Découvrez ce qu'est le délai d'entrée et apprenez des techniques pour le réduire et améliorer l'interactivité.
Les interactions sur le Web sont complexes, car elles sont générées par toutes sortes d'activités qui se produisent dans le navigateur. Cependant, elles ont toutes un point commun : elles entraînent un certain délai d'entrée avant que leurs rappels d'événements ne commencent à s'exécuter. Dans ce guide, vous découvrirez ce qu'est le délai d'entrée et ce que vous pouvez faire pour le réduire afin que les interactions de votre site Web s'exécutent plus rapidement.
Qu'est-ce que le délai de réponse à l'entrée utilisateur ?
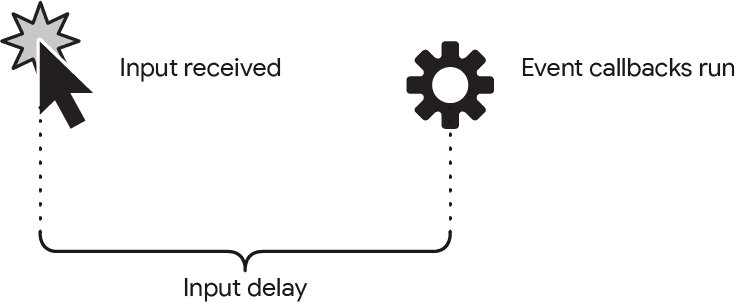
Le délai d'entrée correspond à la période qui s'écoule entre le moment où l'utilisateur interagit pour la première fois avec une page (par exemple, en appuyant sur un écran, en cliquant avec une souris ou en appuyant sur une touche) et le moment où les rappels d'événement pour l'interaction commencent à s'exécuter. Chaque interaction commence par un certain délai d'entrée.

Une partie du délai d'entrée est inévitable : il faut toujours un certain temps pour que le système d'exploitation reconnaisse un événement d'entrée et le transmette au navigateur. Toutefois, cette partie du délai d'entrée n'est souvent même pas perceptible. D'autres éléments se produisent sur la page elle-même et peuvent entraîner des délais d'entrée suffisamment longs pour poser problème.
Réflexions sur le délai d'entrée
En règle générale, vous devez faire en sorte que chaque partie d'une interaction soit aussi courte que possible afin que votre site Web ait les meilleures chances de respecter le seuil "Bon" de la métrique Interaction to Next Paint (INP), quel que soit l'appareil de l'utilisateur. Pour atteindre ce seuil, il ne suffit pas de contrôler le délai d'entrée.
Par conséquent, vous devez viser le délai d'entrée le plus court possible pour atteindre le seuil "Bon " de l'INP. Toutefois, sachez que vous ne pouvez pas vous attendre à éliminer complètement les délais d'entrée. Tant que vous évitez un travail excessif sur le thread principal lorsque les utilisateurs tentent d'interagir avec votre page, votre délai d'entrée devrait être suffisamment faible pour éviter les problèmes.
Réduire le délai d'entrée
Comme indiqué précédemment, un certain délai d'entrée est inévitable, mais d'autres peuvent être évités. Voici quelques éléments à prendre en compte si vous rencontrez de longs délais d'entrée.
Évitez les minuteurs récurrents qui déclenchent un travail excessif sur le thread principal.
Il existe deux fonctions de minuteur couramment utilisées en JavaScript qui peuvent contribuer au délai d'entrée : setTimeout et setInterval. La différence entre les deux est que setTimeout planifie l'exécution d'un rappel après un délai spécifié. setInterval, en revanche, planifie l'exécution d'un rappel toutes les n millisecondes de manière perpétuelle, ou jusqu'à ce que le minuteur soit arrêté avec clearInterval.
setTimeout n'est pas problématique en soi. En fait, cela peut être utile pour éviter les tâches longues. Toutefois, cela dépend du moment où le délai expire et de la question de savoir si l'utilisateur tente d'interagir avec la page lorsque le rappel de délai d'expiration s'exécute.
