Obtén información para optimizar la métrica Interaction to Next Paint de tu sitio web.
Fecha de publicación: 19 de mayo de 2023; última actualización: 2 de septiembre de 2025
La Interacción a la siguiente pintura (INP) es una métrica de Métricas web esenciales estable que evalúa la capacidad de respuesta general de una página ante las interacciones del usuario observando la latencia de todas las interacciones aptas que se producen durante la visita del usuario a una página. El valor final de la INP es la interacción más larga observada (a veces, se ignoran los valores atípicos).
Para proporcionar una buena experiencia del usuario, los sitios web deben esforzarse por tener un Interaction to Next Paint de 200 milisegundos o menos. Para alcanzar este objetivo para la mayoría de los usuarios, un buen umbral para medir es el percentil 75 de las cargas de páginas, segmentado entre los dispositivos móviles y las computadoras de escritorio.

Según el sitio web, puede haber pocas o ninguna interacción, como páginas con principalmente texto e imágenes y pocos o ningún elemento interactivo. O, en el caso de sitios web como editores de texto o juegos, podría haber cientos, incluso miles, de interacciones. En ambos casos, cuando el INP es alto, la experiencia del usuario está en riesgo.
Mejorar el INP requiere tiempo y esfuerzo, pero la recompensa es una mejor experiencia del usuario. En esta guía, se explorará una ruta para mejorar el INP.
Descubre qué causa un INP deficiente
Antes de corregir las interacciones lentas, necesitarás datos que te indiquen si el INP de tu sitio web es deficiente o necesita mejoras. Una vez que tengas esa información, puedes pasar al laboratorio para comenzar a diagnosticar las interacciones lentas y buscar una solución.
Cómo encontrar interacciones lentas en el campo
Lo ideal es que tu recorrido para optimizar el INP comience con los datos de campo. En el mejor de los casos, los datos de campo de un proveedor de supervisión de usuarios reales (RUM) no solo te proporcionarán el valor del INP de una página, sino también datos contextuales que destacan qué interacción específica fue responsable del valor del INP, si la interacción ocurrió durante la carga de la página o después, el tipo de interacción (clic, presión de tecla o presión) y otra información valiosa.
Si no confías en un proveedor de RUM para obtener datos de campo, la guía de datos de campo del INP recomienda usar PageSpeed Insights para ver los datos del Informe sobre la experiencia del usuario en Chrome (CrUX) y ayudar a completar los vacíos. CrUX es el conjunto de datos oficial del programa de Métricas web esenciales y proporciona un resumen general de las métricas de millones de sitios web, incluido el INP. Sin embargo, CrUX a menudo no proporciona los datos contextuales que obtendrías de un proveedor de RUM para ayudarte a analizar los problemas. Por este motivo, seguimos recomendando que los sitios utilicen un proveedor de RUM cuando sea posible o implementen su propia solución de RUM para complementar lo que está disponible en CrUX.
Diagnostica interacciones lentas en el laboratorio
Lo ideal es que comiences a realizar pruebas en el laboratorio una vez que tengas datos de campo que sugieran que tienes interacciones lentas. En ausencia de datos de campo, existen algunas estrategias para identificar las interacciones lentas en el lab. Estas estrategias incluyen seguir los flujos de usuarios comunes y probar las interacciones a lo largo del proceso, así como interactuar con la página durante la carga (cuando el subproceso principal suele estar más ocupado) para identificar las interacciones lentas durante esa parte crucial de la experiencia del usuario.
Optimiza las interacciones
Una vez que hayas identificado una interacción lenta y puedas reproducirla manualmente en el lab, el siguiente paso es optimizarla.
Las interacciones se pueden dividir en tres partes:
- El retraso de entrada, que comienza cuando el usuario inicia una interacción con la página y finaliza cuando comienzan a ejecutarse las devoluciones de llamada de eventos para la interacción.
- La duración del procesamiento, que consiste en el tiempo que tardan en completarse las devoluciones de llamada de eventos
- El retraso de presentación, que es el tiempo que tarda el navegador en presentar el siguiente fotograma que contiene el resultado visual de la interacción.

