İhtiyacınız olmayabilecek tüm stil varyantlarını ve kullanılmayabilecek tüm karakterleri içeren "tam" bir WebFont, kolayca birkaç megabaytlık bir indirme işlemine neden olabilir. Bu yayında, ziyaretçilerin yalnızca kullanacaklarını indirmesi için WebFont'ların yüklenmesini nasıl optimize edeceğinizi öğreneceksiniz.
Tüm varyantları içeren büyük dosyalarla ilgili sorunu gidermek için @font-face CSS kuralı, yazı tipi ailesini bir kaynak koleksiyonuna ayırmanıza olanak tanıyacak şekilde özel olarak tasarlanmıştır. Örneğin, Unicode alt kümeleri ve farklı stil varyantları.
Bu beyanlara göre tarayıcı, gerekli alt kümeleri ve varyantları belirler ve metni oluşturmak için gereken minimum kümeyi indirir. Bu da çok kullanışlıdır. Ancak dikkatli olmazsanız kritik oluşturma yolunda performans darboğazı oluşturabilir ve metin oluşturmayı geciktirebilir.
Varsayılan davranış
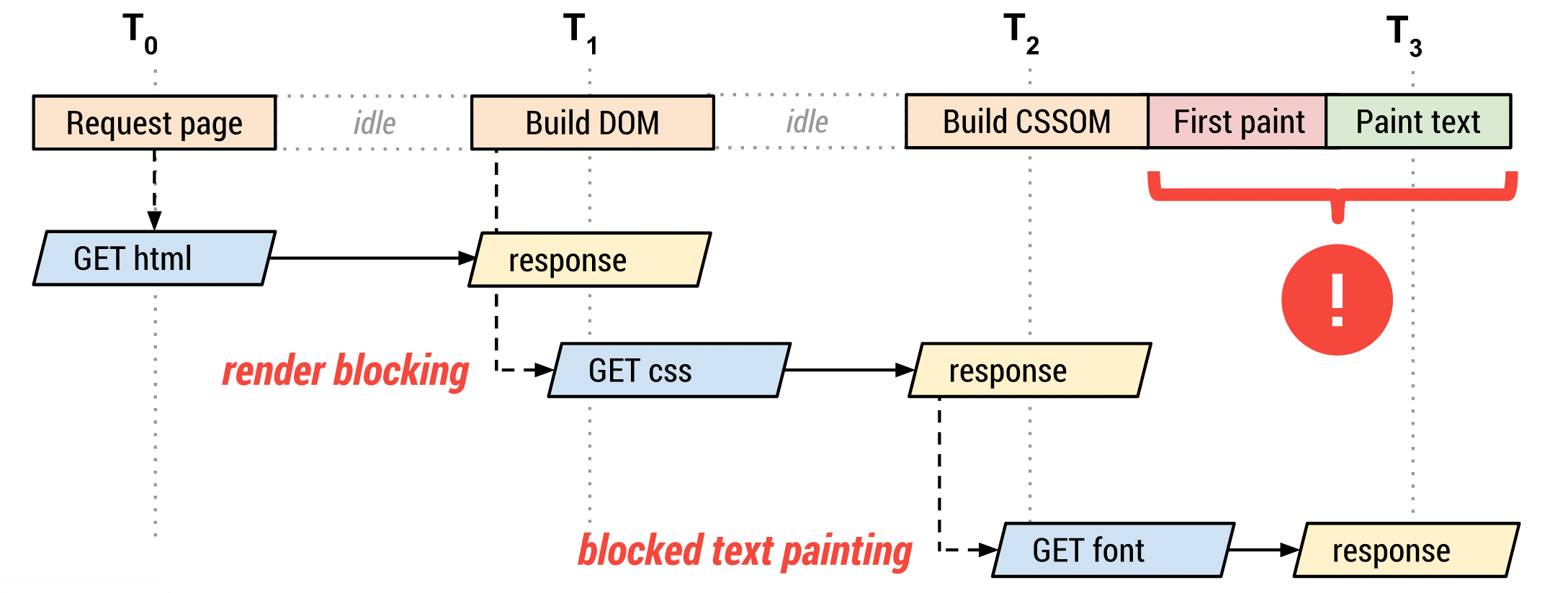
Yazı tiplerinin gecikmeli yüklenmesi, metin oluşturmayı geciktirebilecek önemli bir gizli anlam taşır. Tarayıcı, metni oluşturmak için hangi yazı tipi kaynaklarına ihtiyacı olduğunu öğrenmeden önce DOM ve CSSOM ağaçlarına bağlı olan oluşturma ağacını oluşturmalıdır. Sonuç olarak, yazı tipi istekleri diğer kritik kaynakların çok daha sonra gelir ve kaynak getirilene kadar tarayıcının metin oluşturması engellenebilir.

- Tarayıcı, HTML dokümanlarını ister.
- Tarayıcı, HTML yanıtını ayrıştırmaya ve DOM'u oluşturmaya başlar.
- Tarayıcı, CSS, JS ve diğer kaynakları bulur ve istek gönderir.
