ビジネスの意思決定者やデベロッパー以外のユーザーが Core Web Vitals を改善する方法を学びます。
はじめに
ウェブサイトのユーザー エクスペリエンスは、ビジネス上の成果に直接影響することがわかっています。ウェブサイトの読み込みとユーザーへの対応が速くなるような優れたエクスペリエンスにすることで、エンゲージメントとコンバージョンが増加することが少なくありません。Core Web Vitals は、ウェブサイトのユーザー エクスペリエンスを定量化して改善の余地がある領域を特定する取り組みです。
ただし、Core Web Vitals のドキュメントの多くは、技術的な理解が深く、コードを完全に制御できるウェブ デベロッパーを対象としています。多くのウェブサイトは、WordPress、Shopify、Wix などの「サイト作成ツール」プラットフォームを使用して、ウェブ開発チームなしで作成されています。
専任のチームやウェブ デベロッパーがいる場合でも、ウェブのパフォーマンスに責任を持つのは彼らだけではありません。ビジネスの意思決定者は、コンテンツやデザインの決定から、ウェブサイトへのトラフィックを増やすための広告戦略の開発まで、ウェブサイトのパフォーマンスに大きな影響を与えます。多くの場合、これらの決定はウェブサイトのパフォーマンスに大きな影響を与えます。
このガイドでは、ウェブ開発に関する深い技術的な知識がなくても、サイトの作成者や所有者がユーザー エクスペリエンスを可能な限り理解し、改善するための関連情報を提供することを目的としています。
一方で、パフォーマンスに関する多くの問題は、技術的な修正をデベロッパーが実装する必要があります。こうした取り組みには、デベロッパー向けガイドが役立ちます。このガイドは包括的なガイドではなく、ビジネスの意思決定者向けに、ページのパフォーマンスが低下する一般的な原因(開発以外の原因)を挙げながら、Core Web Vitals イニシアチブの概要を説明することを目的としています。それ以上の作業を行うには、ウェブ デベロッパーの協力が必要になる可能性があります。
ウェブに関する主な指標とは何ですか?
ウェブに関する主な指標は、ページのユーザー エクスペリエンス(特に、ユーザーがページの速度をどのように感じるか)を測定するために設計された 3 つの指標のセットです。それぞれ 3 文字の略称があります。
- Largest Contentful Paint(LCP)は、読み込みパフォーマンスを測定します。ページの読み込みが開始してから、ページの最も目立つコンテンツが表示されるまでに要する時間(秒)です。
- Cumulative Layout Shift(CLS)は、ページの視覚的な安定性(読み込み中にコンテンツがどの程度移動するか)を測定します。
- Interaction to Next Paint(INP): クリック、タップ、キーボード操作に対してページがレスポンスするまでの時間。
各指標は、ユーザー エクスペリエンスの異なる側面を測定します。また、各指標に推奨されるしきい値も用意されています。下限しきい値を下回るユーザー エクスペリエンスは「良好」と見なされ、上限しきい値を超えるユーザー エクスペリエンスは「低い」と見なされます。このしきい値の範囲内にあるページは、改善が必要と見なされます。これらの指標では、数値が小さいほど優れていることを覚えておいてください。
ウェブに関する主な指標はどのように測定されますか?
Core Web Vitals はウェブサイトの実際のユーザーによって測定されるため、ユーザーによって結果は異なります。これらは「Google が考える」ものでも「Googlebot が考える」ものでも、ウェブサイトの実際のユーザーが経験したことです。
デバイスやネットワークの速度が速いユーザーもいます。デバイスやネットワークの速度が遅い場合もあります。サイトのシンプルで読み込みが速いページにアクセスするユーザーもいれば、複雑で読み込みが遅いページにアクセスするユーザーもいます。これらのユーザー エクスペリエンスの結果はすべて集計され、ウェブサイト全体の総合的な測定値が算出されます。
オプトインした Chrome ユーザーのデータは、Chrome ユーザー エクスペリエンス レポート(CrUX)で利用できます。このデータは、PageSpeed Insights や Google Search Console などの多くの Google ツールにフィードされます。
CrUX は数百万もの人気ウェブサイトで利用できます。ただし、すべてのウェブサイトが CrUX に登録されているわけではありません。他のリアルユーザー モニタリング(RUM)ツールでも、サイトのこれらの指標を収集できます。
サイトのウェブに関する主な指標を確認するにはどうすればよいですか?
