אם ביצעתם אופטימיזציה של הקוד אבל האתר עדיין נטען לאט מדי, סביר להניח שסקריפטים של צד שלישי הם הגורם לכך.
סקריפטים של צד שלישי מספקים מגוון תכונות שימושיות שבעזרתן האינטרנט הופך לדינמי, אינטראקטיבי ומקושר יותר. חלק מהם עשויים להיות חיוניים לתפקוד האתר או למקורות ההכנסה שלו. אבל השימוש בהם מסכן:
- הם עלולים להאט את ביצועי האתר.
- הן עלולות לגרום לבעיות פרטיות או אבטחה.
- הן יכולות להיות בלתי צפויות ולהתנהגות שלהן יכולות להיות השלכות לא רצויות.
באופן אידיאלי, כדאי לוודא שסקריפטים של צד שלישי לא משפיעים על נתיב העיבוד הקריטי של האתר. במדריך הזה נסביר איך למצוא ולפתור בעיות שקשורות לטעינה של JavaScript של צד שלישי, וכך לצמצם את הסיכונים למשתמשים.
מהם סקריפטים של צד שלישי?
בדרך כלל, JavaScript של צד שלישי מתייחס לסקריפטים שאפשר להטמיע בכל אתר ישירות מספק צד שלישי. דוגמאות:
לחצני שיתוף ברשתות חברתיות (Facebook, X, LinkedIn, Mastodon)
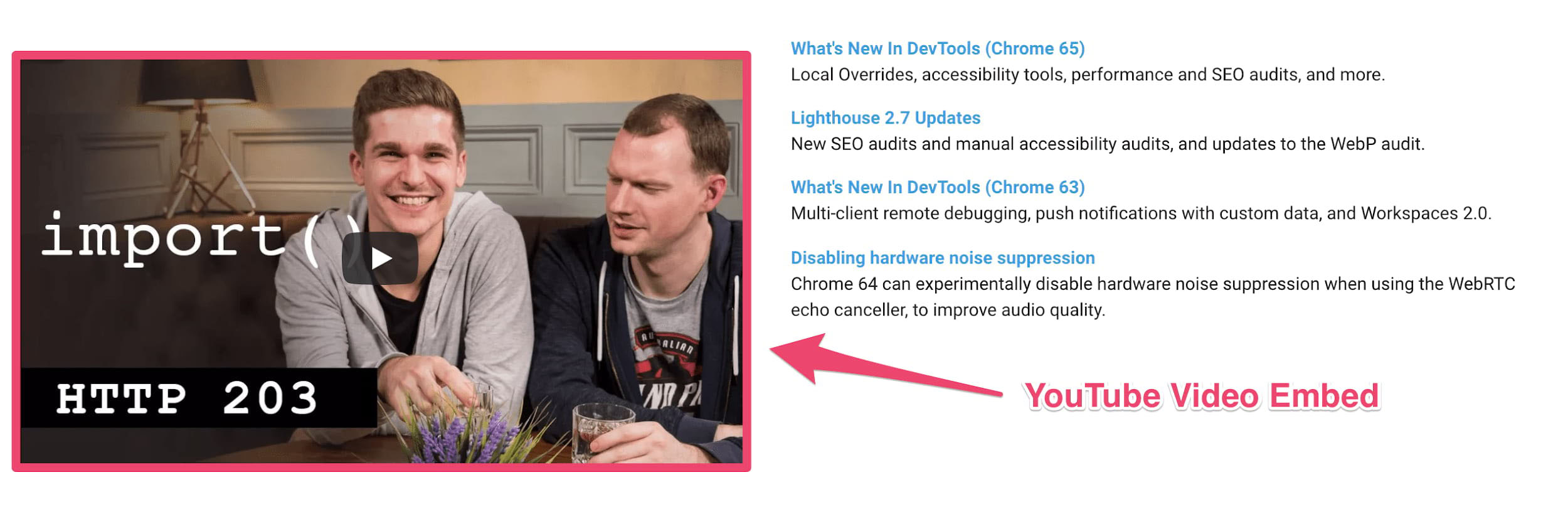
הטמעות של נגני וידאו (YouTube, Vimeo)
מסגרות iframe לפרסום
סקריפטים של Analytics ומדדים
סקריפטים לבדיקת A/B לניסויים
ספריות עזר, כמו ספריות לפורמט תאריכים, לאנימציה או לפונקציונליות

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
לצערנו, כשאנחנו מטמיעים סקריפטים של צד שלישי, אנחנו בדרך כלל מסתמכים עליהם כדי שהם יפעלו במהירות ולא יגרמו להאטה של הדפים. סקריפטים של צד שלישי הם גורם נפוץ להאטות בביצועים שנגרמות על ידי משאבים שאינם בשליטת בעלי האתר, כולל הבעיות הבאות:
שליחת יותר מדי בקשות רשת למספר שרתים. ככל שהאתר צריך לשלוח יותר בקשות, כך זמן הטעינה עשוי להיות ארוך יותר.
שליחת יותר מדי JavaScript שמשאירה את ה-thread הראשי עסוק. כמות גדולה מדי של JavaScript עלולה לחסום את היצירה של DOM, וכתוצאה מכך לעכב את עיבוד הדף. ניתוח והפעלה של סקריפטים שמפעילים עומס רב על המעבד (CPU) עלולים לעכב את האינטראקציה של המשתמש ולגרום לירידה ברמת הטעינה של הסוללה.
שליחת סרטונים או קובצי תמונות גדולים שלא בוצעה להם אופטימיזציה עלולה לצרוך נתונים ולגרום למשתמשים להוצאות כספיות.
בעיות אבטחה שיכולות לשמש כנקודת כשל יחידה (SPOF) אם הדף טוען סקריפט ללא זהירות.
אחסון במטמון HTTP לא מספיק, מה שמאלץ את הדפדפן לשלוח יותר בקשות לרשת כדי לאחזר משאבים.
חוסר דחיסת שרת מספיק גורם לטעינה איטית של המשאבים.
חסימה של הצגת התוכן עד לסיום העיבוד. זה יכול לקרות גם בסקריפטים של בדיקות A/B אסינכרוניות.
שימוש בממשקי API מדור קודם שידועים כפוגעים בחוויית המשתמש, כמו document.write().
אלמנטים רבים מדי ב-DOM או סלקטורים יקרים ב-CSS.
הוספה של כמה רכיבים מוטמעים של צד שלישי עלולה לגרום לכך שספריות ותבניות רבות יישלפו כמה פעמים, וכתוצאה מכך יהיו בזבוז משאבים והחרפה של בעיות ביצועים קיימות.
סקריפטים של צד שלישי משתמשים לעיתים קרובות בשיטות הטמעה שעלולות לחסום את window.onload אם התגובה של השרתים שלהם איטית, גם אם ההטמעה משתמשת ב-async או ב-defer.
היכולת שלכם לפתור בעיות שקשורות לסקריפטים של צד שלישי תלויה באתר שלכם וביכולת שלכם לקבוע איך תטעינו קוד של צד שלישי. למרבה המזל, יש כמה פתרונות וכלים שיעזרו לכם למצוא ולפתור בעיות במשאבים של צד שלישי.
איך מזהים סקריפט של צד שלישי בדף?
השלב הראשון באופטימיזציה של סקריפטים של צד שלישי הוא לזהות אותם באתר ולקבוע את ההשפעה שלהם על הביצועים. מומלץ להשתמש בכלים חינמיים לבדיקת מהירות האינטרנט, כולל כלי הפיתוח של Chrome, PageSpeed Insights ו-WebPageTest, כדי לזהות סקריפטים יקרים. הכלים האלה מציגים מידע נרחב על האבחון, שמאפשר לכם לדעת כמה סקריפטים של צד שלישי יש באתר שלכם, ואילו מהם נמשכים הכי הרבה זמן לביצוע.
