Descubre cómo los encargados de tomar decisiones empresariales y quienes no son desarrolladores pueden mejorar las métricas web esenciales.
Introducción
Está comprobado que la experiencia del usuario en los sitios web tiene un impacto directo en los resultados comerciales. Ofrecer una mejor experiencia en la que los sitios web cargan y responden más rápido a los usuarios suele generar una mayor cantidad de conversiones y participación. Las Métricas web esenciales son una iniciativa para cuantificar la experiencia del usuario de los sitios web y, así, identificar áreas de mejora.
Sin embargo, gran parte de la documentación de Core Web Vitals está dirigida a desarrolladores web, con un conocimiento técnico profundo y control total sobre su código. Muchas personas que no son desarrolladores crean sitios web con una plataforma de "creador de sitios", como WordPress, Shopify, Wix o alguna otra solución similar, a menudo sin un equipo de desarrollo web.
Incluso cuando hay un equipo dedicado o desarrolladores web, no son los únicos responsables del rendimiento web. Las personas que toman decisiones empresariales tienen una gran influencia en el rendimiento de los sitios web, desde la decisión del contenido y los diseños hasta el desarrollo de estrategias publicitarias para atraer más tráfico a sus sitios web. Estas decisiones suelen tener un impacto significativo en el rendimiento del sitio web.
El objetivo de esta guía es proporcionar información relevante a los creadores y propietarios de sitios para que comprendan y mejoren la experiencia del usuario tanto como sea posible, sin necesidad de conocimientos técnicos profundos sobre el desarrollo web.
Al mismo tiempo, muchos problemas de rendimiento requieren que los desarrolladores implementen correcciones técnicas, y nuestras guías centradas en los desarrolladores pueden ayudar con estos esfuerzos. No se trata de una guía exhaustiva, sino más bien de una introducción a la iniciativa de Métricas web esenciales para los responsables de tomar decisiones empresariales con algunas causas raíz comunes que no son de desarrollo del bajo rendimiento de la página. Además de estos, es probable que se deba contratar a un desarrollador web para seguir avanzando.
¿Qué son las Métricas web esenciales?
Las Métricas web esenciales son un conjunto de tres métricas diseñadas para medir la experiencia del usuario en una página y, en particular, qué tan rápida les resulta a los usuarios. Cada una de ellas tiene una abreviatura de tres letras:
- Largest Contentful Paint (LCP) mide el rendimiento de carga: cuánto tiempo, en segundos, tarda en aparecer el contenido más destacado de la página después de que comienza a cargarse.
- El Cambio de diseño acumulado (CLS) mide la estabilidad visual de una página: cuánto se mueve el contenido mientras se carga.
- Interaction to Next Paint (INP): Indica la rapidez con la que la página responde a los clics, las presiones y las interacciones del teclado.
Cada métrica mide una faceta diferente de la experiencia del usuario. Google también proporciona umbrales recomendados para cada métrica. Las experiencias del usuario inferiores al umbral inferior se consideran buenas, y las experiencias del usuario superiores al umbral superior se consideran deficientes. Entre estos umbrales, se considera que una página se encuentra en el rango debe mejorar. Ten en cuenta que, con estas métricas, los números más bajos son mejores.
¿Cómo se miden las Métricas web esenciales?
Los usuarios reales de tu sitio web miden las Métricas web esenciales, y los diferentes usuarios tendrán resultados diferentes. No son "lo que Google piensa" ni "lo que Googlebot piensa", sino lo que experimentaron los usuarios reales de tu sitio web.
Algunos usuarios tendrán dispositivos y redes más rápidos. Algunos estarán en dispositivos o redes más lentos. Algunos usuarios visitarán páginas más simples y rápidas en tu sitio, y otros, páginas más complejas y lentas. Luego, los resultados de todas estas experiencias del usuario se agregan para proporcionar una medición general de todo tu sitio web.
Google pone a disposición los datos de los usuarios de Chrome que habilitaron la opción en el Informe sobre la experiencia del usuario en Chrome (CrUX), que se alimenta de muchas herramientas de Google, como PageSpeed Insights y Google Search Console.
CrUX está disponible en millones de sitios web populares, pero no todos los sitios web están en CrUX. Otras herramientas de supervisión de usuarios reales (RUM) también pueden recopilar estas métricas para tu sitio.
¿Cómo puedo encontrar las métricas web esenciales de mi sitio?
