비즈니스 의사 결정자와 개발자가 아닌 사용자가 Core Web Vitals를 개선하는 방법을 알아보세요.
소개
웹사이트 사용자 경험이 비즈니스 성과에 직접적인 영향을 미친다는 조사 결과가 있습니다. 웹사이트가 더 빠르게 로드되고 사용자의 입력에 더 빠르게 반응하도록 환경을 개선하면 참여도와 전환수가 증가하는 경우가 많습니다. Core Web Vitals는 웹사이트의 사용자 환경을 수치화하여 개선이 필요한 영역을 파악하기 위한 이니셔티브입니다.
그러나 많은 Core Web Vitals 문서는 기술적 이해가 높고 코드를 완전히 제어할 수 있는 웹 개발자를 대상으로 합니다. 많은 웹사이트는 웹 개발팀 없이 WordPress, Shopify, Wix와 같은 '사이트 작성 도구' 플랫폼 또는 기타 유사한 솔루션을 사용하는 비개발자가 만듭니다.
전담팀이나 웹 개발자가 있더라도 웹 성능을 담당하는 것은 이들만이 아닙니다. 비즈니스 의사 결정자는 콘텐츠 및 디자인 결정부터 웹사이트로 더 많은 트래픽을 유도하기 위한 광고 전략 개발에 이르기까지 웹사이트 실적에 큰 영향을 미칩니다. 이러한 결정은 웹사이트 실적에 상당한 영향을 미칩니다.
이 가이드의 목표는 웹 개발에 대한 심층적인 기술적 지식이 없어도 사이트 제작자와 소유자가 사용자 환경을 최대한 이해하고 개선할 수 있도록 관련 정보를 제공하는 것입니다.
그러나 많은 성능 문제는 개발자가 기술적 수정사항을 구현해야 해결할 수 있으며, 개발자 중심 가이드가 이러한 작업에 도움이 될 수 있습니다. 이 가이드는 포괄적인 가이드가 아니라 비즈니스 의사 결정자를 위해 페이지 성능 저하의 일반적인 비개발 관련 근본 원인과 함께 코어 웹 바이탈 이니셔티브를 소개하는 가이드입니다. 그 외에는 웹 개발자의 참여가 필요할 수 있습니다.
Core Web Vitals란 무엇인가요?
Core Web Vitals는 페이지의 사용자 환경, 특히 페이지가 사용자에게 얼마나 빠르게 느껴지는지를 측정하도록 설계된 세 가지 측정항목으로 구성됩니다. 각 옵션에는 3자리 약어가 있습니다.
- 최대 콘텐츠 페인트(LCP)는 로드 성능을 측정합니다. 페이지 로드가 시작된 후 페이지에서 가장 눈에 띄는 콘텐츠가 표시되는 데 걸리는 시간(초)입니다.
- 누적 레이아웃 변경 (CLS)은 페이지의 시각적 안정성, 즉 로드 중에 콘텐츠가 얼마나 움직이는지를 측정합니다.
- 다음 페인트에 대한 상호작용 (INP): 페이지가 클릭, 탭, 키보드 상호작용에 얼마나 빠르게 반응하는지 나타냅니다.
각 측정항목은 사용자 환경의 다른 측면을 측정합니다. Google에서는 각 측정항목에 권장 기준점도 제공합니다. 하한 기준점 미만의 사용자 환경은 양호, 상한 기준점 초과 사용자 환경은 나쁨으로 간주됩니다. 이 기준점 사이의 페이지는 개선 필요 범위에 있는 것으로 간주됩니다. 이 측정항목의 경우 숫자가 낮을수록 좋습니다.
코어 웹 바이탈은 어떻게 측정되나요?
Core Web Vitals는 웹사이트의 실제 사용자가 측정하며 사용자마다 결과가 다를 수 있습니다. 이는 'Google이 생각하는 바'나 'Googlebot이 생각하는 바'가 아니라 웹사이트의 실제 사용자가 경험한 바입니다.
일부 사용자는 더 빠른 기기와 더 빠른 네트워크를 사용합니다. 일부는 느린 기기나 느린 네트워크를 사용합니다. 일부 사용자는 사이트에서 더 간단하고 빠른 페이지를 방문하고, 다른 사용자는 더 복잡하고 느린 페이지를 방문합니다. 그런 다음 이러한 모든 사용자 경험의 결과를 집계하여 전체 웹사이트를 전반적으로 측정합니다.
