Möglichkeiten zur Verbesserung der Nutzerfreundlichkeit mit den Web-Tools von Chrome finden
Veröffentlicht: 11. Mai 2021
Heute stellen wir neue Tools in Lighthouse, PageSpeed und DevTools vor, mit denen Sie herausfinden können, wie Sie die Web Vitals Ihrer Website verbessern können.
Zur Wiederholung: Lighthouse ist ein automatisiertes Open-Source-Tool zur Verbesserung der Qualität von Webseiten. Sie finden es in den Chrome-Entwicklertools und können es auf jede Webseite anwenden, unabhängig davon, ob sie öffentlich ist oder eine Authentifizierung erfordert. Lighthouse ist auch in PageSpeed Insights, CI und WebPageTest verfügbar.
Lighthouse 7.x enthält neue Funktionen wie Element-Screenshots, die die visuelle Prüfung von Teilen Ihrer Benutzeroberfläche erleichtern, die sich auf die Nutzerfreundlichkeit auswirken (z.B. welche Knoten zu einer Layoutverschiebung beitragen).
Außerdem wird in PageSpeed Insights jetzt die Möglichkeit unterstützt, Screenshots von Elementen zu erstellen. So lassen sich Probleme bei einmaligen Leistungstests von Seiten leichter erkennen.

Core Web Vitals messen
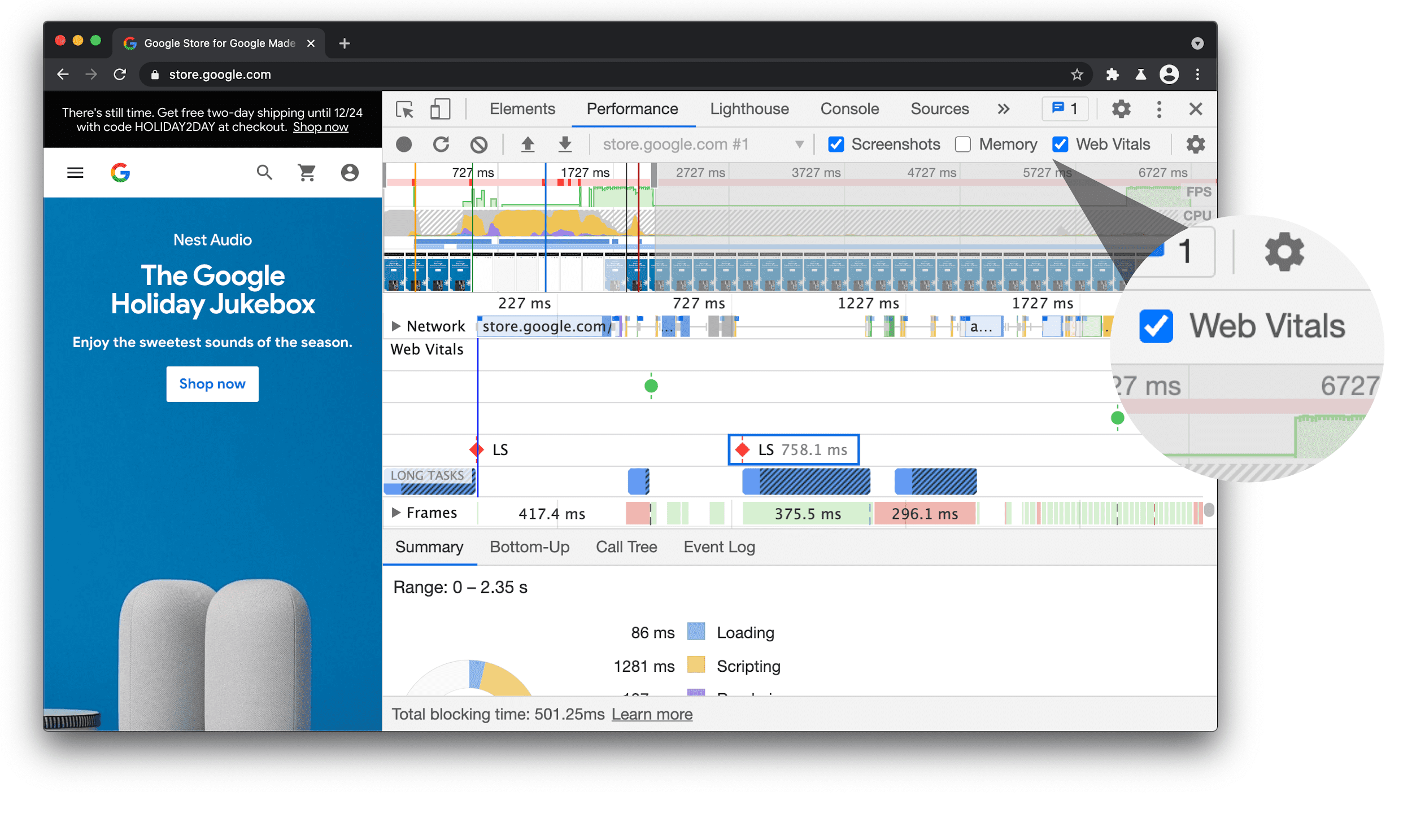
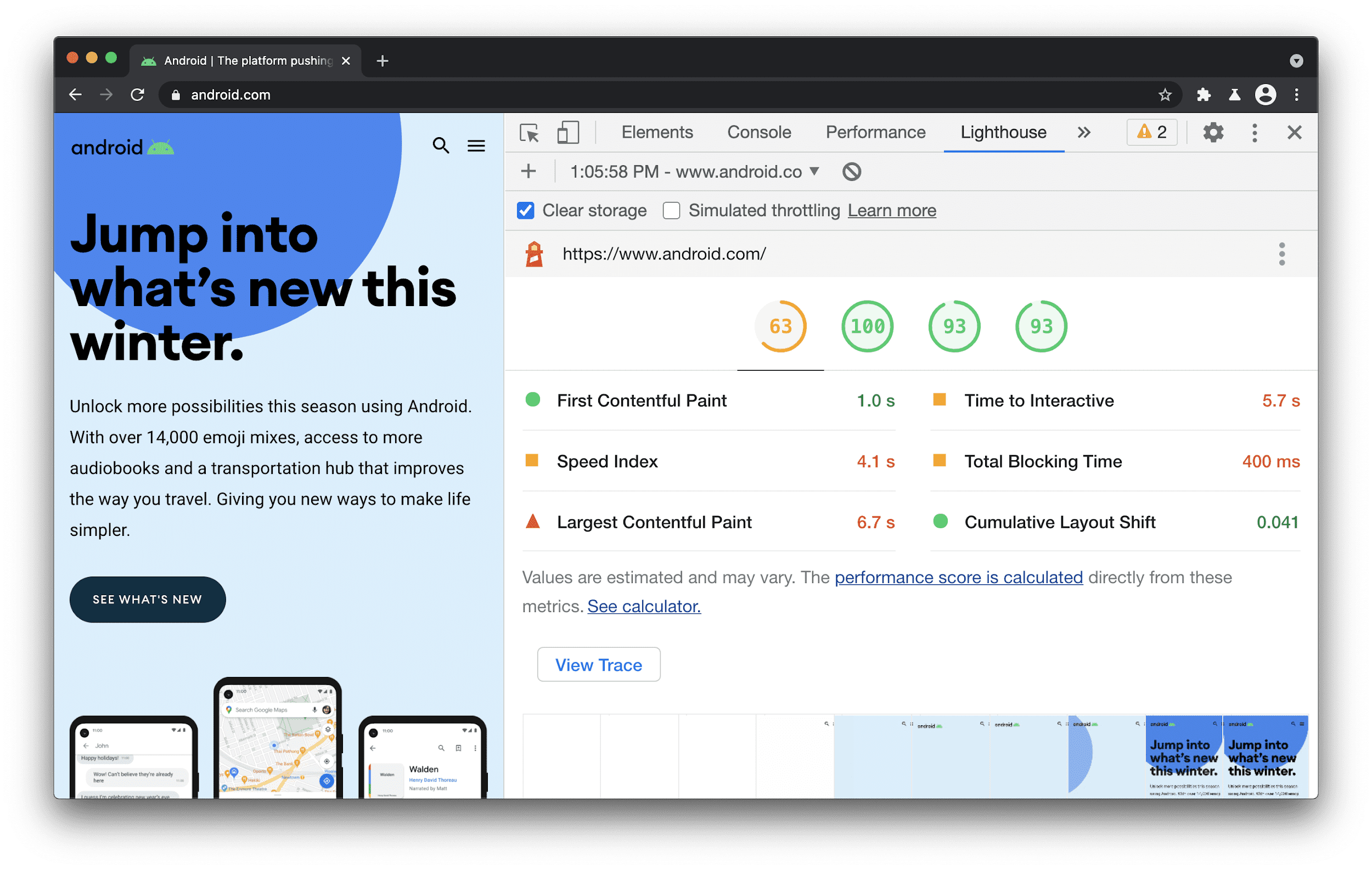
Lighthouse kann die Core Web Vitals-Messwerte, einschließlich Largest Contentful Paint, Cumulative Layout Shift und Total Blocking Time (ein Lab-Proxy für First Input Delay), synthetisch messen. Diese Messwerte geben Aufschluss über das Laden, die Layoutstabilität und die Interaktionsbereitschaft. Auch andere Messwerte wie First Contentful Paint, die in der Zukunft von Core Web Vitals hervorgehoben werden, sind enthalten.
Der Abschnitt „Messwerte“ im Lighthouse-Bericht enthält Lab-Versionen dieser Messwerte. Sie können diese Liste als Zusammenfassung verwenden, um zu sehen, auf welche Aspekte der User Experience Sie sich konzentrieren müssen.


