Многие сайты запрашивают тяжелые ресурсы, такие как изображения, которые не оптимизированы для определенных экранов, и отправляют большие файлы CSS, содержащие стили, которые некоторые устройства никогда не будут использовать. Использование медиа-запросов — популярный метод доставки адаптированных таблиц стилей и ресурсов на разные экраны, позволяющий уменьшить объем данных, передаваемых пользователям, и повысить производительность загрузки страниц. В этом руководстве показано, как использовать медиа-запросы для отправки изображений настолько большого размера, насколько это необходимо. Этот метод широко известен как адаптивные изображения .
Предварительные условия
В этом руководстве предполагается, что вы знакомы с Chrome DevTools . Вместо этого вы можете использовать DevTools другого браузера, если хотите. Вам просто нужно сопоставить скриншоты Chrome DevTools в этом руководстве с соответствующими функциями выбранного вами браузера.
Понимание адаптивных фоновых изображений
Сначала проанализируем сетевой трафик неоптимизированной демо-версии:
- Откройте неоптимизированную демо-версию в новой вкладке Chrome.
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Откройте вкладку «Сеть» .
- Перезагрузите страницу.
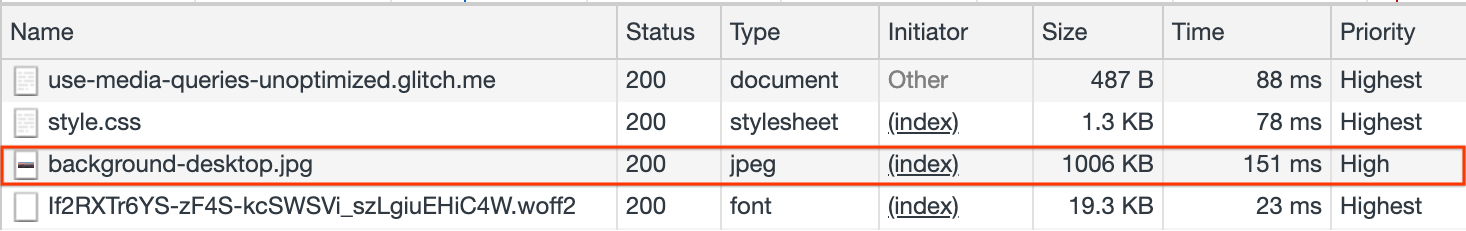
Вы увидите, что единственное запрашиваемое изображение — это background-desktop.jpg , размер которого составляет 1006 КБ :

Измените размер окна браузера и обратите внимание, что сетевой журнал не показывает никаких новых запросов, выполняемых страницей. Это означает, что для всех размеров экрана используется один и тот же фон изображения.
Вы можете увидеть стили, которые управляют фоновым изображением, в style.css :
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Вот значение каждого из используемых свойств:
-
background-position: center center: центрировать изображение по вертикали и горизонтали. -
background-repeat: no-repeat: показывать изображение только один раз. -
background-attachment: fixed: избегайте прокрутки фонового изображения. -
background-size: cover: измените размер изображения, чтобы покрыть весь контейнер. -
background-image: url(images/background-desktop.jpg): URL-адрес изображения.
В сочетании эти стили сообщают браузеру адаптировать фоновое изображение к разной высоте и ширине экрана. Это первый шаг к созданию адаптивного фона.
Использование одного фонового изображения для всех размеров экрана имеет некоторые ограничения:
- Отправляется одинаковое количество байтов, независимо от размера экрана, даже если для некоторых устройств, например телефонов, фоновое изображение меньшего размера и более легкое будет выглядеть так же хорошо. В общем, вы хотите отправить как можно меньшее изображение, которое по-прежнему хорошо смотрится на экране пользователя, чтобы повысить производительность и сохранить пользовательские данные.
- На устройствах меньшего размера изображение будет растянуто или обрезано, чтобы покрыть весь экран, потенциально скрывая для пользователей важные части фона.
В следующем разделе вы узнаете, как применить оптимизацию для загрузки различных фоновых изображений в зависимости от устройства пользователя.
Используйте медиа-запросы
Использование медиа-запросов — это распространенный метод объявления таблиц стилей, которые будут применяться только к определенным типам носителей или устройств. Они реализуются с помощью правил @media , которые позволяют вам определить набор точек останова, в которых определяются определенные стили. Когда условия, определенные правилом @media , выполняются (например, определенная ширина экрана), будет применена группа стилей, определенная внутри точки останова.
