瞭解如何針對「第一個位元組時間」指標進行最佳化。
發布日期:2023 年 1 月 19 日,上次更新日期:2025 年 11 月 28 日
首位元組時間 (TTFB) 是基礎的網頁效能指標,在所有其他有意義的使用者體驗指標 (例如首次顯示內容所需時間 (FCP) 和最大內容繪製 (LCP)) 之前。也就是說,TTFB 值偏高會導致後續指標的值增加。
建議伺服器快速回應導覽要求,讓第 75 百分位數的使用者在「良好」門檻內體驗 FCP。一般而言,大多數網站應力求將 TTFB 設為0.8 秒以下。

如何評估 TTFB
如要最佳化 TTFB,請先觀察這項指標對網站使用者的影響。您應以實際資料做為觀察 TTFB 的主要來源,因為實際資料會受到重新導向影響,而實驗室工具通常會使用最終網址進行評估,因此會遺漏這段額外延遲。
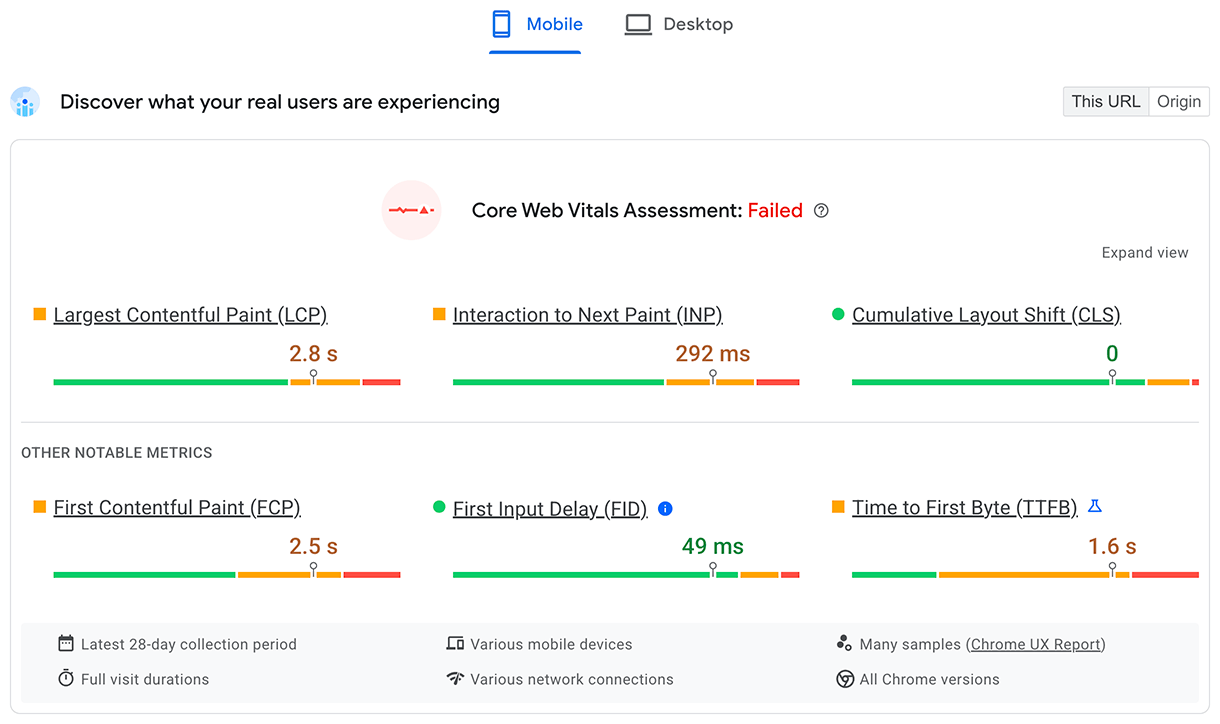
PageSpeed Insights 可提供公開網站的現場和實驗室資訊,這些資訊來自 Chrome 使用者體驗報告。
實際使用者的 TTFB 會顯示在頂端的「瞭解實際使用者體驗」部分:

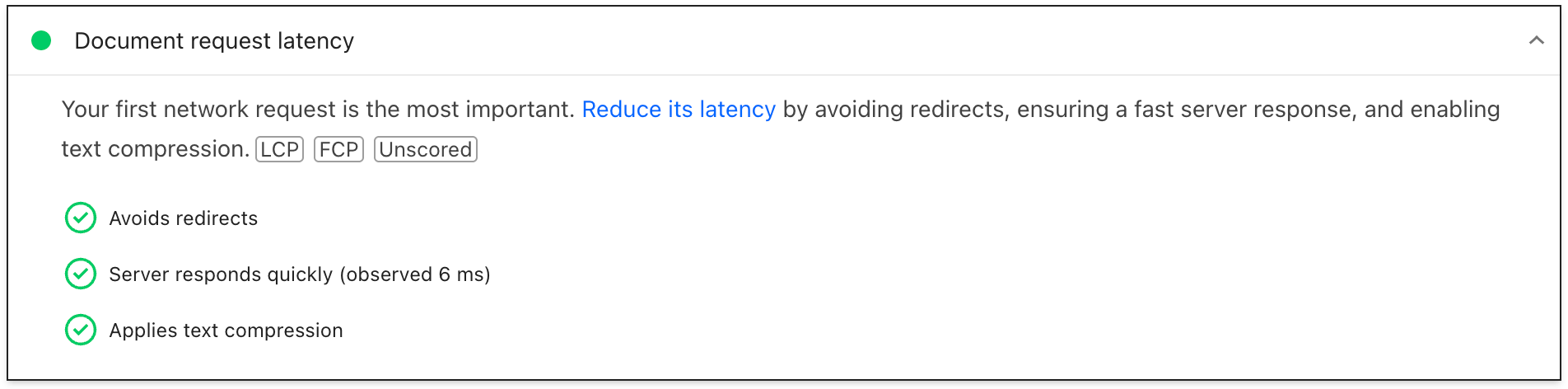
如果是實驗室資料,TTFB 問題會顯示在「文件要求延遲時間」洞察中:

如要進一步瞭解如何在實際環境和實驗室中評估 TTFB,請參閱 TTFB 指標頁面。
瞭解實際和實驗室 TTFB 的差異
實驗室和實際 TTFB 可能因多種原因而有所不同,如果出現差異,請務必瞭解原因,才能有效運用實驗室資料改善使用者體驗。
如果實驗室 TTFB 遠大於實際 TTFB,表示實驗室環境比一般使用者體驗更受限。這不一定會造成問題,因為實驗室結果和建議可能仍有效,但可能會誇大影響和改善幅度。
如果實際 TTFB 遠大於實驗室 TTFB,表示實驗室執行期間未發現問題,例如使用伺服器端快取、重新導向或網路差異。在這種情況下,實驗室結果和建議可能會遺漏主要問題之一,因此較不實用。
如要瞭解伺服器端快取是否會影響實驗室 TTFB,請嘗試測試較不常見的網頁,或使用不同的網址參數取得未快取的內容,看看 TTFB 是否更符合實際 TTFB。此外,您也可以使用特定網址參數略過伺服器端快取。請參閱快取內容部分。
如果是重新導向和網路差異,分析網站流量的來源和去向,有助於診斷這些是否為潛在問題。
使用 Server-Timing 偵錯實際工作環境中的高 TTFB