Feldmesswerte wie die im Chrome UX Report oder RUM enthaltenen sind davon nicht betroffen und ergänzen Labordaten sinnvoll, da sie die Erfahrungen echter Nutzer widerspiegeln. Felddaten können nicht die Art von Diagnoseinformationen liefern, die Sie im Lab erhalten. Daher gehen beide Hand in Hand.
Verbesserungsmöglichkeiten bei den Web Vitals ermitteln
Largest Contentful Paint-Element ermitteln
Der LCP ist ein Messwert für die wahrgenommene Ladezeit. Er kennzeichnet den Punkt während des Seitenaufbaus, an dem der primäre (oder „größte“) Inhalt geladen wurde und für den Nutzer sichtbar ist.
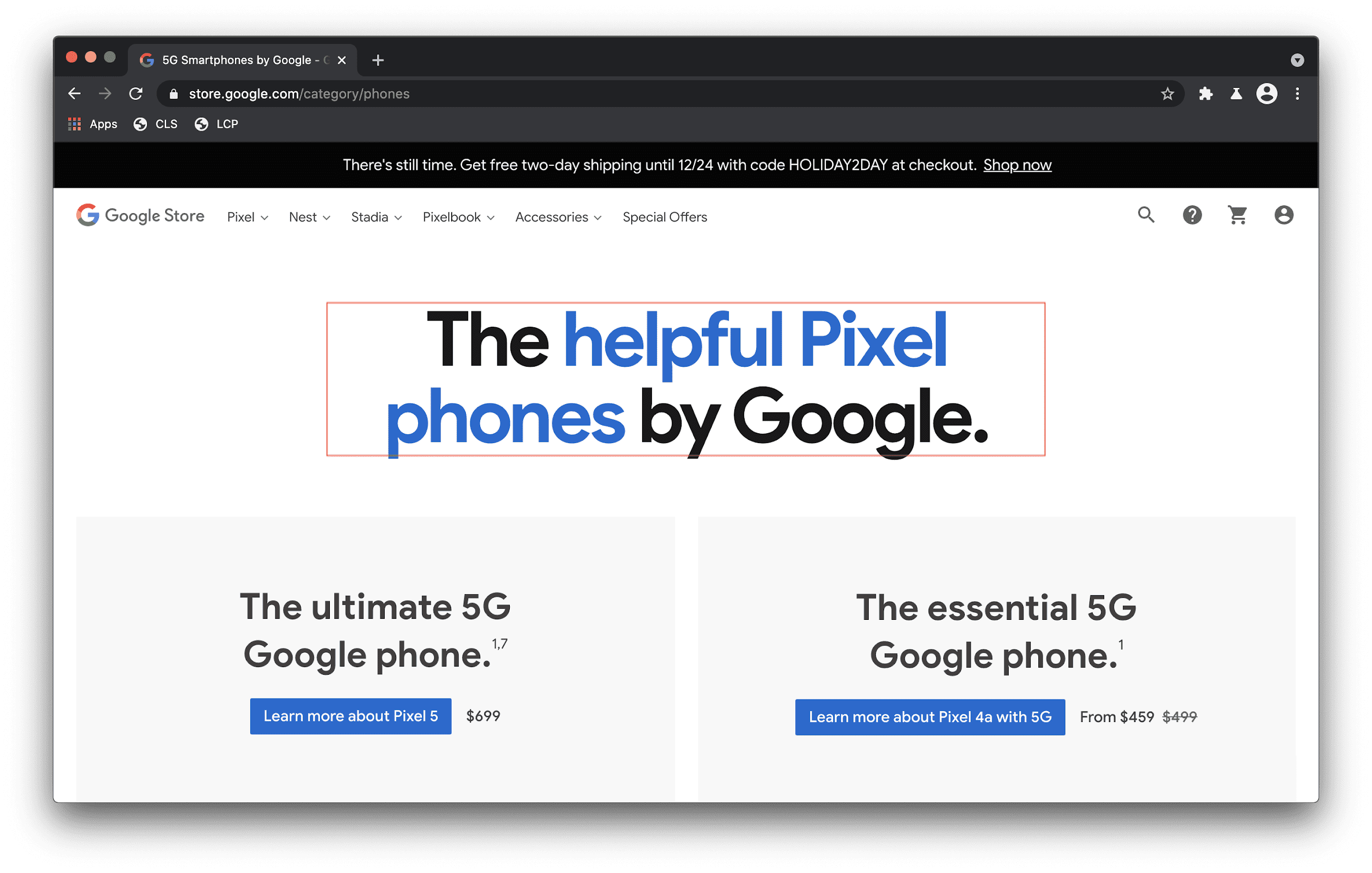
Lighthouse bietet eine Prüfung für das Element „Largest Contentful Paint“, mit der Sie ermitteln können, welches Element das Element für „Largest Contentful Paint“ ist. Wenn Sie den Mauszeiger auf das Element bewegen, wird es im Hauptfenster des Browsers hervorgehoben.

