Eine Schritt-für-Schritt-Anleitung, wie Sie den LCP-Wert aufschlüsseln und wichtige Bereiche mit Verbesserungspotenzial identifizieren.
Veröffentlicht am 30. April 2020, zuletzt aktualisiert am 31. März 2025
Largest Contentful Paint (LCP) ist einer der drei Core Web Vitals-Messwerte und gibt an, wie schnell der Hauptinhalt einer Webseite geladen wird. Genauer gesagt wird mit LCP die Zeit gemessen, die vergeht, bis das größte Bild oder der längste Textblock im Darstellungsbereich gerendert wird, nachdem der Nutzer das Laden der Seite initiiert hat.
Für eine gute Nutzerfreundlichkeit sollten Websites einen LCP von höchstens 2, 5 Sekunden bei mindestens 75% der Seitenaufrufe erzielen.

Mehrere Faktoren können sich darauf auswirken, wie schnell der Browser eine Webseite laden und rendern kann. Verzögerungen bei einem dieser Faktoren können sich erheblich auf den LCP auswirken.
Selten kann die schnelle Korrektur eines einzelnen Teils einer Seite den LCP-Wert erheblich verbessern. Wenn Sie den LCP-Wert verbessern möchten, müssen Sie sich den gesamten Ladevorgang ansehen und dafür sorgen, dass jeder Schritt optimiert ist.
LCP-Messwert verstehen
Bevor Entwickler den LCP optimieren, sollten sie herausfinden, ob überhaupt ein LCP-Problem vorliegt und wie schwerwiegend es ist.
LCP kann mit verschiedenen Tools gemessen werden. Dabei wird LCP nicht immer auf dieselbe Weise gemessen. Um den LCP-Wert von echten Nutzern zu ermitteln, sollten wir uns ansehen, was echte Nutzer erleben, und nicht, was ein laborgestütztes Tool wie Lighthouse oder lokale Tests zeigen. Diese laborgestützten Tools können viele Informationen liefern, um den LCP zu erklären und zu verbessern. Beachten Sie jedoch, dass Labortests allein möglicherweise nicht vollständig repräsentativ für die Erfahrungen Ihrer tatsächlichen Nutzer sind.
LCP-Daten, die auf echten Nutzern basieren, können über RUM-Tools (Real User Monitoring) abgerufen werden, die auf einer Website installiert sind. Alternativ können Sie den Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX) verwenden, in dem anonyme Daten von echten Chrome-Nutzern für Millionen von Websites erfasst werden.
LCP-Daten aus CrUX in den Chrome-Entwicklertools verwenden
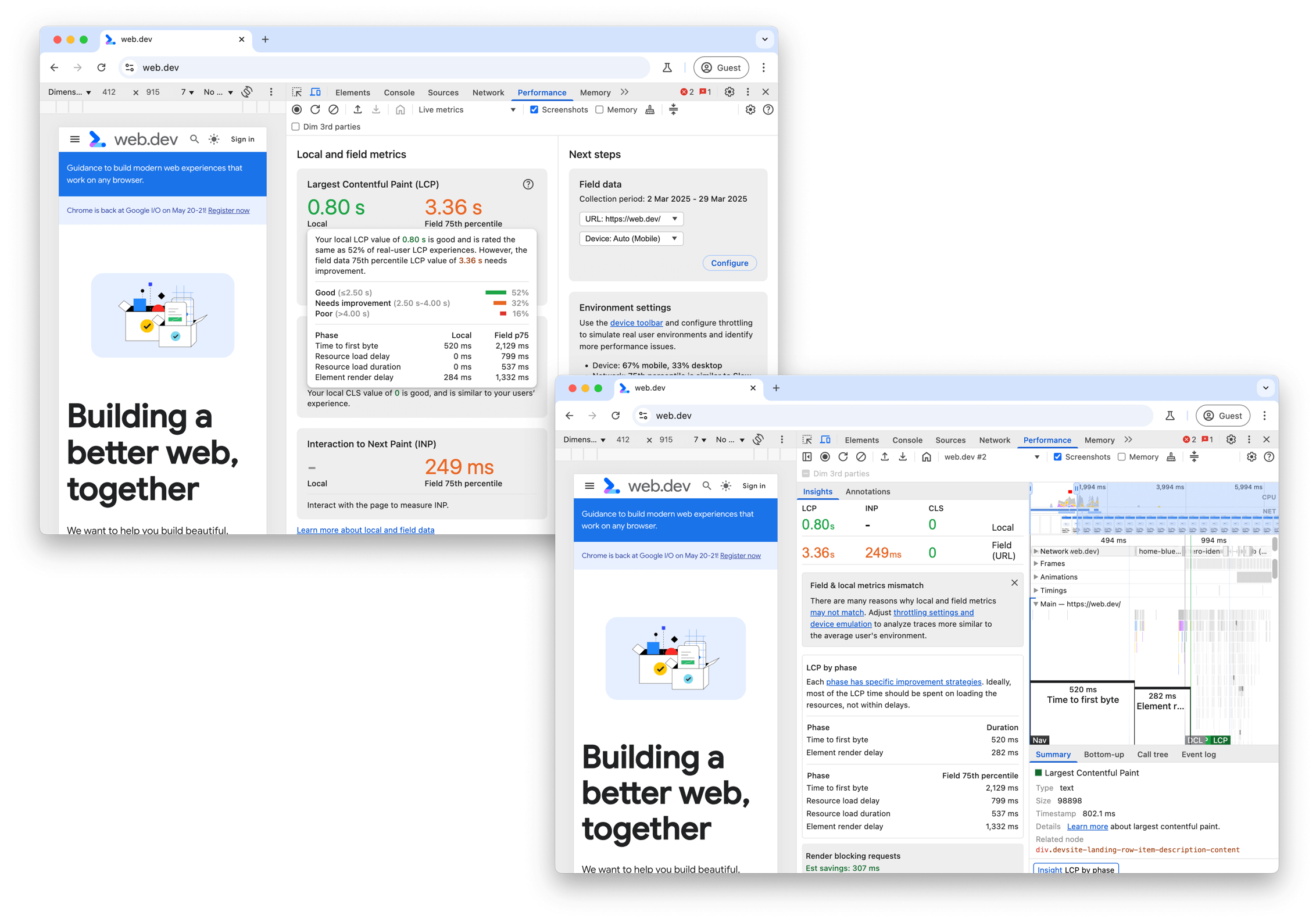
Im Bereich „Leistung“ der Chrome-Entwicklertools wird der lokale LCP-Wert neben dem CrUX-LCP-Wert der Seite oder des Ursprungs in der Ansicht mit Live-Messwerten und in den Insights eines Leistungs-Traces angezeigt. Außerdem wird eine Aufschlüsselung der LCP-Unterteilzeiträume (die wir gleich erläutern) bereitgestellt.

