Um guia detalhado sobre como analisar a LCP e identificar as principais áreas de melhoria.
Publicado em 30 de abril de 2020. Última atualização: 31 de março de 2025
A Maior exibição de conteúdo (LCP) é uma das três métricas dos Core Web Vitals e representa a rapidez com que o conteúdo principal de uma página da Web é carregado. Especificamente, a LCP mede o tempo desde o momento em que o usuário inicia o carregamento da página até que a maior imagem ou bloco de texto seja renderizado na janela de visualização.
Para oferecer uma boa experiência ao usuário, os sites devem ter uma LCP de até 2,5 segundos em pelo menos 75% dos acessos à página.

Vários fatores podem afetar a velocidade com que o navegador carrega e renderiza uma página da Web, e atrasos em qualquer um deles podem ter um impacto significativo na LCP.
Geralmente, não há uma única solução rápida para uma parte de uma página que gere uma melhoria significativa na LCP. Para melhorar a LCP, é preciso analisar todo o processo de carregamento e garantir que cada etapa esteja otimizada.
Noções básicas sobre a métrica LCP
Antes de otimizar o LCP, os desenvolvedores precisam entender se têm um problema de LCP e qual é a extensão dele.
A LCP pode ser medida em várias ferramentas, mas nem todas fazem isso da mesma forma. Para entender a LCP de usuários reais, precisamos analisar a experiência deles, e não o que uma ferramenta baseada em laboratório, como o Lighthouse ou testes locais, mostra. Essas ferramentas baseadas em laboratório podem fornecer muitas informações para explicar e ajudar você a melhorar o LCP, mas os testes de laboratório por si só podem não ser totalmente representativos da experiência dos usuários reais.
Os dados de LCP baseados em usuários reais podem ser exibidos por ferramentas de monitoramento de usuários reais (RUM, na sigla em inglês) instaladas em um site ou usando o Chrome User Experience Report (CrUX), que coleta dados anônimos de usuários reais do Chrome em milhões de sites.
Usar dados de LCP da CrUX no Chrome DevTools
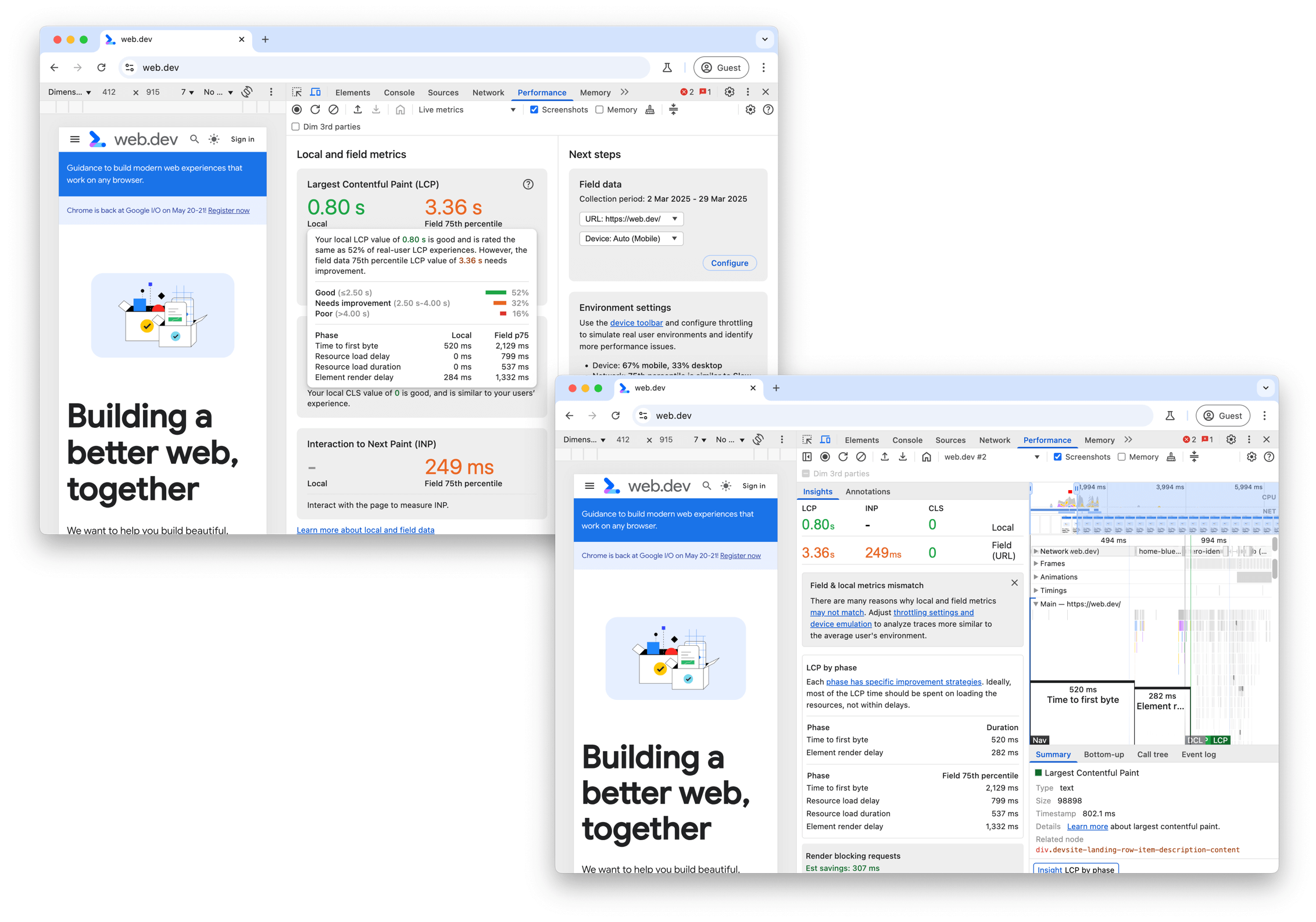
O painel "Performance" do Chrome DevTools mostra sua experiência local de LCP ao lado da LCP da CrUX da página ou da origem na visualização de métricas em tempo real e nos Insights de um rastreamento de desempenho, incluindo uma análise detalhada dos tempos da subparte da LCP (que explicaremos em breve).

Ao sobrepor dados de campo ao painel "Performance", é possível avaliar se uma página tem problemas de LCP de usuários reais e adaptar as configurações do ambiente local para reproduzir e depurar melhor esses problemas.