Wenn es sich bei diesem Element um ein Bild handelt, ist dies ein nützlicher Hinweis, dass Sie das Laden dieses Bildes optimieren sollten. Lighthouse enthält eine Reihe von Prüfungen zur Bildoptimierung, mit denen Sie feststellen können, ob Ihre Bilder besser komprimiert, in der Größe angepasst oder in einem moderneren Bildformat bereitgestellt werden könnten.

Das LCP-Bookmarklet von Annie Sullivan kann Ihnen dabei helfen, das LCP-Element mit nur einem Klick schnell zu identifizieren.

Später erkannte Bilder vorab laden, um den LCP zu verbessern
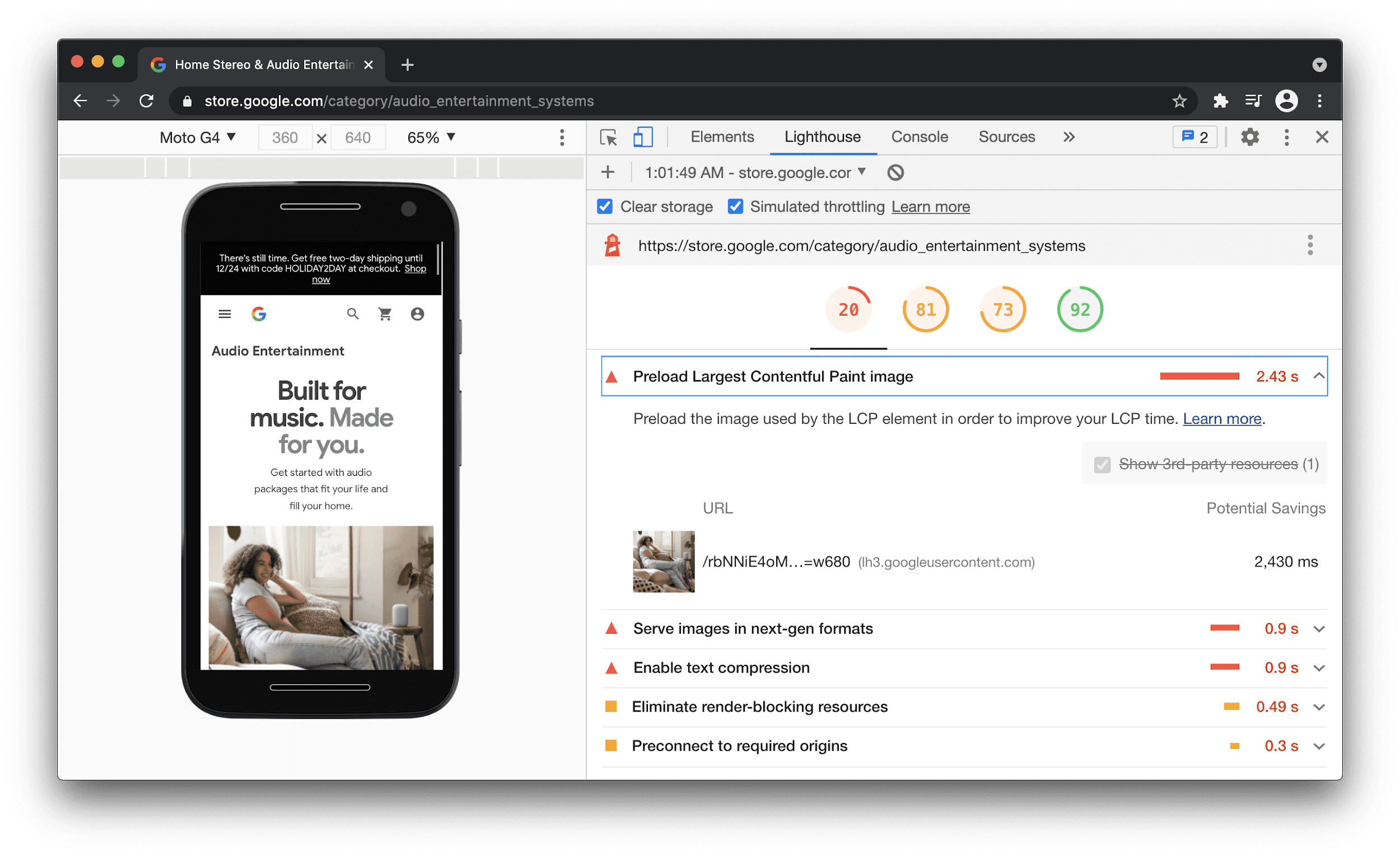
Wenn wichtige Hero-Bilder vom Browser erst spät erkannt werden, laden Sie sie vorab, um den Wert für Largest Contentful Paint zu verbessern. Eine späte Erkennung kann auftreten, wenn ein JavaScript-Bundle geladen werden muss, bevor das Bild gefunden werden kann.

