필요하지 않을 수 있는 모든 스타일 변형과 사용되지 않을 수 있는 모든 글꼴을 포함하는 '전체' WebFont는 쉽게 메가바이트 단위의 다운로드가 될 수 있습니다. 이 도움말에서는 방문자가 사용할 것만 다운로드하도록 WebFonts 로드를 최적화하는 방법을 알아봅니다.
모든 변형이 포함된 대용량 파일의 문제를 해결하기 위해 @font-face CSS 규칙은 글꼴 모음을 리소스 모음으로 분할할 수 있도록 특별히 설계되었습니다. 예를 들어 유니코드 하위 집합, 고유한 스타일 변형이 있습니다.
이러한 선언을 통해 브라우저는 필요한 하위 집합과 변형을 파악하고 텍스트를 렌더링하는 데 필요한 최소 세트를 다운로드하므로 매우 편리합니다. 그러나 주의하지 않으면 중요한 렌더링 경로에 성능 병목 현상이 발생하고 텍스트 렌더링이 지연될 수도 있습니다.
기본 동작
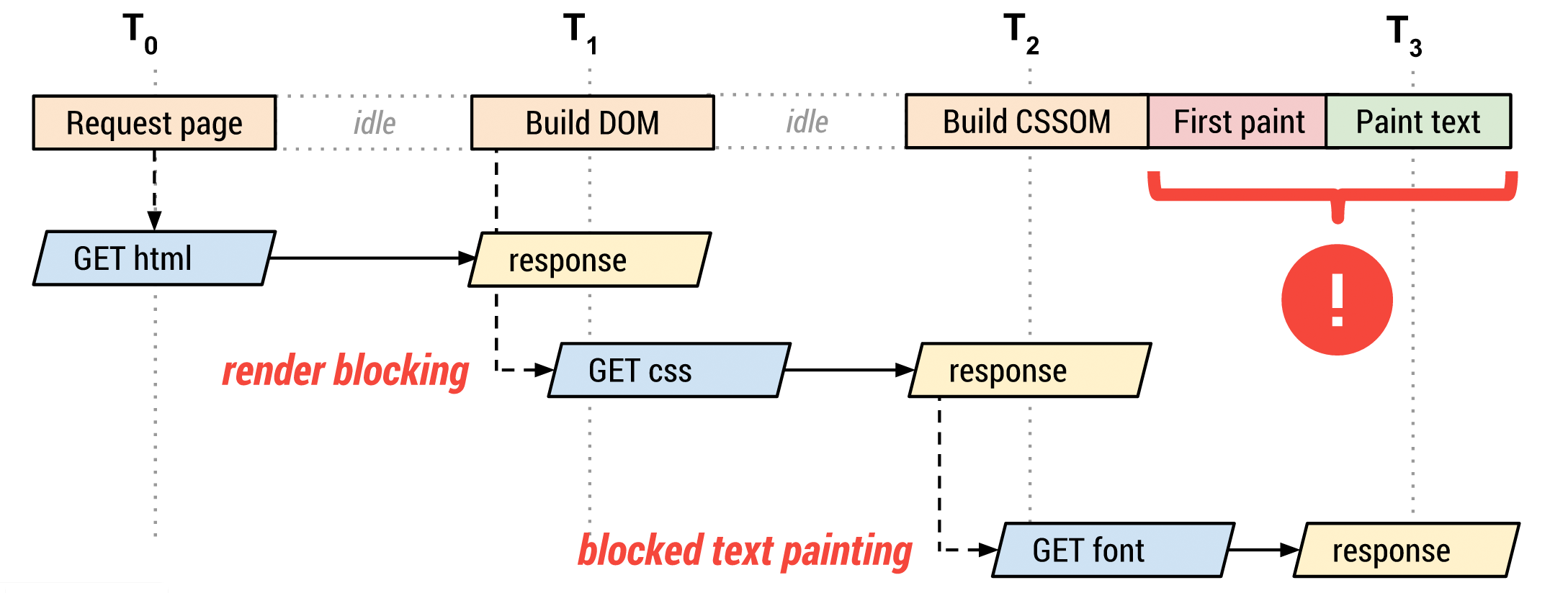
글꼴 지연 로드에는 텍스트 렌더링이 지연될 수 있다는 중요한 숨겨진 의미가 있습니다. 브라우저는 텍스트를 렌더링하는 데 필요한 글꼴 리소스를 알기 전에 DOM 및 CSSOM 트리에 종속된 렌더링 트리를 구성해야 합니다. 그 결과, 글꼴 요청이 다른 중요한 리소스보다 훨씬 늦게 지연되며 리소스가 가져올 때까지 브라우저에서 텍스트 렌더링이 차단될 수 있습니다.

- 브라우저가 HTML 문서를 요청합니다.