Como usar os dados de LCP do CrUX do PageSpeed Insights
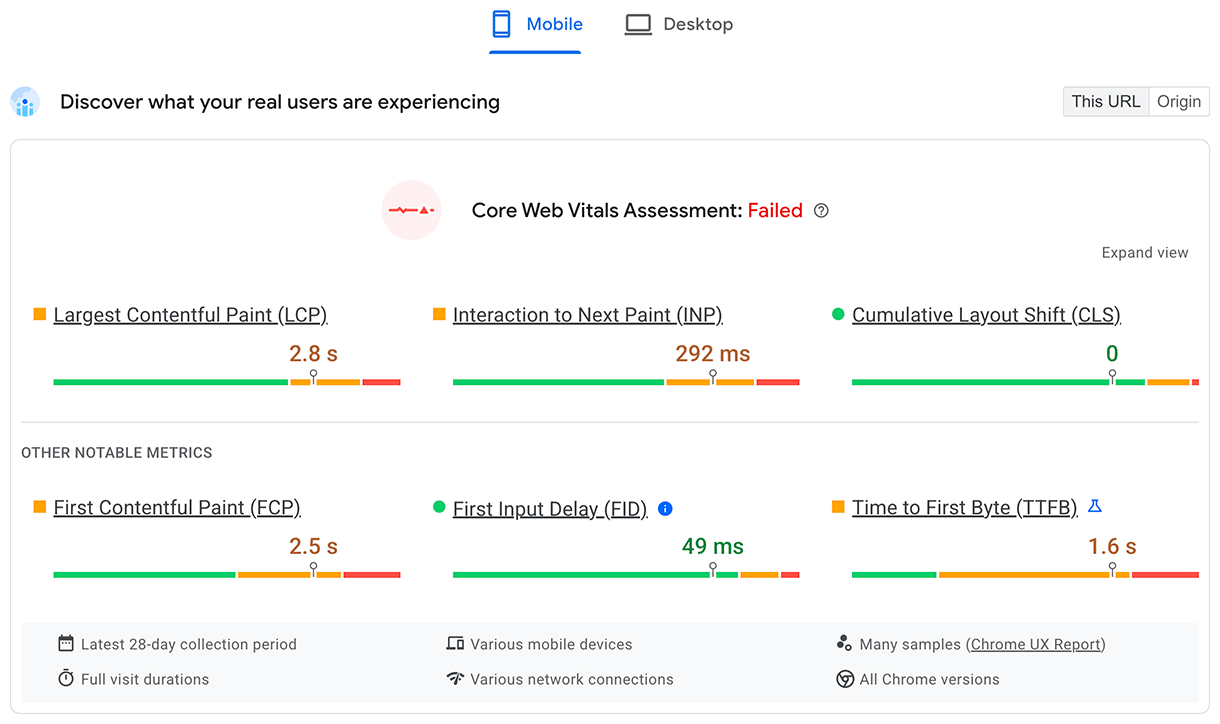
O PageSpeed Insights oferece acesso aos dados do CrUX na seção superior, chamada Descubra o que seus usuários reais estão vivenciando. Dados mais detalhados com base em laboratório estão disponíveis na seção inferior, chamada Diagnosticar problemas de performance. Se os dados do CrUX estiverem disponíveis para seu site, concentre-se primeiro nos dados de usuários reais.

O PageSpeed Insights mostra até quatro dados diferentes do CrUX:
- Dados de dispositivos móveis para este URL
- Dados de computador para este URL
- Dados móveis de toda a origem
- Dados de computador para toda a origem
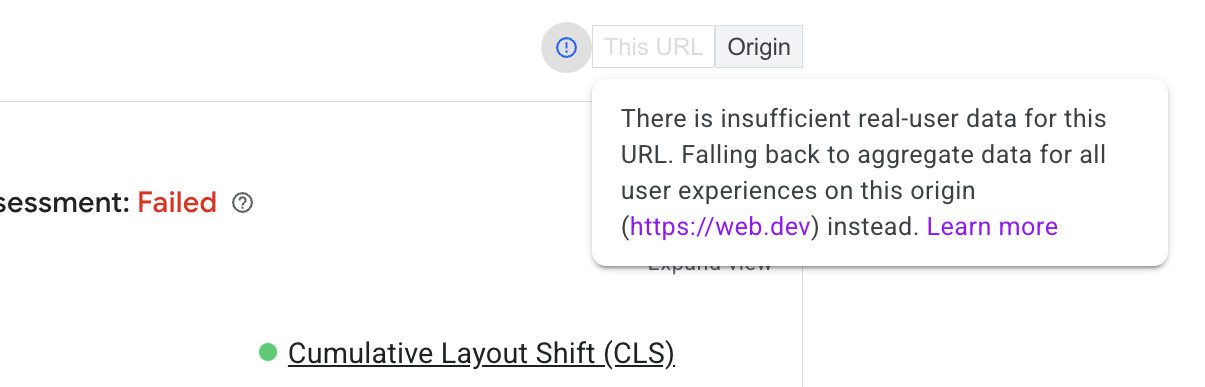
Você pode ativar ou desativar essas opções nos controles na parte de cima e no canto superior direito desta seção. Se um URL não tiver dados suficientes para ser mostrado no nível do URL, mas tiver dados para a origem, o PageSpeed Insights sempre vai mostrar os dados da origem.

O LCP de toda a origem pode ser muito diferente do LCP de uma página individual, dependendo de como o LCP é carregado nessa página em comparação com outras páginas da mesma origem. Ela também pode ser afetada pela forma como os visitantes navegam até essas páginas. As páginas iniciais tendem a ser visitadas por novos usuários e, portanto, geralmente são carregadas "a frio", sem conteúdo em cache, e costumam ser as páginas mais lentas de um site.
Analisar as quatro categorias de dados do CrUX pode ajudar você a entender se um problema de LCP é específico da página ou mais geral, afetando todo o site. Da mesma forma, ele pode mostrar quais tipos de dispositivos têm problemas de LCP.
Usar métricas complementares do CrUX do PageSpeed Insights
Quem quer otimizar a LCP também precisa usar os tempos de First Contentful Paint (FCP) e Time to First Byte (TTFB), que são boas métricas de diagnóstico e podem fornecer insights valiosos sobre a LCP.
O TTFB é o tempo que leva desde o momento em que o visitante começa a navegar até uma página (por exemplo, clicando em um link) até o recebimento dos primeiros bytes do documento HTML. Um TTFB alto pode dificultar ou até mesmo impossibilitar o alcance de um LCP de 2, 5 segundos.
Um TTFB alto pode ser causado por vários redirecionamentos de servidor, visitantes localizados longe do servidor do site mais próximo, visitantes em condições de rede ruins ou incapacidade de usar conteúdo em cache devido a parâmetros de consulta.
Quando uma página começa a ser renderizada, pode haver uma exibição inicial (por exemplo, a cor de segundo plano), seguida de algum conteúdo (por exemplo, o cabeçalho do site). A aparência do conteúdo inicial é medida pelo FCP. O delta entre o FCP e outras métricas pode ser muito revelador.
Um grande delta entre TTFB e FCP pode indicar que o navegador precisa baixar muitos recursos de bloqueio de renderização. Também pode ser um sinal de que ele precisa concluir muito trabalho para renderizar qualquer conteúdo significativo, um sinal clássico de um site que depende muito da renderização do lado do cliente.
Um grande delta entre FCP e LCP indica que o recurso LCP não está disponível imediatamente para o navegador priorizar (por exemplo, texto ou imagens gerenciados por JavaScript em vez de estarem disponíveis no HTML inicial) ou que o navegador está concluindo outro trabalho antes de exibir o conteúdo LCP.
Usar dados do Lighthouse do PageSpeed Insights
A seção Lighthouse do PageSpeed Insights oferece algumas orientações para melhorar o LCP, mas primeiro verifique se o LCP fornecido está de acordo com os dados de usuários reais fornecidos pelo CrUX. Se o Lighthouse e o CrUX discordarem, provavelmente o CrUX vai fornecer uma imagem mais precisa da experiência do usuário. Verifique se os dados da CrUX são da sua página, não da origem completa, antes de agir.
