Découvrez comment les décideurs d'entreprise et les non-développeurs peuvent améliorer les Core Web Vitals.
Introduction
En effet, il a été démontré que l'expérience utilisateur sur les sites Web a un impact direct sur les résultats commerciaux. L'améliorer, avec des sites Web qui se chargent et s'affichent plus rapidement, permet souvent d'augmenter l'engagement et le nombre de conversions. Core Web Vitals est une initiative qui vise à quantifier l'expérience utilisateur proposée par les sites Web afin d'identifier des axes d'amélioration.
Toutefois, une grande partie de la documentation sur les Core Web Vitals est destinée aux développeurs Web, qui disposent d'une compréhension technique approfondie et d'un contrôle total sur leur code. De nombreux sites Web sont créés par des non-développeurs à l'aide d'une plate-forme de création de sites Web telle que WordPress, Shopify, Wix ou d'autres solutions similaires, souvent sans équipe de développement Web.
Même si une équipe dédiée ou des développeurs Web sont présents, ils ne sont pas les seuls responsables des performances Web. Les décideurs ont une influence considérable sur les performances des sites Web, de la définition du contenu et de la conception à l'élaboration de stratégies publicitaires visant à générer plus de trafic vers leurs sites Web. Ces décisions ont souvent un impact significatif sur les performances du site Web.
Ce guide vise à fournir des informations pertinentes aux créateurs et propriétaires de sites afin qu'ils puissent comprendre et améliorer au maximum l'expérience utilisateur, sans avoir besoin de connaissances techniques approfondies en développement Web.
En même temps, de nombreux problèmes de performances nécessitent que les développeurs implémentent des correctifs techniques. Nos guides destinés aux développeurs peuvent les aider dans cette tâche. Il ne s'agit pas d'un guide complet, mais plutôt d'une introduction à l'initiative Core Web Vitals pour les décideurs d'entreprise, avec quelques causes courantes des mauvaises performances des pages qui ne sont pas liées au développement. Au-delà de ces éléments, un développeur Web devra probablement être engagé pour faire progresser le projet.
Que sont les métriques Core Web Vitals ?
Les Core Web Vitals sont un ensemble de trois métriques conçues pour mesurer l'expérience utilisateur d'une page, en particulier la rapidité perçue par les utilisateurs. Chacune de ces options est associée à une abréviation de trois lettres:
- La métrique LCP (Largest Contentful Paint) mesure les performances de chargement: le temps (en secondes) qu'une page met à afficher le contenu le plus visible après le début de son chargement.
- La métrique Cumulative Layout Shift (CLS) mesure la stabilité visuelle d'une page, c'est-à-dire l'ampleur des déplacements du contenu lors du chargement.
- Interaction to Next Paint (INP): vitesse de réponse de la page aux clics, aux appuis et aux interactions au clavier.
Chaque métrique mesure un aspect différent de l'expérience utilisateur. Google fournit également des seuils recommandés pour chaque métrique. Les expériences utilisateur inférieures au seuil inférieur sont considérées comme bonnes, tandis que celles supérieures au seuil supérieur sont considérées comme mauvaises. Entre ces seuils, une page est considérée comme améliorable. N'oubliez pas que, pour ces métriques, les valeurs plus faibles sont meilleures.
Comment sont mesurées les métriques Core Web Vitals ?
Les Core Web Vitals sont mesurés par les utilisateurs réels de votre site Web, et les résultats varient selon les utilisateurs. Il ne s'agit pas de "ce que Google pense" ni de "ce que Googlebot pense", mais de l'expérience vécue par les utilisateurs réels de votre site Web.
Certains utilisateurs disposeront d'appareils et de réseaux plus rapides. Certains utilisateurs disposent d'appareils ou de réseaux plus lents. Certains utilisateurs visiteront des pages plus simples et plus rapides de votre site, d'autres des pages plus complexes et plus lentes. Les résultats de toutes ces expériences utilisateur sont ensuite agrégés pour fournir une mesure globale de l'ensemble de votre site Web.