Existen muchas herramientas que muestran las métricas de Métricas web esenciales que proporcionan Google y terceros. En esta publicación, se presentan dos herramientas que te permiten ver rápidamente las Métricas web esenciales de tu sitio. Para obtener un análisis más detallado de las otras herramientas de Google, incluido un flujo de trabajo para usarlas y abordar las Métricas web esenciales, consulta la publicación Flujo de trabajo de Métricas web esenciales con herramientas de Google.
Si tu plataforma proporciona una solución de RUM integrada, puede proporcionar información mucho más detallada de las páginas de tu sitio o permitirte desglosar páginas en particular o segmentar a tus usuarios para ayudarte a comprender e identificar problemas.
PageSpeed Insights
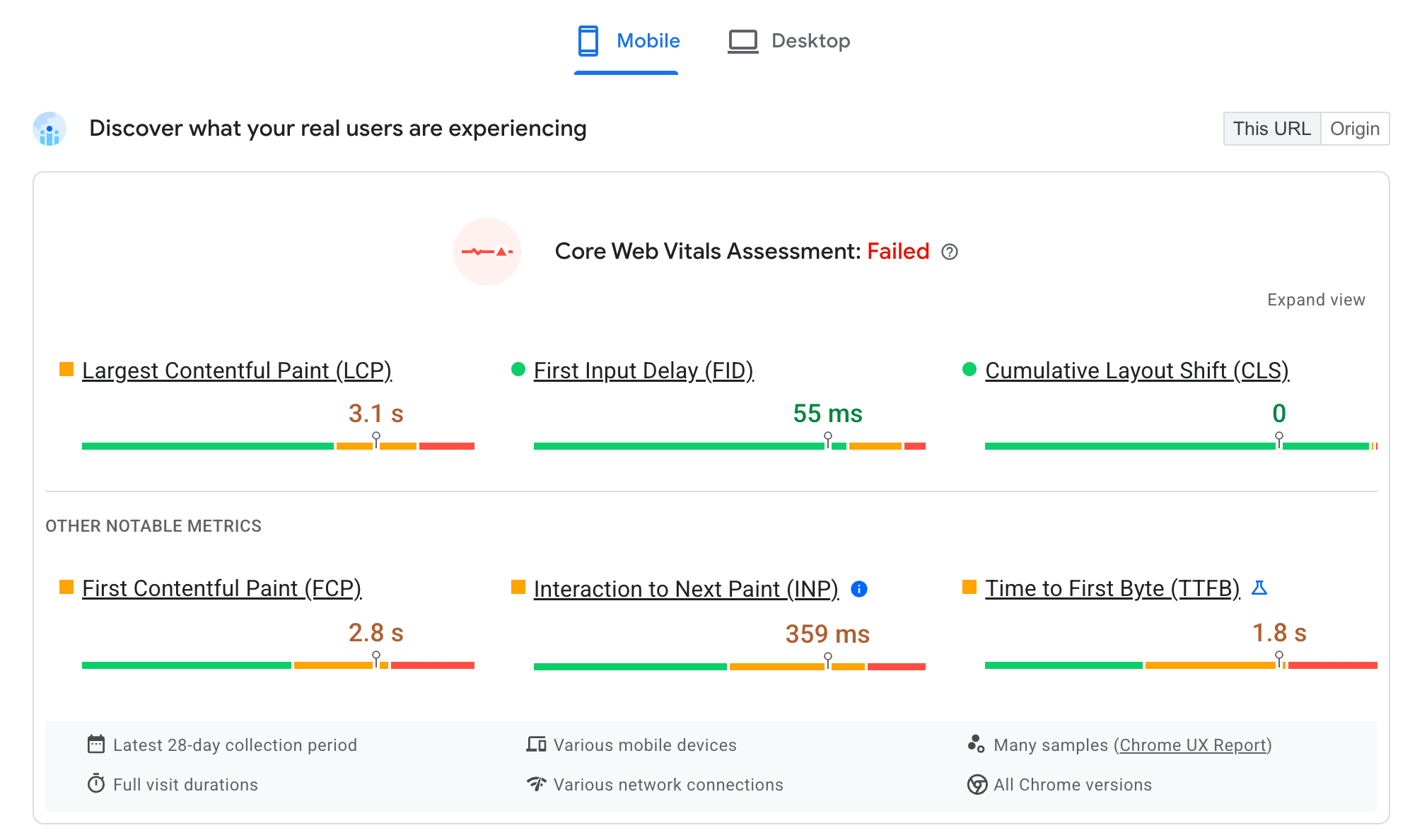
Para obtener una vista rápida que no requiera configuración, puedes usar PageSpeed Insights (PSI). Escribe la URL y haz clic en Analizar. Si tu sitio se incluye en CrUX, deberías ver rápidamente la sección "Descubre lo que experimentan tus usuarios reales":

Aquí se muestra la experiencia que tuvieron los usuarios reales de Chrome en tu sitio web durante los últimos 28 días. Verás las tres Métricas web esenciales en la parte superior, junto con otras métricas de respaldo debajo (incluida la métrica INP pendiente). Solo las Métricas web esenciales se tienen en cuenta en la evaluación general de aprobado o reprobado que aparece en la parte superior de la página, pero las otras métricas pueden ser útiles para solucionar problemas relacionados con las Métricas web esenciales, como se mostrará en la siguiente sección.