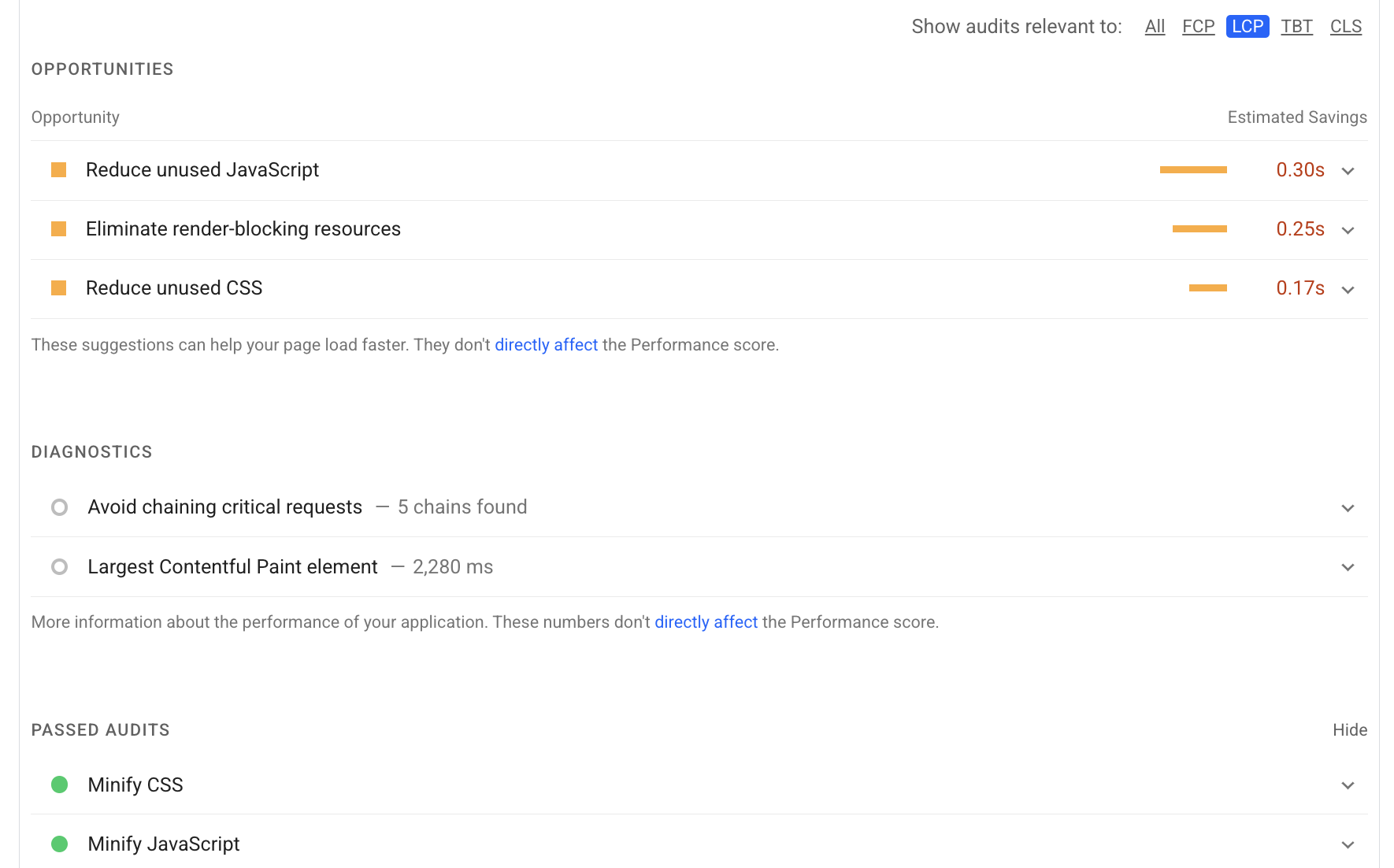
Se o Lighthouse e o CrUX mostrarem valores de LCP que precisam ser melhorados, a seção do Lighthouse poderá fornecer orientações valiosas sobre como fazer isso. Use o filtro LCP para mostrar apenas as auditorias relevantes para o LCP da seguinte forma:

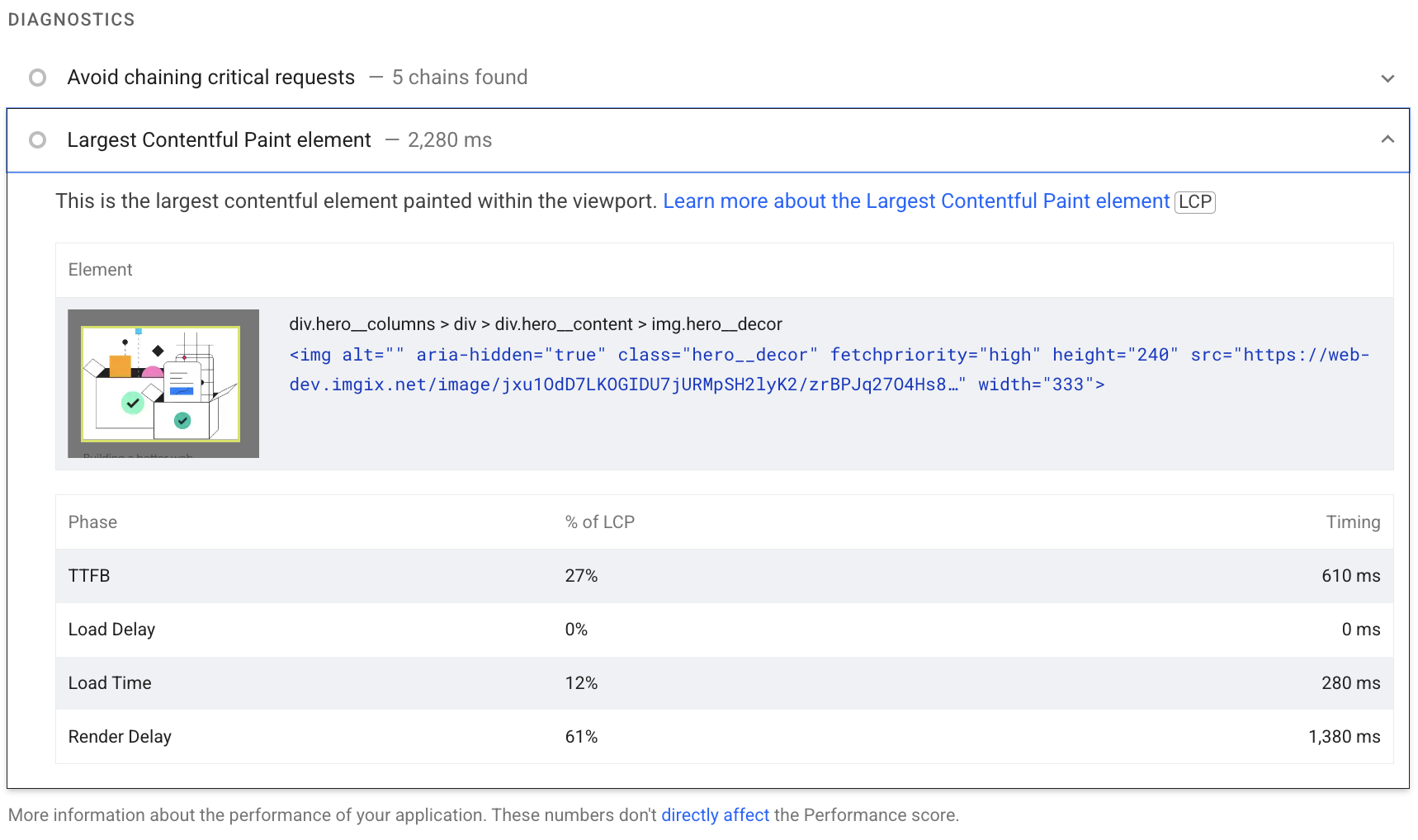
Além das Oportunidades de melhoria, há informações de Diagnóstico que podem ajudar a diagnosticar o problema. O diagnóstico Elemento de maior exibição de conteúdo mostra uma análise útil dos vários tempos que compõem a LCP:

Os tipos de recursos e subpartes do LCP também estão disponíveis no CrUX.
Vamos nos aprofundar nessas subpartes a seguir.
Detalhamento da LCP
Otimizar a LCP pode ser uma tarefa mais complexa quando o PageSpeed Insights não informa como melhorar essa métrica. Com tarefas complexas, geralmente é melhor dividi-las em tarefas menores e mais fáceis de gerenciar e resolver cada uma separadamente.
Esta seção apresenta uma metodologia para dividir o LCP nas subpartes mais importantes e, em seguida, apresentar recomendações e práticas recomendadas específicas para otimizar cada parte.
A maioria dos carregamentos de página normalmente inclui várias solicitações de rede, mas, para identificar oportunidades de melhorar a LCP, comece analisando apenas duas:
- O documento HTML inicial
- O recurso LCP (se aplicável)
Embora outras solicitações na página possam afetar a LCP, essas duas solicitações, especificamente os momentos em que o recurso LCP começa e termina, revelam se a página está otimizada para LCP.
