WebFont "แบบสมบูรณ์" ที่มีรูปแบบต่างๆ ทั้งหมด ซึ่งคุณอาจไม่ต้องการ รวมถึงอักขระทั้งหมดซึ่งอาจไม่ได้ใช้ อาจส่งผลให้การดาวน์โหลดมีขนาดใหญ่หลายเมกะไบต์ ในโพสต์นี้ คุณจะเห็นวิธีเพิ่มประสิทธิภาพการโหลด WebFont เพื่อให้ผู้เข้าชมดาวน์โหลดเฉพาะสิ่งที่จะใช้
กฎ @font-face CSS ได้รับการออกแบบมาโดยเฉพาะเพื่อแก้ปัญหาไฟล์ขนาดใหญ่ที่มีรูปแบบทั้งหมด ซึ่งจะช่วยให้คุณแยกแบบอักษรเป็นคอลเล็กชันทรัพยากรได้ เช่น ยูนิโค้ดชุดย่อย และรูปแบบย่อยที่แตกต่างกัน
เมื่อมีการประกาศเหล่านี้ เบราว์เซอร์จะหาชุดย่อยและตัวแปรที่จำเป็น รวมถึงดาวน์โหลดชุดขั้นต่ำที่จำเป็นในการแสดงผลข้อความ ซึ่งสะดวกมาก อย่างไรก็ตาม หากไม่ระมัดระวัง การดำเนินการนี้อาจทำให้เกิดปัญหาคอขวดด้านประสิทธิภาพในเส้นทางการแสดงผลที่สำคัญและทำให้การแสดงผลข้อความล่าช้า
ลักษณะการทำงานเริ่มต้น
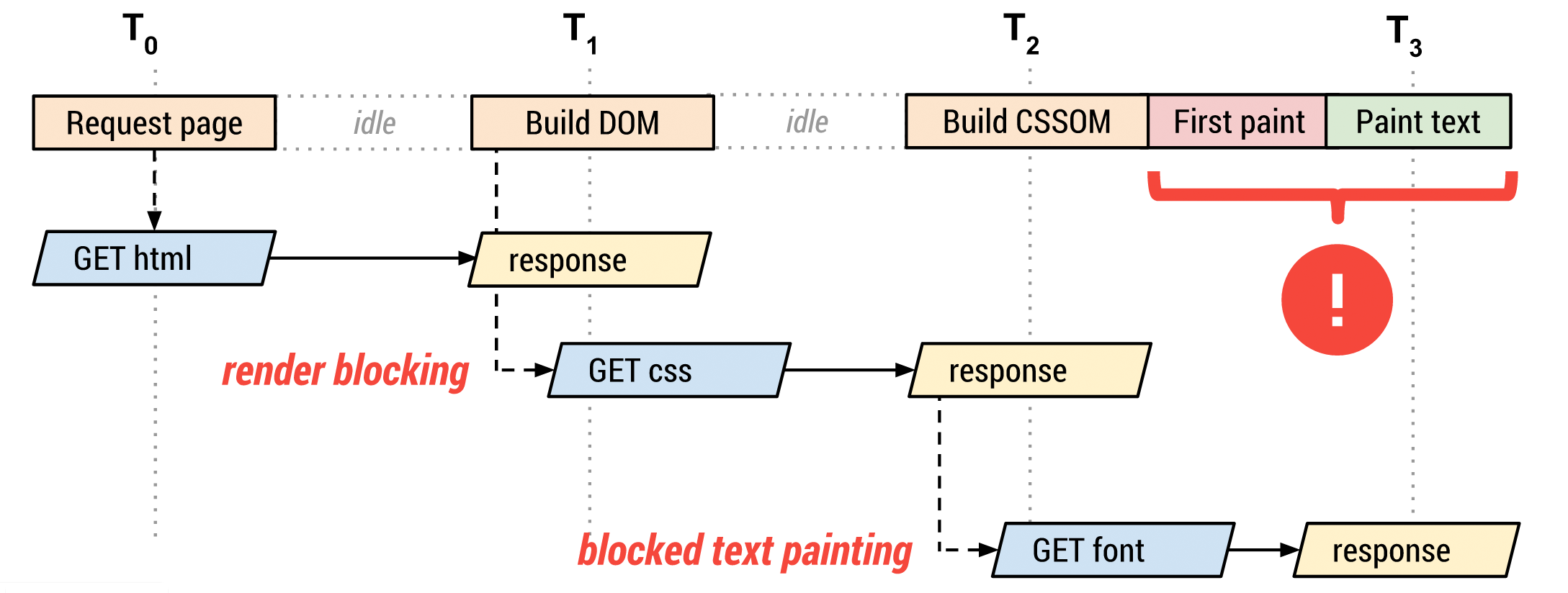
การโหลดแบบ Lazy Loading ของแบบอักษรมีข้อบ่งชี้ที่สำคัญที่ซ่อนอยู่ซึ่งอาจทำให้การแสดงผลข้อความล่าช้า เบราว์เซอร์ต้องสร้างต้นไม้การแสดงผล ซึ่งขึ้นอยู่กับต้นไม้ DOM และ CSSOM ก่อนจึงจะทราบว่าต้องใช้ทรัพยากรแบบอักษรใดในการแสดงผลข้อความ ด้วยเหตุนี้ คําขอแบบอักษรจึงล่าช้ากว่าทรัพยากรสําคัญอื่นๆ มาก และเบราว์เซอร์อาจถูกบล็อกไม่ให้แสดงผลข้อความจนกว่าจะดึงข้อมูลทรัพยากร

- เบราว์เซอร์ขอเอกสาร HTML
- เบราว์เซอร์จะเริ่มแยกวิเคราะห์การตอบกลับ HTML และสร้าง DOM
- จากนั้นเบราว์เซอร์จะค้นหา CSS, JS และทรัพยากรอื่นๆ รวมถึงส่งคําขอ
- เบราว์เซอร์จะสร้าง CSSOM หลังจากที่ได้รับเนื้อหา CSS ทั้งหมดแล้ว และรวมเข้ากับต้นไม้ DOM เพื่อสร้างต้นไม้การแสดงผล
- ระบบจะส่งคำขอแบบอักษรหลังจากที่ต้นไม้เรนเดอร์ระบุรูปแบบแบบอักษรที่จำเป็นในการเรนเดอร์ข้อความที่ระบุในหน้าเว็บ