- Tarayıcı, tüm CSS içeriği alındıktan sonra CSSOM'u oluşturur ve oluşturma ağacını oluşturmak için DOM ağacıyla birleştirir.
- Yazı tipi istekleri, oluşturma ağacı sayfadaki belirtilen metni oluşturmak için hangi yazı tipi varyantlarının gerekli olduğunu belirttikten sonra gönderilir.
- Tarayıcı, düzeni gerçekleştirir ve içeriği ekrana çizer.
- Yazı tipi henüz kullanılamıyorsa tarayıcı metin pikseli oluşturmayabilir.
- Yazı tipi kullanılabilir hale geldikten sonra tarayıcı, metin piksellerini boyar.
Sayfa içeriğinin ilk boyanması ile yazı tipi kaynağı isteği arasındaki "yarış", tarayıcı sayfa düzenini oluşturmasına rağmen metni atladığı "boş metin sorunu"nu oluşturur. Bu sorun, oluşturma ağacı oluşturulduktan kısa bir süre sonra yapılabilir.
Web yazı tiplerini önceden yükleyerek ve font-display kullanarak tarayıcıların kullanılamayan yazı tipleriyle nasıl davrandığını kontrol edebilirsiniz. Böylece, yazı tipi yükleme nedeniyle boş sayfalar ve düzen kaymalarını önleyebilirsiniz.
Web yazı tipi kaynaklarınızı önceden yükleme
Sayfanızın, önceden bildiğiniz bir URL'de barındırılan belirli bir WebFont'a ihtiyaç duyma olasılığı yüksekse kaynak önceliklendirmesinden yararlanabilirsiniz.
<link rel="preload"> kullanıldığında, CSSOM'un oluşturulmasını beklemek zorunda kalmadan kritik oluşturma yolunun başlarında WebFont isteği tetiklenir.
Metin oluşturma gecikmesini özelleştirme
Ön yükleme, bir sayfanın içeriği oluşturulurken WebFont'ın kullanılmasını daha olası hale getirse de hiçbir garanti sunmaz.
Yine de tarayıcıların, henüz kullanıma sunulmamış bir font-family kullanan metni oluştururken nasıl davrandığını göz önünde bulundurmanız gerekir.
Yazı tipi yükleme sırasında görünmez metinden kaçının başlıklı makalede, varsayılan tarayıcı davranışının tutarlı olmadığını görebilirsiniz.
Ancak font-display öğesini kullanarak modern tarayıcıların nasıl davranmasını istediğinizi belirtebilirsiniz.
Bazı tarayıcıların uyguladığı mevcut yazı tipi zaman aşımı davranışlarına benzer şekilde font-display, yazı tipi indirme süresini üç ana döneme ayırır:
- İlk nokta, yazı bloğu dönemidir. Bu süre zarfında yazı tipi yüklenmezse onu kullanmaya çalışan tüm öğeler bunun yerine görünmez yedek yazı tipi ile oluşturulmalıdır. Yazı tipi, engelleme süresi boyunca başarıyla yüklenirse normal şekilde kullanılır.
- Yazı tipi değiştirme dönemi, yazı tipi engelleme döneminden hemen sonra gerçekleşir. Bu süre zarfında yazı tipi yüklenmezse onu kullanmaya çalışan tüm öğeler bunun yerine yedek yazı tipi ile oluşturulmalıdır. Yazı tipi, takas süresi boyunca başarıyla yüklenirse normal şekilde kullanılır.
- Yazı tipi hatası dönemi, yazı tipi değiştirme döneminden hemen sonra gerçekleşir. Bu süre başladığında yazı tipi henüz yüklenmemişse yükleme başarısız olarak işaretlenir ve normal yazı tipi yedeği kullanılır. Aksi takdirde, yazı tipi normal şekilde kullanılır.
Bu dönemleri anlamak, indirilip indirilmediğine veya ne zaman indirildiğine bağlı olarak yazı tipinizin nasıl oluşturulacağına karar vermek için font-display kullanabileceğiniz anlamına gelir.
font-display mülküyle çalışmak için @font-face kurallarınıza ekleyin:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
font-display: auto; /* or block, swap, fallback, optional */
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2'), /* will be preloaded */
url('/fonts/awesome-l.woff') format('woff'),
url('/fonts/awesome-l.ttf') format('truetype'),
url('/fonts/awesome-l.eot') format('embedded-opentype');
unicode-range: U+000-5FF; /* Latin glyphs */
}
font-display şu anda aşağıdaki değer aralığını destekler:
autoblockswapfallbackoptional
Yazı tiplerini önceden yükleme ve font-display mülkü hakkında daha fazla bilgi için aşağıdaki yayınları inceleyin:
- Yazı tipi yükleme sırasında görünmez metin kullanmaktan kaçının
- font-display özelliğini kullanarak yazı tipi performansını kontrol etme
- İsteğe bağlı yazı tiplerini önceden yükleyerek düzen kaymalarını ve görünmeyen metnin yanıp sönmesini (FOIT) önleyin
Font Loading API
<link rel="preload"> ve CSS font-display birlikte kullanıldığında, fazladan yük eklemeden yazı tipi yükleme ve oluşturma üzerinde çok fazla kontrol sahibi olursunuz.