Para identificar o recurso LCP, use ferramentas para desenvolvedores (como o PageSpeed Insights, o Chrome DevTools ou o WebPageTest) e determine o elemento LCP. Lá, você pode corresponder o URL (de novo, se aplicável) carregado pelo elemento em uma cascata de rede de todos os recursos carregados pela página.
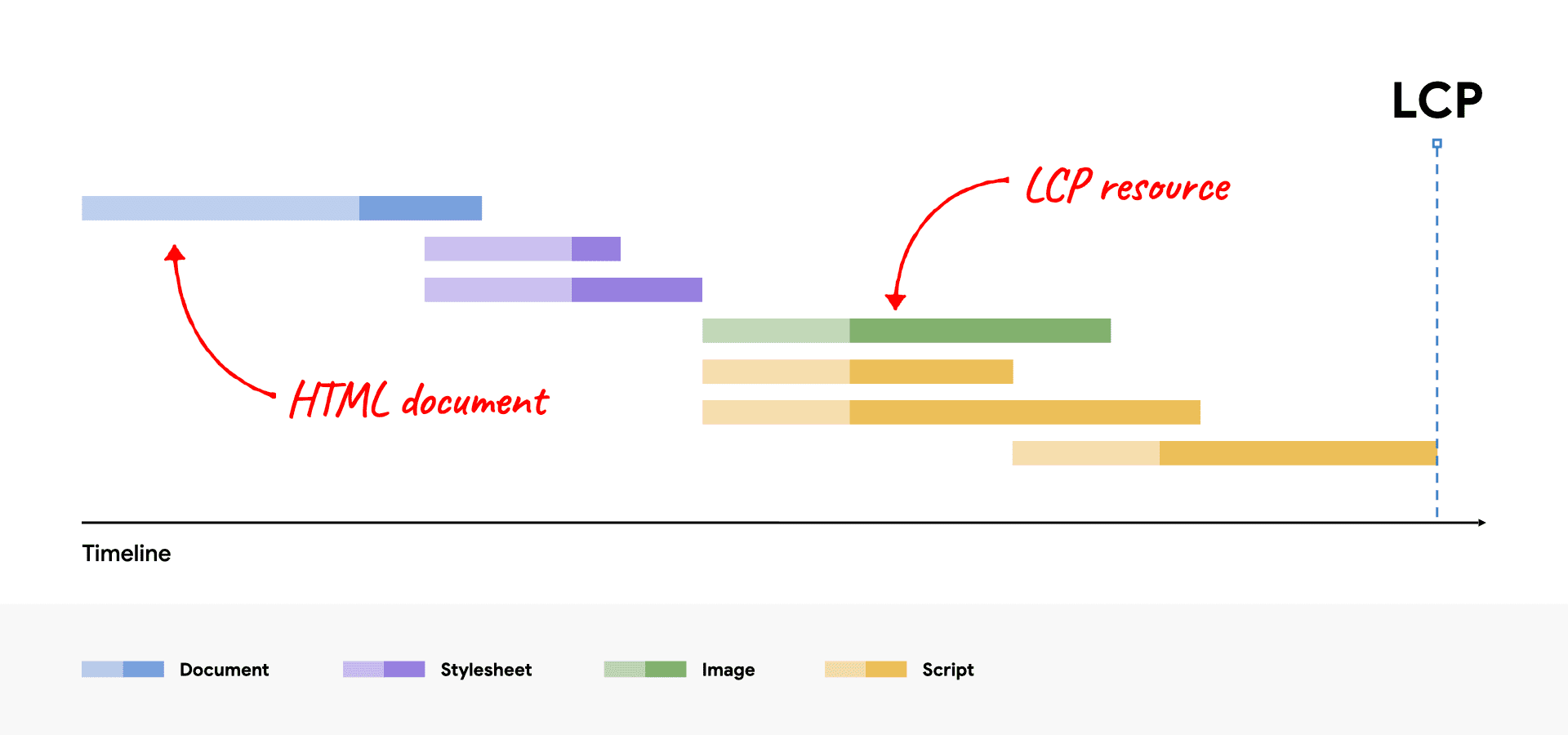
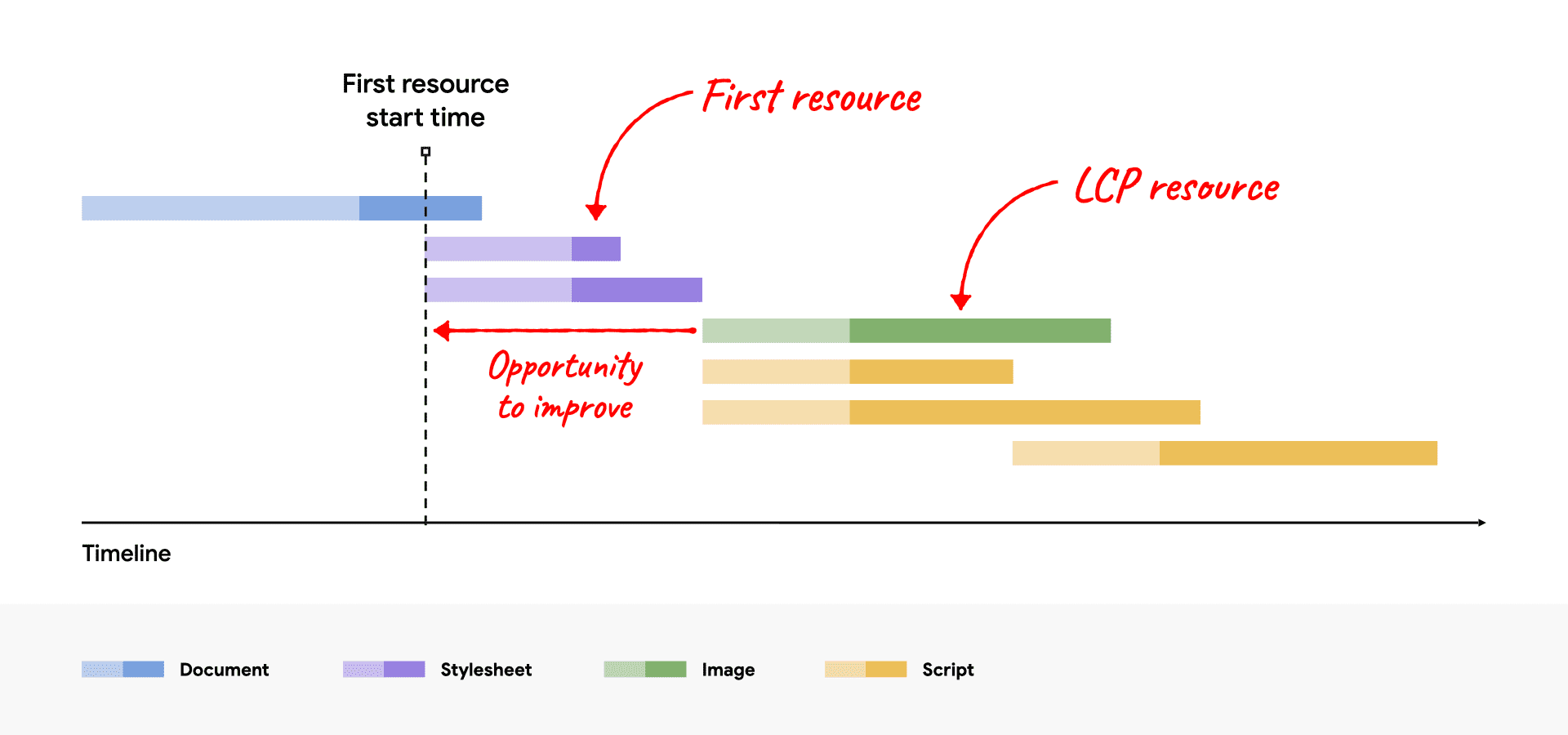
Por exemplo, a visualização a seguir mostra esses recursos destacados em um diagrama de cascata de rede de um carregamento de página típico, em que o elemento LCP exige uma solicitação de imagem para renderizar.

