्ट के असर को मेज़र करना
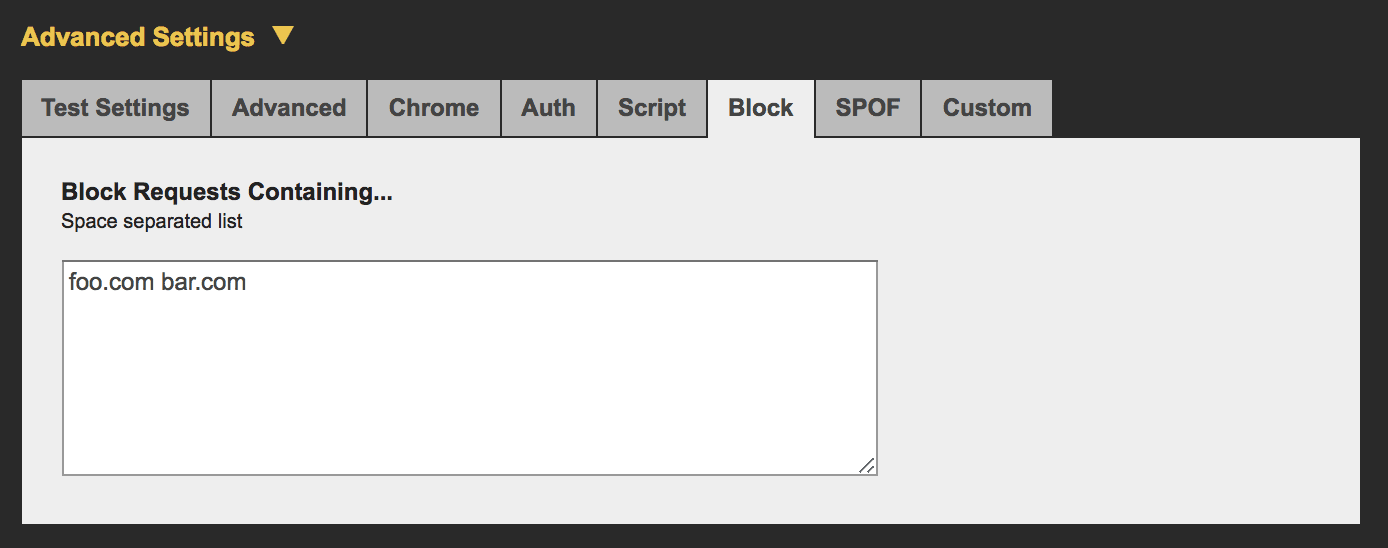
WebPageTest, अलग-अलग अनुरोधों को लोड होने से रोकने की सुविधा देता है, ताकि बेहतर सेटिंग > ब्लॉक करें में उनके असर को मेज़र किया जा सके. इस सुविधा का इस्तेमाल करके, ब्लॉक किए जाने वाले डोमेन की सूची बनाएं. जैसे, विज्ञापन वाले डोमेन.

हमारा सुझाव है कि इस सुविधा का इस्तेमाल करने के लिए, यह वर्कफ़्लो अपनाएं:
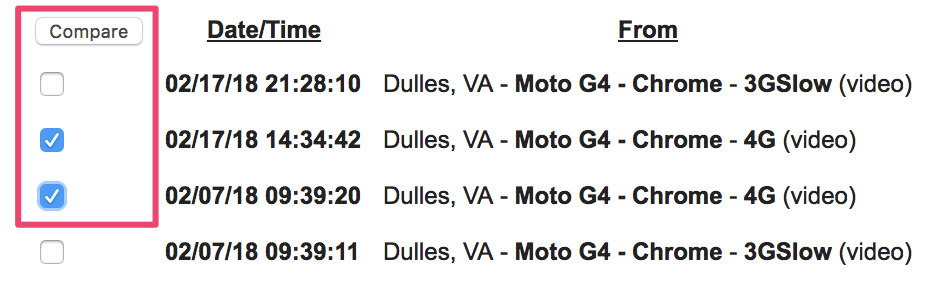
- तीसरे पक्ष को ब्लॉक किए बिना, किसी पेज की जांच करना.
- तीसरे पक्ष के कुछ खातों को ब्लॉक करके, टेस्ट को दोहराएं.
- अपने टेस्ट के इतिहास से दो नतीजे चुनें.
- तुलना करें पर क्लिक करें.

