Birçok site, belirli ekranlar için optimize edilmemiş resimler gibi ağır kaynaklar ister ve bazı cihazların hiçbir zaman kullanmayacağı stilleri içeren büyük CSS dosyaları gönderir. Medya sorguları, kullanıcılara aktarılan veri miktarını azaltmak ve sayfa yükleme performansını artırmak için farklı ekranlara özel stil sayfaları ve öğeler yayınlamak amacıyla kullanılan popüler bir tekniktir. Bu kılavuzda, yalnızca olması gereken büyüklükte resimler göndermek için medya sorgularının nasıl kullanılacağı gösterilmektedir. Bu teknik genellikle duyarlı resimler olarak bilinir.
Ön koşullar
Bu rehberde, Chrome Geliştirici Araçları'nı kullanabildiğiniz varsayılmaktadır. Dilerseniz bunun yerine başka bir tarayıcının DevTools'unu kullanabilirsiniz. Bunun için bu kılavuzda yer alan Chrome Geliştirici Araçları ekran görüntülerini, tercih ettiğiniz tarayıcıdaki ilgili özelliklerle eşleştirmeniz yeterlidir.
Uyumlu arka plan resimlerini anlama
Öncelikle, optimize edilmemiş demonun ağ trafiğini analiz edin:
- Optimize edilmemiş demoyu yeni bir Chrome sekmesinde açın.
- Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
- Ağ sekmesini tıklayın.
- Sayfayı tekrar yükleyin.
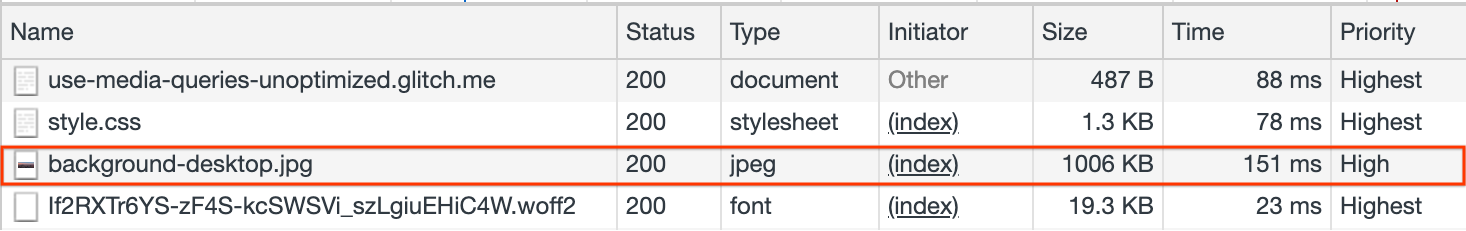
İstenilen tek resmin 1006 KB boyutunda olan background-desktop.jpg olduğunu görürsünüz:

Tarayıcı penceresinin boyutunu değiştirin ve Ağ Günlüğü'nün, sayfa tarafından yapılan yeni istekleri göstermediğini fark edin. Bu, tüm ekran boyutları için aynı resim arka planının kullanıldığı anlamına gelir.
Arka plan resmini kontrol eden stilleri style.css dosyasında görebilirsiniz:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Kullanılan özelliklerin her birinin anlamı aşağıda açıklanmıştır:
background-position: center center: Resmi dikey ve yatay olarak ortala.background-repeat: no-repeat: Resmi yalnızca bir kez gösterin.background-attachment: fixed: Arka plan resminin kaydırılmasını önleyin.background-size: cover: Resmi, kapsayıcının tamamını kaplayacak şekilde yeniden boyutlandırın.background-image: url(images/background-desktop.jpg): Resmin URL'si.
Bu stiller birlikte kullanıldığında tarayıcıya arka plan resmini farklı ekran yüksekliklerine ve genişliklerine uyarlamasını söyler. Bu, duyarlı bir arka plana ulaşmanın ilk adımıdır.
Tüm ekran boyutları için tek bir arka plan resmi kullanmak bazı sınırlamalara sahiptir:
- Telefonlar gibi bazı cihazlarda daha küçük ve daha hafif bir resim arka planı aynı derecede iyi görünse bile ekran boyutundan bağımsız olarak aynı miktarda bayt gönderilir. Genel olarak, performansı artırmak ve kullanıcı verilerini kaydetmek için kullanıcının ekranında iyi görünen mümkün olan en küçük resmi göndermek istersiniz.
- Küçük cihazlarda resim, ekranın tamamını kaplayacak şekilde uzatılır veya kesilir. Bu da arka planın alakalı bölümlerini kullanıcılardan gizleyebilir.
Sonraki bölümde, kullanıcının cihazına göre farklı arka plan resimleri yüklemek için nasıl optimizasyon uygulayacağınızı öğreneceksiniz.
Medya sorgularını kullanma
Medya sorguları, yalnızca belirli medya veya cihaz türleri için geçerli olacak stil sayfalarını tanımlamak için kullanılan yaygın bir tekniktir. Bunlar, belirli stillerin tanımlandığı bir dizi kesme noktası tanımlamanıza olanak tanıyan @media kuralları kullanılarak uygulanır.
@media kuralı tarafından tanımlanan koşullar (örneğin, belirli bir ekran genişliği) karşılandığında, kesme noktasının içinde tanımlanan stil grubu uygulanır.