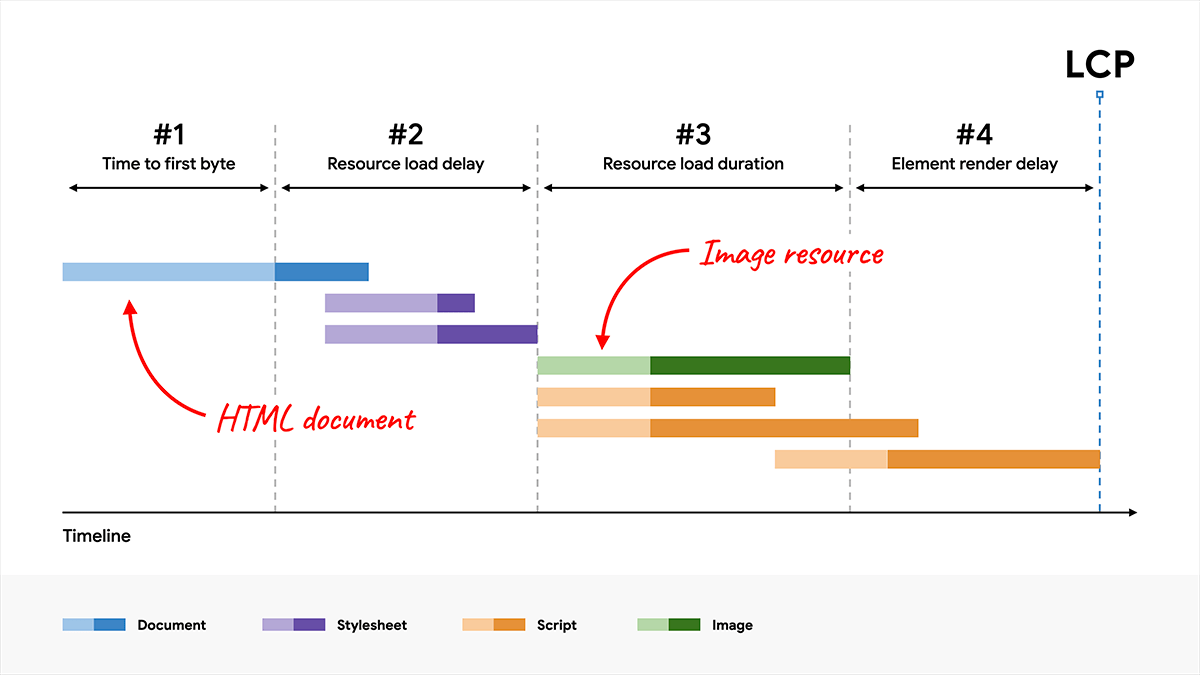
Para uma página bem otimizada, é importante que a solicitação de recurso LCP comece a carregar o mais rápido possível e que o elemento LCP seja renderizado o mais rápido possível após a conclusão do carregamento do recurso LCP. Para ajudar a visualizar se uma página específica está seguindo esse princípio, divida o tempo total de LCP nas seguintes subpartes:
- Tempo de início até o primeiro byte (TTFB)
- O tempo desde o momento em que o usuário inicia o carregamento da página até o navegador receber o primeiro byte da resposta do documento HTML.
- Atraso no carregamento de recursos
- O tempo entre o TTFB e o momento em que o navegador começa a carregar o recurso LCP. Se o elemento LCP não exigir um carregamento de recurso para renderizar (por exemplo, se o elemento for um nó de texto renderizado com uma fonte do sistema), esse tempo será 0.
- Duração do carregamento de recursos
- A duração do tempo necessário para carregar o próprio recurso de LCP. Se o elemento LCP não exigir um carregamento de recurso para renderizar, esse tempo será 0.
- Atraso na renderização do elemento
- O tempo entre o momento em que o recurso LCP termina de carregar e a renderização completa do elemento LCP.
O LCP de cada página consiste nessas quatro subcategorias. Não há lacuna nem sobreposição entre eles, e eles somam o tempo total de LCP.

Cada página pode ter o valor de LCP dividido nessas quatro subpartes. Não há sobreposição nem lacuna entre eles. Juntos, eles somam o tempo total de LCP.
Ao otimizar a LCP, é útil tentar otimizar essas subpartes individualmente. Mas também é importante lembrar que você precisa otimizar todos eles. Em alguns casos, uma otimização aplicada a uma parte não melhora o LCP, apenas transfere o tempo economizado para outra parte.
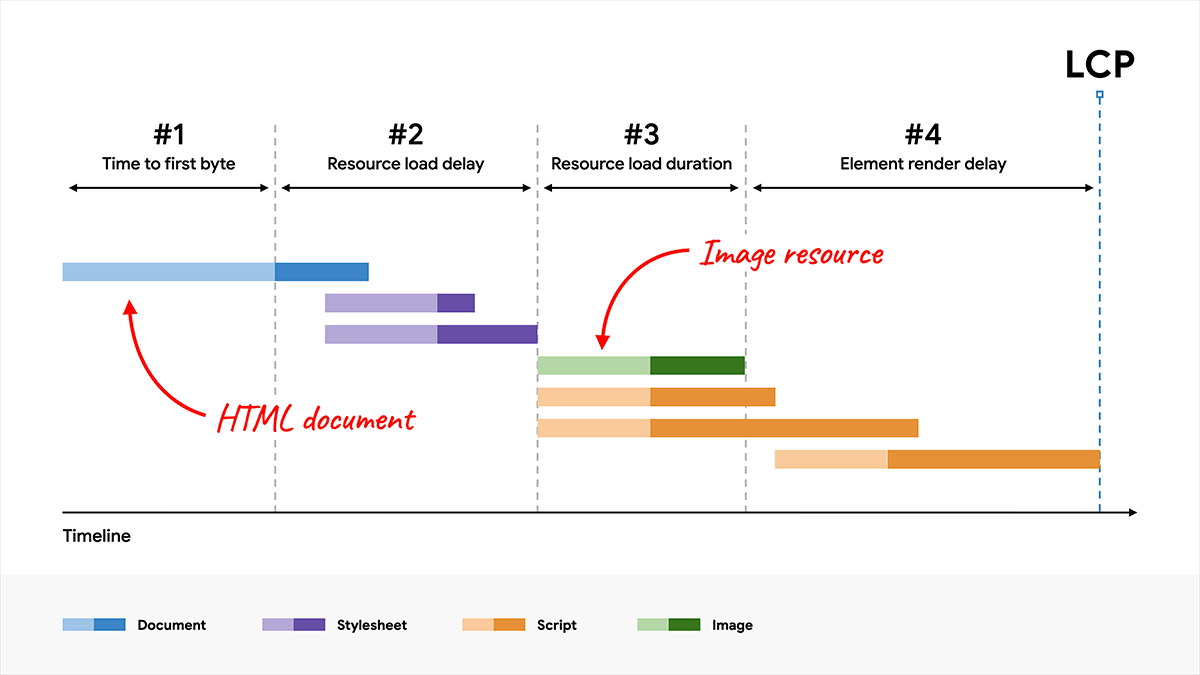
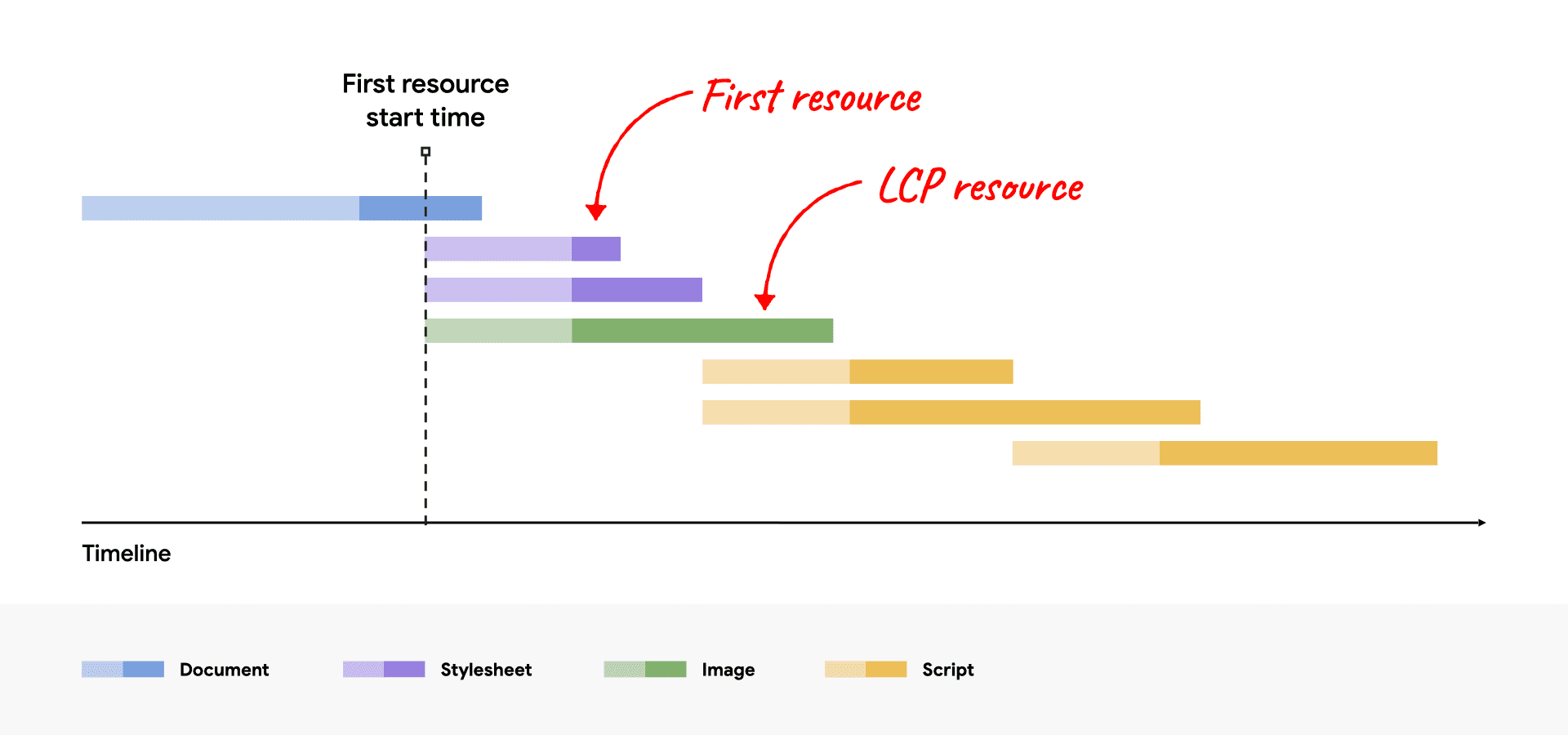
Por exemplo, na cascata de rede anterior, se você reduzisse o tamanho do arquivo da imagem compactando mais ou mudando para um formato mais adequado (como AVIF ou WebP), isso diminuiria a duração do carregamento de recursos, mas não melhoraria o LCP, porque o tempo seria transferido para a subparte atraso na renderização do elemento:

Isso acontece porque, nessa página, o elemento LCP fica oculto até que o código JavaScript termine de carregar. Depois, tudo é revelado de uma vez.
Esse exemplo ajuda a ilustrar o ponto de que é necessário otimizar todas essas subpartes para alcançar os melhores resultados de LCP.
Tempos ideais de subpartes
Para otimizar cada subparte da LCP, é importante entender qual é a divisão ideal dessas subpartes em uma página bem otimizada.
Das quatro subpartes, duas têm a palavra "delay" (atraso) nos nomes. Isso é uma pista de que você quer deixar esses tempos o mais próximo possível de zero. As outras duas partes envolvem solicitações de rede, que, por natureza, levam tempo.
Esses intervalos são diretrizes, não regras rígidas. Se os tempos de LCP nas suas páginas estiverem sempre dentro de 2,5 segundos, não importa quais sejam as proporções relativas. Mas se você estiver gastando muito tempo desnecessário em qualquer uma das partes de "atraso", será muito difícil atingir constantemente a meta de 2,5 segundos.
Uma boa maneira de pensar sobre a divisão do tempo de LCP é:
- A maior parte do tempo de LCP precisa ser gasta no carregamento do documento HTML e da origem do LCP.
- Qualquer momento antes do LCP em que um desses dois recursos não está carregando é uma oportunidade de melhoria.
Como otimizar cada parte
