Muchos sitios solicitan recursos pesados, como imágenes, que no están optimizados para ciertas pantallas y envían archivos CSS grandes que contienen estilos que algunos dispositivos nunca usarán. El uso de consultas de medios es una técnica popular para entregar hojas de estilo y recursos personalizados a diferentes pantallas para reducir la cantidad de datos que se transfieren a los usuarios y mejorar el rendimiento de la carga de la página. En esta guía, se muestra cómo usar consultas de contenido multimedia para enviar imágenes que sean del tamaño que necesiten, una técnica conocida como imágenes responsivas.
Requisitos previos
En esta guía, se da por sentado que conoces DevTools de Chrome. Si lo prefieres, puedes usar las Herramientas para desarrolladores de otro navegador. Solo deberás asignar las capturas de pantalla de Chrome DevTools de esta guía a las funciones relevantes en el navegador que elijas.
Comprende las imágenes de fondo responsivas
Primero, analiza el tráfico de red de la demo no optimizada:
- Abre la demo no optimizada en una nueva pestaña de Chrome.
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haga clic en la pestaña Red.
- Vuelve a cargar la página.
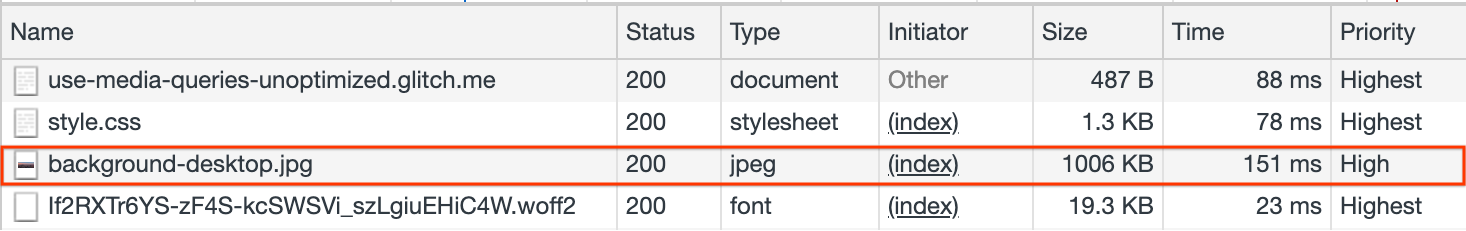
Verás que la única imagen que se solicita es background-desktop.jpg, que tiene un tamaño de 1,006 KB:

Cambia el tamaño de la ventana del navegador y observa que el registro de red no muestra ninguna solicitud nueva que realice la página. Esto significa que se usa el mismo fondo de imagen para todos los tamaños de pantalla.
Puedes ver los estilos que controlan la imagen de fondo en style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
A continuación, se muestra el significado de cada una de las propiedades utilizadas:
background-position: center center: Centra la imagen vertical y horizontalmente.background-repeat: no-repeat: Muestra la imagen solo una vez.background-attachment: fixed: Evita que la imagen de fondo se desplace.background-size: cover: Cambia el tamaño de la imagen para que cubra todo el contenedor.background-image: url(images/background-desktop.jpg): Es la URL de la imagen.
Cuando se combinan, estos estilos le indican al navegador que adapte la imagen de fondo a diferentes alturas y anchos de pantalla. Este es el primer paso para lograr un fondo responsivo.
El uso de una sola imagen de fondo para todos los tamaños de pantalla tiene algunas limitaciones:
- Se envía la misma cantidad de bytes, independientemente del tamaño de la pantalla, incluso cuando, para algunos dispositivos, como los teléfonos, un fondo de imagen más pequeño y ligero se vería igual de bien. En general, debes enviar la imagen más pequeña posible que se vea bien en la pantalla del usuario para mejorar el rendimiento y ahorrar datos del usuario.
- En dispositivos más pequeños, la imagen se estirará o cortará para cubrir toda la pantalla, lo que podría ocultar partes relevantes del fondo para los usuarios.
En la siguiente sección, aprenderás a aplicar una optimización para cargar diferentes imágenes de fondo según el dispositivo del usuario.
Usa consultas de medios
El uso de consultas de medios es una técnica común para declarar hojas de estilo que solo se aplicarán a ciertos tipos de medios o dispositivos. Se implementan con reglas@media, que te permiten definir un conjunto de puntos de inflexión, en los que se definen estilos específicos.
Cuando se cumplan las condiciones definidas por la regla @media (por ejemplo, un ancho de pantalla determinado), se aplicará el grupo de estilos definido dentro del punto de interrupción.
