瞭解業務決策者和非開發人員如何改善網站體驗核心指標。
簡介
經證實,網站使用者體驗對業務成果有直接影響。如果加快網站的載入和回應速度,讓使用者享有更優質的體驗,參與度與轉換率通常也會隨之提高。Core Web Vitals 計畫旨在量化網站使用者體驗,協助商家找出可精進的部分。
不過,許多 Core Web Vitals 說明文件都是針對具備深厚技術知識,且能完全掌控程式碼的網頁開發人員所撰寫。許多網站都是由非開發人員使用「網站建構工具」平台 (例如 WordPress、Shopify、Wix 或其他類似解決方案) 建立,而這些網站通常沒有網站開發團隊。
即使有專責團隊或網站開發人員,他們也不是唯一負責網站效能的人員。從決定內容和設計,到制定廣告策略以吸引更多網站流量,商業決策者對網站成效有極大影響。這些決策通常會對網站成效造成重大影響。
本指南旨在為網站建構者和擁有者提供相關資訊,讓他們瞭解並盡可能改善使用者體驗,無須具備深厚的網頁程式開發技術知識。
同時,許多效能問題都需要開發人員導入技術性修正,而我們的開發人員專屬指南可以協助您完成這些工作。這篇文章並非詳盡的指南,而是 Core Web Vitals 計畫的簡介,可供業務決策者參考,瞭解導致網頁效能不佳的常見非開發原因。除了這些之外,你可能還需要與網頁程式開發人員合作,才能進一步處理問題。
什麼是網站體驗核心指標?
網站使用體驗核心指標是一組衡量網頁使用者體驗的指標,特別是網頁在使用者眼中的速度。每個類型都有三個字母的縮寫:
- Largest Contentful Paint (LCP) 可評估載入效能:網頁開始載入後,網頁最顯眼的內容需要多久時間才會顯示 (以秒為單位)。
- 累計版面配置位移 (CLS) 可評估網頁的視覺穩定性:內容在載入期間的位移程度。
- Interaction to Next Paint (INP):網頁回應點擊、輕觸和鍵盤互動行為的速度。
每個指標都會評估使用者體驗的不同面向。Google 也為每項指標提供建議的閾值,低於下限的使用者體驗視為「良好」,高於上限的使用者體驗則視為「不良」。如果介於這些門檻之間,系統會將網頁視為需要改善。請注意,就這些指標而言,數字越低越好。
網站體驗核心指標的評估方式
Core Web Vitals 是根據網站的實際使用者進行評估,不同使用者會產生不同的結果。這並非「Google 認為」或「Googlebot 認為」,而是網站實際使用者所體驗到的。
部分使用者會使用速度更快的裝置和網路。有些則是使用速度較慢的裝置或網路。有些使用者會造訪網站上較簡單、載入速度較快的網頁,有些則會造訪較複雜、載入速度較慢的網頁。系統會匯總所有使用者體驗的結果,以便評估整個網站的整體表現。
Google 會在 Chrome 使用者體驗報告 (CrUX) 中提供選擇加入的 Chrome 使用者資料,並將這些資料提供給許多 Google 工具,例如 PageSpeed Insights 和 Google Search Console。
CrUX 適用於數百萬個熱門網站,但並非所有網站都會納入 CrUX。其他真人使用者監控 (RUM) 工具也可以為您的網站收集這些指標。
如何查看網站的 Core Web Vitals?
許多工具都會顯示 Google 和第三方提供的網站使用體驗核心指標。本文將介紹兩項工具,協助您快速查看網站的 Core Web Vitals。如要進一步瞭解其他 Google 工具 (包括用於改善 Core Web Vitals 的工作流程),請參閱「使用 Google 工具改善 Core Web Vitals 的工作流程」一文。
如果您的平台提供整合式 RUM 解決方案,就能提供網站網頁的更詳細資訊,或是讓您深入瞭解特定網頁或使用者區隔,以便瞭解及找出問題。
PageSpeed Insights
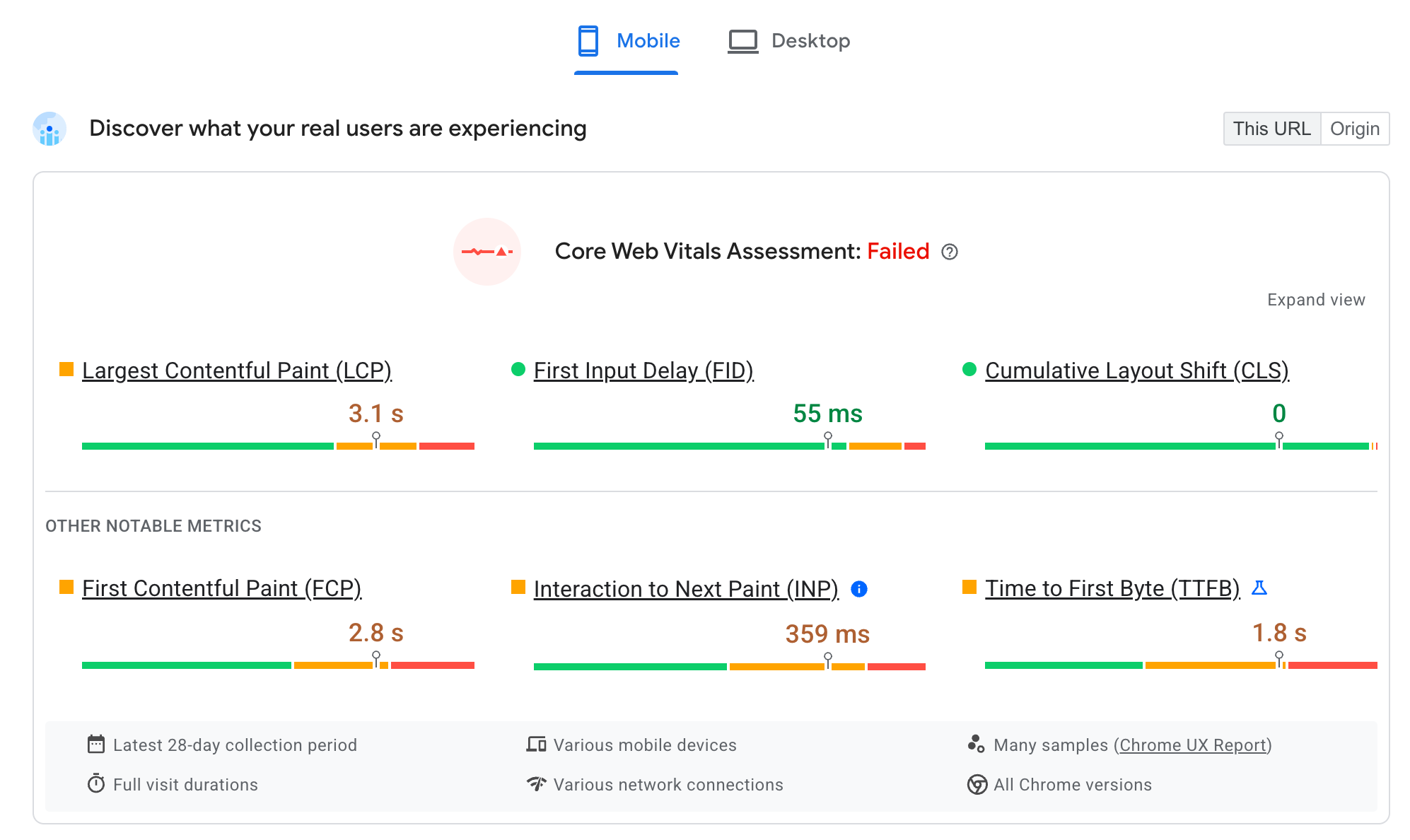
如要快速查看資料,不必進行設定,可以使用 PageSpeed Insights (PSI)。輸入網址,然後按一下「分析」。如果您的網站已納入 CrUX,您很快就會看到「瞭解實際使用者的體驗」專區:

這份報告會顯示實際 Chrome 使用者在過去 28 天內造訪您網站的體驗。您會在頂端看到三個 Core Web Vitals,以及下方的其他輔助指標 (包括即將上線的 INP 指標)。只有 Core Web Vitals 會計入頁面頂端的整體通過或失敗評估,但其他指標可用於排解 Core Web Vitals 問題,詳情請見下一節。
您可以使用本節頂端的按鈕,在行動版和電腦版檢視畫面間切換。您也可以使用右上方的切換鈕,在「這個網址」和該「來源」的所有資料之間切換,這兩者都含有資料。
這些數據應可大致指出網站成效如何,以及哪些指標可改善,以及在哪些裝置類型上改善。
Google Search Console
Google Search Console (GSC) 僅供網站擁有者使用,因此您必須註冊並驗證網站擁有權才能使用。這份報告會詳細說明 Google 搜尋如何查看你的網站。
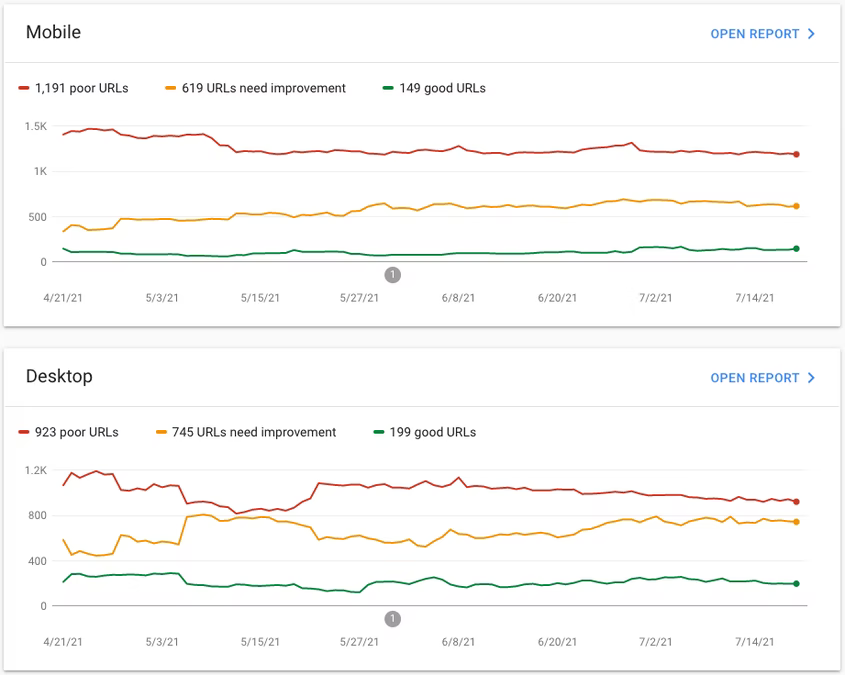
與 PageSpeed Insights 不同,GSC 會列出 Google 搜尋已知的網站上所有網頁,並提供所有網頁的 Core Web Vitals 詳細資料:

系統會將網頁收集到網址群組中,方便您查看特定類別的網頁 (例如產品詳細資料頁面、網誌頁面等) 是否有網站使用體驗核心指標問題。由於這些頁面通常是使用類似的技術或範本建構,因此可能有共同的原因導致這些頁面出現問題。
網站製作工具常見的 Core Web Vitals 問題
許多效能問題都需要開發人員實施技術修正,而開發人員專屬指南可以協助開發人員完成這項工作。本節將討論一些非開發人員常見的問題,以及業務決策者可協助改善這些指標的做法。
我們所說的「非開發人員」是指使用網站建構工具平台的使用者,他們無法完全控制網站的實際程式碼編寫方式,或是業務決策者,他們可能會決定網站設計,或協助設定預算優先順序。
最大內容繪製 (LCP) 問題
LCP 旨在評估網頁的載入速度,方法是測量從點選連結到瀏覽器顯示最大內容 (通常是橫幅圖片或標題) 所需的時間。

為提供良好的網頁體驗,網頁應在使用者點選連結後的 2.5 秒內顯示內容。如果載入時間超過 4 秒,則視同使用體驗不佳。
接下來幾節將說明一些影響 LCP 的常見問題,這些問題是業務決策者可以影響的因素。
載入網頁的時間延遲
我們經常會想改善網頁的載入時間,但往往在開始前就會發生延遲。如果網站幾秒內都還沒下載完成,就不可能達到 2.5 秒的良好門檻!
