Ein „vollständiges“ Web-Schriftbild, das alle Stilvarianten enthält, die Sie möglicherweise nicht benötigen, sowie alle Zeichen, die möglicherweise nicht verwendet werden, kann leicht zu einem Download von mehreren Megabyte führen. In diesem Beitrag erfahren Sie, wie Sie das Laden von WebFonts optimieren, damit Besucher nur das herunterladen, was sie verwenden.
Um das Problem großer Dateien mit allen Varianten zu lösen, wurde die CSS-Regel @font-face speziell entwickelt, damit Sie die Schriftfamilie in eine Sammlung von Ressourcen aufteilen können. Dazu gehören beispielsweise Unicode-Untergruppen und verschiedene Stilvarianten.
Anhand dieser Deklarationen ermittelt der Browser die erforderlichen Untergruppen und Varianten und lädt den minimalen Satz herunter, der zum Rendern des Textes erforderlich ist. Das ist sehr praktisch. Wenn Sie jedoch nicht vorsichtig sind, kann dies auch zu einem Leistungsengpass im kritischen Rendering-Pfad führen und das Text-Rendering verzögern.
Das Standardverhalten
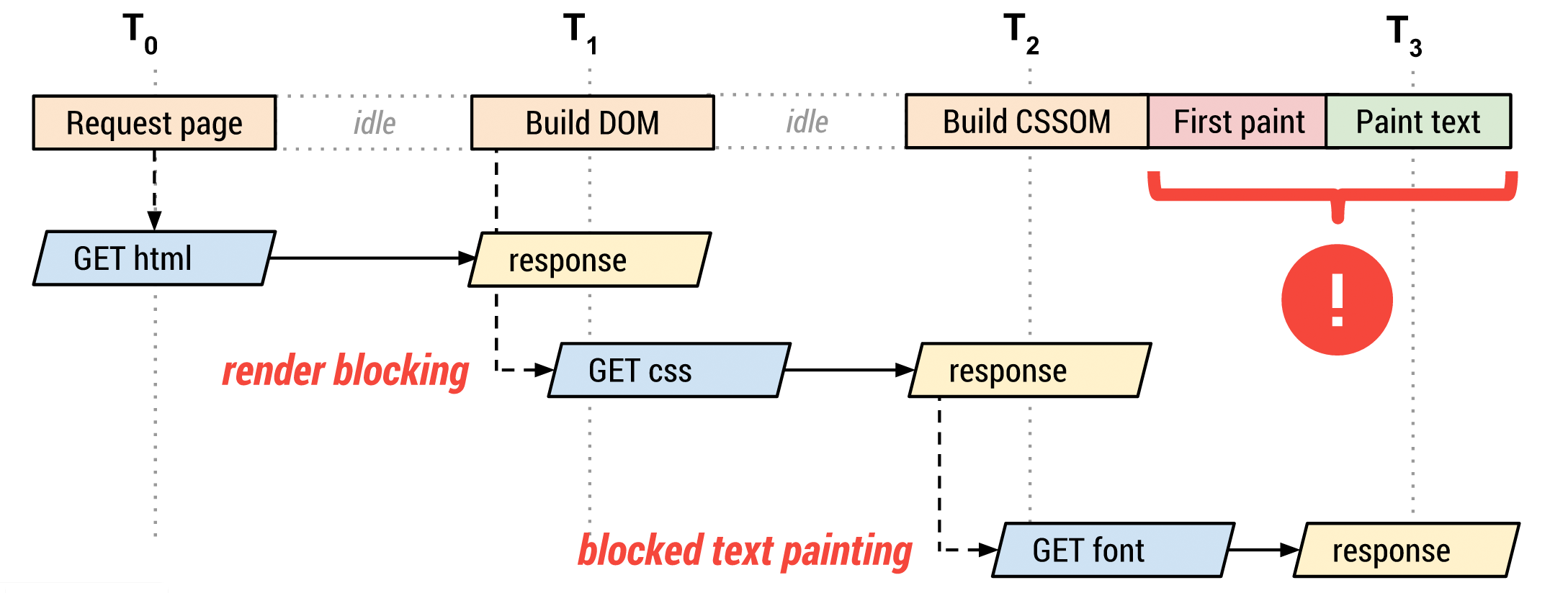
Das Lazy-Laden von Schriftarten hat eine wichtige versteckte Implikation, die das Text-Rendering verzögern kann. Der Browser muss den Renderbaum erstellen, der vom DOM- und CSSOM-Baum abhängt, bevor er weiß, welche Schriftressourcen er zum Rendern des Texts benötigt. Daher werden Schriftanfragen deutlich später als andere kritische Ressourcen gesendet und der Browser kann erst dann Text rendern, wenn die Ressource abgerufen wurde.

- Der Browser fordert das HTML-Dokument an.
- Der Browser beginnt, die HTML-Antwort zu parsen und das DOM zu erstellen.
- Der Browser erkennt CSS, JS und andere Ressourcen und sendet Anfragen.