Los siguientes pasos se pueden usar para aplicar consultas de medios a el sitio de modo que se usen diferentes imágenes, según el ancho máximo del dispositivo que solicite la página.
- En
style.css, quita la línea que contiene la URL de la imagen de fondo:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- A continuación, crea un punto de inflexión para cada ancho de pantalla, según las dimensiones comunes en píxeles que suelen tener las pantallas de dispositivos móviles, tablets y computadoras de escritorio:
En dispositivos móviles:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Para tablets:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Para dispositivos de escritorio:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Abre la versión optimizada de style.css en tu navegador para ver los cambios realizados.
Cómo realizar mediciones para diferentes dispositivos
A continuación, visualiza el sitio resultante en diferentes tamaños de pantalla y en dispositivos móviles simulados:
- Abre el sitio optimizado en una pestaña nueva de Chrome.
- Haz que tu vista del puerto sea estrecha (menos de
480px). - Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haga clic en la pestaña Red.
- Vuelve a cargar la página.
Observa cómo se solicitó la imagen
background-mobile.jpg. - Haz que tu viewport sea más ancha. Una vez que sea más ancha que
480px, observa cómo se solicitabackground-tablet.jpg. Una vez que sea más ancha que1025px, observa cómo se solicitabackground-desktop.jpg.
Cuando se cambia el ancho de la pantalla del navegador, se solicitan imágenes nuevas.
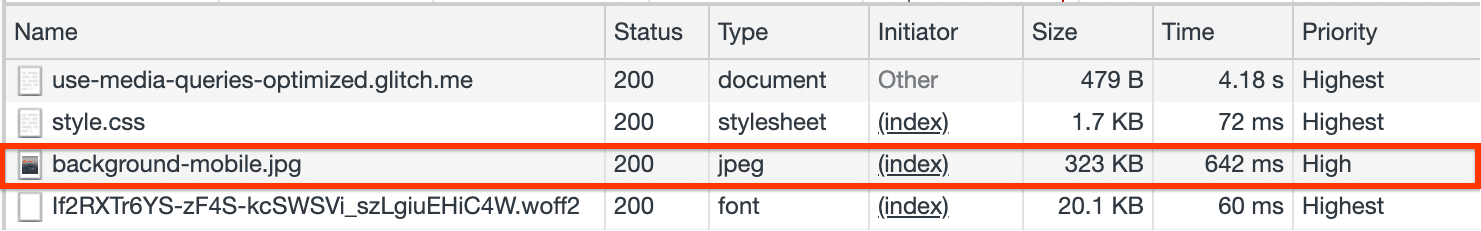
En particular, cuando el ancho es inferior al valor definido en el punto de inflexión para dispositivos móviles (480 px), verás el siguiente registro de red:

El tamaño del nuevo fondo para dispositivos móviles es un 67% más pequeño que el de computadoras de escritorio.
Efectos en el procesamiento de imagen con contenido más grande (LCP)
Los elementos con imágenes de fondo de CSS se consideran candidatos para el Largest Contentful Paint (LCP). Sin embargo, el escáner de carga previa del navegador no puede detectar las imágenes de fondo de CSS, lo que significa que podrías retrasar el LCP de tu sitio si no tienes cuidado.
La primera opción que debes considerar es si tu imagen candidata de la LCP podría funcionar en un elemento <img> con atributos srcset y sizes para la capacidad de respuesta. El escáner de precarga del navegador descubrirá los elementos <img> y enviará solicitudes para ellos mientras el analizador esté bloqueado en la renderización.
Si no puedes (o no quieres) evitar usar una imagen de fondo CSS, la segunda opción sería precargar imágenes responsivas para asegurarte de precargar la imagen correcta para el tamaño correcto del viewport. Los atributos de los elementos <link> media, imagesrcset y imagesizes le indican al navegador que una sugerencia de recurso determinada solo se aplica en ciertas condiciones del viewport, lo que evita varias cargas previas desperdiciadas cuando solo deseas cargar el recurso que se ajusta al viewport actual.
Resumen
En esta guía, aprendiste a aplicar consultas de medios para solicitar imágenes de fondo adaptadas a tamaños de pantalla específicos y ahorrar bytes cuando se accede al sitio en dispositivos más pequeños, como teléfonos celulares.
Usaste la regla @media para implementar un fondo responsivo. Esta técnica es ampliamente compatible con todos los navegadores.
Una nueva función de CSS: image-set(), se puede usar para el mismo propósito con menos líneas de código. En el momento de escribir este artículo, esta función no es compatible con todos los navegadores, pero te recomendamos que estés atento a cómo evoluciona la adopción, ya que puede representar una alternativa interesante a esta técnica.