De plus, setTimeout peut être exécuté en boucle ou de manière récursive, où il agit davantage comme setInterval, mais en planifiant de préférence la prochaine itération une fois la précédente terminée. Bien que cela signifie que la boucle cède la place au thread principal chaque fois que setTimeout est appelé, vous devez veiller à ce que son rappel n'effectue pas un travail excessif.
setInterval exécute un rappel à un intervalle donné et est donc beaucoup plus susceptible d'entraver les interactions. En effet, contrairement à une instance unique d'un appel setTimeout, qui est un rappel ponctuel qui peut gêner une interaction utilisateur, la nature récurrente de setInterval le rend beaucoup plus susceptible de gêner une interaction, augmentant ainsi le délai d'entrée de l'interaction.

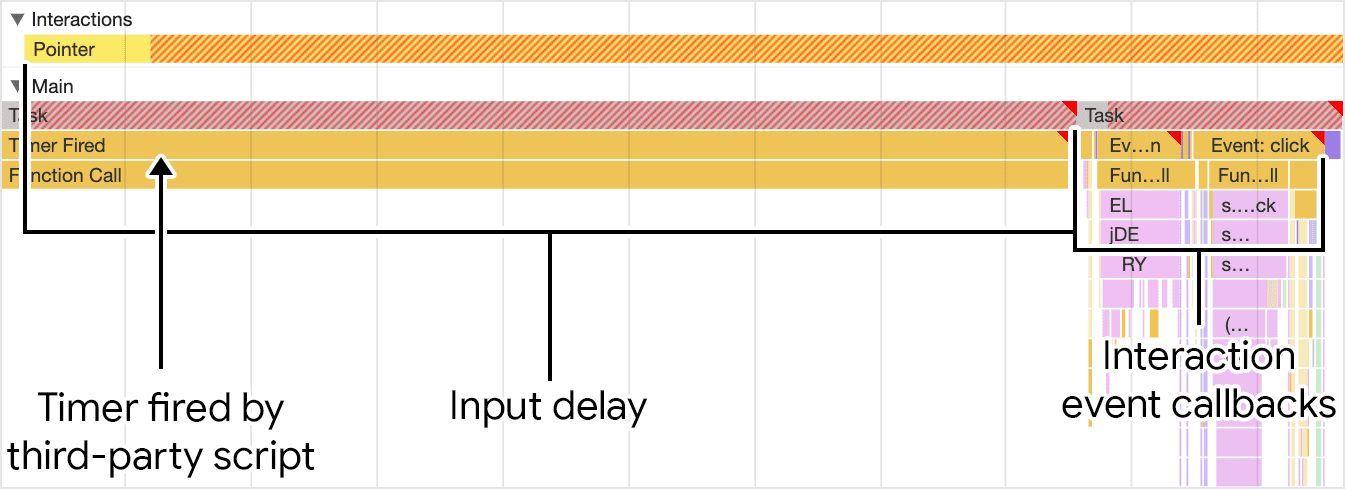
setInterval précédent contribue au délai d'entrée, comme indiqué dans le panneau "Performances" des outils pour les développeurs Chrome. Le délai d'entrée ajouté entraîne l'exécution des rappels d'événement pour l'interaction plus tard que prévu.
Si les minuteurs se trouvent dans le code propriétaire, vous pouvez les contrôler. Évaluez si vous en avez besoin ou faites de votre mieux pour réduire au maximum le travail qu'ils impliquent. Cependant, les minuteurs dans les scripts tiers sont une autre histoire. Vous n'avez souvent aucun contrôle sur ce que fait un script tiers. Pour résoudre les problèmes de performances dans le code tiers, vous devez souvent collaborer avec les parties prenantes afin de déterminer si un script tiers donné est nécessaire. Si c'est le cas, vous devez contacter le fournisseur du script tiers pour déterminer ce qui peut être fait pour résoudre les problèmes de performances qu'il peut entraîner sur votre site Web.