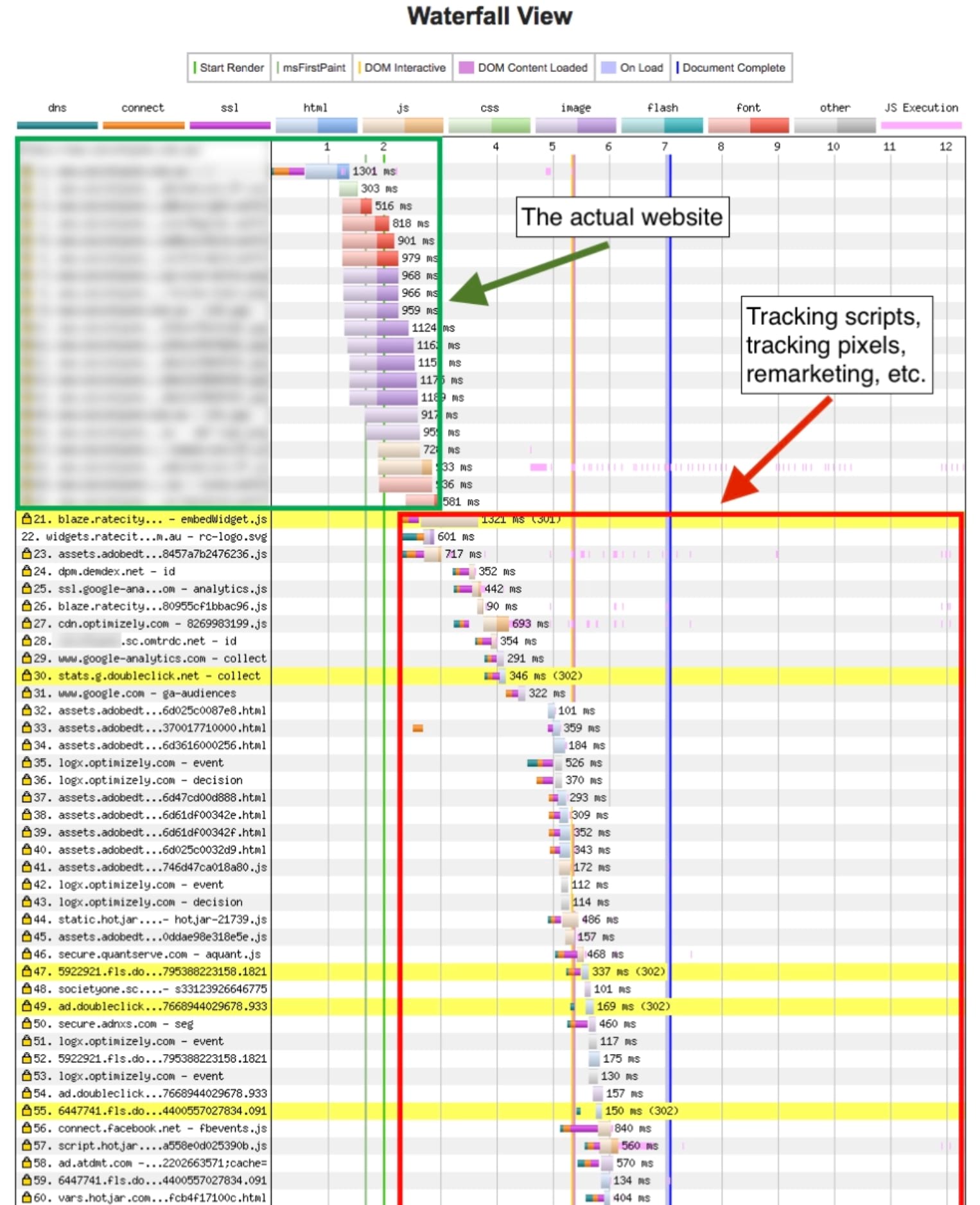
תצוגת המפל של WebPageTest יכולה להדגיש את ההשפעה של שימוש מוגזם בסקריפטים של צד שלישי. בתמונה הבאה מתוך Tags Gone Wild מוצג תרשים לדוגמה של בקשות הרשת הנדרשות כדי לטעון את התוכן הראשי של האתר, בניגוד לסקריפטים למעקב ולשיווק.

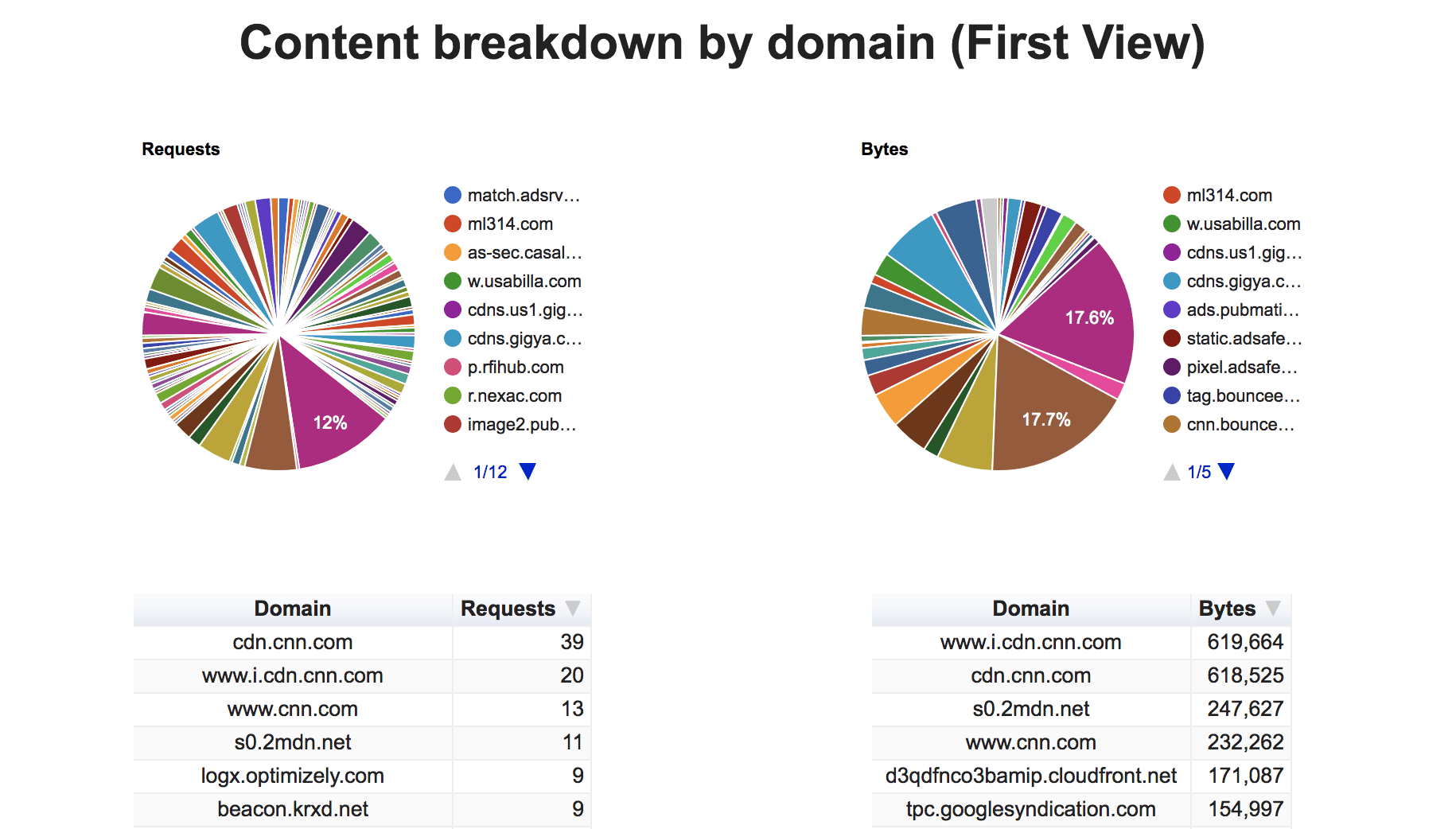
פירוט הדומיינים ב-WebPageTest יכול גם לעזור לכם להציג באופן חזותי את כמות התוכן שמגיע ממקורות של צד שלישי. הנתונים מפורטים לפי מספר הבייטים הכולל ומספר הבקשות:

איך אפשר למדוד את ההשפעה של סקריפט של צד שלישי על הדף?
אם אתם רואים שסקריפט גורם לבעיות, כדאי לבדוק מה הוא עושה ולהחליט אם הוא נחוץ לתפקוד האתר. אם צריך, כדאי להריץ בדיקת A/B כדי לאזן בין הערך המשוער של הנכס לבין ההשפעה שלו על מדדי הביצועים או על מדדי ההתעניינות של המשתמשים.