Wenn Sie Felddaten in das Leistungspanel einfügen, können Sie prüfen, ob auf einer Seite LCP-Probleme bei echten Nutzern auftreten. Außerdem können Sie die Einstellungen Ihrer lokalen Umgebung anpassen, um diese Probleme besser zu reproduzieren und zu beheben.
LCP-Daten aus CrUX in PageSpeed Insights verwenden
PageSpeed Insights bietet im oberen Bereich mit der Überschrift Discover what your real users are experiencing (Erfahren Sie, was Ihre Nutzer wirklich erleben) Zugriff auf CrUX-Daten. Detailliertere laborgestützte Daten finden Sie unten im Abschnitt Leistungsprobleme diagnostizieren. Wenn CrUX-Daten für Ihre Website verfügbar sind, sollten Sie sich immer zuerst auf die Daten tatsächlicher Nutzer konzentrieren.

PageSpeed Insights zeigt bis zu vier verschiedene CrUX-Daten an:
- Mobile Daten für Diese URL
- Computerdaten für Diese URL
- Mobile Daten für den gesamten Ursprung
- Desktop-Daten für den gesamten Ursprung
Sie können diese mit den Steuerelementen oben und oben rechts in diesem Bereich ein- und ausblenden. Wenn für eine URL nicht genügend Daten vorhanden sind, um sie auf URL-Ebene anzuzeigen, aber Daten für den Ursprung vorhanden sind, werden in PageSpeed Insights immer die Ursprungsdaten angezeigt.

Der LCP für den gesamten Ursprung kann sich stark vom LCP einer einzelnen Seite unterscheiden, je nachdem, wie der LCP auf dieser Seite im Vergleich zu anderen Seiten in diesem Ursprung geladen wird. Sie kann auch davon abhängen, wie Besucher auf diese Seiten gelangen. Startseiten werden in der Regel von neuen Nutzern besucht und daher oft „kalt“ geladen, d. h. ohne zwischengespeicherte Inhalte. Sie sind daher oft die langsamsten Seiten einer Website.
Wenn Sie sich die vier verschiedenen Kategorien von CrUX-Daten ansehen, können Sie feststellen, ob ein LCP-Problem spezifisch für diese Seite oder ein allgemeineres, websiteübergreifendes Problem ist. Außerdem kann angezeigt werden, bei welchen Gerätetypen es LCP-Probleme gibt.
Zusätzliche CrUX-Messwerte in PageSpeed Insights verwenden
Wenn Sie den LCP optimieren möchten, sollten Sie auch die Zeit für First Contentful Paint (FCP) und Time to First Byte (TTFB) berücksichtigen. Diese Messwerte sind gute Diagnosemesswerte, die wertvolle Informationen zum LCP liefern können.