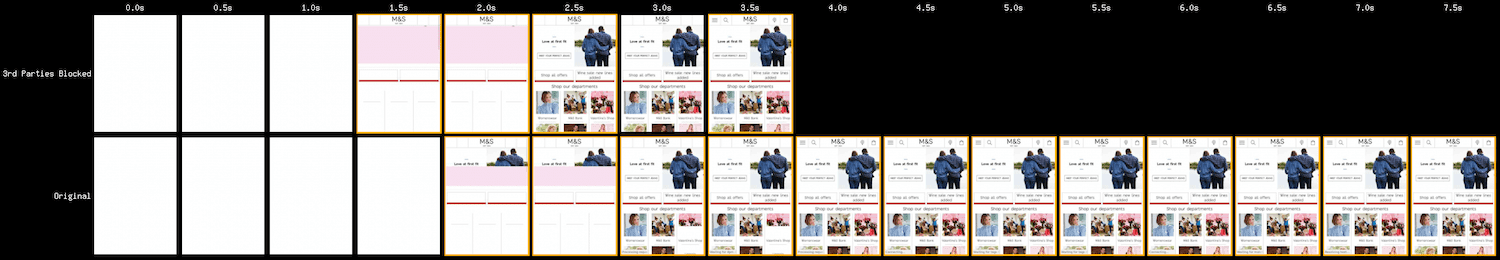
इस इमेज में, WebPageTest की फ़िल्मस्ट्रिप सुविधा दिखाई गई है. इसमें, तीसरे पक्ष के चालू रिसॉर्स वाले और बिना चालू रिसॉर्स वाले पेजों के लोड होने के क्रम की तुलना की गई है. हमारा सुझाव है कि तीसरे पक्ष के अलग-अलग ऑरिजिन के टेस्ट के लिए, इसकी जांच करें. इससे यह पता चलेगा कि कौनसे डोमेन आपके पेज की परफ़ॉर्मेंस पर सबसे ज़्यादा असर डालते हैं.

WebPageTest, डोमेन को ब्लॉक करने के लिए डीएनएस लेवल पर काम करने वाले दो निर्देशों के साथ भी काम करता है:
blockDomainsब्लॉक करने के लिए डोमेन की सूची लेता है.- blockDomainsExcept, डोमेन की सूची लेता है और सूची में न मौजूद किसी भी चीज़ को ब्लॉक करता है.
WebPageTest में सिंगल पॉइंट ऑफ़ फ़ेलियर (एसपीओएफ़) टैब भी होता है. इसकी मदद से, टाइम आउट या किसी संसाधन को लोड न होने की समस्या को सिम्युलेट किया जा सकता है. डोमेन को ब्लॉक करने के उलट, एसपीओएफ़ धीरे-धीरे टाइम आउट होता है. इससे यह जांचने में मदद मिलती है कि तीसरे पक्ष की सेवाओं पर ज़्यादा लोड होने या कुछ समय के लिए उपलब्ध न होने पर, आपके पेज कैसे काम करते हैं.

लंबे समय तक चलने वाले टास्क का इस्तेमाल करके, ज़्यादा समय लेने वाले iframe का पता लगाना
जब तीसरे पक्ष के iframe में मौजूद स्क्रिप्ट को चलने में ज़्यादा समय लगता है, तो वे मुख्य थ्रेड को ब्लॉक कर सकती हैं और दूसरे टास्क में देरी कर सकती हैं. लंबे समय तक चलने वाले इन टास्क की वजह से, इवेंट हैंडलर धीरे काम कर सकते हैं या फ़्रेम गिर सकते हैं. इससे उपयोगकर्ता अनुभव खराब हो सकता है.
असल उपयोगकर्ता की निगरानी (RUM) के लिए लंबे टास्क का पता लगाने के लिए, longtask एंट्री को देखने के लिए, JavaScript PerformanceObserver एपीआई का इस्तेमाल करें. इन एंट्री में एक एट्रिब्यूशन प्रॉपर्टी होती है. इसका इस्तेमाल करके, यह पता लगाया जा सकता है कि लंबे समय तक चलने वाले टास्क की वजह कौनसा फ़्रेम कॉन्टेक्स्ट है.
यहां दिया गया कोड, कंसोल में longtask एंट्री को लॉग करता है. इसमें "महंगे" iframe के लिए एक एंट्री भी शामिल है:
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
लंबे टास्क को मॉनिटर करने के बारे में ज़्यादा जानने के लिए, उपयोगकर्ता के हिसाब से बनाई गई परफ़ॉर्मेंस मेट्रिक देखें.
तीसरे पक्ष की स्क्रिप्ट को असरदार तरीके से कैसे लोड करें?
अगर तीसरे पक्ष की कोई स्क्रिप्ट आपके पेज को लोड होने में ज़्यादा समय ले रही है, तो परफ़ॉर्मेंस को बेहतर बनाने के लिए आपके पास कई विकल्प हैं:
- दस्तावेज़ को पार्स करने से रोकने के लिए,
asyncयाdeferएट्रिब्यूट का इस्तेमाल करके स्क्रिप्ट लोड करें. - अगर तीसरे पक्ष का सर्वर धीमा है, तो स्क्रिप्ट को खुद होस्ट करने पर विचार करें.
- अगर स्क्रिप्ट आपकी साइट के लिए काम की नहीं है, तो उसे हटा दें.