Puedes alternar entre las vistas para dispositivos móviles y computadoras de escritorio con los botones que se encuentran en la parte superior de esta sección. También puedes alternar entre Esta URL y todos los datos de ese Origen con el botón de activación que se encuentra en la parte superior derecha, donde existen datos para ambos.
Estas cifras deberían darte un indicador amplio del rendimiento de tu sitio y de qué métricas se podrían mejorar y en qué tipos de dispositivos.
Google Search Console
Google Search Console (GSC) es solo para propietarios de sitios, por lo que requiere el registro y la verificación de la propiedad del sitio para poder usarlo. Proporciona detalles sobre cómo la Búsqueda de Google ve tu sitio.
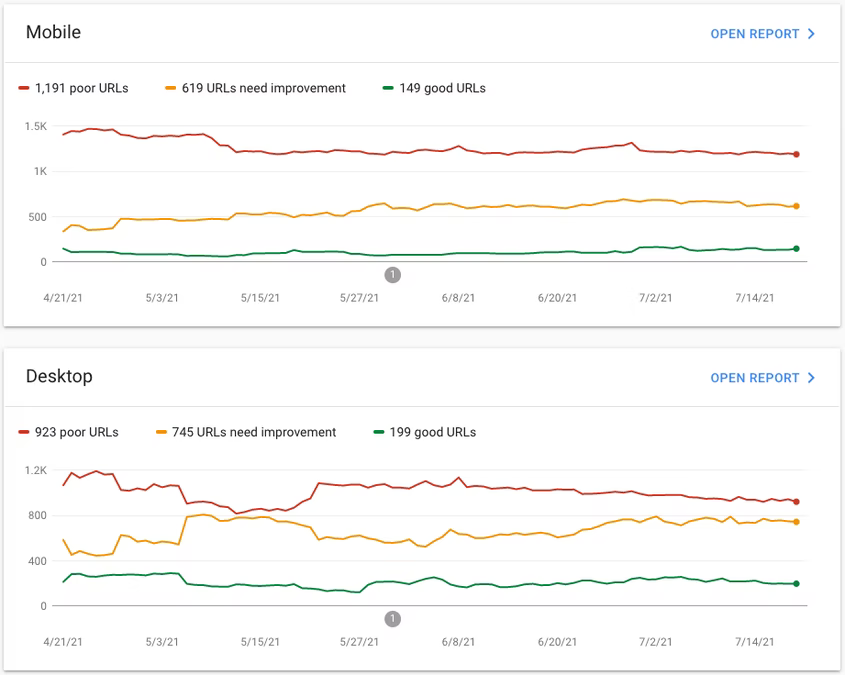
A diferencia de PageSpeed Insights, GSC enumera todas las páginas que la Búsqueda de Google conoce en tu sitio y proporciona detalles de las Métricas web esenciales para todas ellas:

Las páginas se agrupan en grupos de URLs para que puedas ver si ciertas categorías de páginas (por ejemplo, páginas de detalles de productos, páginas de blogs, etcétera) tienen problemas con las métricas web esenciales. Como suelen compilarse en tecnologías o plantillas similares, es posible que haya una causa común para cualquier problema en estas páginas.
Problemas comunes de las Métricas web esenciales para los creadores de sitios
Muchos problemas de rendimiento requieren que los desarrolladores implementen correcciones técnicas, y nuestras guías centradas en los desarrolladores pueden ayudarlos con eso. En esta sección, analizamos algunos de los problemas comunes que no son de los desarrolladores y con los que los responsables de tomar decisiones empresariales pueden ayudar a mejorar estas métricas.