Es gibt einige häufig gestellte Fragen zum Vorladen von LCP-Bildern, die wir kurz beantworten möchten.
Können responsive Bilder vorab geladen werden? Ja.
Angenommen, wir haben ein responsives Hero-Image, das wie unten mit srcset und sizes angegeben ist:
<img src="lighthouse.jpg"
srcset="lighthouse_400px.jpg 400w,
lighthouse_800px.jpg 800w,
lighthouse_1600px.jpg 1600w" sizes="50vw" alt="A helpful
Lighthouse">
Dank der Attribute imagesrcset und imagesizes, die dem Attribut link hinzugefügt wurden, können wir ein responsives Bild mit derselben Bildauswahllogik wie bei srcset und sizes vorab laden:
<link rel="preload" as="image" href="lighthouse.jpg"
imagesrcset="lighthouse_400px.jpg 400w,
lighthouse_800px.jpg 800w,
lighthouse_1600px.jpg 1600w"
imagesizes="50vw">
Werden bei der Analyse auch Möglichkeiten zum Vorabladen angezeigt, wenn das LCP-Bild über einen CSS-Hintergrund definiert ist? Ja.
Jedes Bild, das als LCP-Bild gekennzeichnet ist, sei es über einen CSS-Hintergrund oder <img>, ist ein Kandidat, wenn es bei einer Abfolgetiefe von drei oder mehr gefunden wird.
Lazy Loading von nicht sichtbaren Bildern und Vermeidung dieses Vorgangs für den LCP
Bilder, die sich außerhalb des sichtbaren Bereichs befinden und für die Nutzerfreundlichkeit nicht entscheidend sind, können lazy-loaded werden. Bei dieser Methode wird das Herunterladen eines Bildes verzögert, bis ein Nutzer in die Nähe scrollt. Dadurch kann die Netzwerkauslastung für kritische Assets reduziert und in einigen Fällen der LCP verbessert werden. Die Analyse Nicht sichtbare Bilder auslagern kann Ihnen dabei helfen:

Wichtige Bilder, die ohne Scrollen sichtbar sind, wie das Largest Contentful Paint-Bild, sollten nicht mit Lazy Loading geladen werden. Dadurch kann sich das Laden des LCP-Bilds verzögern. Lighthouse weist über die Prüfung „Largest Contentful Paint-Bild wurde mit Lazy Loading geladen“ darauf hin, wenn ein LCP-Bild falsch mit Lazy Loading geladen wird:

CLS-Beiträge identifizieren
„Cumulative Layout Shift“ ist ein Messwert für die visuelle Stabilität. Er gibt an, wie stark sich der Inhalt einer Seite optisch verschiebt. Lighthouse bietet eine Prüfung zum Entfernen von CLS-Fehlern namens „Große Layoutverschiebungen vermeiden“.
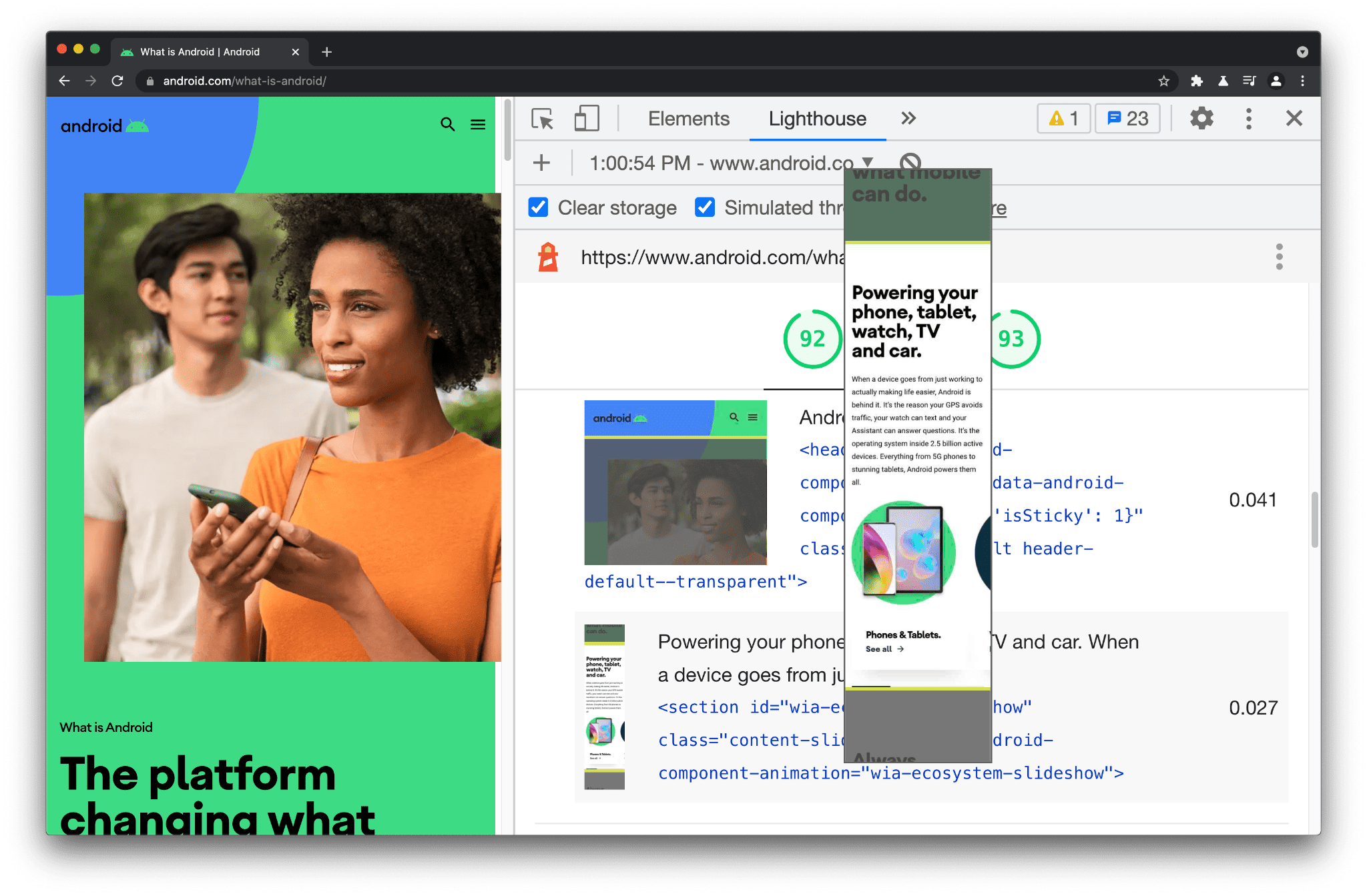
Bei dieser Prüfung werden DOM-Elemente hervorgehoben, die am stärksten zu Verschiebungen der Seite beitragen. In der Spalte „Element“ auf der linken Seite sehen Sie eine Liste dieser DOM-Elemente und rechts ihren Gesamtbeitrag zur CLS.

