Kodunuzu optimize ettiyseniz ancak siteniz hâlâ çok yavaş yüklüyorsa bunun nedeni büyük olasılıkla üçüncü taraf komut dosyalarından kaynaklanmaktadır.
Üçüncü taraf komut dosyaları, web'i daha dinamik, etkileşimli ve birbirine bağlı hale getiren çeşitli yararlı özellikler sunar. Hatta bazıları web sitenizin işlevi veya gelir akışı için çok önemli olabilir. Ancak bu tür uygulamaları kullanmak risklidir:
- Bu öğeler sitenizin performansını yavaşlatabilir.
- Bu tür uygulamalar gizlilik veya güvenlik sorunlarına neden olabilir.
- Öngörülemeyen olabilirler ve davranışlarının istenmeyen sonuçları olabilir.
İdeal olarak, üçüncü taraf komut dosyalarının sitenizin kritik oluşturma yolunu etkilemediğinden emin olmak istersiniz. Bu kılavuzda, üçüncü taraf JavaScript'i yüklemeyle ilgili sorunları nasıl bulup düzelteceğinizi ve kullanıcılarınıza yönelik riskleri nasıl en aza indireceğinizi adım adım anlatacağız.
Üçüncü taraf komut dosyaları nedir?
Üçüncü taraf JavaScript, genellikle doğrudan üçüncü taraf tedarikçilerden herhangi bir siteye yerleştirilebilecek komut dosyalarını ifade eder. Örnekler:
Sosyal medya paylaşım düğmeleri (Facebook, X, LinkedIn, Mastodon)
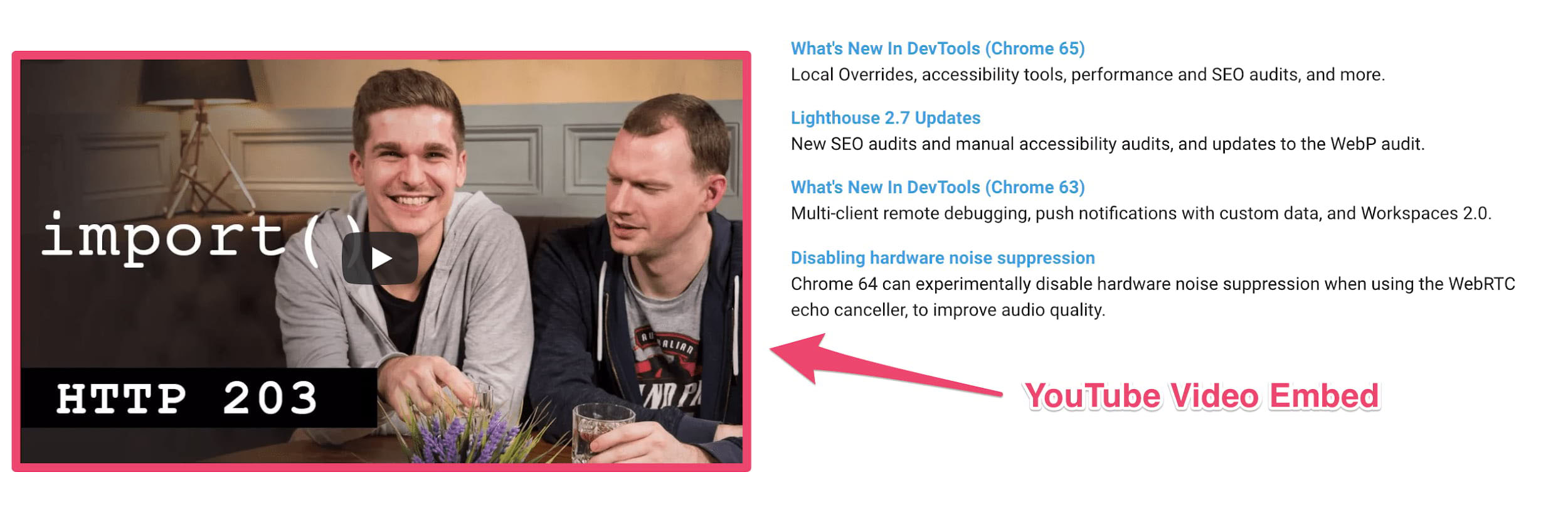
Video oynatıcı yerleştirmeleri (YouTube, Vimeo)
Reklam iframe'leri
Analiz ve metrik komut dosyaları
Deneyimler için A/B testi komut dosyaları
Tarih biçimlendirme, animasyon veya işlevsel kitaplıklar gibi yardımcı kitaplıklar

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
Ne yazık ki üçüncü taraf komut dosyalarını yerleştirmek, genellikle hızlı bir şekilde çalıştırmaları ve sayfalarımızı yavaşlatmamaları için onlara güvenmemiz anlamına gelir. Üçüncü taraf komut dosyaları, site sahibinin kontrolü dışındaki kaynaklardan kaynaklanan performans yavaşlamalarının yaygın bir nedenidir. Bu sorunlardan bazıları şunlardır:
Birden fazla sunucuya çok fazla ağ isteği gönderme. Bir sitenin göndermesi gereken istek sayısı arttıkça sitenin yüklenmesi de o kadar uzun sürebilir.
Ana iş parçacığının meşgul kalmasına neden olan çok fazla JavaScript gönderme. Çok fazla JavaScript, DOM oluşturmayı engelleyerek sayfa oluşturmayı geciktirebilir. CPU'ya yoğun komut dosyası ayrıştırma ve yürütme, kullanıcı etkileşimini geciktirebilir ve pilin tükenmesine neden olabilir.
Büyük boyutlu, optimizasyon yapılmamış resim dosyaları veya videolar göndermek veri kullanımını artırabilir ve kullanıcılara maliyete neden olabilir.
Sayfanız bir komut dosyasını dikkatli bir şekilde yüklemezse tek noktadan arıza noktası (SPOF) olarak işlev görebilecek güvenlik sorunları.
Yetersiz HTTP önbelleğe alma, tarayıcının kaynakları getirmek için daha fazla ağ isteği göndermesine neden olur.
Yeterli sunucu sıkıştırması olmadığında kaynaklar yavaş yüklenir.
İşlem tamamlanana kadar içeriğin gösterilmesini engelleme Bu durum, eşzamansız A/B testi komut dosyaları için de geçerli olabilir.
document.write() gibi kullanıcı deneyimine zarar verdiği bilinen eski API'lerin kullanılması.
Fazla sayıda DOM öğesi veya pahalı CSS seçicileri.
Birden fazla üçüncü taraf yerleşimi eklemek, birden fazla çerçevenin ve kitaplığın birkaç kez çekilmesine neden olarak kaynakların israf edilmesine ve mevcut performans sorunlarının daha da kötüleşmesine yol açabilir.
Üçüncü taraf komut dosyaları, genellikle sunucuları yavaş yanıt veriyorsa (aynı anda veya erteleme kullanılsa bile) window.onload'u engelleyebilecek yerleşik teknikler kullanır.
Üçüncü taraf komut dosyalarıyla ilgili sorunları düzeltme yeteneğiniz, sitenize ve üçüncü taraf kodunu nasıl yüklediğinizi yapılandırmanıza bağlı olabilir. Neyse ki üçüncü taraf kaynaklarıyla ilgili sorunları bulup düzeltmek için çeşitli çözümler ve araçlar mevcuttur.
Bir sayfada üçüncü taraf komut dosyasını nasıl tanımlayabilirim?
Sitenizdeki üçüncü taraf komut dosyalarını tespit etmek ve performans üzerindeki etkilerini belirlemek, bunları optimize etmenin ilk adımıdır. Maliyetli komut dosyalarını belirlemek için Chrome Geliştirici Araçları, PageSpeed Insights ve WebPageTest gibi ücretsiz web hızı test araçlarını kullanmanızı öneririz. Bu araçlar, sitenizin kaç üçüncü taraf komut dosyası kullandığını ve hangilerinin yürütülmesinin en uzun sürdüğünü söyleyebilen zengin teşhis bilgileri gösterir.