Следующие шаги можно использовать для применения медиа-запросов к сайту , чтобы использовались разные изображения в зависимости от максимальной ширины устройства, запрашивающего страницу.
- В
style.cssудалите строку, содержащую URL-адрес фонового изображения:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Затем создайте точку останова для каждой ширины экрана на основе общих размеров в пикселях, которые обычно имеют экраны мобильных устройств, планшетов и настольных компьютеров:
Для мобильных устройств:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Для планшетов:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Для настольных устройств:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Откройте оптимизированную версию style.css в своем браузере, чтобы увидеть внесенные изменения.
Измерьте для разных устройств
Затем визуализируйте полученный сайт на экранах разных размеров и на смоделированных мобильных устройствах:
- Откройте оптимизированный сайт в новой вкладке Chrome.
- Сделайте область просмотра узкой (менее
480px). - Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Откройте вкладку «Сеть» .
- Перезагрузите страницу. Обратите внимание, как было запрошено изображение
background-mobile.jpg. - Сделайте область просмотра шире. Как только его ширина превысит
480pxобратите внимание на то, как запрашиваетсяbackground-tablet.jpg. Как только он станет шире1025pxобратите внимание, как запрашиваетсяbackground-desktop.jpg.
При изменении ширины экрана браузера запрашиваются новые изображения.
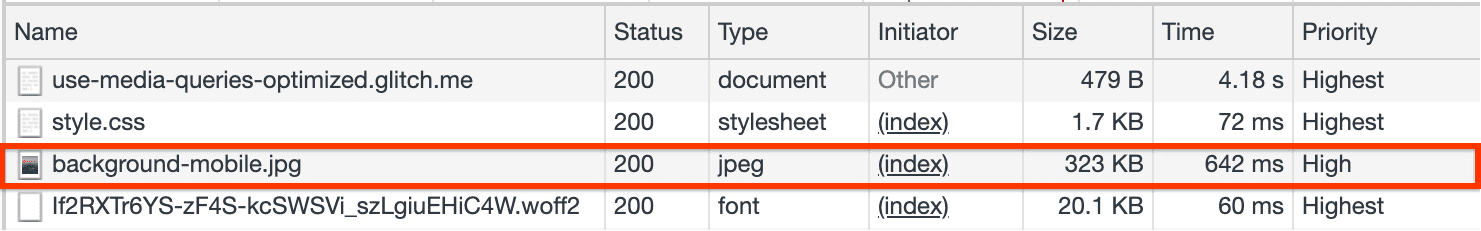
В частности, когда ширина ниже значения, определенного в мобильной точке останова (480 пикселей), вы увидите следующий сетевой журнал:

Размер нового мобильного фона на 67% меньше десктопного.
Влияние на наибольшую содержательную отрисовку (LCP)
Элементы с фоновыми изображениями CSS считаются кандидатами на наибольшую содержательную отрисовку (LCP) , однако фоновые изображения CSS не обнаруживаются сканером предварительной загрузки браузера , а это означает, что вы можете задержать LCP вашего сайта, если не будете осторожны.
Первый вариант, который вам следует рассмотреть, — может ли ваш образ-кандидат LCP работать в элементе <img> с атрибутами srcset и sizes для обеспечения оперативности. Сканер предварительной загрузки браузера обнаружит элементы <img> и отправит запросы к ним, пока анализатор заблокирован при рендеринге.
Если вы не можете (или не хотите) избегать использования фонового изображения CSS, вторым вариантом будет предварительная загрузка адаптивных изображений, чтобы гарантировать, что вы предварительно загружаете правильное изображение для надлежащего размера области просмотра. Атрибуты элементов <link> media , imagesrcset и imagesizes намекают браузеру, что данная подсказка ресурса применяется только в определенных условиях области просмотра, избегая множественных ненужных предварительных загрузок, когда вы хотите загрузить только один ресурс, который подходит для текущего экрана просмотра.
Краткое содержание
В этом руководстве вы научились применять медиа-запросы для запроса фоновых изображений, адаптированных к определенным размерам экрана, и экономить байты при доступе к сайту на небольших устройствах, таких как мобильные телефоны. Вы использовали правило @media для реализации адаптивного фона. Этот метод широко поддерживается всеми браузерами. Новая функция CSS: image-set() может использоваться для той же цели с меньшим количеством строк кода. На момент написания этой статьи эта функция поддерживается не во всех браузерах, но вам, возможно, захочется следить за развитием ее внедрения, поскольку она может представлять собой интересную альтернативу этому методу.