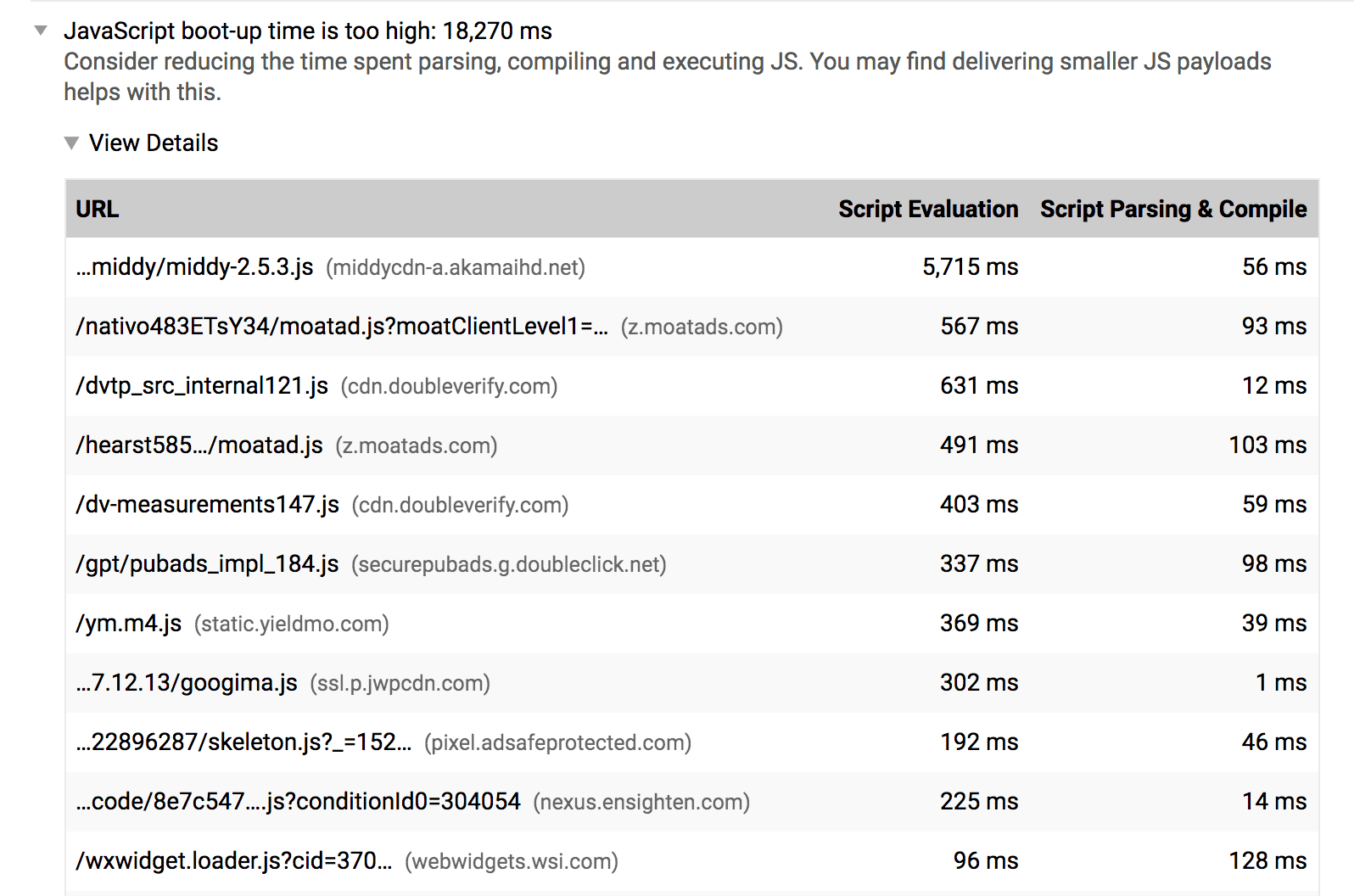
בדיקת זמן האתחול של Lighthouse
בדיקת זמן האתחול של JavaScript ב-Lighthouse מדגישה סקריפטים עם זמן ניתוח, הידור או הערכה יקר של סקריפט. כך תוכלו לזהות סקריפטים של צד שלישי שמנצלים הרבה משאבי מעבד.

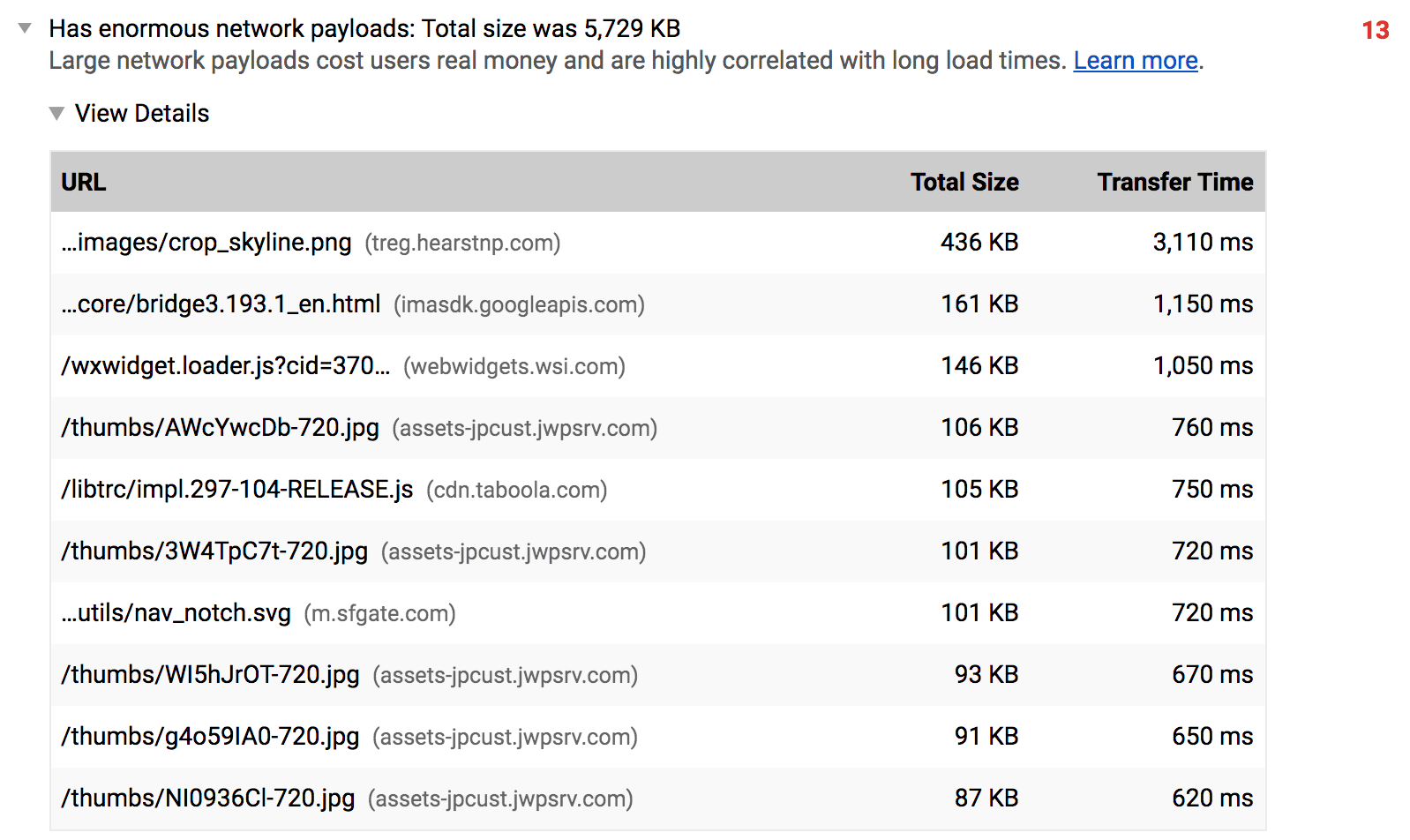
ביקורת של עומסי נתונים (payloads) ברשת ב-Lighthouse
בדיקת עומסי הנתונים ברשת ב-Lighthouse מאפשרת לזהות בקשות לרשת, כולל בקשות לרשת של צד שלישי שמאטות את זמן הטעינה של הדפים וגורמות למשתמשים להשתמש יותר ממה שהם מצפים בחבילת הגלישה שלהם.