TTFB ist die Zeit, die vergeht, bis die ersten Bytes des HTML-Dokuments empfangen werden, nachdem der Besucher mit der Navigation zu einer Seite begonnen hat (z. B. durch Klicken auf einen Link). Eine hohe TTFB kann es schwierig oder sogar unmöglich machen, einen LCP von 2,5 Sekunden zu erreichen.
Eine hohe TTFB kann auf mehrere Serverweiterleitungen, Besucher, die sich weit entfernt vom nächsten Websiteserver befinden, Besucher mit schlechten Netzwerkbedingungen oder die Unfähigkeit, aufgrund von Suchparametern gecachte Inhalte zu verwenden, zurückzuführen sein.
Sobald eine Seite gerendert wird, kann es zu einem ersten Rendern kommen (z. B. der Hintergrundfarbe), gefolgt von der Anzeige von Inhalten (z. B. dem Websiteheader). Das Erscheinen der ersten Inhalte wird mit FCP gemessen. Die Differenz zwischen FCP und anderen Messwerten kann sehr aufschlussreich sein.
Ein großer Unterschied zwischen TTFB und FCP kann darauf hindeuten, dass der Browser viele rendern-blockierende Assets herunterladen muss. Es kann auch ein Zeichen dafür sein, dass viel Arbeit erforderlich ist, um sinnvolle Inhalte zu rendern – ein klassisches Zeichen für eine Website, die stark auf clientseitiges Rendering angewiesen ist.
Ein großer Unterschied zwischen FCP und LCP deutet darauf hin, dass die LCP-Ressource für den Browser entweder nicht sofort verfügbar ist, um sie zu priorisieren (z. B. Text oder Bilder, die von JavaScript verwaltet werden und nicht im ursprünglichen HTML-Code verfügbar sind), oder dass der Browser andere Aufgaben erledigt, bevor er die LCP-Inhalte anzeigen kann.
Lighthouse-Daten aus PageSpeed Insights verwenden
Im Lighthouse-Bereich von PageSpeed Insights finden Sie einige Hinweise zur Verbesserung des LCP. Zuerst sollten Sie jedoch prüfen, ob der angegebene LCP weitgehend mit den Daten echter Nutzer aus dem CrUX-Bericht übereinstimmt. Wenn die Ergebnisse von Lighthouse und CrUX voneinander abweichen, liefert CrUX wahrscheinlich ein genaueres Bild der Nutzererfahrung. Prüfen Sie, ob die CrUX-Daten für Ihre Seite und nicht für den gesamten Ursprung gelten, bevor Sie Maßnahmen ergreifen.
Wenn sowohl Lighthouse als auch CrUX LCP-Werte anzeigen, die verbessert werden müssen, finden Sie im Lighthouse-Abschnitt wertvolle Hinweise dazu, wie Sie den LCP verbessern können. So verwenden Sie den LCP-Filter, um nur Prüfungen anzeigen zu lassen, die für LCP relevant sind:

Neben den Möglichkeiten zur Verbesserung gibt es auch Diagnoseinformationen, die weitere Informationen zur Diagnose des Problems enthalten können. Die Diagnose Largest Contentful Paint-Element bietet eine nützliche Aufschlüsselung der verschiedenen Zeitangaben, aus denen sich der LCP zusammensetzt:

LCP-Ressourcentypen und ‑Unterteile sind auch in CrUX verfügbar.
Wir werden uns diese Unterabschnitte als Nächstes genauer ansehen.
LCP-Aufschlüsselung
Die LCP-Optimierung kann komplexer sein, wenn PageSpeed Insights keine Informationen dazu liefert, wie dieser Messwert verbessert werden kann. Bei komplexen Aufgaben ist es im Allgemeinen besser, sie in kleinere, übersichtlichere Aufgaben aufzuteilen und jede davon getrennt anzugehen.
In diesem Abschnitt wird eine Methode beschrieben, mit der sich der LCP in seine wichtigsten Unterteile aufschlüsseln lässt. Außerdem werden spezifische Empfehlungen und Best Practices für die Optimierung der einzelnen Teile vorgestellt.
Die meisten Seitenladevorgänge umfassen in der Regel eine Reihe von Netzwerkanfragen. Um jedoch Möglichkeiten zur Verbesserung des LCP zu ermitteln, sollten Sie sich zunächst nur zwei ansehen:
- Das ursprüngliche HTML-Dokument
- Die LCP-Ressource (falls zutreffend)
Andere Anfragen auf der Seite können sich zwar auf den LCP auswirken, aber diese beiden Anfragen – insbesondere die Zeitpunkte, zu denen die LCP-Ressource beginnt und endet – zeigen, ob Ihre Seite für den LCP optimiert ist.
Um die LCP-Ressource zu ermitteln, können Sie Entwicklertools wie PageSpeed Insights (siehe oben), Chrome DevTools oder WebPageTest verwenden, um das LCP-Element zu ermitteln. Dort können Sie die vom Element geladene URL (falls zutreffend) mit einem Netzwerk-Wasserfall aller von der Seite geladenen Ressourcen abgleichen.