La suma de estas tres partes es la latencia total de interacción. Cada subparte de una interacción contribuye con una cierta cantidad de tiempo a la latencia total de la interacción, por lo que es importante saber cómo puedes optimizar cada parte de la interacción para que se ejecute en el menor tiempo posible.
Cómo identificar y reducir el retraso de entrada
Cuando un usuario interactúa con una página, la primera parte de esa interacción es el retraso de entrada. Según la otra actividad en la página, las demoras de entrada pueden ser considerables. Esto podría deberse a la actividad que se produce en el subproceso principal (quizás debido a la carga, el análisis y la compilación de secuencias de comandos), el control de la recuperación, las funciones de temporizador o incluso otras interacciones que se producen en rápida sucesión y se superponen entre sí.
Cualquiera sea la fuente de la demora de entrada de una interacción, querrás reducirla al mínimo para que las interacciones puedan comenzar a ejecutar devoluciones de llamada de eventos lo antes posible.
La relación entre la evaluación de secuencias de comandos y las tareas largas durante el inicio
Un aspecto fundamental de la interactividad en el ciclo de vida de la página se da durante el inicio. Cuando se carga una página, se renderiza inicialmente, pero es importante recordar que el hecho de que una página se haya renderizado no significa que haya terminado de cargarse. Según la cantidad de recursos que requiere una página para ser completamente funcional, es posible que los usuarios intenten interactuar con ella mientras aún se está cargando.
Una de las cosas que puede extender la demora de entrada de una interacción mientras se carga una página es la evaluación de la secuencia de comandos. Después de que se recupera un archivo JavaScript de la red, el navegador aún tiene trabajo por hacer antes de que se pueda ejecutar ese JavaScript. Ese trabajo incluye analizar un script para verificar que su sintaxis sea válida, compilarlo en bytecode y, luego, ejecutarlo.
Según el tamaño de una secuencia de comandos, este trabajo puede introducir tareas largas en el subproceso principal, lo que retrasará la respuesta del navegador a otras interacciones del usuario. Para que tu página siga respondiendo a las acciones del usuario durante la carga, es importante que comprendas qué puedes hacer para reducir la probabilidad de que se ejecuten tareas largas y que la página se mantenga ágil.
Optimiza las devoluciones de llamada de eventos
El retraso de entrada es solo la primera parte de lo que mide el INP. También deberás asegurarte de que las devoluciones de llamada de eventos que se ejecutan en respuesta a una interacción del usuario se puedan completar lo más rápido posible.
Cede el control al subproceso principal con frecuencia
El mejor consejo general para optimizar las devoluciones de llamada de eventos es hacer la menor cantidad de trabajo posible en ellas. Sin embargo, la lógica de interacción puede ser compleja, y es posible que solo puedas reducir marginalmente el trabajo que realizan.
Si descubres que este es el caso de tu sitio web, lo siguiente que puedes intentar es dividir el trabajo en devoluciones de llamada de eventos en tareas separadas. Esto evita que el trabajo colectivo se convierta en una tarea larga que bloquee el subproceso principal, lo que permite que otras interacciones que, de lo contrario, esperarían en el subproceso principal se ejecuten antes.
setTimeout es una forma de dividir las tareas, ya que la devolución de llamada que se le pasa se ejecuta en una tarea nueva. Puedes usar setTimeout por sí solo o abstraer su uso en una función separada para una generación más ergonómica.
Ceder el control de forma indiscriminada es mejor que no cederlo en absoluto. Sin embargo, existe una forma más sutil de ceder el control al subproceso principal, que consiste en cederlo inmediatamente después de una devolución de llamada de evento que actualiza la interfaz de usuario para que la lógica de renderización se pueda ejecutar antes.