- 브라우저가 HTML 응답을 파싱하고 DOM을 구성하기 시작합니다.
- 브라우저가 CSS, JS, 기타 리소스를 검색하고 요청을 전달합니다.
- 브라우저는 모든 CSS 콘텐츠가 수신된 후 CSSOM을 생성하고 이를 DOM 트리와 결합하여 렌더링 트리를 만듭니다.
- 글꼴 요청은 렌더링 트리가 페이지에서 지정된 텍스트를 렌더링하는 데 필요한 글꼴 변형을 나타낸 후에 전달됩니다.
- 브라우저가 레이아웃을 실행하고 콘텐츠를 화면에 페인트합니다.
- 글꼴을 아직 사용할 수 없는 경우 브라우저에서 텍스트 픽셀을 렌더링하지 못할 수 있습니다.
- 글꼴을 사용할 수 있게 되면 브라우저가 텍스트 픽셀을 그립니다.
렌더링 트리가 빌드된 직후에 실행할 수 있는 페이지 콘텐츠의 첫 번째 페인트와 글꼴 리소스 요청 간의 '경합'으로 인해 브라우저가 페이지 레이아웃을 렌더링하지만 텍스트를 생략하는 '빈 텍스트 문제'가 발생합니다.
WebFonts를 미리 로드하고 font-display를 사용하여 사용 불가능한 글꼴에서 브라우저가 작동하는 방식을 제어하면 글꼴 로드로 인한 빈 페이지와 레이아웃 변경을 방지할 수 있습니다.
WebFont 리소스 미리 로드
페이지에 사전에 알고 있는 URL에 호스팅된 특정 WebFont가 필요할 가능성이 높으면 리소스 우선순위 지정을 활용할 수 있습니다.
<link rel="preload">를 사용하면 CSSOM이 생성될 때까지 기다릴 필요 없이 중요한 렌더링 경로 초기에 WebFont 요청이 트리거됩니다.
텍스트 렌더링 지연 맞춤설정
미리 로드하면 페이지 콘텐츠가 렌더링될 때 웹폰트를 사용할 가능성이 높아지지만 보장은 할 수 없습니다.
아직 사용할 수 없는 font-family를 사용하는 텍스트를 렌더링할 때 브라우저가 어떻게 동작하는지 고려해야 합니다.
글꼴 로드 중에 보이지 않는 텍스트 방지 게시물에서 기본 브라우저 동작이 일관되지 않는 것을 확인할 수 있습니다.
하지만 font-display를 사용하여 최신 브라우저의 동작 방식을 지정할 수 있습니다.
일부 브라우저에서 구현하는 기존 글꼴 시간 제한 동작과 마찬가지로 font-display는 글꼴 다운로드의 전체 기간을 세 가지 주요 기간으로 분할합니다.
- 첫 번째 기간은 글꼴 블록 기간입니다. 이 기간 동안 글꼴이 로드되지 않으면 글꼴을 사용하려는 모든 요소는 대신 보이지 않는 대체 글꼴로 렌더링해야 합니다. 차단 기간 중에 글꼴이 정상적으로 로드되면 글꼴이 정상적으로 사용됩니다.
- 글꼴 교체 기간은 글꼴 차단 기간 직후에 발생합니다. 이 기간 동안 글꼴 모음이 로드되지 않으면 이를 사용하려는 모든 요소는 대체 글꼴 모음으로 렌더링해야 합니다. 전환 기간 중에 글꼴 모음이 성공적으로 로드되면 글꼴 모음이 정상적으로 사용됩니다.
- 글꼴 실패 기간은 글꼴 전환 기간 직후에 발생합니다. 이 기간이 시작될 때 글꼴이 아직 로드되지 않은 경우 로드 실패로 표시되어 일반 글꼴 대체가 발생합니다. 그렇지 않으면 글꼴이 정상적으로 사용됩니다.
이러한 기간을 이해하면 font-display를 사용하여 다운로드 여부 또는 다운로드 시점에 따라 글꼴이 렌더링되는 방식을 결정할 수 있습니다.
font-display 속성을 사용하려면 @font-face 규칙에 추가합니다.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
font-display: auto; /* or block, swap, fallback, optional */
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2'), /* will be preloaded */
url('/fonts/awesome-l.woff') format('woff'),
url('/fonts/awesome-l.ttf') format('truetype'),
url('/fonts/awesome-l.eot') format('embedded-opentype');
unicode-range: U+000-5FF; /* Latin glyphs */
}
font-display는 현재 다음과 같은 값 범위를 지원합니다.
autoblockswapfallbackoptional
글꼴 미리 로드 및 font-display 속성에 관한 자세한 내용은 다음 게시물을 참고하세요.