Dank der neuen Lighthouse-Funktion für Element-Screenshots können wir eine visuelle Vorschau der in der Analyse aufgeführten wichtigen Elemente sehen und durch Klicken heranzoomen, um sie besser zu sehen:

Bei der CLS nach dem Laden kann es sinnvoll sein, mit Rechtecken dauerhaft zu visualisieren, welche Elemente am stärksten zum CLS beigetragen haben. Diese Funktion finden Sie in Drittanbietertools wie dem Core Web Vitals-Dashboard von SpeedCurve. Ich verwende den Layout Shift GIF-Generator von Defaced für Folgendes:

Für einen vollständigen Überblick über Probleme mit Layoutverschiebungen nutze ich den Core Web Vitals-Bericht der Search Console. So kann ich die Seiten auf meiner Website mit einem hohen CLS sehen. In diesem Fall kann ich selbst ermitteln, für welche Vorlagen-Teile ich meine Zeit aufwenden muss:

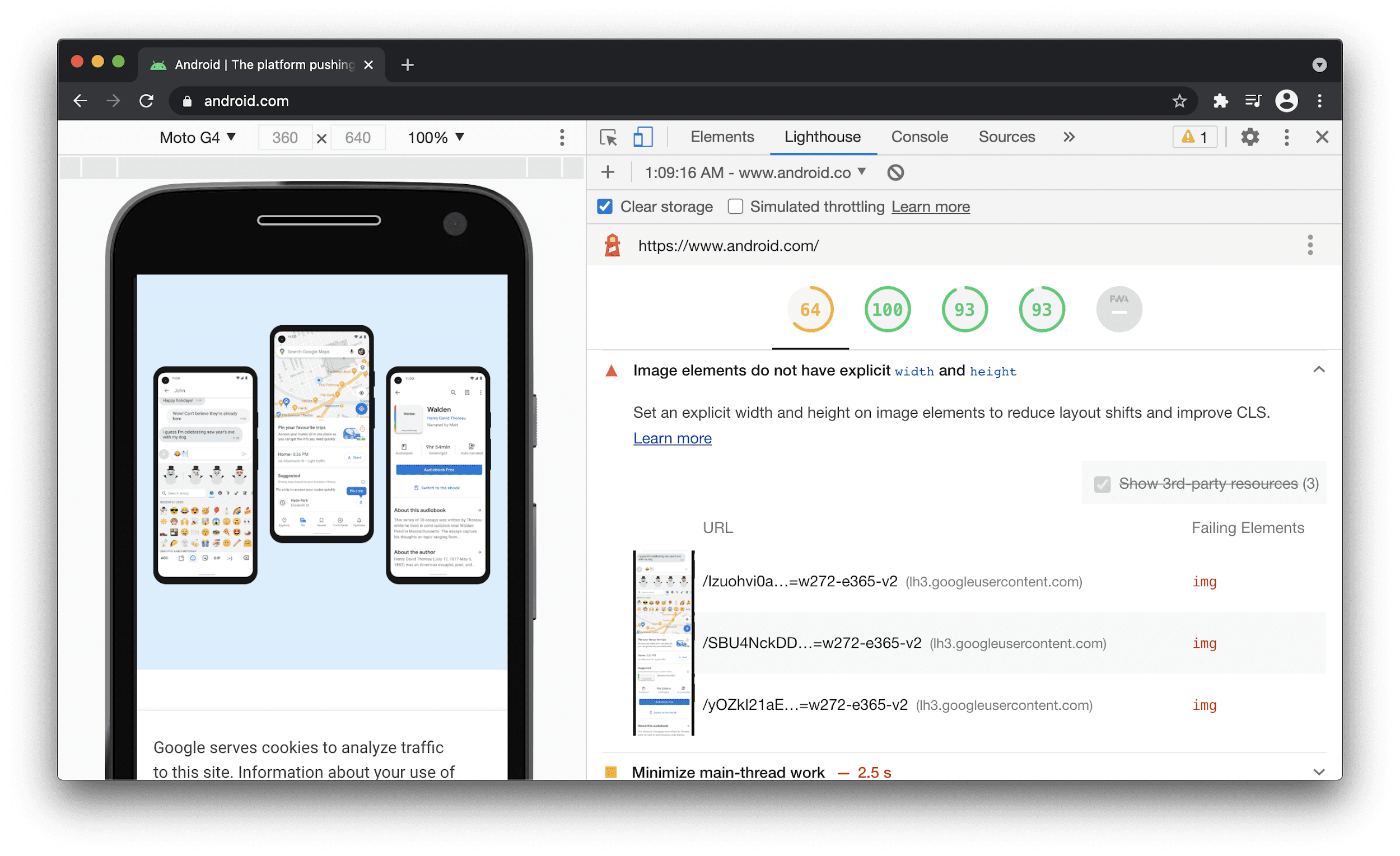
CLS anhand von Bildern ohne Abmessungen ermitteln
Wenn Sie die kumulative Layoutverschiebung, die durch Bilder ohne Abmessungen verursacht wird, begrenzen möchten, fügen Sie Ihren Bildern und Videoelementen die Attribute „width“ und „height“ hinzu. So kann der Browser während des Ladens des Bildes den richtigen Platz im Dokument zuweisen.