應用程式後端可以使用 Server-Timing 回應標頭,測量可能導致高延遲的個別後端程序。標頭值的結構很彈性,至少要接受您定義的控制代碼。選用值包括時間值 (透過 dur) 和選用的人類可讀說明 (透過 desc)。
Serving-Timing 可用於評估許多應用程式後端程序,但您可能需要特別注意以下程序:
- 資料庫查詢
- 伺服器端轉譯時間 (如適用)
- 磁碟搜尋
- 邊緣伺服器快取命中或未命中 (如果使用 CDN)
Server-Timing 項目的所有部分都以半形冒號分隔,多個項目則以半形逗號分隔:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
您可以使用所選應用程式後端的語言設定標頭。舉例來說,在 PHP 中,您可以設定如下標頭:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
設定這個標頭後,系統就會顯示相關資訊,方便您在實驗室和現場使用。
在欄位中,任何設定 Server-Timing 回應標頭的網頁,都會在 Navigation Timing API 中填入 serverTiming 屬性:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
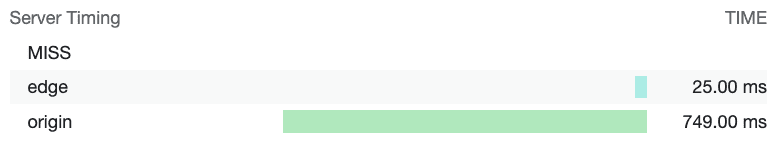
在實驗室中,Chrome 開發人員工具「網路」分頁的「時間」面板會顯示 Server-Timing 回應標頭的資料:

這裡的 Server-Timing 用於測量資源要求是否命中 CDN 快取,以及要求命中 CDN 邊緣伺服器和來源所需的時間。
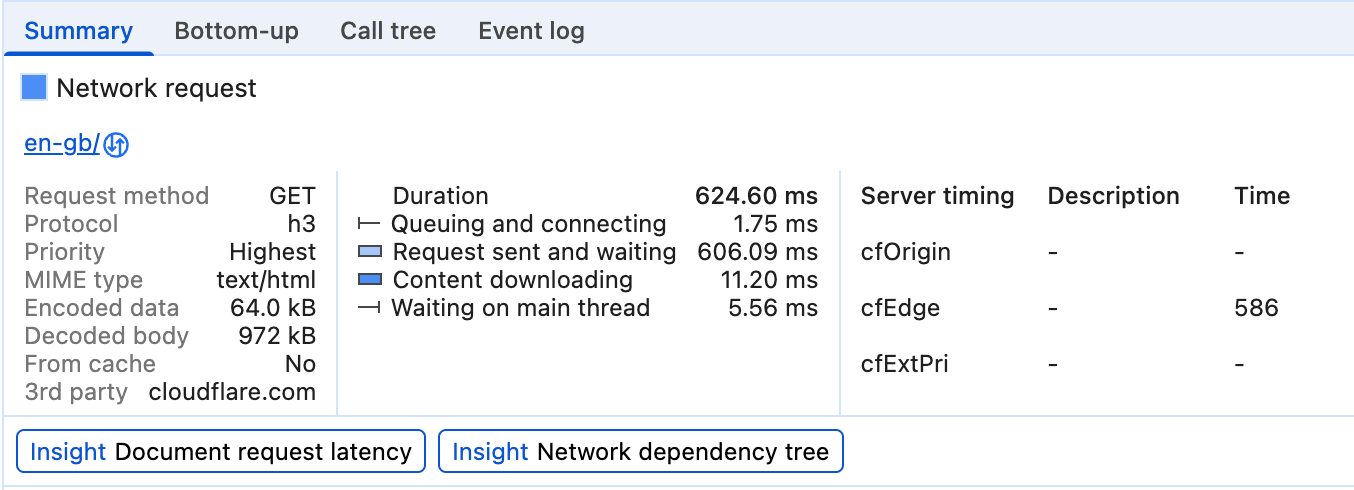
伺服器時間也會顯示在 Chrome 開發人員工具「效能」面板的「網路」軌跡中:

分析可用資料後,如果判定 TTFB 有問題,即可著手修正。
改善 TTFB 的方法
最佳化 TTFB 最困難的地方在於,雖然網頁的前端堆疊一律是 HTML、CSS 和 JavaScript,但後端堆疊可能差異很大。後端堆疊和資料庫產品種類繁多,各有不同的最佳化技術。因此,本指南將著重於適用於大多數架構的內容,而非僅限於堆疊的指引。
平台專屬指南
網站使用的平台可能會大幅影響 TTFB。舉例來說,外掛程式的數量和品質,以及所用的主題,都會影響 WordPress 效能。自訂平台時,其他平台也會受到類似影響。建議您參閱平台說明文件,取得特定供應商的建議,以補充本文中較為一般的成效建議。Lighthouse 洞察資料也包含一些特定堆疊的指引。