Google met à disposition les données des utilisateurs Chrome ayant activé cette fonctionnalité dans le rapport sur l'expérience utilisateur Chrome (CrUX), qui alimente de nombreux outils Google tels que PageSpeed Insights et la Google Search Console.
CrUX est disponible sur des millions de sites Web populaires, mais tous les sites Web ne sont pas inclus. D'autres outils de surveillance des utilisateurs réels (RUM) peuvent également collecter ces métriques pour votre site.
Comment trouver les Core Web Vitals de mon site ?
De nombreux outils affichent les métriques Core Web Vitals fournies par Google et par des tiers. Cet article présente deux outils qui vous permettent de consulter rapidement les Core Web Vitals de votre site. Pour en savoir plus sur les autres outils Google, y compris un workflow permettant de les utiliser pour répondre aux Core Web Vitals, consultez l'article Workflows Core Web Vitals avec les outils Google.
Si votre plate-forme propose une solution RUM intégrée, elle peut fournir des informations beaucoup plus détaillées sur les pages de votre site, ou vous permettre d'examiner des pages spécifiques ou de segmenter vos utilisateurs pour mieux comprendre et identifier les problèmes.
PageSpeed Insights
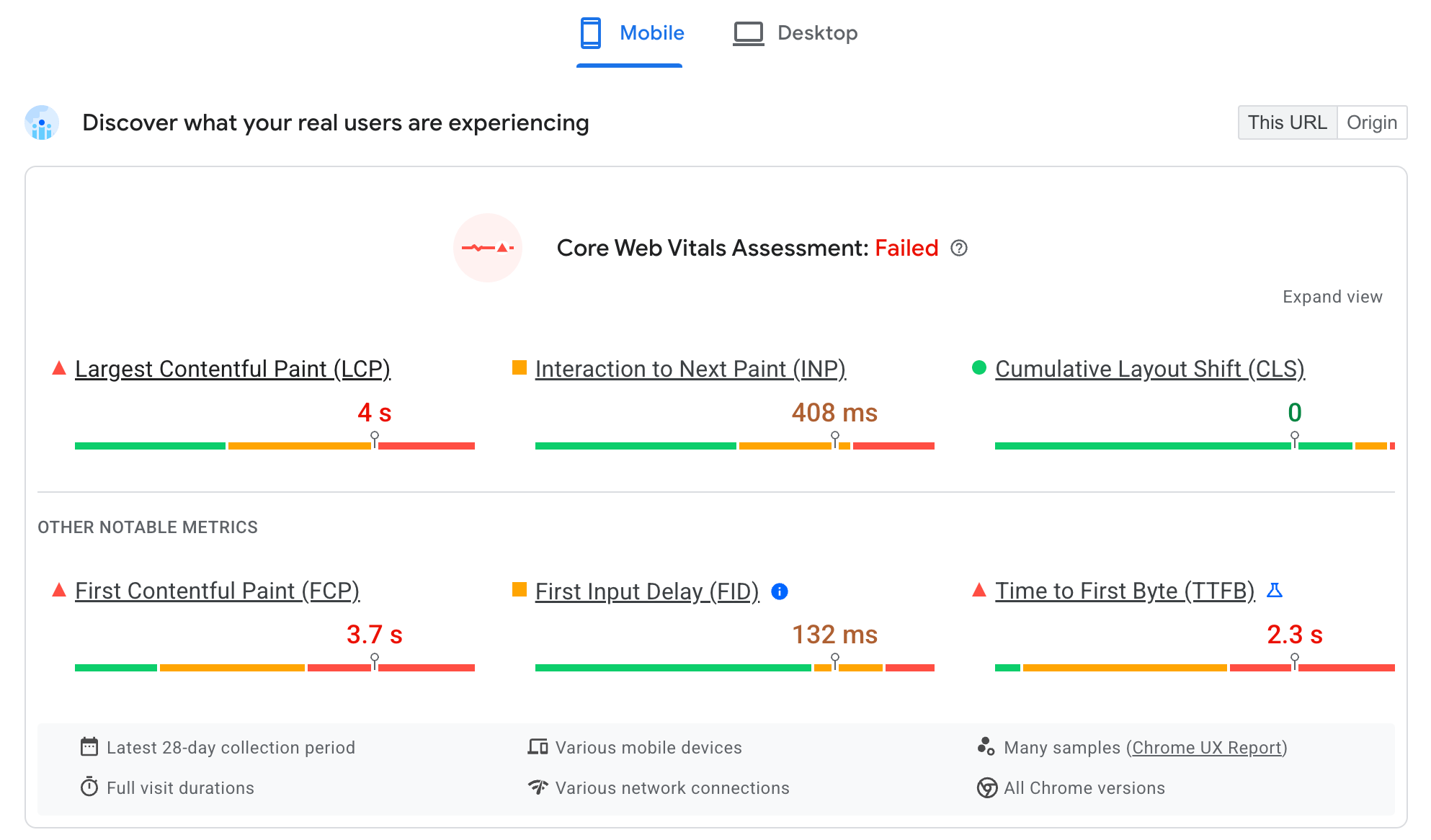
Pour une vue rapide qui ne nécessite aucune configuration, vous pouvez utiliser PageSpeed Insights (PSI). Saisissez l'URL, puis cliquez sur "Analyser". Si votre site est inclus dans CrUX, la section "Découvrez l'expérience de vos utilisateurs réels" s'affiche rapidement:

Il indique comment des utilisateurs Chrome réels ont vécu votre site Web au cours des 28 derniers jours. Les trois métriques Core Web Vitals s'affichent en haut, ainsi que d'autres métriques complémentaires en dessous (y compris la métrique INP en attente). Seules les métriques Core Web Vitals sont prises en compte dans l'évaluation globale de réussite ou d'échec en haut de la page. Toutefois, les autres métriques peuvent être utiles pour résoudre les problèmes liés aux Core Web Vitals, comme indiqué dans la section suivante.