- तीसरे पक्ष की स्क्रिप्ट होस्ट करने वाले डोमेन के लिए डीएनएस लुकअप करने के लिए,
<link rel=preconnect>या<link rel=dns-prefetch>जैसे रिसॉर्स हिंट का इस्तेमाल करें.
async या defer का इस्तेमाल करें
JavaScript को चलाने से पार्स करने की प्रोसेस रुक जाती है. जब ब्राउज़र को कोई स्क्रिप्ट मिलती है, तो उसे डीओएम बनाने की प्रोसेस रोकनी पड़ती है. साथ ही, स्क्रिप्ट को JavaScript इंजन को पास करना पड़ता है और डीओएम बनाने की प्रोसेस जारी रखने से पहले, स्क्रिप्ट को एक्ज़ीक्यूट करने की अनुमति देनी पड़ती है.
async और defer एट्रिब्यूट इस व्यवहार को इस तरह बदलते हैं:
asyncकी वजह से, ब्राउज़र एचटीएमएल दस्तावेज़ को पार्स करते समय, स्क्रिप्ट को असिंक्रोनस तरीके से डाउनलोड करता है. स्क्रिप्ट डाउनलोड होने के बाद, स्क्रिप्ट के चलने के दौरान पार्सिंग को ब्लॉक कर दिया जाता है.deferकी वजह से, ब्राउज़र एचटीएमएल दस्तावेज़ को पार्स करते समय, स्क्रिप्ट को असिंक्रोनस तरीके से डाउनलोड करता है. इसके बाद, दस्तावेज़ पार्स होने तक स्क्रिप्ट को चलाने का इंतज़ार करता है.
तीसरे पक्ष की स्क्रिप्ट के लिए, हमेशा async या defer का इस्तेमाल करें. ऐसा तब तक करें, जब तक स्क्रिप्ट, रेंडरिंग के अहम पाथ के लिए ज़रूरी न हो. अगर स्क्रिप्ट को लोड होने की प्रोसेस में पहले चलाना ज़रूरी है, तो async का इस्तेमाल करें. जैसे, कुछ आंकड़ों से जुड़ी स्क्रिप्ट के लिए. defer का इस्तेमाल कम ज़रूरी रिसॉर्स के लिए करें. जैसे, ऐसे वीडियो जो उपयोगकर्ता को पेज पर सबसे पहले दिखने वाले वीडियो के नीचे रेंडर होते हैं.
अगर आपकी मुख्य समस्या परफ़ॉर्मेंस है, तो हमारा सुझाव है कि आप अपने पेज का अहम कॉन्टेंट लोड होने तक, असाइनोक्रोनस स्क्रिप्ट जोड़ने का इंतज़ार करें. हमारा सुझाव है कि jQuery जैसी ज़रूरी लाइब्रेरी के लिए, async का इस्तेमाल न करें.
कुछ स्क्रिप्ट को async या defer के बिना लोड किया जाना चाहिए. खास तौर पर, वे स्क्रिप्ट जो आपकी साइट के लिए ज़रूरी हैं. इनमें यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी या कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) फ़्रेमवर्क शामिल हैं. इनके बिना आपकी साइट काम नहीं कर सकती.
अगर अन्य स्क्रिप्ट को एसिंक्रोनस तौर पर लोड किया जाता है, तो वे काम नहीं करतीं. इस्तेमाल की जा रही किसी भी स्क्रिप्ट के दस्तावेज़ देखें. साथ ही, ऐसी स्क्रिप्ट को बदलें जिन्हें असिंक्रोनस तरीके से लोड नहीं किया जा सकता. इसके लिए, ऐसी स्क्रिप्ट का इस्तेमाल करें जिन्हें असिंक्रोनस तरीके से लोड किया जा सकता है. ध्यान रखें कि कुछ तीसरे पक्ष, अपनी स्क्रिप्ट को एक साथ चलाने का सुझाव देते हैं. भले ही, वे अलग-अलग समय पर भी ठीक से काम करती हों.
ध्यान रखें कि async से सभी समस्याएं ठीक नहीं होतीं. अगर आपके पेज पर विज्ञापन के मकसद से ट्रैकिंग स्क्रिप्ट जैसी कई स्क्रिप्ट शामिल हैं, तो उन्हें अलग-अलग समय पर लोड करने से, पेज लोड होने में लगने वाले समय पर असर पड़ेगा.
कनेक्शन सेटअप करने में लगने वाले समय को कम करने के लिए, संसाधन के सुझावों का इस्तेमाल करना
तीसरे पक्ष के ऑरिजिन से कनेक्शन बनाने में काफ़ी समय लग सकता है. ऐसा खास तौर पर, धीमे नेटवर्क पर होता है. इसकी वजह यह है कि नेटवर्क अनुरोधों में कई जटिल कॉम्पोनेंट होते हैं. इनमें डीएनएस लुकअप और रीडायरेक्ट शामिल हैं. पेज लोड होने की प्रोसेस के शुरुआती दौर में, तीसरे पक्ष की स्क्रिप्ट होस्ट करने वाले डोमेन के लिए डीएनएस लुकअप करने के लिए, जैसे रिसॉर्स हिंट का इस्तेमाल किया जा सकता है. इससे, नेटवर्क का बाकी अनुरोध बाद में तेज़ी से प्रोसेस किया जा सकता है:
<link rel="dns-prefetch" href="http://example.com" />
अगर तीसरे पक्ष का डोमेन, जिससे कनेक्ट किया जा रहा है वह एचटीटीपीएस का इस्तेमाल करता है, तो का भी इस्तेमाल किया जा सकता है. यह टैग, डीएनएस लुकअप करता है और टीसीपी राउंड-ट्रिप को हल करता है. साथ ही, टीएलएस बातचीत को मैनेज करता है. ये अन्य चरण बहुत धीमे हो सकते हैं, क्योंकि इनमें एसएसएल सर्टिफ़िकेट की पुष्टि करना शामिल है. इसलिए, पहले से कनेक्ट करने से लोड होने में लगने वाला समय काफ़ी कम हो सकता है.