託管、託管、託管
在考慮其他最佳化方法之前,請先考慮主機代管服務。我們無法提供具體指引,但一般來說,請確保網站主機可以處理您傳送的流量。
共享主機通常速度較慢。如果您經營的小型個人網站主要提供靜態檔案,這可能沒問題,而且接下來的一些最佳化技巧有助於盡可能縮短 TTFB。
不過,如果您執行的應用程式規模較大,且有許多使用者,並涉及個人化、資料庫查詢和其他密集的伺服器端作業,選擇代管服務就變得至關重要,因為這會影響實際工作環境中的 TTFB。
選擇主機供應商時,請注意以下幾點事項:
- 應用程式執行個體分配到的記憶體量是多少?如果應用程式的記憶體不足,就會發生磁碟空間不足的情況,難以盡快提供網頁。
- 您的代管服務供應商是否會讓後端堆疊保持在最新狀態?隨著應用程式後端語言、HTTP 實作項目和資料庫軟體推出新版本,這些軟體的效能也會隨時間提升。因此,請務必與優先進行這類重要維護作業的代管服務供應商合作。
- 如果您有非常具體的應用程式需求,且希望以最低層級存取伺服器設定檔,請詢問是否應自訂應用程式例項的後端。
許多代管服務供應商會為您處理這些事項,但如果您發現即使是專屬代管服務供應商,TTFB 值也很長,可能表示您需要重新評估目前的代管服務供應商功能,確保能提供最佳使用者體驗。
使用內容傳遞網路 (CDN)
CDN 使用情況是老生常談,但有其道理:您的應用程式後端可能經過妥善最佳化,但如果使用者離來源伺服器很遠,仍可能在實際環境中遇到 TTFB 偏高的問題。
CDN 會使用分散式伺服器網路,在離使用者較近的伺服器上快取資源,解決使用者與原始伺服器距離過遠的問題。這些伺服器稱為「邊緣伺服器」。
CDN 供應商也可能提供邊緣伺服器以外的優勢:
- CDN 供應商通常會提供極快的 DNS 解析時間。
- CDN 可能會使用 HTTP/2 或 HTTP/3 等新式通訊協定,從邊緣伺服器提供內容。
- 具體來說,HTTP/3 使用 UDP 通訊協定,解決 TCP (HTTP/2 依賴的通訊協定) 中存在的行首封鎖問題。
- CDN 也可能提供新版 TLS,縮短 TLS 交涉時間的延遲。特別是 TLS 1.3,其設計宗旨是盡量縮短 TLS 交涉時間。
- 部分 CDN 供應商提供「邊緣工作人員」功能,這項功能會使用類似服務工作人員 API 的 API 攔截要求、以程式輔助方式管理邊緣快取中的回應,或完全重寫回應。
