Nhiều trang web yêu cầu tài nguyên nặng, chẳng hạn như hình ảnh, không được tối ưu hoá cho một số màn hình nhất định và gửi tệp CSS lớn chứa các kiểu mà một số thiết bị sẽ không bao giờ sử dụng. Sử dụng truy vấn nội dung nghe nhìn là một kỹ thuật phổ biến để phân phối các tệp kiểu và thành phần được điều chỉnh cho phù hợp với nhiều màn hình nhằm giảm lượng dữ liệu được chuyển đến người dùng và cải thiện hiệu suất tải trang. Hướng dẫn này cho bạn biết cách sử dụng truy vấn nội dung đa phương tiện để gửi hình ảnh chỉ có kích thước cần thiết, một kỹ thuật thường được gọi là hình ảnh thích ứng.
Điều kiện tiên quyết
Hướng dẫn này giả định rằng bạn đã quen thuộc với Công cụ của Chrome cho nhà phát triển. Bạn có thể sử dụng DevTools của một trình duyệt khác nếu muốn. Bạn chỉ cần liên kết ảnh chụp màn hình Chrome DevTools trong hướng dẫn này với các tính năng có liên quan trong trình duyệt mà bạn chọn.
Tìm hiểu về hình nền thích ứng
Trước tiên, hãy phân tích lưu lượng truy cập mạng của bản minh hoạ chưa được tối ưu hoá:
- Mở bản minh hoạ chưa được tối ưu hoá trong một thẻ Chrome mới.
- Nhấn tổ hợp phím `Ctrl+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Mạng.
- Tải lại trang.
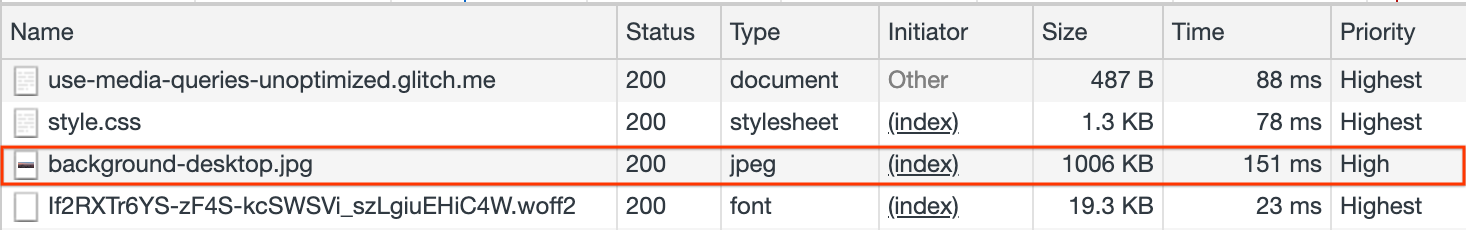
Bạn sẽ thấy hình ảnh duy nhất đang được yêu cầu là background-desktop.jpg, có kích thước 1006KB:

Thay đổi kích thước cửa sổ trình duyệt và lưu ý rằng Nhật ký mạng không hiển thị bất kỳ yêu cầu mới nào do trang thực hiện. Điều này có nghĩa là cùng một hình nền hình ảnh đang được sử dụng cho tất cả kích thước màn hình.
Bạn có thể thấy các kiểu kiểm soát hình nền trong style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Sau đây là ý nghĩa của từng thuộc tính được sử dụng:
background-position: center center: Căn giữa hình ảnh theo chiều dọc và chiều ngang.background-repeat: no-repeat: Chỉ hiển thị hình ảnh một lần.background-attachment: fixed: Tránh cuộn hình nền.background-size: cover: Đổi kích thước hình ảnh để bao phủ toàn bộ vùng chứa.background-image: url(images/background-desktop.jpg): URL của hình ảnh.
Khi kết hợp, các kiểu này sẽ yêu cầu trình duyệt điều chỉnh hình nền cho phù hợp với chiều cao và chiều rộng màn hình. Đây là bước đầu tiên để đạt được nền thích ứng.
Việc sử dụng một hình nền duy nhất cho mọi kích thước màn hình có một số hạn chế:
- Hệ thống sẽ gửi cùng một lượng byte, bất kể kích thước màn hình, ngay cả khi đối với một số thiết bị như điện thoại, hình nền nhỏ hơn và nhẹ hơn cũng sẽ trông đẹp như vậy. Nhìn chung, bạn nên gửi hình ảnh nhỏ nhất có thể mà vẫn trông đẹp trên màn hình của người dùng để cải thiện hiệu suất và tiết kiệm dữ liệu người dùng.
- Trên các thiết bị nhỏ hơn, hình ảnh sẽ được kéo giãn hoặc cắt để bao phủ toàn bộ màn hình, có thể ẩn các phần liên quan của nền đối với người dùng.
Trong phần tiếp theo, bạn sẽ tìm hiểu cách áp dụng tính năng tối ưu hoá để tải nhiều hình nền, tuỳ theo thiết bị của người dùng.
Sử dụng truy vấn nội dung nghe nhìn
Sử dụng truy vấn nội dung đa phương tiện là một kỹ thuật phổ biến để khai báo các kiểu trang sẽ chỉ áp dụng cho một số loại nội dung đa phương tiện hoặc thiết bị nhất định. Các điểm ngắt này được triển khai bằng cách sử dụng quy tắc@media. Quy tắc này cho phép bạn xác định một tập hợp các điểm ngắt, trong đó các kiểu cụ thể được xác định.
Khi các điều kiện do quy tắc @media xác định được đáp ứng (ví dụ: một chiều rộng màn hình nhất định), nhóm kiểu được xác định bên trong điểm ngắt sẽ được áp dụng.