Cuando decimos "no desarrolladores", nos referimos a quienes usan plataformas de creación de sitios en las que tienen un control limitado sobre cómo se codifica el sitio o a quienes toman decisiones empresariales que pueden decidir sobre el diseño del sitio o ayudar a priorizar los presupuestos.
Problemas de Largest Contentful Paint (LCP)
El objetivo del LCP es medir la velocidad de carga de las páginas web midiendo el tiempo desde que se hace clic en un vínculo hasta que aparece el contenido más grande (por lo general, una imagen de banner o un título) en el navegador.

Para que la experiencia de página sea buena, la página web debe mostrar el contenido dentro de los 2.5 segundos posteriores al clic en el vínculo. Si tarda más de 4 segundos, se considera una experiencia negativa.
En las siguientes secciones, se indican algunos de los problemas comunes que afectan el LCP y que los responsables de tomar decisiones comerciales pueden influir.
Retrasos en el inicio de la carga de la página
A menudo, pensamos en mejorar el tiempo de carga de la página, pero a menudo hay una demora antes de comenzar con eso. Es imposible tener un LCP por debajo del umbral de 2.5 segundos si el sitio web ni siquiera se descarga durante unos segundos.
El tiempo hasta el primer byte (TTFB) es el tiempo que tarda en descargarse la primera parte de tu página web. Si PageSpeed Insights muestra una métrica de diagnóstico de TTFB grande en rojo o ámbar, es clave abordarla, ya que debería tener un efecto dominó directo en el LCP.
Comprende a tu público
En el caso de los problemas de TTFB, es importante comprender a tu público. Si tu sitio web está alojado en un país, pero llega a un público global, la proximidad geográfica entre los usuarios de tu sitio web y tu servidor web se convierte en un factor en el TTFB de una página. Una red de distribución de contenidos (CDN) permite que se almacenen en caché copias de tu sitio en todo el mundo y, por lo tanto, más cerca de tus usuarios. Muchos proveedores de hosting incluyen una CDN como parte de sus servicios y se encargan de esto automáticamente. Verifica si este es el caso del host de tu sitio. Algunas plataformas ofrecen diferentes niveles de servicio con más ubicaciones de CDN para los niveles pagados más altos. En estos casos, las empresas globales deben considerar niveles más altos.
Reducir redireccionamientos
Los redireccionamientos son otra causa común de los TTFB lentos. Cuando publicas campañas publicitarias o envías comunicaciones por correo electrónico, intenta minimizar la cantidad de redireccionamientos evitando usar varios reductores de vínculos o URLs que deban redireccionarse. Por ejemplo, usar example.com/blog en una campaña que debe redireccionar a www.example.com/blog, que luego redirecciona a https://www.example.com/blog, agrega tiempo al TTFB de una página. Asegúrate de que tus campañas de marketing utilicen la menor cantidad posible de redireccionamientos.
Asegúrate de que las campañas publicitarias se orienten al público correcto
Además, asegúrate de que tus campañas publicitarias se segmenten de forma eficaz para tu público. Obtener mucho tráfico nuevo de usuarios que se encuentran al otro lado del mundo, pero a los que no puedes entregarles tu producto, es una inversión publicitaria desperdiciada y afecta negativamente el rendimiento de tu sitio web.
Los parámetros de URL pueden afectar el rendimiento web
Los parámetros de URL, como los parámetros UTM, suelen usarse para las campañas de marketing. Esto puede reducir la eficacia del almacenamiento en caché en tu infraestructura, ya que cada URL puede parecer una página única, aunque se publique la misma página cada vez. Si utilizas parámetros de UTM, comunícate con tu proveedor de CDN o con los equipos de infraestructura para asegurarte de que su infraestructura de almacenamiento en caché omita estos parámetros de URL para permitir que las campañas se beneficien de las páginas que ya están almacenadas en caché.
El contenido multimedia puede ser costoso en términos de rendimiento
Ten en cuenta el impacto del contenido multimedia en tus páginas. Los elementos multimedia, como las imágenes y los videos, suelen ser mucho más grandes y, por lo tanto, tardan más en descargarse que el texto. Esto también puede ralentizar el resto de la carga de la página. Esto es muy importante cuando el elemento de LCP es multimedia en lugar de texto. El elemento LCP es una imagen en aproximadamente el 80% de las páginas web, por lo que es importante que consideres el impacto del contenido multimedia en tu sitio.