חסימה של בקשות רשת בכלי הפיתוח ל-Chrome
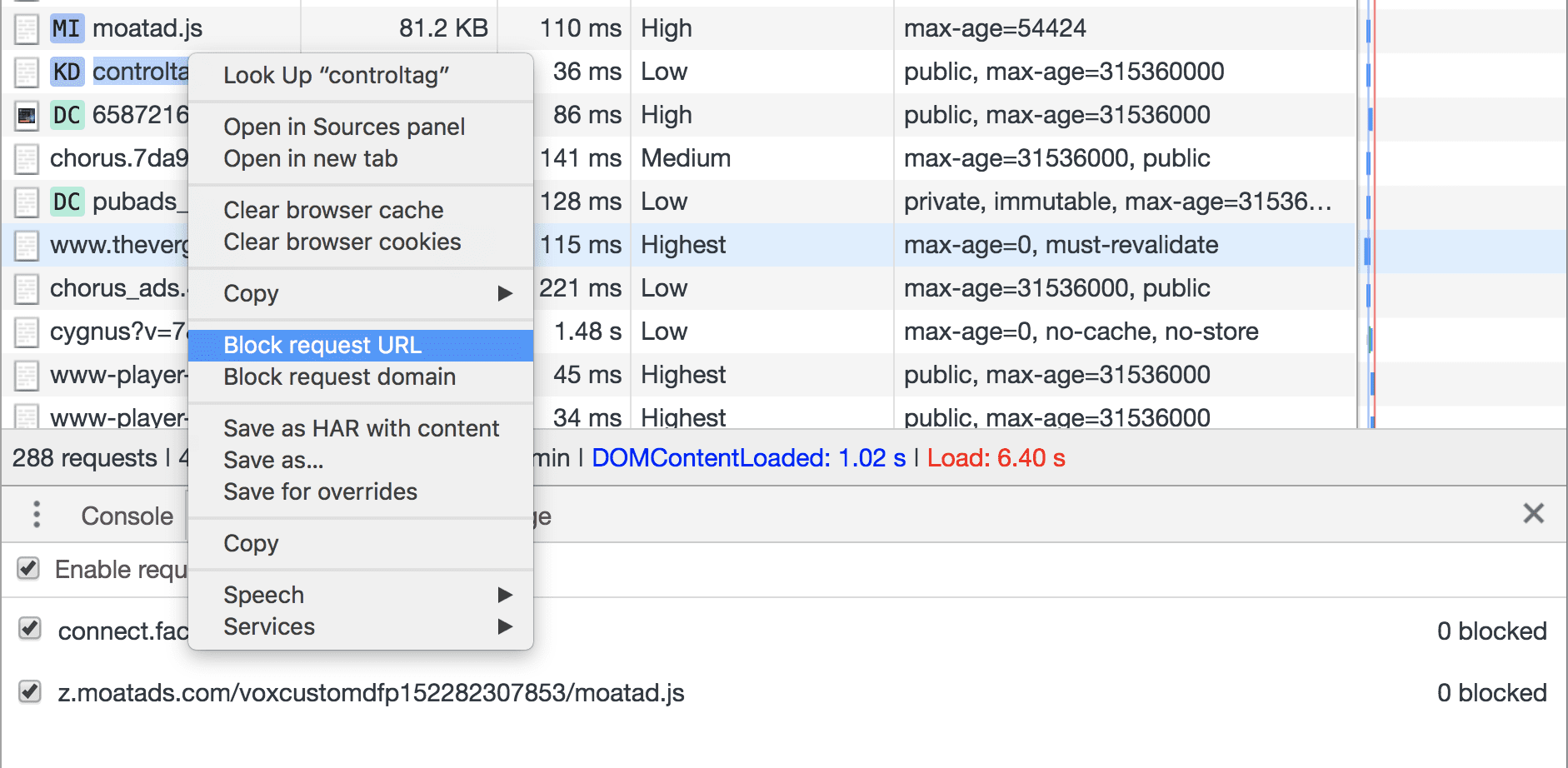
כלי הפיתוח של Chrome מאפשרים לכם לראות איך הדף מתנהג כשסקריפט, גיליון סגנונות או משאב אחר לא זמינים. כדי לעשות זאת, משתמשים בחסימה של בקשות רשת – תכונה שיכולה לעזור למדוד את ההשפעה של הסרת משאבים ספציפיים של צד שלישי מהדף.
כדי להפעיל חסימה של בקשות, לוחצים לחיצה ימנית על בקשה כלשהי בחלונית Network ובוחרים באפשרות Block Request URL. לאחר מכן תוצג בכרטיסייה של כלי הפיתוח כרטיסייה לחסימת בקשות, שבה תוכלו לנהל את הבקשות שנחסמו.

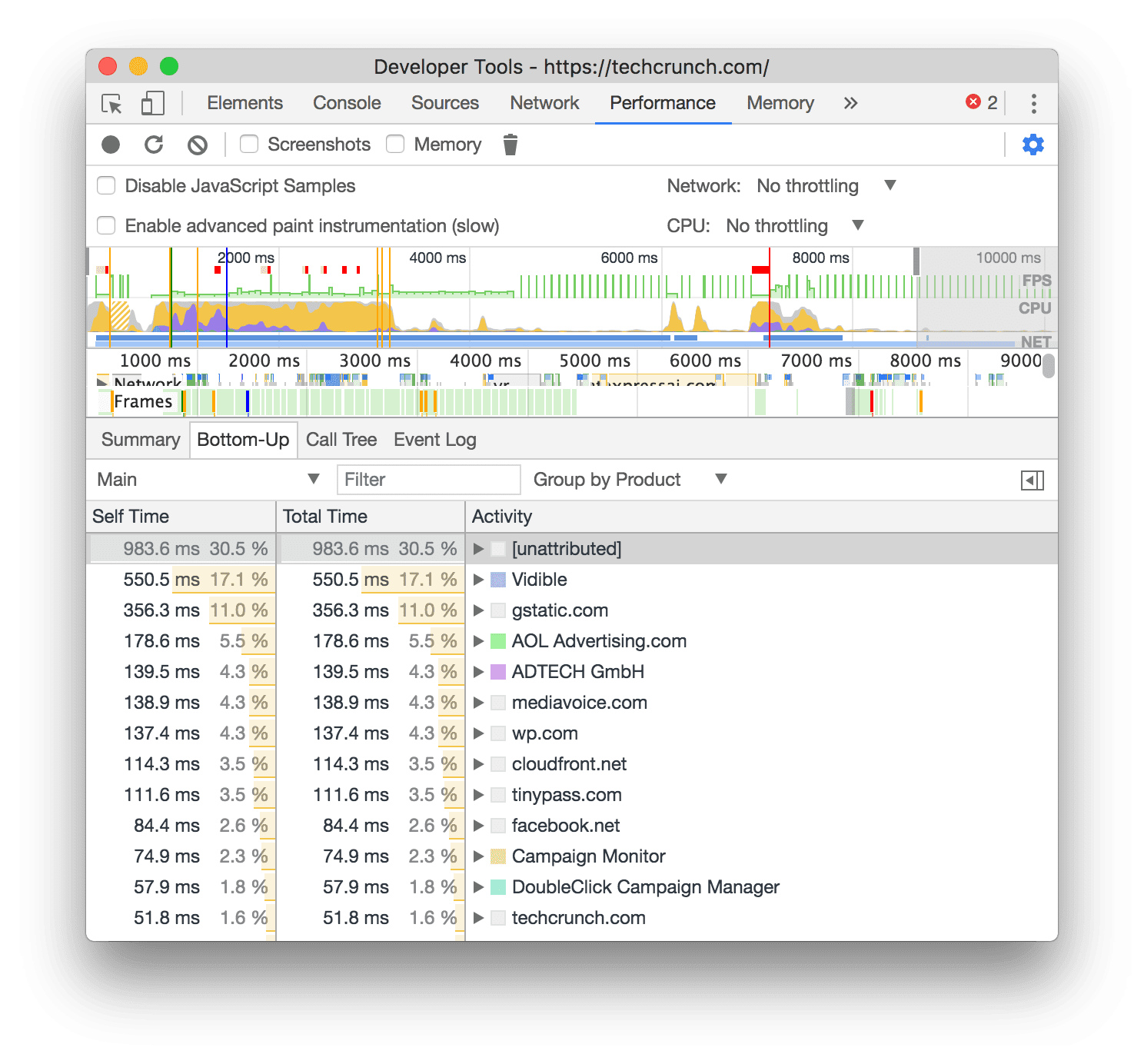
חלונית הביצועים של כלי הפיתוח ל-Chrome
החלונית 'ביצועים' ב-Chrome DevTools עוזרת לזהות בעיות בביצועים של הדף באינטרנט.
