Jika Anda telah mengoptimalkan kode, tetapi situs masih memuat terlalu lambat, kemungkinan hal ini disebabkan oleh skrip pihak ketiga.
Skrip pihak ketiga menyediakan berbagai fitur berguna yang membuat web lebih dinamis, interaktif, dan saling terhubung. Beberapa di antaranya mungkin sangat penting untuk fungsi atau aliran pendapatan situs Anda. Namun, menggunakannya berisiko:
- Hal ini dapat memperlambat performa situs Anda.
- Hal ini dapat menyebabkan masalah privasi atau keamanan.
- Peristiwa tersebut dapat tidak dapat diprediksi dan perilakunya dapat memiliki konsekuensi yang tidak diinginkan.
Idealnya, Anda harus memastikan skrip pihak ketiga tidak memengaruhi jalur rendering penting situs Anda. Dalam panduan ini, kami akan menjelaskan cara menemukan dan memperbaiki masalah terkait pemuatan JavaScript pihak ketiga dan meminimalkan risiko bagi pengguna Anda.
Apa yang dimaksud dengan skrip pihak ketiga?
JavaScript pihak ketiga sering kali merujuk pada skrip yang dapat disematkan ke situs apa pun langsung dari vendor pihak ketiga. Contohnya mencakup:
Tombol berbagi ke media sosial (Facebook, X, LinkedIn, Mastodon)
Penyematan pemutar video (YouTube, Vimeo)
Iframe iklan
Skrip analisis & metrik
Skrip pengujian A/B untuk eksperimen
Library bantuan, seperti pemformatan tanggal, animasi, atau library fungsional

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
Sayangnya, menyematkan skrip pihak ketiga berarti kita sering mengandalkannya agar berjalan dengan cepat dan tidak memperlambat halaman. Skrip pihak ketiga adalah penyebab umum kelambatan performa yang disebabkan oleh resource di luar kendali pemilik situs, termasuk masalah berikut:
Mengaktifkan terlalu banyak permintaan jaringan ke beberapa server. Makin banyak permintaan yang harus dilakukan situs, makin lama waktu yang diperlukan untuk memuat.
Mengirim terlalu banyak JavaScript yang membuat thread utama tetap sibuk. Terlalu banyak JavaScript dapat memblokir pembuatan DOM, yang menunda rendering halaman. Proses penguraian dan eksekusi skrip yang intensif CPU dapat menunda interaksi pengguna dan menyebabkan baterai cepat habis.
Mengirim file gambar atau video yang besar dan tidak dioptimalkan dapat menghabiskan data dan membebani pengguna.
Masalah keamanan yang dapat bertindak sebagai titik kegagalan tunggal (SPOF) jika halaman Anda memuat skrip tanpa kehati-hatian.
Cache HTTP yang tidak memadai, sehingga memaksa browser untuk mengirim lebih banyak permintaan jaringan guna mengambil resource.
Kurangnya kompresi server yang memadai menyebabkan resource dimuat dengan lambat.
Memblokir tampilan konten hingga pemrosesan selesai. Hal ini juga dapat berlaku untuk skrip pengujian A/B asinkron.
Penggunaan API lama yang diketahui membahayakan pengalaman pengguna, seperti document.write().
Elemen DOM yang berlebihan atau pemilih CSS yang mahal.
Menyertakan beberapa penyematan pihak ketiga dapat menyebabkan beberapa framework dan library ditarik beberapa kali, sehingga membuang resource dan memperburuk masalah performa yang ada.
Skrip pihak ketiga sering menggunakan teknik penyematan yang dapat memblokir window.onload jika servernya merespons dengan lambat, meskipun penyematan menggunakan asinkron atau menunda.
Kemampuan Anda untuk memperbaiki masalah pada skrip pihak ketiga dapat bergantung pada situs dan kemampuan Anda untuk mengonfigurasi cara memuat kode pihak ketiga. Untungnya, ada sejumlah solusi dan alat untuk menemukan dan memperbaiki masalah pada resource pihak ketiga.
Bagaimana cara mengidentifikasi skrip pihak ketiga di halaman?
Mengidentifikasi skrip pihak ketiga di situs Anda dan menentukan dampaknya terhadap performa adalah langkah pertama untuk mengoptimalkannya. Sebaiknya gunakan alat pengujian kecepatan web gratis, termasuk Chrome DevTools, PageSpeed Insights, dan WebPageTest, untuk mengidentifikasi skrip yang mahal. Alat ini menampilkan informasi diagnostik yang lengkap yang dapat memberi tahu Anda jumlah skrip pihak ketiga yang digunakan situs Anda, dan skrip mana yang memerlukan waktu paling lama untuk dieksekusi.
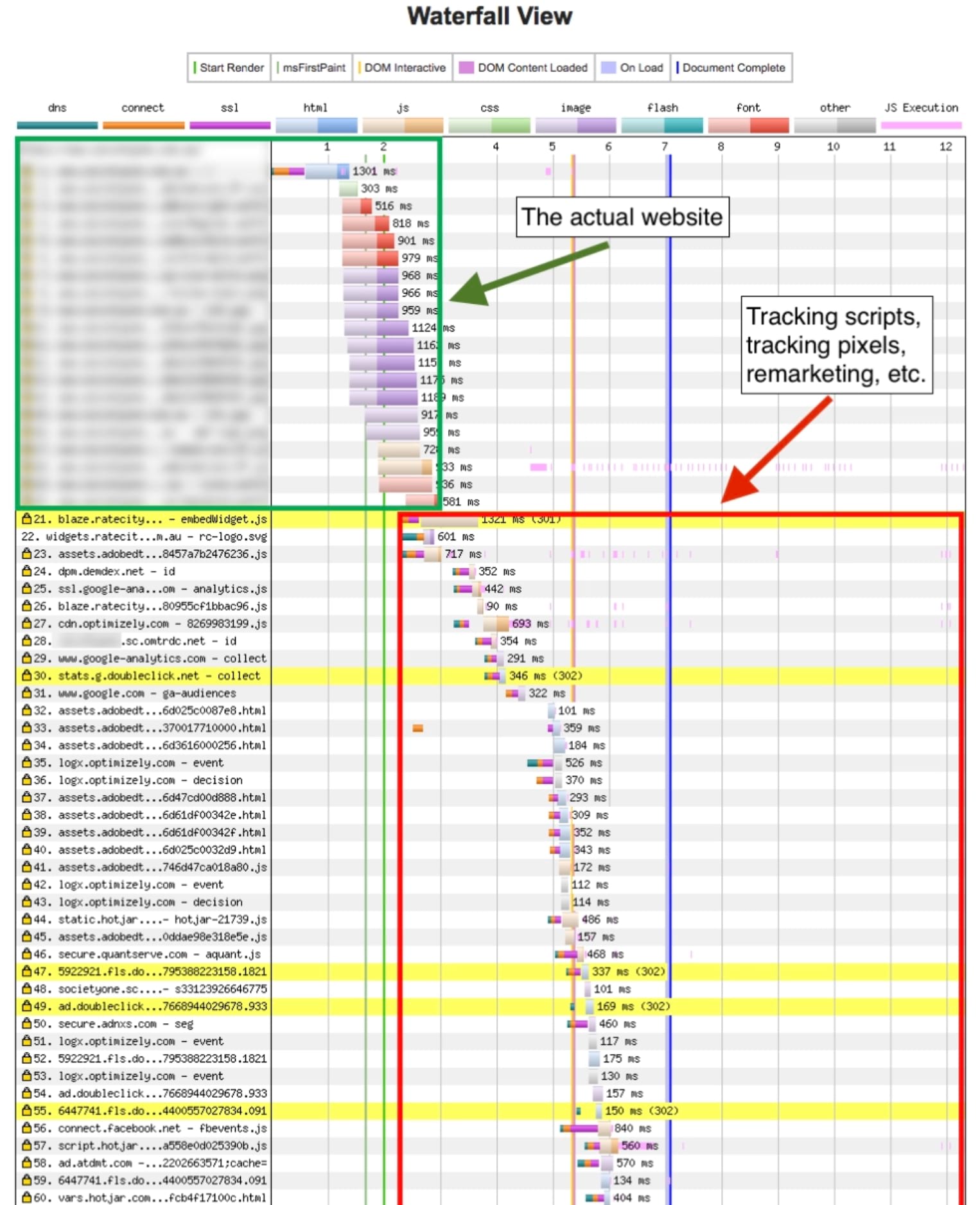
Tampilan waterfall WebPageTest dapat menyoroti dampak penggunaan skrip pihak ketiga yang berat. Gambar berikut dari Tags Gone Wild menunjukkan contoh diagram permintaan jaringan yang diperlukan untuk memuat konten utama untuk situs, bukan skrip pelacakan dan pemasaran.