Google은 동의한 Chrome 사용자의 데이터를 Chrome 사용자 환경 보고서 (CrUX)에 제공하며, 이 데이터는 PageSpeed Insights 및 Google Search Console과 같은 여러 Google 도구에 제공됩니다.
CrUX는 수백만 개의 인기 웹사이트에서 사용할 수 있지만 모든 웹사이트가 CrUX에 포함되는 것은 아닙니다. 다른 Real User Monitoring (RUM) 도구에서도 사이트의 이러한 측정항목을 수집할 수 있습니다.
내 사이트의 코어 웹 바이탈을 찾으려면 어떻게 해야 하나요?
Google 및 서드 파티에서 제공하는 Core Web Vitals 측정항목을 보여주는 도구는 많습니다. 이 게시물에서는 사이트의 Core Web Vitals를 빠르게 확인할 수 있는 두 가지 도구를 소개합니다. Core Web Vitals를 해결하는 데 사용하는 워크플로를 비롯한 다른 Google 도구에 대해 자세히 알아보려면 Google 도구를 사용한 Core Web Vitals 워크플로 게시물을 참고하세요.
플랫폼에서 통합 RUM 솔루션을 제공하는 경우 사이트의 페이지에 관한 훨씬 더 자세한 정보를 제공하거나 특정 페이지를 드릴다운하거나 사용자를 분류하여 문제를 이해하고 파악하는 데 도움을 줄 수 있습니다.
PageSpeed Insights
설정이 필요 없는 빠른 보기를 보려면 PageSpeed Insights (PSI)를 사용하세요. URL을 입력하고 분석을 클릭합니다. 사이트가 CrUX에 포함되어 있으면 '실제 사용자가 경험하는 상황 알아보기' 섹션이 빠르게 표시됩니다.