Google やサードパーティが提供する、ウェブに関する主な指標を表示するツールは多数あります。この記事では、サイトの Core Web Vitals をすばやく確認できる 2 つのツールをご紹介します。他の Google ツールについて詳しくは、Core Web Vitals への対応に使用するワークフローなど、Google ツールを使用した Core Web Vitals のワークフローに関する投稿をご覧ください。
プラットフォームに統合された RUM ソリューションが提供されている場合は、サイト上のページに関するより詳細な情報を提供できます。また、特定のページをドリルダウンしたり、ユーザーをセグメント化したりすることで、問題の把握と特定に役立てることができます。
PageSpeed Insights
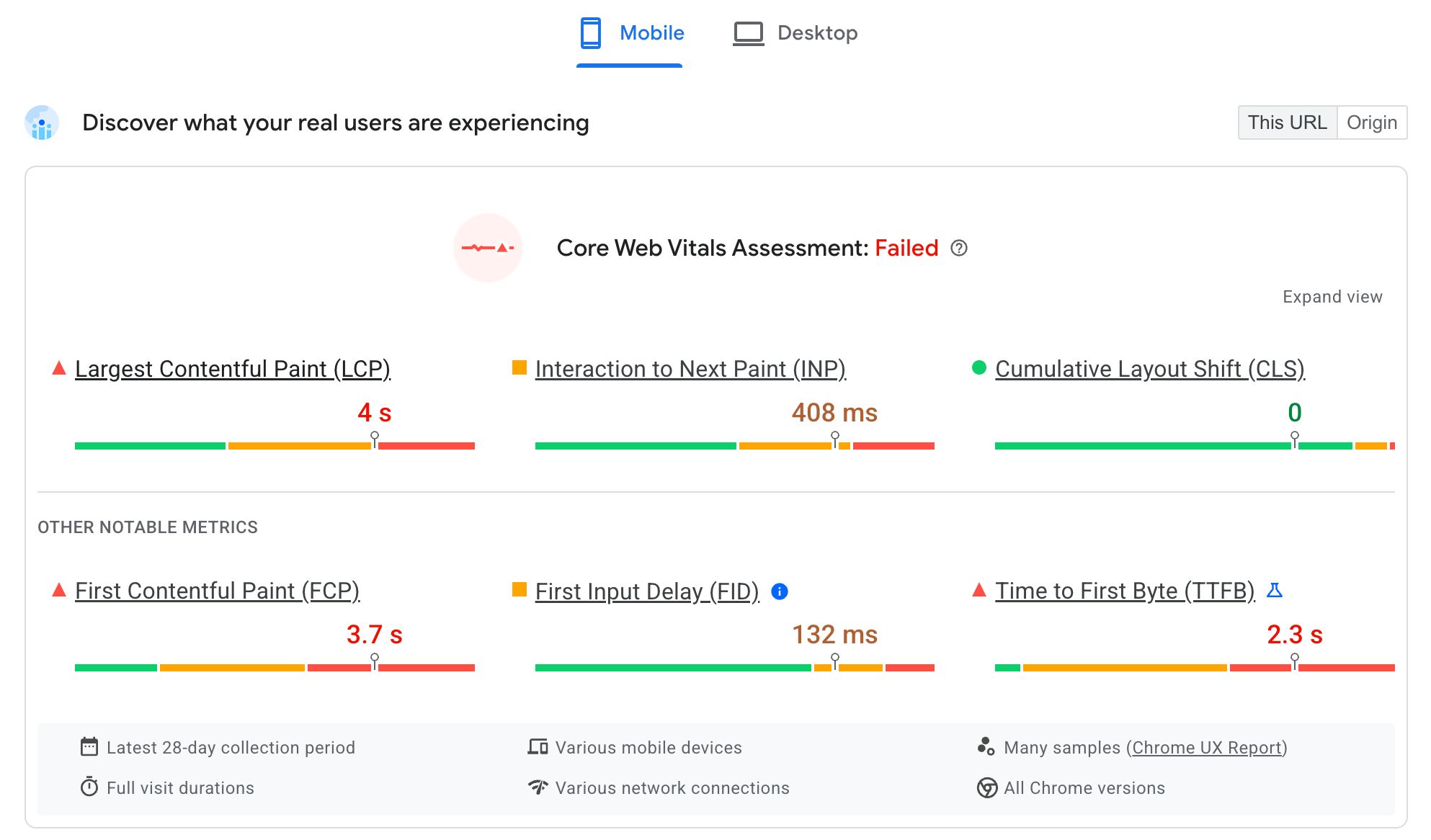
設定不要のクイックビューについては、PageSpeed Insights(PSI)を使用できます。URL を入力して [分析] をクリックします。サイトが CrUX に含まれている場合は、すぐに [実際のユーザーの使用状況を確認する] セクションが表示されます。

過去 28 日間に Chrome ユーザーがウェブサイトをどのように使用したかを示します。上部に 3 つの Core Web Vitals が表示され、その下にその他の補足指標(保留中の INP 指標を含む)が表示されます。ページ上部の全体的な合格または不合格の評価では、ウェブに関する主な指標のみがカウントされますが、他の指標は、次のセクションで説明するように、ウェブに関する主な指標に関する問題のトラブルシューティングに役立ちます。
このセクションの上部にあるボタンを使用して、モバイルビューとパソコンビューを切り替えることができます。右上の切り替えボタンを使用して、この URL とそのオリジンのすべてのデータの切り替えもできます。両方にデータが存在する場合は、切り替えることができます。
これらの数値は、サイトのパフォーマンス、改善が必要な指標、改善が必要なデバイスタイプを大まかに把握するのに役立ちます。
Google Search Console
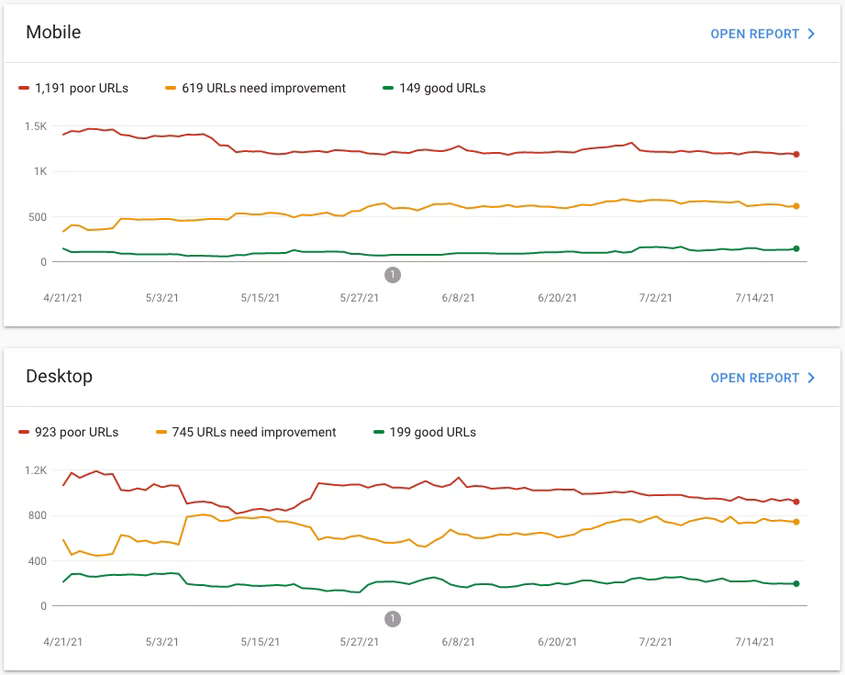
Google Search Console(GSC)はサイト所有者専用のサービスであるため、使用するにはサイトの登録と所有権の確認が必要です。Google 検索がサイトをどのように見ているかを確認できます。
PageSpeed Insights とは異なり、GSC には Google 検索が認識しているサイト上のすべてのページが一覧表示され、それらのページのウェブに関する主な指標の詳細を確認できます。

ページは URL グループにまとめられ、特定のカテゴリのページ(商品の詳細ページ、ブログページなど)にウェブに関する主な指標の問題があるかどうかを確認できます。通常、これらのページは類似したテクノロジーやテンプレートで構築されているため、これらのページで発生する問題には共通の原因がある可能性があります。
サイトビルダーでよくある Core Web Vitals の問題
パフォーマンスに関する問題の多くは、デベロッパーが技術的な修正を実装する必要があります。デベロッパー向けガイドは、デベロッパーの役に立つものです。このセクションでは、ビジネスの意思決定者がこれらの指標の改善に役立つ、デベロッパー以外の一般的な問題について説明します。
「デベロッパー以外」とは、サイトの実際のコーディング方法を制御できないサイトビルダー プラットフォームを使用しているユーザーや、サイトのデザインを決定したり、予算の優先順位付けを支援したりするビジネスの意思決定者を指します。