<link rel="preconnect" href="https://cdn.example.com" />
iframe वाली "सैंडबॉक्स" स्क्रिप्ट
अगर तीसरे पक्ष की स्क्रिप्ट को सीधे किसी iframe में लोड किया जाता है, तो इससे मुख्य पेज के लोड होने पर कोई असर नहीं पड़ता. AMP, JavaScript को क्रिटिकल पाथ से बाहर रखने के लिए, इस तरीके का इस्तेमाल करता है. ध्यान दें कि इस तरीके से भी onload इवेंट ब्लॉक होता है. इसलिए, onload से ज़रूरी सुविधाएं अटैच न करें.
Chrome पर अनुमतियों की नीति (पहले इसे सुविधाओं की नीति कहा जाता था) भी काम करती है. यह नीतियां, डेवलपर को ब्राउज़र की कुछ सुविधाओं के ऐक्सेस को चुनिंदा तौर पर बंद करने की अनुमति देती हैं. इसका इस्तेमाल करके, तीसरे पक्ष के कॉन्टेंट को साइट पर अनचाहे व्यवहार को बढ़ावा देने से रोका जा सकता है.
तीसरे पक्ष की स्क्रिप्ट को खुद होस्ट करना
अगर आपको किसी ज़रूरी स्क्रिप्ट के लोड होने के तरीके पर ज़्यादा कंट्रोल चाहिए, तो हो सकता है कि आप उसे खुद होस्ट कर सकें. उदाहरण के लिए, डीएनएस समय को कम करने या एचटीटीपी कैश मेमोरी में सेव करने वाले हेडर को बेहतर बनाने के लिए.
हालांकि, खुद होस्ट करने की सुविधा के साथ कुछ समस्याएं भी आती हैं. खास तौर पर, स्क्रिप्ट अपडेट करने के मामले में. खुद होस्ट की जाने वाली स्क्रिप्ट में, एपीआई में हुए बदलावों या सुरक्षा से जुड़ी गड़बड़ियों को ठीक करने के लिए, अपने-आप अपडेट नहीं होंगे. इससे, स्क्रिप्ट को मैन्युअल तरीके से अपडेट करने तक, आय में कमी या सुरक्षा से जुड़ी समस्याएं हो सकती हैं.
इसके अलावा, सेवा वर्कर का इस्तेमाल करके, तीसरे पक्ष की स्क्रिप्ट को कैश मेमोरी में सेव किया जा सकता है. इससे, नेटवर्क से स्क्रिप्ट को फ़ेच करने की फ़्रीक्वेंसी को बेहतर तरीके से कंट्रोल किया जा सकता है. सेवा वर्कर का इस्तेमाल करके, पेज लोड करने की ऐसी रणनीतियां भी बनाई जा सकती हैं जो तीसरे पक्ष के ग़ैर-ज़रूरी अनुरोधों को तब तक रोकती हैं, जब तक आपका पेज उपयोगकर्ता के लिए अहम पॉइंट तक नहीं पहुंच जाता.
उपयोगकर्ताओं के छोटे सैंपल का A/B टेस्ट
A/B टेस्टिंग (या स्प्लिट-टेस्टिंग) एक ऐसी तकनीक है जिसमें किसी पेज के दो वर्शन को आज़माकर, उपयोगकर्ता अनुभव और व्यवहार का विश्लेषण किया जाता है. यह आपकी वेबसाइट के ट्रैफ़िक के अलग-अलग सैंपल के लिए, पेज के वर्शन उपलब्ध कराता है. साथ ही, आंकड़ों से यह तय करता है कि कौनसा वर्शन बेहतर कन्वर्ज़न रेट देता है.
हालांकि, डिज़ाइन के हिसाब से, A/B टेस्टिंग में रेंडरिंग में देरी होती है, ताकि यह तय किया जा सके कि किस प्रयोग को चालू करना है. JavaScript का इस्तेमाल अक्सर यह देखने के लिए किया जाता है कि आपका कोई उपयोगकर्ता, A/B टेस्ट एक्सपेरिमेंट से जुड़ा है या नहीं. इसके बाद, सही वैरिएंट चालू किया जाता है. इस प्रोसेस से, उन उपयोगकर्ताओं के लिए भी अनुभव खराब हो सकता है जो एक्सपेरिमेंट का हिस्सा नहीं हैं.