- Der Browser erstellt das CSSOM, nachdem alle CSS-Inhalte empfangen wurden, und kombiniert es mit dem DOM-Baum, um den Renderbaum zu erstellen.
- Schriftanfragen werden gesendet, nachdem der Renderbaum angegeben hat, welche Schriftvarianten zum Rendern des angegebenen Texts auf der Seite erforderlich sind.
- Der Browser führt das Layout aus und zeichnet Inhalte auf dem Bildschirm.
- Wenn die Schrift noch nicht verfügbar ist, werden im Browser möglicherweise keine Textpixel gerendert.
- Sobald die Schrift verfügbar ist, zeichnet der Browser die Textpixel.
Das „Rennen“ zwischen der ersten Darstellung des Seiteninhalts, die kurz nach dem Erstellen des Renderbaums erfolgen kann, und der Anfrage für die Schriftressource führt zu dem Problem mit leerem Text, bei dem der Browser möglicherweise das Seitenlayout rendert, aber keinen Text anzeigt.
Wenn Sie WebFonts vorab laden und mit font-display festlegen, wie sich Browser bei nicht verfügbaren Schriftarten verhalten, können Sie leere Seiten und Layoutverschiebungen aufgrund des Schriftladens verhindern.
WebFont-Ressourcen vorab laden
Wenn es mit hoher Wahrscheinlichkeit wahrscheinlich ist, dass für Ihre Seite ein bestimmtes Web-Schriftbild benötigt wird, das unter einer URL gehostet wird, die Sie im Voraus kennen, können Sie die Ressourcenpriorisierung nutzen.
Wenn Sie <link rel="preload"> verwenden, wird früh im kritischen Rendering-Pfad eine Anfrage für das Web-Schriftbild ausgelöst, ohne dass auf die Erstellung des CSSOM gewartet werden muss.
Verzögerung beim Text-Rendering anpassen
Durch das Vorladen ist es zwar wahrscheinlicher, dass ein Web-Schriftschnitt verfügbar ist, wenn der Inhalt einer Seite gerendert wird, aber es gibt keine Garantie dafür.
Sie müssen jedoch berücksichtigen, wie sich Browser beim Rendern von Text verhalten, der noch nicht verfügbare font-family enthält.
Im Beitrag Unsichtbaren Text beim Laden von Schrift vermeiden sehen Sie, dass das Standardverhalten von Browsern nicht einheitlich ist.
Sie können modernen Browsern jedoch mit font-display mitteilen, wie sie sich verhalten sollen.
Ähnlich wie bei den vorhandenen Zeitüberschreitungsverhalten für Schriftarten, die einige Browser implementieren, unterteilt font-display die Lebensdauer eines Schriftartendownloads in drei Hauptzeiträume:
- Der erste Zeitraum ist der Schriftblockzeitraum. Wenn die Schriftart in diesem Zeitraum nicht geladen wird, muss jedes Element, das sie verwenden soll, stattdessen mit einer unsichtbaren Fallback-Schriftart gerendert werden. Wenn die Schriftart während des Blockierungszeitraums erfolgreich geladen wird, wird sie normal verwendet.
- Der Zeitraum für den Schriftschnittwechsel folgt unmittelbar nach dem Zeitraum für den Schriftblock. Wird die Schriftart in diesem Zeitraum nicht geladen, muss jedes Element, das sie verwenden soll, stattdessen mit einer Fallback-Schriftart gerendert werden. Wenn die Schriftart während des Austauschzeitraums erfolgreich geladen wird, wird sie normal verwendet.
- Die Zeitspanne für Schriftfehler beginnt unmittelbar nach der Schriftwechselzeit. Wenn das Schriftbild zu Beginn dieses Zeitraums noch nicht geladen ist, wird es als fehlgeschlagenes Laden gekennzeichnet, was zu einem normalen Schriftschnitt-Fallback führt. Andernfalls wird die Schriftart normal verwendet.
Wenn Sie diese Zeiträume kennen, können Sie mit font-display festlegen, wie Ihre Schriftart dargestellt werden soll, je nachdem, ob und wann sie heruntergeladen wurde.
Wenn Sie die Property font-display verwenden möchten, fügen Sie sie Ihren @font-face-Regeln hinzu:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
font-display: auto; /* or block, swap, fallback, optional */
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2'), /* will be preloaded */
url('/fonts/awesome-l.woff') format('woff'),
url('/fonts/awesome-l.ttf') format('truetype'),
url('/fonts/awesome-l.eot') format('embedded-opentype');
unicode-range: U+000-5FF; /* Latin glyphs */
}
font-display unterstützt derzeit den folgenden Wertebereich:
autoblockswapfallbackoptional
Weitere Informationen zum Vorabladen von Schriftarten und zum Attribut font-display finden Sie in den folgenden Beiträgen:
- Unsichtbaren Text beim Laden der Schrift vermeiden
- Schriftleistung mit „font-display“ steuern
- Layoutverschiebungen und das Aufblitzen unsichtbaren Texts (Flash of Invisible Text, FOIT) durch Vorabladen optionaler Schriftarten verhindern
Die Font Loading API
In Kombination mit <link rel="preload"> und dem CSS-Attribut font-display haben Sie eine große Kontrolle über das Laden und Rendern von Schriftarten, ohne viel zusätzlichen Overhead zu verursachen.