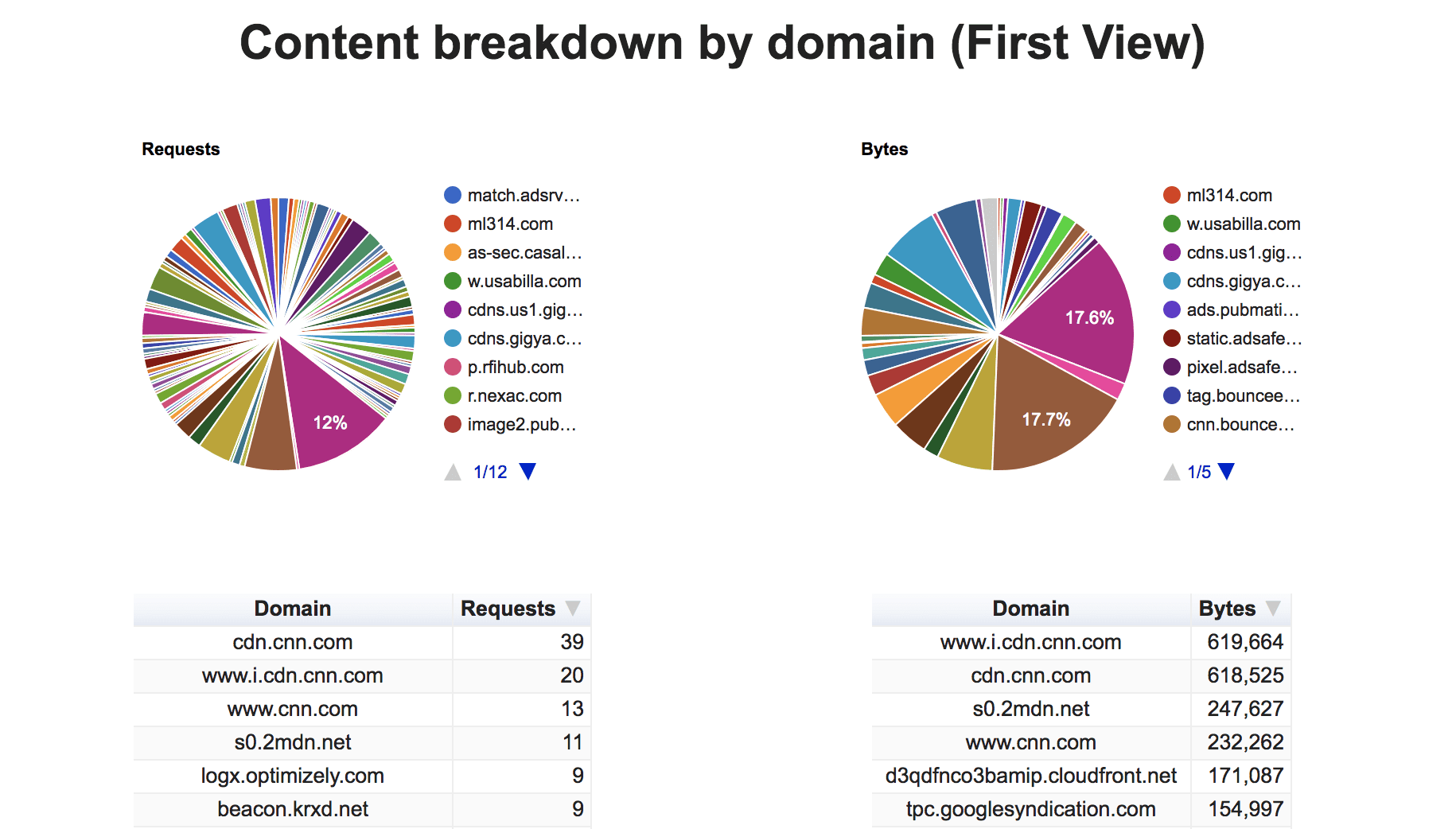
Pengelompokan domain WebPageTest juga dapat berguna untuk memvisualisasikan jumlah konten yang berasal dari origin pihak ketiga. Laporan ini mengelompokkan data berdasarkan total byte dan jumlah permintaan:

Bagaimana cara mengukur dampak skrip pihak ketiga di halaman saya?
Jika Anda melihat skrip yang menyebabkan masalah, cari tahu fungsi skrip tersebut dan tentukan apakah situs Anda memerlukannya agar berfungsi. Jika perlu, jalankan pengujian A/B untuk menyeimbangkan nilai yang dirasakan versus dampaknya terhadap engagement pengguna utama atau metrik performa.
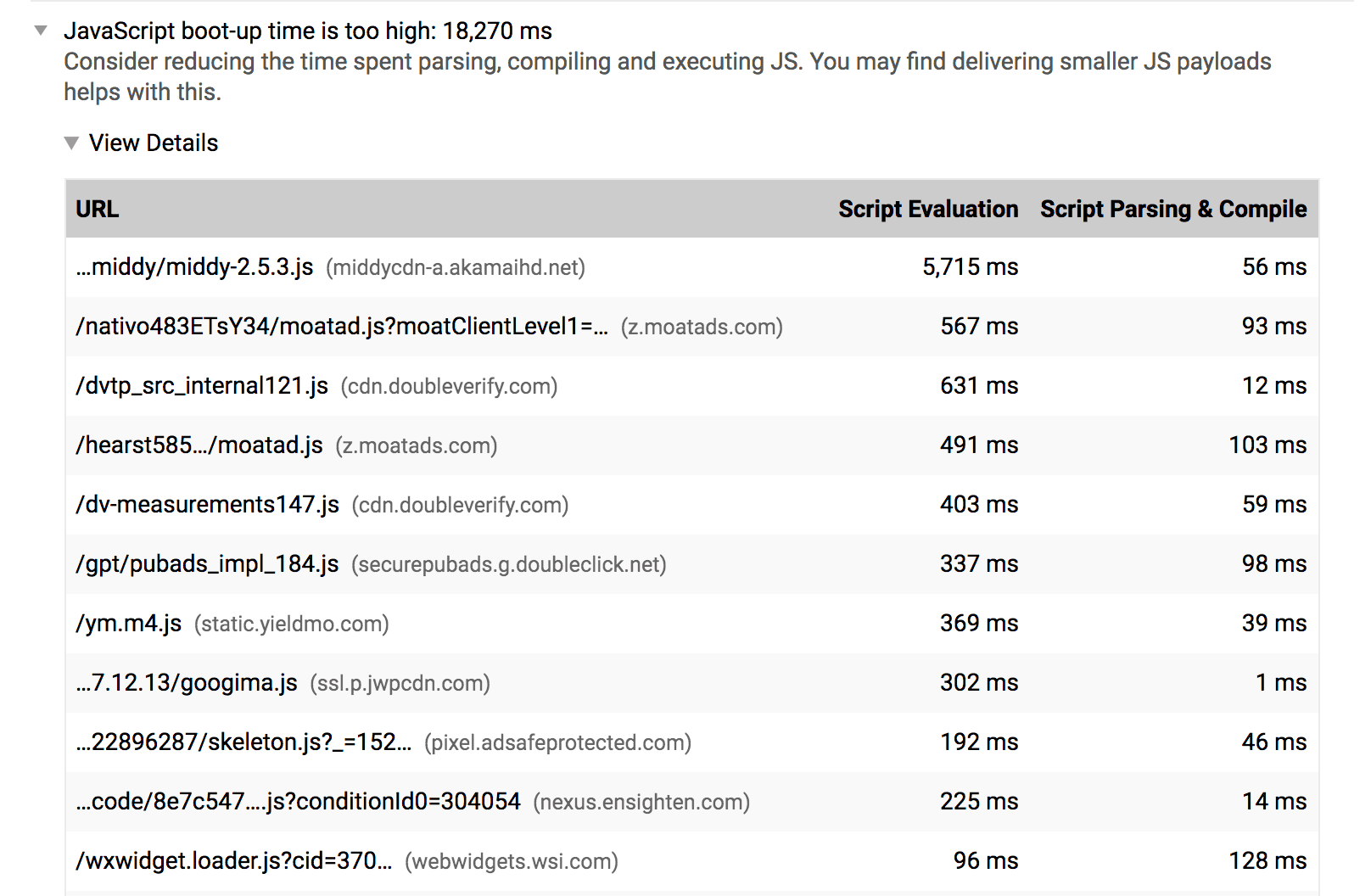
Audit Waktu Mulai Lighthouse
Audit waktu booting JavaScript Lighthouse menyoroti skrip yang memiliki waktu penguraian, kompilasi, atau evaluasi skrip yang mahal. Hal ini dapat membantu Anda mengidentifikasi skrip pihak ketiga yang menggunakan CPU secara intensif.