Agora que você entende como cada um dos tempos de subparte da LCP deve ser dividido em uma página bem otimizada, pode começar a otimizar suas próprias páginas.
As próximas quatro seções vão apresentar recomendações e práticas recomendadas para otimizar cada parte. Elas são apresentadas em ordem, começando pelas otimizações que provavelmente terão o maior impacto.
1. Eliminar o atraso no carregamento de recursos
O objetivo desta etapa é garantir que o recurso LCP comece a carregar o mais rápido possível. Embora, em teoria, o momento mais cedo em que um recurso pode começar a carregar seja imediatamente após o TTFB, na prática, sempre há um atraso antes que os navegadores comecem a carregar recursos.
Uma boa regra prática é que o recurso LCP comece a ser carregado ao mesmo tempo que o primeiro recurso carregado pela página. Em outras palavras, se o recurso LCP começar a ser carregado depois do primeiro recurso, há uma oportunidade de melhoria.

Em geral, há dois fatores que afetam a rapidez com que um recurso LCP pode ser carregado:
- Quando o recurso é descoberto.
- Qual prioridade o recurso recebe.
Otimizar quando o recurso é descoberto
Para garantir que o recurso LCP comece a ser carregado o mais rápido possível, é fundamental que ele seja detectável na resposta inicial do documento HTML pelo scanner de pré-carregamento do navegador. Por exemplo, nos casos a seguir, o navegador pode descobrir o recurso LCP ao verificar a resposta do documento HTML:
- O elemento LCP é um elemento
<img>, e os atributossrcousrcsetestão presentes na marcação HTML inicial. - O elemento LCP exige uma imagem de plano de fundo CSS, mas ela é pré-carregada usando
<link rel="preload">na marcação HTML (ou um cabeçalhoLink). - O elemento LCP é um nó de texto que exige uma fonte da Web para renderizar, e a fonte é carregada usando
<link rel="preload">na marcação HTML (ou usando um cabeçalhoLink).
Confira alguns exemplos em que o recurso LCP não pode ser descoberto ao analisar a resposta do documento HTML:
- O elemento LCP é um
<img>adicionado dinamicamente à página usando JavaScript. - O elemento LCP é carregado de forma lenta com uma biblioteca JavaScript que oculta os atributos
srcousrcset(geralmente comodata-srcoudata-srcset). - O elemento LCP exige uma imagem de plano de fundo em CSS.
Em cada um desses casos, o navegador precisa executar o script ou aplicar a folha de estilo, o que geralmente envolve esperar que as solicitações de rede sejam concluídas antes de descobrir o recurso LCP e começar a carregá-lo. Isso nunca é ideal.
Para eliminar o atraso desnecessário no carregamento de recursos, o recurso LCP precisa ser detectável na origem HTML. Nos casos em que o recurso é referenciado apenas em um arquivo CSS ou JavaScript externo, o recurso LCP precisa ser pré-carregado com uma prioridade de busca alta. Por exemplo:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Otimizar a prioridade atribuída ao recurso
Mesmo que o recurso LCP seja detectável na marcação HTML, ele ainda pode não começar a carregar tão cedo quanto o primeiro recurso. Isso pode acontecer se a heurística de prioridade do scanner de pré-carregamento do navegador não reconhecer que o recurso é importante ou se determinar que outros recursos são mais importantes.
Por exemplo, é possível atrasar a imagem de LCP usando HTML se você definir loading="lazy" no elemento <img>. Usar o carregamento lento significa que o recurso não será carregado até que o layout confirme que a imagem está na janela de visualização. Portanto, o carregamento pode começar mais tarde do que aconteceria de outra forma.