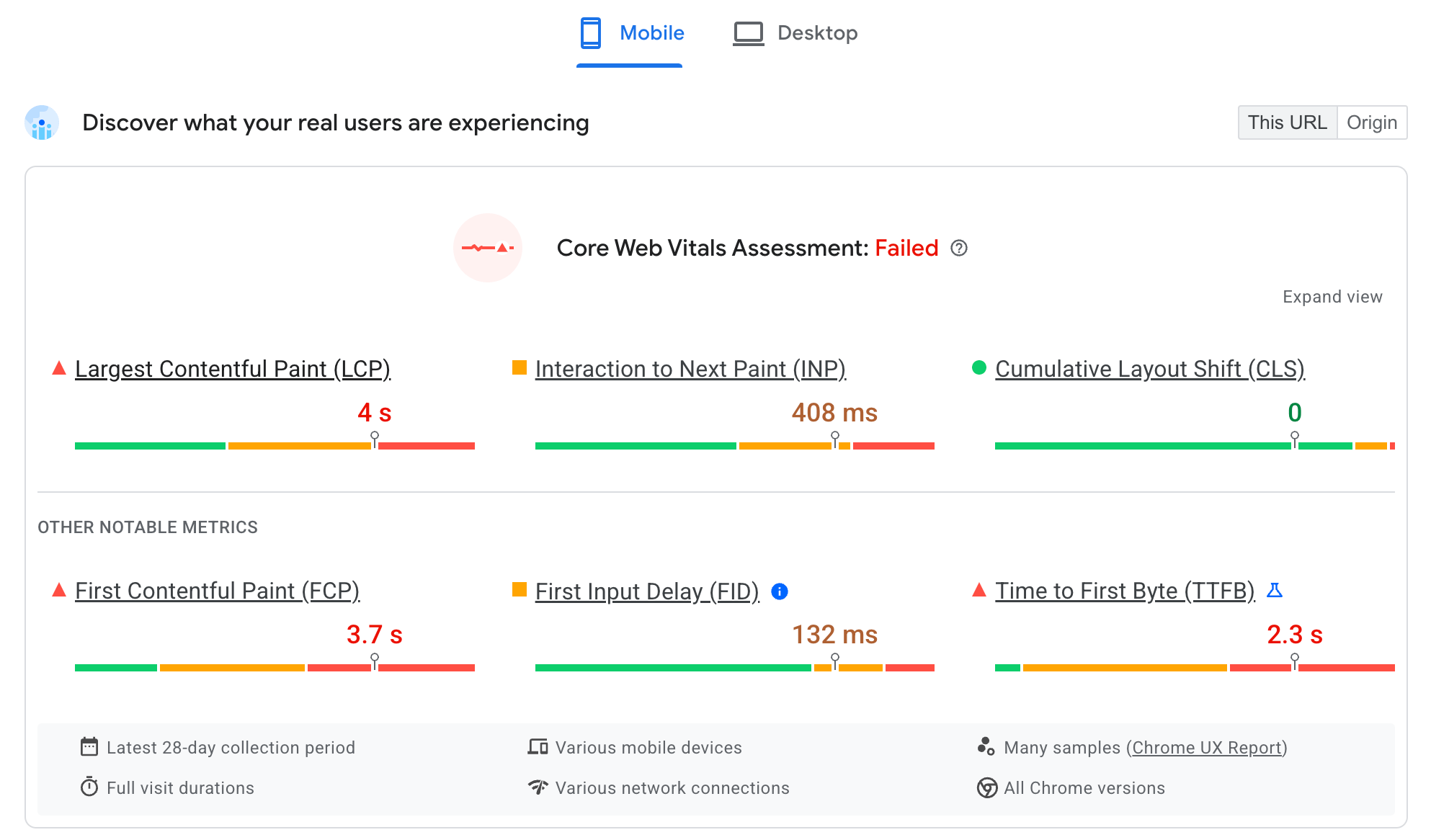
지난 28일 동안 실제 Chrome 사용자가 웹사이트를 어떻게 이용했는지 보여줍니다. 상단에는 세 가지 Core Web Vitals가 표시되고 아래에는 기타 지원 측정항목 (대기 중인 INP 측정항목 포함)이 표시됩니다. 페이지 상단의 전반적인 통과 또는 실패 평가에는 핵심 성능 보고서만 포함되지만, 다음 섹션에서 설명하는 대로 다른 측정항목은 핵심 성능 보고서 관련 문제를 해결하는 데 유용할 수 있습니다.
이 섹션 상단의 버튼을 사용하여 모바일 보기와 데스크톱 보기 간에 전환할 수 있습니다. 오른쪽 상단의 전환 버튼을 사용하여 이 URL과 해당 출처의 모든 데이터 간에 전환할 수도 있습니다. 두 경우 모두 데이터가 존재합니다.
이 수치는 사이트 실적, 개선이 필요한 측정항목, 개선이 필요한 기기 유형을 대략적으로 나타냅니다.
Google Search Console
Google Search Console (GSC)은 사이트 소유자만 사용할 수 있으므로 사이트 소유권을 등록하고 확인해야 합니다. Google 검색에서 사이트를 어떻게 인식하는지에 관한 세부정보를 제공합니다.
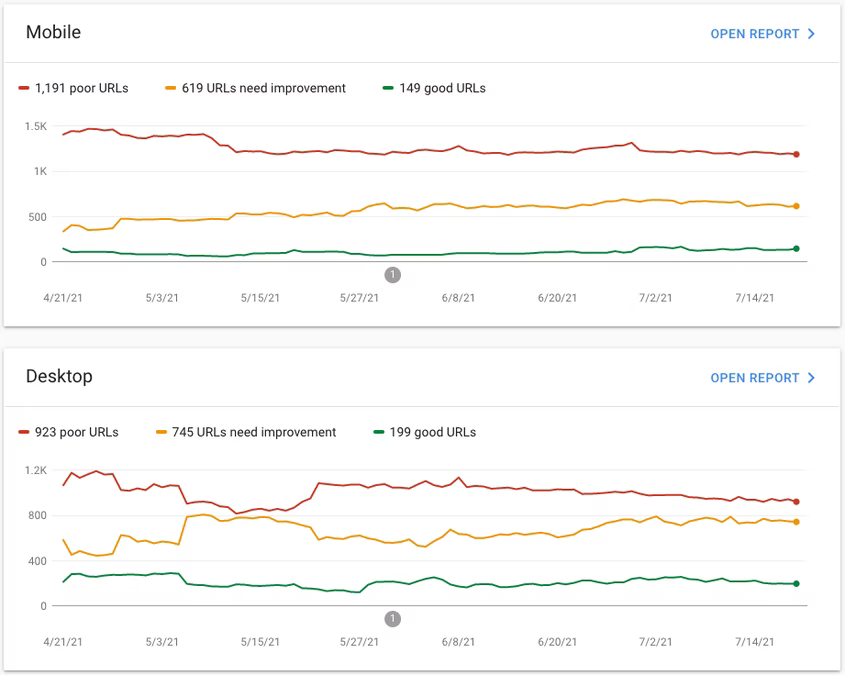
PageSpeed Insights와 달리 GSC는 Google 검색에서 사이트에 대해 알고 있는 모든 페이지를 나열하고 모든 페이지의 Core Web Vitals 세부정보를 제공합니다.