Al mismo tiempo, los recursos multimedia pueden contribuir a una experiencia visual enriquecida para el usuario que es mucho más atractiva que un sitio con mucho texto. Por lo tanto, quitar el contenido multimedia rara vez es una opción, pero estar al tanto del costo del contenido multimedia y cómo reducirlo puede minimizar cualquier problema de rendimiento.
Evita los carruseles
Los carruseles compuestos por varias imágenes pueden afectar el tiempo de carga general de una página, ya que pueden requerir que se descarguen varias imágenes al mismo tiempo si no se implementan de manera óptima. Además, a pesar de su omnipresencia, los carruseles a menudo no proporcionan una experiencia del usuario excelente, así que piensa cuidadosamente antes de usarlos en tu sitio.
Usa imágenes optimizadas para la Web
Luego, está el tamaño de los recursos multimedia. Muchas imágenes en la Web se entregan con una resolución demasiado alta. Asegúrate de que los socios de medios o las agencias de diseño proporcionen imágenes optimizadas para la Web en lugar de las imágenes de calidad de impresión de tamaño completo que suelen proporcionar. Puedes usar un servicio como TinyJPG para quitar rápidamente los datos innecesarios de las imágenes antes de subirlas. Muchas plataformas web intentarán optimizar automáticamente las imágenes durante la carga, pero, como no conocen las dimensiones en las que se mostrarán esas imágenes en el dispositivo del usuario, proporcionar imágenes más pequeñas al principio puede generar ganancias significativas.
Ten mucho cuidado con los videos
Ten especial cuidado cuando uses videos. Los videos son uno de los tipos de contenido más grandes y, por lo tanto, más lentos que un sitio web puede descargar y mostrar, así que trata de no usarlos en exceso. Evita incluirlos en la parte superior de las páginas web y guárdalos para que queden más abajo en la página. Esto puede permitir que el contenido menos costoso se cargue rápidamente para brindar una mejor experiencia de carga a los usuarios y garantizar que no se vea afectada tu LCP.
Pruebas A/B
Muchas empresas realizan pruebas A/B para experimentar con cambios en su sitio web. La forma en que se implementan puede tener un impacto importante en el LCP.
Muchas soluciones de pruebas A/B retrasan la primera vez que se muestra un sitio web al usuario hasta que se aplican los cambios en las pruebas. Esto evita mostrar la versión original del sitio web, pero a costa de retrasar la visibilidad de un sitio web para el usuario. Otras soluciones se aplican del servidor para evitar esta demora. Tómate el tiempo necesario para comprender cómo se realizan las pruebas A/B y si están sujetas a estos retrasos. Además, considera usar soluciones de pruebas A/B del servidor siempre que sea posible.
Las pruebas A/B pueden proporcionar comentarios invaluables antes de lanzar nuevos cambios, pero el costo para el rendimiento de la página debe sopesarse con los posibles beneficios que aportan.
Independientemente de tu infraestructura, cualquier persona que ejecute pruebas A/B debe siempre tener en cuenta las siguientes prácticas recomendadas:
- Limita las herramientas de pruebas A/B solo a aquellas páginas que forman parte de la prueba, en lugar de retrasar todas las páginas, ya que es posible que la mayoría de las páginas no estén ejecutando una prueba A/B en un momento determinado.
- Limita las pruebas A/B a un subconjunto de usuarios para evitar que afecten a la mayoría.
- Limita las pruebas A/B al tiempo mínimo necesario para proporcionar resultados concluyentes. Cuanto más tiempo se ejecuten las pruebas A/B, más tiempo es posible que los usuarios experimenten un rendimiento deficiente de la página.
- Lo más importante es que no olvides quitar tus experimentos de pruebas A/B cuando ya no sean necesarios.
Problemas de Cambio de diseño acumulado (CLS)
El CLS mide la estabilidad visual de una página, es decir, cuánto se desplaza el contenido de la página a medida que se carga. Esto puede distraer si un usuario comenzó a leer una página web, pero luego pierde el lugar a medida que se agrega más contenido o anuncios. También puede provocar que los usuarios hagan clic de forma involuntaria en el contenido incorrecto si el diseño de la página cambia demasiado. Ten mucho cuidado con el contenido dinámico que se carga más adelante y puede mover parte del contenido inicial de la página.
