瞭解輸入延遲,以及如何運用相關技術減少延遲,加快互動速度。
網頁上的互動相當複雜,瀏覽器中會發生各種活動來促成互動。不過,這些事件的共同點是,在事件回呼開始執行前,都會產生一些輸入延遲。本指南將說明輸入延遲是什麼,以及如何盡量減少延遲,讓網站互動更快執行。
什麼是輸入延遲?
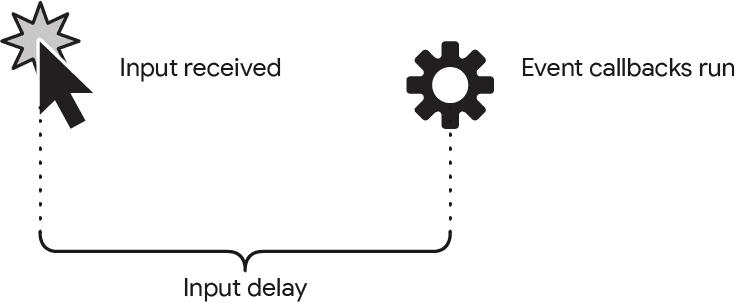
輸入延遲時間是指使用者與網頁初次互動 (例如輕觸螢幕、按下滑鼠或按下按鍵) 後,到互動事件回呼開始執行的時間間隔。每次互動都會先出現一定程度的輸入延遲。

輸入延遲有一部分是無法避免的:作業系統一律需要一段時間才能辨識輸入事件並傳遞給瀏覽器。不過,這部分的輸入延遲通常不會引起注意,而且網頁本身發生的其他情況可能會導致輸入延遲時間過長,進而造成問題。
如何考量輸入延遲時間
一般來說,您應盡可能縮短互動的每個環節,這樣無論使用者使用哪種裝置,您的網站都有機會達到「Interaction to Next Paint (INP)」指標的「良好」門檻。控制輸入延遲只是達到該門檻的一部分。
因此,您應盡可能縮短輸入延遲時間,以達到 INP 的「良好」門檻。但請注意,您無法完全消除輸入延遲。只要避免在使用者嘗試與網頁互動時,執行過多的主執行緒工作,輸入延遲時間應該就不會太長,不會造成問題。
如何盡可能縮短輸入延遲時間
如先前所述,部分輸入延遲無法避免,但部分輸入延遲可以避免。如果輸入延遲時間過長,請考慮下列事項。
避免啟動過多主執行緒工作的重複計時器
JavaScript 中有兩個常用的計時器函式可能會導致輸入延遲:setTimeout 和 setInterval。兩者之間的差異在於,setTimeout 會排定在指定時間後執行回呼。另一方面,setInterval 會排定每 n 毫秒執行一次回呼,直到使用 clearInterval 停止計時器為止。
setTimeout 本身並非問題,事實上,這有助於避免長時間工作。不過,這取決於逾時時間,以及逾時回呼執行時,使用者是否嘗試與網頁互動。
此外,setTimeout 可以在迴圈中或以遞迴方式執行,此時的作用較類似 setInterval,但最好等到前一次疊代完成後,再排定下一次疊代。雖然這表示每次呼叫 setTimeout 時,迴圈都會產生主執行緒,但您應確保其回呼不會執行過多工作。
setInterval 會在間隔時間執行回呼,因此很可能妨礙互動。這是因為與單一 setTimeout 呼叫 (可能會妨礙使用者互動的一次性回呼) 不同,setInterval 的重複性質會更可能妨礙互動,進而增加互動的輸入延遲。

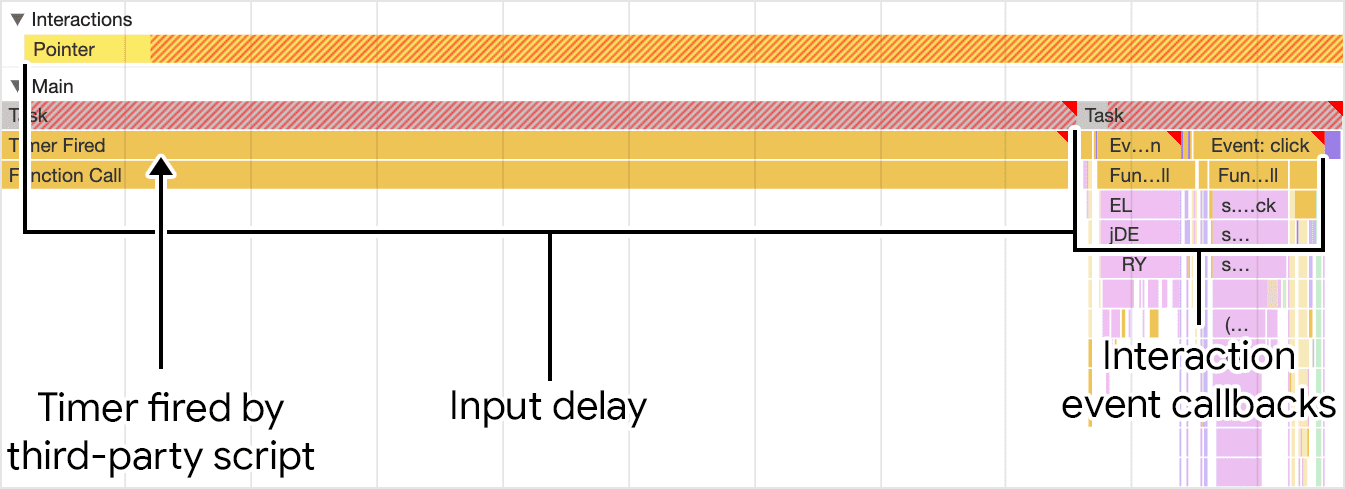
setInterval 呼叫註冊的計時器,會導致輸入延遲,如 Chrome 開發人員工具的「效能」面板所示。新增的輸入延遲會導致互動的事件回呼比原本可能的時間晚執行。如果計時器出現在第一方程式碼中,您就能控制計時器。評估是否需要這些工作,或盡量減少工作量。不過,第三方指令碼中的計時器就另當別論。您通常無法控管第三方指令碼的行為,而修正第三方程式碼的效能問題,通常需要與利害關係人合作,判斷特定第三方指令碼是否必要,如果必要,則需與第三方指令碼供應商聯絡,判斷可採取哪些措施,修正第三方指令碼可能導致的網站效能問題。
避免長時間執行的工作
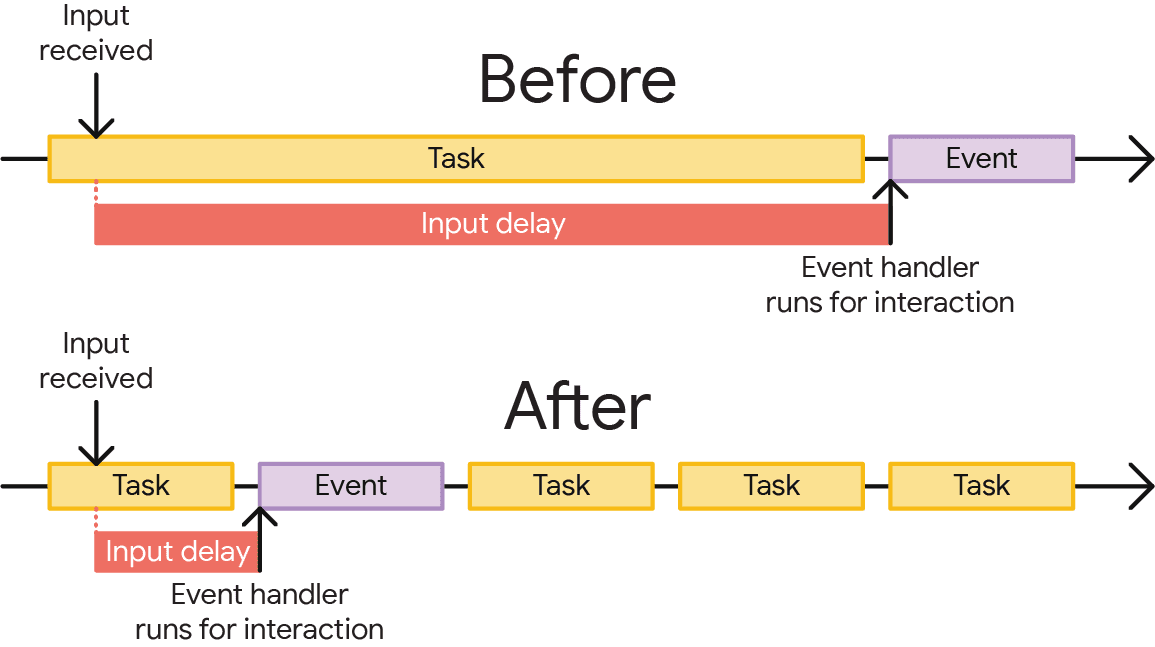
避免長時間工作是減少輸入延遲時間的方法之一。如果主要執行緒工作過多,導致互動期間主要執行緒遭到封鎖,那麼在長時間執行的工作完成前,這些工作會造成輸入延遲。

