많은 사이트에서 특정 화면에 최적화되지 않은 이미지와 같은 대용량 리소스를 요청하고 일부 기기에서 사용하지 않는 스타일이 포함된 대규모 CSS 파일을 전송합니다. 미디어 쿼리를 사용하면 맞춤 스타일시트와 애셋을 다양한 화면에 전송하여 사용자에게 전송되는 데이터의 양을 줄이고 페이지 로드 성능을 개선하는 데 많이 사용되는 기법입니다. 이 가이드에서는 미디어 쿼리를 사용하여 필요한 크기의 이미지만 전송하는 방법을 설명합니다. 이 기법은 일반적으로 반응형 이미지라고 합니다.
기본 요건
이 가이드에서는 사용자가 Chrome DevTools에 익숙하다고 가정합니다. 원하는 경우 다른 브라우저의 DevTools를 대신 사용할 수 있습니다. 이 가이드의 Chrome DevTools 스크린샷을 사용 중인 브라우저의 관련 기능에 매핑하기만 하면 됩니다.
반응형 배경 이미지 이해하기
먼저 최적화되지 않은 데모의 네트워크 트래픽을 분석합니다.
- 새 Chrome 탭에서 최적화되지 않은 데모를 엽니다.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- 페이지를 새로고침합니다.
요청되는 유일한 이미지는 크기가 1006KB인 background-desktop.jpg입니다.

브라우저 창의 크기를 조절하면 네트워크 로그에 페이지에서 실행 중인 새 요청이 표시되지 않습니다. 즉, 모든 화면 크기에 동일한 이미지 배경이 사용됩니다.
style.css에서 배경 이미지를 제어하는 스타일을 확인할 수 있습니다.
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
사용된 각 속성의 의미는 다음과 같습니다.
background-position: center center: 이미지를 세로 및 가로로 가운데에 배치합니다.background-repeat: no-repeat: 이미지를 한 번만 표시합니다.background-attachment: fixed: 배경 이미지가 스크롤되지 않도록 합니다.background-size: cover: 이미지 크기를 조절하여 전체 컨테이너를 덮습니다.background-image: url(images/background-desktop.jpg): 이미지의 URL입니다.
이러한 스타일을 결합하면 브라우저에 배경 이미지를 다양한 화면 높이와 너비에 맞게 조정하라는 신호를 보냅니다. 이는 반응형 배경을 구현하기 위한 첫 번째 단계입니다.
모든 화면 크기에 단일 배경 이미지를 사용하면 몇 가지 제한사항이 있습니다.
- 휴대전화와 같은 일부 기기에서는 더 작고 가벼운 이미지 배경이 더 잘 보일 때도 화면 크기와 관계없이 동일한 양의 바이트가 전송됩니다. 일반적으로 성능을 개선하고 사용자 데이터를 저장하려면 사용자 화면에 여전히 잘 보이는 최대한 작은 이미지를 전송하는 것이 좋습니다.
- 소형 기기에서는 이미지가 화면 전체를 덮도록 늘리거나 자르므로 사용자에게 배경의 관련 부분이 숨겨질 수 있습니다.
다음 섹션에서는 최적화를 적용하여 사용자의 기기에 따라 서로 다른 배경 이미지를 로드하는 방법을 알아봅니다.
미디어 쿼리 사용
미디어 쿼리를 사용하는 것은 특정 미디어 또는 기기 유형에만 적용되는 스타일시트를 선언하는 일반적인 기법입니다. 브레이크포인트는 @media 규칙을 사용하여 구현되며, 이를 통해 특정 스타일이 정의되는 브레이크포인트 집합을 정의할 수 있습니다.
@media 규칙으로 정의된 조건 (예: 특정 화면 너비)이 충족되면 중단점 내에 정의된 스타일 그룹이 적용됩니다.
다음 단계에 따라 사이트에 미디어 쿼리를 적용하여 페이지를 요청하는 기기의 최대 너비에 따라 다른 이미지가 사용되도록 할 수 있습니다.
style.css에서 배경 이미지 URL이 포함된 줄을 삭제합니다.
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- 다음으로 휴대기기, 태블릿, 데스크톱 화면에 일반적으로 있는 공통 크기(픽셀)를 기준으로 각 화면 너비의 브레이크포인트를 만듭니다.
모바일의 경우:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
태블릿의 경우:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
데스크톱 기기:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
브라우저에서 최적화된 버전의 style.css를 열어 변경사항을 확인합니다.