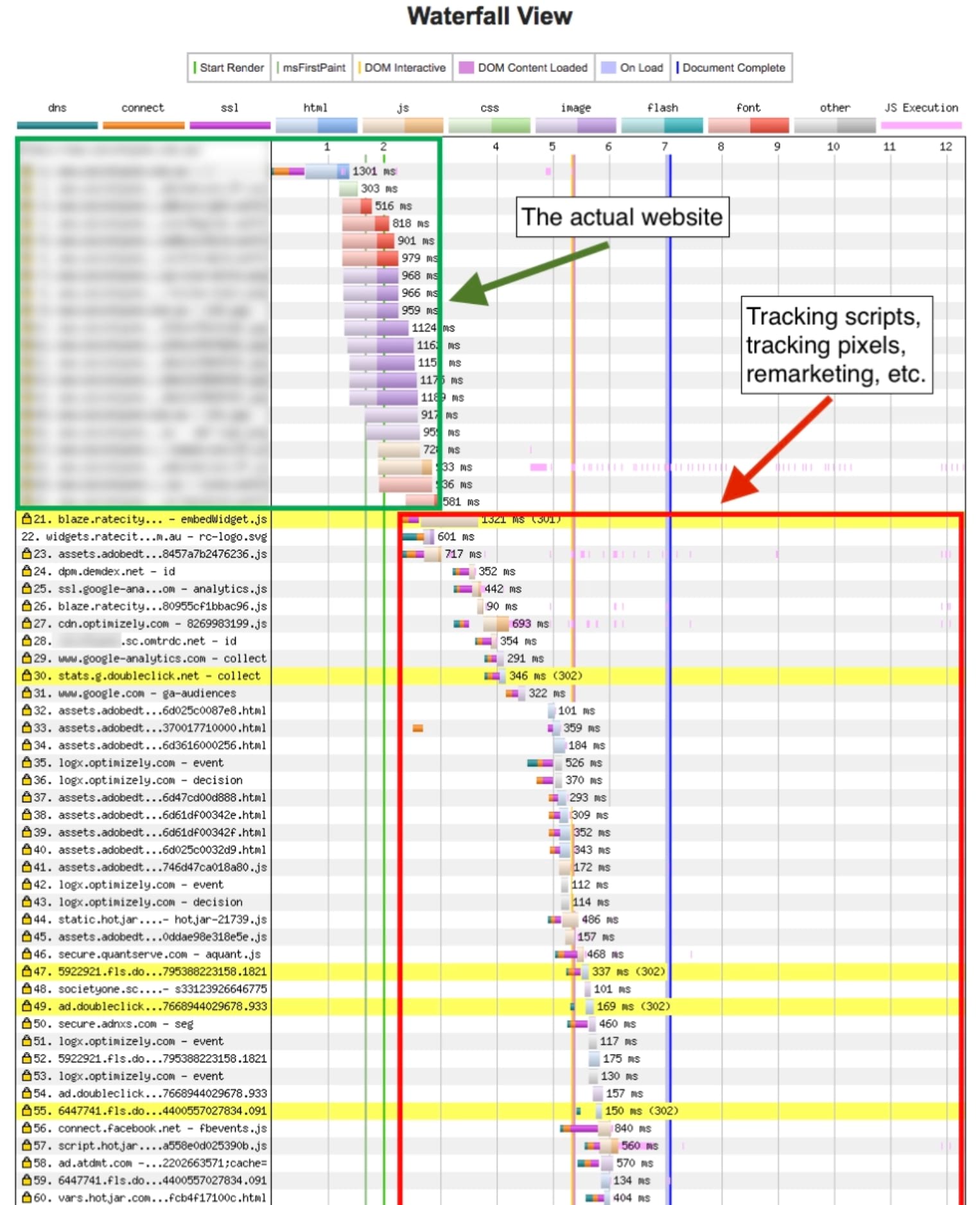
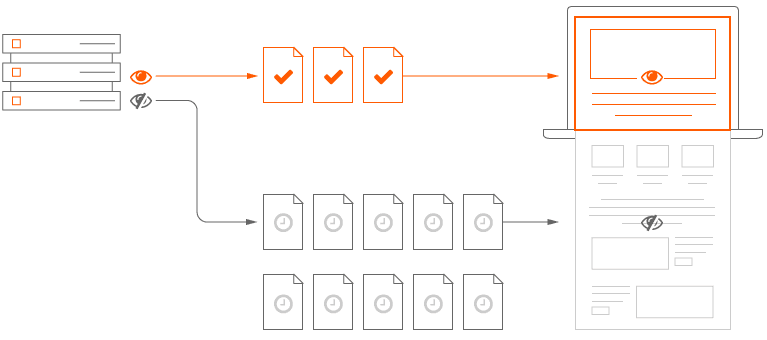
WebPageTest'in şelale görünümü, yoğun üçüncü taraf komut dosyası kullanımının etkisini vurgulayabilir. Tags Gone Wild'dan alınan aşağıdaki resimde, izleme ve pazarlama komut dosyalarının aksine bir sitenin ana içeriğini yüklemek için gereken ağ isteklerinin örnek şeması gösterilmektedir.

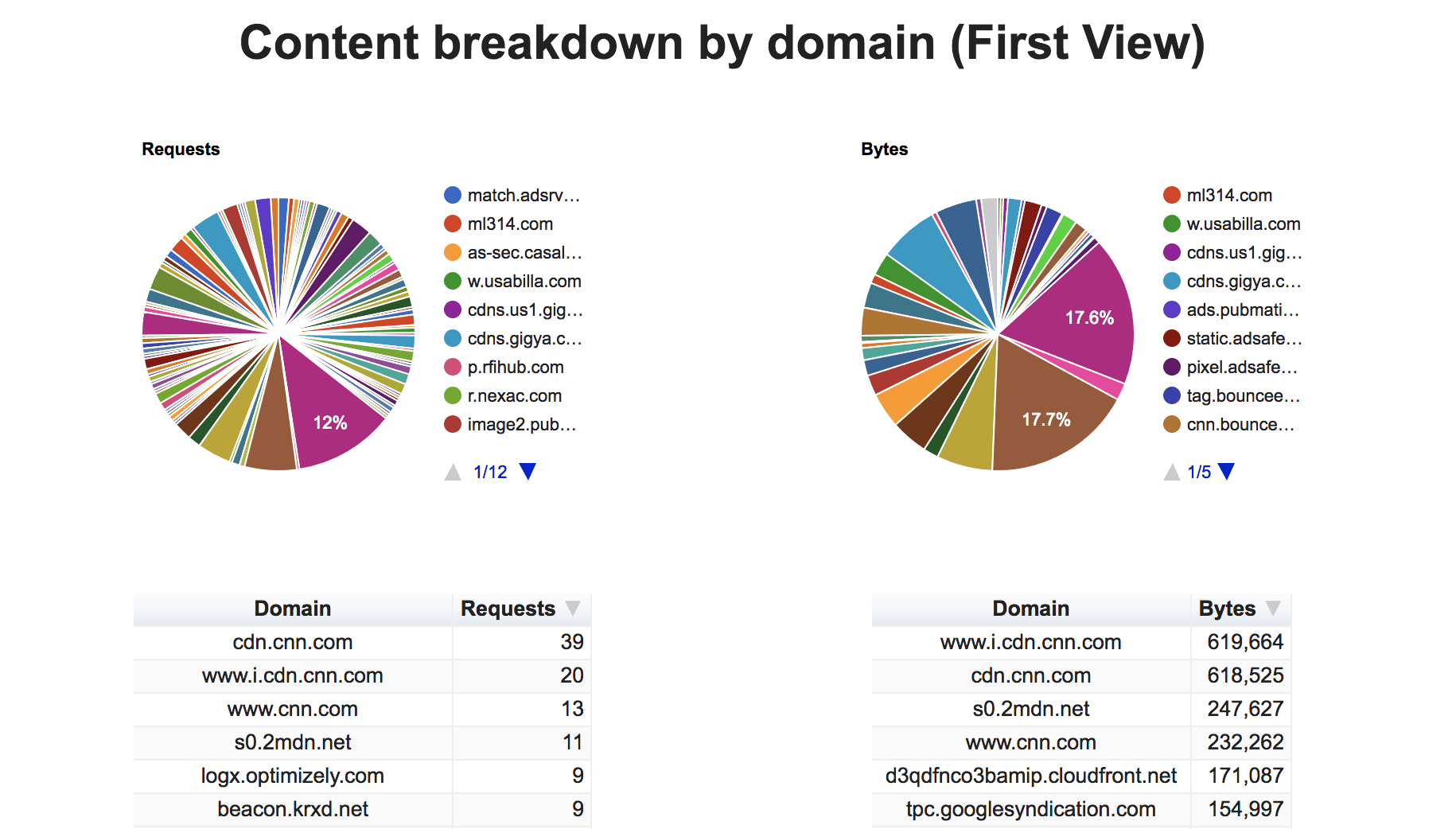
WebPageTest'in alan dökümü, üçüncü taraf kaynaklarından gelen içeriğin ne kadarını görselleştirmek için de faydalı olabilir. Bu veriler hem toplam baytlara hem de istek sayısına göre ayrılır:

Üçüncü taraf komut dosyasının sayfam üzerindeki etkisini nasıl ölçebilirim?