- לוחצים על הקלטה.
- טוענים את הדף. ב-DevTools מוצגת תרשים מפל שמייצג את האופן שבו האתר משתמש בזמן הטעינה.
- עוברים אל מלמטה למעלה בחלק התחתון של חלונית הביצועים.
- לוחצים על Group by product וממיינים את הסקריפטים של הצד השלישי בדף לפי זמן הטעינה.

מידע נוסף על השימוש בכלים למפתחים ב-Chrome לניתוח ביצועי טעינת דפים זמין במאמר תחילת השימוש בניתוח ביצועים בסביבת זמן ריצה.
זהו תהליך העבודה המומלץ שלנו למדידת ההשפעה של סקריפטים של צד שלישי:
- אפשר להשתמש בחלונית 'רשת' כדי למדוד את משך הזמן שלוקח לטעון את הדף.
- כדי לדמות תנאים בעולם האמיתי, מומלץ להפעיל את הגבלת רוחב הפס של הרשת ואת הגבלת המעבד. סביר להניח שלמשתמשים שלכם אין חיבורי רשת מהירים וחומרה למחשב שמפחיתים את ההשפעה של סקריפטים יקרים בתנאים מעבדתיים.
- חוסמים את כתובות ה-URL או הדומיינים שאחראים לסקריפטים של צד שלישי שלדעתכם גורמים לבעיה (בחלונית הביצועים של כלי הפיתוח ל-Chrome מוסבר איך לזהות סקריפטים יקרים).
- טוענים מחדש את הדף ומדדים שוב את זמן הטעינה.
- כדי לקבל נתונים מדויקים יותר, מומלץ למדוד את זמן הטעינה לפחות שלוש פעמים. הסיבה לכך היא שחלק מהסקריפטים של צד שלישי אוספים משאבים שונים בכל טעינה של דף. כדי לעזור בכך, חלונית הביצועים של DevTools תומכת בכמה הקלטות.
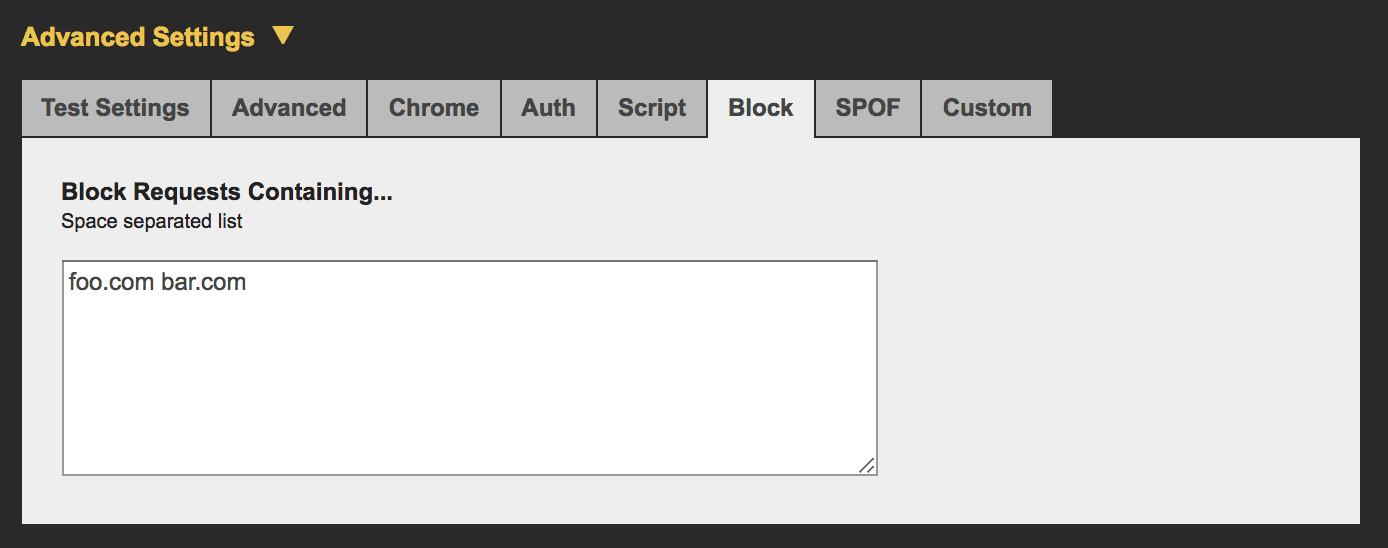
מדידת ההשפעה של סקריפטים של צד שלישי באמצעות WebPageTest
WebPageTest תומך בחסימת בקשות ספציפיות כדי למדוד את ההשפעה שלהן. לשם כך, עוברים אל Advanced Settings (הגדרות מתקדמות) > Block (חסימה). אפשר להשתמש בתכונה הזו כדי לציין רשימה של דומיינים לחסימה, כמו דומיינים של פרסום.

כדי להשתמש בתכונה הזו, מומלץ לפעול לפי תהליך העבודה הבא:
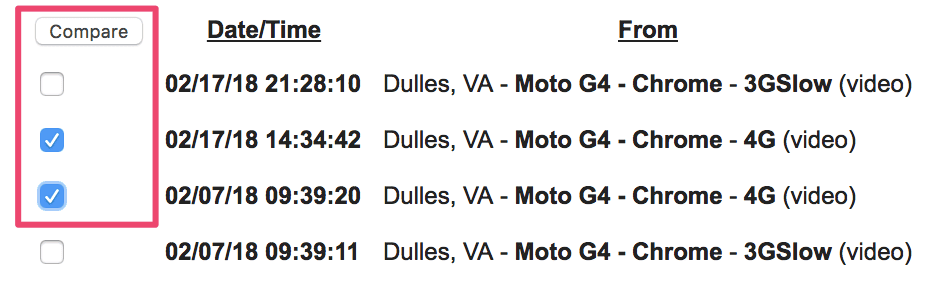
- בדיקת דף בלי לחסום צדדים שלישיים.
- חוזרים על הבדיקה כשחלק מהצדדים השלישיים חסומים.
- בוחרים את שתי התוצאות מהיסטוריית הבדיקות.
- לוחצים על השוואה.

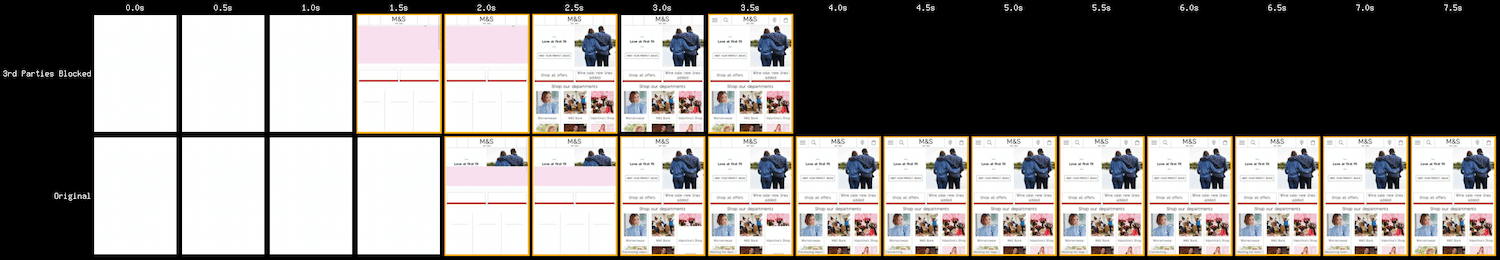
בתמונה הבאה מוצגת התכונה 'סרטון' ב-WebPageTest, שמאפשרת להשוות בין רצפי הטעינה של דפים עם משאבים פעילים של צד שלישי לבין דפים ללא משאבים פעילים של צד שלישי. מומלץ לבדוק את האפשרות הזו בבדיקות של מקורות נפרדים של צד שלישי, כדי לקבוע אילו דומיינים משפיעים הכי הרבה על ביצועי הדף.

ב-WebPageTest יש גם תמיכה בשתי פקודות ברמת ה-DNS לחסימת דומיינים:
blockDomainsמקבלת רשימה של דומיינים לחסימה.- הפונקציה blockDomainsExcept מקבלת רשימה של דומיינים וחוסמת כל דבר שלא נכלל ברשימה.