페이지가 URL 그룹으로 모아지므로 특정 카테고리의 페이지 (예: 제품 세부정보 페이지, 블로그 페이지 등)에 핵심 성능 문제가 있는지 확인할 수 있습니다. 이러한 페이지는 일반적으로 유사한 기술이나 템플릿을 기반으로 하기 때문에 이러한 페이지의 문제에는 공통적인 원인이 있을 수 있습니다.
사이트 빌더의 일반적인 Core Web Vitals 문제
많은 성능 문제는 개발자가 기술적 수정사항을 구현해야 하며 개발자 중심 가이드가 개발자에게 도움이 될 수 있습니다. 이 섹션에서는 비즈니스 의사 결정자가 이러한 측정항목을 개선하는 데 도움을 줄 수 있는 일반적인 비개발자 문제를 몇 가지 설명합니다.
'비개발자'는 사이트가 실제로 코딩되는 방식을 제한적으로 제어할 수 있는 사이트 빌더 플랫폼을 사용하는 사용자 또는 사이트 디자인을 결정하거나 예산 우선순위를 정하는 데 도움을 줄 수 있는 비즈니스 의사 결정자를 의미합니다.
최대 콘텐츠 페인트 (LCP) 문제
LCP는 링크를 클릭한 시점부터 가장 큰 콘텐츠 (일반적으로 배너 이미지 또는 광고 제목)가 브라우저에 표시될 때까지의 시간을 측정하여 웹페이지의 로드 속도를 측정하는 것을 목표로 합니다.

우수한 페이지 경험을 제공하려면 웹페이지에서 링크가 클릭된 후 2.5초 이내에 이러한 콘텐츠를 사용자에게 표시하는 것을 목표로 해야 합니다. 4초 이상 소요되면 나쁜 경험으로 간주됩니다.
비즈니스 의사결정자가 영향을 줄 수 있는 LCP에 영향을 미치는 일반적인 문제는 다음 섹션에 나와 있습니다.
페이지 로드 시작 지연
페이지 자체의 로드 시간을 개선하는 것이 중요하지만, 로드 시간을 개선하기 전에 지연되는 경우가 많습니다. 웹사이트가 몇 초 동안 다운로드되지도 않은 경우 2.5초의 적절한 기준점 미만의 LCP를 달성할 수 없습니다.
첫 바이트까지의 시간 (TTFB)은 웹페이지의 첫 번째 부분이 다운로드되는 데 걸리는 시간입니다. PageSpeed Insights에 TTFB 진단 측정항목이 빨간색 또는 황색으로 크게 표시되는 경우 이를 해결하는 것이 중요하며 LCP에 직접적인 영향을 미칩니다.
시청자 이해하기
TTFB 문제의 경우 잠재고객을 이해하는 것이 중요합니다. 웹사이트가 한 국가에서 호스팅되지만 전 세계 방문자를 대상으로 하는 경우 웹사이트 사용자와 웹 서버 간의 지리적 근접성이 페이지의 TTFB에 영향을 미칩니다. 콘텐츠 전송 네트워크 (CDN)를 사용하면 사이트 사본을 전 세계에 캐시하여 사용자와 더 가까운 위치에 배치할 수 있습니다. 많은 호스팅 업체는 서비스의 일부로 CDN을 포함하고 있으며 이를 자동으로 처리합니다. 사이트가 호스팅되는 위치에서 이 문제가 발생하는지 확인하세요. 일부 플랫폼에서는 상위 유료 등급에 더 많은 CDN 위치가 있는 다양한 서비스 등급을 제공합니다. 글로벌 비즈니스의 경우 이러한 경우 상위 Tier를 고려해야 합니다.
