Guide par étapes pour décomposer le LCP et identifier les principaux points à améliorer.
Publié le 30 avril 2020, dernière mise à jour le 31 mars 2025
Le Largest Contentful Paint (LCP) est l'une des trois métriques Core Web Vitals. Il représente la vitesse de chargement du contenu principal d'une page Web. Plus précisément, le LCP mesure le temps écoulé entre le moment où l'utilisateur lance le chargement de la page et celui où la plus grande image ou le plus grand bloc de texte s'affichent dans la fenêtre d'affichage.
Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'afficher le plus grand élément visible en 2,5 secondes ou moins pour au moins 75 % des visites de page.

Un certain nombre de facteurs peuvent affecter la vitesse à laquelle le navigateur peut charger et afficher une page Web. Les retards dans l'un de ces facteurs peuvent avoir un impact important sur le LCP.
Il est rare qu'une petite correction sur une seule partie d'une page améliore sensiblement le LCP. Pour améliorer le LCP, vous devez examiner l'ensemble du processus de chargement et vous assurer que chaque étape est optimisée.
Comprendre votre métrique LCP
Avant d'optimiser le LCP, les développeurs doivent déterminer s'ils rencontrent un problème de LCP et, le cas échéant, l'ampleur de ce problème.
Le LCP peut être mesuré dans différents outils, mais tous ne le font pas de la même manière. Pour comprendre le LCP des utilisateurs réels, nous devons examiner ce qu'ils vivent, plutôt que ce qu'un outil de laboratoire comme Lighthouse ou les tests locaux montrent. Ces outils basés sur des tests en laboratoire peuvent fournir de nombreuses informations pour expliquer et vous aider à améliorer le LCP. Toutefois, sachez que les tests en laboratoire seuls ne sont pas toujours entièrement représentatifs de l'expérience de vos utilisateurs réels.
Les données LCP basées sur des utilisateurs réels peuvent être extraites des outils de surveillance des utilisateurs réels (RUM) installés sur un site ou à l'aide du rapport sur l'expérience utilisateur Chrome (CrUX), qui collecte des données anonymes auprès de vrais utilisateurs de Chrome pour des millions de sites Web.
Utiliser les données LCP CrUX des outils pour les développeurs Chrome
Le panneau "Performances" des outils pour les développeurs Chrome affiche votre expérience LCP locale à côté de la métrique LCP CrUX de la page ou de l'origine dans la vue des métriques en direct et dans les insights d'une trace de performances, y compris une répartition des délais des sous-parties LCP (que nous expliquerons sous peu).

En superposant les données de champ au panneau "Performances", vous pouvez évaluer si une page présente des problèmes de LCP pour les utilisateurs réels et adapter les paramètres de votre environnement local pour mieux reproduire et déboguer ces problèmes.
Utiliser les données LCP CrUX de PageSpeed Insights
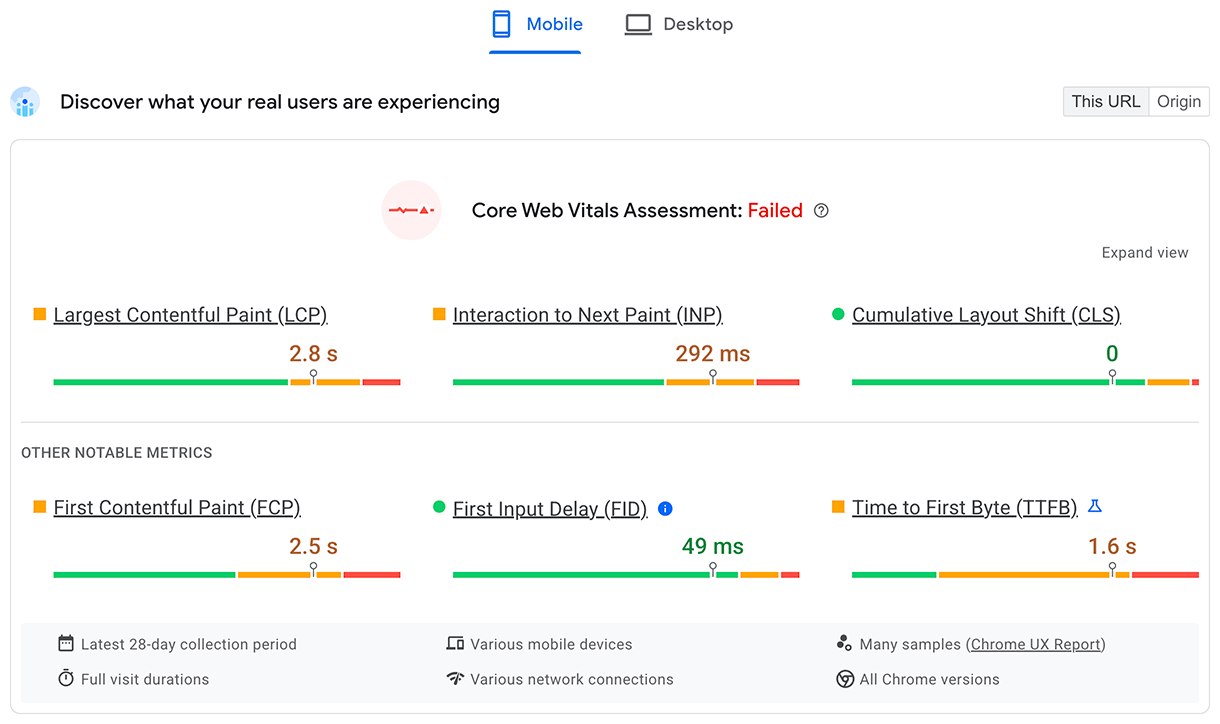
PageSpeed Insights permet d'accéder aux données CrUX dans la section supérieure intitulée Découvrez l'expérience de vos utilisateurs réels. Des données plus détaillées basées sur des tests en laboratoire sont disponibles dans la section inférieure intitulée Diagnostiquer les problèmes de performances. Si des données CrUX sont disponibles pour votre site Web, concentrez-vous toujours en premier lieu sur les données utilisateur réelles.

PageSpeed Insights affiche jusqu'à quatre données CrUX différentes :
- Données mobile pour cette URL
- Données Ordinateur pour Cette URL
- Données mobiles pour l'ensemble de l'origine
- Données Desktop pour l'ensemble de l'origine
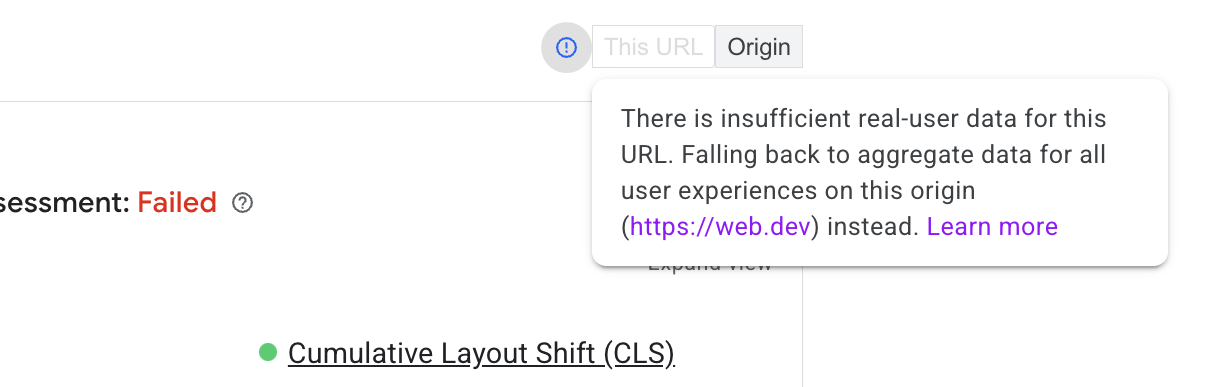
Vous pouvez les activer ou les désactiver dans les commandes en haut et en haut à droite de cette section. Si une URL ne comporte pas suffisamment de données pour être affichée au niveau de l'URL, mais qu'elle comporte des données pour l'origine, PageSpeed Insights affiche toujours les données d'origine.