पेज को तेज़ी से रेंडर करने के लिए, हमारा सुझाव है कि आप अपनी A/B टेस्टिंग स्क्रिप्ट को अपने उपयोगकर्ता आधार के छोटे सैंपल पर भेजें. साथ ही, वह कोड चलाएं जो यह तय करता है कि सर्वर साइड पर पेज का कौनसा वर्शन दिखाया जाए.
तीसरे पक्ष के संसाधनों को लेज़ी लोड करना
अगर विज्ञापनों और वीडियो जैसे तीसरे पक्ष के एम्बेड किए गए संसाधनों को सही तरीके से नहीं बनाया जाता है, तो वे पेज की स्पीड को धीमा कर सकते हैं. लेज़ी लोडिंग का इस्तेमाल, एम्बेड किए गए संसाधनों को सिर्फ़ तब लोड करने के लिए किया जा सकता है, जब ज़रूरी हो. उदाहरण के लिए, जब उपयोगकर्ता पेज के फ़ुटर में विज्ञापनों को देखने के लिए स्क्रोल करे, तब तक इंतज़ार करना. मुख्य पेज का कॉन्टेंट लोड होने के बाद, तीसरे पक्ष का कॉन्टेंट भी धीरे-धीरे लोड किया जा सकता है. हालांकि, ऐसा तब करना चाहिए, जब उपयोगकर्ता पेज के साथ इंटरैक्ट न कर रहा हो.

रिसॉर्स को धीरे-धीरे लोड करते समय सावधानी बरतें, क्योंकि इसमें अक्सर JavaScript कोड शामिल होता है. इस पर खराब नेटवर्क कनेक्शन का असर पड़ सकता है.
DoubleClick के आधिकारिक दस्तावेज़ में, विज्ञापनों को लेज़ी लोड करने का तरीका बताया गया है.
इंटरसेक्शन ऑब्ज़र्वर की मदद से, लेज़ी लोडिंग को बेहतर बनाना
पहले, यह पता लगाने के तरीके गलतियां करते थे कि कोई एलिमेंट, लैज़ी लोडिंग के लिए व्यूपोर्ट में दिख रहा है या नहीं. साथ ही, ये ब्राउज़र को धीमा भी करते थे. ये ग़ैर-ज़रूरी तरीके अक्सर scroll या resize इवेंट के लिए सुनते हैं. इसके बाद, वे viewport के हिसाब से एलिमेंट की जगह का हिसाब लगाने के लिए, getBoundingClientRect() जैसे DOM API का इस्तेमाल करते हैं.
IntersectionObserver एक ब्राउज़र एपीआई है. इसकी मदद से, पेज के मालिक यह पता लगा सकते हैं कि निगरानी में रखा गया एलिमेंट, ब्राउज़र के व्यूपोर्ट में कब आता है या कब उससे बाहर जाता है. LazySizes में IntersectionObserver के लिए, ज़रूरी नहीं सहायता भी उपलब्ध है.
लेज़ी लोडिंग के आंकड़े
अगर आपने अपनी Analytics स्क्रिप्ट को लोड होने में बहुत ज़्यादा समय दिया है, तो हो सकता है कि आपको अहम Analytics डेटा न मिले. हालांकि, पेज लोड होने के शुरुआती डेटा को बनाए रखते हुए, आंकड़ों को धीरे-धीरे शुरू करने के लिए रणनीतियां उपलब्ध हैं.
फ़िल वॉल्टन की ब्लॉग पोस्ट The Google Analytics Setup I Use on Every Site I Build में, Google Analytics के लिए ऐसी ही एक रणनीति के बारे में बताया गया है.
तीसरे पक्ष की स्क्रिप्ट को सुरक्षित तरीके से लोड करना
इस सेक्शन में, तीसरे पक्ष की स्क्रिप्ट को ज़्यादा से ज़्यादा सुरक्षित तरीके से लोड करने के बारे में बताया गया है.