- เบราว์เซอร์จะจัดวางและแสดงเนื้อหาบนหน้าจอ
- หากแบบอักษรยังไม่พร้อมใช้งานเบราว์เซอร์อาจไม่แสดงผลพิกเซลข้อความ
- หลังจากมีแบบอักษรแล้ว เบราว์เซอร์จะวาดพิกเซลข้อความ
"การแข่ง" ระหว่างการแสดงผลเนื้อหาหน้าเว็บครั้งแรก ซึ่งอาจเกิดขึ้นได้ไม่นานหลังจากที่สร้างต้นไม้เรนเดอร์ และคำขอทรัพยากรแบบอักษรคือสิ่งที่ทำให้เกิด "ปัญหาข้อความว่าง" ซึ่งเบราว์เซอร์อาจแสดงผลเลย์เอาต์หน้าเว็บแต่ละเว้นข้อความ
การโหลด WebFont ล่วงหน้าและใช้ font-display เพื่อควบคุมลักษณะการทำงานของเบราว์เซอร์กับแบบอักษรที่ไม่พร้อมใช้งานจะช่วยป้องกันไม่ให้หน้าเว็บว่างเปล่าและเลย์เอาต์เปลี่ยนเนื่องจากมีการโหลดแบบอักษร
โหลดทรัพยากร WebFont ล่วงหน้า
หากมีความเป็นไปได้สูงที่หน้าเว็บจะต้องใช้ WebFont ที่เฉพาะเจาะจงซึ่งโฮสต์อยู่ที่ URL ที่คุณทราบล่วงหน้า คุณก็ใช้ประโยชน์จากการจัดลําดับความสําคัญของทรัพยากรได้
การใช้ <link rel="preload"> จะทริกเกอร์คำขอ WebFont ในช่วงต้นของเส้นทางการแสดงผลที่สำคัญโดยไม่ต้องรอให้สร้าง CSSOM
ปรับแต่งเวลาหน่วงการแสดงผลข้อความ
แม้ว่าการโหลดล่วงหน้าจะทำให้ WebFont พร้อมใช้งานมากขึ้นเมื่อระบบแสดงผลเนื้อหาของหน้าเว็บ แต่ก็ไม่ได้รับประกัน
คุณยังคงต้องพิจารณาลักษณะการทำงานของเบราว์เซอร์เมื่อแสดงผลข้อความที่ใช้ font-family ซึ่งยังไม่พร้อมใช้งาน
ในโพสต์หลีกเลี่ยงข้อความที่มองไม่เห็นระหว่างการโหลดแบบอักษร คุณจะเห็นว่าลักษณะการทํางานของเบราว์เซอร์เริ่มต้นไม่สอดคล้องกัน
แต่คุณสามารถบอกเบราว์เซอร์สมัยใหม่ว่าต้องการให้ทำงานอย่างไรได้โดยใช้ font-display
font-displayแบ่งอายุการใช้งานของการดาวน์โหลดแบบอักษรออกเป็น 3 ช่วงหลักๆ คล้ายกับลักษณะการหมดเวลาของแบบอักษรที่มีอยู่ซึ่งเบราว์เซอร์บางรุ่นใช้อยู่ ดังนี้