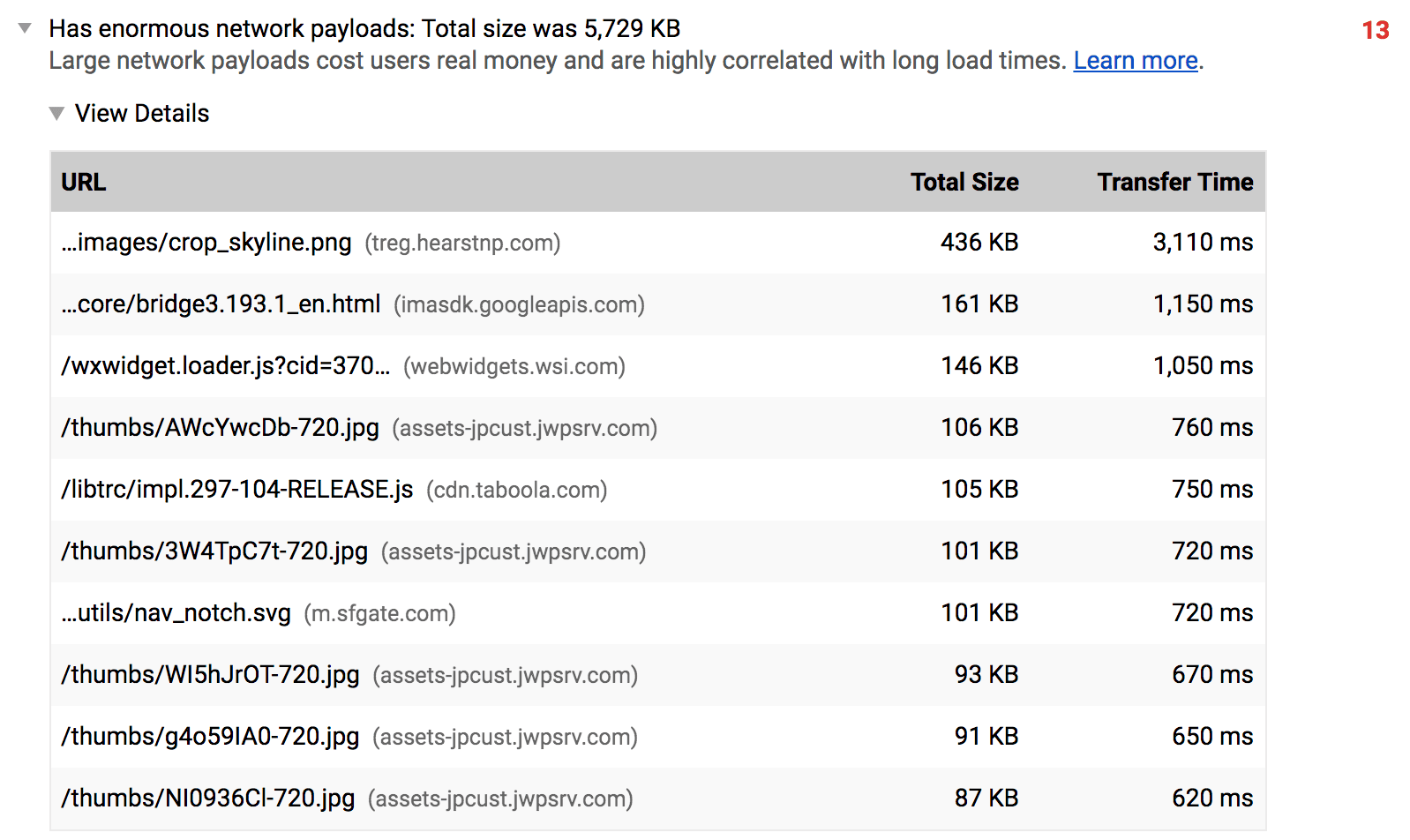
Audit Payload Jaringan Lighthouse
Audit Payload Jaringan Lighthouse mengidentifikasi permintaan jaringan, termasuk permintaan jaringan pihak ketiga yang memperlambat waktu pemuatan halaman dan membuat pengguna menghabiskan lebih banyak data seluler daripada yang diharapkan.