Vous pouvez basculer entre les vues pour mobile et pour ordinateur à l'aide des boutons situés en haut de cette section. Vous pouvez également basculer entre Cette URL et toutes les données de cette origine à l'aide du bouton à bascule en haut à droite, lorsque des données existent pour les deux.
Ces chiffres devraient vous donner une indication générale sur les performances de votre site, les métriques à améliorer et les types d'appareils concernés.
Google Search Console
La Google Search Console (GSC) est réservée aux propriétaires de sites. Pour l'utiliser, vous devez donc vous inscrire et valider la propriété de votre site. Il fournit des informations sur la façon dont la recherche Google voit votre site.
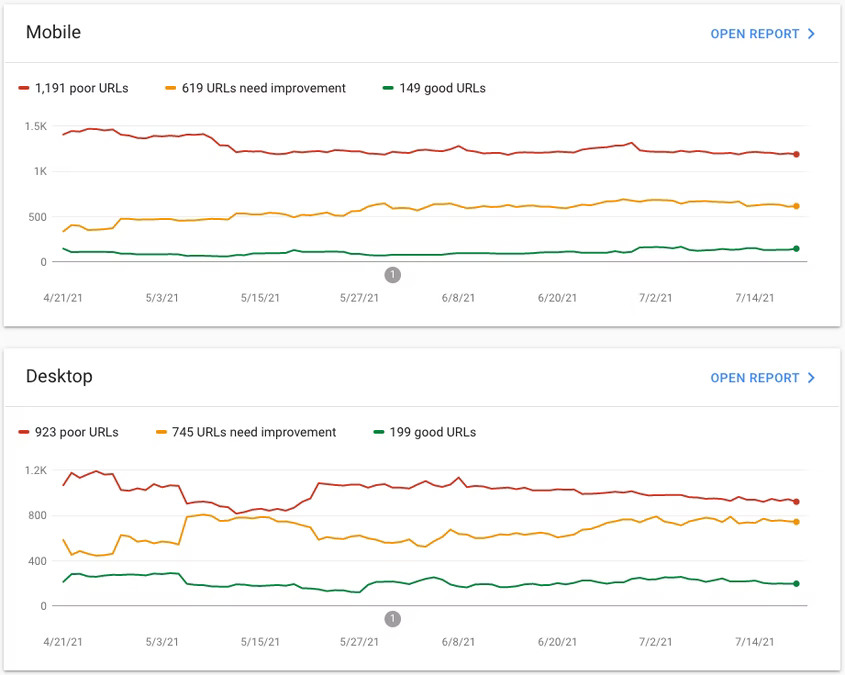
Contrairement à PageSpeed Insights, la Search Console liste toutes les pages de votre site que la recherche Google connaît et fournit des informations sur les Core Web Vitals pour chacune d'elles:

Les pages sont regroupées dans des groupes d'URL pour vous permettre de voir si certaines catégories de pages (par exemple, les pages d'informations détaillées sur les produits, les pages de blog, etc.) présentent des problèmes liés aux Core Web Vitals. Comme ces pages sont généralement basées sur des technologies ou des modèles similaires, il est possible qu'elles présentent une cause commune.
Problèmes courants liés aux Core Web Vitals pour les créateurs de sites
De nombreux problèmes de performances nécessitent que les développeurs implémentent des correctifs techniques. Nos guides destinés aux développeurs peuvent les aider à le faire. Dans cette section, nous abordons certains des problèmes courants que les décideurs commerciaux peuvent aider à résoudre pour améliorer ces métriques.
Par "non-développeurs", nous entendons les utilisateurs de plates-formes de création de sites qui ont un contrôle limité sur la façon dont le site est réellement codé, ou les décideurs d'entreprise qui peuvent décider de la conception du site ou aider à hiérarchiser les budgets.
Problèmes liés au Largest Contentful Paint (LCP)