In der folgenden Visualisierung sind diese Ressourcen beispielsweise in einem Netzwerk-Wasserfalldiagramm für einen typischen Seitenaufbau hervorgehoben. Das LCP-Element erfordert eine Bildanfrage für das Rendern.

Bei einer gut optimierten Seite sollte die LCP-Ressourcenanfrage so früh wie möglich mit dem Laden beginnen und das LCP-Element so schnell wie möglich gerendert werden, nachdem die LCP-Ressource geladen wurde. Um zu veranschaulichen, ob eine bestimmte Seite diesem Grundsatz entspricht, können Sie die gesamte LCP-Zeit in die folgenden Unterteile aufschlüsseln:
- Time to First Byte (TTFB)
- Der Zeitraum zwischen dem Zeitpunkt, zu dem der Nutzer das Laden der Seite initiiert, und dem Zeitpunkt, zu dem der Browser das erste Byte der HTML-Dokumentantwort empfängt.
- Verzögerung beim Laden der Ressourcen
- Die Zeit zwischen TTFB und dem Zeitpunkt, zu dem der Browser mit dem Laden der LCP-Ressource beginnt. Wenn für das Rendern des LCP-Elements kein Ressourcenladen erforderlich ist (z. B. wenn das Element ein Textknoten ist, der mit einer Systemschriftart gerendert wird), ist dieser Zeitraum 0.
- Dauer des Ressourcenladevorgangs
- Die Zeit, die zum Laden der LCP-Ressource selbst benötigt wird. Wenn für das Rendern des LCP-Elements kein Ressourcenladevorgang erforderlich ist, ist dieser Wert 0.
- Verzögerung beim Rendern des Elements
- Die Zeit zwischen dem Ende des Ladens der LCP-Ressource und dem vollständigen Rendern des LCP-Elements.
Der LCP-Wert jeder Seite besteht aus diesen vier Unterkategorien. Es gibt keine Lücke oder Überschneidung zwischen ihnen und sie ergeben zusammen die vollständige LCP-Zeit.

Der LCP-Wert jeder einzelnen Seite kann in diese vier Unterteile unterteilt werden. Es gibt keine Überschneidungen oder Lücken zwischen ihnen. Zusammen ergeben sie die vollständige LCP-Zeit.
Bei der Optimierung des LCP ist es hilfreich, diese Unterteile einzeln zu optimieren. Sie müssen jedoch alle optimieren. In einigen Fällen wird der LCP-Wert durch eine Optimierung, die auf einen Teil angewendet wird, nicht verbessert. Die eingesparte Zeit wird dann einfach auf einen anderen Teil verlagert.
Wenn Sie beispielsweise im vorherigen Netzwerk-Wasserfall die Dateigröße des Bildes durch stärkere Komprimierung oder durch Umstellung auf ein optimaleres Format (z. B. AVIF oder WebP) verringern, würde sich die Ressourcenladezeit verkürzen. Der LCP würde sich dadurch aber nicht verbessern, da sich die Zeit nur auf den Unterabschnitt Verzögerung beim Rendern des Elements verschieben würde:

Das liegt daran, dass das LCP-Element auf dieser Seite ausgeblendet wird, bis der JavaScript-Code geladen ist. Danach wird alles gleichzeitig eingeblendet.
Dieses Beispiel veranschaulicht, dass Sie alle diese Unterbereiche optimieren müssen, um die besten LCP-Ergebnisse zu erzielen.
Optimale Zeiten für untergeordnete Teile
Um jeden Unterabschnitt des LCP zu optimieren, ist es wichtig zu wissen, wie die ideale Aufschlüsselung dieser Unterabschnitte auf einer gut optimierten Seite aussieht.
Von den vier Unterabschnitten enthalten zwei das Wort „Verzögerung“ im Namen. Das ist ein Hinweis darauf, dass Sie diese Zeiten so nah wie möglich an null halten sollten. Die beiden anderen Teile umfassen Netzwerkanfragen, die naturgemäß Zeit in Anspruch nehmen.
Diese Zeitangaben sind Richtlinien, keine verbindlichen Angaben. Wenn die LCP-Zeiten auf Ihren Seiten durchgehend unter 2,5 Sekunden liegen, spielt es keine Rolle, wie die relativen Anteile aussehen. Wenn Sie jedoch viel unnötige Zeit in einem der beiden „Verzögerungs“-Abschnitte verbringen, wird es sehr schwierig, das Ziel von 2,5 Sekunden konstant zu erreichen.
So können Sie sich die Aufschlüsselung der LCP-Zeit vorstellen:
- Der Großteil der LCP-Zeit sollte für das Laden des HTML-Dokuments und der LCP-Quelle aufgewendet werden.
- Jeder Zeitpunkt vor dem LCP, an dem eine dieser beiden Ressourcen nicht geladen wird, bietet Möglichkeiten zur Verbesserung.