다양한 기기 측정
그런 다음 다양한 화면 크기와 시뮬레이션된 휴대기기에서 결과 사이트를 시각화합니다.
- 새 Chrome 탭에서 최적화된 사이트를 엽니다.
- 표시 영역을 좁게 만듭니다 (
480px미만). - `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- 페이지를 새로고침합니다.
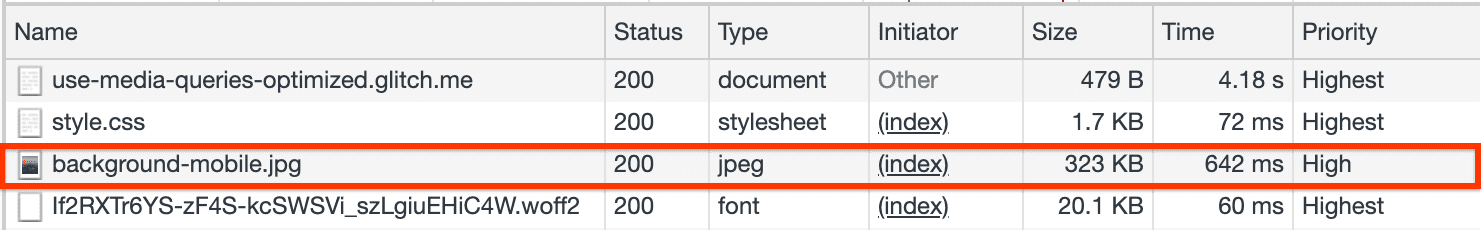
background-mobile.jpg이미지가 요청된 방식을 확인합니다. - 표시 영역을 넓힙니다.
480px보다 넓어지면background-tablet.jpg가 요청되는 방식을 확인합니다.1025px보다 넓어지면background-desktop.jpg가 요청되는 방식을 확인합니다.
브라우저 화면의 너비가 변경되면 새 이미지가 요청됩니다.
특히 너비가 모바일 브레이크포인트 (480px)에 정의된 값보다 낮으면 다음과 같은 네트워크 로그가 표시됩니다.

새 모바일 배경의 크기는 데스크톱 배경보다 67% 작습니다.
최대 콘텐츠 페인트 (LCP)에 미치는 영향
CSS 배경 이미지가 있는 요소는 최대 콘텐츠 렌더링 시간 (LCP)의 후보로 간주되지만, CSS 배경 이미지는 브라우저 미리 로드 스캐너에서 검색할 수 없으므로 주의하지 않으면 사이트의 LCP가 지연될 수 있습니다.
고려해야 할 첫 번째 옵션은 LCP 후보 이미지가 반응성을 위한 srcset 및 sizes 속성이 있는 <img> 요소에서 작동할 수 있는지 여부입니다. 브라우저 사전 로드 스캐너는 <img> 요소를 감지하고 파서가 렌더링에서 차단되는 동안 요청을 전송합니다.
CSS 배경 이미지를 사용하지 못하거나 사용하고 싶지 않은 경우 두 번째 옵션은 반응형 이미지를 미리 로드하여 적절한 표시 영역 크기에 맞는 올바른 이미지를 미리 로드하는 것입니다. <link> 요소 media, imagesrcset, imagesizes 속성은 특정 리소스 힌트가 특정 뷰포트 조건에만 적용된다는 힌트를 브라우저에 제공하므로 현재 뷰포트에 적합한 리소스 하나만 로드하려고 할 때 여러 번의 낭비되는 미리 로드가 방지됩니다.
요약
이 가이드에서는 미디어 쿼리를 적용하여 특정 화면 크기에 맞게 조정된 배경 이미지를 요청하고 휴대전화와 같은 소형 기기에서 사이트에 액세스할 때 바이트를 절약하는 방법을 알아봤습니다.
@media 규칙을 사용하여 반응형 배경을 구현했습니다. 이 기법은 모든 브라우저에서 광범위하게 지원됩니다.
새로운 CSS 기능인 image-set()은 더 적은 수의 코드 줄로 동일한 목적으로 사용할 수 있습니다. 이 글을 작성하는 시점에서 이 기능은 일부 브라우저에서만 지원되지만, 이 기법의 흥미로운 대안이 될 수 있으므로 채택이 어떻게 진행되는지 계속 지켜보는 것이 좋습니다.