Esto se mide con una fórmula matemática que calcula cuánto contenido se desplaza y en qué medida. Se expresa como una fracción sin unidades, en la que un valor de 0.1 o menos se considera bueno y un valor de 0.25 o superior se considera pobre.
En las siguientes secciones, se indican algunos de los problemas comunes que afectan a los CLS y que los responsables de tomar decisiones empresariales pueden influir.
Cómo verificar cómo se cargan las imágenes a medida que te desplazas por una página
Muchas plantillas evitan cargar imágenes más abajo en la página para asignar más recursos a las imágenes que están en pantalla durante la carga inicial de la página. Luego, las imágenes se cargan a medida que el usuario se desplaza hacia abajo. Esta técnica de carga de imágenes se conoce como carga diferida.
Las plantillas de página deben reservar espacio para las imágenes cargadas de forma diferida, de modo que, si un usuario se desplaza muy rápido antes de que la imagen tenga la oportunidad de cargarse, el contenido a su alrededor no se desplace. Si tu plantilla o plataforma no lo hace, considera cambiar a una que sí lo haga.
Ten cuidado con los anuncios que se colocan en medio del contenido
Los anuncios insertados en medio del contenido corren el riesgo de desplazarlo hacia abajo, ya que suelen tardar un poco más en cargarse, a menudo más que las imágenes que se describieron en la sección anterior. Tenerlos al costado del contenido de la página principal es un patrón común que reduce este riesgo. La forma en que se logra esto en la práctica depende de tu plataforma en particular y de las plantillas que uses para compilar tu sitio.
Evita agregar contenido dinámico a la parte superior de las páginas
Evita agregar alertas y banners a la parte superior de la página después de que se cargue, por ejemplo, banners de cookies o ofertas especiales. Si eliges superponer alertas y banners sobre el contenido principal, evitarás que el contenido de la página se desplace. Al igual que en la sección anterior, tus opciones dependerán de la plataforma y las plantillas que se usen para tus páginas.
Problemas de Interaction to Next Paint (INP)
INP mide la capacidad de respuesta de una página, que evalúa si las páginas responden rápidamente a interacciones como clics, toques y entradas del teclado. Las páginas que no responden rápidamente a las entradas del usuario suelen ser lentas y pueden ser frustrantes para los usuarios.
El INP mide la totalidad de cada interacción que califica durante el ciclo de vida de una página y, luego, informa la peor interacción. El INP tiene un umbral bueno de 200 milisegundos y un umbral malo de 500 milisegundos.
Las métricas de capacidad de respuesta, en particular la INP, son difíciles de optimizar. Cuando estas métricas están en el umbral deficiente, suele deberse a que la página web intenta hacer demasiado y retrasa las interacciones, por lo que las soluciones principales implican quitar el código innecesario para crear páginas más livianas.
En las siguientes secciones, se indican algunos de los problemas comunes que afectan a la INP y que los responsables de tomar decisiones empresariales pueden influir.
¡Haz una limpieza de primavera!
Revisa los complementos y widgets que se agregaron a tu sitio y quítalos si ya no se usan. A menudo, es más fácil agregar complementos para probar algo que recordar quitarlos más tarde si no te resultan útiles. Esta es una de las causas de las interacciones lentas, pero es una optimización relativamente más simple que muchas otras.
Del mismo modo, si utilizas un administrador de etiquetas para las campañas de marketing, asegúrate de quitar las campañas anteriores. Incluso si ya no se activan, el código de las campañas de marketing vencidas aún debe descargarse y compilarse en cada página, lo que puede ralentizar las interacciones de los usuarios durante la carga inicial de la página.
Evita los widgets y complementos costosos
Los widgets y complementos costosos en términos de procesamiento pueden verse bien, pero ¿mejoran la experiencia del usuario o la empeoran? El informe Diagnosticar problemas de rendimiento de PageSpeed Insights, que proporciona Lighthouse, puede ayudarte a identificar el código JavaScript que tiene un impacto notable en el rendimiento de tu sitio web.
Lo ideal es limitar los widgets solo a las páginas en las que se necesitan. Si solo usas una incorporación de Google Maps en la página de contacto, no es necesario cargarlo en todas las páginas en las que puede causar problemas de capacidad de respuesta.