ב-WebPageTest יש גם כרטיסייה של נקודת כשל בודדת (SPOF) שמאפשרת לדמות זמן קצוב לתפוגה או כשל מוחלט בחיוב משאב. בניגוד לחסימת דומיינים, חלון הזמן לתפוגה של SPOF עובר בהדרגה, ולכן הוא יכול לשמש לבדיקה של התנהגות הדפים כששירותי צד שלישי נמצאים בעומס כבד או לא זמינים באופן זמני.

זיהוי מסגרות iframe יקרות באמצעות משימות ארוכות
כשסקריפטים ב-iframe של צד שלישי נמשכים זמן רב, הם עלולים לחסום את השרשור הראשי ולעכב משימות אחרות. משימות ארוכות כאלה עלולות לגרום לגורמים מטפלים באירועים לפעול לאט או לגרום לירידה במספר הפריימים, וכך לפגוע בחוויית המשתמש.
כדי לזהות משימות ארוכות לצורך מעקב אחר משתמשים אמיתיים (RUM), משתמשים ב-API של JavaScript PerformanceObserver כדי לצפות ברשאות longtask. הרשומות האלה מכילות מאפיין שיוך שאפשר להשתמש בו כדי לקבוע איזה הקשר של פריים גרם למשימה הארוכה.
הקוד הבא מתעד ביומן המסוף את הרשומות longtask, כולל אחת לגבי iframe "יקר":
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
מידע נוסף על מעקב אחר משימות ארוכות זמין במאמר מדדי ביצועים שמתמקדים במשתמש.
איך אפשר לטעון סקריפט של צד שלישי ביעילות?
אם סקריפט של צד שלישי מאט את טעינת הדף, יש כמה אפשרויות לשיפור הביצועים:
- כדי להימנע מחסימה של ניתוח המסמך, צריך לטעון את הסקריפט באמצעות המאפיין
asyncאוdefer. - אם השרת של הצד השלישי איטי, כדאי לשקול אירוח עצמאי של הסקריפט.
- אם הסקריפט לא מוסיף ערך ברור לאתר, כדאי להסיר אותו.
- משתמשים ברמזים למשאבים כמו
<link rel=preconnect>או<link rel=dns-prefetch>כדי לבצע חיפוש DNS של דומיינים שמארחים סקריפטים של צד שלישי.
משתמשים ב-async או ב-defer
ההרצה של JavaScript גורמת לחסימה של הניתוח. כשהדפדפן נתקל בסקריפט, הוא צריך להשהות את היצירה של DOM, להעביר את הסקריפט למנוע JavaScript ולאפשר את ביצוע הסקריפט לפני שהוא ממשיך ביצירה של DOM.
המאפיינים async ו-defer משנים את ההתנהגות הזו באופן הבא:
asyncגורם לדפדפן להוריד את הסקריפט באופן אסינכרוני תוך כדי המשך ניתוח מסמך ה-HTML. כשההורדה של הסקריפט מסתיימת, הניתוח חסום בזמן שהסקריפט פועל.deferגורם לדפדפן להוריד את הסקריפט באופן אסינכררוני בזמן שהוא ממשיך לנתח את מסמך ה-HTML, ואז להמתין להרצת הסקריפט עד שהניתוח של המסמך יושלם.
תמיד צריך להשתמש ב-async או ב-defer עבור סקריפטים של צד שלישי, אלא אם הסקריפט נדרש לנתיב העיקרי לעיבוד. משתמשים ב-async אם חשוב שהסקריפט יפעל מוקדם יותר בתהליך הטעינה, למשל בסקריפטים מסוימים של ניתוח נתונים. משתמשים ב-defer למשאבים פחות קריטיים, כמו סרטונים שנעשים רינדור שלהם בחלק התחתון של הדף, מתחת לחלק שהמשתמש רואה בהתחלה.
אם הביצועים הם החשש העיקרי שלכם, מומלץ להמתין להוספת סקריפטים אסינכרונים עד לטעינת התוכן הקריטי של הדף. לא מומלץ להשתמש ב-async לספריות חיוניות כמו jQuery.
יש סקריפטים שצריך לטעון בלי async או defer, במיוחד אלה שהם חלקים חיוניים באתר. אלה כוללים ספריות של ממשק משתמש או מסגרות של רשתות CDN (רשתות להעברת תוכן) שהאתר לא יכול לפעול בלעדיהם.
סקריפטים אחרים פשוט לא פועלים אם הם נטענים באופן אסינכררוני. כדאי לבדוק את המסמכים של הסקריפטים שבהם אתם משתמשים, ולהחליף סקריפטים שלא ניתן לטעון באופן אסינכררוני בסקריפטים חלופיים שאפשר לטעון אותם באופן אסינכררוני. חשוב לדעת שחלק מהצדדים השלישיים ממליצים להריץ את הסקריפטים שלהם באופן סינכרוני, גם אם הם יפעלו באותה מידה טוב גם באופן אסינכרוני.
חשוב לזכור ש-async לא פותר את כל הבעיות. אם הדף כולל מספר גדול של סקריפטים, כמו סקריפטים למעקב למטרות פרסום, טעינת הסקריפטים באופן אסינכרוני לא תמנע מהם להאט את טעינת הדף.
שימוש ב-Resource Hints כדי לקצר את זמן הגדרת החיבור
יצירת חיבורים למקורות של צד שלישי עשויה להימשך זמן רב, במיוחד ברשתות איטיות, כי לבקשות ברשת יש כמה רכיבים מורכבים, כולל חיפושי DNS והפניות אוטומטיות. אפשר להשתמש ברמזים של משאבים כמו כדי לבצע חיפושי DNS של דומיינים שמארחים סקריפטים של צד שלישי בשלב מוקדם בתהליך טעינת הדף, כדי ששאר הבקשה לרשת תוכל להתקדם מהר יותר מאוחר יותר:
<link rel="dns-prefetch" href="http://example.com" />
אם הדומיין של הצד השלישי שאליו אתם מתחברים משתמש ב-HTTPS, תוכלו להשתמש גם ב-, שמבצע חיפושים ב-DNS וגם פותר נסיעות הלוך ושוב ב-TCP ומטפל במשא ומתן ב-TLS. השלבים האחרים האלה יכולים להיות איטיים מאוד כי הם כוללים אימות של אישורי SSL, ולכן חיבור מראש יכול לקצר מאוד את זמן הטעינה.
<link rel="preconnect" href="https://cdn.example.com" />
סקריפטים ב'ארגז חול' עם iframe
אם טוענים סקריפט של צד שלישי ישירות ל-iframe, הוא לא חוסם את הביצוע של הדף הראשי. AMP משתמש בגישה הזו כדי למנוע מ-JavaScript להיכלל בנתיב הקריטי. חשוב לזכור שגישה זו עדיין חוסמת את האירוע onload, לכן נסו לא לצרף תכונות קריטיות ל-onload.
ב-Chrome יש גם תמיכה במדיניות הרשאות (לשעבר מדיניות תכונות), קבוצת כללי מדיניות שמאפשרת למפתח להשבית באופן סלקטיבי את הגישה לתכונות מסוימות בדפדפן. אפשר להשתמש באפשרות הזו כדי למנוע מתוכן של צד שלישי להציג התנהגויות לא רצויות באתר.
אירוח עצמאי של סקריפטים של צד שלישי
אם אתם רוצים לשלוט יותר באופן שבו סקריפט קריטי נטען, למשל כדי לקצר את זמן ה-DNS או לשפר את כותרות האחסון במטמון של HTTP, יכול להיות שתוכלו לארח אותו בעצמכם.
עם זאת, אירוח עצמאי כרוך בבעיות משלו, במיוחד כשמדובר בעדכון סקריפטים. סקריפטים שמתארחים בעצמכם לא יקבלו עדכונים אוטומטיים לשינויים ב-API או לתיקוני אבטחה, דבר שעלול להוביל לאובדן הכנסות או לבעיות אבטחה עד שתעדכנו את הסקריפט באופן ידני.
לחלופין, אפשר לשמור סקריפטים של צד שלישי במטמון באמצעות שירותי עבודה כדי לשלוט טוב יותר בתדירות האחזור של הסקריפטים מהרשת. אפשר גם להשתמש ב-service workers כדי ליצור אסטרטגיות טעינה שמגבילות בקשות לא חיוניות של צד שלישי עד שהדף מגיע לרגע מפתח של המשתמש.