Im Artikel Die Höhe und Breite von Bildern festlegen ist wieder wichtig erfahren Sie mehr darüber, wie wichtig die Bildabmessungen und das Seitenverhältnis sind.
CLS aus Anzeigen ermitteln
Mit Publisher-Anzeigen für Lighthouse können Sie Möglichkeiten zur Verbesserung des Anzeigenladevorgangs auf Ihrer Seite finden. Dazu gehören auch Faktoren, die zu Layoutänderungen und langen Aufgaben führen, die die Verfügbarkeit Ihrer Seite für Nutzer verzögern können. In Lighthouse können Sie dies über Community-Plug-ins aktivieren.

Denken Sie daran, dass Anzeigen zu den wichtigsten Faktoren für Layoutänderungen im Web gehören. Folgendes ist wichtig:
- Vorsicht beim Platzieren nicht fixierter Anzeigen im oberen Bereich des Darstellungsbereichs
- Vermeiden Sie Verschiebungen, indem Sie die größtmögliche Größe für den Anzeigenblock reservieren.
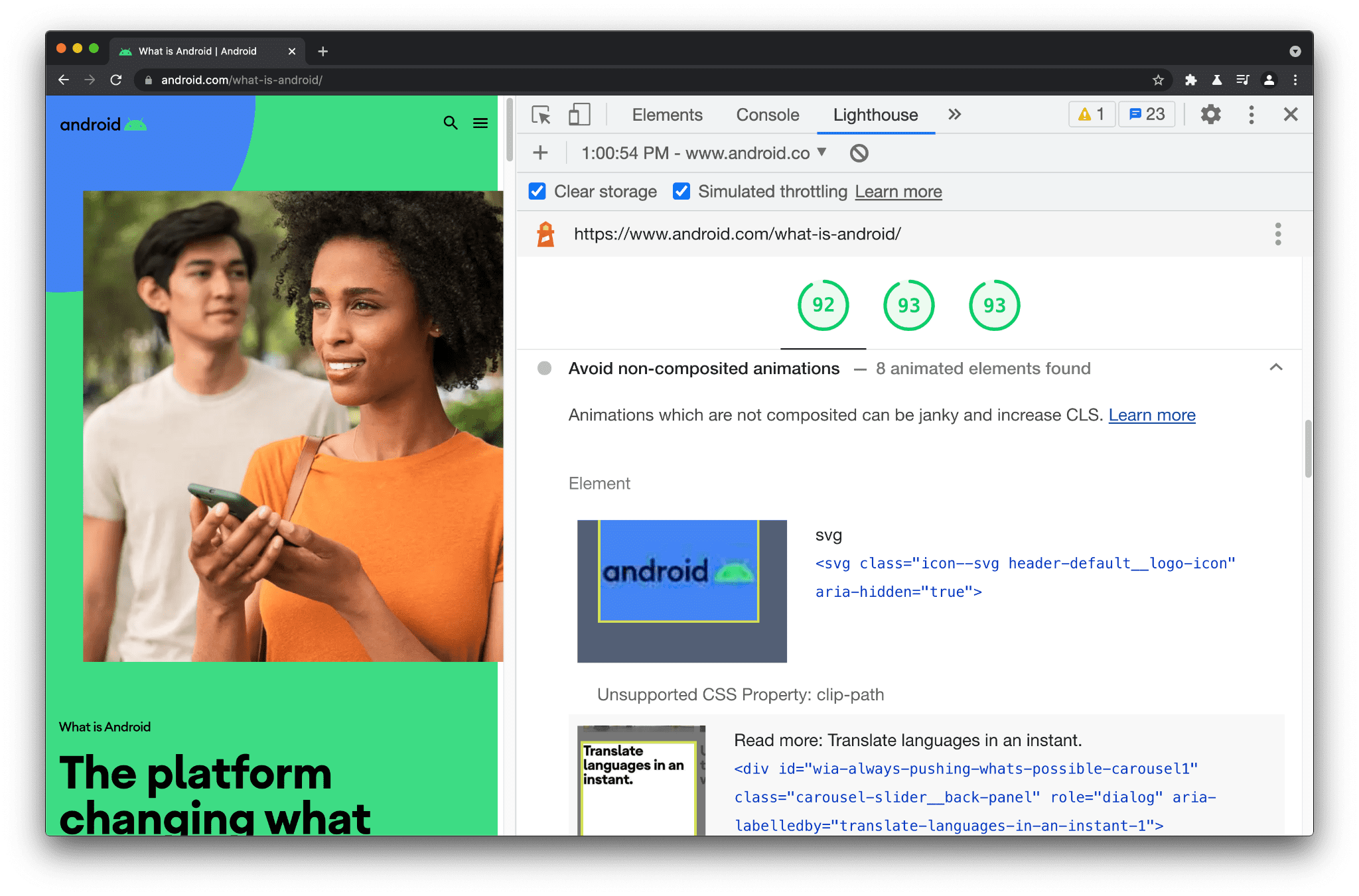
Nicht zusammengesetzte Animationen vermeiden
Nicht zusammengesetzte Animationen können auf Geräten mit geringerer Leistung ruckelig erscheinen, wenn der Hauptthread durch umfangreiche JavaScript-Aufgaben ausgelastet ist. Solche Animationen können zu Layoutverschiebungen führen.
Wenn Chrome feststellt, dass eine Animation nicht zusammengesetzt werden konnte, wird dies in einem DevTools-Trace protokolliert, den Lighthouse liest. So kann aufgelistet werden, welche Elemente mit Animationen nicht zusammengesetzt wurden und warum. Sie finden sie in der Analyse Nicht zusammengesetzte Animationen vermeiden.