Le LCP pour l'ensemble de l'origine peut être très différent de celui d'une page individuelle, selon la façon dont le LCP est chargé sur cette page par rapport aux autres pages de cette origine. Elle peut également être affectée par la façon dont les visiteurs accèdent à ces pages. Les pages d'accueil sont généralement consultées par les nouveaux utilisateurs. Elles sont donc souvent chargées "à froid", sans aucun contenu mis en cache, et sont donc souvent les pages les plus lentes d'un site Web.
En examinant les quatre catégories de données CrUX, vous pouvez déterminer si un problème de LCP est spécifique à cette page ou s'il s'agit d'un problème plus général à l'échelle du site. De même, il peut indiquer les types d'appareils qui présentent des problèmes de LCP.
Utiliser les métriques supplémentaires CrUX de PageSpeed Insights
Ceux qui souhaitent optimiser le LCP doivent également utiliser les timings First Contentful Paint (FCP) et Time to First Byte (TTFB), qui sont de bonnes métriques de diagnostic pouvant fournir des informations précieuses sur le LCP.
Le TTFB correspond au temps écoulé entre le moment où le visiteur commence à accéder à une page (par exemple, en cliquant sur un lien) et le moment où les premiers octets du document HTML sont reçus. Un TTFB élevé peut rendre difficile, voire impossible, l'obtention d'un LCP de 2,5 secondes.
Un TTFB élevé peut être dû à plusieurs redirections de serveur, à des visiteurs situés loin du serveur de site le plus proche, à des visiteurs dont la connexion réseau est mauvaise ou à une incapacité à utiliser le contenu mis en cache en raison de paramètres de requête.
Une fois qu'une page commence à s'afficher, il peut y avoir un affichage initial (par exemple, la couleur d'arrière-plan), suivi de l'apparition de certains contenus (par exemple, l'en-tête du site). L'apparence du contenu initial est mesurée par le FCP. Le delta entre le FCP et les autres métriques peut être très révélateur.