Sorunlara neden olan bir komut dosyası gördüğünüzde komut dosyasının ne yaptığını öğrenin ve sitenizin çalışması için bu komut dosyasına ihtiyacı olup olmadığını belirleyin. Gerekirse algılanan değerini, önemli kullanıcı etkileşimi veya performans metrikleri üzerindeki etkisiyle dengelemek için bir A/B testi çalıştırın.
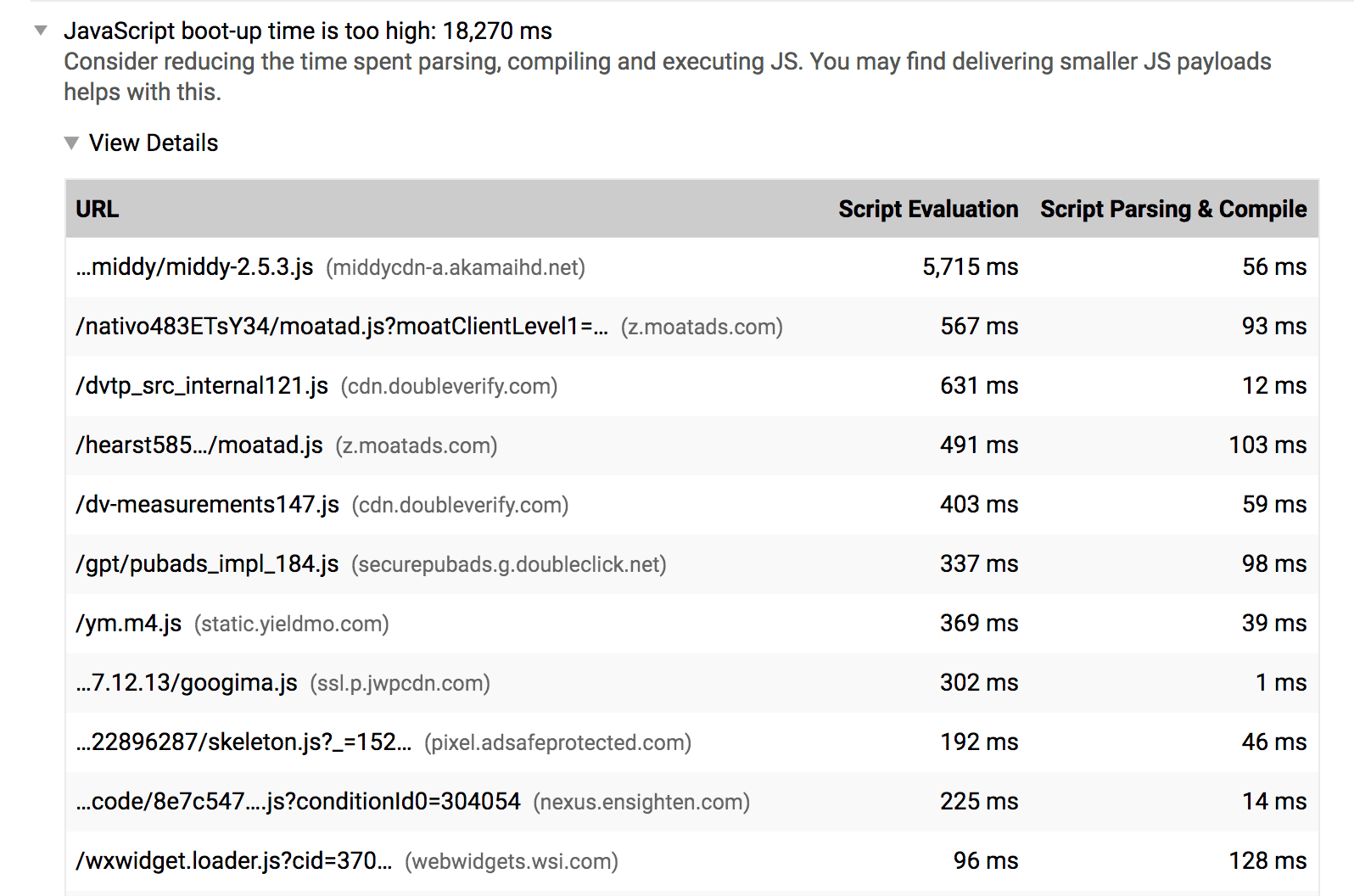
Lighthouse Başlangıç Süresi Denetimi
Lighthouse JavaScript açılış süresi denetimi, maliyetli komut dosyası ayrıştırma, derleme veya değerlendirme süresine sahip komut dosyalarını vurgular. Bu sayede, CPU yoğun üçüncü taraf komut dosyalarını belirleyebilirsiniz.

Lighthouse Ağ Yükleri Denetimi
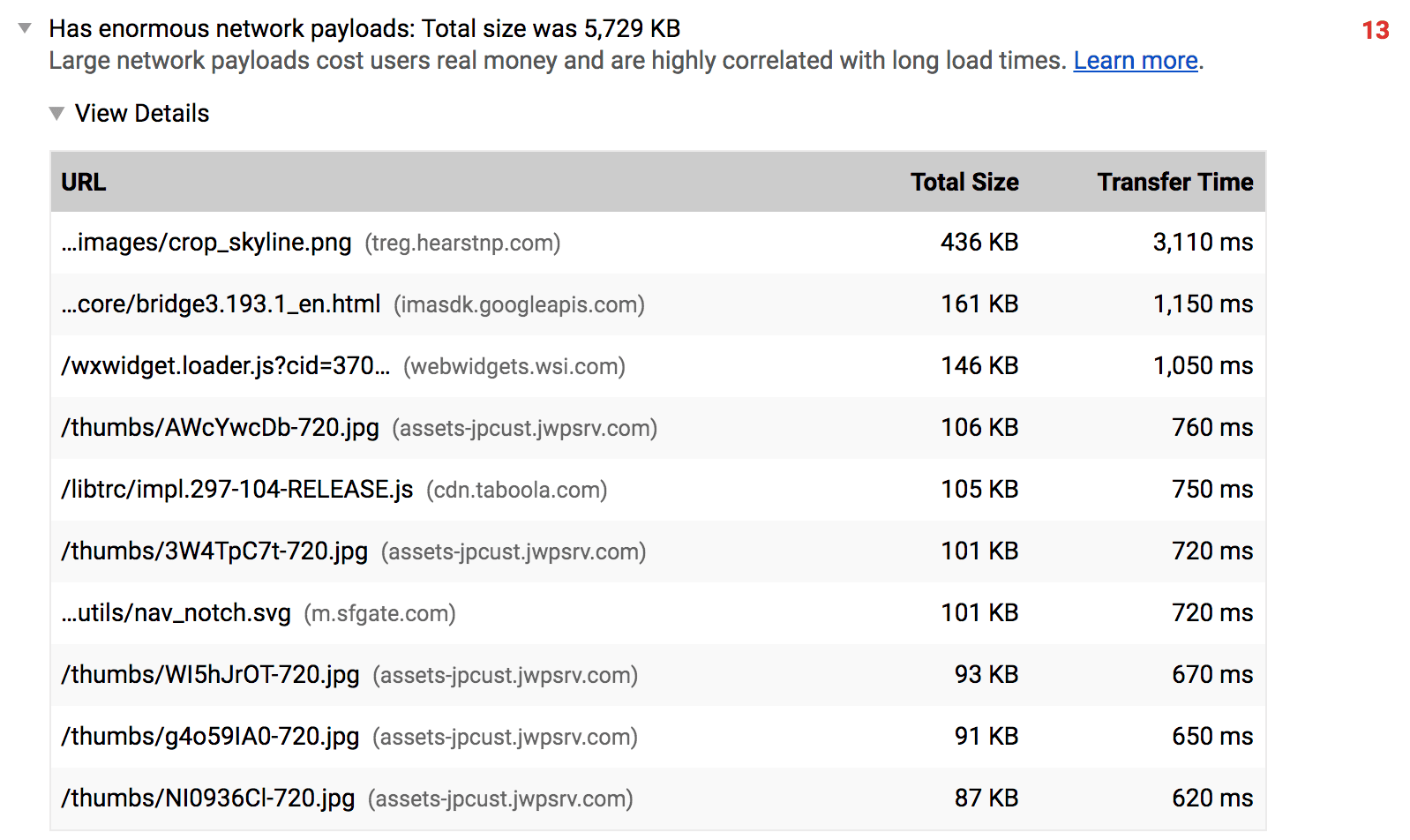
Lighthouse Ağ Yükleri Denetimi, sayfa yükleme süresini yavaşlatan ve kullanıcıların mobil verilere beklenenden daha fazla harcama yapmasına neden olan üçüncü taraf ağ istekleri de dahil olmak üzere ağ isteklerini tanımlar.