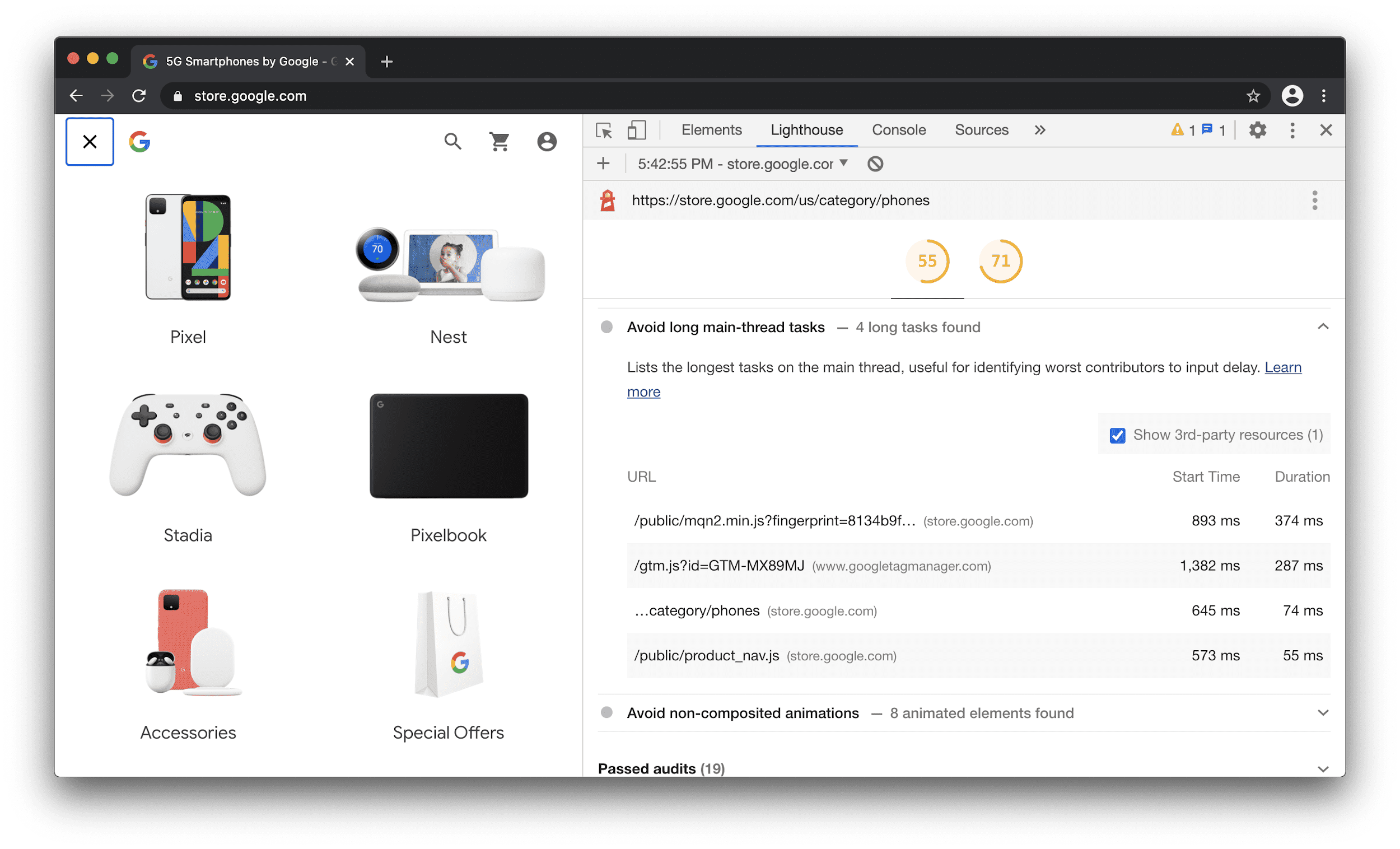
First Input Delay / Total Blocking Time / Long Tasks debuggen
„First Input“ gibt an, wie lange es ab dem Moment, an dem ein Nutzer das erste Mal mit einer Seite interagiert, dauert, bis der Browser diese Interaktion verarbeitet. Eine Interaktion findet beispielsweise statt, wenn der Nutzer auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes JavaScript-Steuerelement verwendet. Lange JavaScript-Aufgaben können sich auf diesen Messwert und den Proxy für diesen Messwert, die Gesamtblockierungszeit, auswirken.

Lighthouse enthält die Prüfung Lange Hauptthread-Aufgaben vermeiden, in der die längsten Aufgaben im Hauptthread aufgeführt werden. So lassen sich die wichtigsten Ursachen für die Eingabeverzögerungen ermitteln. In der linken Spalte sehen wir die URL der Scripts, die für lange Aufgaben im Haupt-Thread verantwortlich sind.
Rechts sehen wir die Dauer dieser Aufgaben. Zur Erinnerung: Langzeitaufgaben sind Aufgaben, die länger als 50 Millisekunden ausgeführt werden. Dadurch wird der Haupt-Thread so lange blockiert, dass die Framerate oder die Eingabelatenz beeinträchtigt wird.
Wenn Sie Drittanbieterdienste zur Überwachung in Betracht ziehen, gefällt mir auch die Zeitachse für die Ausführung des Hauptthreads in Calibre, mit der diese Kosten visualisiert werden. Dabei werden sowohl übergeordnete als auch untergeordnete Aufgaben hervorgehoben, die zu langen Aufgaben beitragen, die sich auf die Interaktivität auswirken.

Netzwerkanfragen blockieren, um die Auswirkungen vor und nach der Optimierung in Lighthouse zu sehen
In den Chrome DevTools können Sie Netzwerkanfragen blockieren, um die Auswirkungen zu sehen, wenn einzelne Ressourcen entfernt werden oder nicht verfügbar sind. So können Sie die Auswirkungen einzelner Scripts (z. B. von Drittanbieter-Embeds oder -Trackern) auf Messwerte wie die Blockierungszeit insgesamt (Total Blocking Time, TBT) und die interaktive Ladezeit besser nachvollziehen.
Die Blockierung der Netzwerkanfrage funktioniert übrigens auch mit Lighthouse. Sehen wir uns kurz den Lighthouse-Bericht für eine Website an. Der Perf-Wert beträgt 63/100 bei einer TBT von 400 ms. Bei der Analyse des Codes stellen wir fest, dass auf dieser Website eine Intersection Observer-Polyfill in Chrome geladen wird, was nicht erforderlich ist. Lass uns das blockieren.