Un delta important entre le TTFB et le FCP peut indiquer que le navigateur doit télécharger de nombreux éléments bloquant l'affichage. Cela peut également indiquer qu'il doit effectuer beaucoup de travail pour afficher un contenu pertinent, ce qui est un signe classique d'un site qui repose fortement sur le rendu côté client.
Un delta important entre le FCP et le LCP indique que la ressource LCP n'est pas immédiatement disponible pour que le navigateur puisse la prioriser (par exemple, du texte ou des images gérés par JavaScript plutôt que disponibles dans le code HTML initial), ou que le navigateur effectue d'autres tâches avant de pouvoir afficher le contenu LCP.
Utiliser les données Lighthouse de PageSpeed Insights
La section Lighthouse de PageSpeed Insights fournit des conseils pour améliorer le LCP. Toutefois, vous devez d'abord vérifier si le LCP indiqué correspond globalement aux données utilisateur réelles fournies par CrUX. En cas de désaccord entre Lighthouse et CrUX, il est probable que CrUX offre une image plus précise de votre expérience utilisateur. Avant d'agir sur vos données CrUX, assurez-vous qu'elles concernent votre page et non l'origine complète.
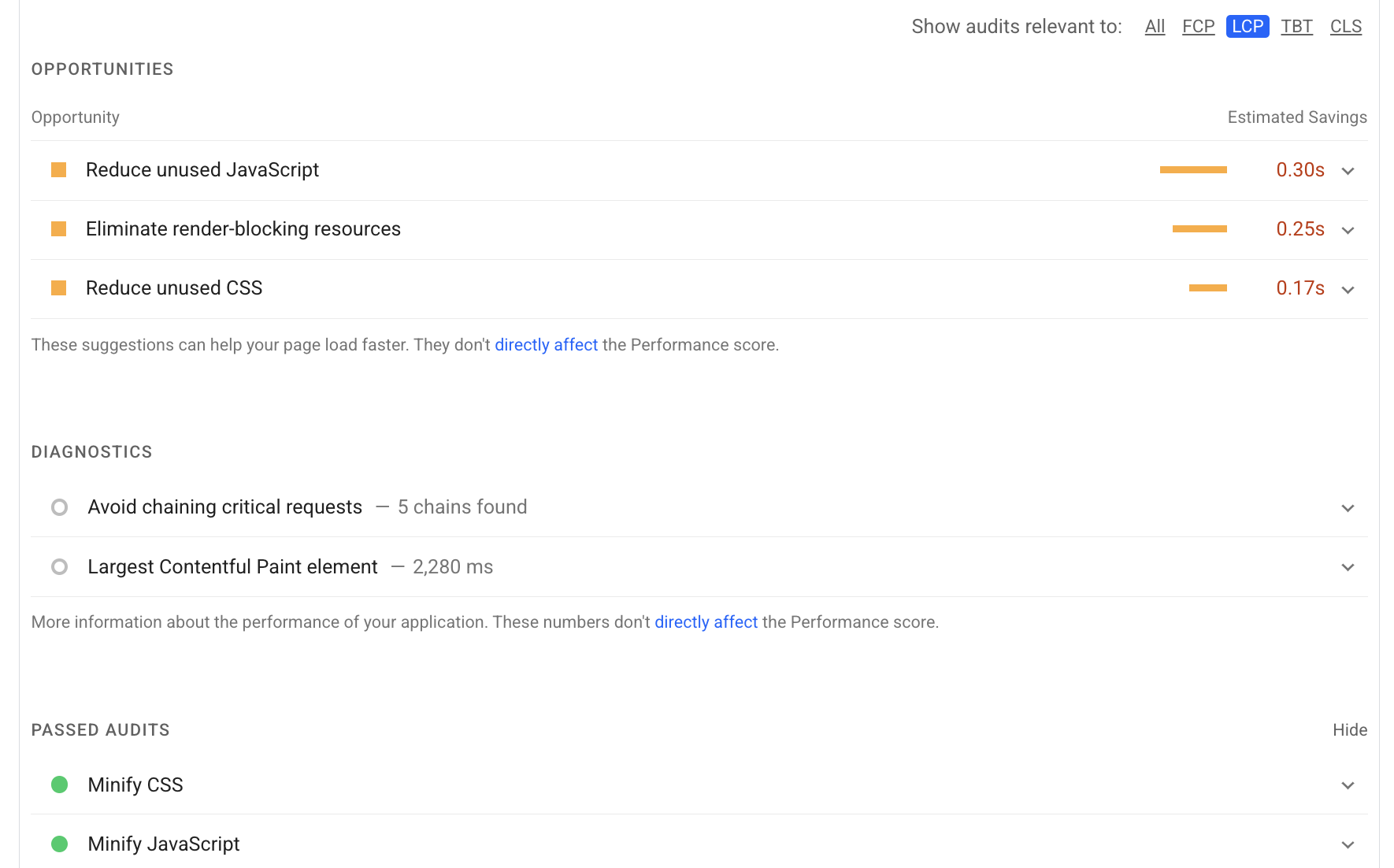
Si Lighthouse et CrUX affichent des valeurs LCP à améliorer, la section Lighthouse peut fournir des conseils utiles pour améliorer le LCP. Utilisez le filtre "LCP" pour n'afficher que les audits pertinents pour le LCP :

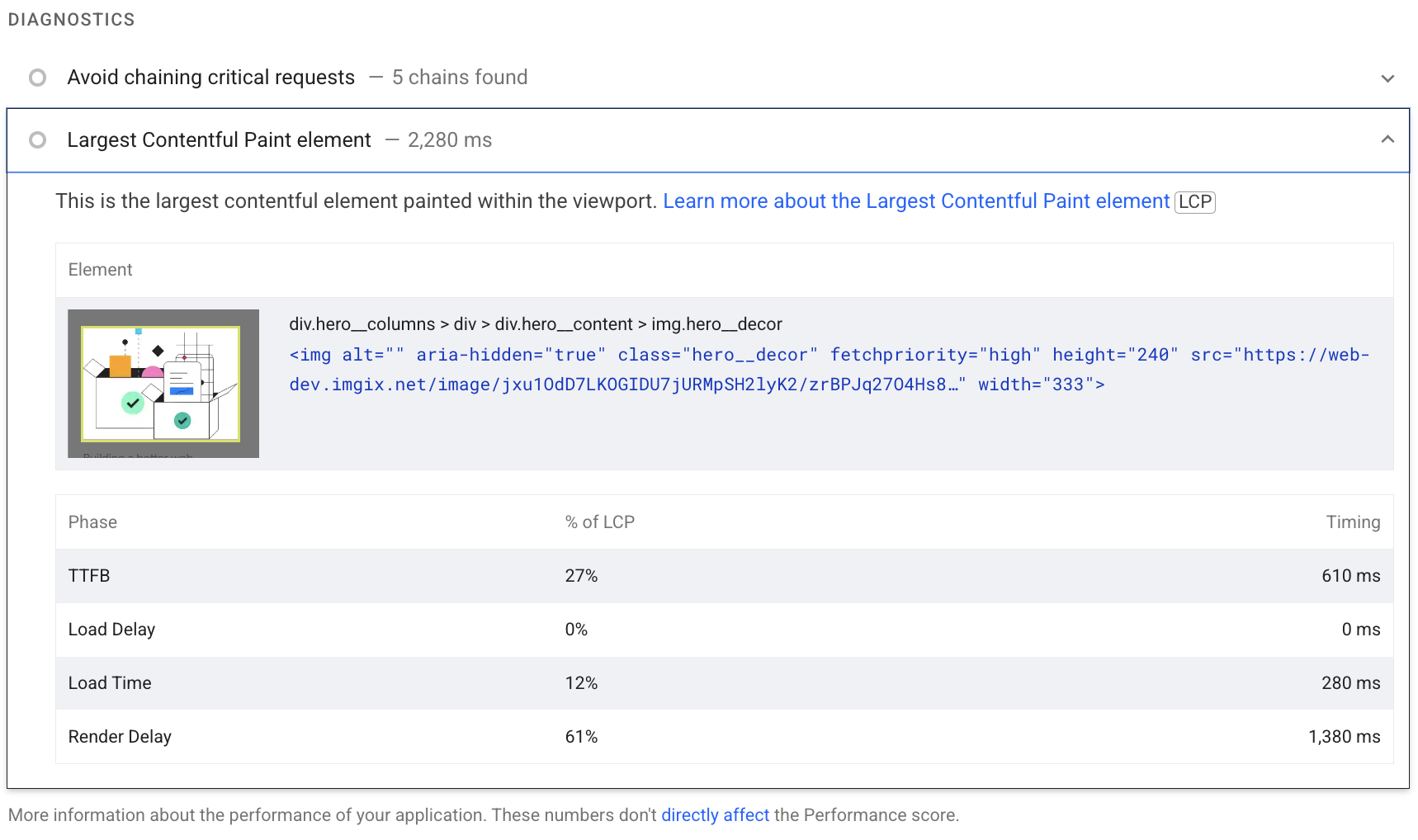
En plus des opportunités d'amélioration, des informations de diagnostic peuvent vous aider à identifier le problème. Le diagnostic Élément Largest Contentful Paint fournit une analyse utile des différents temps qui composent le LCP :

Les types de ressources et les sous-éléments LCP sont également disponibles dans CrUX.
Nous allons maintenant examiner ces sous-parties.
Répartition du LCP
L'optimisation du LCP peut être une tâche plus complexe lorsque PageSpeed Insights ne vous indique pas comment améliorer cette métrique. Pour les tâches complexes, il est généralement préférable de les décomposer en tâches plus petites et plus facilement gérables, et de traiter chacune séparément.