בדיקת A/B על מדגמים קטנים יותר של משתמשים
בדיקת A/B (או בדיקת חלוקה) היא שיטה לניסוי עם שתי גרסאות של דף כדי לנתח את חוויית המשתמש ואת ההתנהגות שלו. המערכת מאפשרת לגרסאות הדף להיות זמינות לדגימות שונות של תנועת הגולשים באתר, ומחליטה על סמך ניתוח הנתונים איזו גרסה מניבה שיעור המרות גבוה יותר.
עם זאת, מטבע הדברים, בדיקות A/B מעכבות את העיבוד כדי להחליט איזה ניסוי צריך להיות פעיל. בדרך כלל משתמשים ב-JavaScript כדי לבדוק אם אחד מהמשתמשים שייך לניסוי של בדיקת A/B, ואז מפעילים את הווריאנט הנכון. התהליך הזה עלול לפגוע בחוויה גם של משתמשים שלא משתתפים בניסוי.
כדי לזרז את העיבוד של הדפים, מומלץ לשלוח את הסקריפטים של בדיקות ה-A/B לדגימה קטנה יותר של בסיס המשתמשים, ולהריץ את הקוד שמחליט איזו גרסה של הדף תוצג בצד השרת.
טעינה מדורגת של משאבים של צד שלישי
משאבים מוטמעים של צד שלישי, כמו מודעות וסרטונים, יכולים להאט את מהירות הדף אם הם לא נוצרו בצורה נכונה. אפשר להשתמש בטעינה איטית כדי לטעון משאבים מוטמעים רק כשצריך, למשל, להמתין להצגת מודעות בכותרת התחתונה של הדף עד שהמשתמש גולל מספיק כדי לראות אותן. אפשר גם לבצע טעינת צדדים שלישיים בזמן אמת אחרי שטוענים את תוכן הדף הראשי, אבל לפני שהמשתמש יכול לבצע אינטראקציה אחרת עם הדף.

חשוב להיזהר כשאתם משתמשים בטעינה איטית של משאבים, כי לרוב היא כוללת קוד JavaScript שיכול להיות מושפע מחיבורי רשת לא יציבים.
במסמכי התיעוד הרשמי של DoubleClick יש הנחיות לטעינת מודעות באיטרציה.
טעינת נתונים יעילה באיטרציות עם Intersection Observer
בעבר, שיטות לזיהוי אם רכיב גלוי בחלון התצוגה למטרות טעינה איטית היו נוטים לשגיאות ולעיתים קרובות האטו את הדפדפן. השיטות הלא יעילות האלה מקשיבים לאירועי scroll או resize, ולאחר מכן משתמשים בממשקי API של DOM כמו getBoundingClientRect() כדי לחשב את המיקום של הרכיבים ביחס למסך.
IntersectionObserver הוא ממשק API לדפדפן שמאפשר לבעלי דפים לזהות ביעילות מתי רכיב שנצפה נכנס או יוצא מחלון התצוגה של הדפדפן. ב-LazySizes יש גם תמיכה אופציונלית ב-IntersectionObserver.
ניתוח נתונים של טעינה מדורגת
אם תדחו את טעינת הסקריפטים של ניתוח הנתונים למשך זמן רב מדי, יכול להיות שתפספסו נתוני ניתוח נתונים חשובים. למרבה המזל, יש אסטרטגיות שאפשר להשתמש בהן כדי להפעיל את ניתוח הנתונים באיטרציה, תוך שמירה על נתונים מוקדמים של טעינת דפים.
בפוסט בבלוג של Phil Walton, The Google Analytics Setup I Use on Every Site I Build, מפורטת אחת מהאסטרטגיות האלה ל-Google Analytics.
טעינה בטוחה של סקריפטים של צד שלישי
בקטע הזה מפורטות הנחיות לטעינת סקריפטים של צד שלישי בצורה הבטוחה ביותר.
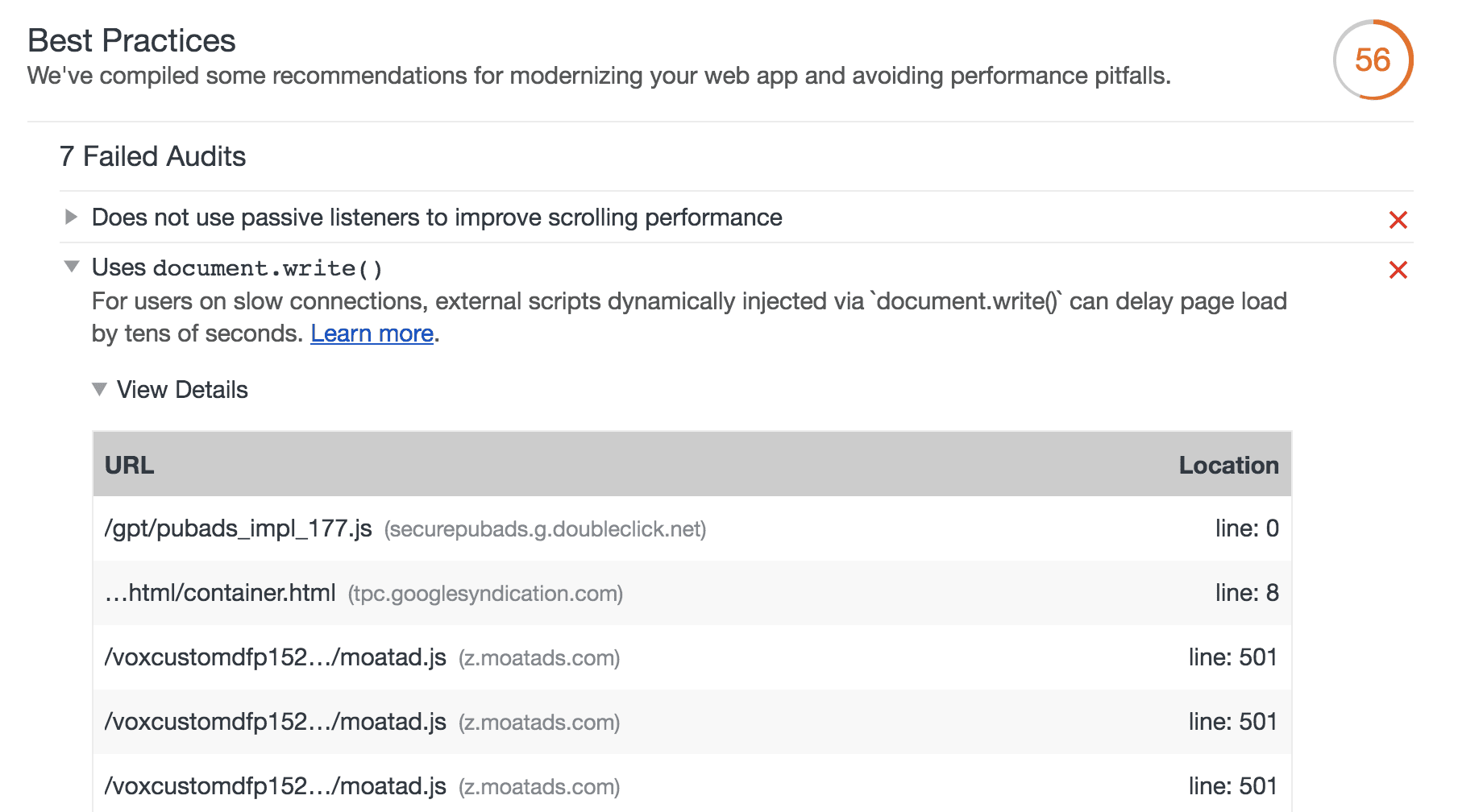
יש להימנע מ-document.write()
סקריפטים של צד שלישי, במיוחד בשירותים ישנים יותר, משתמשים לפעמים ב-document.write() כדי להחדיר ולטעון סקריפטים. זו בעיה כי document.write() מתנהג באופן לא עקבי, וקשה לנפות באגים בכשלים שלו.