- ระยะเวลาแรกคือระยะเวลาของบล็อกแบบอักษร ในระหว่างนี้ หากไม่ได้โหลดแบบอักษร องค์ประกอบใดก็ตามที่พยายามใช้แบบอักษรนั้นจะต้องแสดงผลด้วยแบบอักษรสำรองที่มองไม่เห็นแทน หากแบบอักษรโหลดสำเร็จในช่วงที่บล็อก ระบบจะใช้แบบอักษรนั้นตามปกติ
- ระยะเวลาการแลกเปลี่ยนแบบอักษรจะเกิดขึ้นทันทีหลังจากระยะเวลาการบล็อกแบบอักษร ในระหว่างนี้ หากไม่ได้โหลดแบบอักษร องค์ประกอบใดก็ตามที่พยายามใช้แบบอักษรดังกล่าวจะต้องแสดงผลด้วยแบบอักษรสำรองแทน หากแบบอักษรโหลดสำเร็จในช่วงการแลกเปลี่ยน ระบบจะใช้แบบอักษรตามปกติ
- ระยะเวลาที่แบบอักษรใช้งานไม่ได้จะเกิดขึ้นทันทีหลังจากระยะเวลาการแลกเปลี่ยนแบบอักษร หากแบบอักษรยังไม่โหลดเมื่อระยะเวลานี้เริ่มต้น ระบบจะระบุว่าโหลดไม่สำเร็จ ซึ่งจะทำให้ระบบแสดงแบบอักษรสำรองตามปกติ มิเช่นนั้น ระบบจะใช้แบบอักษรตามปกติ
การทำความเข้าใจระยะเวลาเหล่านี้หมายความว่าคุณใช้ font-display เพื่อกำหนดวิธีแสดงผลแบบอักษรได้ โดยขึ้นอยู่กับว่ามีการดาวน์โหลดแบบอักษรหรือไม่และเมื่อใด
หากต้องการใช้งานพร็อพเพอร์ตี้ font-display ให้เพิ่มลงในกฎ @font-face ดังนี้
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
font-display: auto; /* or block, swap, fallback, optional */
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2'), /* will be preloaded */
url('/fonts/awesome-l.woff') format('woff'),
url('/fonts/awesome-l.ttf') format('truetype'),
url('/fonts/awesome-l.eot') format('embedded-opentype');
unicode-range: U+000-5FF; /* Latin glyphs */
}
ปัจจุบัน font-display รองรับช่วงค่าต่อไปนี้
autoblockswapfallbackoptional