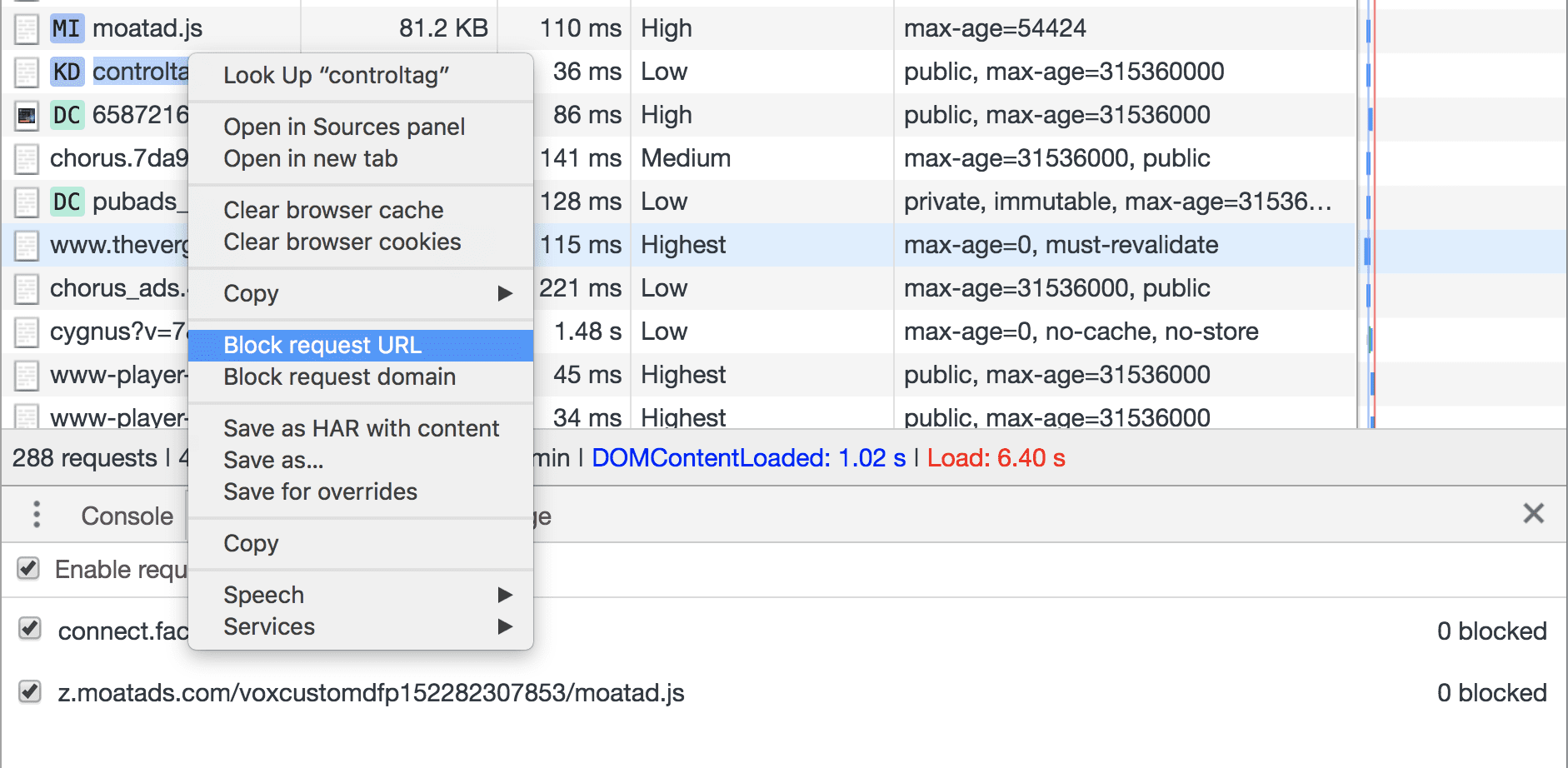
Pemblokiran Permintaan Jaringan Chrome DevTools
Chrome DevTools memungkinkan Anda melihat perilaku halaman saat skrip, lembar gaya, atau resource lainnya yang ditentukan tidak tersedia. Hal ini dilakukan dengan pemblokiran permintaan jaringan, fitur yang dapat membantu mengukur dampak penghapusan setiap resource pihak ketiga dari halaman Anda.
Untuk mengaktifkan pemblokiran permintaan, klik kanan permintaan apa pun di panel Jaringan dan pilih Block Request URL. Tab pemblokiran permintaan kemudian akan ditampilkan di panel samping DevTools, yang memungkinkan Anda mengelola permintaan yang telah diblokir.

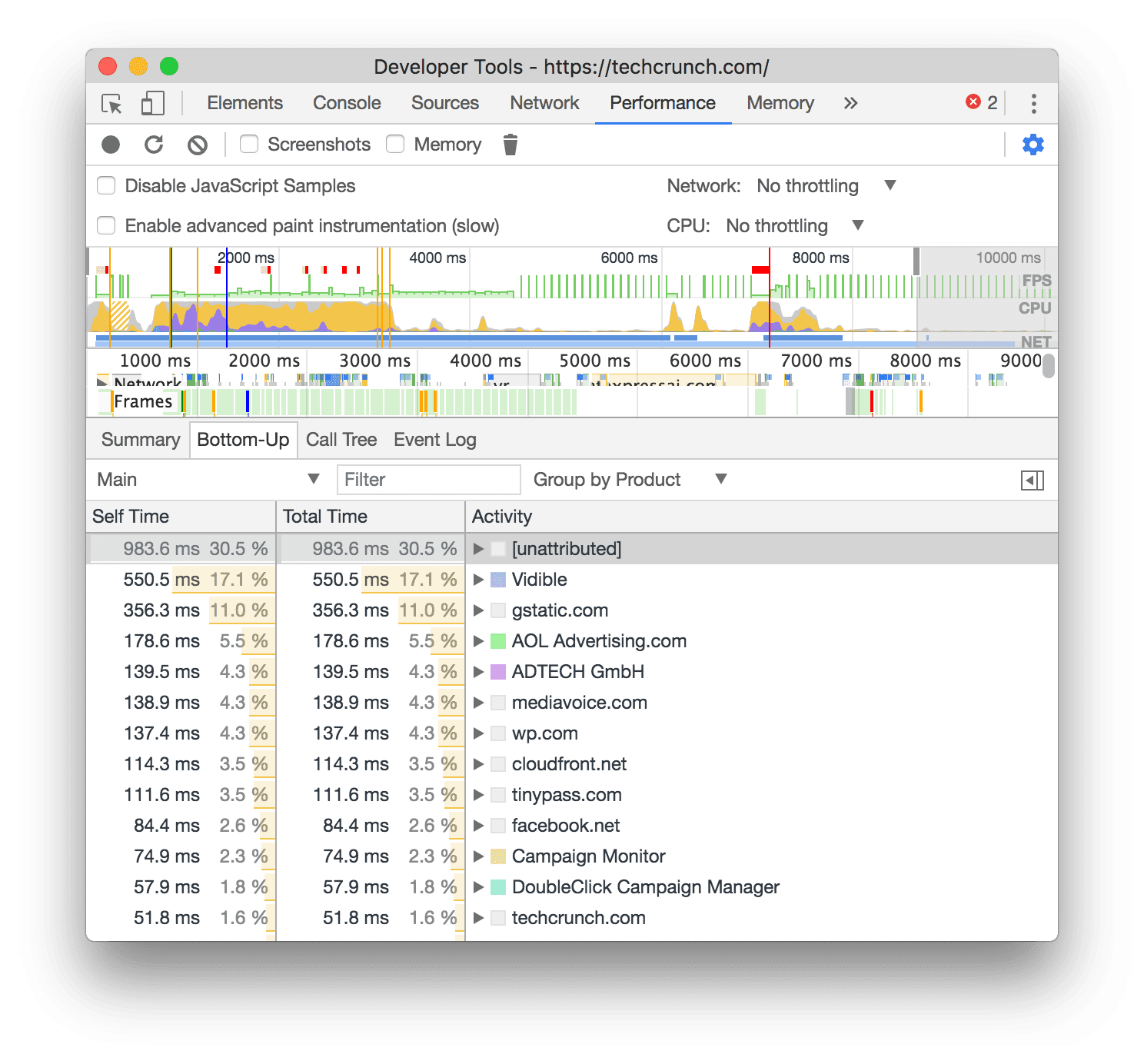
Panel Performa Chrome DevTools
Panel Performa di Chrome DevTools membantu mengidentifikasi masalah pada performa web halaman Anda.
- Klik Record.
- Muat halaman Anda. DevTools menampilkan diagram waterfall yang menunjukkan cara situs Anda menghabiskan waktu pemuatan.
- Buka Bottom-up di bagian bawah panel Performa.
- Klik Kelompokkan menurut produk dan urutkan skrip pihak ketiga halaman Anda menurut waktu pemuatan.

Untuk mempelajari lebih lanjut cara menggunakan Chrome DevTools untuk menganalisis performa pemuatan halaman, lihat Memulai analisis performa runtime.
Berikut adalah alur kerja yang kami rekomendasikan untuk mengukur dampak skrip pihak ketiga:
- Gunakan panel Jaringan untuk mengukur waktu yang diperlukan untuk memuat halaman Anda.