Chrome DevTools Ağ İsteği Engelleme
Chrome Geliştirici Araçları, belirli bir komut dosyası, stil sayfası veya başka bir kaynak kullanılamadığında sayfanızın nasıl davrandığını görmenizi sağlar. Bu işlem, üçüncü taraf kaynaklarını sayfanızdan kaldırmanın etkisini ölçmenize yardımcı olabilecek bir özellik olan ağ isteği engelleme ile yapılır.
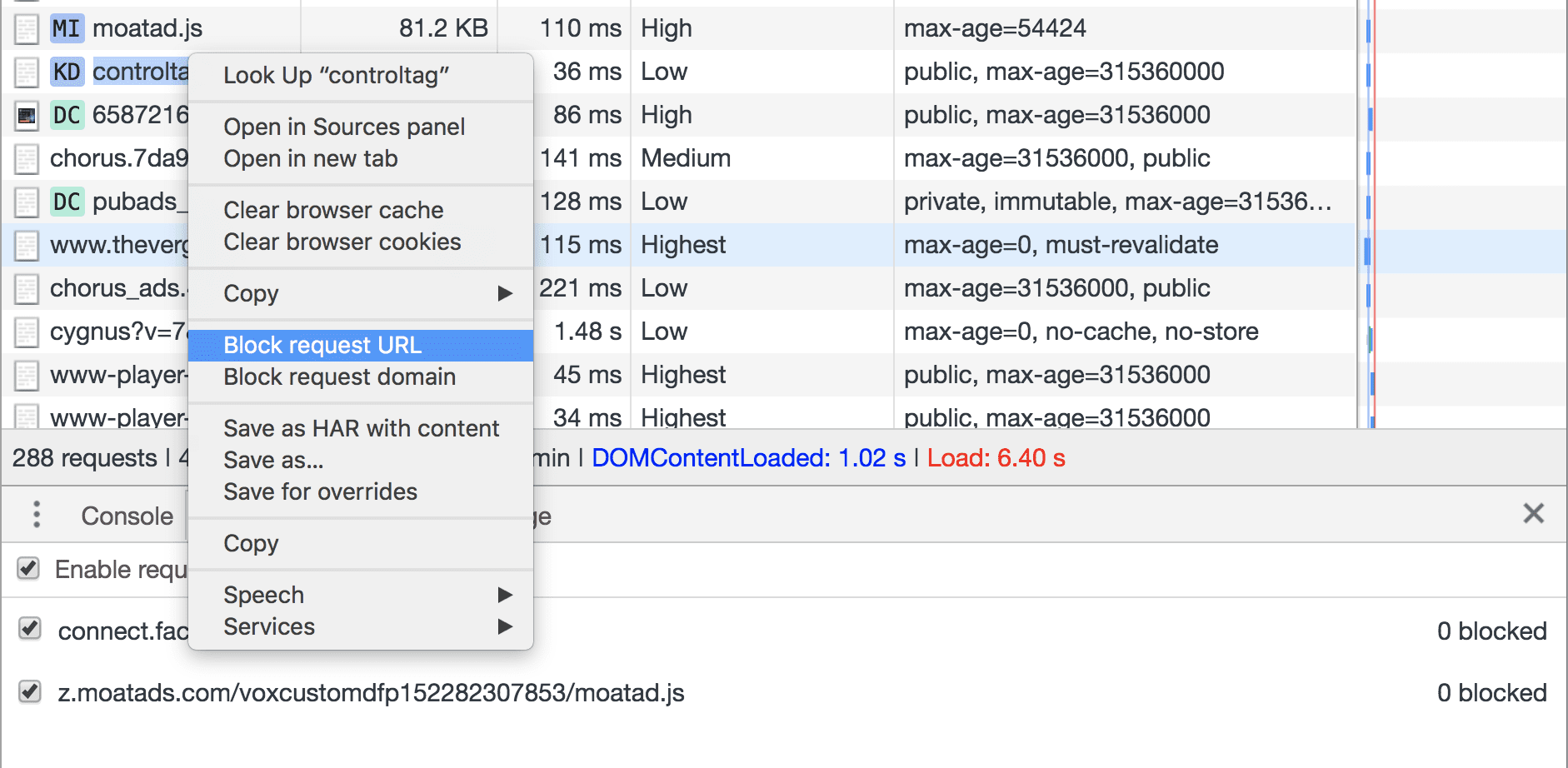
İstek engellemeyi etkinleştirmek için Ağ panelindeki herhangi bir isteği sağ tıklayın ve İstek URL'sini engelle'yi seçin. Ardından, DevTools çekmecesinde hangi isteklerin engellendiğini yönetmenize olanak tanıyan bir istek engelleme sekmesi gösterilir.

Chrome Geliştirici Araçları Performans Paneli
Chrome Geliştirici Araçları'ndaki Performans paneli, sayfanızı web performansıyla ilgili sorunları belirlemenize yardımcı olur.
- Kaydet'i tıklayın.
- Sayfanızı yükleyin. DevTools, sitenizin yükleme süresini nasıl harcadığını gösteren bir şelale diyagramı gösterir.
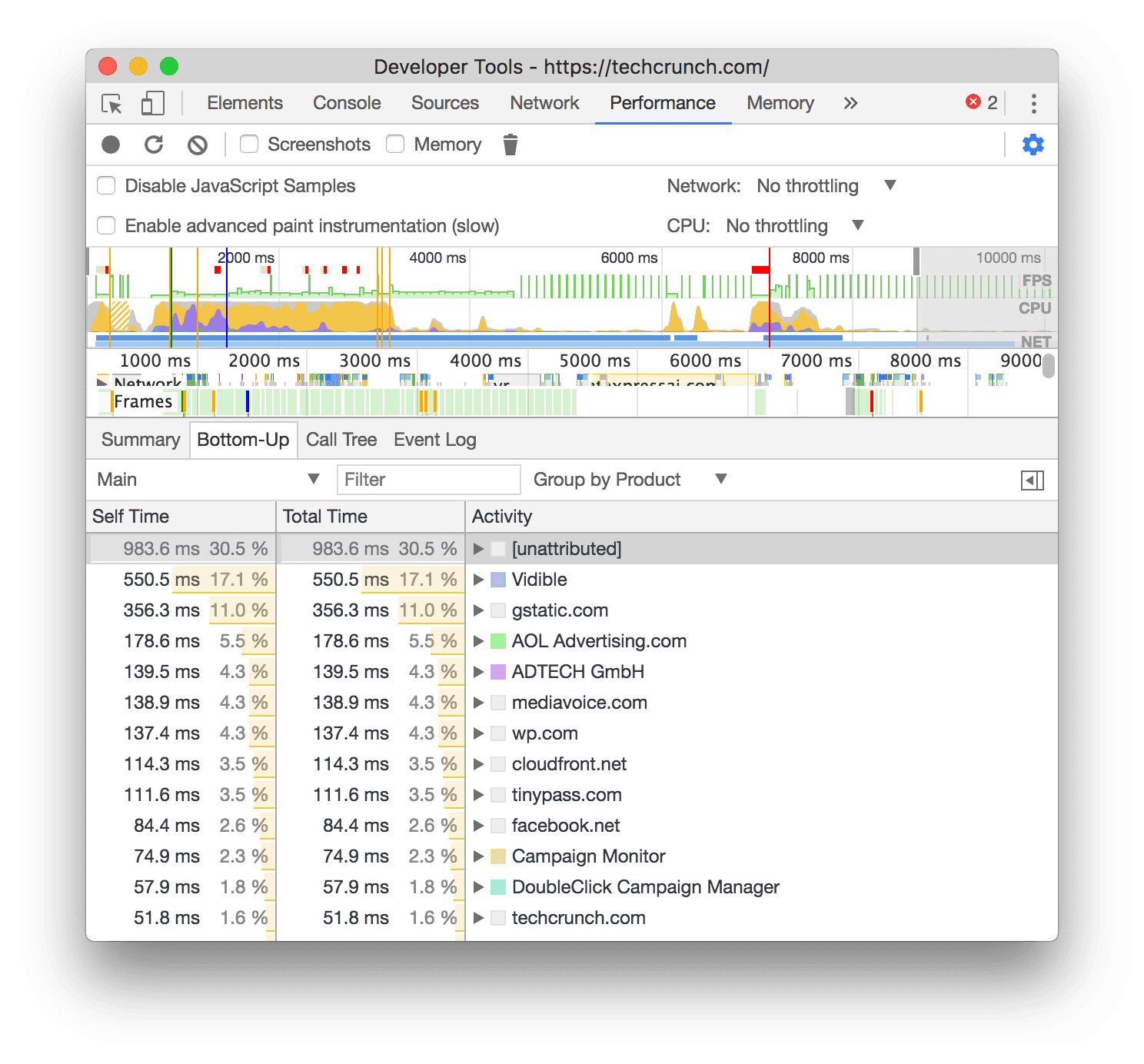
- Performans panelinin en altındaki Aşağıdan yukarı'ya gidin.