- 글꼴 로드 중에 보이지 않는 텍스트 방지
- font-display를 사용하여 글꼴 성능 제어
- 선택적 글꼴을 미리 로드하여 레이아웃 전환 및 보이지 않는 텍스트의 플래시 (FOIT) 방지
Font Loading API
<link rel="preload">와 CSS font-display를 함께 사용하면 오버헤드를 크게 늘리지 않고도 글꼴 로드와 렌더링을 효과적으로 제어할 수 있습니다.
하지만 추가 맞춤설정이 필요하고 JavaScript 실행으로 인한 오버헤드를 감수할 의향이 있다면 다른 옵션이 있습니다.
Font Loading API는 CSS 글꼴 면을 정의하고 조작하고, 다운로드 진행 상황을 추적하고, 기본 지연 로드 동작을 재정의하는 스크립팅 인터페이스를 제공합니다. 예를 들어 특정 글꼴 변형이 필요하다고 확신하는 경우 이를 정의하고 브라우저에 글꼴 리소스의 즉시 가져오기를 시작하라고 지시할 수 있습니다.
var font = new FontFace("Awesome Font", "url(/fonts/awesome.woff2)", {
style: 'normal', unicodeRange: 'U+000-5FF', weight: '400'
});
// don't wait for the render tree, initiate an immediate fetch!
font.load().then(function() {
// apply the font (which may re-render text and cause a page reflow)
// after the font has finished downloading
document.fonts.add(font);
document.body.style.fontFamily = "Awesome Font, serif";
// OR... by default the content is hidden,
// and it's rendered after the font is available
var content = document.getElementById("content");
content.style.visibility = "visible";
// OR... apply your own render strategy here...
});
또한 check() 메서드를 통해 글꼴 상태를 확인하고 다운로드 진행 상황을 추적할 수 있으므로 페이지에서 텍스트를 렌더링하기 위한 맞춤 전략을 정의할 수도 있습니다.
- 글꼴을 사용할 수 있을 때까지 모든 텍스트 렌더링을 보류할 수 있습니다.
- 각 글꼴에 맞춤 시간 제한을 구현할 수 있습니다.
- 대체 글꼴을 사용하여 렌더링을 차단 해제하고 글꼴을 사용할 수 있게 된 후 원하는 글꼴을 사용하는 새 스타일을 삽입할 수 있습니다.
가장 좋은 점은 페이지의 다양한 콘텐츠에 위의 전략을 조합하여 적용할 수 있다는 것입니다. 예를 들어 글꼴을 사용할 수 있을 때까지 일부 섹션의 텍스트 렌더링을 지연하고 대체 글꼴을 사용한 후 글꼴 다운로드가 완료된 후에 다시 렌더링할 수 있습니다.
적절한 캐싱은 필수
글꼴 리소스는 일반적으로 자주 업데이트되지 않는 정적 리소스입니다. 따라서 긴 max-age 만료에 적합합니다. 모든 글꼴 리소스에 조건부 ETag 헤더와 최적의 Cache-Control 정책을 모두 지정해야 합니다.
웹 애플리케이션에서 서비스 워커를 사용하는 경우 대부분의 사용 사례에는 캐시 우선 전략으로 글꼴 리소스를 제공하는 것이 적절합니다.
localStorage 또는 IndexedDB를 사용하여 글꼴을 저장해서는 안 됩니다. 각각의 방법에는 자체적인 성능 문제가 있습니다.
브라우저의 HTTP 캐시는 브라우저에 글꼴 리소스를 전송하는 가장 효과적이고 강력한 메커니즘을 제공합니다.
WebFont 로드 체크리스트
<link rel="preload">,font-display또는 Font Loading API를 사용하여 글꼴 로드 및 렌더링 맞춤설정: 기본 지연 로드 동작으로 인해 텍스트 렌더링이 지연될 수 있습니다. 이러한 웹 플랫폼 기능을 사용하면 특정 글꼴에 대해 이 동작을 재정의하고 페이지의 다양한 콘텐츠에 맞춤 렌더링 및 시간 제한 전략을 지정할 수 있습니다.- 재검증 및 최적의 캐싱 정책 지정: 글꼴은 자주 업데이트되지 않는 정적 리소스입니다. 서버가 여러 페이지 간에 글꼴을 효율적으로 재사용할 수 있도록 장기 max-age 타임스탬프와 재검증 토큰을 제공해야 합니다. 서비스 워커를 사용하는 경우 캐시 우선 전략이 적절합니다.
Lighthouse를 사용한 WebFont 로드 동작 자동 테스트
Lighthouse를 사용하면 웹 글꼴 최적화 권장사항을 준수하는지 확인하는 프로세스를 자동화할 수 있습니다.
다음 감사를 통해 페이지가 시간이 지남에 따라 웹 글꼴 최적화 권장사항을 계속 준수하는지 확인할 수 있습니다.