- Untuk mengemulasi kondisi di dunia nyata, sebaiknya aktifkan throttle jaringan dan throttle CPU. Pengguna Anda tidak mungkin memiliki koneksi jaringan yang cepat dan hardware desktop yang mengurangi dampak skrip mahal dalam kondisi lab.
- Blokir URL atau domain yang bertanggung jawab atas skrip pihak ketiga yang Anda yakini merupakan masalah (lihat Panel Performa Chrome DevTools untuk panduan mengidentifikasi skrip yang mahal).
- Muat ulang halaman dan ukur waktu pemuatan lagi.
- Untuk mendapatkan data yang lebih akurat, sebaiknya ukur waktu pemuatan setidaknya tiga kali. Hal ini menjelaskan beberapa skrip pihak ketiga yang mengambil resource yang berbeda pada setiap pemuatan halaman. Untuk membantu hal ini, Panel Performa DevTools mendukung beberapa rekaman.
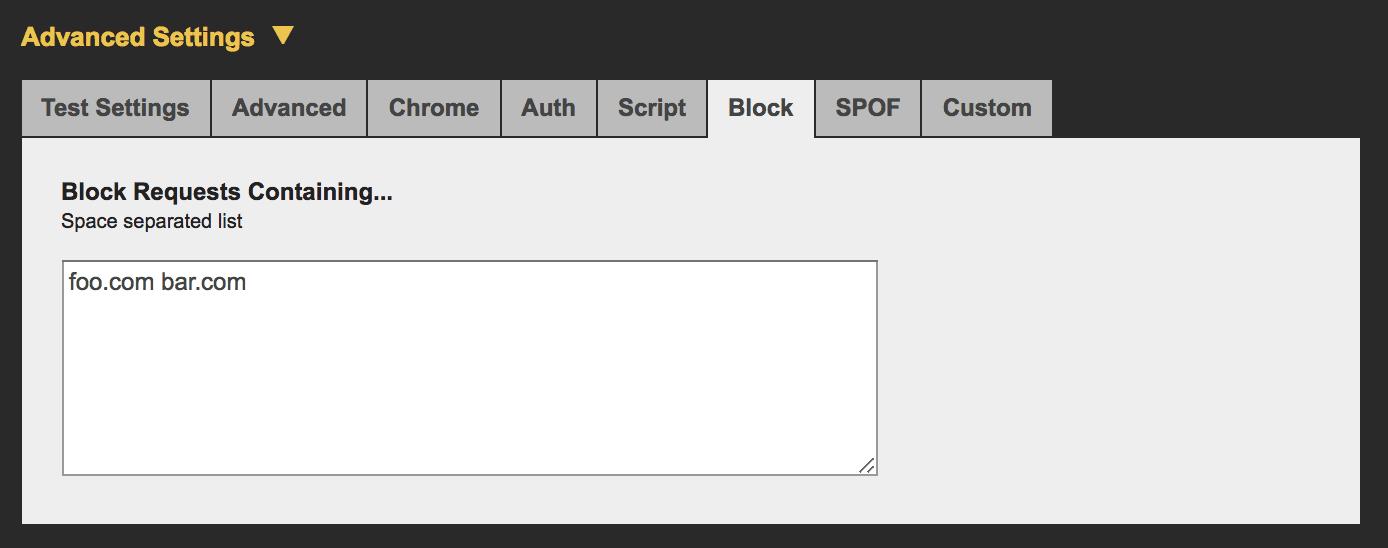
Mengukur dampak skrip pihak ketiga dengan WebPageTest
WebPageTest mendukung pemblokiran setiap permintaan agar tidak dimuat untuk mengukur dampaknya di Setelan Lanjutan > Blokir. Gunakan fitur ini untuk menentukan daftar domain yang akan diblokir, seperti domain iklan.

Sebaiknya gunakan alur kerja berikut untuk menggunakan fitur ini:
- Menguji halaman tanpa memblokir pihak ketiga.
- Ulangi pengujian dengan beberapa pihak ketiga diblokir.
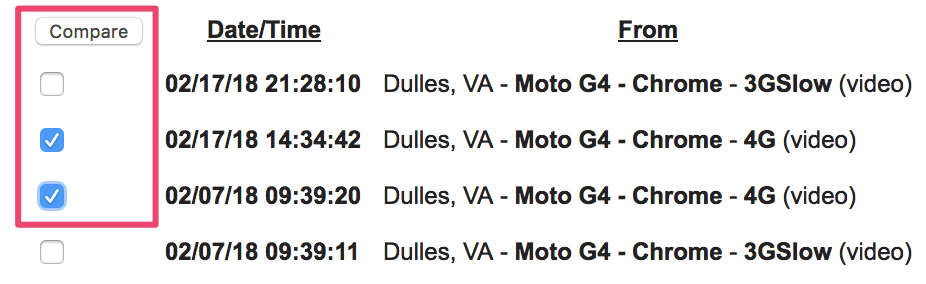
- Pilih dua hasil dari Histori Pengujian Anda.
- Klik Bandingkan.

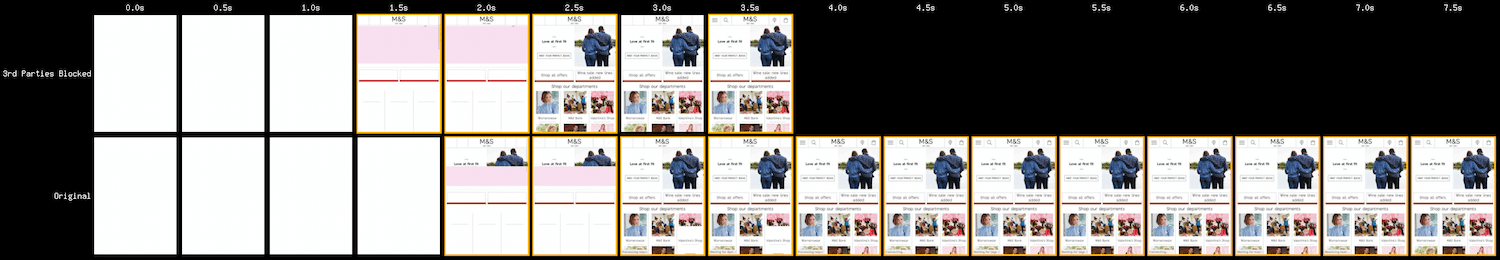
Gambar berikut menunjukkan fitur filmstrip WebPageTest yang membandingkan urutan muat untuk halaman dengan dan tanpa resource pihak ketiga yang aktif. Sebaiknya periksa hal ini untuk pengujian setiap origin pihak ketiga, guna menentukan domain mana yang paling memengaruhi performa halaman Anda.

WebPageTest juga mendukung dua perintah yang beroperasi di tingkat DNS untuk memblokir domain:
blockDomainsmengambil daftar domain yang akan diblokir.- blockDomainsExcept mengambil daftar domain dan memblokir apa pun yang tidak ada dalam daftar.
WebPageTest juga memiliki tab titik tunggal kegagalan (SPOF) yang memungkinkan Anda menyimulasikan waktu tunggu habis atau kegagalan total untuk memuat resource. Tidak seperti pemblokiran domain, SPOF akan habis waktunya secara perlahan, yang dapat berguna untuk menguji perilaku halaman Anda saat layanan pihak ketiga mengalami beban berat atau sementara tidak tersedia.

Mendeteksi iframe yang mahal menggunakan Tugas Panjang
Jika skrip di iframe pihak ketiga memerlukan waktu lama untuk dijalankan, skrip tersebut dapat memblokir thread utama dan menunda tugas lainnya. Tugas yang lama ini dapat menyebabkan pengendali peristiwa berfungsi lambat atau frame menurun, sehingga memperburuk pengalaman pengguna.