- Ürüne göre gruplandır'ı tıklayın ve sayfanızı üçüncü taraf komut dosyalarını yükleme süresine göre sıralayın.

Sayfa yükleme performansını analiz etmek için Chrome Geliştirici Araçları'nı kullanma hakkında daha fazla bilgi edinmek istiyorsanız Çalışma zamanı performansını analiz etmeye başlama başlıklı makaleyi inceleyin.
Üçüncü taraf komut dosyalarının etkisini ölçmek için önerilen iş akışımız aşağıda verilmiştir:
- Sayfanızın yüklenmesi ne kadar sürer? Bunu ölçmek için Ağ panelini kullanın.
- Gerçek yaşam koşullarını taklit etmek için ağ kısıtlaması ve CPU kısıtlamasını etkinleştirmenizi öneririz. Kullanıcılarınızın, laboratuvar koşullarında pahalı komut dosyalarının etkisini azaltan hızlı ağ bağlantılarına ve masaüstü donanımlarına sahip olması olası değildir.
- Sorun olduğunu düşündüğünüz üçüncü taraf komut dosyalarından sorumlu URL'leri veya alanları engelleyin (pahalı komut dosyalarını belirlemeyle ilgili yardım için Chrome Geliştirici Araçları Performans Paneli'ne bakın).
- Sayfayı yeniden yükleyin ve yükleme süresini tekrar ölçün.
- Daha doğru veriler için yükleme sürenizi en az üç kez ölçmek isteyebilirsiniz. Bu, her sayfa yüklendiğinde farklı kaynaklar getiren bazı üçüncü taraf komut dosyalarını hesaba katar. DevTools Performans Paneli, bu konuda size yardımcı olmak için birden fazla kaydı destekler.
WebPageTest ile üçüncü taraf komut dosyalarının etkisini ölçün
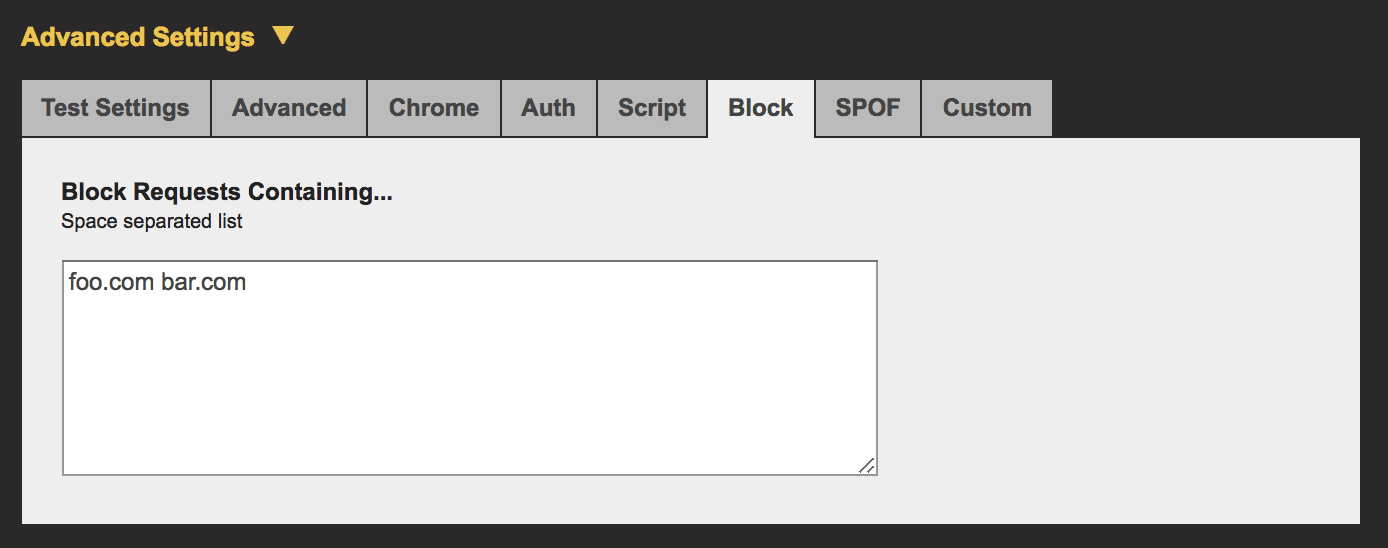
WebPageTest, Gelişmiş Ayarlar > Engelle'de isteklerin tek tek yüklenmesini engelleyerek bunların etkisini ölçmeyi destekler. Reklam alanları gibi engellenecek alan adlarının listesini belirtmek için bu özelliği kullanın.

Bu özelliği kullanmak için aşağıdaki iş akışını uygulamanızı öneririz:
- Üçüncü tarafları engellemeden bir sayfayı test edin.
- Bazı üçüncü taraflar engellenerek testi tekrarlayın.
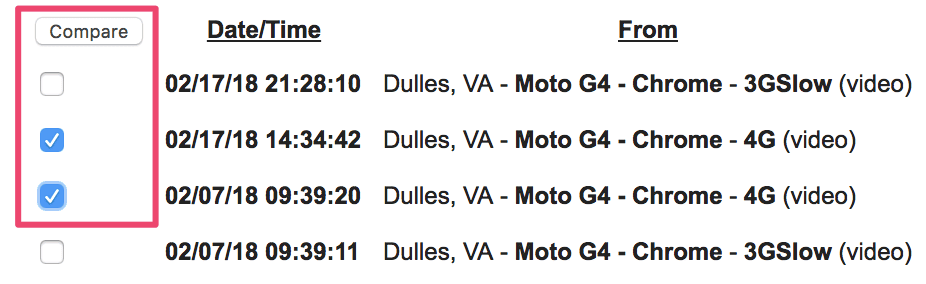
- Test Geçmişinizden iki sonucu seçin.
- Karşılaştır'ı tıklayın.

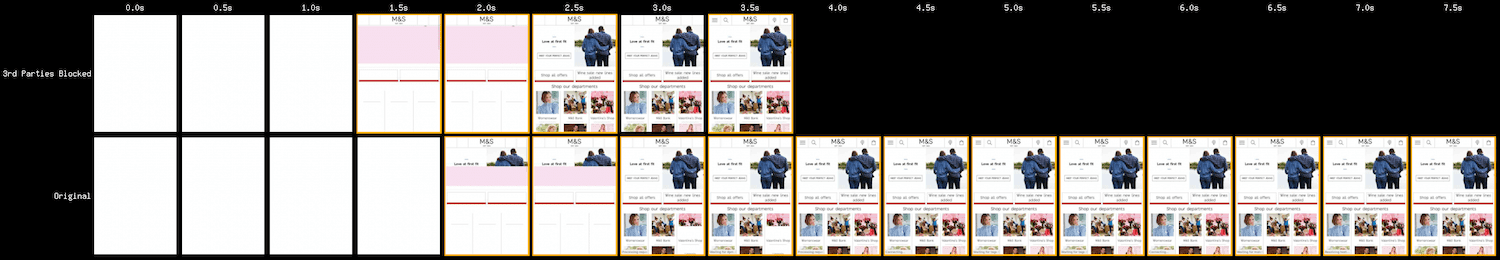
Aşağıdaki resimde, WebPageTest'in etkin üçüncü taraf kaynakları olan ve olmayan sayfaların yükleme sıralarını karşılaştıran film şeridi özelliği gösterilmektedir. Sayfanızın performansını en çok hangi alanların etkilediğini belirlemek için bu seçeneği, üçüncü taraf kaynaklarının her biri için ayrı ayrı yapılan testlerde kontrol etmenizi öneririz.

WebPageTest, alanları engellemek için DNS düzeyinde çalışan iki komutu da destekler:
blockDomains, engellenecek alan adlarının listesini alır.- blockDomainsExcept, bir alan adı listesi alır ve listede bulunmayan her şeyi engeller.