- CDN 供應商非常擅長壓縮最佳化。自行壓縮可能難以正確執行,而且在某些情況下,動態產生的標記必須即時壓縮,可能會導致回應時間變慢。
- CDN 供應商也會自動快取靜態資源的壓縮回應,達到壓縮比和回應時間的最佳組合。
採用 CDN 的工作量不一,從微不足道到相當龐大都有,但如果網站尚未採用 CDN,就應優先考慮採用,以最佳化 TTFB。
盡可能使用快取內容
只要內容設定了適當的 Cache-Control HTTP 標頭,CDN 就能在邊緣伺服器快取內容,這些伺服器在實體位置上更靠近訪客。雖然這不適用於個人化內容,但如果需要一路返回來源,可能會抵銷 CDN 的大部分價值。
對於經常更新內容的網站,即使快取時間很短,也能為繁忙的網站帶來顯著的效能提升,因為只有該時間內的第一位訪客會遇到完整延遲,而所有其他訪客都能重複使用邊緣伺服器中的快取資源。部分 CDN 允許在網站發布時使快取失效,兼顧兩全其美:快取時間長,但需要時可立即更新。
即使已正確設定快取,您仍可使用專屬的查詢字串參數進行數據分析評估,藉此忽略快取。即使內容相同,CDN 也可能會視為不同內容,因此不會使用快取版本。
較舊或較少人造訪的內容也可能不會快取,因此部分網頁的 TTFB 值可能會高於其他網頁。增加快取時間可以減少這類影響,但請注意,快取時間越長,提供過時內容的可能性就越高。
快取內容的影響不只會波及使用 CDN 的使用者,如果無法重複使用快取內容,伺服器基礎架構可能需要從成本高昂的資料庫查詢產生內容。經常存取的資料或預先快取的網頁通常能帶來更出色的成效。
避免多次網頁重新導向
造成 TTFB 偏高的常見原因之一是重新導向。當文件的導覽要求收到回應,告知瀏覽器資源位於其他位置時,就會發生重新導向。一次重新導向肯定會為導覽要求增加不必要的延遲,但如果重新導向指向另一個資源,導致另一次重新導向,情況肯定會更糟,依此類推。如果網站透過廣告或電子報吸引大量訪客,就特別容易受到影響,因為這些網站通常會透過數據分析服務重新導向,以便進行評估。消除直接控制下的重新導向,有助於達到良好的 TTFB。
重新導向分為兩種:
- 同源重新導向:重新導向完全發生在您的網站上。
- 跨來源重新導向:重新導向一開始發生在其他來源,例如來自社群媒體網址縮短服務,然後才導向你的網站。
您要著重於消除同源重新導向,因為您可以直接控管這類重新導向。這包括檢查網站上的連結,看看是否有任何連結會導致 302 或 301 回應代碼。通常是因為未加入 https:// 通訊協定 (因此瀏覽器會預設為 http://,然後重新導向),或是網址中未正確加入或排除尾部斜線。