Cede el control para permitir que el trabajo de renderización se realice antes
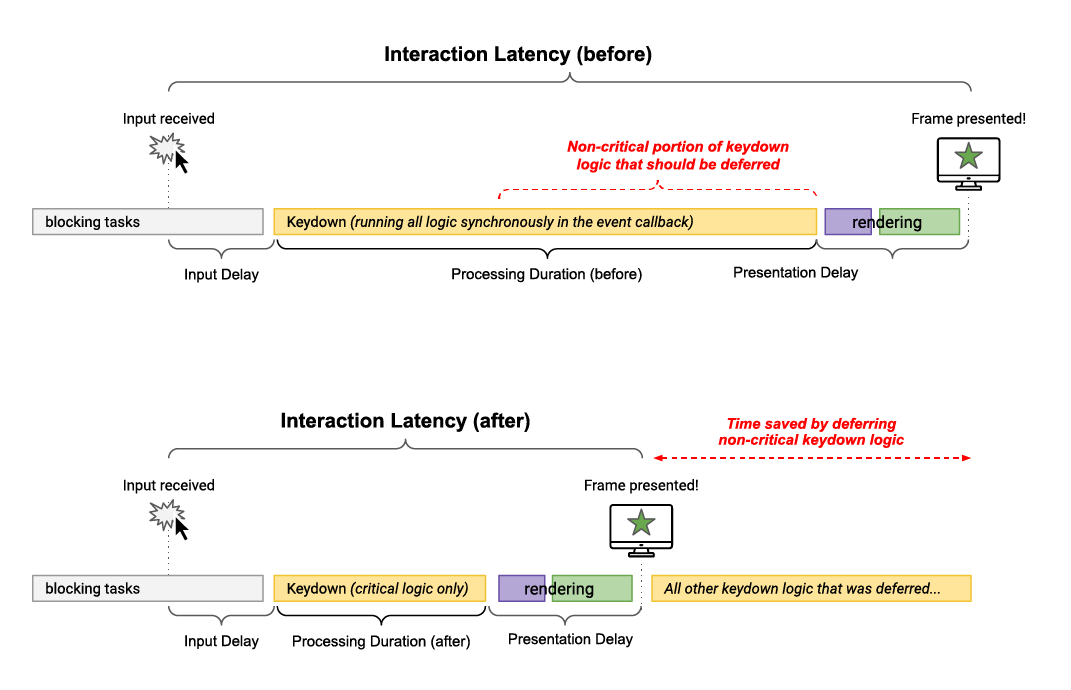
Una técnica de rendimiento más avanzada consiste en estructurar el código en las devoluciones de llamada de eventos para limitar lo que se ejecuta solo a la lógica necesaria para aplicar actualizaciones visuales para el siguiente fotograma. Todo lo demás se puede aplazar para una tarea posterior. Esto no solo mantiene las devoluciones de llamada ligeras y ágiles, sino que también mejora el tiempo de renderización de las interacciones, ya que no permite que las actualizaciones visuales se bloqueen en el código de devolución de llamada de eventos.
Por ejemplo, imagina un editor de texto enriquecido que formatea el texto a medida que escribes, pero que también actualiza otros aspectos de la IU en respuesta a lo que escribiste (como el recuento de palabras, el resaltado de errores ortográficos y otros comentarios visuales importantes). Además, es posible que la aplicación también necesite guardar lo que escribiste para que, si te vas y vuelves, no pierdas nada de tu trabajo.
En este ejemplo, deben ocurrir las siguientes cuatro acciones en respuesta a los caracteres que escribe el usuario. Sin embargo, solo el primer elemento debe completarse antes de que se presente el siguiente fotograma.
- Actualiza el cuadro de texto con lo que escribió el usuario y aplica el formato necesario.
- Actualiza la parte de la IU que muestra el recuento de palabras actual.
- Ejecuta la lógica para verificar si hay errores ortográficos.
- Guardar los cambios más recientes (ya sea de forma local o en una base de datos remota)
El código para hacer esto podría verse de la siguiente manera:
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
En la siguiente visualización, se muestra cómo posponer las actualizaciones no críticas hasta después del siguiente fotograma puede reducir la duración del procesamiento y, por lo tanto, la latencia general de la interacción.

Si bien el uso de setTimeout() dentro de una llamada a requestAnimationFrame() en el ejemplo de código anterior es un poco esotérico, es un método eficaz que funciona en todos los navegadores para evitar que el código no crítico bloquee el siguiente fotograma.