So optimieren Sie die einzelnen Teile
Nachdem Sie nun wissen, wie die einzelnen LCP-Unterteilzeiten auf einer gut optimierten Seite aufgeteilt sein sollten, können Sie mit der Optimierung Ihrer eigenen Seiten beginnen.
In den nächsten vier Abschnitten finden Sie Empfehlungen und Best Practices zur Optimierung der einzelnen Teile. Sie werden in der Reihenfolge ihrer voraussichtlichen Auswirkungen präsentiert, beginnend mit den Optimierungen, die sich am stärksten auf die Leistung auswirken dürften.
1. Verzögerung beim Laden der Ressourcen beseitigen
In diesem Schritt soll dafür gesorgt werden, dass die LCP-Ressource so früh wie möglich geladen wird. Theoretisch könnte eine Ressource sofort nach dem TTFB geladen werden. In der Praxis gibt es jedoch immer eine gewisse Verzögerung, bevor Browser tatsächlich mit dem Laden von Ressourcen beginnen.
Als Faustregel gilt, dass die LCP-Ressource gleichzeitig mit der ersten Ressource geladen werden sollte, die von der Seite geladen wird. Anders ausgedrückt: Wenn die LCP-Ressource später als die erste Ressource geladen wird, besteht Verbesserungspotenzial.

Im Allgemeinen gibt es zwei Faktoren, die beeinflussen, wie schnell eine LCP-Ressource geladen werden kann:
- Wann die Ressource erkannt wird.
- Welche Priorität der Ressource zugewiesen wird.
Optimieren, wann die Ressource erkannt wird
Damit die LCP-Ressource so früh wie möglich geladen wird, muss sie im ersten HTML-Dokument, das der Browser empfängt, vom Vorabladeparser erkannt werden. In den folgenden Fällen kann der Browser die LCP-Ressource beispielsweise durch Scannen der HTML-Dokumentantwort ermitteln:
- Das LCP-Element ist ein
<img>-Element und seine Attributesrcodersrcsetsind im ursprünglichen HTML-Markup vorhanden. - Für das LCP-Element ist ein CSS-Hintergrundbild erforderlich, das jedoch mit
<link rel="preload">im HTML-Markup (oder mit einemLink-Header) vorab geladen wird. - Das LCP-Element ist ein Textknoten, für dessen Rendering eine Webfont erforderlich ist. Die Schriftart wird im HTML-Markup mit
<link rel="preload">oder mit einemLink-Header geladen.
Hier sind einige Beispiele dafür, dass die LCP-Ressource nicht durch Scannen der HTML-Dokumentantwort ermittelt werden kann:
- Das LCP-Element ist ein
<img>, das der Seite dynamisch mit JavaScript hinzugefügt wird. - Das LCP-Element wird verzögert mit einer JavaScript-Bibliothek geladen, die seine
src- odersrcset-Attribute (oft alsdata-srcoderdata-srcset) ausblendet. - Für das LCP-Element ist ein CSS-Hintergrundbild erforderlich.
In jedem dieser Fälle muss der Browser das Script ausführen oder das Stylesheet anwenden. Dazu muss er in der Regel warten, bis Netzwerkanfragen abgeschlossen sind, bevor er die LCP-Ressource erkennen und mit dem Laden beginnen kann. Das ist nie optimal.
Um unnötige Verzögerungen beim Laden von Ressourcen zu vermeiden, sollte Ihre LCP-Ressource über den HTML-Quellcode auffindbar sein. Wenn die Ressource nur in einer externen CSS- oder JavaScript-Datei referenziert wird, sollte die LCP-Ressource mit einer hohen Abrufpriorität vorab geladen werden, z. B.:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Priorität der Ressource optimieren
Auch wenn die LCP-Ressource im HTML-Markup erkennbar ist, wird sie möglicherweise nicht so früh wie die erste Ressource geladen. Das kann passieren, wenn die Prioritätsheuristiken des Browser-Preload-Scanners nicht erkennen, dass die Ressource wichtig ist, oder wenn andere Ressourcen als wichtiger eingestuft werden.
Sie können das LCP-Bild beispielsweise mit HTML verzögern, wenn Sie loading="lazy" für das <img>-Element festlegen. Wenn Sie Lazy Loading verwenden, wird die Ressource erst geladen, wenn das Layout bestätigt, dass sich das Bild im Viewport befindet. Das Laden kann also später beginnen als sonst.
Auch ohne Lazy Loading werden Bilder von Browsern nicht mit der höchsten Priorität geladen, da sie keine renderblockierenden Ressourcen sind. Mit dem Attribut fetchpriority können Sie dem Browser mitteilen, welche Ressourcen am wichtigsten sind:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Es ist ratsam, fetchpriority="high" für ein <img>-Element festzulegen, wenn Sie davon ausgehen, dass es sich wahrscheinlich um das LCP-Element Ihrer Seite handelt. Wenn Sie jedoch mehr als ein oder zwei Bilder mit hoher Priorität festlegen, ist die Prioritätseinstellung nicht hilfreich, um den LCP zu reduzieren.