Ancak ek özelleştirmelere ihtiyacınız varsa ve JavaScript çalıştırmanın getirdiği ek maliyeti karşılayabiliyorsanız başka bir seçenek de vardır.
Font Loading API, CSS yazı tiplerini tanımlamak ve değiştirmek, indirme ilerlemelerini izlemek ve varsayılan gecikmeli yükleme davranışlarını geçersiz kılmak için bir komut dosyası arayüzü sağlar. Örneğin, belirli bir yazı tipi varyantının gerekli olduğundan eminseniz bunu tanımlayabilir ve tarayıcıya yazı tipi kaynağını hemen getirmesini söyleyebilirsiniz:
var font = new FontFace("Awesome Font", "url(/fonts/awesome.woff2)", {
style: 'normal', unicodeRange: 'U+000-5FF', weight: '400'
});
// don't wait for the render tree, initiate an immediate fetch!
font.load().then(function() {
// apply the font (which may re-render text and cause a page reflow)
// after the font has finished downloading
document.fonts.add(font);
document.body.style.fontFamily = "Awesome Font, serif";
// OR... by default the content is hidden,
// and it's rendered after the font is available
var content = document.getElementById("content");
content.style.visibility = "visible";
// OR... apply your own render strategy here...
});
Ayrıca, yazı tipi durumunu (check() yöntemi aracılığıyla) kontrol edip indirme işleminin ilerleme durumunu izleyebildiğiniz için sayfalarınızda metin oluşturmak için özel bir strateji de tanımlayabilirsiniz:
- Yazı tipi kullanılabilir hale gelene kadar tüm metin oluşturma işlemlerini bekletebilirsiniz.
- Her yazı tipi için özel bir zaman aşımı uygulayabilirsiniz.
- Oluşturma işleminin engellemesini kaldırmak için yedek yazı tipini kullanabilir ve yazı tipi kullanılabilir hale geldikten sonra istenen yazı tipini kullanan yeni bir stil ekleyebilirsiniz.
En iyisi de, sayfadaki farklı içerikler için yukarıdaki stratejileri bir araya getirebilirsiniz. Örneğin, bazı bölümlerdeki metin oluşturma işlemini yazı tipi kullanılabilir hale gelene kadar erteleyebilir, yedek yazı tipi kullanabilir ve yazı tipi indirme işlemi tamamlandıktan sonra yeniden oluşturabilirsiniz.
Doğru önbelleğe alma işlemi zorunludur
Yazı tipi kaynakları genellikle sık güncellenmeyen statik kaynaklardır. Bu nedenle, uzun bir maksimum süre sonu için idealdir. Tüm yazı tipi kaynakları için hem koşullu ETag başlığı hem de optimal bir Cache-Control politikası belirttiğinizden emin olun.
Web uygulamanız bir hizmet çalışanı kullanıyorsa yazı tipi kaynaklarını önce önbelleğe alma stratejisiyle yayınlamak çoğu kullanım alanı için uygundur.
Yazı tiplerini localStorage veya IndexedDB kullanarak depolamamalısınız. Bu yöntemlerin her birinin kendine özgü performans sorunları vardır.
Tarayıcının HTTP önbelleği, tarayıcıya yazı tipi kaynakları sunmak için en iyi ve en güçlü mekanizmayı sağlar.
Web yazı tipi yüklemeyle ilgili yapılacaklar listesi
<link rel="preload">,font-displayveya yazı tipi yükleme API'sini kullanarak yazı tipi yükleme ve oluşturma işlemlerini özelleştirin: Varsayılan geç yükleme davranışı, metin oluşturmanın gecikmesine neden olabilir. Bu web platformu özellikleri, belirli yazı tipleri için bu davranışı geçersiz kılmanıza ve sayfadaki farklı içerikler için özel oluşturma ve zaman aşımı stratejileri belirtmenize olanak tanır.- Yeniden doğrulama ve optimum önbelleğe alma politikalarını belirtin: Yazı tipleri, nadiren güncellenen statik kaynaklardır. Farklı sayfalar arasında verimli bir şekilde yazı tipi yeniden kullanımına izin vermek için sunucularınızın uzun ömürlü bir maksimum yaş zaman damgası ve yeniden doğrulama jetonu sağladığından emin olun. Hizmet işleyici kullanılıyorsa önbelleğe öncelik veren bir strateji uygundur.
Lighthouse ile WebFont yükleme davranışı için otomatik test
Lighthouse, web yazı tipi optimizasyonuyla ilgili en iyi uygulamaları izlediğinizden emin olma sürecini otomatikleştirmenize yardımcı olabilir.
Aşağıdaki denetimler, sayfalarınızın zaman içinde web yazı tipi optimizasyonuyla ilgili en iyi uygulamalara uymaya devam etmesini sağlamanıza yardımcı olabilir:


