Time to First Byte metriği için nasıl optimizasyon yapacağınızı öğrenin.
İlk bayta kadar geçen süre (TTFB), İlk Zengin İçerikli Boyama (FCP) ve Largest Contentful Paint (LCP) gibi diğer tüm anlamlı kullanıcı deneyimi metriklerinden önce gelen temel bir web performansı metriğidir. Bu nedenle, yüksek TTFB değerleri, kendisinden sonra gelen metriklere süre ekler.
Sunucunuzun, kullanıcıların %75'inin FCP'yi "iyi" eşiği içinde deneyimleyeceği kadar hızlı bir şekilde gezinme isteklerine yanıt vermesi önerilir. Genel bir kılavuz olarak, çoğu site 0,8 saniye veya daha kısa bir TTFB'ye sahip olmaya çalışmalıdır.

TTFB nasıl ölçülür?
TTFB'yi optimize etmeden önce, TTFB'nin web sitenizin kullanıcılarını nasıl etkilediğini gözlemlemeniz gerekir. Yönlendirmelerden etkilenen TTFB'yi gözlemlemenin birincil kaynağı olarak alan verilerini kullanmalısınız. Laboratuvar tabanlı araçlar genellikle son URL kullanılarak ölçüldüğünden bu ek gecikme gözden kaçırılır.
PageSpeed Insights, Chrome Kullanıcı Deneyimi Raporu'nda bulunan herkese açık web siteleri için hem alan hem de laboratuvar bilgilerini almanın bir yoludur.
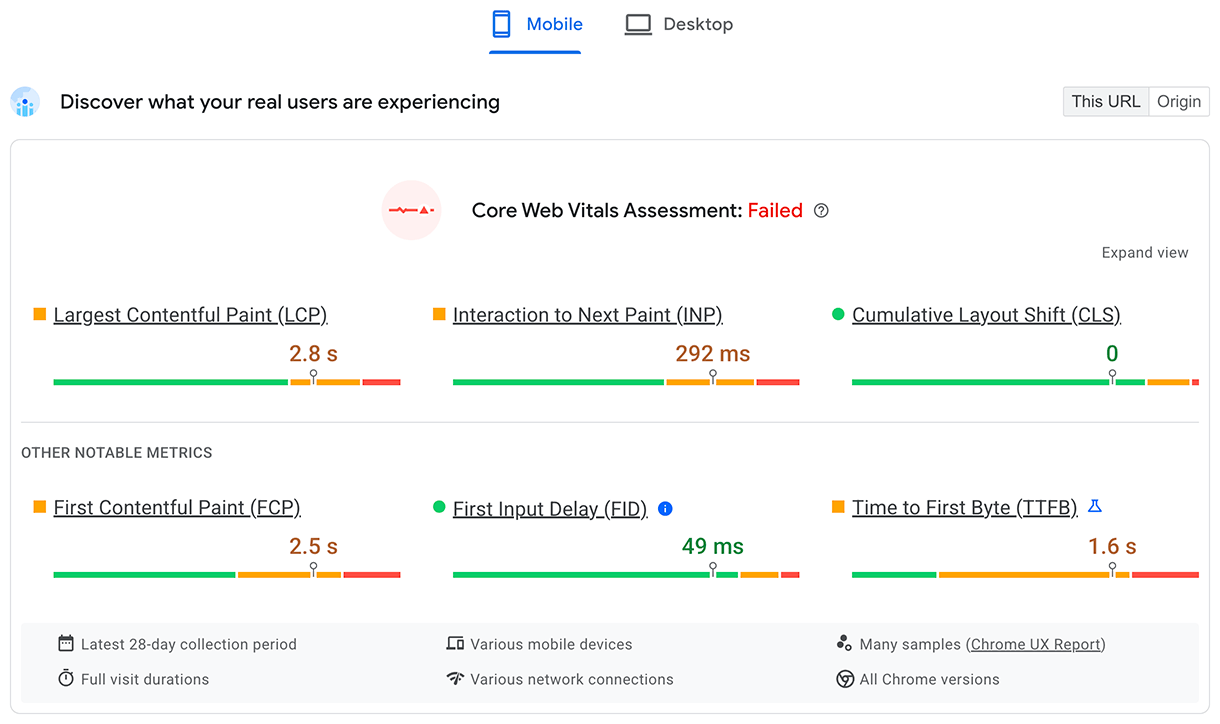
Gerçek kullanıcılar için TTFB, üstteki Gerçek kullanıcılarınızın nelerle karşılaştığını görün bölümünde gösterilir:

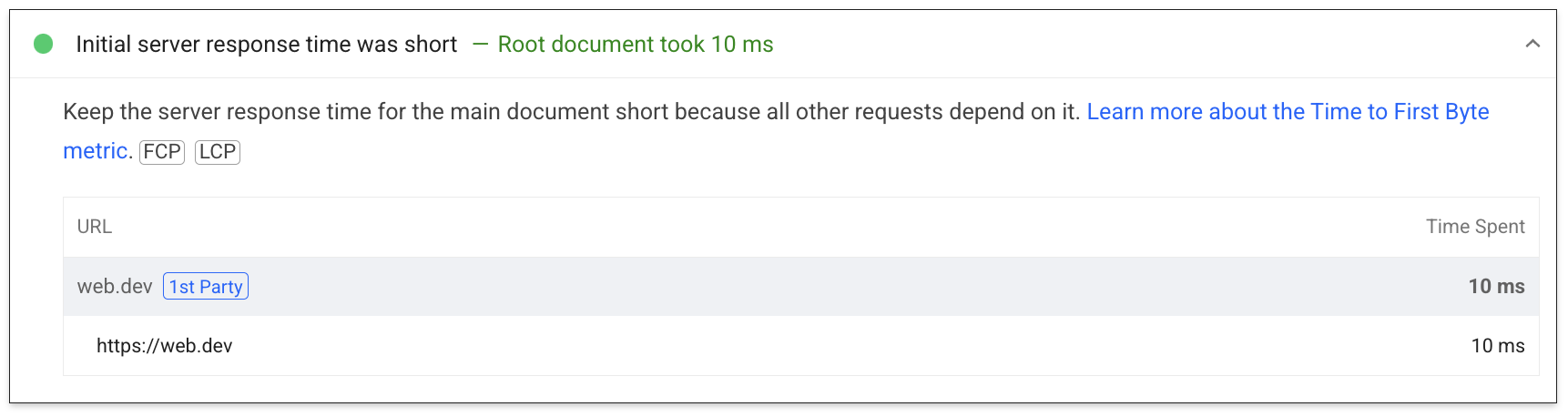
Laboratuvar verileri için TTFB'nin bir alt kümesi sunucu yanıt süresi denetiminde gösterilir:

TTFB'yi hem sahada hem de laboratuvarda ölçmenin diğer yolları hakkında daha fazla bilgi edinmek için TTFB metriği sayfasına bakın.
Alan ve laboratuvar TTFB'si arasındaki farkları anlama
Laboratuvar ve saha TTFB'si çeşitli nedenlerle farklılık gösterebilir. Bu durumda, laboratuvar verilerini kullanıcı deneyimlerinizi iyileştirmek için etkili bir şekilde kullanabilmek adına bu farklılığın nedenini anlamak önemlidir.
Laboratuvar TTFB'si, alan TTFB'sinden çok daha büyük olduğunda laboratuvar ortamının, tipik kullanıcı deneyimlerine göre daha kısıtlı olduğu anlaşılır. Laboratuvar sonuçları ve öneriler geçerliliğini koruyacağından bu durum mutlaka bir sorun teşkil etmez ancak etki ve iyileşme abartılı bir şekilde gösterilebilir.
Alan TTFB'si, laboratuvar TTFB'sinden çok daha büyük olduğunda bu durum, laboratuvar çalıştırması sırasında belirgin olmayan sorunlara (ör. sunucu tarafı önbelleğe alma, yönlendirmeler veya ağ farklılıkları) işaret eder. Bu durumda, laboratuvar sonuçları ve öneriler, temel sorunlardan birini içermeyeceğinden daha az faydalı olabilir.
Sunucu tarafı önbelleğe almanın laboratuvar TTFB'sini etkileyip etkilemediğini görmek için daha az kullanılan sayfaları test etmeyi veya önbelleğe alınmamış içerik almak için farklı URL parametreleri kullanmayı deneyin. Böylece TTFB'nin alan TTFB'siyle daha uyumlu olup olmadığını görebilirsiniz. Belirli bir URL parametresiyle sunucu tarafı önbelleğe almayı atlama olanağına sahip olmak da işinize yarayabilir. Önbelleğe alınmış içerik bölümüne bakın.
Yönlendirmeler ve ağ farklılıkları için trafiğin sitemize nasıl ve nereden geldiğiyle ilgili analizler, bunların olası sorunlar olup olmadığını teşhis etmek açısından faydalı olabilir.
Server-Timing ile alandaki yüksek TTFB'yi ayıklama
Server-Timing yanıt başlığı, yüksek gecikmeye neden olabilecek farklı arka uç işlemlerini ölçmek için uygulamanızın arka ucunda kullanılabilir. Başlık değerinin yapısı esnektir ve en azından sizin tanımladığınız bir işleyiciyi kabul eder. İsteğe bağlı değerler arasında süre değeri (dur ile) ve isteğe bağlı olarak okunabilir bir açıklama (desc ile) yer alır.
Serving-Timing birçok uygulama arka uç sürecini ölçmek için kullanılabilir ancak bazılarına özel dikkat etmeniz gerekebilir:
- Veritabanı sorguları
- Varsa sunucu taraflı oluşturma süresi
- Disk arama işlemleri
- Edge sunucusu önbellek isabetleri veya kaçırılanları (CDN kullanılıyorsa)
Bir Server-Timing girişinin tüm bölümleri iki nokta üst üste işaretiyle ayrılır ve birden fazla giriş virgülle ayrılabilir:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
Üstbilgi, uygulamanızın arka ucunda tercih ettiğiniz dil kullanılarak ayarlanabilir. Örneğin, PHP'de üstbilgiyi şu şekilde ayarlayabilirsiniz:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
Bu üstbilgi ayarlandığında hem laboratuvarda hem de sahada kullanabileceğiniz bilgiler gösterilir.
Alanda, Server-Timing yanıt üstbilgisi ayarlanmış tüm sayfalar Navigation Timing API'deki serverTiming özelliğini doldurur:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
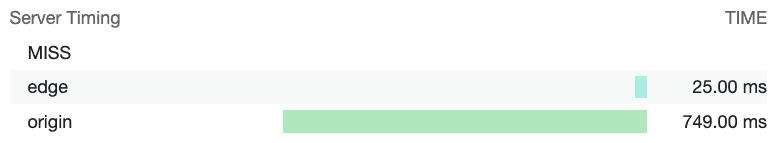
Laboratuvarda, Server-Timing yanıt üstbilgisindeki veriler Chrome Geliştirici Araçları'ndaki Ağ sekmesinin zamanlamalar panelinde görselleştirilir:

Server-Timing yanıt başlıkları, Chrome Geliştirici Araçları'nın ağ sekmesinde görselleştirilir. Burada, bir kaynak isteğinin CDN önbelleğine ulaşıp ulaşmadığını ve isteğin CDN'nin uç sunucusuna, ardından kaynağa ulaşmasının ne kadar sürdüğünü ölçmek için Server-Timing kullanılır.
Mevcut verileri analiz ederek TTFB'nizin sorunlu olduğunu belirledikten sonra sorunu düzeltmeye geçebilirsiniz.
TTFB'yi optimize etmenin yolları
TTFB'yi optimize etmenin en zorlu yönü, web'in ön uç yığını her zaman HTML, CSS ve JavaScript olsa da arka uç yığınlarının önemli ölçüde değişebilmesidir. Her biri kendi optimizasyon tekniklerine sahip çok sayıda arka uç yığını ve veritabanı ürünü vardır. Bu nedenle, bu kılavuzda yalnızca yığına özgü yönergelere odaklanmak yerine çoğu mimari için geçerli olan konulara odaklanılacaktır.
Platforma özel rehberlik
Web siteniz için kullandığınız platform, TTFB'yi büyük ölçüde etkileyebilir. Örneğin, WordPress'in performansı eklentilerin sayısı ve kalitesinden ya da kullanılan temalardan etkilenir. Platform özelleştirildiğinde diğer platformlar da benzer şekilde etkilenir. Bu yayındaki daha genel performans tavsiyelerini desteklemek için satıcıya özel tavsiyeler almak üzere platformunuzun dokümanlarına bakmanız gerekir. Sunucu yanıt sürelerini azaltmaya yönelik Lighthouse denetimi, sınırlı da olsa bazı yığına özgü yönergeler de içerir.
Barındırma, barındırma, barındırma
Diğer optimizasyon yaklaşımlarını değerlendirmeden önce hosting'i göz önünde bulundurmanız gerekir. Bu konuda sunabileceğimiz çok fazla özel bilgi olmasa da genel bir kural olarak web sitenizin ana makinesinin, web sitenize gönderdiğiniz trafiği işleyebildiğinden emin olmanız gerekir.
Paylaşımlı barındırma genellikle daha yavaş olur. Çoğunlukla statik dosyalar sunan küçük bir kişisel web sitesi işletiyorsanız bu durum muhtemelen sorun yaratmaz ve aşağıda yer alan optimizasyon tekniklerinden bazıları TTFB'yi mümkün olduğunca düşürmenize yardımcı olur.
Ancak kişiselleştirme, veritabanı sorgulama ve diğer yoğun sunucu tarafı işlemlerini içeren, çok sayıda kullanıcısı olan daha büyük bir uygulama çalıştırıyorsanız barındırma seçimi, alandaki TTFB'yi düşürmek için kritik öneme sahip olur.
Barındırma sağlayıcı seçerken dikkat etmeniz gereken bazı noktalar:
- Uygulama örneğinize ne kadar bellek ayrıldı? Uygulamanızın belleği yetersizse sayfaları mümkün olduğunca hızlı sunmak için sürekli olarak bellekten okuma ve belleğe yazma işlemi yapar.
- Barındırma sağlayıcınız, arka uç yığınınızı güncel tutuyor mu? Uygulama arka ucu dillerinin, HTTP uygulamalarının ve veritabanı yazılımlarının yeni sürümleri yayınlandıkça bu yazılımların performansı zaman içinde iyileştirilir. Bu tür önemli bakımlara öncelik veren bir barındırma sağlayıcıyla çalışmak çok önemlidir.
- Çok özel uygulama gereksinimleriniz varsa ve sunucu yapılandırma dosyalarına en düşük düzeyde erişmek istiyorsanız kendi uygulama örneğinizin arka ucunu özelleştirmenin mantıklı olup olmadığını sorun.
Bu işlemleri sizin için yapacak birçok barındırma sağlayıcı vardır. Ancak özel barındırma sağlayıcılarında bile uzun TTFB değerleri görmeye başlarsanız mümkün olan en iyi kullanıcı deneyimini sunabilmek için mevcut barındırma sağlayıcınızın özelliklerini yeniden değerlendirmeniz gerekebilir.
İçerik yayınlama ağı (CDN) kullanma
CDN kullanımı konusu çok konuşulmuş olsa da iyi bir nedeni var: Uygulama arka ucunuz çok iyi optimize edilmiş olabilir ancak kaynak sunucunuzdan uzakta bulunan kullanıcılar yine de alanda yüksek TTFB ile karşılaşabilir.
CDN'ler, kaynak sunucunuzdan kullanıcı yakınlığı sorununu, kaynakları kullanıcılara fiziksel olarak daha yakın olan sunucularda önbelleğe alan dağıtılmış bir sunucu ağı kullanarak çözer. Bu sunuculara uç sunucular denir.
CDN sağlayıcılar, uç sunucuların ötesinde avantajlar da sunabilir:
- CDN sağlayıcılar genellikle son derece hızlı DNS çözümleme süreleri sunar.
- CDN, içeriğinizi HTTP/2 veya HTTP/3 gibi modern protokolleri kullanarak uç sunuculardan yayınlar.
- Özellikle HTTP/3, UDP protokolünü kullanarak TCP'de (HTTP/2'nin dayandığı) bulunan satır başı engelleme sorununu çözer.
- CDN'ler, TLS'nin modern sürümlerini de sağlayarak TLS iletişimi süresindeki gecikmeyi azaltır. Özellikle TLS 1.3, TLS iletişimini mümkün olduğunca kısa tutmak için tasarlanmıştır.
- Bazı CDN sağlayıcılar, istekleri yakalamak, yanıtları uç önbelleklerde programatik olarak yönetmek veya yanıtları tamamen yeniden yazmak için Service Worker API'ye benzer bir API kullanan ve genellikle "uç çalışanı" olarak adlandırılan bir özellik sunar.
- CDN sağlayıcılar, sıkıştırma için optimizasyon konusunda çok iyidir. Sıkıştırma işlemini kendi başınıza doğru şekilde yapmak zor olabilir ve belirli durumlarda dinamik olarak oluşturulan işaretlemelerde daha yavaş yanıt sürelerine yol açabilir. Bu işaretlemelerin anında sıkıştırılması gerekir.
- CDN sağlayıcılar, statik kaynaklar için sıkıştırılmış yanıtları da otomatik olarak önbelleğe alır. Bu da sıkıştırma oranı ve yanıt süresinin en iyi şekilde birleşmesini sağlar.
CDN'nin benimsenmesi, önemsizden önemliye kadar değişen miktarda çaba gerektirse de web sitenizde henüz bir CDN kullanılmıyorsa TTFB'nizi optimize etmek için bu konuya yüksek öncelik vermeniz gerekir.
Mümkün olduğunda önbelleğe alınmış içeriği kullanın
İçerik, uygun Cache-Control HTTP başlıklarıyla yapılandırıldığı sürece CDN'ler, içeriğin ziyaretçilere fiziksel olarak daha yakın olan uç sunucularda önbelleğe alınmasına olanak tanır. Bu durum kişiselleştirilmiş içerik için uygun olmasa da kaynağa kadar geri gitmek, CDN'nin değerinin büyük bir kısmını ortadan kaldırabilir.
İçeriklerini sık sık güncelleyen sitelerde, kısa bir önbelleğe alma süresi bile yoğun sitelerde belirgin performans artışları sağlayabilir. Bunun nedeni, bu süre zarfında yalnızca ilk ziyaretçinin kaynak sunucuya tam gecikme yaşaması, diğer tüm ziyaretçilerin ise önbelleğe alınmış kaynağı uç sunucudan yeniden kullanabilmesidir. Bazı CDN'ler, site yayınlarında önbellek geçersiz kılmaya izin vererek her iki dünyanın da en iyisini sunar: uzun önbellek süreleri ancak gerektiğinde anında güncellemeler.
Önbelleğe alma doğru şekilde yapılandırılmış olsa bile, Analytics ölçümü için benzersiz sorgu dizesi parametreleri kullanılarak bu durum göz ardı edilebilir. Bunlar aynı olmasına rağmen CDN tarafından farklı içerikler olarak algılanabilir ve bu nedenle önbelleğe alınmış sürüm kullanılmaz.
Eski veya daha az ziyaret edilen içerikler de önbelleğe alınmayabilir. Bu durum, bazı sayfalarda diğerlerine kıyasla daha yüksek TTFB değerlerine neden olabilir. Önbelleğe alma sürelerini artırmak bu durumun etkisini azaltabilir ancak önbelleğe alma süreleri arttıkça potansiyel olarak eski içerik sunma olasılığının da artacağını unutmayın.
Önbelleğe alınmış içeriğin etkisi yalnızca CDN kullananları etkilemez. Önbelleğe alınmış içerik yeniden kullanılamadığında sunucu altyapısının, maliyetli veritabanı aramalarıyla içerik oluşturması gerekebilir. Daha sık erişilen veriler veya önceden önbelleğe alınmış sayfalar genellikle daha iyi performans gösterebilir.
Çoklu sayfa yönlendirmelerinden kaçının
Yüksek TTFB'ye en sık neden olan faktörlerden biri yönlendirmelerdir. Yönlendirmeler, bir doküman için gezinme isteğine, tarayıcıya kaynağın başka bir konumda bulunduğunu bildiren bir yanıt verildiğinde gerçekleşir. Bir yönlendirme, gezinme isteğine kesinlikle istenmeyen bir gecikme ekleyebilir. Ancak bu yönlendirme, başka bir yönlendirmeye neden olan başka bir kaynağa işaret ediyorsa durum kesinlikle daha da kötüleşebilir. Bu durum, özellikle ölçüm amacıyla genellikle analiz hizmetleri üzerinden yönlendirme yaptıkları için reklamlardan veya bültenlerden yüksek hacimli ziyaretçi alan siteleri etkileyebilir. Doğrudan kontrolünüz altındaki yönlendirmeleri ortadan kaldırmak, iyi bir TTFB elde etmenize yardımcı olabilir.
İki tür yönlendirme vardır:
- Yönlendirmenin tamamen web sitenizde gerçekleştiği aynı kaynaklı yönlendirmeler.
- Kaynaklar arası yönlendirmeler: Yönlendirme, web sitenize ulaşmadan önce başka bir kaynakta (ör. sosyal medya URL kısaltma hizmeti) gerçekleşir.
Doğrudan kontrol edebileceğiniz bir işlem olduğu için aynı kaynaklı yönlendirmeleri ortadan kaldırmaya odaklanmak isteyebilirsiniz. Bu işlem, web sitenizdeki bağlantıları kontrol ederek herhangi birinin 302 veya 301 yanıt koduyla sonuçlanıp sonuçlanmadığını görmeyi içerir. Bu durum genellikle https:// şemasının dahil edilmemesinden (böylece tarayıcılar varsayılan olarak http:// şemasını kullanır ve yönlendirme yapılır) veya URL'de sondaki eğik çizgilerin uygun şekilde dahil edilmemesinden ya da hariç tutulmamasından kaynaklanır.
Alanlar arası yönlendirmeler genellikle sizin kontrolünüz dışında olduğundan daha karmaşıktır. Ancak mümkün olduğunda birden fazla yönlendirmeden kaçınmaya çalışın. Örneğin, bağlantı paylaşırken birden fazla bağlantı kısaltıcı kullanmayın. Reklamverenlere veya bültenlere sağlanan URL'nin doğru nihai URL olduğundan emin olun. Böylece, bu hizmetler tarafından kullanılan URL'lere başka bir yönlendirme eklenmez.
Yönlendirme süresinin bir diğer önemli kaynağı da HTTP'den HTTPS'ye yönlendirmeler olabilir. Bu sorunu çözmenin bir yolu, Strict-Transport-Security üst bilgisini (HSTS) kullanmaktır. Bu üst bilgi, bir kaynağa yapılan ilk ziyarette HTTPS'yi zorunlu kılar ve ardından tarayıcıya gelecekteki ziyaretlerde kaynağa hemen HTTPS şeması üzerinden erişmesini söyler.
İyi bir HSTS politikası uyguladıktan sonra sitenizi HSTS ön yükleme listesine ekleyerek bir kaynağı ilk ziyaret ettiğinizde süreci hızlandırabilirsiniz.
Akış işaretlemesini tarayıcıya aktarma
Tarayıcılar, işaretleme yayınlandığında verimli bir şekilde işleyecek şekilde optimize edilir. Bu, işaretlemenin sunucudan geldiği sırada parçalar halinde işlendiği anlamına gelir. Bu, büyük işaretleme yükleri söz konusu olduğunda çok önemlidir. Çünkü bu, tarayıcının işaretleme parçalarını artımlı olarak ayrıştırabileceği anlamına gelir. Tarayıcı, ayrıştırma işleminin başlaması için tüm yanıtın gelmesini beklemez.
Tarayıcılar, akış işaretlemesini işleme konusunda başarılı olsa da akışın devamlılığını sağlamak için elinizden geleni yapmanız önemlidir. Böylece işaretlemenin ilk bitleri mümkün olan en kısa sürede gönderilir. Arka uçta gecikme varsa bu bir sorundur. Arka uç yığınları çok sayıda olduğundan, her bir yığını ve her birinde ortaya çıkabilecek sorunları bu kılavuzda ele almak mümkün değildir.
Örneğin React ve sunucuda isteğe bağlı olarak işaretleme oluşturabilen diğer çerçeveler, sunucu tarafında oluşturma için senkron bir yaklaşım kullanır. Ancak React'in daha yeni sürümlerinde, oluşturulurken işaretleme akışı için sunucu yöntemleri uygulanmıştır. Bu, yanıt gönderilmeden önce tamamının oluşturulması için bir React sunucu API yönteminin tamamlanmasını beklemeniz gerekmediği anlamına gelir.
İşaretlemenin tarayıcıya hızlı bir şekilde aktarılmasını sağlamanın bir diğer yolu da derleme sırasında HTML dosyaları oluşturan statik oluşturma özelliğini kullanmaktır. Tam dosya hemen kullanıma sunulduğunda web sunucuları dosyayı hemen göndermeye başlayabilir ve HTTP'nin doğası gereği akış biçimlendirmesi elde edilir. Bu yaklaşım, kullanıcı deneyiminin bir parçası olarak dinamik yanıt gerektirenler gibi her web sitesindeki her sayfa için uygun olmasa da işaretlemenin belirli bir kullanıcıya göre kişiselleştirilmesini gerektirmeyen sayfalar için faydalı olabilir.
Service worker kullanma
Service Worker API, hem dokümanlar hem de yükledikleri kaynaklar için TTFB üzerinde büyük bir etkiye sahip olabilir. Bunun nedeni, hizmet çalışanının tarayıcı ile sunucu arasında proxy görevi görmesidir. Ancak web sitenizin TTFB'si üzerinde bir etkisi olup olmayacağı, hizmet çalışanınızı nasıl ayarladığınıza ve bu ayarın uygulama gereksinimlerinizle uyumlu olup olmadığına bağlıdır.
- Öğeler için yeniden doğrulama sırasında eski stratejisi kullanın. Bir öğe (doküman veya dokümanın gerektirdiği bir kaynak) hizmet çalışanı önbelleğindeyse stale-while-revalidate stratejisi, bu kaynağı önce önbellekten sunar, ardından bu öğeyi arka planda indirir ve gelecekteki etkileşimler için önbellekten sunar.
- Çok sık değişmeyen belge kaynaklarınız varsa yeniden doğrulama sırasında eski stratejisini kullanmak, bir sayfanın TTFB'sini neredeyse anlık hale getirebilir. Ancak web siteniz, dinamik olarak oluşturulan işaretleme (ör. kullanıcının kimliğinin doğrulanıp doğrulanmadığına göre değişen işaretleme) gönderiyorsa bu yöntem pek iyi çalışmaz. Bu gibi durumlarda, dokümanın mümkün olduğunca güncel olması için her zaman öncelikle ağa erişmek istersiniz.