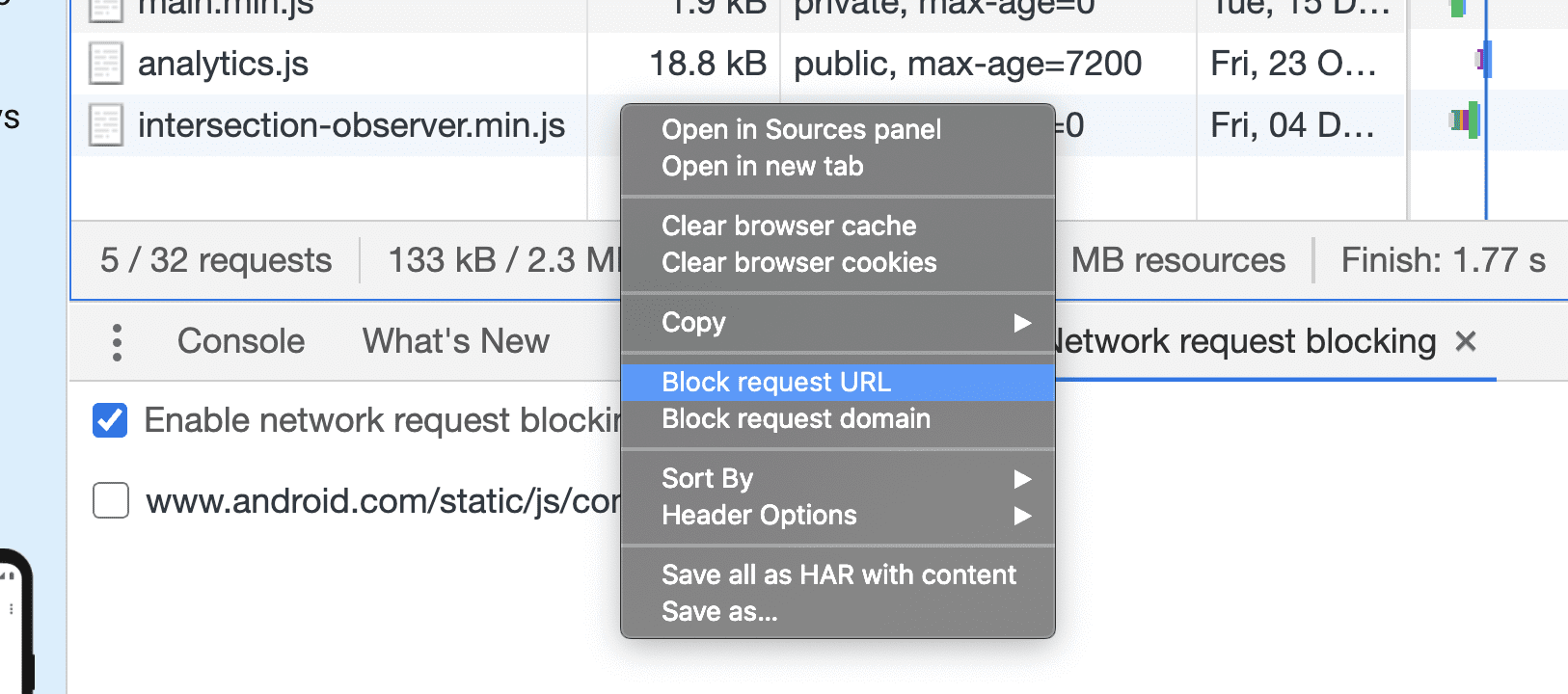
Wir können im Bereich „Netzwerk“ der Entwicklertools mit der rechten Maustaste auf ein Script klicken und dann auf Block Request URL, um es zu blockieren. Hier machen wir das für die Intersection Observer-Polyfill.

Als Nächstes können wir Lighthouse noch einmal ausführen. Diesmal hat sich unsere Leistungsbewertung verbessert (70/100), da sich die Gesamtblockierungszeit (400 ms => 300 ms) verringert hat.

Kostenintensive Einbettungen von Drittanbietern durch eine Fassade ersetzen
Es ist üblich, Ressourcen von Drittanbietern zum Einbetten von Videos, Beiträgen in sozialen Medien oder Widgets in Seiten zu verwenden. Standardmäßig werden die meisten eingebetteten Inhalte sofort geladen und können mit kostspieligen Nutzlasten verbunden sein, die sich negativ auf die Nutzerfreundlichkeit auswirken. Das ist verschwenderisch, wenn der Drittanbieter nicht kritisch ist (z.B. wenn der Nutzer scrollen muss, um ihn zu sehen).
Eine Möglichkeit, die Leistung solcher Widgets zu verbessern, besteht darin, sie bei Nutzerinteraktionen per Lazy-Load zu laden. Dazu wird eine schlanke Vorschau des Widgets (eine Fassade) gerendert und die Vollversion nur geladen, wenn ein Nutzer damit interagiert. Lighthouse bietet eine Prüfung, bei der Ressourcen von Drittanbietern empfohlen werden, die mit einer Fassade per Lazy Load geladen werden können, z. B. eingebettete YouTube-Videos.

Zur Erinnerung: Lighthouse markiert Code von Drittanbietern, der den Haupt-Thread länger als 250 ms blockiert. Dadurch können alle Arten von Drittanbieter-Scripts (einschließlich von Google erstellter Scripts) sichtbar werden, die besser verschoben oder verzögert geladen werden sollten, wenn zum Anzeigen der gerenderten Inhalte gescrollt werden muss.

Mehr als nur Core Web Vitals
Neben den Core Web Vitals bieten die neuesten Versionen von Lighthouse und PageSpeed Insights auch konkrete Anleitungen, wie Sie die Ladegeschwindigkeit von JavaScript-lastigen Webanwendungen verbessern können, wenn Sie Quellkarten aktiviert haben.
Dazu gehört eine wachsende Sammlung von Prüfungen zur Reduzierung der Kosten für JavaScript auf Ihrer Seite, z. B. die Reduzierung der Abhängigkeit von Polyfills und Duplikaten, die für die Nutzerfreundlichkeit möglicherweise nicht erforderlich sind.
Weitere Informationen zu Core Web Vitals-Tools finden Sie im Twitter-Konto des Lighthouse-Teams und unter Neue Funktionen in DevTools.
Hero-Image von Mercedes Mehling auf Unsplash