Largest Contentful Paint(LCP)に関する問題
LCP は、リンクがクリックされてから、最も大きなコンテンツ(通常はバナー画像やヘッドライン)がブラウザに表示されるまでの時間の測定を通じて、ウェブページの読み込み速度を測定することを目的としています。

ウェブページのページ エクスペリエンスが良好と判断されるためには、リンクがクリックされてから 2.5 秒以内にそのコンテンツが表示されるようにする必要があります。4 秒以上かかる場合は、エクスペリエンスが低いと見なされます。
ビジネス上の意思決定者が影響を与えることができる LCP に影響する一般的な問題については、次のセクションで説明します。
ページの読み込み開始の遅延
ページ自体の読み込み時間を短縮しようと考えることが多いですが、読み込みが開始されるまでに時間がかかることもよくあります。ウェブサイトが数秒もダウンロードされていないのに、2.5 秒未満の良好な LCP を達成することは不可能です。
Time to First Byte(TTFB) は、ウェブページの最初の部分がダウンロードされるまでにかかる時間です。PageSpeed Insights で TTFB 診断指標の値が大きい場合は、赤または黄色で表示され、この問題に対処することが重要です。この問題を解決すると、LCP に直接的な影響が及ぶはずです。
視聴者を理解する
TTFB の問題については、視聴者を理解することが重要です。1 つの国でホストしているウェブサイトから世界中のユーザーにサービスを提供する場合、ウェブサイトのユーザーとウェブサーバーの地理的な近さが、ページの TTFB の要因になります。コンテンツ配信ネットワーク(CDN)を使用すると、サイトのコピーを世界中にキャッシュに保存できるため、ユーザーの近くに配置できます。多くのホスティング プロバイダは、サービスに CDN を含めており、この処理を自動的に行います。サイトがホストされている場所で、この要件が適用されているかどうかを確認します。一部のプラットフォームでは、有料の階層でより多くの CDN ロケーションを備えた異なる階層のサービスを提供しています。グローバル企業の場合は、上位の階層を検討する必要があります。
リダイレクトの回数を減らす
リダイレクトも、TTFB が遅くなる一般的な原因です。広告キャンペーンを実施する場合やメールを送信する場合は、短縮 URL を複数使用したり、リダイレクトが必要な URL を含めたりしないようにして、リダイレクトの数を最小限に抑えてください。たとえば、www.example.com/blog にリダイレクトしてから https://www.example.com/blog にリダイレクトする必要があるキャンペーンで example.com/blog を使用すると、ページの TTFB に時間が追加されます。マーケティング キャンペーンで使用するリダイレクト回数をできる限り少なくします。
広告キャンペーンが適切なオーディエンスに向けられていることを確認する
また、広告キャンペーンでオーディエンスが効果的にターゲティングされていることを確認してください。世界中のユーザーから大量の新しいトラフィックを獲得しても、商品を配送できない地域のユーザーからのトラフィックであれば、広告費用の浪費とウェブサイトのパフォーマンスの低下を招くことになります。
URL パラメータがウェブ パフォーマンスに影響する可能性がある