Sie können auch die Priorität von Bildern senken, die möglicherweise früh in der Dokumentantwort enthalten sind, aber aufgrund von Formatierungen nicht sichtbar sind, z. B. Bilder in Karussellfolien, die beim Start nicht sichtbar sind:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Durch die Herabstufung bestimmter Ressourcen kann mehr Bandbreite für Ressourcen bereitgestellt werden, die sie stärker benötigen. Seien Sie jedoch vorsichtig. Prüfen Sie immer die Ressourcenpriorität in den Entwicklertools und testen Sie Änderungen mit Lab- und Feldtools.
Nachdem Sie die Priorität und die Erkennungszeit Ihrer LCP-Ressource optimiert haben, sollte Ihr Netzwerk-Waterfall so aussehen (mit der LCP-Ressource, die gleichzeitig mit der ersten Ressource beginnt):

2. Verzögerung beim Rendern von Elementen vermeiden
In diesem Schritt soll sichergestellt werden, dass das LCP-Element sofort gerendert werden kann, nachdem die zugehörige Ressource geladen wurde, unabhängig davon, wann das geschieht.
Der Hauptgrund dafür, dass das LCP-Element nicht sofort nach dem Laden der zugehörigen Ressource gerendert werden kann, ist, dass das Rendern aus einem anderen Grund blockiert wird:
- Das Rendern der gesamten Seite wird durch Stylesheets oder synchrone Skripts im
<head>blockiert, die noch geladen werden. - Die LCP-Ressource wurde geladen, das LCP-Element wurde aber noch nicht dem DOM hinzugefügt, da es auf das Laden von JavaScript-Code wartet.
- Das Element wird durch anderen Code ausgeblendet, z. B. durch eine A/B-Testbibliothek, die noch ermittelt, in welcher Testgruppe sich der Nutzer befinden soll.
- Der Hauptthread wird aufgrund von langen Aufgaben blockiert. Rendering-Vorgänge müssen warten, bis diese langen Aufgaben abgeschlossen sind.
In den folgenden Abschnitten wird erläutert, wie Sie die häufigsten Ursachen für unnötige Verzögerungen beim Rendern von Elementen beheben können.
Ressourcen entfernen, die das Rendering blockieren, oder sie inline rendern
Aus dem HTML-Markup geladene Stylesheets blockieren das Rendern aller nachfolgenden Inhalte. Das ist gut, da Sie in der Regel kein ungestyltes HTML rendern möchten. Wenn das Stylesheet jedoch so groß ist, dass das Laden deutlich länger dauert als das Laden der LCP-Ressource, wird das Rendern des LCP-Elements verhindert – auch nachdem die zugehörige Ressource geladen wurde. Das sehen Sie in diesem Beispiel:

Sie haben folgende Möglichkeiten, dieses Problem zu beheben:
- das Stylesheet in den HTML-Code einzufügen, um die zusätzliche Netzwerkanfrage zu vermeiden, oder
- Reduzieren Sie die Größe des Stylesheets.
Im Allgemeinen wird das Inlining von Stylesheets nur empfohlen, wenn das Stylesheet klein ist, da in den HTML-Code eingebettete Inhalte bei nachfolgenden Seitenaufrufen nicht im Cache gespeichert werden können. Wenn ein Stylesheet so groß ist, dass das Laden länger dauert als das Laden der LCP-Ressource, ist es wahrscheinlich nicht gut für das Inlining geeignet.
In den meisten Fällen ist es am besten, die Größe des Stylesheets zu verringern, damit es kleiner als die LCP-Ressource ist. So wird das Rendern des LCP-Elements nicht blockiert. So sollte es bei den meisten Besuchen nicht zu Engpässen kommen.
Hier einige Empfehlungen zum Reduzieren der Größe des Stylesheets:
- Nicht verwendetes CSS entfernen: Mit den Chrome-Entwicklertools können Sie CSS-Regeln finden, die nicht verwendet werden und möglicherweise entfernt (oder verzögert) werden können.
- Nicht kritisches CSS aufschieben: Teilen Sie Ihr Stylesheet in Stile auf, die für das anfängliche Laden der Seite erforderlich sind, und Stile, die verzögert geladen werden können.
- CSS minimieren und komprimieren: Bei wichtigen Stilen sollten Sie die Übertragungsgröße so weit wie möglich reduzieren.
JavaScript, das das Rendering blockiert, verzögern oder inline einfügen
Es ist fast nie erforderlich, synchrone Skripts (Skripts ohne die Attribute async oder defer) in den <head> Ihrer Seiten einzufügen. Dies hat fast immer negative Auswirkungen auf die Leistung.