跨來源重新導向較為棘手,因為這類重新導向通常不受您控管,但請盡可能避免多次重新導向,例如在分享連結時使用多個縮短網址服務。請務必向廣告主或電子報提供正確的最終到達網址,以免在這些服務使用的網址中加入其他重新導向。
HTTP 至 HTTPS 的重新導向也可能導致重新導向時間過長。其中一種解決方法是使用 Strict-Transport-Security 標頭 (HSTS),在首次造訪來源時強制使用 HTTPS,然後在日後造訪時,指示瀏覽器立即透過 HTTPS 配置存取來源。
設定完善的 HSTS 政策後,您可以將網站加入 HSTS 預先載入清單,加快首次造訪來源的速度。
將標記串流至瀏覽器
瀏覽器會盡量有效率地處理串流的標記,也就是說,標記會以區塊的形式從伺服器傳送,並在傳送過程中處理。這對於大型標記酬載來說至關重要,因為這表示瀏覽器可以逐步剖析標記區塊,而不必等待整個回應送達後才開始剖析。
雖然瀏覽器很擅長處理串流標記,但請務必盡一切所能維持串流,讓初始標記位元盡快傳送。如果後端作業延遲,就會造成問題。由於後端堆疊數量眾多,本指南無法涵蓋每個堆疊,以及每個堆疊可能發生的問題。
舉例來說,React 和其他可視需求在伺服器上轉譯標記的架構,都採用同步方法進行伺服器端轉譯。不過,新版 React 已實作伺服器方法,可在標記呈現時串流傳輸標記。也就是說,您不必等待 React 伺服器 API 方法算繪完整的回應,即可傳送回應。
如要確保標記快速串流至瀏覽器,也可以採用靜態算繪,在建構期間產生 HTML 檔案。由於完整檔案會立即提供,網路伺服器可以立即開始傳送檔案,而 HTTP 的本質會導致串流標記。雖然這種做法不適用於每個網站上的每個網頁 (例如需要動態回應的網頁,這類網頁是使用者體驗的一部分),但對於不需要根據特定使用者個人化標記的網頁來說,這項做法可能很有幫助。
使用服務工作人員
Service Worker API 可能會大幅影響文件和所載入資源的 TTFB。這是因為服務工作人員會充當瀏覽器和伺服器之間的 Proxy,但這是否會影響網站的 TTFB,取決於服務工作人員的設定方式,以及該設定是否符合應用程式需求。
- 對資產使用過時重新驗證策略。如果資產位於 Service Worker 快取中 (無論是文件或文件所需的資源),「過時內容優先,後續重新驗證」策略會先從快取提供該資源,然後在背景下載該資產,並從快取提供該資產,以供日後互動使用。