Cette section présente une méthodologie permettant de décomposer le LCP en sous-parties les plus importantes, puis de fournir des recommandations et des bonnes pratiques spécifiques pour optimiser chaque partie.
La plupart des chargements de page incluent généralement un certain nombre de requêtes réseau, mais pour identifier les opportunités d'amélioration du LCP, vous devez commencer par examiner deux éléments seulement :
- Document HTML initial
- Ressource LCP (le cas échéant)
Bien que d'autres requêtes sur la page puissent affecter le LCP, ces deux requêtes (en particulier les moments où la ressource LCP commence et se termine) indiquent si votre page est optimisée pour le LCP.
Pour identifier la ressource LCP, vous pouvez utiliser des outils pour les développeurs (tels que PageSpeed Insights, les Outils pour les développeurs Chrome ou WebPageTest) afin de déterminer l'élément LCP. Vous pouvez ensuite faire correspondre l'URL (si applicable) chargée par l'élément sur une cascade réseau de toutes les ressources chargées par la page.
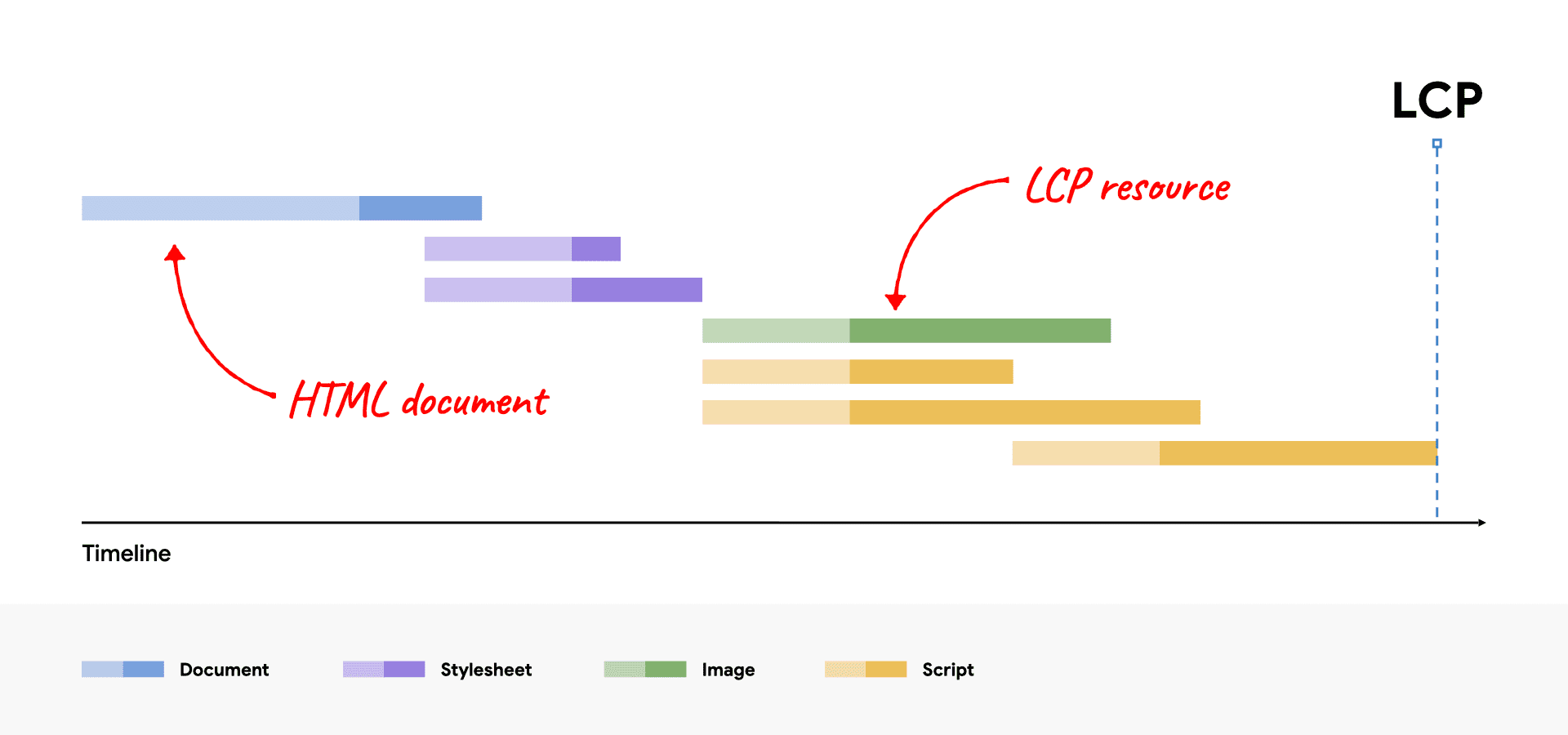
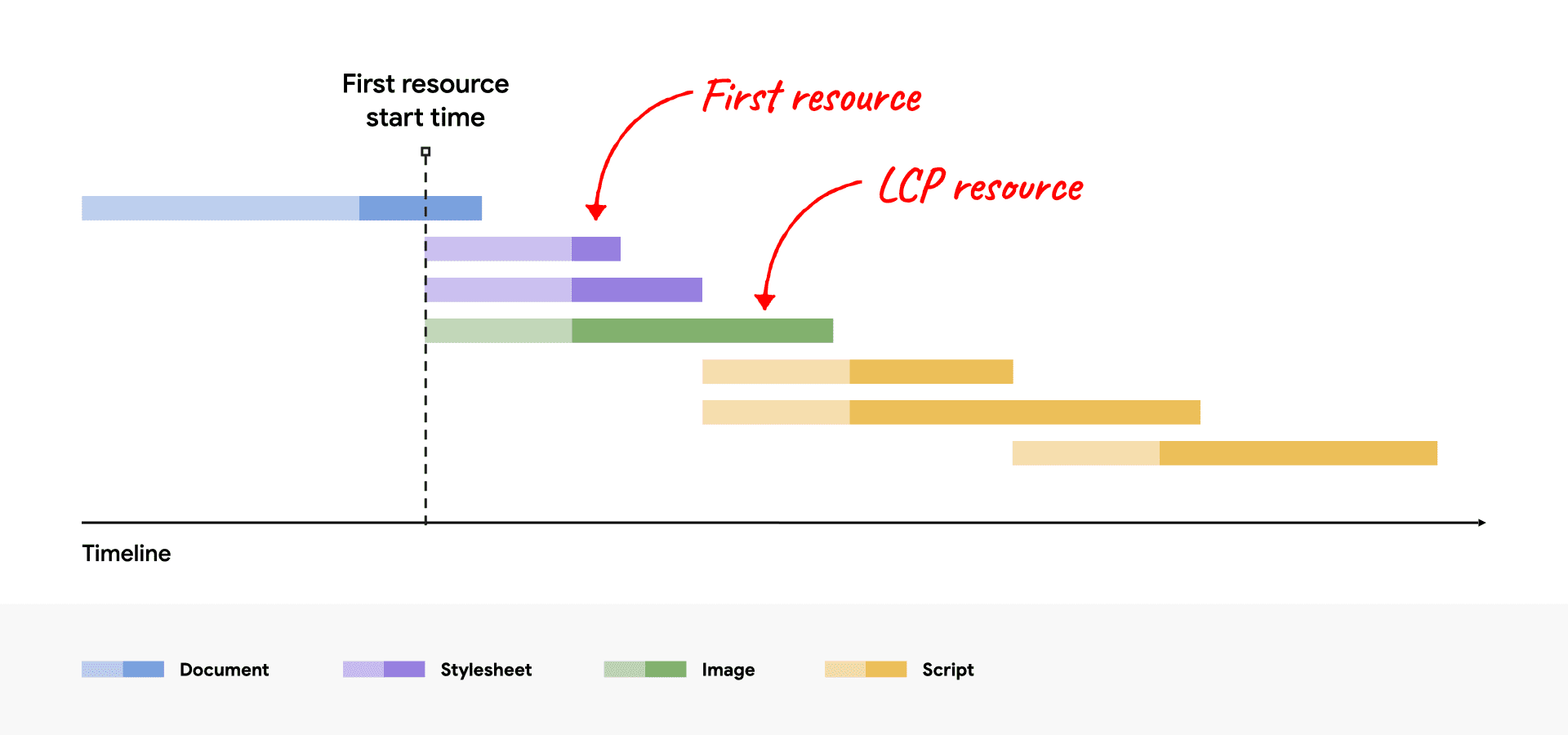
Par exemple, la visualisation suivante montre ces ressources mises en évidence dans un diagramme en cascade réseau à partir d'un chargement de page typique, où l'élément LCP nécessite une demande d'image pour s'afficher.

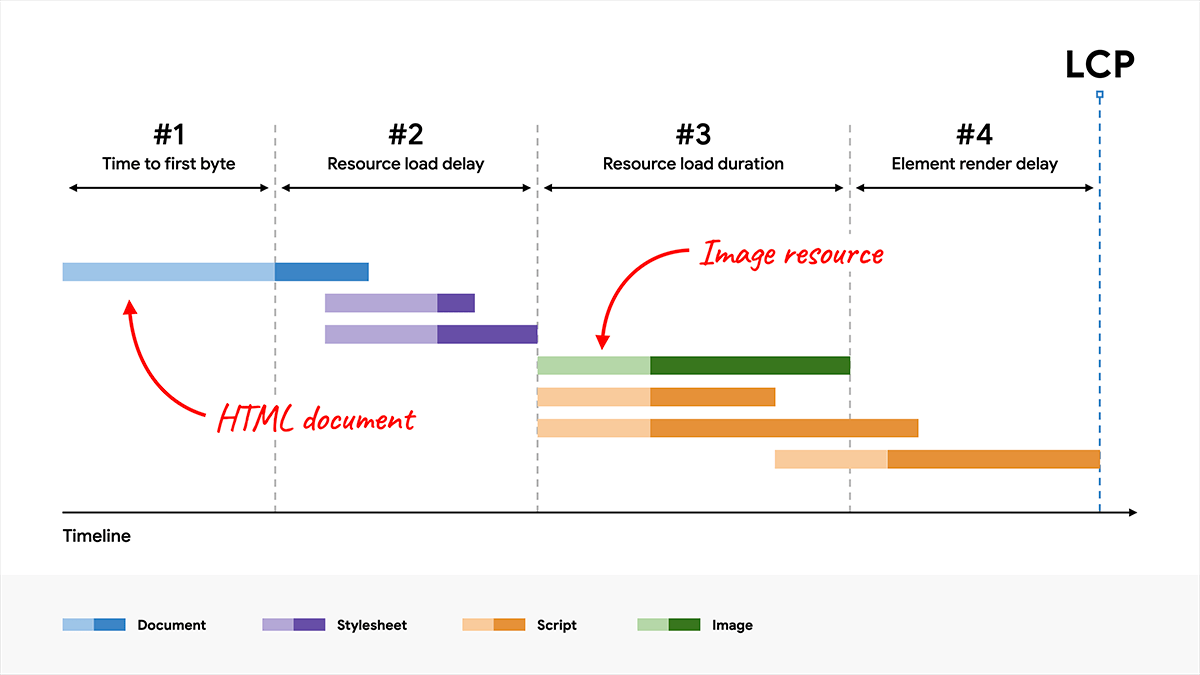
Pour une page bien optimisée, vous souhaitez que la requête de ressource LCP commence à se charger le plus tôt possible et que l'élément LCP s'affiche le plus rapidement possible après la fin du chargement de la ressource LCP. Pour vous aider à visualiser si une page particulière respecte ou non ce principe, vous pouvez décomposer le temps LCP total en sous-parties suivantes :
- Time to First Byte (TTFB)
- Délai entre le moment où l'utilisateur lance le chargement de la page et celui où le navigateur reçoit le premier octet de la réponse du document HTML.