Wenn JavaScript-Code so früh wie möglich beim Laden der Seite ausgeführt werden muss, ist es am besten, ihn inline einzufügen, damit das Rendern nicht durch das Warten auf eine andere Netzwerkanfrage verzögert wird. Wie bei Stylesheets sollten Sie jedoch nur sehr kleine Skripts inline einfügen.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Serverseitiges Rendering verwenden
Serverseitiges Rendering (Server-Side Rendering, SSR) ist der Prozess, bei dem die clientseitige Anwendungslogik auf dem Server ausgeführt und auf HTML-Dokumentanfragen mit dem vollständigen HTML-Markup geantwortet wird.
Aus Sicht der LCP-Optimierung bietet SSR zwei Hauptvorteile:
- Ihre Bildressourcen sind über die HTML-Quelle auffindbar (siehe Schritt 1).
- Für die Darstellung der Seiteninhalte sind keine zusätzlichen JavaScript-Anfragen erforderlich.
Der Hauptnachteil von SSR ist, dass zusätzliche Serververarbeitungszeit erforderlich ist, was die TTFB verlangsamen kann. Dieser Kompromiss lohnt sich in der Regel, da die Serververarbeitungszeiten in Ihrer Hand liegen, die Netzwerk- und Gerätefunktionen Ihrer Nutzer jedoch nicht.
Eine ähnliche Option wie SSR ist die statische Websitegenerierung (Static Site Generation, SSG) oder das Vorrendern. Dabei werden Ihre HTML-Seiten in einem Build-Schritt und nicht bei Bedarf generiert. Wenn Prerendering mit Ihrer Architektur möglich ist, ist es in der Regel die bessere Wahl für die Leistung.
Lange Aufgaben aufteilen
Auch wenn Sie die oben genannten Empfehlungen befolgt haben und Ihr JavaScript-Code weder das Rendern blockiert noch für das Rendern Ihrer Elemente verantwortlich ist, kann er die LCP trotzdem verzögern.
Der häufigste Grund dafür ist, dass auf Seiten große JavaScript-Dateien geladen werden, die im Hauptthread des Browsers geparst und ausgeführt werden müssen. Das bedeutet, dass Ihre Bildressource möglicherweise warten muss, bis ein nicht zugehöriges Skript ausgeführt wurde, bevor sie gerendert werden kann, selbst wenn sie vollständig heruntergeladen wurde.
In allen Browsern werden Bilder heute im Hauptthread gerendert. Alles, was den Hauptthread blockiert, kann also zu einer unnötigen Verzögerung beim Rendern von Elementen führen.
3. Dauer des Ressourcenladevorgangs verkürzen
Ziel dieses Schritts ist es, die Zeit zu verkürzen, die für die Übertragung der Bytes der Ressource über das Netzwerk auf das Gerät des Nutzers benötigt wird. Dafür gibt es im Allgemeinen vier Möglichkeiten:
- Reduzieren Sie die Größe der Ressource.
- Verringern Sie die Entfernung, die die Ressource zurücklegen muss.
- Konkurrenz um Netzwerkbandbreite reduzieren
- Entfernen Sie die Netzwerkzeit vollständig.
Größe der Ressource reduzieren
Die LCP-Ressource einer Seite ist entweder ein Bild oder eine Webfont. In den folgenden Anleitungen wird ausführlich beschrieben, wie Sie die Größe beider reduzieren können:
- Optimale Bildgröße bereitstellen
- Moderne Bildformate verwenden
- Bilder komprimieren
- Web-Schriftgröße reduzieren
Entfernung, die die Ressource zurücklegen muss, verringern
Sie können nicht nur die Größe einer Ressource reduzieren, sondern auch die Ladezeiten, indem Sie Ihre Server so nah wie möglich an Ihren Nutzern platzieren. Am besten verwenden Sie dazu ein Content Delivery Network (CDN).
Bild-CDNs sind besonders hilfreich, da sie nicht nur die Entfernung verringern, die die Ressource zurücklegen muss, sondern auch die Größe der Ressource im Allgemeinen reduzieren. Sie implementieren automatisch alle Empfehlungen zur Größenreduzierung von oben.
Konflikte bei der Netzwerkbandbreite reduzieren
Auch wenn Sie die Größe Ihrer Ressource und die Entfernung, die sie zurücklegen muss, verringert haben, kann es immer noch lange dauern, bis eine Ressource geladen wird, wenn Sie viele andere Ressourcen gleichzeitig laden. Dieses Problem wird als Netzwerkkonflikt bezeichnet.
Wenn Sie Ihrer LCP-Ressource eine hohe fetchpriority zugewiesen und so schnell wie möglich mit dem Laden begonnen haben, wird der Browser sein Bestes tun, um zu verhindern, dass Ressourcen mit niedrigerer Priorität mit ihr konkurrieren. Wenn Sie jedoch viele Ressourcen mit hohem fetchpriority laden oder generell viele Ressourcen laden, kann sich das auf die Ladegeschwindigkeit der LCP-Ressource auswirken.