- 如果文件資源不常變更,使用「過時重新驗證」策略可讓網頁的 TTFB 幾乎是即時。不過,如果網站傳送動態產生的標記 (例如根據使用者是否已通過驗證而變更的標記),這種做法就不是那麼有效。在這種情況下,您一律會先連上網路,確保文件盡可能保持最新狀態。
- 如果文件載入的非重要資源會頻繁變更,但擷取過時資源不會對使用者體驗造成太大影響 (例如選取的圖片或其他非重要資源),則使用「過時內容重新驗證」策略可大幅縮短這些資源的 TTFB。
- 針對用戶端算繪的應用程式,使用應用程式命令介面模型。這個模式最適合 SPA,因為網頁的「外殼」可立即從 Service Worker 快取提供,網頁的動態內容則會在網頁生命週期稍後填入並算繪。
針對算繪關鍵資源使用 103 Early Hints
無論應用程式後端最佳化程度如何,伺服器仍可能需要執行大量工作才能準備回應,包括耗費資源 (但必要) 的資料庫工作,這會延遲導覽回應的傳送速度。這可能會導致後續某些轉譯關鍵資源延遲載入,例如 CSS,或是在某些情況下,導致在用戶端轉譯標記的 JavaScript 延遲載入。
103 Early Hints 標頭是伺服器在後端忙於準備標記時,可傳送至瀏覽器的早期回應代碼。這個標頭可用來提示瀏覽器,頁面應在準備標記時開始下載有助於算繪的重要資源。對於支援的瀏覽器,這項功能可加快文件算繪 (CSS) 速度,並縮短網頁載入時間。
103 Early Hints 的缺點之一是,與快取一樣,這項功能可能會遮蓋網站的「實際」TTFB。如果伺服器基礎架構速度緩慢 (可能是因為效能不足或程式碼需要最佳化),使用 103 Early Hints 時,TTFB 看起來很快,因此可能較不明顯。使用 103 Early Hints 的網站應考慮測量實際伺服器時間 (透過 Server-Timing 或 finalResponseHeadersStart 的 PerformanceNavigationTiming API)。
結論
由於後端應用程式堆疊的組合非常多,因此沒有任何一篇文章可以涵蓋所有降低網站 TTFB 的方法。不過,您可以嘗試以下選項,加快伺服器端的速度。
與最佳化其他指標的做法類似,您主要需要進行下列步驟:在實際環境中評估 TTFB、使用實驗室工具深入瞭解原因,然後盡可能套用最佳化措施。並非所有技術都適用於各種情況,但總有幾種能派上用場。一如往常,您需要密切監控欄位資料,並視需要進行調整,盡可能提供最快速的使用者體驗。
主頁橫幅圖片由 Taylor Vick 提供,取自 Unsplash。