리디렉션 최소화
리디렉션도 TTFB가 느려지는 일반적인 원인입니다. 광고 캠페인을 운영하거나 이메일 커뮤니케이션을 보낼 때는 여러 링크 축약기를 사용하거나 리디렉션해야 하는 URL을 포함하지 않음으로써 리디렉션 수를 최소화하세요. 예를 들어 www.example.com/blog로 리디렉션한 후 https://www.example.com/blog로 리디렉션해야 하는 캠페인에서 example.com/blog를 사용하면 페이지의 TTFB에 시간이 추가됩니다. 마케팅 캠페인에서 최대한 적은 수의 리디렉션을 사용해야 합니다.
광고 캠페인이 적절한 잠재고객을 타겟팅하는지 확인
또한 광고 캠페인이 잠재고객을 효과적으로 타겟팅하고 있는지 확인하세요. 제품을 배송할 수 없는 전 세계의 사용자로부터 많은 신규 트래픽을 얻는 것은 광고비 낭비일 뿐만 아니라 웹사이트 실적에도 부정적인 영향을 미칩니다.
URL 매개변수가 웹 성능에 영향을 줄 수 있음
UTM 매개변수와 같은 URL 매개변수는 마케팅 캠페인에 자주 사용됩니다. 이렇게 하면 매번 동일한 페이지가 게재되더라도 각 URL이 고유한 페이지처럼 보일 수 있으므로 인프라의 캐싱 효율성이 저하될 수 있습니다. UTM 매개변수를 사용하는 경우 CDN 제공업체 또는 인프라팀에 문의하여 이러한 URL 매개변수가 캐싱 인프라에서 무시되도록 하여 캠페인이 이미 캐시된 페이지의 이점을 누릴 수 있도록 하세요.
미디어는 성능에 비용이 많이 들 수 있습니다.
미디어가 페이지에 미치는 영향을 고려하세요. 이미지 및 동영상과 같은 미디어는 일반적으로 텍스트보다 훨씬 크기 때문에 다운로드하는 데 시간이 더 오래 걸립니다. 이로 인해 나머지 페이지 로드 속도도 느려질 수 있습니다. 이는 LCP 요소가 텍스트가 아닌 미디어인 경우에 특히 중요합니다. LCP 요소는 약 80% 의 웹페이지에서 이미지이므로 사이트에 미치는 미디어의 영향을 고려하는 것이 중요합니다.
동시에 미디어 저작물은 텍스트가 많은 사이트보다 훨씬 더 눈길을 끄는 풍부한 시각적 환경을 제공할 수 있습니다. 따라서 미디어를 삭제하는 것은 거의 선택사항이 아니지만 미디어 비용과 이를 줄이는 방법을 알고 있으면 성능 문제를 최소화할 수 있습니다.
캐러셀 피하기
여러 이미지로 구성된 캐러셀은 최적화하여 구현하지 않을 경우 여러 이미지가 동시에 다운로드될 수 있으므로 페이지의 전체 로드 시간에 영향을 줄 수 있습니다. 또한 카루셀은 어디서나 사용 가능하지만 사용자 환경이 좋지 않은 경우가 많으므로 사이트에 사용하기 전에 신중하게 생각해 보세요.
웹에 최적화된 이미지 사용
다음으로 미디어 애셋의 크기가 있습니다. 웹의 많은 이미지가 너무 높은 해상도로 제공됩니다. 모든 미디어 파트너 또는 디자인 대행사가 전체 크기 인쇄 품질 이미지가 아닌 웹에 최적화된 이미지를 제공하도록 합니다. TinyJPG와 같은 서비스를 사용하면 이미지를 업로드하기 전에 이미지에서 불필요한 데이터를 신속하게 삭제할 수 있습니다. 많은 웹 플랫폼은 업로드 시 이미지를 자동으로 최적화하려고 하지만, 이러한 플랫폼은 이미지가 사용자 기기에 표시될 크기를 알 수 없으므로 처음부터 작은 이미지를 제공하면 상당한 이점을 얻을 수 있습니다.
동영상에 특히 주의하세요.
동영상을 사용할 때는 특히 주의하세요. 동영상은 웹사이트에서 다운로드하고 표시하는 데 가장 크고 느린 콘텐츠이므로 과도하게 사용하지 마세요. 웹페이지 상단에 배치하는 대신 페이지 아래쪽에 위치하도록 저장합니다. 이렇게 하면 비용이 적은 콘텐츠를 빠르게 로드하여 사용자에게 더 나은 로드 환경을 제공하고 LCP에 영향을 미치지 않을 수 있습니다.