UTM パラメータなどの URL パラメータは、マーケティング キャンペーンでよく使用されます。同じページが毎回配信される場合でも、各 URL が個別のページのように見えるため、インフラストラクチャでのキャッシングの効果が低下する可能性があります。UTM パラメータを使用している場合は、CDN プロバイダまたはインフラストラクチャ チームに連絡し、これらの URL パラメータがキャッシュ インフラストラクチャによって無視され、すでにキャッシュに保存されているページをキャンペーンで利用できるようにしてください。
パフォーマンスの向上に伴うメディア費用の増加
メディアがページに与える影響を考慮してください。画像や動画などのメディアは通常、サイズがはるかに大きいため、テキストよりもダウンロードに時間がかかります。また、ページの残りの部分の読み込みも遅くなる可能性があります。これは、LCP 要素がテキストではなくメディアである場合に特に重要です。LCP 要素は、ウェブページの約 80% で画像であるため、サイトにメディアが与える影響を考慮することが重要です。
同時に、メディア アセットは、テキスト中心のサイトよりもはるかに魅力的な、豊かな視覚的なユーザー エクスペリエンスを提供できます。そのため、メディアを削除することはほとんどありません。ただし、メディアの費用とその削減方法を認識することで、パフォーマンスの問題を最小限に抑えることができます。
カルーセルは使用しない
複数の画像で構成されるカルーセルは、適切に実装されていないと、複数の画像を同時にダウンロードする必要が生じるため、ページ全体の読み込み時間に影響する可能性があります。また、カルーセルはどこにでもあるにもかかわらず、優れたユーザー エクスペリエンスを提供できないことが多く、サイトに使用する場合は慎重に検討してください。
ウェブ用に最適化された画像を使用する
また、メディア アセットのサイズも重要です。ウェブ上の多くの画像は、解像度が高すぎます。メディア パートナーやデザイン エージェンシーから提供されることの多い、印刷に適した画質のフルサイズ画像ではなく、ウェブ用に最適化された画像を指定するようにします。TinyJPG などのサービスを使用すると、画像をアップロードする前に画像から不要なデータを簡単に削除できます。多くのウェブ プラットフォームでは、アップロード時に画像を自動的に最適化しようとしますが、ユーザーのデバイスで画像が表示されるサイズがわからないため、最初から小さい画像を提供すると、大幅な効果が得られます。
動画には特に注意する
動画を使用する場合は、特に注意してください。動画は、ウェブサイトがダウンロードして表示するコンテンツの中で最もサイズが大きく、時間もかかるため、使いすぎないようにしてください。ウェブページの上部ではなく下部に使用します。これにより、費用の低いコンテンツをすばやく読み込むことができ、ユーザーの読み込みエクスペリエンスが向上し、LCP に影響を与えなくなります。
A/B テスト
多くの企業が A/B テストを実施して、ウェブサイトの変更をテストしています。これらの実装方法は、LCP に大きな影響を与える可能性があります。
多くの A/B テスト ソリューションでは、テストの変更が適用されるまで、ウェブサイトがユーザーに初めて表示されるタイミングが遅れます。これにより、元のバージョンのウェブサイトが表示されることはなくなりますが、ウェブサイトがユーザーに表示されるまで時間がかかるというデメリットがあります。他のソリューションはサーバーサイドで適用され、この遅延を回避します。A/B テストの実施方法と、テストに遅延が生じるかどうかを理解してください。また、可能な場合は、サーバーサイド A/B テスト ソリューションを検討してください。