Mesmo sem o carregamento lento, as imagens não são carregadas inicialmente com a prioridade mais alta pelos navegadores, porque não são recursos que bloqueiam a renderização. Você pode sugerir ao navegador quais recursos são mais importantes usando o atributo fetchpriority para recursos que podem se beneficiar de uma prioridade maior:
<img fetchpriority="high" src="/path/to/hero-image.webp">
É recomendável definir fetchpriority="high" em um elemento <img> se você achar que ele provavelmente será o elemento LCP da página. No entanto, definir uma prioridade alta em mais de uma ou duas imagens torna a configuração de prioridade inútil para reduzir o LCP.
Você também pode diminuir a prioridade de imagens que podem estar no início da resposta do documento, mas não estão visíveis devido ao estilo, como imagens em slides de carrossel que não estão visíveis na inicialização:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
A despriorização de determinados recursos pode oferecer mais largura de banda para aqueles que precisam mais, mas tome cuidado. Sempre verifique a prioridade do recurso no DevTools e teste as mudanças com ferramentas de laboratório e de campo.
Depois de otimizar a prioridade e o tempo de descoberta do recurso LCP, a cascata de rede vai ficar assim (com o recurso LCP começando ao mesmo tempo que o primeiro recurso):

2. Eliminar o atraso na renderização de elementos
O objetivo desta etapa é garantir que o elemento LCP possa ser renderizado imediatamente após o carregamento do recurso, não importa quando isso aconteça.
O principal motivo para o elemento LCP não ser renderizado imediatamente após o carregamento do recurso é se a renderização estiver bloqueada por algum outro motivo:
- A renderização de toda a página é bloqueada devido a folhas de estilo ou scripts síncronos no
<head>que ainda estão sendo carregados. - O recurso LCP terminou de carregar, mas o elemento LCP ainda não foi adicionado ao DOM. Ele está aguardando o carregamento de algum código JavaScript.
- O elemento está sendo ocultado por outro código, como uma biblioteca de teste A/B que ainda está determinando em qual experimento o usuário deve estar.
- A linha de execução principal está bloqueada devido a tarefas longas, e o trabalho de renderização precisa esperar até que essas tarefas sejam concluídas.
As seções a seguir explicam como resolver as causas mais comuns de atraso desnecessário na renderização de elementos.
Reduzir ou inserir estilos de bloqueio de renderização
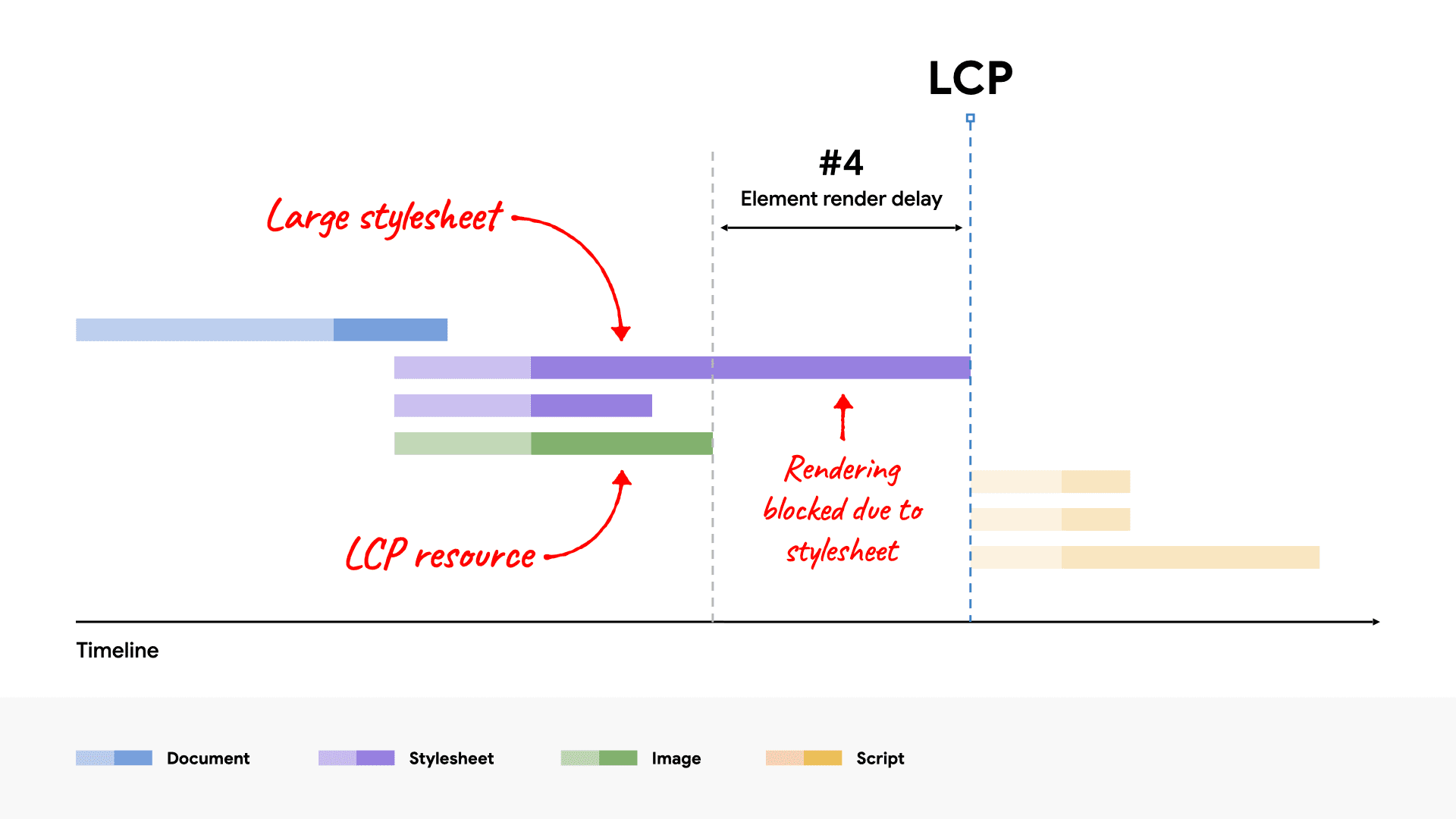
As folhas de estilo carregadas da marcação HTML bloqueiam a renderização de todo o conteúdo que as segue, o que é bom, já que geralmente não é recomendável renderizar HTML sem estilo. No entanto, se a folha de estilo for tão grande que demore muito mais para carregar do que o recurso da LCP, ela vai impedir a renderização do elemento da LCP, mesmo depois que o recurso terminar de carregar, como mostrado neste exemplo:

Para corrigir isso, você pode:
- inclua a folha de estilo no HTML para evitar a solicitação de rede adicional ou
- reduzir o tamanho da folha de estilo.
Em geral, o inlining da sua folha de estilo só é recomendado se ela for pequena, já que o conteúdo inlined no HTML não pode se beneficiar do armazenamento em cache em carregamentos de página subsequentes. Se uma folha de estilo for tão grande que demore mais para carregar do que o recurso LCP, é improvável que ela seja uma boa candidata para inlining.
Na maioria dos casos, a melhor maneira de garantir que a folha de estilo não bloqueie a renderização do elemento LCP é reduzir o tamanho dela para que seja menor que o recurso LCP. Isso garante que não seja um gargalo para a maioria das visitas.
Algumas recomendações para reduzir o tamanho da folha de estilo:
- Remover CSS não usado: use o Chrome DevTools para encontrar regras CSS que não estão sendo usadas e podem ser removidas (ou adiadas).
- Adie o CSS não essencial: divida sua folha de estilo em estilos necessários para o carregamento inicial da página e estilos que podem ser carregados de forma lenta.
- Minifique e compacte o CSS: para estilos críticos, reduza o tamanho da transferência o máximo possível.