A/B 테스트
많은 비즈니스가 웹사이트 변경사항을 실험하기 위해 A/B 테스트를 실행합니다. 이러한 요소가 구현되는 방식은 LCP에 큰 영향을 미칠 수 있습니다.
많은 A/B 테스트 솔루션은 테스트의 변경사항이 적용될 때까지 웹사이트가 사용자에게 처음 표시되는 시점을 지연시킵니다. 이렇게 하면 웹사이트의 원래 버전이 표시되지 않지만 사용자에게 웹사이트가 표시되는 시간이 지연됩니다. 이러한 지연을 방지하기 위해 다른 솔루션은 서버 측에 적용됩니다. A/B 테스트가 어떻게 실행되고 이러한 지연이 발생할 수 있는지 시간을 내어 알아보세요. 또한 가능하면 서버 측 A/B 테스트 솔루션을 대신 사용하는 것이 좋습니다.
A/B 테스트를 통해 새로운 변경사항을 출시하기 전에 귀중한 의견을 얻을 수 있지만, 페이지 실적에 미치는 비용과 잠재적인 이점을 비교하여 평가해야 합니다.
인프라와 관계없이 A/B 테스트를 실행하는 모든 사용자는 다음 권장사항을 항상 염두에 두어야 합니다.
- 특정 시점에 대부분의 페이지에서 A/B 테스트를 실행하지 않을 수 있으므로 모든 페이지를 지연시키지 말고 테스트에 포함된 페이지로만 A/B 테스트 도구를 제한하세요.
- A/B 테스트를 일부 사용자로 제한하여 대다수의 사용자에게 영향을 미치지 않도록 합니다.
- 확실한 결과를 제공하는 데 필요한 최소 시간으로 A/B 테스트를 제한합니다. A/B 테스트가 더 오래 실행될수록 사용자는 더 오래 페이지 성능이 저하된 상태를 경험하게 될 수 있습니다.
- 가장 중요한 것은 더 이상 필요하지 않은 A/B 테스트 실험을 삭제하는 것입니다.
누적 레이아웃 이동 (CLS) 문제
CLS는 페이지의 시각적 안정성, 즉 콘텐츠가 로드될 때 페이지의 콘텐츠가 얼마나 이동하는지를 측정합니다. 사용자가 웹페이지 읽기를 시작했지만 더 많은 콘텐츠나 광고가 표시되어 읽던 부분을 놓치는 경우 사용자의 주의가 산만해질 수 있습니다. 또한 페이지 레이아웃이 과도하게 이동하면 사용자가 의도치 않게 잘못된 콘텐츠를 클릭할 수도 있습니다. 나중에 로드되고 일부 초기 페이지 콘텐츠를 이동할 수 있는 동적 콘텐츠에는 주의해야 합니다.
이는 콘텐츠가 얼마나 이동했는지, 얼마나 이동했는지 계산하는 수학적 수식으로 측정됩니다. 단위 없는 분수로 표현되며 값이 0.1 이하이면 좋음, 0.25 이상이면 나쁨으로 간주됩니다.
비즈니스 의사 결정자가 영향을 줄 수 있는 CLS에 영향을 미치는 일반적인 문제는 다음 섹션에 나와 있습니다.
페이지를 스크롤할 때 이미지가 로드되는 방식 확인
많은 템플릿은 초기 페이지 로드 중에 화면에 있는 이미지에 더 많은 리소스를 제공하기 위해 페이지 아래쪽에 있는 이미지를 로드하지 않습니다. 그런 다음 사용자가 아래로 스크롤하면 이미지가 로드됩니다. 이러한 이미지 로드 기법을 지연 로드라고 합니다.
페이지 템플릿은 이미지가 로드되기 전에 사용자가 매우 빠르게 스크롤해도 주변 콘텐츠가 이동하지 않도록 지연 로드 이미지를 위한 공간을 예약해야 합니다. 템플릿이나 플랫폼에서 이 작업을 하지 않는 경우 이를 지원하는 템플릿이나 플랫폼으로 전환해 보세요.
콘텐츠 중간에 게재되는 광고에 주의하세요.