- Délai de chargement de la ressource
- Temps écoulé entre le TTFB et le moment où le navigateur commence à charger la ressource LCP. Si l'élément LCP ne nécessite pas de chargement de ressource pour s'afficher (par exemple, si l'élément est un nœud de texte affiché avec une police système), cette durée est de 0.
- Durée de chargement de la ressource
- Durée nécessaire au chargement de la ressource LCP elle-même. Si l'élément LCP ne nécessite pas de chargement de ressource pour s'afficher, cette durée est de 0.
- Délai d'affichage de l'élément
- Temps écoulé entre la fin du chargement de la ressource LCP et le rendu complet de l'élément LCP.
La valeur LCP de chaque page se compose de ces quatre sous-catégories. Il n'y a aucun écart ni chevauchement entre elles, et leur somme correspond à la durée totale du LCP.

La valeur LCP de chaque page peut être décomposée en ces quatre sous-parties. Il n'y a pas de chevauchement ni d'écart entre eux. Ensemble, ils représentent le temps LCP complet.
Lorsque vous optimisez le LCP, il est utile d'essayer d'optimiser ces sous-parties individuellement. Toutefois, il est important de garder à l'esprit que vous devez les optimiser tous. Dans certains cas, une optimisation appliquée à une partie n'améliorera pas le LCP, mais déplacera simplement le temps gagné vers une autre partie.
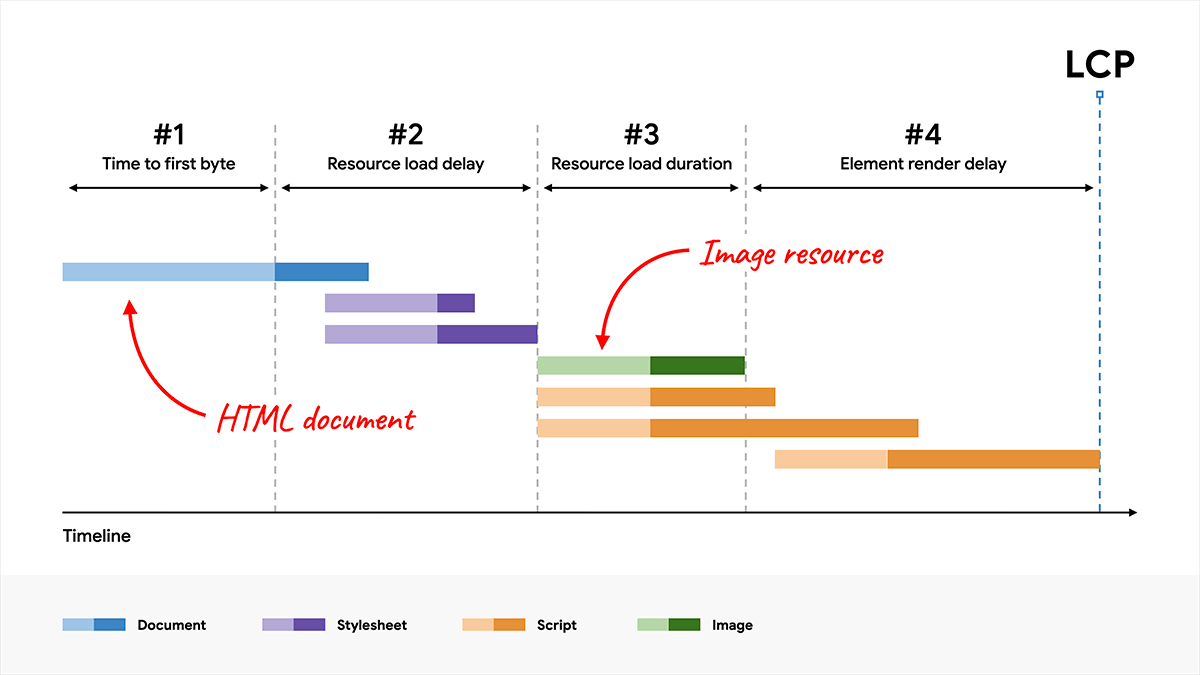
Par exemple, dans la cascade réseau précédente, si vous réduisiez la taille du fichier de notre image en le compressant davantage ou en passant à un format plus optimal (tel qu'AVIF ou WebP), cela réduirait la durée de chargement des ressources, mais n'améliorerait pas réellement le LCP, car le temps serait simplement déplacé vers la sous-partie délai d'affichage de l'élément :

Cela se produit parce que, sur cette page, l'élément LCP est masqué jusqu'à ce que le code JavaScript ait fini de se charger, puis tout est révélé en même temps.
Cet exemple illustre le fait que vous devez optimiser toutes ces sous-parties pour obtenir les meilleurs résultats de LCP.
Durées optimales des sous-parties
Pour optimiser chaque sous-partie du LCP, il est important de comprendre la répartition idéale de ces sous-parties sur une page bien optimisée.
Sur les quatre sous-parties, deux contiennent le mot "délai" dans leur nom. C'est un indice qui vous indique que vous devez essayer de réduire ces temps au maximum. Les deux autres parties impliquent des requêtes réseau, qui prennent du temps par nature.
Notez que ces répartitions du temps sont des indications et non des règles strictes. Si les temps LCP de vos pages sont systématiquement inférieurs à 2,5 secondes, les proportions relatives n'ont pas vraiment d'importance. Toutefois, si vous passez beaucoup de temps inutilement dans l'une des parties "délai", il sera très difficile d'atteindre constamment l'objectif de 2,5 secondes.
Voici une bonne façon de penser à la répartition du temps LCP :
- La grande majorité du temps LCP doit être consacrée au chargement du document HTML et de la source LCP.
- Chaque fois qu'une de ces deux ressources ne se charge pas avant le LCP, c'est une occasion de l'améliorer.
Optimiser chaque partie
Maintenant que vous comprenez comment les temps de chaque sous-partie du LCP doivent se répartir sur une page bien optimisée, vous pouvez commencer à optimiser vos propres pages.
Les quatre sections suivantes présenteront des recommandations et des bonnes pratiques pour optimiser chaque partie. Elles sont présentées par ordre d'importance, en commençant par celles qui sont susceptibles d'avoir le plus d'impact.
1. Éliminer le délai de chargement des ressources
L'objectif de cette étape est de s'assurer que la ressource LCP commence à se charger le plus tôt possible. En théorie, une ressource pourrait commencer à se charger immédiatement après le TTFB. En pratique, il y a toujours un certain délai avant que les navigateurs ne commencent réellement à charger les ressources.