ดูข้อมูลเพิ่มเติมเกี่ยวกับการโหลดแบบอักษรล่วงหน้าและพร็อพเพอร์ตี้ font-display ได้ที่โพสต์ต่อไปนี้
- หลีกเลี่ยงข้อความที่มองไม่เห็นระหว่างการโหลดแบบอักษร
- การควบคุมประสิทธิภาพแบบอักษรโดยใช้ font-display
- ป้องกันไม่ให้เลย์เอาต์เปลี่ยนแปลงและข้อความที่มองไม่เห็น (FOIT) กะพริบโดยโหลดแบบอักษรที่ไม่บังคับไว้ล่วงหน้า
Font Loading API
เมื่อใช้ร่วมกัน <link rel="preload"> และ CSS font-display จะช่วยให้คุณควบคุมการโหลดและการแสดงผลแบบอักษรได้อย่างมาก โดยไม่ต้องเพิ่มค่าใช้จ่ายมากนัก
แต่หากต้องการการปรับแต่งเพิ่มเติมและยินดีที่จะเสียค่าใช้จ่ายเพิ่มเติมที่เกิดจากการเรียกใช้ JavaScript คุณก็ยังมีอีกทางเลือกหนึ่ง
Font Loading API มีอินเทอร์เฟซสคริปต์เพื่อกำหนดและจัดการแบบอักษร CSS, ติดตามความคืบหน้าในการดาวน์โหลด และลบล้างลักษณะการทำงานแบบ Lazyload เริ่มต้น ตัวอย่างเช่น หากแน่ใจว่าต้องใช้แบบอักษรหนึ่งๆ คุณก็กำหนดแบบอักษรนั้นและบอกให้เบราว์เซอร์เริ่มดึงข้อมูลทรัพยากรแบบอักษรทันทีได้ ดังนี้
var font = new FontFace("Awesome Font", "url(/fonts/awesome.woff2)", {
style: 'normal', unicodeRange: 'U+000-5FF', weight: '400'
});
// don't wait for the render tree, initiate an immediate fetch!
font.load().then(function() {
// apply the font (which may re-render text and cause a page reflow)
// after the font has finished downloading
document.fonts.add(font);
document.body.style.fontFamily = "Awesome Font, serif";
// OR... by default the content is hidden,
// and it's rendered after the font is available
var content = document.getElementById("content");
content.style.visibility = "visible";
// OR... apply your own render strategy here...