- Belgeniz, belirli bir sıklıkta değişen ancak eski kaynağın getirilmesinin kullanıcı deneyimini büyük ölçüde etkilemeyeceği kritik olmayan kaynakları (ör. belirli resimler veya kritik olmayan diğer kaynaklar) yüklüyorsa bu kaynakların TTFB'si, yeniden doğrulama sırasında eski stratejisi kullanılarak büyük ölçüde azaltılabilir.
- İstemci tarafında oluşturulan uygulamalar için uygulama kabuğu modelini kullanın. Bu model, sayfanın "kabuğunun" hizmet çalışanı önbelleğinden anında sunulabildiği ve sayfanın dinamik içeriğinin daha sonra sayfa yaşam döngüsünde doldurulup oluşturulduğu tek sayfa uygulamaları için en uygun modeldir.
Oluşturma için kritik kaynaklarda 103 Early Hints kullanın
Uygulama arka ucunuz ne kadar iyi optimize edilmiş olursa olsun, sunucunun bir yanıt hazırlamak için yapması gereken önemli miktarda iş olabilir. Bu işler arasında, gezinme yanıtının olabildiğince hızlı ulaşmasını geciktiren pahalı (ancak gerekli) veritabanı işleri de yer alır. Bu durumun olası etkisi, sonraki oluşturma açısından kritik kaynaklardan bazılarının (ör. CSS veya bazı durumlarda istemcide işaretleme oluşturan JavaScript) gecikmesidir.
103 Early Hints başlığı, arka uç, işaretleme hazırlamakla meşgulken sunucunun tarayıcıya gönderebileceği erken bir yanıt kodudur. Bu başlık, tarayıcıya, işaretleme hazırlanırken sayfanın indirmeye başlaması gereken oluşturma açısından kritik kaynaklar olduğu ipucunu vermek için kullanılabilir. Desteklenen tarayıcılarda bu teknik, dokümanların daha hızlı oluşturulmasını (CSS) ve sayfaların daha hızlı yüklenmesini sağlayabilir.
103 Erken İpuçları'nın bir dezavantajı, önbelleğe alma gibi bir sitenin "gerçek" TTFB'sini maskeleyebilmesidir. Bir sunucu altyapısı yavaşsa (gücü yetersiz olduğu veya kodun optimize edilmesi gerektiği için), 103 Erken İpuçları kullanıldığında bu durum daha az belirgin olabilir. Bunun nedeni, TTFB'nin hızlı görünmesidir. 103 Erken İpuçları'nı kullanan siteler, gerçek sunucu süresini (PerformanceNavigationTiming API'nin Server-Timing veya finalResponseHeadersStart ile) ölçmeyi düşünmelidir.
Sonuç
Arka uç uygulama yığınlarının çok fazla kombinasyonu olduğundan, web sitenizin TTFB'sini düşürmek için yapabileceğiniz her şeyi kapsayan tek bir makale yoktur. Ancak, sunucu tarafında işleri biraz daha hızlı hale getirmek için deneyebileceğiniz bazı seçenekler vardır.
Her metriği optimize etmede olduğu gibi, yaklaşım büyük ölçüde benzerdir: TTFB'nizi sahada ölçün, nedenleri ayrıntılı olarak incelemek için laboratuvar araçlarını kullanın ve ardından mümkün olan yerlerde optimizasyonları uygulayın. Buradaki her teknik sizin durumunuz için uygun olmayabilir ancak bazıları uygun olacaktır. Her zaman olduğu gibi, alan verilerinizi yakından takip etmeniz ve mümkün olan en hızlı kullanıcı deneyimini sağlamak için gerektiğinde ayarlamalar yapmanız gerekir.
Taylor Vick tarafından Unsplash'ten alınan lokomotif resim.