A/B テストは、新しい変更をリリースする前に貴重なフィードバックを提供できますが、ページのパフォーマンスへの影響と、得られるメリットを比較検討する必要があります。
インフラストラクチャに関係なく、A/B テストを実施するすべての人は、以下のベスト プラクティスを常に念頭に置く必要があります。
- 特定の時点でほとんどのページで A/B テストが実行されていない可能性がある場合は、すべてのページを遅らせるのではなく、A/B テストツールをテスト対象のページに限定します。
- ほとんどのユーザーに影響を与えないように、A/B テストを一部のサブセットのユーザーに限定します。
- A/B テストは、確実な結果を得るために必要な最小限の時間に制限します。A/B テストの実行時間が長くなるほど、ユーザーがページのパフォーマンスの低下を長時間経験する可能性があります。
- 最も重要なことは、不要になったA/B テストを削除することです。
Cumulative Layout Shift(CLS)に関する問題
CLS は、ページの視覚的な安定性(コンテンツの読み込み時にページのコンテンツがどの程度移動するか)を測定します。ユーザーがウェブページの読み始め、コンテンツや広告が追加されて読みたい場所が分からなくなると、ユーザーの注意が散漫になる可能性があります。また、ページのレイアウトが過度にずれると、ユーザーが誤って間違ったコンテンツをクリックしてしまう可能性もあります。後で読み込まれ、最初のページ コンテンツの一部を移動する動的コンテンツには特に注意してください。
これは、コンテンツの移動量と移動距離を計算する数式で測定されます。単位のない小数で表され、値が 0.1 未満の場合は良好、0.25 以上の場合は不良と見なされます。
ビジネス上の意思決定者が影響を与えることができる CLS に影響する一般的な問題については、次のセクションで説明します。
ページをスクロールするときに画像がどのように読み込まれるかを確認する
多くのテンプレートでは、ページの下部にある画像を読み込まないようにして、ページの初回読み込み時に画面上に表示される画像にリソースを多く割り当てています。ユーザーが下にスクロールすると、画像が読み込まれます。この画像読み込み手法は、遅延読み込みと呼ばれます。
ページ テンプレートでは、画像が遅延読み込みされる前にユーザーが非常に速くスクロールした場合に、画像の周囲のコンテンツが移動しないように、画像の遅延読み込み用にスペースを予約する必要があります。テンプレートまたはプラットフォームでこの処理が行われない場合は、対応しているものに切り替えることを検討してください。
コンテンツの途中に広告を配置する際は注意する
コンテンツの途中に挿入された広告は、読み込みに時間がかかることが多いため、コンテンツが下に押し下げられてしまう可能性があります。前のセクションで説明した画像よりも、広告の読み込みに時間がかかることが多いためです。メインページのコンテンツの横に配置するのが一般的で、この方法ではリスクを軽減できます。実際にこれを実現する方法は、使用するプラットフォームと、サイトの作成に使用するテンプレートによって異なります。
ページの上部に動的コンテンツを追加しない
ページの読み込み後にページ上部にアラートやバナー(Cookie バナーや特別なオファーなど)を追加しないでください。アラートやバナーをメイン コンテンツの上にオーバーレイすると、ページ コンテンツが移動するのを防ぐことができます。前のセクションと同様に、ここで選択できるオプションは、ページに使用されているプラットフォームとテンプレートによって異なります。
Interaction to Next Paint(INP)に関する問題
INP はページの応答性を測定する指標で、クリック、タップ、キーボード入力などの操作にページが迅速に応答するかどうかを評価します。ユーザーの入力にすぐに応答しないページは、動作が遅く感じられ、ユーザーの不満を招く可能性があります。
INP は、ページのライフサイクル中のすべての対象インタラクションを測定し、最も遅いインタラクションを報告します。INP の良好な基準は 200 ミリ秒、低速な基準は 500 ミリ秒です。
応答性の指標(特に INP)は、最適化が難しい指標です。これらの指標が低いしきい値にある場合は、通常、ウェブページが処理しようとする内容が多すぎるために操作が遅れているためです。この場合の主な解決策は、不要なコードを削除してページを軽くすることです。
ビジネス上の意思決定者が影響を与えることができる INP に影響する一般的な問題については、次のセクションで説明します。
春の大掃除
サイトに追加したプラグインとウィジェットを確認し、使用しなくなったものは削除します。プラグインを追加して試してみる方が、後で不要になったプラグインを削除するよりも簡単な場合が多いです。これはインタラクションの遅延の原因の 1 つですが、他の多くの最適化よりも比較的簡単です。
同様に、マーケティング キャンペーンにタグ マネージャーを使用している場合は、古いキャンペーンが削除されていることを確認してください。期限切れのマーケティング キャンペーンのコードは、配信が停止されても、各ページでダウンロードしてコンパイルする必要があります。このため、ページの初回読み込み時にユーザー操作が遅くなる可能性があります。
高価なウィジェットやプラグインを避ける
計算コストの高いウィジェットやプラグインは見栄えは良いかもしれませんが、ユーザー エクスペリエンスの向上につながるのでしょうか?PageSpeed Insights の [パフォーマンスの問題を診断] レポートは Lighthouse によって提供され、ウェブサイトのパフォーマンスに顕著な影響を与えている JavaScript を特定するのに役立ちます。
理想的には、ウィジェットは必要なページにのみ表示します。Google マップの埋め込みをお問い合わせページでのみ使用している場合は、レスポンシブの問題が発生する可能性があるすべてのページに読み込む必要はありません。
広告の数を検討する(特にモバイルの場合)
広告は多くのビジネスにとって優れた収益化戦略ですが、複雑でリソースを大量に消費することもあります。広告の数が増えるほど、リソースの消費量が増加し、ページ速度に影響する可能性があります。これは特に、デスクトップ デバイスやノートパソコンに比べて処理能力のメモリが少ないことが多いモバイル デバイスで顕著です。
収益化とパフォーマンスのバランスを検討します。ユーザーが不快なエクスペリエンスのために離脱している場合は、追加の広告によって収益が減っている可能性があります。
ページサイズを過度に大きくしない
大規模で複雑なページは、表示に時間がかかります。たとえば、1,000 種類の商品が掲載された商品ギャラリーがある場合、ユーザーのブラウザ ウィンドウに表示されるまでに時間がかかる可能性があります。この時間を短縮するために、ページを分割するタイミングを検討してください。
その他のご不明点について
この記事では、ビジネス オーナーがパフォーマンスに影響する可能性がある一般的な考慮事項について説明します。ウェブサイトのパフォーマンスを改善するためにできることについて、より詳しい分析情報を得るには、ウェブ デベロッパーにコンサルトする必要があります。