});
นอกจากนี้ เนื่องจากคุณสามารถตรวจสอบสถานะแบบอักษร (ผ่านเมธอด check()) และติดตามความคืบหน้าในการดาวน์โหลดแบบอักษร คุณจึงกำหนดกลยุทธ์ที่กำหนดเองสำหรับการแสดงผลข้อความในหน้าเว็บได้ด้วย โดยทำดังนี้
- คุณสามารถหยุดการแสดงผลข้อความทั้งหมดไว้ได้จนกว่าจะมีแบบอักษรนั้น
- คุณใช้การหมดเวลาที่กำหนดเองสำหรับแบบอักษรแต่ละแบบได้
- คุณสามารถใช้แบบอักษรสำรองเพื่อเลิกบล็อกการแสดงผลและแทรกสไตล์ใหม่ที่ใช้แบบอักษรที่ต้องการได้หลังจากที่แบบอักษรพร้อมใช้งาน
ที่สำคัญ คุณยังผสมผสานกลยุทธ์ข้างต้นกับเนื้อหาต่างๆ ในหน้าเว็บได้ด้วย เช่น คุณอาจเลื่อนการแสดงผลข้อความในบางส่วนไว้จนกว่าจะมีแบบอักษรพร้อมใช้งาน ใช้แบบอักษรสำรอง แล้วแสดงผลอีกครั้งหลังจากการดาวน์โหลดแบบอักษรเสร็จสิ้น
การแคชที่เหมาะสมเป็นสิ่งจําเป็น
โดยทั่วไปแล้ว ทรัพยากรแบบอักษรเป็นทรัพยากรแบบคงที่ที่ไม่ได้รับการอัปเดตบ่อยนัก ด้วยเหตุนี้ หัว ETag จึงเหมาะสําหรับการหมดอายุของ max-age ที่นาน โปรดตรวจสอบว่าคุณได้ระบุทั้งส่วนหัว ETag แบบมีเงื่อนไขและนโยบาย Cache-Control ที่ดีที่สุดสําหรับทรัพยากรแบบฟอนต์ทั้งหมด
หากเว็บแอปพลิเคชันใช้ Service Worker การนําเสนอทรัพยากรแบบอักษรด้วยกลยุทธ์แคชก่อนจะเหมาะสมกับกรณีการใช้งานส่วนใหญ่
คุณไม่ควรจัดเก็บแบบอักษรโดยใช้ localStorage หรือ IndexedDB เนื่องจากแต่ละรายการมีปัญหาด้านประสิทธิภาพที่แตกต่างกัน
แคช HTTP ของเบราว์เซอร์เป็นกลไกที่ดีที่สุดและมีประสิทธิภาพมากที่สุดในการนำส่งทรัพยากรแบบอักษรไปยังเบราว์เซอร์
รายการตรวจสอบการโหลด WebFont
- ปรับแต่งการโหลดและการแสดงผลแบบฟอนต์โดยใช้
<link rel="preload">,font-displayหรือ Font Loading API: ลักษณะการทํางานแบบ Lazy Loading เริ่มต้นอาจทําให้การแสดงผลข้อความล่าช้า ฟีเจอร์ของแพลตฟอร์มเว็บเหล่านี้ช่วยให้คุณลบล้างลักษณะการทำงานนี้สำหรับแบบอักษรบางแบบ รวมถึงระบุการแสดงผลที่กำหนดเองและกลยุทธ์การหมดเวลาสำหรับเนื้อหาต่างๆ ในหน้าเว็บได้ - ระบุนโยบายการรับรองอีกครั้งและการแคชแบบเพิ่มประสิทธิภาพ: ฟอนต์เป็นทรัพยากรแบบคงที่ที่มีการอัปเดตไม่บ่อย ตรวจสอบว่าเซิร์ฟเวอร์ของคุณมีการประทับเวลาสูงสุดที่มีอายุยาวนานและโทเค็นการทำให้ถูกต้องอีกครั้งเพื่อให้ใช้แบบอักษรซ้ำระหว่างหน้าต่างๆ ได้อย่างมีประสิทธิภาพ หากใช้ Service Worker กลยุทธ์ "ใช้แคชก่อน" จะเหมาะสม
การทดสอบอัตโนมัติสำหรับลักษณะการโหลด WebFont ด้วย Lighthouse
Lighthouse ช่วยทำให้กระบวนการตรวจสอบว่าคุณปฏิบัติตามแนวทางปฏิบัติแนะนำในการเพิ่มประสิทธิภาพแบบอักษรบนเว็บเป็นไปโดยอัตโนมัติ
การตรวจสอบต่อไปนี้ช่วยให้มั่นใจว่าหน้าเว็บของคุณเป็นไปตามแนวทางปฏิบัติแนะนำในการเพิ่มประสิทธิภาพแบบอักษรบนเว็บต่อไป