Éviter les tâches longues
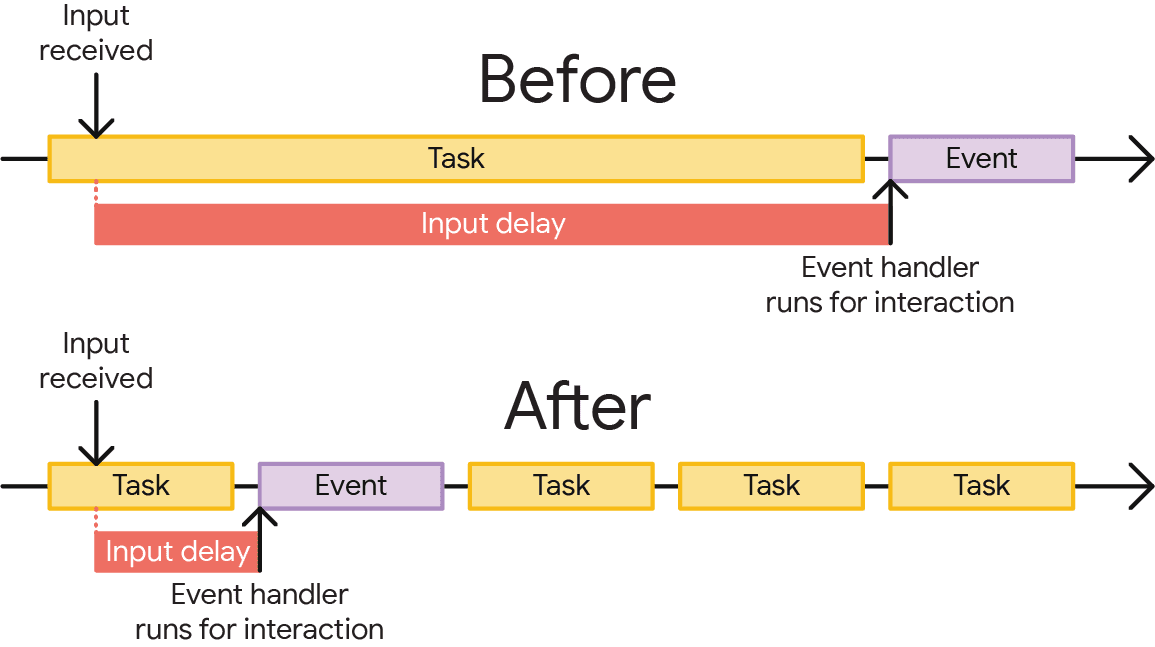
Pour atténuer les longs délais d'entrée, vous pouvez éviter les tâches longues. Si vous avez trop de tâches sur le thread principal qui le bloquent pendant les interactions, cela augmentera le délai d'entrée avant que les tâches longues aient eu le temps de se terminer.

En plus de minimiser la quantité de travail que vous effectuez dans une tâche (et vous devez toujours vous efforcer de faire le moins de travail possible sur le thread principal), vous pouvez améliorer la réactivité aux entrées utilisateur en fractionnant les tâches longues.