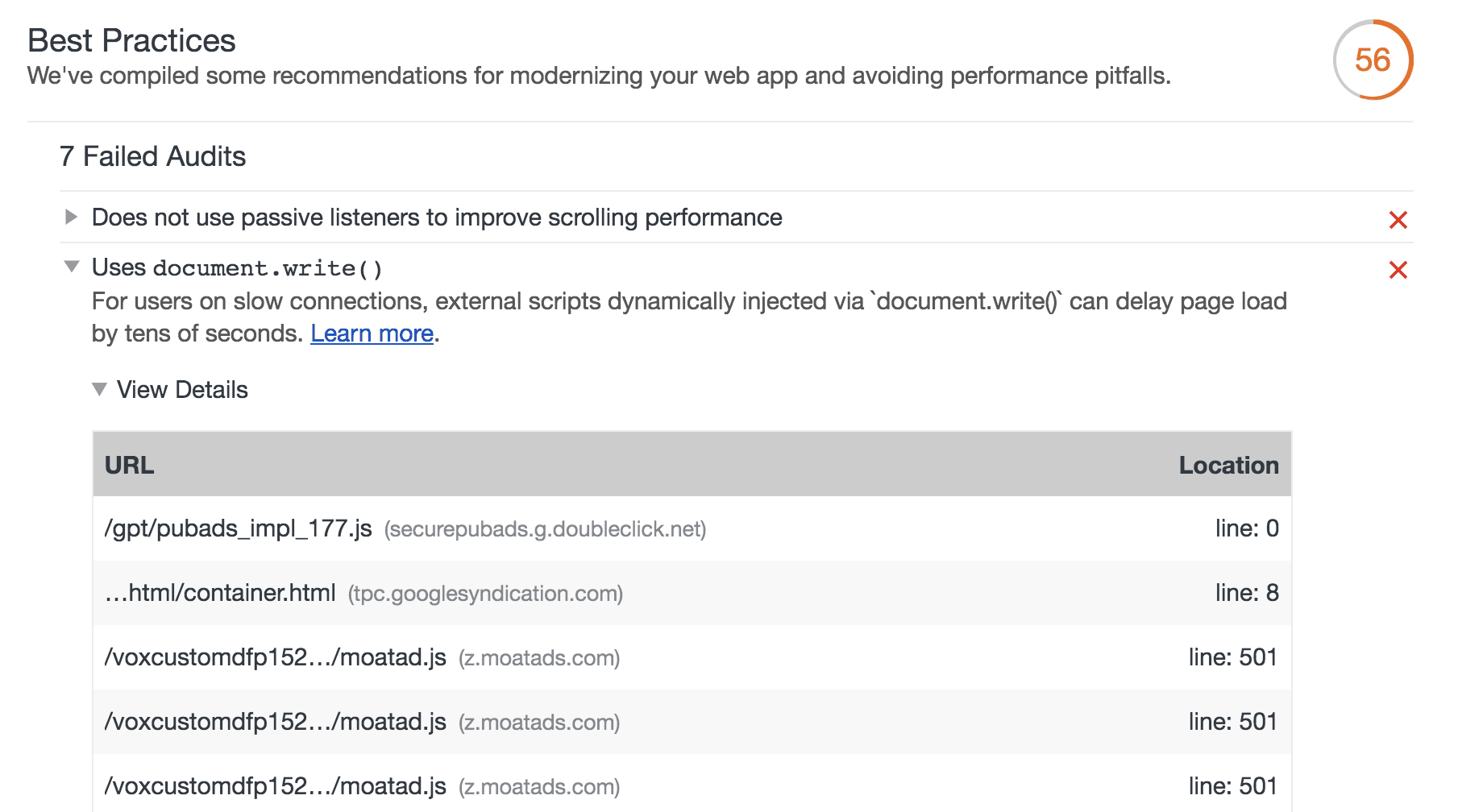
document.write() से बचें
तीसरे पक्ष की स्क्रिप्ट, खास तौर पर पुरानी सेवाओं के लिए, स्क्रिप्ट को इंजेक्ट और लोड करने के लिए कभी-कभी document.write() का इस्तेमाल करती हैं. यह एक समस्या है, क्योंकि document.write() का व्यवहार एक जैसा नहीं होता और इसकी गड़बड़ियों को डीबग करना मुश्किल होता है.
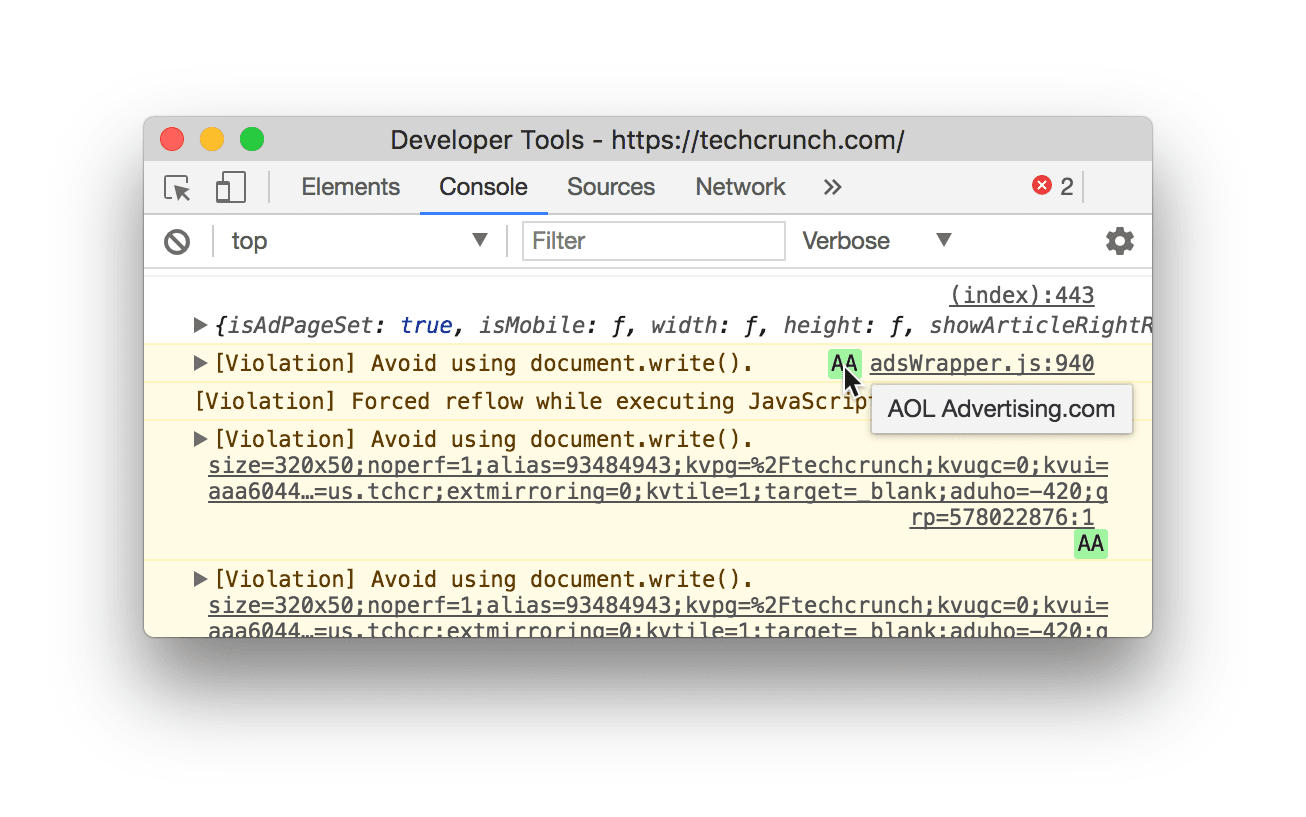
document.write() से जुड़ी समस्याओं को ठीक करने के लिए, इसका इस्तेमाल न करें. Chrome 53 और उसके बाद के वर्शन में,
document.write() के गलत इस्तेमाल की वजह से, Chrome DevTools कंसोल में चेतावनियां लॉग करता है:

document.write() के इस्तेमाल को फ़्लैग करता है.अगर आपको यह गड़बड़ी दिखती है, तो अपने ब्राउज़र पर भेजे गए एचटीटीपी हेडर को देखकर, अपनी साइट पर document.write() के इस्तेमाल की जांच की जा सकती है.
लाइटहाउस, तीसरे पक्ष की उन स्क्रिप्ट को भी हाइलाइट कर सकता है जो अब भी document.write() का इस्तेमाल कर रही हैं.

document.write() का इस्तेमाल करती हैं.Tag Manager का इस्तेमाल सावधानी से करना