Wenn Sie jedoch zusätzliche Anpassungen benötigen und bereit sind, den durch das Ausführen von JavaScript verursachten Overhead in Kauf zu nehmen, gibt es eine weitere Option.
Die Font Loading API bietet eine Scripting-Schnittstelle, mit der Sie CSS-Schriftschnitte definieren und bearbeiten, den Downloadfortschritt verfolgen und das standardmäßige Lazy-Load-Verhalten überschreiben können. Wenn Sie beispielsweise sicher sind, dass eine bestimmte Schriftvariante erforderlich ist, können Sie sie definieren und dem Browser mitteilen, dass die Schriftressource sofort abgerufen werden soll:
var font = new FontFace("Awesome Font", "url(/fonts/awesome.woff2)", {
style: 'normal', unicodeRange: 'U+000-5FF', weight: '400'
});
// don't wait for the render tree, initiate an immediate fetch!
font.load().then(function() {
// apply the font (which may re-render text and cause a page reflow)
// after the font has finished downloading
document.fonts.add(font);
document.body.style.fontFamily = "Awesome Font, serif";
// OR... by default the content is hidden,
// and it's rendered after the font is available
var content = document.getElementById("content");
content.style.visibility = "visible";
// OR... apply your own render strategy here...
});
Da Sie den Schriftstatus (über die Methode check()) prüfen und den Downloadfortschritt verfolgen können, können Sie auch eine benutzerdefinierte Strategie für das Rendern von Text auf Ihren Seiten definieren:
- Sie können das Rendern des gesamten Textes so lange pausieren, bis die Schrift verfügbar ist.
- Sie können für jede Schriftart ein benutzerdefiniertes Zeitlimit implementieren.
- Sie können die Fallback-Schriftart verwenden, um das Rendering zu entsperren und einen neuen Stil einzufügen, der die gewünschte Schriftart verwendet, sobald sie verfügbar ist.
Das Beste daran ist, dass Sie die oben genannten Strategien auch für verschiedene Inhalte auf der Seite kombinieren können. Sie können beispielsweise das Text-Rendering in einigen Abschnitten verzögern, bis die Schrift verfügbar ist, eine Fallback-Schrift verwenden und dann nach Abschluss des Schriftdownloads noch einmal rendern.
Eine korrekte Caching-Funktion ist unerlässlich.
Schriftressourcen sind in der Regel statische Ressourcen, die nicht häufig aktualisiert werden. Daher eignen sie sich ideal für eine lange Gültigkeitsdauer. Geben Sie für alle Schriftressourcen sowohl einen bedingten ETag-Header als auch eine optimale Cache-Control-Richtlinie an.
Wenn Ihre Webanwendung einen Dienst-Worker verwendet, ist die Bereitstellung von Schriftressourcen mit einer Cache-first-Strategie für die meisten Anwendungsfälle geeignet.
Sie sollten keine Schriftarten mit localStorage oder IndexedDB speichern, da beide Speichermethoden ihre eigenen Leistungsprobleme haben.
Der HTTP-Cache des Browsers bietet den besten und robustesten Mechanismus, um Schriftressourcen an den Browser zu liefern.
Checkliste zum Laden von Webschriften
- Schriftarten laden und rendern mit
<link rel="preload">,font-displayoder der Font Loading API anpassen:Das standardmäßige Lazy-Loading-Verhalten kann zu verzögertem Text-Rendering führen. Mit diesen Funktionen der Webplattform können Sie dieses Verhalten für bestimmte Schriftarten überschreiben und benutzerdefinierte Rendering- und Zeitüberschreitungsstrategien für verschiedene Inhalte auf der Seite angeben. - Richtlinien für die erneute Validierung und optimale Caching festlegen:Schriftarten sind statische Ressourcen, die selten aktualisiert werden. Ihre Server müssen einen lang anhaltenden Zeitstempel für die maximale Gültigkeit und ein Token zur erneuten Validierung bereitstellen, damit Schriftarten effizient zwischen verschiedenen Seiten wiederverwendet werden können. Wenn Sie einen Dienstworker verwenden, ist eine Cache-first-Strategie geeignet.
Automatisierte Tests für das Laden von WebFonts mit Lighthouse
Lighthouse kann Ihnen dabei helfen, die Best Practices für die Optimierung von Webschriften zu automatisieren.
Mit den folgenden Prüfungen können Sie dafür sorgen, dass Ihre Seiten im Laufe der Zeit weiterhin den Best Practices für die Optimierung von Webschriften entsprechen:

