了解企业决策者和非开发者如何改进 Core Web Vitals。
简介
事实证明,网站的用户体验会对业务成果产生直接影响。如果能提高网站的加载和响应速度,让用户获得更优质的体验,那么互动度和转化率通常也会随之提高。Core Web Vitals 计划旨在量化评估网站用户体验,以便找出有待改进之处。
不过,许多 Core Web Vitals 文档面向的是具有深厚技术理解且对代码拥有完全控制权的 Web 开发者。许多网站都是由非开发者使用“网站开发工具”平台(例如 WordPress、Shopify、Wix 或其他类似解决方案)创建的,通常没有网站开发团队。
即使有专门的团队或网站开发者,他们也不是唯一负责网站性能的人员。企业决策者对网站效果有很大影响,从决定内容和设计,到制定广告策略,以便为其网站吸引更多流量。这些决策通常会对网站性能产生重大影响。
本指南旨在为网站构建者和所有者提供一些相关信息,让他们无需具备深厚的 Web 开发技术知识,也能尽可能了解和改进用户体验。
同时,许多性能问题需要开发者实施技术修复,我们的面向开发者的指南可以帮助他们解决这些问题。本文并非一本全面的指南,而是面向业务决策者介绍核心 Web Vitals 计划的文章,其中列出了导致网页性能不佳的一些常见非开发根本原因。除此之外,您可能还需要 Web 开发者的协助才能取得进一步进展。
什么是 Core Web Vitals?
核心网页指标是一组由三项指标组成,旨在衡量网页的用户体验,尤其是网页给用户的速度感。每种类型都有一个三字母缩写:
- Largest Contentful Paint (LCP) 用于衡量加载性能:网页开始加载后,网页上最醒目的内容显示所需的时间(以秒为单位)。
- Cumulative Layout Shift (CLS) 用于衡量网页的视觉稳定性:内容在加载期间移动的幅度。
- Interaction to Next Paint (INP):网页对点击、点按和键盘互动的响应速度。
每个指标衡量的是用户体验的不同方面。Google 还会为每个指标提供建议的阈值,如果用户体验低于下限,则被视为良好;如果用户体验高于上限,则被视为不佳。如果网页得分介于这两个阈值之间,则被视为需要改进。请注意,对于这些指标,数值越低越好。
如何衡量 Core Web Vitals?
核心 Web 指标由您网站的真实用户衡量,不同用户的结果会有所不同。这些指标不是“Google 认为”或“Googlebot 认为”,而是您的网站实际用户的体验。
有些用户使用的是更快的设备和更快的网络。有些设备或网络速度较慢。有些用户会访问您网站上更简单、加载更快的网页,而有些用户则会访问更复杂、加载速度较慢的网页。然后,系统会汇总所有这些用户体验的结果,以便对整个网站进行整体衡量。
Google 会在 Chrome 用户体验报告 (CrUX) 中提供已选择启用该功能的 Chrome 用户的数据,这些数据会馈送到 PageSpeed Insights 和 Google Search Console 等许多 Google 工具。
数百万个热门网站都支持 CrUX,但并非所有网站都支持 CrUX。其他 Real User Monitoring (RUM) 工具也可以为您的网站收集这些指标。
如何查看我网站的 Core Web Vitals?
许多工具都可以显示 Google 和第三方提供的 Core Web Vitals 指标。本文介绍了两个工具,可让您快速查看您网站的核心网页指标。如需详细了解其他 Google 工具(包括使用这些工具来解决 Core Web Vitals 问题的工作流),请参阅使用 Google 工具的 Core Web Vitals 工作流一文。
如果您的平台提供集成的 RUM 解决方案,则可以为您网站上的网页提供更详细的信息,或者让您深入了解特定网页或细分用户,以帮助您了解和发现问题。
PageSpeed Insights
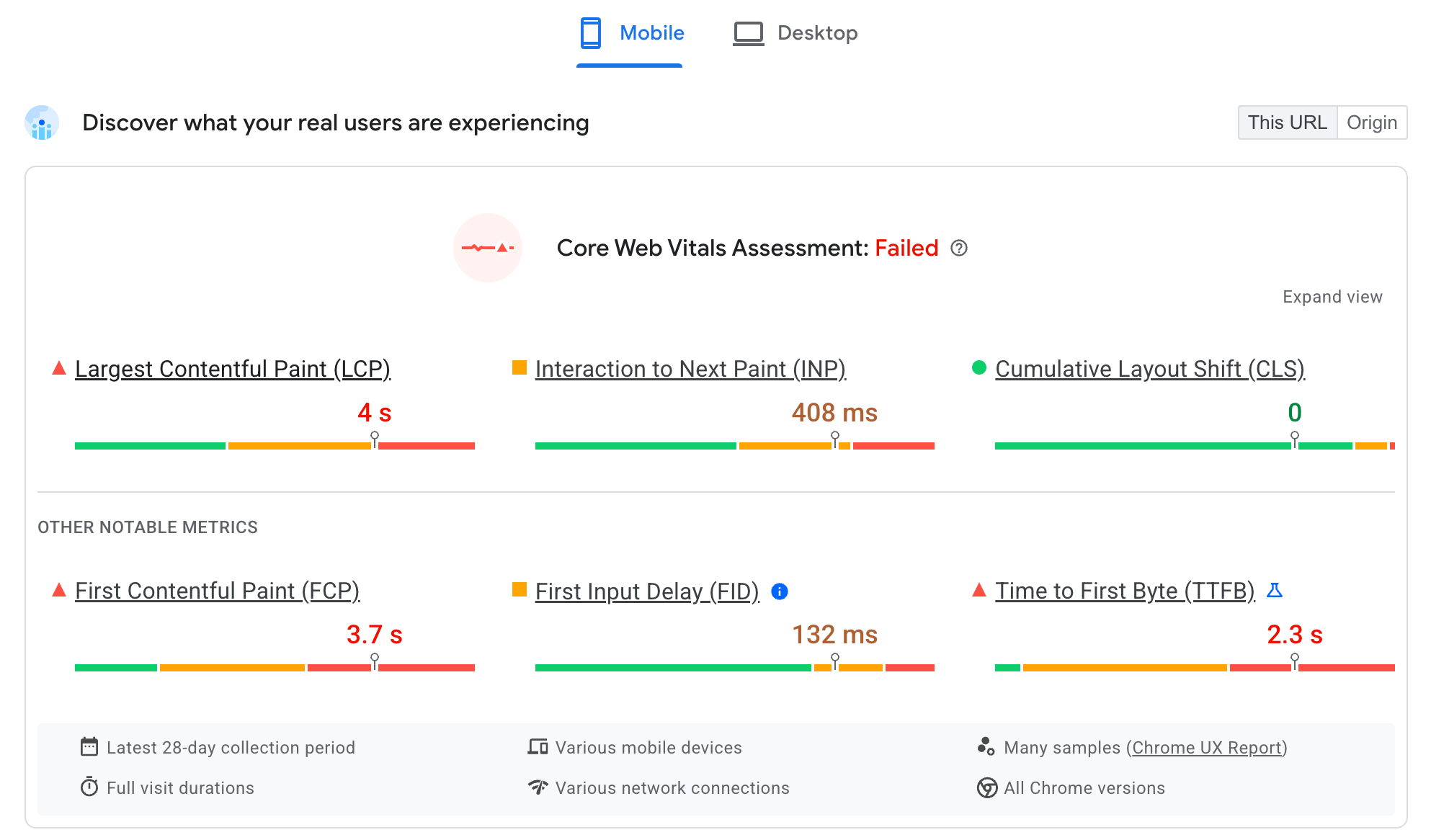
如需快速查看(无需设置),您可以使用 PageSpeed Insights (PSI)。输入网址,然后点击“分析”。如果您的网站包含在 CrUX 中,您应该会很快看到“了解真实用户的体验”部分:

此图表显示了真实的 Chrome 用户在过去 28 天内对您网站的体验。您会在顶部看到三个 Core Web Vitals 指标,以及下方的其他辅助指标(包括待处理的 INP 指标)。只有核心网页指标会计入页面顶部的整体通过或失败评估,但其他指标在排查核心网页指标问题时会很有用,如下一部分所示。
您可以使用此部分顶部的按钮在移动版和桌面版视图之间切换。如果此网址和相应来源都存在数据,您还可以使用右上角的切换开关在两者之间切换。
这些数据应该能大致反映您的网站表现如何,哪些指标可以改进,以及在哪些类型的设备上可以改进。
Google Search Console
Google Search Console (GSC) 仅供网站所有者使用,因此您需要注册并验证网站所有权才能使用该工具。其中详细介绍了 Google 搜索如何查看您的网站。
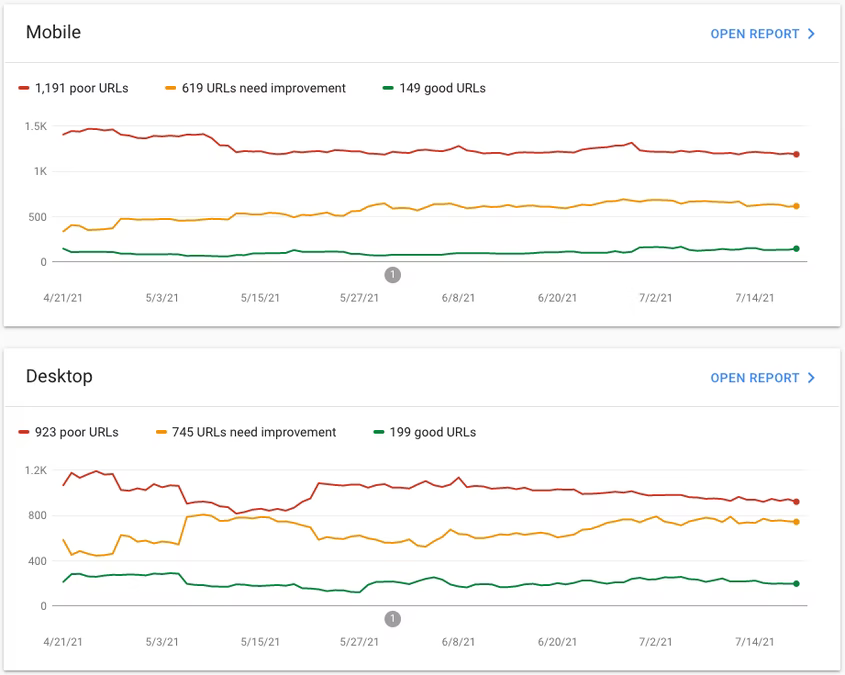
与 PageSpeed Insights 不同,Google Search Console 会列出 Google 搜索知道您网站上的所有网页,并为所有这些网页提供核心网页指标详细信息:

系统会将网页划分为网址群组,以便您了解某些类别的网页(例如商品详情页、博客页面等)是否存在 Core Web Vitals 问题。由于这些网页通常是基于类似的技术或模板构建的,因此这些网页中的任何问题可能都具有共同的原因。
网站构建者常见的 Core Web Vitals 问题
许多性能问题都需要开发者实施技术修复,面向开发者的指南可以帮助开发者实现这一点。在本部分中,我们将讨论一些非开发者常见问题,业务决策者可以帮助解决这些问题,从而提升这些指标。
我们所说的“非开发者”是指使用网站构建工具平台的用户,他们对网站的实际编码方式控制有限;或者是可能决定网站设计或帮助确定预算优先级的业务决策者。
Largest Contentful Paint (LCP) 问题
LCP 旨在衡量网页的加载速度,方法是衡量从点击链接到浏览器中显示最大内容(通常是横幅图片或标题)所需的时间。

为了提供良好的网页体验,网页应在用户点击链接后的 2.5 秒内显示内容。如果加载时间超过 4 秒,则视为使用体验不佳。
下一部分将介绍一些影响 LCP 的常见问题,这些问题在一定程度上可以由企业决策者来影响。
开始加载页面时出现延迟
我们经常会考虑如何缩短网页本身的加载时间,但在开始缩短加载时间之前,通常还需要等待一段时间。如果网站在几秒钟内都未下载完毕,则不可能将 LCP 控制在 2.5 秒的良好阈值以下!
首字节时间 (TTFB) 是网页第一部分下载所需的时间。如果 PageSpeed Insights 显示 TTFB 诊断指标较高且呈红色或橙色,则解决此问题至关重要,并且应该会对 LCP 产生直接的连锁效应。
了解你的观众
对于 TTFB 问题,了解您的受众群体非常重要。如果您的网站托管在某个国家/地区,但为全球受众群体提供服务,那么网站用户与 Web 服务器之间的地理距离就会成为影响网页 TTFB 的一个因素。借助内容分发网络 (CDN),您可以将网站的副本缓存在世界各地,从而更靠近用户。许多托管服务提供商会将 CDN 纳入其服务范围,并会自动为您处理此事宜。请检查您的网站托管地是否存在这种情况。有些平台提供不同层级的服务,付费层级的 CDN 位置更多。在这种情况下,全球性企业应考虑更高级别的服务。
尽量减少重定向
重定向是导致 TTFB 缓慢的另一个常见原因。投放广告系列或发送电子邮件通讯时,请避免使用多重关联缩短工具,或是添加需要重定向的网址,以尽量减少重定向次数。例如,如果在需要重定向到 www.example.com/blog 的广告系列中使用 example.com/blog,而 www.example.com/blog 又会重定向到 https://www.example.com/blog,则会增加网页的 TTFB。确保您的营销广告系列尽可能少用重定向。
确保广告系列定位到合适的受众群体
此外,还要确保您的广告系列能够有效定位到您的受众群体。如果您吸引到来自世界各地的大量新流量,但您无法向这些用户提供产品,这不仅会浪费广告支出,还会对您网站的效果产生负面影响。
网址参数可能会影响网站性能
UTM 参数等网址参数通常用于营销广告系列。这可能会降低基础架构的缓存效果,因为每个网址看起来都像是独一无二的网页,即使每次都提供相同的网页也是如此。如果您使用了 UTM 参数,请与您的 CDN 提供商或基础架构团队联系,确保其缓存基础架构会忽略这些网址参数,以便广告系列能够从已缓存的网页中受益。
媒体可能会对性能造成不利影响
考虑媒体对网页的影响。图片和视频等媒体内容通常要大得多,因此下载时间比文本要长。这还可能会减慢网页的其余部分加载速度。如果 LCP 元素是媒体而非文本,这一点尤为重要。大约 80% 的网页的 LCP 元素都是图片,因此请务必考虑媒体对您网站的影响。
与此同时,媒体资源可以为用户提供丰富的视觉体验,这种体验比文字较多的网站更具吸引力。因此,移除媒体内容很少是可行的选择,但了解媒体内容的费用以及如何降低费用,可以最大限度地减少任何性能问题。
避免使用轮播界面
由多张图片组成的轮播界面可能会影响网页的总加载时间,因为如果实现方式不理想,系统可能需要同时下载多张图片。此外,尽管轮播界面无处不在,但它们通常无法提供出色的用户体验,因此在网站上使用轮播界面之前,请仔细考虑。
使用针对 Web 优化的图片
还有媒体资产的大小。网络上的许多图片分辨率过高。确保所有媒体合作伙伴或设计机构提供的是针对网页进行了优化的图片,而不是他们通常提供的适合打印的完整尺寸图片。在上传图片之前,您可以使用 TinyJPG 等服务快速移除图片中不必要的数据。许多网站平台会尝试在上传时自动优化图片,但由于它们不知道这些图片在用户设备上的显示尺寸,因此从一开始就提供较小的图片可以带来显著的效果提升。
请格外小心视频
使用视频时请多加注意。视频是网站下载和显示内容中体积较大且速度较慢的内容,因此请尽量不要过多使用视频。将视频放在网页下部的位置,避免在网页顶部使用。这样,系统就可以快速加载费用较低的内容,从而为用户提供更好的加载体验,并确保您的 LCP 不会受到影响。
A/B 测试
许多企业会进行 A/B 测试,以便对网站进行更改进行实验。这些元素的实现方式可能会对 LCP 产生重大影响。
许多 A/B 测试解决方案都会延迟向用户首次显示网站的时间,直到应用任何测试中的更改。这样可以避免显示网站的原始版本,但代价是延迟向用户显示网站。其他解决方案是在服务器端应用的,以避免出现这种延迟。请花些时间了解 A/B 测试的执行方式,以及测试是否会出现这些延迟。此外,请尽可能改用服务器端 A/B 测试解决方案。
A/B 测试可以在发布新更改之前提供宝贵的反馈,但必须权衡页面性能所付出的代价与它们带来的任何潜在好处。
无论您的基础架构如何,任何运行 A/B 测试的人员都应始终牢记以下最佳实践:
- 在大多数网页可能在任何特定时间都未运行 A/B 测试时,请将 A/B 测试工具仅限于参与测试的网页,而不是延迟所有网页。
- 将 A/B 测试仅限于部分用户,以免影响大多数用户。
- 将 A/B 测试的运行时间限制在提供有说服力结果所需的最短时间。A/B 测试运行的时间越长,用户体验网页性能不佳的时间就可能越长。
- 最重要的是,不要忘记在不再需要 A/B 测试实验时移除这些实验。
Cumulative Layout Shift (CLS) 问题
CLS 用于衡量网页的视觉稳定性,即网页内容在加载过程中发生的偏移量。如果用户开始阅读网页,但随着更多内容或广告插入,用户会迷失在其中,这可能会造成干扰。如果网页的布局过度偏移,还可能会导致用户无意中点击错误的内容。请务必谨慎处理稍后加载的动态内容,因为这些内容可能会移动一些初始网页内容。
通过数学公式来衡量,该公式会计算内容的偏移量以及偏移幅度。该值以无单位的数字表示,值为 0.1 或更低时视为良好,值为 0.25 或更高时视为较差。
以下部分介绍了一些影响 CLS 的常见问题,这些问题在一定程度上可以由业务决策者来影响。
检查在滚动页面时图片的加载方式
许多模板都会避免加载网页下部图片,以便为网页初始加载期间显示在屏幕上的图片分配更多资源。然后,在用户向下滚动时加载图片。这种图片加载技术称为延迟加载。
网页模板应为延迟加载的图片预留空间,以便在用户在图片有机会加载之前快速滚动时,图片周围的内容不会发生移动。如果您的模板或平台不执行此操作,不妨考虑改用能够执行此操作的模板或平台。
谨慎在内容中间展示广告
在内容中插入的广告可能会将您的内容向下推,因为广告通常需要稍长时间才能加载完毕,通常比上一部分中所述的图片加载时间更长。将这些内容放在主页内容旁边是一种常见的做法,可降低此类风险。在实践中实现此功能的方式取决于您使用的具体平台以及您构建网站时使用的模板。
避免在页面顶部添加动态内容
避免在网页加载后向网页顶部添加提醒和横幅(例如 Cookie 横幅或特惠)。改为在主要内容上叠加警报和横幅可防止页面内容发生偏移。与上一部分类似,您可以选择的选项取决于您网页所用的平台和模板。
Interaction to Next Paint (INP) 问题
INP 用于衡量网页的响应速度,可评估网页是否能够快速响应点击、点按和键盘输入等互动。对用户输入不快速响应的网页通常会让人感觉运行缓慢,并可能会令用户感到沮丧。
INP 会衡量网页生命周期内每个符合条件的互动,并报告最差的互动。INP 的良好阈值为 200 毫秒,欠佳阈值为 500 毫秒。
响应能力指标(尤其是 INP)很难优化。如果这些指标处于较差阈值,通常是因为网页尝试执行太多操作而导致互动延迟,因此主要解决方案包括移除不必要的代码以减轻网页负担。
下一部分将介绍一些影响 INP 的常见问题,这些问题在一定程度上受企业决策者的影响。
春季大扫除!