Faites attention au chevauchement des interactions
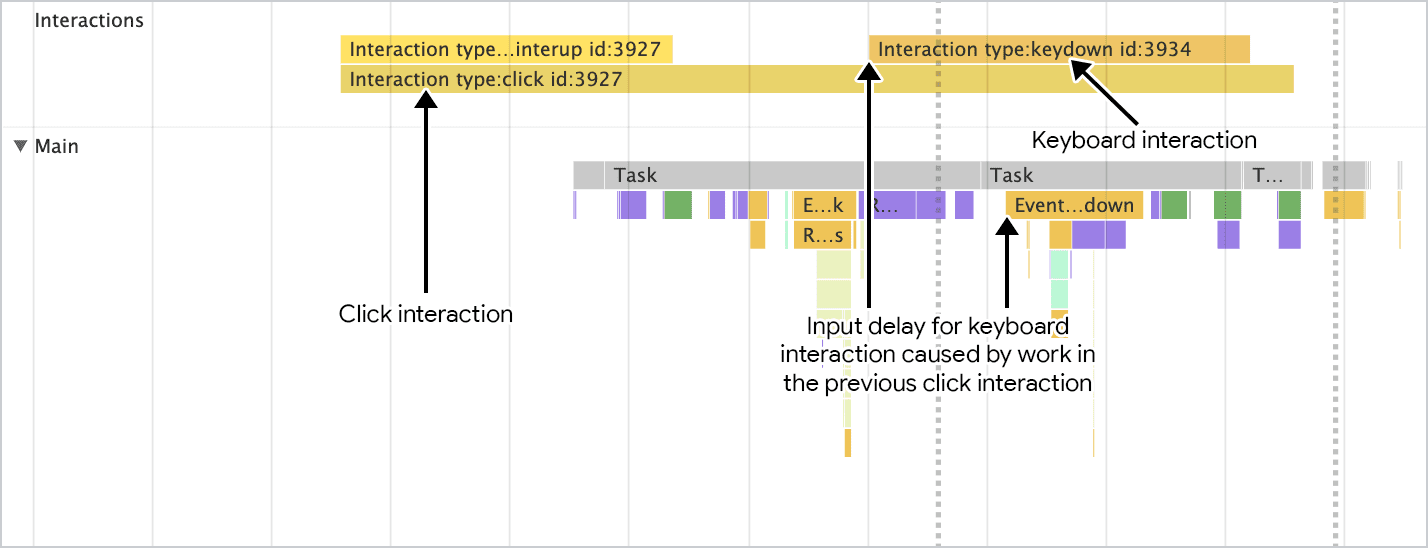
L'optimisation de l'INP peut s'avérer particulièrement difficile si vous avez des interactions qui se chevauchent. Le chevauchement d'interactions signifie qu'après avoir interagi avec un élément, vous effectuez une autre interaction avec la page avant que l'interaction initiale ait eu le temps d'afficher le frame suivant.

Les sources de chevauchement d'interactions peuvent être aussi simples que des utilisateurs effectuant de nombreuses interactions sur une courte période. Cela peut se produire lorsque les utilisateurs saisissent des informations dans des champs de formulaire, où de nombreuses interactions au clavier peuvent avoir lieu sur une très courte période. Si le travail sur un événement clé est particulièrement coûteux (comme dans le cas courant des champs de saisie semi-automatique où des requêtes réseau sont envoyées à un backend), vous avez plusieurs options :
- Envisagez de débouncer les entrées pour limiter le nombre de fois qu'un rappel d'événement s'exécute pendant une période donnée.
- Utilisez
AbortControllerpour annuler les requêtesfetchsortantes afin que le thread principal ne soit pas surchargé lors de la gestion des rappelsfetch. Remarque : La propriétésignald'une instanceAbortControllerpeut également être utilisée pour annuler des événements.
Les animations coûteuses peuvent également être à l'origine d'un délai d'entrée accru en raison d'interactions qui se chevauchent. En particulier, les animations en JavaScript peuvent déclencher de nombreux appels requestAnimationFrame, ce qui peut gêner les interactions utilisateur. Pour contourner ce problème, utilisez des animations CSS chaque fois que possible afin d'éviter la mise en file d'attente de frames d'animation potentiellement coûteuses. Toutefois, si vous le faites, assurez-vous d'éviter les animations non composées afin que les animations s'exécutent principalement sur les threads GPU et de compositeur, et non sur le thread principal.
Conclusion
Bien que les délais d'entrée ne représentent pas la majorité du temps d'exécution de vos interactions, il est important de comprendre que chaque partie d'une interaction prend un certain temps que vous pouvez réduire. Si vous constatez un long délai d'entrée, vous pouvez le réduire. Pour réduire le délai d'entrée, et ainsi améliorer l'interactivité de votre site Web pour les utilisateurs, vous pouvez éviter les rappels de minuteur récurrents, fractionner les tâches longues et être attentif aux chevauchements d'interactions potentiels.
Image principale d'Unsplash, par Erik Mclean.