WebPageTest'te, zaman aşımı veya bir kaynağın yüklenmesinin tamamen başarısız olmasını simüle etmenize olanak tanıyan tek bir hata noktası (SPOF) sekmesi de vardır. Alan engellemenin aksine, SPOF zaman aşımına yavaşça ulaşır. Bu da üçüncü taraf hizmetleri yoğun yük altındayken veya geçici olarak kullanılamadığında sayfalarınızın nasıl davrandığını test etmek için faydalı olabilir.

Uzun Görevler'i kullanarak pahalı iFrame'leri algılama
Üçüncü taraf iFrame'lerindeki komut dosyalarının çalışması uzun sürdüğünde ana iş parçacığı engellenebilir ve diğer görevler gecikebilir. Bu uzun görevler, etkinlik işleyicilerin yavaş çalışmasına veya karelerin düşmesine neden olarak kullanıcı deneyimini kötüleştirebilir.
Gerçek Kullanıcı İzleme (RUM) için uzun görevleri tespit etmek amacıyla, longtask girişlerini gözlemlemek için JavaScript PerformanceObserver API'sini kullanın. Bu girişler, uzun göreve hangi çerçeve bağlamının neden olduğunu belirlemek için kullanabileceğiniz bir ilişkilendirme özelliği içerir.
Aşağıdaki kod, "pahalı" bir iFrame için bir tane de dahil olmak üzere longtask girişini konsola kaydeder:
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
Uzun Görevleri izleme hakkında daha fazla bilgi edinmek için Kullanıcı odaklı performans metrikleri başlıklı makaleyi inceleyin.
Üçüncü taraf komut dosyasını nasıl verimli bir şekilde yüklersiniz?
Bir üçüncü taraf komut dosyası sayfa yüklemenizi yavaşlatıyorsa performansı iyileştirmek için birkaç seçeneğiniz vardır:
- Belge ayrıştırmanın engellenmesini önlemek için komut dosyasını
asyncveyadeferözelliğini kullanarak yükleyin. - Üçüncü taraf sunucu yavaşsa komut dosyasını kendiniz barındırmayı düşünebilirsiniz.
- Komut dosyası sitenize net bir değer katmıyorsa kaldırın.
- Üçüncü taraf komut dosyalarını barındıran alanlar için DNS araması yapmak üzere
<link rel=preconnect>veya<link rel=dns-prefetch>gibi Kaynak İpuçları'nı kullanın.
async veya defer kullanın
JavaScript yürütme, ayrıştırıcıyı engelliyor. Tarayıcı bir komut dosyasıyla karşılaştığında DOM oluşturma işlemini duraklatmalı, komut dosyasını JavaScript motoruna iletmeli ve DOM oluşturma işlemine devam etmeden önce komut dosyasının yürütülmesine izin vermelidir.
async ve defer özellikleri bu davranışı aşağıdaki şekilde değiştirir:
async, tarayıcının HTML dokümanını ayrıştırmaya devam ederken komut dosyasını eşzamansız olarak indirmesine neden olur. Komut dosyası indirildikten sonra, komut dosyası yürütülürken ayrıştırma engellenir.defer, tarayıcının HTML dokümanını ayrıştırmaya devam ederken komut dosyasını eşzamansız olarak indirmesine neden olur ve ardından doküman ayrıştırma işlemi tamamlanana kadar komut dosyasını çalıştırmayı bekler.
Komut dosyası kritik oluşturma yolu için gerekli olmadığı sürece üçüncü taraf komut dosyaları için her zaman async veya defer kullanın. Komutun, yükleme işleminin daha erken bir aşamasında çalıştırılması önemliyse (ör. bazı analiz komutları için) async değerini kullanın. Kullanıcının ilk gördüğünden daha aşağıda oluşturulan videolar gibi daha az kritik kaynaklar için defer kullanın.
Öncelikli endişeniz performanssa sayfanızdaki kritik içerik yüklendikten sonra asenkron komut dosyaları eklemenizi öneririz. jQuery gibi temel kitaplıklar için async kullanmanızı önermeyiz.
Bazı komut dosyaları, özellikle sitenizin önemli parçaları olan komut dosyaları async veya defer olmadan yüklenmelidir. Bunlara, sitenizin işleyebilmesi için gerekli olan kullanıcı arayüzü kitaplıkları veya içerik yayınlama ağı (CDN) çerçeveleri dahildir.
Diğer komut dosyaları, ayarsız olarak yüklenirse çalışmaz. Kullandığınız komut dosyalarının belgelerini kontrol edin ve eşzamansız olarak yüklenemeyen komut dosyalarını, yüklenebilen alternatiflerle değiştirin. Bazı üçüncü tarafların, eşzamanlı olarak eşit derecede iyi çalışsalar bile komut dosyalarını eşzamanlı olarak çalıştırmayı önerdiğini unutmayın.
async'ün her sorunu çözmediğini unutmayın. Sayfanızda çok sayıda komut dosyası (ör. reklamcılık amacıyla izleme komut dosyaları) varsa bunları eşzamansız olarak yüklemek, sayfa yükleme hızını yavaşlatmalarını engellemez.
Bağlantı kurulum süresini azaltmak için kaynak ipuçlarını kullanma
Ağ isteklerinde DNS aramaları ve yönlendirmeler gibi birden fazla karmaşık bileşen bulunduğundan, üçüncü taraf kaynaklarıyla bağlantı kurmak özellikle yavaş ağlarda uzun sürebilir. Sayfa yükleme sürecinin başlarında üçüncü taraf komut dosyalarını barındıran alanlar için DNS aramaları yapmak amacıyla gibi Kaynak İpuçları'nı kullanabilirsiniz. Böylece ağ isteğinin geri kalanı daha sonra daha hızlı ilerleyebilir:
<link rel="dns-prefetch" href="http://example.com" />
Bağlandığınız üçüncü taraf alan HTTPS kullanıyorsa hem DNS aramaları yapan hem de TCP gidiş dönüşlerini çözen ve TLS pazarlıklarını yöneten 'i de kullanabilirsiniz. SSL sertifikalarının doğrulanmasını içerdikleri için bu diğer adımlar çok yavaş olabilir. Bu nedenle, önceden bağlantı kurmak yükleme süresini büyük ölçüde azaltabilir.
<link rel="preconnect" href="https://cdn.example.com" />
iFrame içeren "korumalı alan" komut dosyaları
Üçüncü taraf komut dosyasını doğrudan bir iframe'a yüklerseniz ana sayfanın yürütülmesi engellenmez. AMP, JavaScript'i kritik yoldan uzak tutmak için bu yaklaşımı kullanır. Bu yaklaşımın onload etkinliğini yine de engellediğini unutmayın. Bu nedenle, onload etkinliğine kritik özellikler eklememeye çalışın.
Chrome, geliştiricilerin belirli tarayıcı özelliklerine erişimi seçerek devre dışı bırakmasına olanak tanıyan bir politika grubu olan İzin Politikası'nı (eski adıyla Özellik Politikası) da destekler. Üçüncü taraf içeriklerinin siteye istenmeyen davranışlar eklemesini önlemek için bunu kullanabilirsiniz.
Kendi kendine barındırılan üçüncü taraf komut dosyaları
Kritik bir komut dosyasının nasıl yükleneceği üzerinde daha fazla kontrol sahibi olmak istiyorsanız (ör. DNS süresini azaltmak veya HTTP önbelleğe alma üstbilgilerini iyileştirmek için) bu komut dosyasını kendiniz barındırabilirsiniz.
Ancak kendi kendine barındırma, özellikle komut dosyalarını güncelleme konusunda kendi sorunlarını da beraberinde getirir. Kendi kendine barındırılan komut dosyaları, API değişiklikleri veya güvenlik düzeltmeleri için otomatik güncelleme almaz. Bu nedenle, komut dosyanızı manuel olarak güncelleyene kadar gelir kaybı veya güvenlik sorunları yaşayabilirsiniz.
Alternatif olarak, komut dosyalarının ağdan ne sıklıkta getirileceği üzerinde daha fazla kontrol sahibi olmak için hizmet çalışanlarını kullanarak üçüncü taraf komut dosyalarını önbelleğe alabilirsiniz. Sayfanız önemli bir kullanıcı anına ulaşana kadar gerekli olmayan üçüncü taraf isteklerini kısıtlayan yükleme stratejileri oluşturmak için servis çalışanlarını da kullanabilirsiniz.
Daha küçük kullanıcı örnekleriyle A/B testi yapma
A/B testi (veya bölünmüş test), kullanıcı deneyimini ve davranışını analiz etmek için bir sayfanın iki sürümüyle deneme yapma tekniğidir. Sayfa sürümlerini web sitenizin trafiğinin farklı örneklerine sunar ve analizlerden hangi sürümün daha iyi dönüşüm oranı sağladığını belirler.