Untuk mendeteksi tugas yang lama untuk Real User Monitoring (RUM), gunakan API PerformanceObserver JavaScript untuk mengamati entri longtask. Entri ini berisi properti atribusi yang dapat Anda gunakan untuk menentukan konteks frame yang menyebabkan tugas yang lama.
Kode berikut mencatat entri longtask ke konsol, termasuk satu untuk
iframe "mahal":
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
Untuk mempelajari lebih lanjut cara memantau Tugas Panjang, lihat Metrik Performa yang Berfokus pada Pengguna.
Bagaimana cara memuat skrip pihak ketiga secara efisien?
Jika skrip pihak ketiga memperlambat pemuatan halaman, Anda memiliki beberapa opsi untuk meningkatkan performa:
- Muat skrip menggunakan atribut
asyncataudeferuntuk menghindari pemblokiran pemrosesan dokumen. - Jika server pihak ketiga lambat, pertimbangkan untuk menghosting sendiri skrip.
- Jika skrip tidak memberikan nilai yang jelas ke situs Anda, hapus skrip tersebut.
- Gunakan Resource Hints
seperti
<link rel=preconnect>atau<link rel=dns-prefetch>untuk melakukan pencarian DNS untuk domain yang menghosting skrip pihak ketiga.
Menggunakan async atau defer
Eksekusi JavaScript memblokir parser. Saat menemukan skrip, browser harus menjeda pembuatan DOM, meneruskan skrip ke mesin JavaScript, dan mengizinkan skrip dijalankan sebelum melanjutkan pembuatan DOM.
Atribut async dan defer mengubah perilaku ini sebagai berikut:
asyncmenyebabkan browser mendownload skrip secara asinkron saat terus mengurai dokumen HTML. Saat skrip selesai didownload, pemrosesan akan diblokir saat skrip dieksekusi.defermenyebabkan browser mendownload skrip secara asinkron saat terus mengurai dokumen HTML, lalu menunggu untuk menjalankan skrip hingga penguraian dokumen selesai.
Selalu gunakan async atau defer untuk skrip pihak ketiga, kecuali jika skrip tersebut
diperlukan untuk jalur rendering yang penting. Gunakan async jika skrip harus dijalankan lebih awal dalam proses pemuatan, seperti untuk beberapa skrip analisis. Gunakan defer untuk resource yang kurang penting, seperti video yang dirender
lebih rendah di halaman daripada yang awalnya akan dilihat pengguna.
Jika performa adalah perhatian utama Anda, sebaiknya tunggu hingga konten penting halaman dimuat sebelum menambahkan skrip asinkron. Sebaiknya jangan gunakan
async untuk library penting seperti jQuery.
Beberapa skrip harus dimuat tanpa async atau defer, terutama skrip yang
merupakan bagian penting dari situs Anda. Library ini mencakup library UI atau framework jaringan penayangan
konten (CDN) yang diperlukan situs Anda agar dapat berfungsi.
Skrip lain tidak akan berfungsi jika dimuat secara asinkron. Periksa dokumentasi untuk skrip yang Anda gunakan, dan ganti skrip yang tidak dapat dimuat secara asinkron dengan alternatif yang dapat dimuat. Perhatikan bahwa beberapa pihak ketiga menyarankan untuk menjalankan skrip mereka secara sinkron, meskipun skrip tersebut akan berfungsi dengan baik secara asinkron.
Perlu diingat bahwa async tidak memperbaiki semuanya. Jika halaman Anda menyertakan banyak skrip, seperti skrip pelacakan untuk tujuan periklanan, memuat skrip secara asinkron tidak akan mencegahnya memperlambat pemuatan halaman.
Menggunakan Petunjuk Resource untuk mengurangi waktu penyiapan koneksi
Membangun koneksi ke origin pihak ketiga dapat memerlukan waktu lama, terutama di jaringan yang lambat, karena permintaan jaringan memiliki beberapa komponen kompleks, termasuk pencarian dan pengalihan DNS. Anda dapat menggunakan Resource Hints seperti untuk melakukan pencarian DNS untuk domain yang menghosting skrip pihak ketiga di awal proses muat halaman, sehingga permintaan jaringan lainnya dapat dilanjutkan dengan lebih cepat nanti:
<link rel="dns-prefetch" href="http://example.com" />
Jika domain pihak ketiga yang Anda hubungkan menggunakan HTTPS, Anda juga dapat menggunakan , yang melakukan pencarian DNS dan me-resolve round-trip TCP serta menangani negosiasi TLS. Langkah-langkah lain ini dapat sangat lambat karena melibatkan verifikasi sertifikat SSL, sehingga prakoneksi dapat sangat mengurangi waktu pemuatan.
<link rel="preconnect" href="https://cdn.example.com" />
Skrip "Sandbox" dengan iframe
Jika Anda memuat skrip pihak ketiga langsung ke iframe, skrip tersebut tidak akan memblokir
eksekusi halaman utama. AMP
menggunakan pendekatan ini untuk mencegah JavaScript berada di
jalur kritis. Perhatikan bahwa pendekatan ini
masih memblokir peristiwa onload, jadi cobalah untuk tidak melampirkan fitur penting ke
onload.
Chrome juga mendukung Kebijakan Izin (sebelumnya Kebijakan Fitur), serangkaian kebijakan yang memungkinkan developer menonaktifkan akses secara selektif ke fitur browser tertentu. Anda dapat menggunakannya untuk mencegah konten pihak ketiga agar tidak memperkenalkan perilaku yang tidak diinginkan ke situs.
Menghosting sendiri skrip pihak ketiga
Jika Anda menginginkan kontrol lebih atas cara pemuatan skrip penting, misalnya untuk mengurangi waktu DNS atau meningkatkan header cache HTTP, Anda mungkin dapat menghostingnya sendiri.
Namun, hosting mandiri memiliki masalah tersendiri, terutama dalam hal memperbarui skrip. Skrip yang dihosting sendiri tidak akan mendapatkan update otomatis untuk perubahan API atau perbaikan keamanan, yang dapat menyebabkan hilangnya pendapatan atau masalah keamanan hingga Anda dapat mengupdate skrip secara manual.
Sebagai alternatif, Anda dapat meng-cache skrip pihak ketiga menggunakan pekerja layanan untuk mengontrol lebih lanjut seberapa sering skrip diambil dari jaringan. Anda juga dapat menggunakan pekerja layanan untuk membuat strategi pemuatan yang membatasi permintaan pihak ketiga yang tidak penting hingga halaman Anda mencapai momen pengguna utama.
Pengujian A/B dengan sampel pengguna yang lebih kecil
Pengujian A/B (atau pengujian terpisah) adalah teknik untuk bereksperimen dengan dua versi halaman guna menganalisis pengalaman dan perilaku pengguna. Hal ini membuat versi halaman tersedia untuk berbagai sampel traffic situs Anda, dan menentukan dari analisis versi mana yang memberikan rasio konversi yang lebih baik.
Namun, secara desain, A/B Testing menunda rendering untuk menentukan eksperimen mana yang harus aktif. JavaScript sering digunakan untuk memeriksa apakah ada pengguna Anda yang termasuk dalam eksperimen pengujian A/B, lalu mengaktifkan varian yang benar. Proses ini dapat memperburuk pengalaman bahkan bagi pengguna yang bukan bagian dari eksperimen.
Untuk mempercepat rendering halaman, sebaiknya kirim skrip pengujian A/B Anda ke sampel basis pengguna yang lebih kecil, dan jalankan kode yang menentukan versi halaman mana yang akan ditampilkan di sisi server.