除了盡量減少工作量 (您應該一律盡可能減少在主執行緒上執行的工作),您也可以將長時間執行的工作拆開,提升使用者輸入內容的回應速度。
留意互動重疊
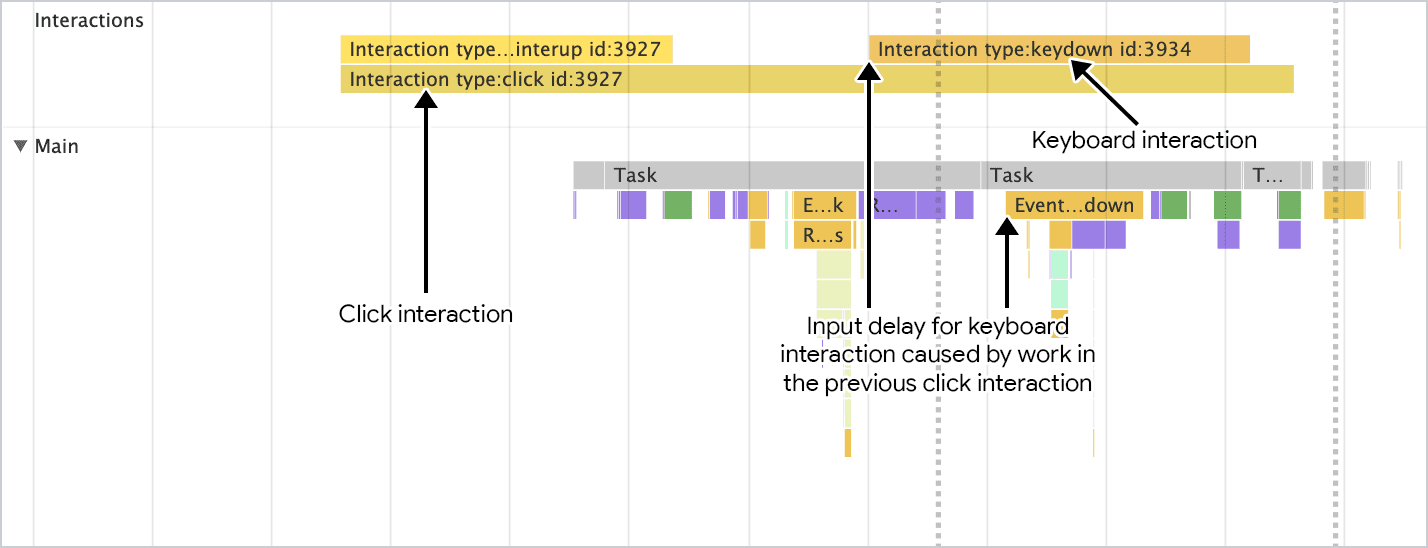
如果互動重疊,最佳化 INP 可能會特別困難。互動重疊是指您與某個元素互動後,在初始互動有機會算繪下一個影格前,又與網頁進行另一次互動。

互動重疊的來源可能很簡單,例如使用者在短時間內進行多次互動。使用者在表單欄位中輸入內容時,可能會在極短時間內進行多次鍵盤互動,如果重要事件的工作成本特別高 (例如在自動完成欄位中,向後端發出網路要求這種常見情況),您有幾種做法:
- 建議您去抖動輸入內容,限制事件回呼在指定時間內執行的次數。
- 使用
AbortController取消外送fetch要求,避免主執行緒因處理fetch回呼而壅塞。注意:AbortController執行個體的signal屬性也可用於中止事件。
如果互動重疊,導致輸入延遲時間變長,也可能是因為動畫耗費大量資源。尤其是 JavaScript 中的動畫可能會觸發許多 requestAnimationFrame 呼叫,進而妨礙使用者互動。為解決這個問題,請盡可能使用 CSS 動畫,避免將可能耗費大量資源的動畫影格加入佇列。但如果這麼做,請務必避免使用非合成動畫,讓動畫主要在 GPU 和合成器執行緒上執行,而非在主執行緒上執行。
結論
雖然輸入延遲可能不代表互動執行時間的大宗,但請務必瞭解,互動的每個部分都會佔用一段時間,而您可以縮短這段時間。如果發現輸入延遲時間過長,就有機會縮短延遲時間。避免重複的回呼計時器、將長時間執行的工作分成多個部分,以及留意潛在的互動重疊,都有助於減少輸入延遲,讓網站使用者能更快與網站互動。
主頁橫幅圖片來自 Unsplash,由 Erik Mclean 拍攝。