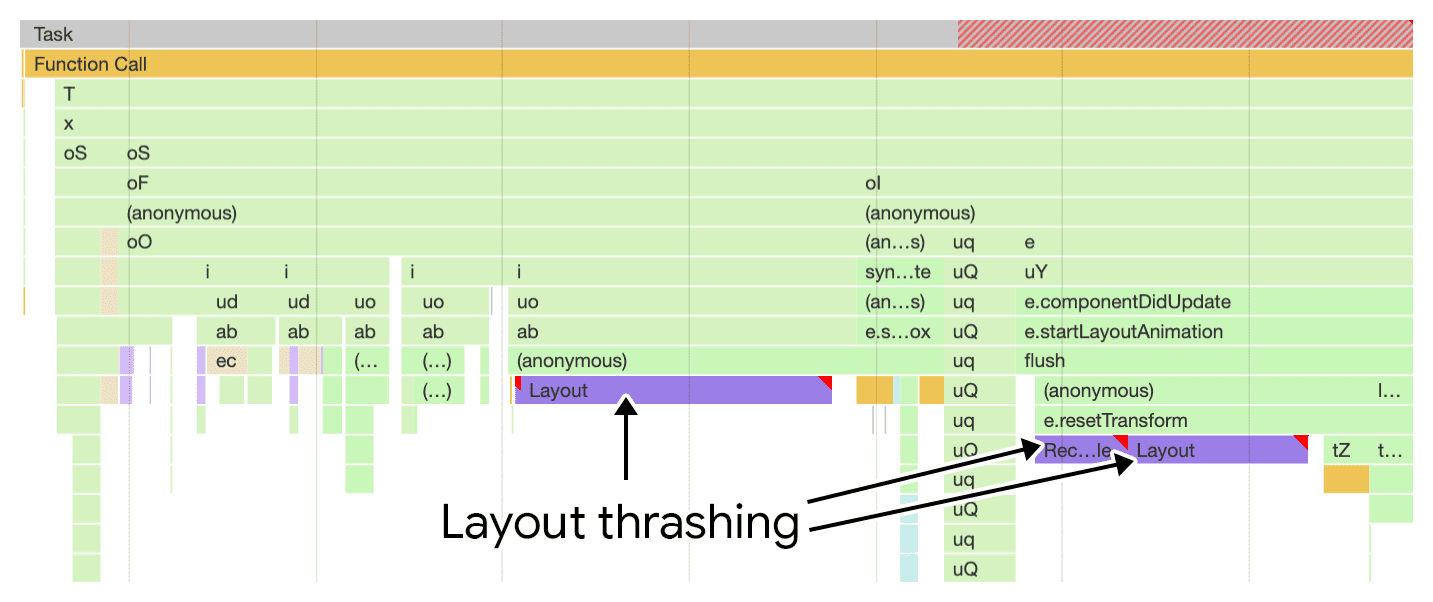
Evita la hiperpaginación
El diseño inestable, a veces denominado diseño síncrono forzado, es un problema de rendimiento de la renderización en el que el diseño se produce de forma síncrona. Se produce cuando actualizas los diseños en JavaScript y, luego, los lees en la misma tarea, y hay muchas propiedades en JavaScript que pueden causar un diseño inestable.

El diseño inestable es un cuello de botella del rendimiento porque, cuando se actualizan los diseños y, luego, se solicitan de inmediato los valores de esos diseños en JavaScript, el navegador se ve obligado a realizar un trabajo de diseño síncrono que, de lo contrario, podría haber esperado para realizar de forma asíncrona más adelante, después de que se completara la ejecución de las devoluciones de llamada de eventos.
Minimiza el retraso en la presentación
El retraso de presentación de una interacción marca los períodos desde que finalizan las devoluciones de llamada de eventos de una interacción hasta el punto en el que el navegador puede pintar el siguiente fotograma que muestra los cambios visuales resultantes.