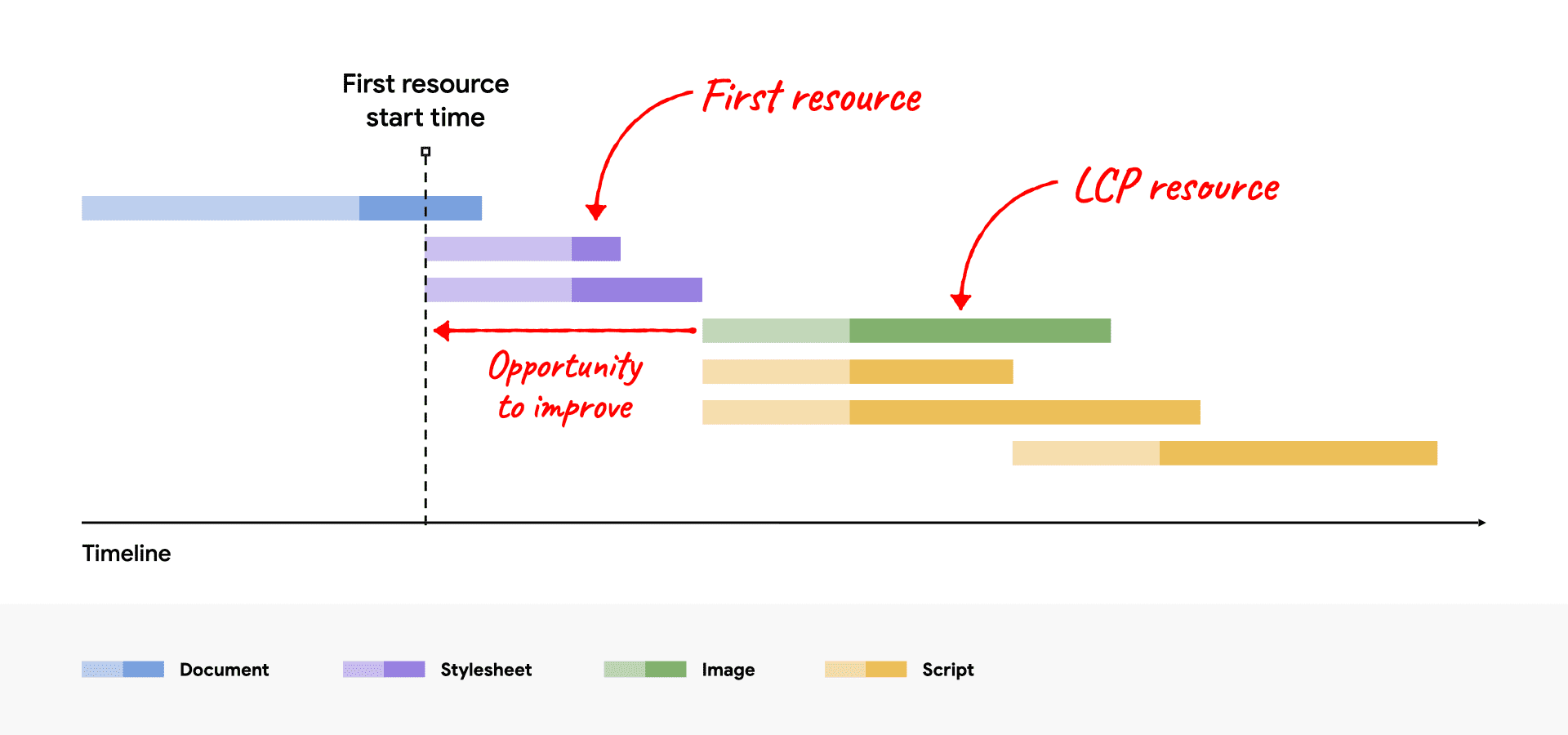
En règle générale, votre ressource LCP doit commencer à se charger en même temps que la première ressource chargée par cette page. En d'autres termes, si la ressource LCP commence à se charger après la première ressource, il est possible de l'améliorer.

En règle générale, deux facteurs ont une incidence sur la vitesse de chargement d'une ressource LCP :
- Date à laquelle la ressource a été découverte.
- Priorité accordée à la ressource.
Optimiser la ressource lorsqu'elle est découverte
Pour que votre ressource LCP commence à se charger le plus tôt possible, il est essentiel que le scanner de préchargement du navigateur puisse la détecter dans la réponse initiale du document HTML. Par exemple, dans les cas suivants, le navigateur peut découvrir la ressource LCP en analysant la réponse du document HTML :
- L'élément LCP est un élément
<img>, et ses attributssrcousrcsetsont présents dans le balisage HTML initial. - L'élément LCP nécessite une image de fond CSS, mais cette image est préchargée à l'aide de
<link rel="preload">dans le balisage HTML (ou à l'aide d'un en-têteLink). - L'élément LCP est un nœud de texte qui nécessite une typographie Web pour s'afficher. La typographie est chargée à l'aide de
<link rel="preload">dans le balisage HTML (ou à l'aide d'un en-têteLink).
Voici quelques exemples où la ressource LCP ne peut pas être découverte en analysant la réponse du document HTML :
- L'élément LCP est un
<img>qui est ajouté de façon dynamique à la page à l'aide de JavaScript. - L'élément LCP est chargé de manière différée avec une bibliothèque JavaScript qui masque ses attributs
srcousrcset(souvent sous la formedata-srcoudata-srcset). - L'élément LCP nécessite une image d'arrière-plan CSS.
Dans chacun de ces cas, le navigateur doit exécuter le script ou appliquer la feuille de style (ce qui implique généralement d'attendre la fin des requêtes réseau) avant de pouvoir découvrir la ressource LCP et commencer à la charger. Cette méthode n'est jamais optimale.
Pour éliminer le délai de chargement des ressources inutiles, votre ressource LCP doit être détectable à partir de la source HTML. Dans les cas où la ressource n'est référencée que depuis un fichier CSS ou JavaScript externe, la ressource LCP doit être préchargée avec une priorité de récupération élevée, par exemple :
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Optimiser la priorité accordée à la ressource
Même si la ressource LCP est détectable à partir du balisage HTML, il est possible qu'elle ne commence pas à se charger aussi tôt que la première ressource. Cela peut se produire si les heuristiques de priorité du scanner de préchargement du navigateur ne reconnaissent pas l'importance de la ressource ou si elles déterminent que d'autres ressources sont plus importantes.
Par exemple, vous pouvez retarder votre image LCP à l'aide du code HTML si vous définissez loading="lazy" sur votre élément <img>. L'utilisation du chargement différé signifie que la ressource ne sera chargée qu'une fois que la mise en page aura confirmé que l'image se trouve dans la fenêtre d'affichage. Elle peut donc commencer à se charger plus tard que d'habitude.
Même sans chargement différé, les images ne sont pas chargées initialement avec la priorité la plus élevée par les navigateurs, car elles ne sont pas des ressources bloquant l'affichage. Vous pouvez indiquer au navigateur les ressources les plus importantes à l'aide de l'attribut fetchpriority pour les ressources qui pourraient bénéficier d'une priorité plus élevée :
<img fetchpriority="high" src="/path/to/hero-image.webp">
Nous vous recommandons de définir fetchpriority="high" sur un élément <img> si vous pensez qu'il s'agit probablement de l'élément LCP de votre page. Toutefois, si vous définissez une priorité élevée pour plus d'une ou deux images, cela ne vous aidera pas à réduire le temps LCP.
Vous pouvez également abaisser la priorité des images qui peuvent se trouver au début de la réponse du document, mais qui ne sont pas visibles en raison du style, comme les images des diapositives du carrousel qui ne sont pas visibles au démarrage :
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
La dépriorisation de certaines ressources peut permettre d'allouer plus de bande passante aux ressources qui en ont le plus besoin. Toutefois, soyez prudent. Vérifiez toujours la priorité des ressources dans les outils de développement et testez les modifications avec les outils de laboratoire et de terrain.