第一個位元組時間 (TTFB) 是指網頁第一部分下載所需的時間。如果 PageSpeed Insights 顯示紅色或琥珀色的大 TTFB 診斷指標,那麼解決這個問題就非常重要,且應會對 LCP 產生直接的連鎖效應。
瞭解目標對象
如要解決 TTFB 問題,請務必瞭解目標對象。如果網站託管於某個國家/地區,但服務的目標對象為全球使用者,網站使用者和網站伺服器之間的地理位置相近程度,就會成為網頁 TTFB 的因素。內容傳遞聯播網 (CDN) 可讓網站的副本儲存在全球各地,讓使用者更容易存取內容。許多代管服務供應商會將 CDN 納入服務範圍,並自動處理這項作業。請確認你的網站代管服務是否有這種情況。部分平台提供不同層級的服務,付費層級越高,CDN 位置就越多。在這種情況下,全球企業應考慮採用較高層級。
將重新導向次數降到最低
重新導向是另一個造成 TTFB 緩慢的常見原因。放送廣告活動或傳送電子郵件時,請避免使用多個連結縮短程序,或是加入需要重新導向的網址,盡可能減少重新導向次數。舉例來說,如果廣告活動需要重新導向至 www.example.com/blog,而 www.example.com/blog 會重新導向至 https://www.example.com/blog,則在該廣告活動中使用 example.com/blog 會增加網頁的 TTFB。確保行銷廣告活動盡可能使用最少的重新導向。
確保廣告活動鎖定正確的目標對象
此外,請確保廣告活動能有效指定目標對象。從世界各地的使用者獲得大量新流量,但無法向他們銷售產品,這不僅會浪費廣告支出,也會對網站成效造成負面影響。
網址參數可能會影響網站效能
行銷廣告活動經常使用 Urchin 流量監視器 (UTM) 參數等網址參數。這類網址可能會降低基礎架構的快取效能,因為每個網址都可能看起來像是獨立的網頁,即使每次都提供相同的網頁也一樣。如果您使用 Urchin 流量監視器 (UTM) 參數,請與 CDN 供應商或基礎架構團隊聯絡,確保快取基礎架構會忽略這些網址參數,讓廣告活動能從已快取的網頁中獲益。
媒體資源可能會影響成效
請考量媒體對網頁的影響。圖片和影片等媒體通常檔案較大,因此下載時間會比文字長。這也可能會減緩網頁的其餘載入作業。當 LCP 元素是媒體而非文字時,這一點就特別重要。在約 80% 的網頁中,LCP 元素都是圖片,因此請務必考量媒體對網站的影響。
同時,媒體素材資源可為使用者提供豐富的視覺體驗,比起文字密集的網站,更能吸引使用者。因此,移除媒體資源通常不是選項,但您可以瞭解媒體資源的成本,並瞭解如何減少成本,以便盡可能減少效能問題。
避免使用輪轉介面
輪轉介面是由多張圖片組成,如果未以最佳方式導入,系統可能就需要同時下載多張圖片,連帶影響網頁整體載入時間。此外,雖然輪轉介面很常見,但通常無法提供良好的使用者體驗,因此在網站上使用輪轉介面前,請先三思。
使用針對網頁最佳化的圖片
其次是媒體素材資源的大小。許多網路上的圖片解析度過高。請確保媒體合作夥伴或設計代理商提供專為網頁最佳化的圖片,而不是平時提供的原尺寸適合列印的圖片。你可以先透過 TinyJPG 等服務,快速清除圖片中不必要的資料,然後再上傳。許多網站平台會在上傳時嘗試自動最佳化圖片,但由於這些平台不清楚圖片在使用者裝置上顯示的尺寸,因此一開始提供較小的圖片可帶來顯著的效益。
請特別留意影片
使用影片時請格外謹慎。影片是網站下載和顯示速度最慢的內容,因此請盡量避免過度使用。請將影片放在靠近頁面下方的位置,避免在網頁頂端使用,也不要加入太多影片。如此一來,較不耗費的內容就能快速載入,為使用者提供更優質的載入體驗,並確保 LCP 不受影響。
A/B 測試
許多商家會進行 A/B 版本測試,嘗試對網站進行變更。這些元素的實作方式可能會對 LCP 造成重大影響。
許多 A/B 測試解決方案會延遲向使用者顯示網站,直到套用任何測試的變更為止。這樣做可避免顯示網站的原始版本,但會延遲網站向使用者顯示的時間。其他解決方案會在伺服器端套用,以避免發生延遲。請花點時間瞭解 A/B 測試的執行方式,以及是否會受到這些延遲影響。此外,請盡可能改用伺服器端 A/B 版本測試解決方案。
在推出新變更之前,A/B 版本測試可以提供寶貴的意見回饋,但必須權衡網頁成效的成本與帶來的潛在效益。
無論您採用何種基礎架構,所有進行 A/B 測試的使用者都應一律遵循下列最佳做法:
- 當大部分網頁在特定時間內都沒有執行 A/B 測試時,請將 A/B 測試工具限制在測試網頁,而非延遲所有網頁。
- 將 A/B 測試限制在部分使用者身上,避免影響大多數使用者。
- 請將 A/B 測試的時間限制在提供明確結果所需的最短時間。A/B 測試執行的時間越長,使用者可能就會越長時間體驗到網頁效能不佳。
- 最重要的是,請記得在不再需要時移除 A/B 測試實驗。
累計版面配置位移 (CLS) 問題
CLS 會評估網頁的視覺穩定性,也就是網頁內容在載入期間的位移程度。如果使用者開始閱讀網頁,但因為更多內容或廣告插入而無法繼續閱讀,就會造成干擾。此外,如果網頁版面配置移動過多,使用者也可能會不小心點選錯誤的內容。請特別留意動態內容,因為這類內容會在稍後載入,且可能會移動部分初始網頁內容。
這項指標是透過數學公式計算,計算內容的移動量和移動幅度。這個值會以無單位的簡式表示法表示,值為 0.1 以下視為「良好」,值為 0.25 以上視為「差」。
接下來幾節將說明一些影響 CLS 的常見問題,這些問題是業務決策者可以影響的因素。
查看圖片在捲動頁面時的載入情形
許多範本都會避免載入網頁下方的圖片,以便在初始網頁載入期間,將更多資源分配給畫面上的圖片。然後在使用者向下捲動時載入圖片。這種圖片載入技術稱為「延遲載入」。
網頁範本應為延後載入圖片保留空間,這樣如果使用者在圖片載入前快速捲動頁面,圖片周圍的內容就不會移動。如果您的範本或平台無法執行這項操作,請考慮改用可執行這項操作的範本或平台。
請小心在內容中間放送廣告
插入內容中間的廣告可能會導致內容往下移動,因為廣告的載入時間通常比前一個部分所述的圖片更長。將這些元素放在主要網頁內容旁邊,是降低這類風險的常見做法。實際上如何達成這項目標,取決於您使用的特定平台,以及用來建構網站的範本。
避免在頁面頂端新增動態內容
避免在網頁載入後,在網頁頂端加入警示和橫幅 (例如 Cookie 橫幅或特價優惠)。選擇在主要內容上方重疊快訊和橫幅,可避免網頁內容移動。與上一節相同,這裡的選項取決於網頁使用的平台和範本。
Interaction to Next Paint (INP) 問題
INP 會評估網頁的回應速度,也就是評估網頁是否能快速回應點擊、輕觸和鍵盤輸入等互動行為。如果網頁無法迅速回應使用者輸入內容,使用者可能會覺得網頁速度緩慢,進而感到不耐煩。
INP 會評估網頁生命週期中每個符合資格的互動,並回報最差的互動。INP 的「良好」門檻為 200 毫秒,而「不良」門檻為 500 毫秒。
回應速度指標 (尤其是 INP) 是難以最佳化的指標。如果這些指標達到不佳門檻,通常是因為網頁嘗試執行太多互動而導致延遲,因此主要解決方法是移除不必要的程式碼,讓網頁變得更輕盈。
接下來幾節將說明影響 INP 的常見問題,以及企業決策者可採取的行動。
進行春季大掃除!