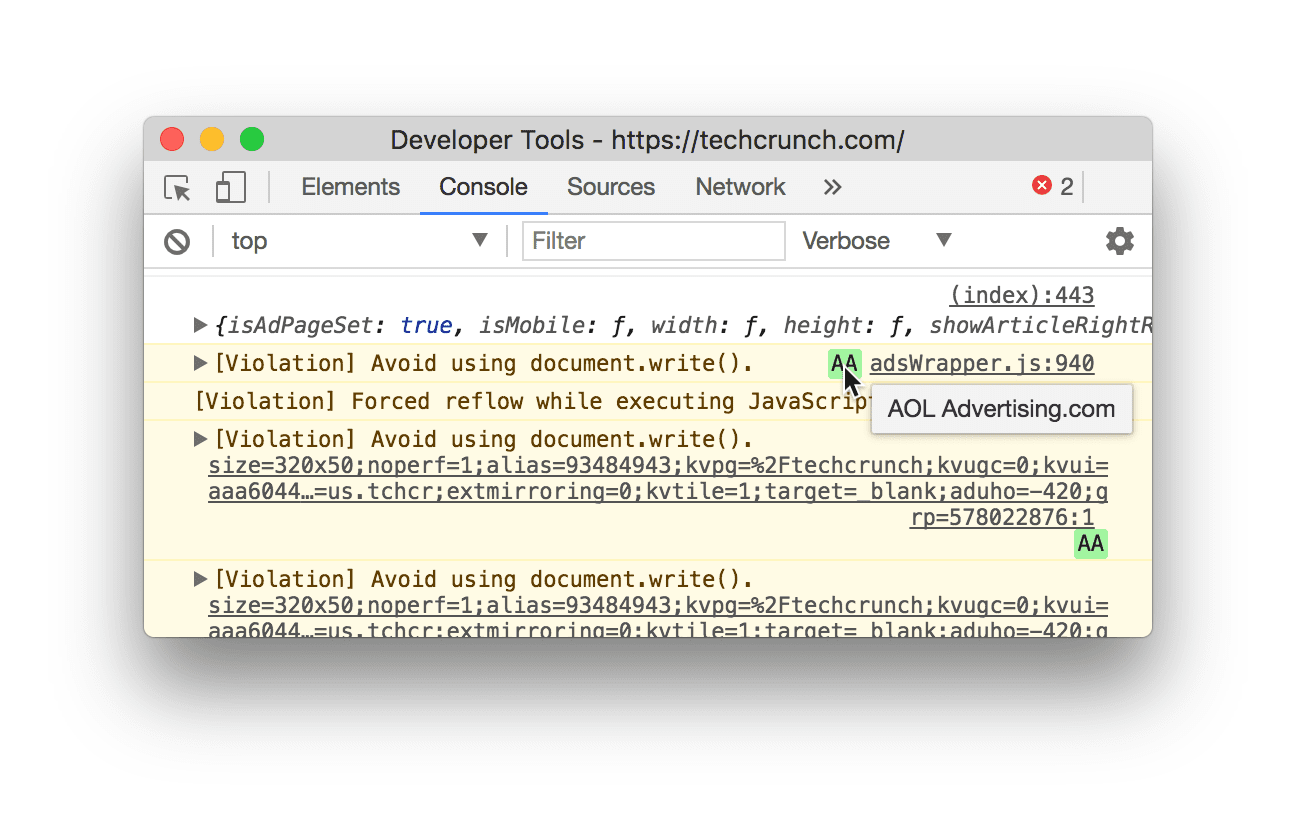
כדי לפתור בעיות שקשורות ל-document.write(), פשוט לא משתמשים בו. ב-Chrome 53 ואילך, כלי הפיתוח ל-Chrome מתעדים אזהרות במסוף לגבי שימוש בעייתי ב-document.write():

document.write().אם מופיעה השגיאה הזו, תוכלו לבדוק אם יש באתר שימוש ב-document.write() על ידי חיפוש כותרות HTTP שנשלחות לדפדפן.
Lighthouse יכול גם להדגיש סקריפטים של צד שלישי שעדיין משתמשים ב-document.write().

document.write().שימוש זהיר ב-Tag Manager
תג הוא קטע קוד שמאפשר לצוותים של שיווק דיגיטלי לאסוף נתונים, להגדיר קובצי cookie או לשלב באתר תוכן של צד שלישי, כמו ווידג'טים של רשתות חברתיות. התגים האלה מוסיפים לדף בקשות רשת, יחסי תלות ב-JavaScript ומשאבים אחרים שיכולים להשפיע על הביצועים שלו. ככל שמוסיפים יותר תגים, קשה יותר לצמצם את ההשפעה על המשתמשים.
כדי שהדף יטען במהירות, מומלץ להשתמש במנהל תגים כמו Google Tag Manager (GTM). בעזרת GTM אפשר לפרוס תגים באופן אסינכררוני כדי שהם לא ימנעו זה את זה מלטעון, לצמצם את מספר הקריאות לרשת שנדרש לדפדפן כדי להריץ תגים ולאסוף את נתוני התגים בממשק המשתמש של שכבת הנתונים.
סיכונים בשימוש במנהלי תגים
מנהלי תגים נועדו לייעל את טעינת הדפים, אבל שימוש לא זהיר בהם עלול להאט את הטעינה בדרכים הבאות:
- מספרים גדולים מדי של תגים וlisteners לאירועים אוטומטיים ב-Tag Manager גורמים לדפדפן לשלוח יותר בקשות לרשת ממה שהוא היה צריך לשלוח, ומפחיתים את היכולת של הקוד להגיב לאירועים במהירות.
- כל מי שיש לו פרטי כניסה והרשאה יכול להוסיף JavaScript למנהל התגים. הדבר עלול להגדיל את מספר הבקשות היקרות לרשת שנדרשות כדי לטעון את הדף, וגם להציג סיכוני אבטחה ובעיות ביצועים אחרות שנובעות מסקריפטים מיותרים. כדי לצמצם את הסיכונים האלה, מומלץ להגביל את הגישה למנהל התגים.
הימנעות מסקריפטים שמזהמים את ההיקף הגלובלי
סקריפטים של צד שלישי יכולים לפעול בדרכים שונות שגורמות לשיבושים בדף באופן בלתי צפוי:
- סקריפטים שמייבאים יחסי תלות של JavaScript עלולים לזהם את ההיקף הגלובלי בקוד שמתקשר בצורה גרועה עם הקוד שלכם.
- עדכונים לא צפויים עלולים לגרום לשינויים בתפקוד.
- קוד של צד שלישי יכול להשתנות במעבר כדי שיהיה לו התנהגות שונה במהלך הבדיקה ובמהלך הפריסה של הדף.
מומלץ לבצע ביקורות סדירות על הסקריפטים של הצד השלישי שאתם מעלים כדי לבדוק אם יש גורמים זדוניים. כדי לשמור על בטיחות הדף, אפשר גם להטמיע בדיקה עצמית, שלמות של משאבי משנה והעברה מאובטחת של קוד של צד שלישי.
אסטרטגיות מיטיגציה
ריכזנו כאן כמה אסטרטגיות בקנה מידה רחב לצמצום ההשפעה של סקריפטים של צד שלישי על הביצועים והאבטחה של האתר:
HTTPS: אתרים שמשתמשים ב-HTTPS לא יכולים להסתמך על צדדים שלישיים שמשתמשים ב-HTTP. למידע נוסף, אפשר לעיין במאמר תוכן מעורב.
ארגז חול: מומלץ להריץ סקריפטים של צד שלישי ב-iframes עם המאפיין
sandboxכדי להגביל את הפעולות הזמינות לסקריפטים.מדיניות אבטחת תוכן (CSP): אפשר להשתמש בכותרות HTTP בתגובה מהשרת כדי להגדיר התנהגויות של סקריפטים מהימנים באתר, ולזהות ולצמצם את ההשפעות של תקיפות מסוימות, כמו פרצת אבטחה XSS (cross-site scripting).
הדוגמה הבאה מראה איך משתמשים בהוראה script-src של CSP כדי לציין את מקורות ה-JavaScript המותרים בדף:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
קריאה נוספת
למידע נוסף על אופטימיזציה של JavaScript של צד שלישי, מומלץ לקרוא את המאמרים הבאים:
- ביצועים ועמידות: בדיקות לחץ על צדדים שלישיים
- הוספת אינטראקטיביות באמצעות JavaScript
- סכנות פוטנציאליות שקשורות לסקריפטים של צד שלישי
- איך סקריפטים של צד שלישי יכולים לשפר את הביצועים באינטרנט
- Why Fast Matters – CSS Wizardry
- הפרדוקס של שרשרת האספקה של JavaScript: SRI, CSP ואמון בספריות של צד שלישי
- CSS של צד שלישי לא בטוח
תודה על הביקורות של Kenji Baheux, Jeremy Wagner, Pat Meenan, Philip Walton, Jeff Posnick ו-Cheney Tsai.