Bạn có thể sử dụng các bước sau để áp dụng truy vấn nội dung đa phương tiện cho trang web để sử dụng nhiều hình ảnh, tuỳ thuộc vào chiều rộng tối đa của thiết bị yêu cầu trang.
- Trong
style.css, hãy xoá dòng chứa URL hình nền:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Tiếp theo, hãy tạo một điểm ngắt cho mỗi chiều rộng màn hình, dựa trên các kích thước phổ biến tính bằng pixel mà màn hình thiết bị di động, máy tính bảng và máy tính thường có:
Đối với thiết bị di động:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Đối với máy tính bảng:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Đối với thiết bị máy tính:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Mở phiên bản style.css đã tối ưu hoá trong trình duyệt để xem các thay đổi đã thực hiện.
Đo lường cho nhiều thiết bị
Tiếp theo, hãy xem trang web đã tạo ở nhiều kích thước màn hình và trên các thiết bị di động được mô phỏng:
- Mở trang web được tối ưu hoá trong một thẻ Chrome mới.
- Làm cho khung nhìn của bạn hẹp (dưới
480px). - Nhấn tổ hợp phím `Ctrl+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Mạng.
- Tải lại trang.
Hãy lưu ý cách hình ảnh
background-mobile.jpgđược yêu cầu. - Mở rộng khung nhìn. Khi rộng hơn
480px, hãy lưu ý cách yêu cầubackground-tablet.jpg. Khi rộng hơn1025px, hãy lưu ý cách yêu cầubackground-desktop.jpg.
Khi chiều rộng của màn hình trình duyệt thay đổi, hình ảnh mới sẽ được yêu cầu.
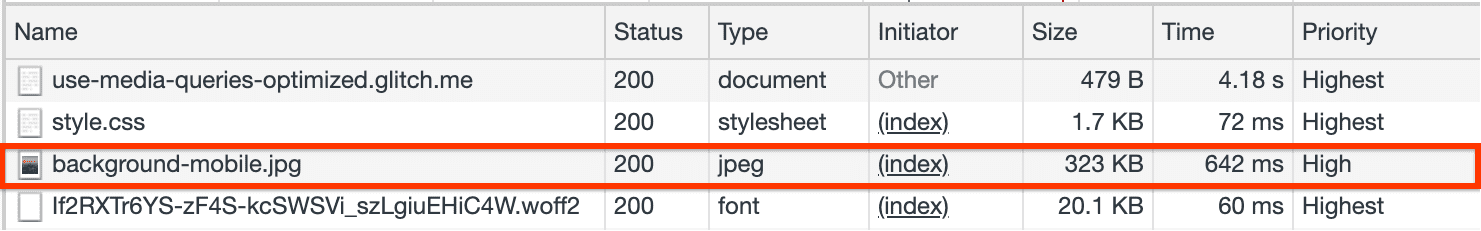
Cụ thể, khi chiều rộng thấp hơn giá trị được xác định trong điểm ngắt dành cho thiết bị di động (480px), bạn sẽ thấy Nhật ký mạng sau:

Kích thước của nền mới cho thiết bị di động nhỏ hơn 67% so với nền cho máy tính.
Ảnh hưởng đến Thời gian hiển thị nội dung lớn nhất (LCP)
Các phần tử có hình nền CSS được coi là ứng cử viên cho Thời gian hiển thị nội dung lớn nhất (LCP). Tuy nhiên, hình nền CSS không được trình quét tải trước của trình duyệt phát hiện được. Điều này có nghĩa là bạn có thể trì hoãn LCP của trang web nếu không cẩn thận.
Lựa chọn đầu tiên mà bạn nên cân nhắc là liệu hình ảnh đề xuất LCP có thể hoạt động trong phần tử <img> có các thuộc tính srcset và sizes để thích ứng hay không. Trình quét tải trước của trình duyệt sẽ khám phá các phần tử <img> và gửi yêu cầu cho các phần tử đó trong khi trình phân tích cú pháp bị chặn khi hiển thị.
Nếu bạn không thể (hoặc không muốn) tránh sử dụng hình nền CSS, thì lựa chọn thứ hai là tải trước hình ảnh thích ứng để đảm bảo bạn tải trước hình ảnh phù hợp với kích thước khung nhìn thích hợp. Các thuộc tính phần tử <link> media, imagesrcset và imagesizes gợi ý cho trình duyệt rằng một gợi ý tài nguyên nhất định chỉ áp dụng trong một số điều kiện khung nhìn nhất định, tránh nhiều lượt tải trước bị lãng phí khi bạn chỉ muốn tải một tài nguyên phù hợp với khung nhìn hiện tại.
Tóm tắt
Trong hướng dẫn này, bạn đã tìm hiểu cách áp dụng truy vấn nội dung đa phương tiện để yêu cầu hình nền phù hợp với kích thước màn hình cụ thể và tiết kiệm byte khi truy cập trang web trên các thiết bị nhỏ hơn, chẳng hạn như điện thoại di động.
Bạn đã sử dụng quy tắc @media để triển khai nền thích ứng. Tất cả trình duyệt đều hỗ trợ rộng rãi kỹ thuật này.
Bạn có thể sử dụng một tính năng CSS mới: image-set() cho cùng một mục đích với ít dòng mã hơn. Tại thời điểm viết bài này, tính năng này không được hỗ trợ trong tất cả trình duyệt, nhưng bạn nên theo dõi cách thức sử dụng tính năng này, vì đây có thể là một giải pháp thay thế thú vị cho kỹ thuật này.