プラットフォーム固有の情報
ほとんどのプラットフォームはウェブのパフォーマンスを重視しており、パフォーマンスを改善するためのプラットフォーム固有のアドバイスを提供している場合があります。また、そのプラットフォームの使用の一環として、専任のウェブ パフォーマンス チームにアクセスして、サイトの改善方法についてさらにアドバイスを受けることもできます。
Lighthouse は、スタックパック機能を使用してプラットフォーム固有の情報も表示します。これにより、サポートされているプラットフォームのユーザーに適切なアドバイスを提供できます。
プラットフォームは継続的に改善されており、現在、多くのプラットフォームがパフォーマンスと Core Web Vitals に重点を置いています。プラットフォーム デベロッパーが行った最新の改善を活用できるよう、プラットフォームを最新の状態に保ってください。
プラットフォーム プロバイダがプラットフォームの更新など、プラットフォームを自動的に管理するホスト型プラットフォームを使用している場合は、最も簡単です。プラットフォームを自分でホストしている場合(たとえば、独自のサーバーにローカルの WordPress をインストールしている場合)は、プラットフォームを定期的に更新することで、プラットフォーム デベロッパーが実装した改善をサイトに反映できます。企業は、この保守を優先するか、この保守を管理するサービスを選ぶ必要があります。
ウェブ デベロッパーに依頼する
ウェブ パフォーマンスの専門知識を持つウェブ デベロッパーは、ビジネス オーナーよりも多くの問題に対処できる可能性があります。サイトの初期構築や定期的な変更のためにウェブ デベロッパーをすでに雇用している場合や、専任のデベロッパー チームがある場合もありますが、デベロッパーを探す必要がある場合もあります(ウェブ パフォーマンスの専門知識を持つデベロッパーが理想的です)。
ウェブサイトのパフォーマンスの問題に対処するのに、ここで紹介した方法では不十分な場合は、デベロッパーに相談してください。ただし、前述の例からもわかるように、ウェブサイトに適したソリューションにたどり着くには、ビジネスの優先事項と開発上の決定のバランスを取りながら、デベロッパーと連携することが重要です。
ウェブのパフォーマンスは、1 回限りの作業になることはほとんどありません。ウェブサイトのパフォーマンスを維持するには、改善後にウェブサイトのパフォーマンスが低下しないように、定期的なモニタリングとメンテナンスが必要になることがあります。
まとめ
多くの場合、ウェブサイトはユーザーが企業にアクセスする最初のエントリー ポイントとなります。そのため、ユーザーに優れたエクスペリエンスを提供する必要があります。これは、初めて訪問したユーザーがビジネスの第一印象を形成するだけでなく、リピーターやロイヤル カスタマーにも適用されます。リピーターやロイヤル カスタマーには、できるだけシームレスなエクスペリエンスを提供する必要があります。理想的には、ネガティブな印象を与える可能性がある不満を解消することです。ウェブに関する主な指標は、サイトが検討することをおすすめするユーザー エクスペリエンスの測定指標の一つです。ウェブにはさまざまなサービスが提供されているため、ユーザーは自分のサイトに不満を感じたら、他のウェブサイトを試すことができます(そして試します)。
ただし、Core Web Vitals はウェブサイトの指標の 1 つにすぎません。企業は、ウェブサイトに投資する金額と、その投資から得られる収益を自ら決定する必要があります。
謝辞
サムネイル画像: Unsplash の Carlos Muza