Memuat Lambat Resource Pihak Ketiga
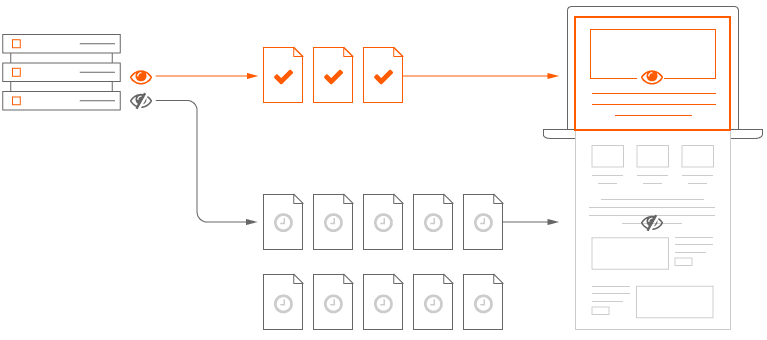
Resource pihak ketiga yang disematkan, seperti iklan dan video, dapat menjadi kontributor utama kecepatan halaman yang lambat jika dibuat dengan buruk. Pemuatan lambat dapat digunakan untuk memuat resource tersemat hanya jika diperlukan, misalnya, menunggu untuk menayangkan iklan di footer halaman hingga pengguna men-scroll cukup jauh untuk melihatnya. Anda juga dapat memuat konten pihak ketiga secara lambat setelah konten halaman utama dimuat, tetapi sebelum pengguna mungkin berinteraksi dengan halaman.

Berhati-hatilah saat memuat resource secara lambat, karena sering kali melibatkan kode JavaScript yang dapat terpengaruh oleh koneksi jaringan yang tidak stabil.
DoubleClick memiliki panduan tentang cara memuat iklan secara lambat di dokumentasi resmi mereka.
Pemuatan lambat yang efisien dengan Intersection Observer
Secara historis, metode untuk mendeteksi apakah elemen terlihat di area pandang untuk tujuan pemuatan lambat rentan terhadap error dan sering kali memperlambat browser. Metode yang tidak efisien ini sering memproses peristiwa scroll atau resize, lalu menggunakan DOM API seperti getBoundingClientRect() untuk menghitung lokasi elemen relatif terhadap area pandang.
IntersectionObserver adalah API browser yang memungkinkan pemilik halaman mendeteksi secara efisien saat elemen yang diamati memasuki atau meninggalkan area pandang browser. LazySizes juga memiliki dukungan opsional untuk IntersectionObserver.
Analisis pemuatan lambat
Jika Anda menunda pemuatan skrip analisis terlalu lama, Anda dapat kehilangan data analisis yang berharga. Untungnya, ada strategi yang tersedia untuk melakukan inisialisasi analisis secara lambat sekaligus mempertahankan data pemuatan halaman awal.
Postingan blog Phil Walton The Google Analytics Setup I Use on Every Site I Build membahas salah satu strategi tersebut untuk Google Analytics.
Memuat skrip pihak ketiga dengan aman
Bagian ini memberikan panduan untuk memuat skrip pihak ketiga seaman mungkin.
Menghindarindocument.write()
Skrip pihak ketiga, terutama untuk layanan lama, terkadang menggunakan
document.write()
untuk memasukkan dan memuat skrip. Hal ini menjadi masalah karena document.write() berperilaku
tidak konsisten, dan kegagalannya sulit di-debug.
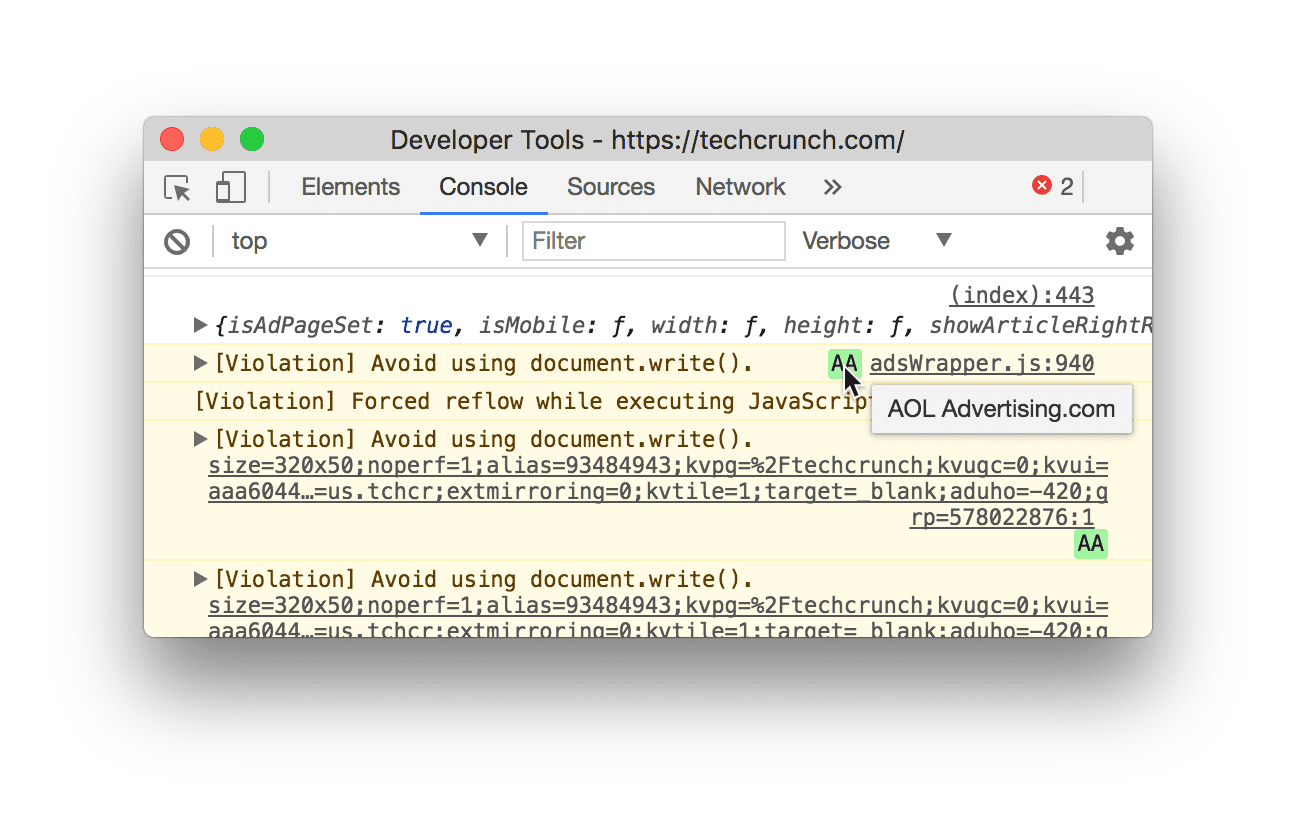
Perbaikan untuk masalah document.write() adalah dengan tidak menggunakannya. Di Chrome 53 dan yang lebih baru,
Chrome DevTools mencatat peringatan ke konsol untuk penggunaan
document.write() yang bermasalah:

document.write().Jika menerima error ini, Anda dapat memeriksa penggunaan document.write() di situs
dengan mencari header HTTP
yang dikirim ke browser Anda.