Ten en cuenta la cantidad de anuncios, especialmente en dispositivos móviles
Los anuncios son una buena estrategia de monetización para muchas empresas, pero a menudo son complejos y requieren muchos recursos. Cuantos más anuncios tengas, más recursos consumirán, lo que puede interferir en la velocidad de la página. Esto es especialmente cierto en los dispositivos móviles, en los que la memoria de la potencia de procesamiento suele no ser tan grande como en las computadoras de escritorio o las laptops.
Evalúa el equilibrio entre la monetización y el rendimiento. Si los usuarios abandonan la página antes debido a una experiencia negativa, es posible que esos anuncios adicionales te estén costando más ingresos de los que generan.
Evita un tamaño de página excesivo
Las páginas grandes y complejas requieren más tiempo de procesamiento para mostrarse. Por ejemplo, si tienes una galería de productos con 1,000 productos diferentes, tardará un poco en mostrarse en la ventana del navegador del usuario. Considera cuándo paginar las páginas para reducir este tiempo.
¿Cómo puedo obtener más ayuda?
En esta publicación, se enumeran algunas de las consideraciones generales que los propietarios de empresas pueden tener en cuenta y que pueden afectar el rendimiento. Además, es posible que debas consultar a desarrolladores web para obtener más estadísticas sobre lo que puedes hacer para mejorar el rendimiento de tu sitio web.
Información específica de la plataforma
La mayoría de las plataformas se preocupan mucho por su rendimiento web y pueden tener consejos específicos para mejorarlo. También es posible que tengas acceso a equipos especializados en el rendimiento web como parte del uso de esa plataforma, que pueden brindarte más información para mejorar tu sitio.
Lighthouse también muestra información específica de la plataforma con la función de paquete de pila, que puede guiar a los usuarios de plataformas compatibles a los consejos adecuados.
Las plataformas mejoran continuamente con el tiempo y muchas se están concentrando en el rendimiento y las Métricas web esenciales en este momento. Asegúrate de que tu plataforma esté actualizada para beneficiarte de las mejoras más recientes que realizaron los desarrolladores de la plataforma.
Esto es más fácil cuando te encuentras en una plataforma alojada en la que el proveedor administra automáticamente la plataforma, incluidas las actualizaciones. Si alojas la plataforma por tu cuenta (por ejemplo, una instalación local de WordPress en tu propio servidor), asegurarte de que se actualice de forma periódica permitirá que tu sitio se beneficie de las mejoras que hayan implementado los desarrolladores de la plataforma. Las empresas deben priorizar este mantenimiento o elegir un servicio que lo administre por ellas.
Contrata a un desarrollador web
Es probable que un desarrollador web con experiencia en el rendimiento web pueda abordar muchos más problemas que un propietario de una empresa. Es posible que ya hayas contratado a un desarrollador web para que cree tu sitio inicialmente o para realizar cambios periódicos, o bien que tengas un equipo de desarrollo dedicado, o que debas encontrar un desarrollador (idealmente, uno con experiencia en el rendimiento web).
Si las sugerencias que se proporcionan aquí no son suficientes para abordar los problemas de rendimiento que tienes con tu sitio web, comunícate con los desarrolladores. Sin embargo, esperamos que los ejemplos anteriores también te muestren que es importante trabajar con los desarrolladores para equilibrar las prioridades comerciales con las decisiones de desarrollo y llegar a la solución correcta para tu sitio web.
Ten en cuenta que el rendimiento web rara vez es un trabajo único. Mantener un buen rendimiento del sitio web a menudo requiere supervisión y mantenimiento periódicos para garantizar que no haya una regresión después de realizar mejoras.
Conclusión
A menudo, un sitio web es el primer punto de entrada de una empresa con sus clientes, y quieres que sea una experiencia excelente para ellos. Esto se aplica tanto a los visitantes que visitan tu empresa por primera vez y se forman una primera impresión, como a los visitantes recurrentes y clientes leales, a quienes se les debe brindar una experiencia lo más fluida posible, idealmente sin frustraciones que puedan dejar una impresión negativa. Las Métricas web esenciales son una medida de la experiencia del usuario que Google recomienda que los sitios tengan en cuenta. Con todo lo que ofrece la Web, los usuarios pueden (y lo harán) probar otros sitios web si se sienten frustrados con el tuyo.
Al mismo tiempo, las Métricas web esenciales son solo una medida de tu sitio web. Las empresas deben decidir por sí mismas cuánto invertir en sus sitios web y qué retorno obtendrán de esa inversión.
Agradecimientos
Imagen en miniatura de Carlos Muza en Unsplash