콘텐츠 중간에 삽입된 광고는 광고가 로드되는 데 이전 섹션에 설명된 이미지보다 시간이 더 오래 걸리므로 콘텐츠가 아래로 밀릴 위험이 있습니다. 이러한 링크를 기본 페이지 콘텐츠 옆에 배치하는 것이 이러한 위험을 줄이는 일반적인 패턴입니다. 실제로 이를 실행하는 방법은 특정 플랫폼과 사이트 빌드에 사용하는 템플릿에 따라 다릅니다.
페이지 상단에 동적 콘텐츠를 추가하지 않음
페이지가 로드된 후 페이지 상단에 알림 및 배너(예: 쿠키 배너 또는 특별 이벤트)를 추가하지 마세요. 대신 기본 콘텐츠 위에 알림과 배너를 오버레이하면 페이지 콘텐츠가 이동하지 않습니다. 이전 섹션과 마찬가지로 여기의 옵션은 페이지에 사용된 플랫폼 및 템플릿에 따라 다릅니다.
다음 페인트에 대한 상호작용 (INP) 문제
INP는 페이지의 응답성을 측정합니다. 즉, 페이지가 클릭, 탭, 키보드 입력과 같은 상호작용에 빠르게 반응하는지 평가합니다. 사용자 입력에 빠르게 응답하지 않는 페이지는 느리게 느껴지며 사용자에게 불편을 줄 수 있습니다.
INP는 페이지의 전체 기간 동안 요건을 충족하는 모든 상호작용을 측정하고 가장 나쁜 상호작용을 보고합니다. INP의 좋음 기준점은 200밀리초이고 나쁨 기준점은 500밀리초입니다.
응답성 측정항목, 특히 INP는 최적화하기 어려운 측정항목입니다. 이러한 측정항목이 나쁨 기준점보다 낮은 경우 일반적으로 웹페이지에서 너무 많은 작업을 시도하여 상호작용이 지연되기 때문입니다. 따라서 여기서 주요 해결 방법은 불필요한 코드를 삭제하여 페이지를 더 가볍게 만드는 것입니다.
비즈니스 의사 결정자가 영향을 줄 수 있는 INP에 영향을 미치는 일반적인 문제는 다음 섹션에 나와 있습니다.
봄맞이 청소를 해 보세요.
사이트에 추가된 플러그인과 위젯을 검토하고 더 이상 사용하지 않는 경우 삭제합니다. 나중에 유용하지 않다고 생각되면 플러그인을 삭제하는 것보다 플러그인을 추가하여 사용해 보는 것이 더 쉽습니다. 이는 느린 상호작용의 원인 중 하나이지만 다른 최적화보다 비교적 간단합니다.
마찬가지로 마케팅 캠페인에 태그 관리자를 사용하는 경우 이전 캠페인이 삭제되었는지 확인합니다. 더 이상 실행되지 않더라도 만료된 마케팅 캠페인의 코드는 각 페이지에서 다운로드 및 컴파일되어야 하므로 초기 페이지 로드 중에 사용자 상호작용 속도가 느려질 수 있습니다.
비용이 많이 드는 위젯 및 플러그인 사용 지양
계산이 많이 필요한 위젯과 플러그인은 보기에 좋을 수 있지만 사용자 경험을 개선하는지 아니면 실제로 악화시키는지 생각해 보세요. PageSpeed Insights의 성능 문제 진단 보고서는 Lighthouse에서 제공하며 웹사이트의 성능에 눈에 띄게 영향을 미치는 JavaScript를 식별하는 데 도움이 됩니다.
카드가 필요한 페이지로만 카드를 제한하는 것이 좋습니다. 문의 페이지에서만 Google 지도 삽입을 사용하는 경우 응답성 문제가 발생할 수 있는 모든 페이지에 로드할 필요가 없습니다.
광고 수를 고려하세요(특히 모바일)
광고는 많은 비즈니스에 적합한 수익 창출 전략이지만 복잡하고 리소스 집약적인 경우가 많습니다. 광고가 많을수록 리소스 사용량이 많아져 페이지 속도가 느려질 수 있습니다. 이는 특히 처리 능력 메모리가 데스크톱 또는 노트북 기기만큼 크지 않은 휴대기기에서 그렇습니다.
수익 창출과 실적 간의 균형을 고려합니다. 사용자의 경험이 좋지 않아 사용자가 더 일찍 이탈하는 경우 추가 광고로 인해 발생하는 비용이 추가 수익보다 더 클 수 있습니다.