Aşağıdaki adımlar, sayfayı isteyen cihazın maksimum genişliğine bağlı olarak farklı resimlerin kullanılması için siteye medya sorguları uygulamak amacıyla kullanılabilir.
style.cssdosyasında arka plan resmi URL'sini içeren satırı kaldırın:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Ardından, mobil, tablet ve masaüstü ekranlarının genellikle sahip olduğu piksel boyutlarına göre her ekran genişliği için bir kesme noktası oluşturun:
Mobil cihazlar için:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Tabletler için:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Masaüstü cihazlar için:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Yapılan değişiklikleri görmek için tarayıcınızda style.css dosyasının optimize edilmiş sürümünü açın.
Farklı cihazlar için ölçüm yapma
Ardından, oluşturulan siteyi farklı ekran boyutlarında ve simüle edilmiş mobil cihazlarda görselleştirin:
- Optimize edilmiş siteyi yeni bir Chrome sekmesinde açın.
- Görünümünüzü daraltın (
480px'ten az). - Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
- Ağ sekmesini tıklayın.
- Sayfayı tekrar yükleyin.
background-mobile.jpgresminin nasıl istendiğine dikkat edin. - Görüntü alanınızı genişletin.
480px'ten geniş olduğundabackground-tablet.jpg'un nasıl istendiğini fark edin.1025px'ten geniş olduğundabackground-desktop.jpg'un nasıl istendiğini fark edin.
Tarayıcı ekranının genişliği değiştiğinde yeni resimler istenir.
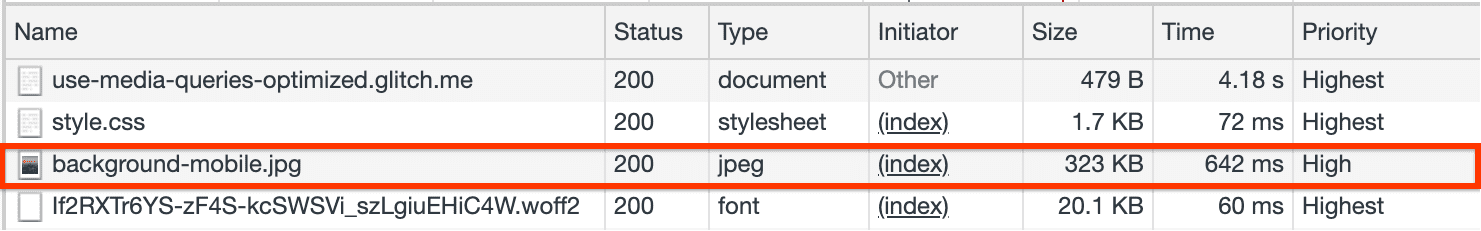
Özellikle genişlik, mobil kesme noktasında tanımlanan değerin (480 piksel) altında olduğunda aşağıdaki ağ günlüğünü görürsünüz:

Yeni mobil arka planın boyutu, masaüstü arka planından % 67 daha küçüktür.
Largest Contentful Paint (LCP) üzerindeki etkiler
CSS arka plan resimleri içeren öğeler Largest Contentful Paint (LCP) için aday olarak kabul edilir. Ancak CSS arka plan resimleri tarayıcının ön yükleme tarayıcısıyla bulunamaz. Bu nedenle, dikkatli olmazsanız sitenizin LCP'sini geciktirebilirsiniz.
Göz önünde bulundurmanız gereken ilk seçenek, LCP aday resminizin duyarlılıkla ilgili srcset ve sizes özelliklerine sahip bir <img> öğesinde çalışıp çalışamayacağıdır. Tarayıcı ön yükleme tarayıcısı, <img> öğelerini bulur ve ayrıştırıcı oluşturma sırasında engellenirken bunlar için istek gönderir.
CSS arka plan resmi kullanmaktan kaçınamıyorsanız (veya kullanmak istemiyorsanız) ikinci seçenek, doğru görüntü alanı boyutu için doğru resmi önceden yüklediğinizden emin olmak üzere esnek resimleri önceden yüklemektir. <link> öğelerinin media, imagesrcset ve imagesizes özellikleri, tarayıcıya belirli bir kaynak ipucunun yalnızca belirli görüntü alanı koşullarında geçerli olduğunu belirtir. Böylece, yalnızca mevcut görüntü alanına uygun olan bir kaynağı yüklemek istediğinizde birden fazla gereksiz ön yükleme yapılması önlenir.
Özet
Bu kılavuzda, belirli ekran boyutlarına göre özelleştirilmiş arka plan resimleri istemek ve siteye cep telefonları gibi daha küçük cihazlardan erişirken bayt tasarrufu yapmak için medya sorguları uygulamayı öğrendiniz.
Duyarlı bir arka plan uygulamak için @media kuralını kullandınız. Bu teknik tüm tarayıcılar tarafından yaygın olarak desteklenir.
Yeni bir CSS özelliği olan image-set(), aynı amaç için daha az kod satırı kullanılarak kullanılabilir. Bu makale yazıldığı sırada bu özellik tüm tarayıcılarda desteklenmiyor ancak bu teknik için ilginç bir alternatif olabileceğinden, özelliğin kullanıma nasıl girdiğine göz atabilirsiniz.