Adiar ou inserir JavaScript que bloqueia a renderização
Quase nunca é necessário adicionar scripts síncronos (sem os atributos async ou defer) ao <head> das suas páginas, e isso quase sempre tem um impacto negativo na performance.
Nos casos em que o código JavaScript precisa ser executado o mais rápido possível no carregamento da página, é melhor inserir o código em linha para que a renderização não seja atrasada aguardando outra solicitação de rede. Assim como com as folhas de estilo, só coloque scripts em linha se eles forem muito pequenos.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Usar a renderização do lado do servidor
A renderização do lado do servidor (SSR, na sigla em inglês) é o processo de executar a lógica do aplicativo do lado do cliente no servidor e responder às solicitações de documentos HTML com a marcação HTML completa.
Do ponto de vista da otimização do LCP, há duas vantagens principais da SSR:
- Seus recursos de imagem poderão ser descobertos na origem HTML, conforme discutido na Etapa 1.
- O conteúdo da página não vai precisar de mais solicitações de JavaScript para ser concluído antes da renderização.
A principal desvantagem da SSR é que ela exige mais tempo de processamento do servidor, o que pode diminuir o TTFB. No entanto, essa troca geralmente vale a pena, porque os tempos de processamento do servidor estão sob seu controle, enquanto os recursos de rede e dispositivo dos usuários não estão.
Uma opção semelhante à SSR é chamada de geração de sites estáticos (SSG) ou pré-renderização. Esse é o processo de geração das páginas HTML em uma etapa de build, em vez de sob demanda. Se o pré-render for possível com sua arquitetura, geralmente será uma opção melhor para a performance.
Divida tarefas longas
Mesmo que você tenha seguido as dicas anteriores e seu código JavaScript não bloqueie a renderização nem seja responsável por ela, ele ainda pode atrasar o LCP.
Isso acontece com mais frequência quando as páginas carregam arquivos JavaScript grandes, que precisam ser analisados e executados na linha de execução principal do navegador. Isso significa que, mesmo que o recurso de imagem seja totalmente baixado, ele ainda pode ter que esperar até que um script não relacionado termine de ser executado antes de ser renderizado.
Todos os navegadores atuais renderizam imagens na linha de execução principal, o que significa que qualquer coisa que bloqueie essa linha também pode causar um atraso desnecessário na renderização de elementos.
3. Reduzir a duração do carregamento de recursos
O objetivo desta etapa é reduzir o tempo gasto na transferência dos bytes do recurso pela rede para o dispositivo do usuário. Em geral, há quatro maneiras de fazer isso:
- Reduza o tamanho do recurso.
- Reduza a distância que o recurso precisa percorrer.
- Reduza a disputa pela largura de banda da rede.
- Elimine totalmente o tempo de rede.
Reduzir o tamanho do recurso
O recurso LCP de uma página (se houver) será uma imagem ou uma fonte da Web. Os guias a seguir detalham como reduzir o tamanho de ambos:
- Exibir o tamanho ideal da imagem
- Usar formatos de imagem modernos
- Compactar imagens
- Reduzir o tamanho da fonte da Web
Reduza a distância que o recurso precisa percorrer
Além de reduzir o tamanho de um recurso, você também pode diminuir os tempos de carregamento ao deixar os servidores o mais próximo possível dos usuários. A melhor maneira de fazer isso é usar uma rede de fornecimento de conteúdo (CDN).
As CDNs de imagens são especialmente úteis porque não apenas reduzem a distância que o recurso precisa percorrer, mas também diminuem o tamanho dele, implementando automaticamente todas as recomendações de redução de tamanho anteriores.
Reduzir a disputa pela largura de banda da rede
Mesmo que você tenha reduzido o tamanho do recurso e a distância que ele precisa percorrer, ele ainda pode levar muito tempo para carregar se você estiver carregando muitos outros recursos ao mesmo tempo. Esse problema é conhecido como disputa de rede.
Se você tiver atribuído ao recurso LCP uma prioridade fetchpriority e começado a carregá-lo assim que possível, o navegador fará o possível para evitar que recursos de menor prioridade concorram com ele. No entanto, se você estiver carregando muitos recursos com fetchpriority alto ou muitos recursos em geral, isso poderá afetar a velocidade de carregamento do recurso LCP.
Eliminar totalmente o tempo de rede
A melhor maneira de reduzir a duração do carregamento de recursos é eliminar completamente a rede do processo. Se você veicular seus recursos com uma política de controle de cache eficiente, os visitantes que solicitarem esses recursos uma segunda vez vão recebê-los do cache, reduzindo a duração do carregamento de recursos a praticamente zero.
Se o recurso LCP for uma fonte da Web, além de reduzir o tamanho da fonte da Web, considere se é necessário bloquear a renderização no carregamento do recurso de fonte da Web. Se você definir um valor font-display diferente de auto ou block, o texto sempre ficará visível durante o carregamento, e o LCP não será bloqueado em uma solicitação de rede adicional.
Por fim, se o recurso LCP for pequeno, talvez seja interessante inserir os recursos como uma URL de dados, o que também elimina a solicitação de rede adicional. No entanto, o uso de URLs de dados tem ressalvas, porque os recursos não podem ser armazenados em cache e, em alguns casos, podem levar a atrasos mais longos na renderização devido ao custo de decodificação adicional.
4. Reduza o tempo para o primeiro byte
O objetivo dessa etapa é entregar o HTML inicial o mais rápido possível. Essa etapa é listada por último porque geralmente é aquela em que os desenvolvedores têm menos controle. No entanto, também é uma das etapas mais importantes porque afeta diretamente todas as etapas seguintes. Nada pode acontecer no front-end até que o back-end entregue o primeiro byte de conteúdo. Portanto, qualquer coisa que você possa fazer para acelerar o TTFB também vai melhorar todas as outras métricas de carregamento.
Uma causa comum de um TTFB lento para um site rápido é a chegada de visitantes por vários redirecionamentos, como anúncios ou links abreviados. Sempre minimize o número de redirecionamentos que um visitante precisa esperar.
Outra causa comum é quando o conteúdo em cache não pode ser usado de um servidor de borda da CDN, e todas as solicitações precisam ser direcionadas de volta ao servidor de origem. Isso pode acontecer se os visitantes usarem parâmetros de URL exclusivos para análise, mesmo que eles não resultem em páginas diferentes.
Para orientações específicas sobre como otimizar o TTFB, consulte o guia de otimização do TTFB.
Monitorar o detalhamento da LCP em JavaScript
As informações de tempo de todas as subpartes do LCP discutidas anteriormente estão disponíveis em JavaScript usando uma combinação das seguintes APIs de performance:
Muitos produtos de RUM já calculam as subpartes usando essas APIs. A biblioteca web-vitals também inclui esses tempos de subparte do LCP na criação da atribuição, e o código dela pode ser referenciado para saber como calcular esses tempos em JavaScript.
O Chrome DevTools e o Lighthouse também medem essas subpartes, conforme mostrado nas capturas de tela anteriores. Assim, você não precisa calculá-las manualmente em JavaScript ao usar essas ferramentas.
Resumo
O LCP é complexo, e o tempo dele pode ser afetado por vários fatores. Mas se você considerar que a otimização da LCP se trata principalmente de otimizar o carregamento do recurso da LCP, isso pode simplificar muito as coisas.
Em um nível mais alto, a otimização do LCP pode ser resumida em quatro etapas:
- Faça com que o recurso LCP comece a carregar o mais rápido possível.
- Verifique se o elemento LCP pode ser renderizado assim que o carregamento do recurso terminar.
- Reduza o tempo de carregamento do recurso LCP o máximo possível sem sacrificar a qualidade.
- Entregue o documento HTML inicial o mais rápido possível.
Se você conseguir seguir essas etapas nas suas páginas, poderá ter certeza de que está oferecendo uma experiência de carregamento ideal aos usuários, e isso vai se refletir nas suas pontuações de LCP no mundo real.