과도한 페이지 크기 방지
크고 복잡한 페이지는 표시하는 데 더 많은 처리 시간이 필요합니다. 예를 들어 1,000개의 서로 다른 제품이 있는 제품 갤러리가 있는 경우 사용자의 브라우저 창에 표시되는 데 시간이 걸립니다. 이 시간을 줄이기 위해 페이지를 페이지로 나눌 시기를 고려하세요.
추가 지원은 어떻게 받을 수 있나요?
이 게시물에는 비즈니스 소유자가 성능에 영향을 줄 수 있는 몇 가지 일반적인 고려사항이 나와 있습니다. 그 외에도 웹 개발자에게 컨설트하여 웹사이트의 실적을 개선하기 위해 취할 수 있는 조치에 관해 자세히 알아야 할 수 있습니다.
플랫폼별 정보
대부분의 플랫폼은 웹 성능을 매우 중요하게 생각하며 이를 개선하는 방법에 관한 플랫폼별 전용 조언을 제공할 수 있습니다. 또한 해당 플랫폼을 사용하는 과정에서 사이트 개선 방법을 추가로 조언해 줄 수 있는 전담 웹 성능팀에 액세스할 수도 있습니다.
Lighthouse는 스택 팩 기능을 사용하여 플랫폼별 정보를 표시하므로 지원되는 플랫폼의 사용자를 적절한 조언으로 안내할 수 있습니다.
플랫폼은 시간이 지남에 따라 지속적으로 개선되고 있으며 현재 많은 플랫폼이 성능과 Core Web Vitals에 집중하고 있습니다. 플랫폼 개발자가 제공하는 최신 개선사항을 활용하려면 플랫폼을 최신 상태로 유지하세요.
플랫폼 제공업체가 플랫폼 업데이트를 포함하여 플랫폼을 자동으로 관리하는 호스팅된 플랫폼을 사용하는 경우 가장 쉽습니다. 플랫폼을 직접 호스팅하는 경우(예: 자체 서버에 로컬 WordPress 설치) 플랫폼을 정기적으로 업데이트하면 플랫폼 개발자가 구현한 개선사항을 사이트에서 활용할 수 있습니다. 비즈니스는 유지관리에 우선순위를 두거나 이를 대신 관리하는 서비스를 선택해야 합니다.
웹 개발자 참여
웹 성능에 대한 전문 지식을 보유한 웹 개발자는 비즈니스 소유자보다 더 많은 문제를 해결할 수 있습니다. 이미 웹 개발자를 고용하여 사이트를 처음 빌드했거나 주기적으로 변경했을 수도 있고, 전담 개발팀이 있을 수도 있으며, 개발자를 찾아야 할 수도 있습니다 (가급적 웹 성능 전문 지식을 보유한 개발자).
여기에 제공된 제안사항이 웹사이트의 성능 문제를 해결하기에 충분하지 않다면 개발자에게 문의하세요. 하지만 앞서 언급한 예에서 알 수 있듯이 웹사이트에 적합한 솔루션을 찾으려면 개발자와 협력하여 비즈니스 우선순위와 개발 결정의 균형을 맞추는 것이 중요합니다.
웹 성능은 일회성 작업이 아닙니다. 웹사이트 성능을 양호하게 유지하려면 개선 후 웹사이트가 퇴보하지 않도록 정기적으로 모니터링하고 유지관리해야 하는 경우가 많습니다.
결론
웹사이트는 비즈니스와 고객의 첫 번째 접점이 되는 경우가 많으므로 고객에게 좋은 경험을 제공해야 합니다. 이는 비즈니스에 대한 첫인상을 형성하는 신규 방문자뿐만 아니라 재방문자와 충성도 높은 고객에게도 적용됩니다. 이러한 고객에게는 부정적인 인상을 남길 수 있는 불편함이 없는 최대한 원활한 환경을 제공해야 합니다. Core Web Vitals는 Google에서 사이트에 고려하도록 권장하는 사용자 환경 측정항목 중 하나입니다. 웹에서 제공하는 다양한 기능을 통해 사용자가 사이트에 불만족하면 다른 웹사이트를 사용해 볼 수 있습니다.
동시에 Core Web Vitals는 웹사이트를 측정하는 여러 요소 중 하나일 뿐입니다. 비즈니스는 웹사이트에 얼마를 투자할지, 그리고 이 투자로 어떤 수익을 얻을지 스스로 결정해야 합니다.