Une fois que vous avez optimisé la priorité et le temps de découverte de votre ressource LCP, votre cascade réseau devrait ressembler à ceci (avec la ressource LCP commençant en même temps que la première ressource) :

2. Éliminer le délai d'affichage des éléments
L'objectif de cette étape est de s'assurer que l'élément LCP peut s'afficher immédiatement une fois sa ressource chargée, quelle que soit la date à laquelle cela se produit.
La principale raison pour laquelle l'élément LCP ne peut pas s'afficher immédiatement après le chargement de sa ressource est que le rendu est bloqué pour une autre raison :
- L'affichage de l'intégralité de la page est bloqué en raison de feuilles de style ou de scripts synchrones dans le
<head>qui sont toujours en cours de chargement. - La ressource LCP a fini de se charger, mais l'élément LCP n'a pas encore été ajouté au DOM (il attend le chargement d'un code JavaScript).
- L'élément est masqué par un autre code, tel qu'une bibliothèque de tests A/B qui détermine encore le groupe de test auquel l'utilisateur doit appartenir.
- Le thread principal est bloqué en raison de tâches longues. Le rendu doit attendre que ces tâches longues soient terminées.
Les sections suivantes expliquent comment résoudre les causes les plus courantes de retard de rendu d'éléments inutiles.
Réduire ou intégrer les feuilles de style qui bloquent le rendu
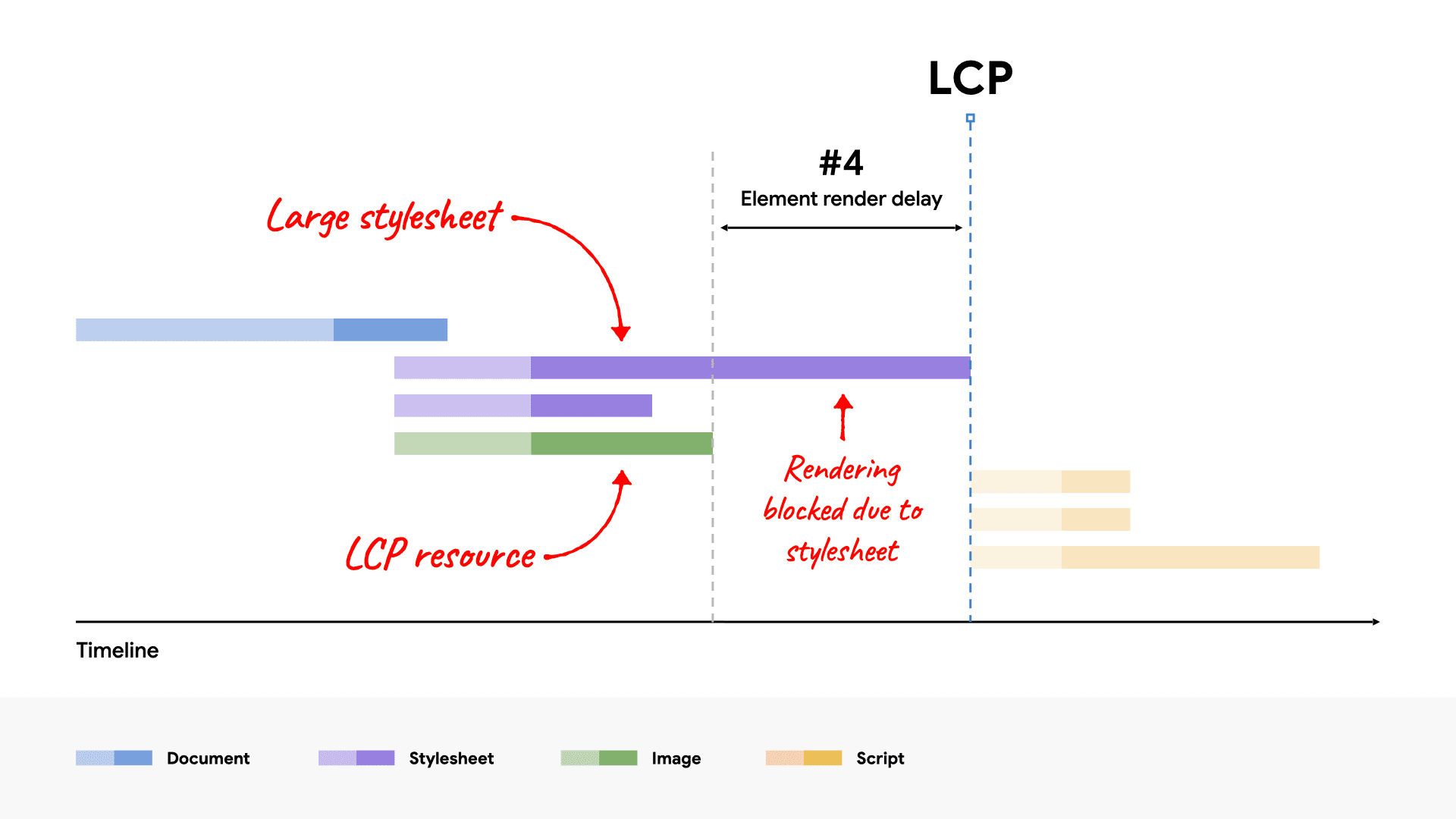
Les feuilles de style chargées à partir du balisage HTML bloquent l'affichage de tout le contenu qui les suit, ce qui est une bonne chose, car vous ne souhaitez généralement pas afficher de code HTML sans style. Toutefois, si la feuille de style est si volumineuse qu'elle met beaucoup plus de temps à se charger que la ressource LCP, elle empêchera l'élément LCP de s'afficher, même après le chargement de sa ressource, comme le montre cet exemple :

Pour résoudre ce problème, vous pouvez :
- intégrer la feuille de style dans le code HTML pour éviter la requête réseau supplémentaire ;
- réduire la taille de la feuille de style.
En général, il est recommandé d'intégrer votre feuille de style uniquement si elle est petite, car le contenu intégré au code HTML ne peut pas bénéficier de la mise en cache lors des chargements de page ultérieurs. Si une feuille de style est si volumineuse que son chargement prend plus de temps que celui de la ressource LCP, il est peu probable qu'elle soit un bon candidat pour l'intégration.
Dans la plupart des cas, le meilleur moyen de s'assurer que la feuille de style ne bloque pas le rendu de l'élément LCP consiste à réduire sa taille pour qu'elle soit inférieure à celle de la ressource LCP. Cela devrait garantir qu'il ne s'agit pas d'un goulot d'étranglement pour la plupart des visites.
Voici quelques recommandations pour réduire la taille de la feuille de style :
- Supprimez le code CSS inutilisé : utilisez les outils pour les développeurs Chrome afin de trouver les règles CSS qui ne sont pas utilisées et qui peuvent potentiellement être supprimées (ou différées).
- Différer le CSS non critique : divisez votre feuille de style en styles requis pour le chargement initial de la page et en styles pouvant être chargés de manière différée.
- Minifiez et compressez le CSS : pour les styles critiques, assurez-vous de réduire au maximum leur taille de transfert.
Différer ou intégrer le code JavaScript qui bloque l'affichage
Il est presque toujours inutile d'ajouter des scripts synchrones (scripts sans les attributs async ni defer) au <head> de vos pages. Cela aura presque toujours un impact négatif sur les performances.
Dans les cas où le code JavaScript doit s'exécuter le plus tôt possible lors du chargement de la page, il est préférable de l'intégrer afin que le rendu ne soit pas retardé en attendant une autre requête réseau. Toutefois, comme pour les feuilles de style, vous ne devez intégrer les scripts que s'ils sont très petits.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Utiliser le rendu côté serveur
Le rendu côté serveur (SSR, Server-Side Rendering) est le processus d'exécution de la logique de votre application côté client sur le serveur et de réponse aux requêtes de documents HTML avec le balisage HTML complet.