Minimiza el tamaño del DOM
Cuando el DOM de una página es pequeño, el trabajo de renderización suele finalizar rápidamente. Sin embargo, cuando los DOM se vuelven muy grandes, el trabajo de renderización tiende a aumentar con el tamaño del DOM. La relación entre el trabajo de renderización y el tamaño del DOM no es lineal, pero los DOM grandes requieren más trabajo para renderizarse que los DOM pequeños. Un DOM grande es problemático en dos casos:
- Durante la renderización inicial de la página, en la que un DOM grande requiere mucho trabajo para renderizar el estado inicial de la página
- En respuesta a una interacción del usuario, en la que un DOM grande puede hacer que las actualizaciones de renderización sean muy costosas y, por lo tanto, aumentar el tiempo que tarda el navegador en presentar el siguiente fotograma.
Ten en cuenta que hay casos en los que los DOM grandes no se pueden reducir de forma significativa. Si bien puedes adoptar enfoques para reducir el tamaño del DOM, como aplanarlo o agregar elementos al DOM durante las interacciones del usuario para mantener pequeño el tamaño inicial del DOM, esas técnicas solo pueden llegar hasta cierto punto.
Usa content-visibility para renderizar de forma diferida los elementos fuera de la pantalla
Una forma de limitar la cantidad de trabajo de renderización durante la carga de la página y en respuesta a las interacciones del usuario es usar la propiedad content-visibility de CSS, que equivale a renderizar elementos de forma diferida a medida que se acercan al viewport. Si bien content-visibility puede requerir algo de práctica para usarla de manera eficaz, vale la pena investigar si el resultado es un tiempo de renderización más bajo que puede mejorar el INP de tu página.
Ten en cuenta los costos de rendimiento cuando renderices HTML con JavaScript
Donde hay HTML, hay análisis de HTML, y después de que el navegador termina de analizar el HTML en un DOM, debe aplicarle estilos, realizar cálculos de diseño y, luego, renderizar ese diseño. Este es un costo inevitable, pero cómo renderizas el HTML es importante.
Cuando el servidor envía HTML, llega al navegador como una transmisión. La transmisión significa que la respuesta HTML del servidor llega en fragmentos. El navegador optimiza la forma en que maneja una transmisión analizando de forma incremental los fragmentos de esa transmisión a medida que llegan y renderizándolos poco a poco. Esta es una optimización del rendimiento, ya que el navegador cede de forma implícita periódicamente y automática durante la carga de la página, y la obtienes de forma gratuita.
Si bien la primera visita a cualquier sitio web siempre implicará algo de HTML, un enfoque común comienza con una pequeña cantidad inicial de HTML y, luego, se usa JavaScript para completar el área de contenido. Las actualizaciones posteriores de esa área de contenido también se producen como resultado de las interacciones del usuario. Por lo general, esto se denomina modelo de aplicación de una sola página (SPA). Una desventaja de este patrón es que, cuando renderizas HTML con JavaScript en el cliente, no solo obtienes el costo del procesamiento de JavaScript para crear ese HTML, sino que el navegador no cederá hasta que termine de analizar ese HTML y renderizarlo.
Sin embargo, es fundamental recordar que incluso los sitios web que no son SPA probablemente impliquen cierta cantidad de renderización de HTML a través de JavaScript como resultado de las interacciones. Por lo general, esto no genera problemas, siempre y cuando no renderices grandes cantidades de HTML en el cliente, lo que puede retrasar la presentación del siguiente fotograma. Sin embargo, es importante comprender las implicaciones de rendimiento de este enfoque para renderizar HTML en el navegador y cómo puede afectar la capacidad de respuesta de tu sitio web a la entrada del usuario si renderizas mucho HTML con JavaScript.
Conclusión
Mejorar el INP de tu sitio es un proceso iterativo. Cuando corriges una interacción lenta en el campo, es probable que, en especial si tu sitio web proporciona mucha interactividad, comiences a encontrar otras interacciones lentas y también debas optimizarlas.
La clave para mejorar el INP es la persistencia. Con el tiempo, puedes lograr que la capacidad de respuesta de tu página llegue a un punto en el que los usuarios estén satisfechos con la experiencia que les brindas. También es probable que, a medida que desarrolles funciones nuevas para tus usuarios, debas seguir el mismo proceso para optimizar las interacciones específicas para ellos. Llevará tiempo y esfuerzo, pero valdrá la pena.
Imagen de encabezado de Unsplash, de David Pisnoy y modificada de conformidad con la licencia de Unsplash.