Le LCP vise à mesurer la vitesse de chargement des pages Web en mesurant le temps écoulé entre le clic sur un lien et l'affichage du plus grand élément de contenu (généralement une image de bannière ou un titre) dans le navigateur.

Pour une bonne expérience utilisateur, le contenu d'une page Web doit s'afficher 2,5 secondes ou moins après le clic sur le lien. Si l'affichage prend plus de 4 secondes, l'expérience est considérée comme médiocre.
Les sections suivantes présentent certains des problèmes courants qui affectent le LCP et sur lesquels les décideurs peuvent avoir une influence.
Délais de début du chargement de la page
Nous pensons souvent à améliorer le temps de chargement de la page elle-même, mais il existe souvent un délai avant même de commencer. Il est impossible d'obtenir un LCP inférieur au seuil de 2,5 secondes si le site Web n'est même pas téléchargé pendant quelques secondes.
Le temps de latence du premier octet (TTFB) correspond au temps nécessaire pour télécharger la première partie de votre page Web. Si PageSpeed Insights affiche une métrique de diagnostic TTFB élevée en rouge ou en orange, il est essentiel de la résoudre, car cela devrait avoir un impact direct sur le LCP.
Apprenez à cerner votre audience
Pour les problèmes de TTFB, il est important de comprendre votre audience. Si votre site Web est hébergé dans un seul pays, mais qu'il est consulté par une audience internationale, la proximité géographique entre les utilisateurs de votre site Web et votre serveur Web devient un facteur du délai avant première réponse d'une page. Un réseau de diffusion de contenu (CDN) permet de mettre en cache des copies de votre site dans le monde entier, et donc plus près de vos utilisateurs. De nombreux fournisseurs d'hébergement incluent un CDN dans leurs services et s'en occupent automatiquement. Vérifiez si c'est le cas pour l'emplacement de votre site. Certaines plates-formes proposent différents niveaux de service avec plus d'emplacements CDN pour les niveaux payants les plus élevés. Dans ce cas, les entreprises internationales doivent envisager des niveaux supérieurs.
Limiter le nombre de redirections
Les redirections sont une autre cause courante de temps de réponse au premier octet lent. Lorsque vous diffusez des campagnes publicitaires ou envoyez des communications par e-mail, essayez de limiter le nombre de redirections en évitant d'utiliser plusieurs réducteurs de liens ou des URL qui doivent être redirigées. Par exemple, si vous utilisez example.com/blog dans une campagne qui doit rediriger vers www.example.com/blog, qui redirige ensuite vers https://www.example.com/blog, le délai avant première réponse de la page est allongé. Assurez-vous que vos campagnes marketing utilisent le moins de redirections possible.
S'assurer que les campagnes publicitaires ciblent la bonne audience
Assurez-vous également que vos campagnes publicitaires ciblent efficacement votre audience. Générer beaucoup de trafic provenant d'utilisateurs situés à l'autre bout du monde, mais à qui vous ne pouvez pas livrer votre produit, est à la fois un gaspillage de dépenses publicitaires et un impact négatif sur les performances de votre site Web.
Les paramètres d'URL peuvent avoir un impact sur les performances Web
Les paramètres d'URL, tels que les paramètres UTM, sont souvent utilisés pour les campagnes marketing. Cela peut réduire l'efficacité du cache sur votre infrastructure, car chaque URL peut sembler être une page unique, même si la même page est diffusée à chaque fois. Si vous utilisez des paramètres UTM, contactez votre fournisseur de CDN ou vos équipes d'infrastructure pour vous assurer que ces paramètres d'URL sont ignorés par leur infrastructure de mise en cache afin que les campagnes puissent bénéficier des pages déjà mises en cache.
Les contenus multimédias peuvent avoir un impact négatif sur les performances
Tenez compte de l'impact des contenus multimédias sur vos pages. Les contenus multimédias tels que les images et les vidéos sont généralement beaucoup plus volumineux et prennent donc plus de temps à télécharger que le texte. Cela peut également ralentir le reste du chargement de la page. Cela est particulièrement important lorsque l'élément LCP est un élément multimédia plutôt qu'un texte. L'élément LCP est une image sur environ 80% des pages Web. Il est donc important de prendre en compte l'impact des contenus multimédias sur votre site.
En même temps, les composants multimédias peuvent contribuer à une expérience visuelle riche et plus attrayante pour l'utilisateur qu'un site axé sur le texte. Par conséquent, supprimer des contenus multimédias n'est rarement une option. Toutefois, en étant conscient du coût des contenus multimédias et en apprenant à le réduire, vous pouvez minimiser les problèmes de performances.
Éviter les carrousels
Les carrousels composés de plusieurs images peuvent affecter le temps de chargement global d'une page. S'ils ne sont pas implémentés de manière optimale, ils peuvent nécessiter le téléchargement simultané de plusieurs images. De plus, malgré leur omniprésence, les carrousels n'offrent souvent pas une expérience utilisateur optimale. Réfléchissez donc bien avant de les utiliser sur votre site.
Utiliser des images optimisées pour le Web
Il y a aussi la taille des composants multimédias. De nombreuses images sur le Web sont diffusées à une résolution trop élevée. Assurez-vous que vos partenaires médias ou agences de conception vous fournissent des images optimisées pour le Web plutôt que les images en taille réelle destinées à l'impression qu'ils livrent souvent. Vous pouvez utiliser un service tel que TinyJPG pour supprimer rapidement les données inutiles des images avant de les importer. De nombreuses plates-formes Web tentent d'optimiser automatiquement les images lors de leur importation. Toutefois, comme elles ne connaissent pas les dimensions dans lesquelles ces images seront affichées sur l'appareil de l'utilisateur, fournir des images plus petites au départ peut apporter des gains significatifs.
Faites preuve d'une extrême prudence avec les vidéos
Faites preuve de plus de vigilance lorsque vous utilisez des vidéos. Les vidéos sont parmi les contenus les plus volumineux (et donc les plus lents) à télécharger et à afficher sur un site Web. Essayez donc de ne pas en abuser. Évitez de les placer en haut des pages Web et essayez de ne pas en abuser. Cela peut permettre de charger rapidement des contenus moins coûteux pour offrir une meilleure expérience de chargement aux utilisateurs et vous assurer que votre LCP n'est pas affecté.
Tests A/B
De nombreuses entreprises effectuent des tests A/B pour tester les modifications apportées à leur site Web. La manière dont ils sont implémentés peut avoir un impact majeur sur le LCP.
De nombreuses solutions de test A/B retardent l'affichage d'un site Web auprès de l'utilisateur jusqu'à ce que les modifications des tests aient été appliquées. Cela évite d'afficher la version d'origine du site Web, mais au prix de retarder la visibilité d'un site Web auprès de l'utilisateur. D'autres solutions sont appliquées côté serveur pour éviter ce délai. Prenez le temps de comprendre comment vos tests A/B sont effectués et s'ils sont soumis à ces délais. De plus, si possible, envisagez d'utiliser des solutions de test A/B côté serveur.
Les tests A/B peuvent fournir des commentaires inestimables avant de lancer de nouvelles modifications, mais le coût des performances de la page doit être mis en balance avec les avantages potentiels qu'ils apportent.
Quelle que soit votre infrastructure, toute personne effectuant des tests A/B doit toujours garder à l'esprit les bonnes pratiques suivantes:
- Limitez les outils de test A/B aux pages qui font partie du test plutôt que de retarder toutes les pages, même si la plupart d'entre elles n'exécutent pas de test A/B à un moment donné.
- Limitez les tests A/B à un sous-ensemble d'utilisateurs pour éviter d'affecter la majorité d'entre eux.
- Limitez les tests A/B à la durée minimale nécessaire pour obtenir des résultats concluants. Plus les tests A/B sont longs, plus les performances des pages peuvent être mauvaises pour les utilisateurs.
- Plus important encore, n'oubliez pas de supprimer vos tests A/B lorsqu'ils ne sont plus nécessaires.
Problèmes liés à Cumulative Layout Shift (CLS)
Le CLS mesure la stabilité visuelle d'une page, c'est-à-dire le nombre de déplacements du contenu de la page lors de son chargement. Cela peut être gênant si un utilisateur a commencé à lire une page Web, mais qu'il perd sa place à mesure que d'autres contenus ou annonces s'affichent. Si la mise en page de la page change trop, les utilisateurs peuvent également cliquer par inadvertance sur le mauvais contenu. Soyez très prudent avec le contenu dynamique qui se charge plus tard et peut déplacer une partie du contenu initial de la page.
Cette valeur est calculée à l'aide d'une formule mathématique qui détermine la quantité de contenu déplacée et l'ampleur de ce déplacement. Il est exprimé sous la forme d'une fraction sans unité, une valeur de 0,1 ou moins étant considérée comme bonne et une valeur de 0,25 ou plus comme mauvaise.
Les sections suivantes présentent certains des problèmes courants affectant le CLS que les décideurs peuvent influencer.
Vérifier comment vos images se chargent lorsque vous faites défiler une page
De nombreux modèles évitent de charger des images plus bas sur la page afin de consacrer plus de ressources aux images qui s'affichent à l'écran lors du chargement initial de la page. Les images sont ensuite chargées à mesure que l'utilisateur fait défiler la page. Cette technique de chargement d'images est appelée lazy loading.
Les modèles de page doivent réserver de l'espace pour les images chargées de manière différée afin que, si un utilisateur fait défiler la page très rapidement avant que l'image n'ait eu le temps de se charger, le contenu qui l'entoure ne soit pas déplacé. Si votre modèle ou votre plate-forme ne le font pas, envisagez d'en utiliser un autre.
Faites attention aux annonces placées au milieu du contenu
Les annonces insérées au milieu du contenu risquent de le faire descendre, car leur chargement prend souvent un peu plus de temps, souvent plus que les images décrites dans la section précédente. Les placer sur le côté du contenu de la page principale est une pratique courante qui réduit ce risque. La manière dont vous procédez dépend de votre plate-forme et des modèles que vous utilisez pour créer votre site.
Éviter d'ajouter du contenu dynamique en haut des pages
Évitez d'ajouter des alertes et des bannières en haut de la page après le chargement de la page (par exemple, des bannières de cookies ou des offres spéciales). Si vous choisissez de superposer des alertes et des bannières au-dessus du contenu principal, le contenu de la page ne sera pas déplacé. Comme dans la section précédente, les options disponibles dépendent de la plate-forme et des modèles utilisés pour vos pages.
Problèmes liés à "Interaction to Next Paint" (INP)
L'INP mesure la réactivité d'une page, ce qui permet de déterminer si les pages répondent rapidement aux interactions telles que les clics, les appuis et les entrées au clavier. Les pages qui ne répondent pas rapidement aux entrées utilisateur semblent souvent lentes et peuvent être frustrantes pour les utilisateurs.
L'INP mesure l'intégralité de chaque interaction éligible pendant la durée de vie d'une page et indique la pire interaction. Le seuil bon de l'INP est de 200 millisecondes, et le seuil mauvais est de 500 millisecondes.
Les métriques de réactivité, et en particulier l'INP, sont difficiles à optimiser. Lorsque ces métriques se situent dans la catégorie mauvais, cela signifie généralement que les interactions sont retardées par la page Web qui essaie de faire trop de choses. Les principales solutions consistent donc à supprimer le code inutile pour alléger les pages.
Les sections suivantes présentent certains des problèmes courants affectant l'INP que les décideurs peuvent influencer.
Faites un grand nettoyage de printemps !
Passez en revue les plug-ins et les widgets ajoutés à votre site, et supprimez-les s'ils ne sont plus utilisés. Il est souvent plus facile d'ajouter des plug-ins pour les essayer que de se souvenir de les supprimer plus tard si vous ne les trouvez pas utiles. C'est l'une des causes des interactions lentes, mais c'est une optimisation relativement simple par rapport à beaucoup d'autres.
De même, si vous utilisez un gestionnaire de balises pour vos campagnes marketing, assurez-vous de supprimer les anciennes campagnes. Même s'ils ne se déclenchent plus, le code des campagnes marketing expirées doit toujours être téléchargé et compilé sur chaque page, ce qui peut ralentir les interactions des utilisateurs lors du chargement initial de la page.
Éviter les widgets et plug-ins coûteux
Les widgets et les plug-ins coûteux en termes de calcul peuvent sembler attrayants, mais est-ce qu'ils améliorent l'expérience utilisateur ou l'empirent ? Le rapport "Diagnostiquer les problèmes de performances" de PageSpeed Insights, fourni par Lighthouse, peut vous aider à identifier les éléments JavaScript qui ont un impact notable sur les performances de votre site Web.
Idéalement, limitez les widgets aux pages où ils sont nécessaires. Si vous n'utilisez une carte Google intégrée que sur la page "Nous contacter", il n'est pas nécessaire de la charger sur toutes les pages où elle pourrait entraîner des problèmes de réactivité.
Tenir compte du nombre d'annonces, en particulier sur mobile
Les annonces constituent une bonne stratégie de monétisation pour de nombreuses entreprises, mais elles sont souvent complexes et gourmandes en ressources. Plus vous avez d'annonces, plus elles consomment de ressources, ce qui peut affecter la vitesse de chargement de la page. Cela est particulièrement vrai sur les appareils mobiles, où la mémoire de traitement n'est souvent pas aussi importante que sur les ordinateurs de bureau ou portables.
Trouvez le juste équilibre entre la monétisation et les performances. Si les utilisateurs abandonnent plus tôt en raison d'une mauvaise expérience, ces annonces supplémentaires peuvent vous coûter plus de revenus qu'elles n'en génèrent.
Éviter une taille de page excessive
Les pages volumineuses et complexes nécessitent plus de temps de traitement pour s'afficher. Par exemple, si votre galerie de produits comporte 1 000 produits différents, son affichage dans la fenêtre du navigateur de l'utilisateur prendra un certain temps. Déterminez quand paginer les pages pour réduire ce temps.
Comment obtenir de l'aide supplémentaire ?
Cet article présente quelques-unes des considérations générales que les propriétaires d'entreprises peuvent prendre en compte pour améliorer leurs performances. Vous devrez peut-être consulter des développeurs Web pour obtenir plus d'informations sur ce que vous pouvez faire pour améliorer les performances de votre site Web.
Informations spécifiques à la plate-forme
La plupart des plates-formes accordent une grande importance à leurs performances Web et peuvent vous fournir des conseils spécifiques pour les améliorer. Vous pouvez également avoir accès à des équipes dédiées aux performances Web qui peuvent vous conseiller sur la façon d'améliorer votre site.
Lighthouse fournit également des informations spécifiques à la plate-forme à l'aide de la fonctionnalité Stack Pack, qui peut guider les utilisateurs des plates-formes compatibles vers les conseils appropriés.
Les plates-formes s'améliorent continuellement au fil du temps, et beaucoup se concentrent actuellement sur les performances et les métriques Core Web Vitals. Assurez-vous que votre plate-forme est à jour pour profiter des dernières améliorations apportées par les développeurs.
Cette approche est la plus simple lorsque vous utilisez une plate-forme hébergée dont le fournisseur gère automatiquement la plate-forme, y compris ses mises à jour. Si vous hébergez vous-même la plate-forme (par exemple, une installation WordPress locale sur votre propre serveur), assurez-vous qu'elle est régulièrement mise à jour pour que votre site puisse bénéficier de toutes les améliorations apportées par les développeurs de la plate-forme. Les entreprises doivent donner la priorité à cette maintenance ou choisir un service qui s'en occupe pour elles.
Faire appel à un développeur Web
Un développeur Web spécialisé dans les performances Web sera probablement en mesure de résoudre de nombreux problèmes de plus qu'un propriétaire d'entreprise. Vous avez peut-être déjà fait appel à un développeur Web pour créer votre site initialement ou pour apporter des modifications périodiques. Vous disposez peut-être d'une équipe de développement dédiée. Vous devrez peut-être également trouver un développeur (idéalement un expert en performances Web).
Si les suggestions fournies ici ne suffisent pas à résoudre les problèmes de performances que vous rencontrez avec votre site Web, contactez des développeurs. Les exemples précédents montrent également qu'il est important de collaborer avec des développeurs pour équilibrer les priorités commerciales et les décisions de développement afin de trouver la solution adaptée à votre site Web.
Sachez que les performances Web ne sont rarement un travail ponctuel. Pour maintenir de bonnes performances sur votre site Web, vous devez souvent le surveiller et le gérer régulièrement afin de vous assurer qu'il ne régresse pas après avoir apporté des améliorations.
Conclusion
Un site Web est souvent le premier point d'entrée d'une entreprise pour ses clients. Vous voulez que cette expérience soit optimale. Cela s'applique à la fois aux visiteurs qui découvrent votre entreprise pour la première fois, mais aussi aux visiteurs réguliers et aux clients fidèles, qui doivent bénéficier d'une expérience aussi fluide que possible, idéalement sans frustration qui pourrait laisser une impression négative. Les Core Web Vitals sont une mesure de l'expérience utilisateur que Google recommande aux sites de prendre en compte. Avec tout ce que le Web propose, les utilisateurs peuvent (et vont) essayer d'autres sites Web s'ils sont frustrés par le vôtre.
Toutefois, les Core Web Vitals ne sont qu'une mesure de votre site Web. Les entreprises doivent décider elles-mêmes du montant à investir dans leurs sites Web et du retour sur cet investissement.
Remerciements
Image miniature de Carlos Muza sur Unsplash