檢查網站中新增的外掛程式和小工具,如果不再使用,請將其移除。新增外掛程式來試用通常比較容易,但如果發現這些外掛程式不實用,日後要記得移除這些外掛程式就比較困難。這也是互動速度緩慢的原因之一,但相較於其他因素,這項因素的最佳化方式相對簡單。
同樣地,如果您使用代碼管理工具進行行銷廣告活動,請務必移除舊廣告活動。即使不再觸發,每個網頁仍需下載並編譯過期行銷廣告活動的程式碼,這可能會在初始網頁載入期間減緩使用者互動速度。
避免使用耗用資源的邊框和外掛程式
計算成本高昂的小工具和外掛程式看起來或許很棒,但它們是否能改善使用者體驗,還是會讓使用者體驗變差?PageSpeed Insights 中的「診斷效能問題」報表由 Lighthouse 提供,可協助您找出對網站效能有明顯影響的 JavaScript。
理想情況下,小工具應只用於需要的小工具頁面。如果您只在「聯絡我們」頁面上使用嵌入的 Google 地圖,就無需在每個可能導致回應速度問題的頁面上載入。
考量廣告數量,尤其是在行動裝置上
廣告對許多商家來說都是不錯的營利策略,但通常相當複雜且耗用大量資源。廣告數量越多,所需資源越多,可能會影響網頁速度。這點在行動裝置上尤其明顯,因為行動裝置的處理效能記憶體通常不如桌機或筆記型電腦。
在營利和成效之間取得平衡。如果使用者因使用體驗不佳而提早離開,這些額外的廣告可能會讓您損失比收益更多的收益。
避免頁面大小過大
大型複雜的網頁需要更多處理時間才能顯示。舉例來說,如果產品相片庫中有 1,000 種不同的產品,就需要一些時間才能在使用者的瀏覽器視窗中顯示。請考慮何時要分頁網頁,以縮短這段時間。
如何取得進一步協助?
本文列出一些商家可能會考量的一般因素,這些因素可能會影響成效。除此之外,您可能需要諮詢網頁開發人員,進一步瞭解如何改善網站成效。
平台專屬資訊
大多數平台都非常重視網站效能,因此可能會提供專屬於該平台的建議,說明如何改善網站效能。使用該平台時,您也可能會與專門的網站效能團隊聯絡,他們可以進一步提供改善網站的建議。
Lighthouse 也會使用Stack Pack 功能顯示平台專屬資訊,引導支援平台的使用者前往適當的建議。
平台會持續改善,許多平台目前都專注於效能和 Core Web Vitals。請務必更新平台,以便享有平台開發人員所提供的最新改善功能。
您可以使用代管平台,讓平台供應商自動管理平台 (包括平台更新),這麼做最簡單。如果您自行代管平台 (例如在自有伺服器上安裝本機 WordPress),請務必定期更新平台,讓您的網站能從平台開發人員導入的任何改善項目中受益。商家應優先處理這項維護作業,或選擇由服務供應商代為管理。
聘請網頁開發人員
具備網站效能專業知識的網頁開發人員,比商家擁有者更能解決許多問題。您可能已聘請網頁程式開發人員,為您建構網站或定期進行變更;也可能有專屬的開發團隊,或是需要尋找開發人員 (最好是具備網站效能專業知識的人員)。
如果您認為這裡提供的建議無法解決網站的效能問題,請洽詢開發人員。不過,希望先前的範例也能讓您瞭解,與開發人員合作,在業務優先順序和開發決策之間取得平衡,為網站找到合適的解決方案的重要性。
請注意,網站效能並非一次性的任務。為了維持良好的網站效能,您通常需要定期監控及維護網站,確保網站在改善後不會退步。
結論
網站通常是商家與消費者互動的起點,因此您應該提供優質的使用體驗。這項原則適用於初次造訪的訪客,他們會對貴商家留下第一印象;也適用於回訪的訪客和忠實客戶,他們應該能享有盡可能順暢的體驗,最好不要有任何可能留下負面印象的挫折感。Google 建議網站考量網站使用者體驗時,可採用 Core Web Vitals 這項指標。在網路上,有許多網站可供使用者選擇,因此如果使用者對您的網站感到不滿意,他們可以 (而且會!) 嘗試其他網站。
同時,網站體驗核心指標只是評估網站的其中一個指標。企業必須自行決定要投資多少資金在網站上,以及這筆投資能帶來多少報酬。
特別銘謝
縮圖圖片來源:Carlos Muza 在 Unsplash 上提供