Ancak A/B testi, hangi denemenin etkinleştirileceğine karar vermek için oluşturmayı geciktirmek üzere tasarlanmıştır. JavaScript genellikle kullanıcılarınızdan herhangi birinin A/B testi denemesine ait olup olmadığını kontrol etmek ve ardından doğru varyantı etkinleştirmek için kullanılır. Bu süreç, denemeye dahil olmayan kullanıcılar için bile deneyimi kötüleştirebilir.
Sayfa oluşturma işlemini hızlandırmak için A/B testi komut dosyalarınızı kullanıcı tabanınızın daha küçük bir örneğine göndermenizi ve sayfanın hangi sürümünün gösterileceğine karar veren kodu sunucu tarafında çalıştırmanızı öneririz.
Üçüncü Taraf Kaynaklarını Geç Yükleme
Reklamlar ve videolar gibi yerleştirilmiş üçüncü taraf kaynakları, kötü bir şekilde oluşturulduğunda sayfa hızının yavaşlamasına önemli ölçüde katkıda bulunabilir. Geç yükleme, yalnızca gerektiğinde yerleşik kaynakları yüklemek için kullanılabilir. Örneğin, sayfa altbilgisindeki reklamları kullanıcı onları görecek kadar kaydırana kadar yayınlamayı beklemek için kullanılabilir. Üçüncü taraf içeriğini, ana sayfa içeriği yüklendikten sonra ancak kullanıcının sayfayla etkileşime geçmeden önce de geç yükleyebilirsiniz.

Kaynakları yavaş yüklerken dikkatli olun. Bu işlem genellikle kararsız ağ bağlantılarından etkilenebilecek JavaScript kodu içerir.
DoubleClick'in resmi dokümanlarında reklamların nasıl yavaş yükleneceğiyle ilgili bilgiler bulunmaktadır.
Intersection Observer ile verimli geç yükleme
Geçmişte, bir öğenin üşengeç yükleme amacıyla görüntü alanında görünür olup olmadığını algılamaya yönelik yöntemler hatalara yol açıyordu ve genellikle tarayıcıyı yavaşlatıyordu. Bu verimsiz yöntemler genellikle kaydırma veya yeniden boyutlandırma etkinliklerini dinler, ardından öğelerin görüntü alanına göre nerede olduğunu hesaplamak için getBoundingClientRect() gibi DOM API'lerini kullanır.
IntersectionObserver, sayfa sahiplerinin gözlemlenen bir öğenin tarayıcının görüntü alanını ne zaman girip ne zaman terk ettiğini verimli bir şekilde algılamasına olanak tanıyan bir tarayıcı API'sidir. LazySizes, IntersectionObserver için isteğe bağlı destek de sunar.
Geç yükleme analizi
Analytics komut dosyalarınızın yüklenmesini çok uzun süre ertelerseniz değerli analiz verilerini kaçırabilirsiniz. Neyse ki, sayfanın ilk yüklenmesiyle ilgili verileri korurken Analytics'i yavaşça başlatmak için kullanılabilecek stratejiler vardır.
Phil Walton'un Oluşturduğumuz Her Sitede Kullandığımız Google Analytics Kurulumu başlıklı blog yayınında, Google Analytics için bu tür stratejilerden biri ele alınmaktadır.
Üçüncü taraf komut dosyalarını güvenli bir şekilde yükleme
Bu bölümde, üçüncü taraf komut dosyalarını mümkün olduğunca güvenli bir şekilde yüklemeyle ilgili yönergeler verilmektedir.
document.write() kullanmaktan kaçının
Özellikle eski hizmetlerde kullanılan üçüncü taraf komut dosyaları, bazen komut dosyası eklemek ve yüklemek için document.write() değerini kullanır. document.write() tutarlı bir şekilde davranmadığı ve hata ayıklama işleminin zor olduğu için bu bir sorundur.
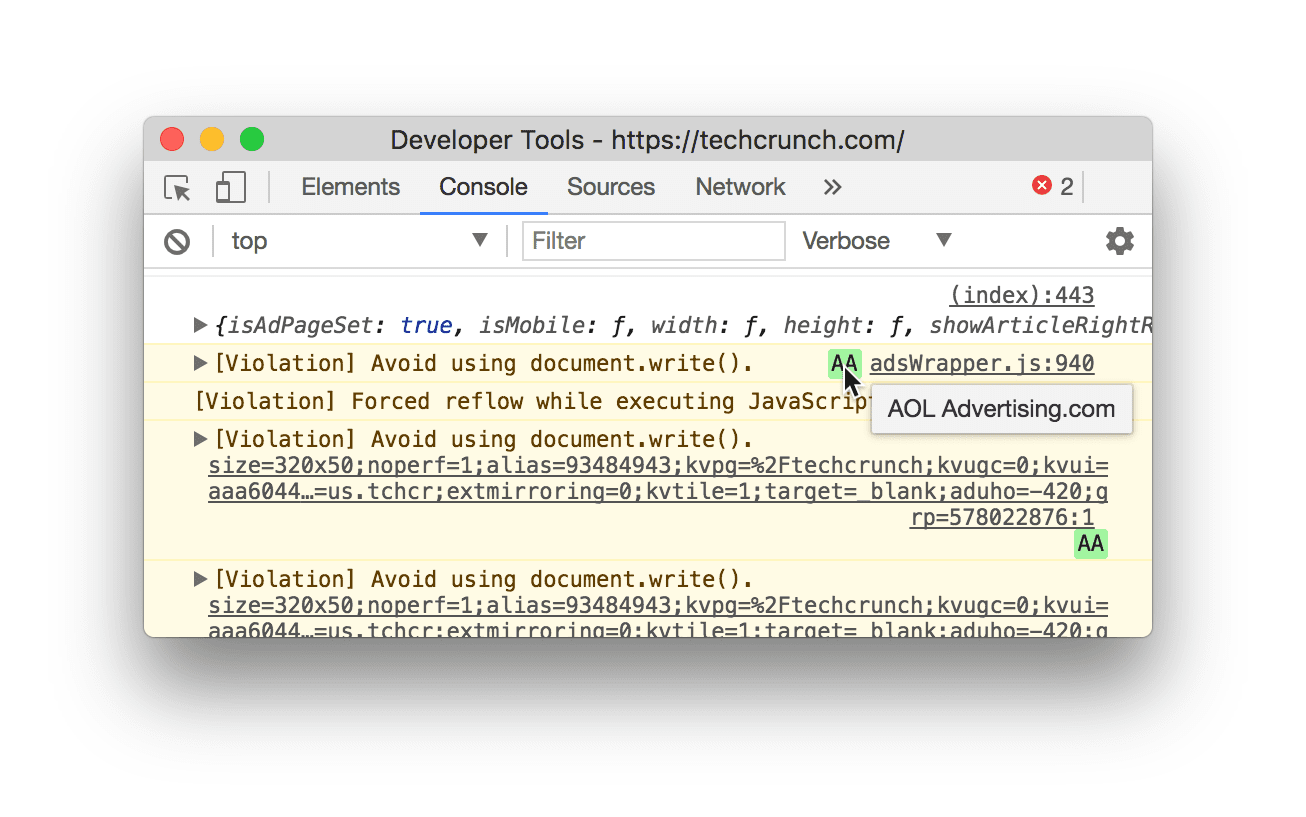
document.write() sorunlarının çözümü, bu işlevi kullanmamaktır. Chrome 53 ve sonraki sürümlerde Chrome Geliştirici Araçları, document.write() öğesinin sorunlu kullanımıyla ilgili uyarıları konsola kaydeder:

document.write() kullanımını işaretler.Bu hatayı alırsanız tarayıcınıza gönderilen HTTP üstbilgilerini arayarak sitenizde document.write() kullanımı olup olmadığını kontrol edebilirsiniz.