Netzwerkzeit vollständig eliminieren
Die beste Möglichkeit, die Dauer des Ressourcenladevorgangs zu verkürzen, besteht darin, das Netzwerk vollständig aus dem Prozess zu entfernen. Wenn Sie Ihre Ressourcen mit einer effizienten Cache-Control-Richtlinie bereitstellen, werden sie Besuchern, die diese Ressourcen ein zweites Mal anfordern, aus dem Cache bereitgestellt. Die Ladedauer der Ressource ist dann im Grunde null.
Wenn Ihre LCP-Ressource eine Webschriftart ist, sollten Sie nicht nur die Größe der Webschriftart reduzieren, sondern auch überlegen, ob Sie das Rendern beim Laden der Webschriftartressource blockieren müssen. Wenn Sie für font-display einen anderen Wert als auto oder block festlegen, ist der Text während des Ladevorgangs immer sichtbar und LCP wird nicht durch eine zusätzliche Netzwerkanfrage blockiert.
Wenn Ihre LCP-Ressource klein ist, kann es sinnvoll sein, die Ressourcen als Daten-URL einzufügen. Dadurch wird auch die zusätzliche Netzwerkanfrage vermieden. Die Verwendung von Daten-URLs ist jedoch mit Einschränkungen verbunden, da die Ressourcen dann nicht im Cache gespeichert werden können. In einigen Fällen kann dies aufgrund der zusätzlichen Decodierungskosten zu längeren Rendering-Verzögerungen führen.
4. Time to First Byte reduzieren
Ziel dieses Schritts ist es, das erste HTML so schnell wie möglich bereitzustellen. Dieser Schritt wird zuletzt aufgeführt, da Entwickler ihn oft am wenigsten beeinflussen können. Er ist jedoch auch einer der wichtigsten Schritte, da er sich direkt auf alle nachfolgenden Schritte auswirkt. Auf dem Frontend kann nichts passieren, bis das Backend das erste Byte an Inhalten liefert. Alles, was Sie tun können, um den TTFB zu beschleunigen, verbessert also auch alle anderen Lademesswerte.
Eine häufige Ursache für einen langsamen TTFB bei einer ansonsten schnellen Website sind Besucher, die über mehrere Weiterleitungen auf die Website gelangen, z. B. über Anzeigen oder gekürzte Links. Minimieren Sie immer die Anzahl der Weiterleitungen, auf die ein Besucher warten muss.
Ein weiterer häufiger Grund ist, dass zwischengespeicherte Inhalte nicht von einem CDN-Edge-Server verwendet werden können und alle Anfragen an den Ursprungsserver zurückgeleitet werden müssen. Das kann passieren, wenn Besucher eindeutige URL-Parameter für die Analyse verwenden, auch wenn dadurch keine anderen Seiten aufgerufen werden.
Spezifische Informationen zur Optimierung von TTFB finden Sie im Leitfaden zur Optimierung von TTFB.
LCP-Aufschlüsselung in JavaScript überwachen
Die Zeitinformationen für alle oben besprochenen LCP-Unterteile sind in JavaScript über eine Kombination der folgenden Leistungs-APIs verfügbar:
Viele RUM-Produkte berechnen die untergeordneten Teile bereits mit diesen APIs. Die Web Vitals-Bibliothek enthält diese LCP-Unterteilzeitmessungen auch im Attributions-Build. Der Code kann als Referenz dafür dienen, wie diese in JavaScript berechnet werden.
Chrome-Entwicklertools und Lighthouse messen diese Unterabschnitte ebenfalls, wie in den vorherigen Screenshots zu sehen ist. Sie müssen sie also nicht manuell in JavaScript berechnen, wenn Sie diese Tools verwenden.
Zusammenfassung
LCP ist komplex und das Timing kann von einer Reihe von Faktoren beeinflusst werden. Wenn Sie jedoch bedenken, dass es bei der LCP-Optimierung in erster Linie um die Optimierung des Ladevorgangs der LCP-Ressource geht, kann dies die Dinge erheblich vereinfachen.
Die Optimierung des LCP lässt sich in vier Schritten zusammenfassen:
- Sorgen Sie dafür, dass die LCP-Ressource so früh wie möglich geladen wird.
- Achten Sie darauf, dass das LCP-Element gerendert werden kann, sobald die zugehörige Ressource geladen ist.
- Reduzieren Sie die Ladezeit der LCP-Ressource so weit wie möglich, ohne die Qualität zu beeinträchtigen.
- Stellen Sie das ursprüngliche HTML-Dokument so schnell wie möglich bereit.
Wenn Sie diese Schritte auf Ihren Seiten ausführen können, sollten Sie davon ausgehen, dass Sie Ihren Nutzern eine optimale Ladeleistung bieten. Das sollte sich auch in Ihren LCP-Werten in der Praxis widerspiegeln.