Du point de vue de l'optimisation du LCP, le SSR présente deux avantages principaux :
- Vos ressources d'images seront détectables à partir de la source HTML (comme indiqué à l'étape 1 ci-dessus).
- Le contenu de votre page n'aura pas besoin de requêtes JavaScript supplémentaires pour se charger.
Le principal inconvénient de la SSR est qu'elle nécessite un temps de traitement supplémentaire du serveur, ce qui peut ralentir votre TTFB. Ce compromis vaut généralement la peine, car vous pouvez contrôler les temps de traitement du serveur, contrairement aux capacités réseau et de l'appareil de vos utilisateurs.
Une option semblable à SSR s'appelle la génération de site statique (SSG, static site generation) ou le prerendering. Il s'agit du processus de génération de vos pages HTML lors d'une étape de compilation plutôt qu'à la demande. Si le prérendu est possible avec votre architecture, il s'agit généralement d'un meilleur choix pour les performances.
Décomposer les tâches longues
Même si vous avez suivi les conseils précédents et que votre code JavaScript n'est pas bloquant pour le rendu ni responsable du rendu de vos éléments, il peut toujours retarder le LCP.
Cela se produit le plus souvent lorsque les pages chargent de gros fichiers JavaScript, qui doivent être analysés et exécutés sur le thread principal du navigateur. Cela signifie que même si votre ressource d'image est entièrement téléchargée, elle devra peut-être attendre qu'un script non lié ait fini de s'exécuter avant de pouvoir s'afficher.
Aujourd'hui, tous les navigateurs affichent les images sur le thread principal. Cela signifie que tout ce qui bloque le thread principal peut également entraîner un retard d'affichage des éléments inutile.
3. Réduire la durée de chargement des ressources
L'objectif de cette étape est de réduire le temps nécessaire pour transférer les octets de la ressource sur le réseau vers l'appareil de l'utilisateur. En général, il existe quatre façons de procéder :
- Réduisez la taille de la ressource.
- Réduisez la distance que la ressource doit parcourir.
- Réduisez la contention pour la bande passante réseau.
- Supprimez complètement l'heure réseau.
Réduire la taille de la ressource
La ressource LCP d'une page (si elle en possède une) est soit une image, soit une police Web. Les guides suivants expliquent en détail comment réduire la taille des deux :
- Diffuser la taille d'image optimale
- Utiliser des formats d'image modernes
- Compresser les images
- Réduire la taille de la police Web
Réduisez la distance que la ressource doit parcourir.
En plus de réduire la taille d'une ressource, vous pouvez également réduire les temps de chargement en rapprochant géographiquement vos serveurs de vos utilisateurs. Le meilleur moyen d'y parvenir est d'utiliser un réseau de diffusion de contenu (CDN).
Les CDN d'images sont particulièrement utiles, car ils réduisent non seulement la distance que la ressource doit parcourir, mais aussi sa taille. Ils implémentent automatiquement toutes les recommandations de réduction de taille mentionnées précédemment.
Réduire la contention pour la bande passante réseau
Même si vous avez réduit la taille de votre ressource et la distance qu'elle doit parcourir, elle peut quand même prendre beaucoup de temps à charger si vous chargez de nombreuses autres ressources en même temps. Ce problème est appelé conflit réseau.
Si vous avez attribué une priorité élevée fetchpriority à votre ressource LCP et que vous avez commencé à la charger le plus tôt possible, le navigateur fera de son mieux pour empêcher les ressources de priorité inférieure de rivaliser avec elle. Toutefois, si vous chargez de nombreuses ressources avec un fetchpriority élevé, ou si vous chargez simplement beaucoup de ressources en général, cela peut affecter la vitesse de chargement de la ressource LCP.
Éliminer complètement le temps réseau
Le meilleur moyen de réduire la durée de chargement des ressources consiste à éliminer complètement le réseau du processus. Si vous diffusez vos ressources avec une stratégie de contrôle du cache efficace, les visiteurs qui demandent ces ressources une deuxième fois les recevront à partir du cache, ce qui ramènera la durée de chargement des ressources à pratiquement zéro.
Si votre ressource LCP est une police Web, en plus de réduire la taille de la police Web, vous devez également déterminer si vous devez bloquer le rendu lors du chargement de la ressource de police Web. Si vous définissez une valeur font-display autre que auto ou block, le texte sera toujours visible lors du chargement et le LCP ne sera pas bloqué par une requête réseau supplémentaire.
Enfin, si votre ressource LCP est petite, il peut être judicieux de l'intégrer en tant qu'URL de données, ce qui éliminera également la requête réseau supplémentaire. Toutefois, l'utilisation d'URL de données comporte des inconvénients, car les ressources ne peuvent pas être mises en cache et peuvent, dans certains cas, entraîner des délais de rendu plus longs en raison du coût de décodage supplémentaire.
4. Réduisez le temps de latence du premier octet.
L'objectif de cette étape est de diffuser le code HTML initial le plus rapidement possible. Cette étape est listée en dernier, car c'est souvent celle sur laquelle les développeurs ont le moins de contrôle. Cependant, il s'agit également de l'une des étapes les plus importantes, car elle affecte directement toutes les étapes suivantes. Rien ne peut se passer sur le frontend tant que le backend n'a pas fourni le premier octet de contenu. Par conséquent, tout ce que vous pouvez faire pour accélérer le TTFB améliorera également toutes les autres métriques de chargement.
Une cause fréquente de TTFB lent pour un site qui est par ailleurs rapide est l'arrivée de visiteurs via plusieurs redirections, par exemple à partir d'annonces ou de liens raccourcis. Réduisez toujours le nombre de redirections que le visiteur doit attendre.
Une autre cause fréquente est l'impossibilité d'utiliser le contenu mis en cache à partir d'un serveur périphérique CDN, ce qui oblige à rediriger toutes les requêtes vers le serveur d'origine. Cela peut se produire si les visiteurs utilisent des paramètres d'URL uniques pour les données analytiques, même s'ils n'aboutissent pas à des pages différentes.
Pour obtenir des conseils spécifiques sur l'optimisation du TTFB, consultez le guide d'optimisation du TTFB.
Surveiller la répartition du LCP en JavaScript
Les informations de timing pour toutes les sous-parties LCP abordées précédemment sont disponibles en JavaScript grâce à une combinaison des API de performances suivantes :
De nombreux produits RUM calculent déjà les sous-parties à l'aide de ces API. La bibliothèque web-vitals inclut également ces sous-parties de temps LCP dans la version d'attribution. Vous pouvez vous référer à son code pour savoir comment les calculer en JavaScript.
Les outils pour les développeurs Chrome et Lighthouse mesurent également ces sous-parties, comme le montrent les captures d'écran précédentes. Vous n'avez donc pas besoin de les calculer manuellement en JavaScript lorsque vous utilisez ces outils.
Résumé
Le LCP est complexe et son timing peut être affecté par un certain nombre de facteurs. Toutefois, si vous considérez que l'optimisation du LCP consiste principalement à optimiser le chargement de la ressource LCP, cela peut simplifier considérablement les choses.
De manière générale, l'optimisation du LCP peut être résumée en quatre étapes :
- Assurez-vous que la ressource LCP commence à se charger le plus tôt possible.
- Assurez-vous que l'élément LCP peut s'afficher dès que sa ressource a fini de se charger.
- Réduisez autant que possible le temps de chargement de la ressource LCP sans sacrifier la qualité.
- Fournissez le document HTML initial aussi rapidement que possible.
Si vous parvenez à suivre ces étapes sur vos pages, vous pouvez être sûr d'offrir une expérience de chargement optimale à vos utilisateurs. Vous devriez également le constater dans vos scores LCP réels.