检查添加到您网站的插件和 widget,如果不再使用,请将其移除。添加插件来试用某些功能通常比日后记得移除无用的插件更容易。这是导致交互缓慢的一个原因,但与许多其他优化相比,此类优化相对简单。
同样,如果您使用代码管理器投放营销广告系列,请务必移除旧广告系列。即使已过期的营销活动不再触发,系统仍需要在每个网页上下载和编译这些活动的代码,这可能会导致初始网页加载期间用户互动速度变慢。
避免使用成本高昂的小部件和插件
计算量大的 widget 和插件可能看起来很不错,但它们能否改善用户体验,还是实际上会降低用户体验?PageSpeed Insights 中的“诊断性能问题”报告由 Lighthouse 提供,可帮助您找出对网站性能有明显影响的 JavaScript。
理想情况下,应仅在需要的网页上使用 widget。例如,如果您只在“与我们联系”页面上使用嵌入的 Google 地图,则无需在可能会导致响应速度问题的每个网页上加载该地图。
考虑广告数量,尤其是在移动设备上
广告对许多商家来说都是不错的创收策略,但通常比较复杂且需要大量资源。广告越多,所占用的资源就越多,这可能会影响网页速度。这在移动设备上尤为如此,因为移动设备的处理器内存通常不如桌面设备或笔记本电脑设备。
权衡创收和效果之间的平衡。如果用户因体验不佳而提前流失,那么这些额外的广告带来的收入可能还不及它们带来的支出。
避免页面大小过大
大型复杂页面需要更多处理时间才能显示。例如,如果您的商品图库包含 1,000 种不同的商品,那么这些商品需要一段时间才能在用户的浏览器窗口中显示。考虑何时分页网页以缩短此时间。
如何获得更多帮助?
本文列出了商家可能要考虑的一些可能影响广告效果的常见事项。此外,您可能还需要咨询网站开发者,以便深入了解如何提升网站性能。
平台特定信息
大多数平台都非常重视其网站性能,并且可能提供针对特定平台的专门建议,以帮助您提高网站性能。在使用该平台时,您或许还可以访问专门的网站性能团队,他们可以就如何改进您的网站提供进一步的建议。
Lighthouse 还会使用堆栈套件功能显示平台专用信息,以便引导受支持平台的用户获得适当的建议。
平台会随着时间的推移不断改进,目前许多平台都专注于性能和核心网页指标。请确保您的平台保持最新状态,以便获享平台开发者做出的最新改进。
如果您使用的是托管平台,平台提供商会自动管理平台(包括平台更新),则最简单的方法就是使用该平台。如果您自行托管平台(例如,在您自己的服务器上安装本地 WordPress),请确保定期更新平台,以便您的网站能够受益于平台开发者实施的任何改进。商家应优先进行此类维护,或选择由服务提供商代为管理。
与 Web 开发者合作
与商家所有者相比,精通网站性能的 Web 开发者可能能够解决更多问题。您可能已经聘请了 Web 开发者来构建网站或进行定期更改,也可能拥有专门的开发团队,或者您可能需要寻找开发者(最好是拥有 Web 性能专业知识的开发者)。
如果这里提供的建议不足以解决您网站的性能问题,请咨询开发者。不过,希望之前的示例也能说明,与开发者合作,平衡业务重点与开发决策,为您的网站找到合适的解决方案,这一点非常重要。
请注意,网站性能优化很少是一次性的工作。为了保持良好的网站性能,通常需要定期监控和维护,以确保网站在做出改进后不会出现回归现象。
总结
网站通常是企业与客户之间的第一个接触点,因此您希望客户在访问您的网站时获得良好体验。这不仅适用于首次访问者(他们会对您的商家产生第一印象),也适用于回访者和忠实客户,您应尽可能为他们提供顺畅的体验,最好避免可能给人留下负面印象的挫败感。核心网页指标是 Google 建议网站考虑的用户体验衡量指标之一。互联网上有如此多的选择,如果用户对您的网站感到失望,他们可以(并且会!)尝试其他网站。
同时,Core Web Vitals 只是衡量网站的众多指标之一。企业需要自行决定要为其网站投入多少资金,以及该投资将带来怎样的回报。
致谢
缩略图图片:Unsplash 用户 Carlos Muza