टैग एक कोड स्निपेट होता है. इसकी मदद से, डिजिटल मार्केटिंग टीमें डेटा इकट्ठा कर सकती हैं, कुकी सेट कर सकती हैं या किसी साइट में सोशल मीडिया विजेट जैसे तीसरे पक्ष के कॉन्टेंट को इंटिग्रेट कर सकती हैं. ये टैग आपके पेज में नेटवर्क अनुरोध, JavaScript डिपेंडेंसी, और अन्य संसाधन जोड़ते हैं. इनसे पेज की परफ़ॉर्मेंस पर असर पड़ सकता है. साथ ही, ज़्यादा टैग जोड़ने पर, उपयोगकर्ताओं के लिए इस असर को कम करना मुश्किल हो जाता है.
पेज को तेज़ी से लोड करने के लिए, हमारा सुझाव है कि आप किसी टैग मैनेजर का इस्तेमाल करें. जैसे, Google Tag Manager (GTM). GTM की मदद से, टैग को अलग-अलग समय पर डिप्लॉय किया जा सकता है, ताकि वे एक-दूसरे को लोड होने से न रोकें. इससे, ब्राउज़र को टैग लागू करने के लिए ज़रूरी नेटवर्क कॉल की संख्या कम हो जाती है. साथ ही, GTM अपने डेटा लेयर यूज़र इंटरफ़ेस (यूआई) में टैग का डेटा इकट्ठा करता है.
टैग मैनेजर इस्तेमाल करने के जोखिम
टैग मैनेजर को पेज लोड होने की प्रोसेस को आसान बनाने के लिए डिज़ाइन किया गया है. हालांकि, इनका इस्तेमाल लापरवाही से करने पर, पेज लोड होने में ज़्यादा समय लग सकता है. ऐसा इन वजहों से हो सकता है:
- आपके Tag Manager में बहुत ज़्यादा टैग और ऑटो-इवेंट लिसनर होने पर, ब्राउज़र ज़रूरत से ज़्यादा नेटवर्क अनुरोध करता है. साथ ही, आपके कोड की इवेंट के लिए तेज़ी से जवाब देने की क्षमता कम हो जाती है.