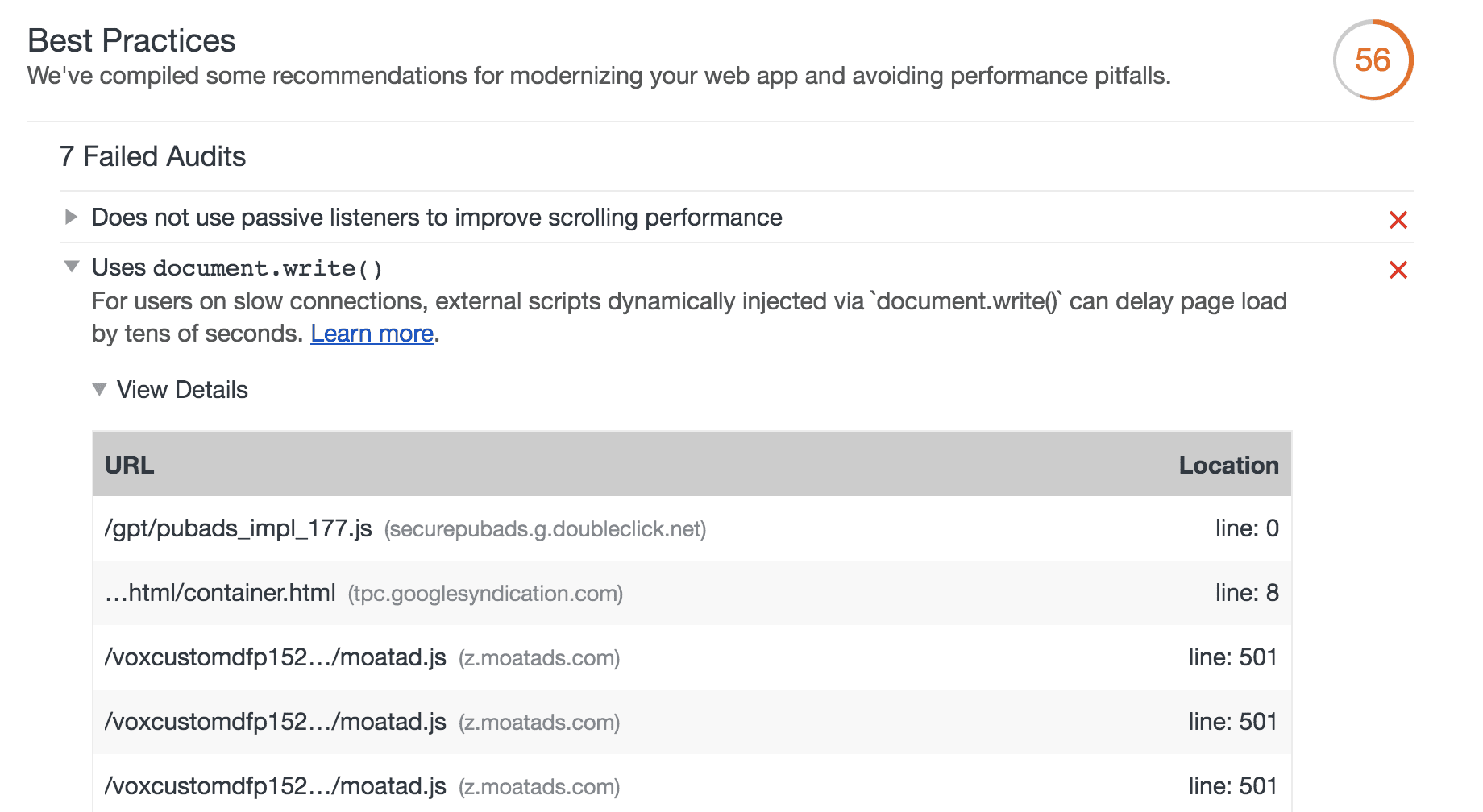
Lighthouse juga dapat
menyoroti skrip pihak ketiga
yang masih menggunakan document.write().

document.write().Menggunakan Tag Manager dengan cermat
Tag adalah cuplikan kode yang memungkinkan tim pemasaran digital mengumpulkan data, menetapkan cookie, atau mengintegrasikan konten pihak ketiga seperti widget media sosial ke dalam situs. Tag ini menambahkan permintaan jaringan, dependensi JavaScript, dan resource lainnya ke halaman Anda yang dapat memengaruhi performanya, dan meminimalkan dampak tersebut bagi pengguna menjadi lebih sulit seiring dengan bertambahnya tag yang ditambahkan.
Agar halaman tetap dimuat dengan cepat, sebaiknya gunakan pengelola tag seperti Google Tag Manager (GTM). GTM memungkinkan Anda men-deploy tag secara asinkron sehingga tag tidak saling memblokir pemuatan, mengurangi jumlah panggilan jaringan yang diperlukan browser untuk mengeksekusi tag, dan mengumpulkan data tag di UI Lapisan Data.
Risiko penggunaan pengelola tag
Meskipun pengelola tag dirancang untuk menyederhanakan pemuatan halaman, menggunakannya secara sembarangan dapat memperlambatnya dengan cara berikut:
- Jumlah tag dan pemroses peristiwa otomatis yang berlebihan di pengelola tag menyebabkan browser membuat lebih banyak permintaan jaringan daripada yang seharusnya, dan mengurangi kemampuan kode Anda untuk merespons peristiwa dengan cepat.
- Siapa pun yang memiliki kredensial dan akses dapat menambahkan JavaScript ke pengelola tag Anda. Hal ini tidak hanya dapat meningkatkan jumlah permintaan jaringan yang mahal yang diperlukan untuk memuat halaman Anda, tetapi juga dapat menimbulkan risiko keamanan dan masalah performa lainnya dari skrip yang tidak diperlukan. Untuk mengurangi risiko ini, sebaiknya batasi akses ke pengelola tag Anda.
Menghindari skrip yang mencemari cakupan global
Skrip pihak ketiga dapat berperilaku dengan berbagai cara yang dapat merusak halaman Anda secara tidak terduga:
- Skrip yang memuat dependensi JavaScript dapat mencemari cakupan global dengan kode yang berinteraksi buruk dengan kode Anda.
- Update yang tidak terduga dapat menyebabkan perubahan yang menyebabkan error.
- Kode pihak ketiga dapat diubah dalam pengiriman agar berperilaku berbeda antara pengujian dan deployment halaman Anda.
Sebaiknya lakukan audit rutin pada skrip pihak ketiga yang Anda muat untuk memeriksa pihak tidak bertanggung jawab. Anda juga dapat menerapkan pengujian mandiri, integritas sub-resource, dan transmisi aman kode pihak ketiga untuk menjaga keamanan halaman Anda.
Strategi mitigasi
Berikut beberapa strategi skala besar untuk meminimalkan dampak skrip pihak ketiga terhadap performa dan keamanan situs Anda:
HTTPS: Situs yang menggunakan HTTPS tidak boleh bergantung pada pihak ketiga yang menggunakan HTTP. Untuk informasi selengkapnya, lihat Konten Campuran.
Sandboxing: Pertimbangkan untuk menjalankan skrip pihak ketiga di iframe dengan atribut
sandboxuntuk membatasi tindakan yang tersedia untuk skrip.Kebijakan Keamanan Konten (CSP): Anda dapat menggunakan header HTTP dalam respons server untuk menentukan perilaku skrip tepercaya untuk situs Anda, serta mendeteksi dan mengurangi efek dari beberapa serangan, seperti Pembuatan Skrip Lintas Situs (XSS).
Berikut adalah contoh cara menggunakan perintah script-src CSP untuk menentukan sumber JavaScript yang diizinkan halaman:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
Bacaan lebih lanjut
Untuk mempelajari lebih lanjut cara mengoptimalkan JavaScript pihak ketiga, sebaiknya baca hal berikut:
- Performa dan Ketahanan: Pengujian Stress Pihak Ketiga
- Menambahkan interaktivitas dengan JavaScript
- Potensi bahaya dengan Skrip Pihak Ketiga
- Cara Skrip Pihak Ketiga dapat menjadi warga yang berperforma baik di web
- Why Fast Matters - CSS Wizardry
- Paradoks Supply Chain JavaScript: SRI, CSP, dan Kepercayaan pada Library Pihak Ketiga
- CSS pihak ketiga tidak aman
Terima kasih kepada Kenji Baheux, Jeremy Wagner, Pat Meenan, Philip Walton, Jeff Posnick, dan Cheney Tsai atas ulasan mereka.