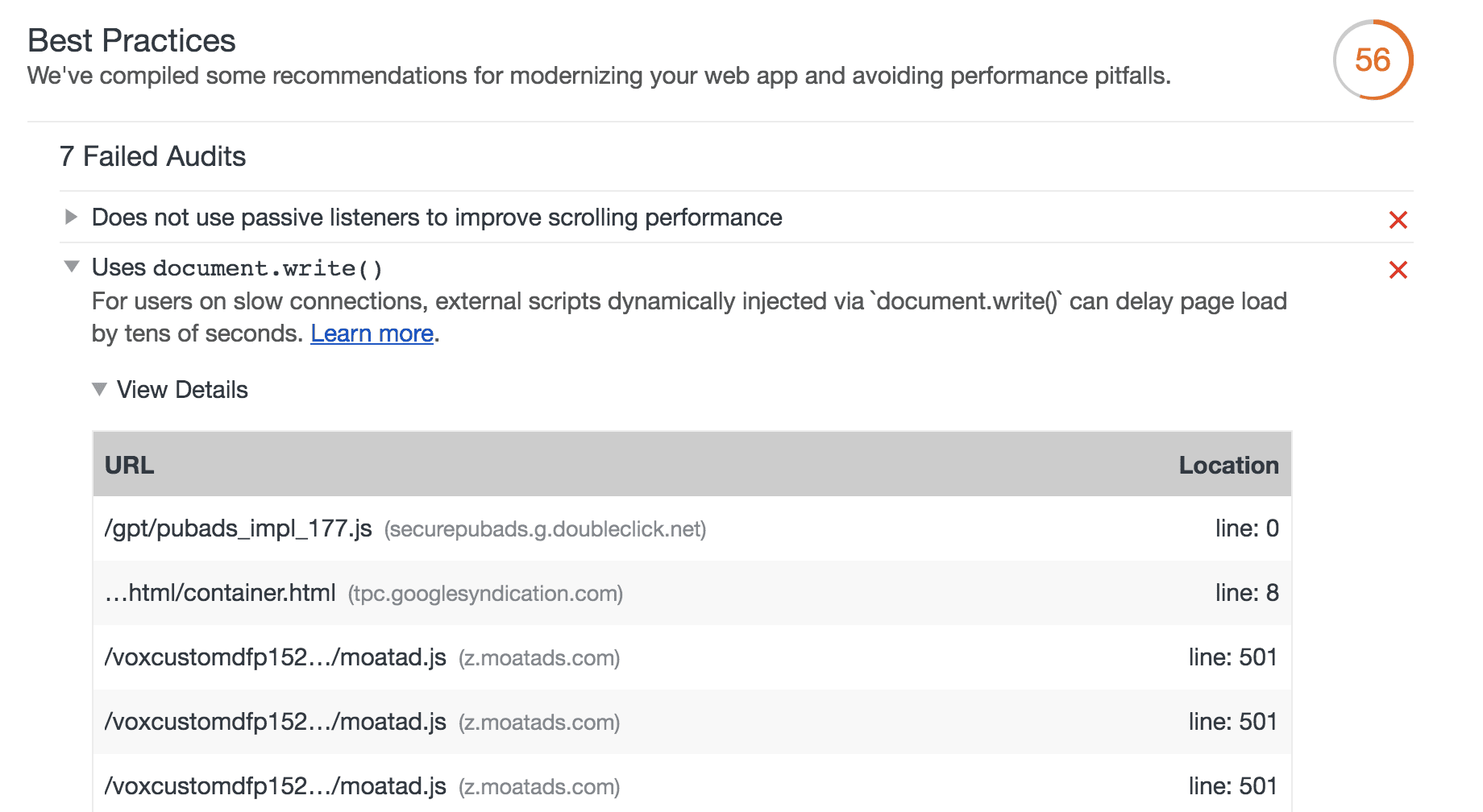
Lighthouse, document.write()'ı kullanmaya devam eden tüm üçüncü taraf komut dosyalarını da vurgulayabilir.

document.write() kullanan komut dosyalarını gösteren bir Lighthouse raporu.Etiket Yöneticilerini dikkatli kullanma
Etiket, dijital pazarlama ekiplerinin veri toplamasına, çerez ayarlamaları yapmasına veya sosyal medya widget'ları gibi üçüncü taraf içeriklerini bir siteye entegre etmesine olanak tanıyan bir kod snippet'idir. Bu etiketler, sayfanıza performansını etkileyebilecek ağ istekleri, JavaScript bağımlılıkları ve diğer kaynaklar ekler. Daha fazla etiket eklendikçe kullanıcılarınız üzerindeki bu etkiyi en aza indirmek de zorlaşacaktır.
Sayfanın hızlı yüklenmesini sağlamak için Google Etiket Yöneticisi (GTM) gibi bir etiket yöneticisi kullanmanızı öneririz. GTM, etiketlerin birbirinin yüklenmesini engellememesi için etiketleri eşzamansız olarak dağıtmanıza olanak tanır, tarayıcı etiketleri yürütmek için ihtiyaç duyduğu ağ çağrılarının sayısını azaltır ve etiket verilerini Veri Katmanı kullanıcı arayüzünde toplar.
Etiket yöneticilerini kullanmanın riskleri
Etiket yöneticileri, sayfa yüklemeyi kolaylaştırmak için tasarlanmış olsa da dikkatsizce kullanılması aşağıdaki şekillerde sayfa yüklemeyi yavaşlatabilir:
- Etiket yöneticinizdeki çok sayıda etiket ve otomatik etkinlik dinleyici, tarayıcının ihtiyaç duyduğundan daha fazla ağ isteği göndermesine neden olur ve kodunuzun etkinliklere hızlı yanıt verme özelliğini azaltır.
- Yeterli kimlik bilgilerine ve erişime sahip olan herkes etiket yöneticinize JavaScript ekleyebilir. Bu durum, sayfanızı yüklemek için gereken maliyetli ağ isteklerinin sayısını artırmakla kalmaz, aynı zamanda gereksiz komut dosyalarından kaynaklanan güvenlik riskleri ve diğer performans sorunlarına da yol açabilir. Bu riskleri azaltmak için etiket yöneticinize erişimi sınırlandırmanızı öneririz.
Global kapsamı kirleten komut dosyalarından kaçının
Üçüncü taraf komut dosyaları, sayfanızı beklenmedik şekilde bozacak her türlü şekilde davranabilir:
- JavaScript bağımlılıkları yükleyen komut dosyaları, global kapsamı kodunuzla kötü etkileşime giren kodlarla kirletebilir.
- Beklenmedik güncellemeler, önemli değişikliklere neden olabilir.
- Üçüncü taraf kodu, sayfanızı test etme ve dağıtma arasında farklı davranacak şekilde değiştirilebilir.
Kötü niyetli kullanıcıları kontrol etmek için yüklediğiniz üçüncü taraf komut dosyalarını düzenli olarak denetlemenizi öneririz. Sayfanızın güvenliğini sağlamak için kendi kendini test etme, alt kaynak bütünlüğü ve üçüncü taraf kodunun güvenli aktarımını da uygulayabilirsiniz.
Azaltma stratejileri
Üçüncü taraf komut dosyalarının sitenizin performansı ve güvenliği üzerindeki etkisini en aza indirmek için kullanabileceğiniz bazı büyük ölçekli stratejiler şunlardır:
HTTPS: HTTPS kullanan siteler, HTTP kullanan üçüncü taraflara bağlı olmamalıdır. Daha fazla bilgi için Karma İçerik başlıklı makaleyi inceleyin.
Korumalı alan: Üçüncü taraf komut dosyalarının yapabileceği işlemleri kısıtlamak için
sandboxözelliğine sahip iframe'lerde üçüncü taraf komut dosyalarını çalıştırmayı düşünebilirsiniz.İçerik Güvenliği Politikası (İGP): Siteniz için güvenilir komut dosyası davranışlarını tanımlamak ve Siteler Arası Komut Dosyası Çalıştırma (XSS) gibi bazı saldırıların etkilerini tespit edip azaltmak amacıyla sunucunuzun yanıtında HTTP üstbilgilerini kullanabilirsiniz.
Aşağıda, bir sayfanın izin verilen JavaScript kaynaklarını belirtmek için CSP'nin script-src yönergesinin nasıl kullanılacağıyla ilgili bir örnek verilmiştir:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
Daha fazla bilgi
Üçüncü taraf JavaScript'i optimize etme hakkında daha fazla bilgi edinmek için aşağıdakileri okumanızı öneririz:
- Performans ve Dayanıklılık: Üçüncü Tarafları Stres Testine Tabi Tutma
- JavaScript ile etkileşim ekleme
- Üçüncü Taraf Komut Dosyalarıyla İlgili Olası Tehlikeler
- 3. Taraf Komut Dosyaları web'de nasıl performanslı olabilir?
- Why Fast Matters - CSS Wizardry
- JavaScript Tedarik Zinciri Paradoksu: SRI, CSP ve Üçüncü Taraf Kitaplıklarına Güven
- Üçüncü taraf CSS güvenli değildir
Yorumları için Kenji Baheux, Jeremy Wagner, Pat Meenan, Philip Walton, Jeff Posnick ve Cheney Tsai'ya teşekkür ederiz.