- आपके टैग मैनेजर में JavaScript जोड़ने के लिए, क्रेडेंशियल और ऐक्सेस होना ज़रूरी है. इससे, आपके पेज को लोड करने के लिए ज़रूरी नेटवर्क अनुरोधों की संख्या बढ़ सकती है. साथ ही, ग़ैर-ज़रूरी स्क्रिप्ट की वजह से, सुरक्षा से जुड़े जोखिम और परफ़ॉर्मेंस से जुड़ी अन्य समस्याएं भी हो सकती हैं. इन जोखिमों को कम करने के लिए, हमारा सुझाव है कि आप अपने टैग मैनेजर के ऐक्सेस को सीमित करें.
ऐसी स्क्रिप्ट इस्तेमाल करने से बचें जो ग्लोबल स्कोप को गंदा करती हैं
तीसरे पक्ष की स्क्रिप्ट, अलग-अलग तरह से काम कर सकती हैं. इनकी वजह से, आपका पेज अचानक से काम करना बंद कर सकता है:
- JavaScript डिपेंडेंसी लोड करने वाली स्क्रिप्ट, ग्लोबल स्कोप को ऐसे कोड से भर सकती हैं जो आपके कोड के साथ सही तरीके से काम नहीं करता.
- अचानक होने वाले अपडेट से, ऐप्लिकेशन में बड़े बदलाव हो सकते हैं.
- तीसरे पक्ष के कोड में बदलाव किया जा सकता है, ताकि आपके पेज की जांच और उसे डिप्लॉय करने के बीच, कोड का व्यवहार अलग-अलग हो.
हमारा सुझाव है कि आप तीसरे पक्ष की उन स्क्रिप्ट का नियमित तौर पर ऑडिट करें जिन्हें आपने लोड किया है. इससे, आपको नुकसान पहुंचाने वाले लोगों या ग्रुप का पता चलेगा. अपने पेज को सुरक्षित रखने के लिए, अपने-आप जांच करने की सुविधा, सब-रिसॉर्स इंटिग्रिटी, और तीसरे पक्ष के कोड को सुरक्षित तरीके से ट्रांसफ़र करने की सुविधा भी लागू की जा सकती है.
जोखिम कम करने की रणनीतियां
आपकी साइट की परफ़ॉर्मेंस और सुरक्षा पर, तीसरे पक्ष की स्क्रिप्ट के असर को कम करने के लिए, यहां कुछ बड़ी स्ट्रेटजी दी गई हैं:
HTTPS: एचटीटीपीएस का इस्तेमाल करने वाली साइटों को, एचटीटीपी का इस्तेमाल करने वाले तीसरे पक्षों पर निर्भर नहीं होना चाहिए. ज़्यादा जानकारी के लिए, मिली-जुली सुविधाओं वाला कॉन्टेंट देखें.
सैंडबॉक्सिंग:
sandboxएट्रिब्यूट की मदद से, iframe में तीसरे पक्ष की स्क्रिप्ट चलाएं, ताकि स्क्रिप्ट के लिए उपलब्ध कार्रवाइयों पर पाबंदी लगाई जा सके.कॉन्टेंट की सुरक्षा से जुड़ी नीति (सीएसपी): अपनी साइट के लिए भरोसेमंद स्क्रिप्ट के व्यवहार तय करने के लिए, सर्वर के रिस्पॉन्स में एचटीटीपी हेडर का इस्तेमाल किया जा सकता है. साथ ही, क्रॉस साइट स्क्रिप्टिंग (XSS) जैसे कुछ हमलों का पता लगाकर, उनके असर को कम किया जा सकता है.
यहां किसी पेज के लिए अनुमति वाले JavaScript सोर्स की जानकारी देने के लिए, सीएसपी के script-src डायरेक्टिव का इस्तेमाल करने का उदाहरण दिया गया है:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
इसके बारे में और पढ़ें
तीसरे पक्ष के JavaScript को ऑप्टिमाइज़ करने के बारे में ज़्यादा जानने के लिए, हमारा सुझाव है कि आप ये लेख पढ़ें:
- परफ़ॉर्मेंस और रिज़िलिएंस: तीसरे पक्षों की स्ट्रेस-टेस्टिंग
- JavaScript की मदद से इंटरैक्टिविटी जोड़ना
- तीसरे पक्ष की स्क्रिप्ट से जुड़े संभावित खतरे
- वेब पर तीसरे पक्ष की स्क्रिप्ट बेहतर परफ़ॉर्म कैसे कर सकती हैं
- तेज़ी से लोड होना क्यों ज़रूरी है - सीएसएस के बारे में अहम जानकारी
- JavaScript सप्लाई चेन का विरोधाभास: एसआरआई, सीएसपी, और तीसरे पक्ष की लाइब्रेरी पर भरोसा करना
- तीसरे पक्ष की सीएसएस सुरक्षित नहीं है
समीक्षा करने के लिए, केंजी बहेक्स, जेरेमी वॉगनर, पैट मेनन, फिलिप वॉल्टन, जेफ़ पोस्निक, और चेनी त्साई का धन्यवाद.

