公開日: 2016 年 11 月 10 日
ネットワーク接続の品質は、次のようなさまざまな要因の影響を受けます。
- ネットワーク プロバイダの受信エリアが狭い。
- 過酷な気象条件。
- 停電。
- ネットワーク接続を遮断する壁のある建物など、恒久的な「デッドゾーン」に入る。
- 電車に乗ってトンネルを通過するなど、一時的な「デッドゾーン」に入った場合。
- 空港やホテルなどの時間制限付きのインターネット接続。
- 特定の時間帯や特定の日にインターネット アクセスを制限または禁止する文化的な習慣。
デベロッパーとしての目標は、接続性の変化の影響を軽減する優れたエクスペリエンスを提供することです。
ネットワーク接続が悪い場合にユーザーに表示する内容を決定する
まず、ネットワーク接続の成功と失敗がアプリでどのように見えるかを考えます。接続が成功すると、アプリは通常のオンライン エクスペリエンスを提供します。接続障害には、アプリがオフラインで動作する方法と、ネットワークが遅延している場合の動作の両方が含まれます。
接続の失敗をどのように処理するかを判断するには、次の重要な UX に関する質問を自問します。
- 接続の成功または失敗を判断するまでの待機時間はどのくらいですか?
- 成功か失敗かが判定される間、何ができるか
- 接続に失敗した場合はどうすればよいですか?
- お客様に状況をどのように伝えますか?
ユーザーに状態を通知する
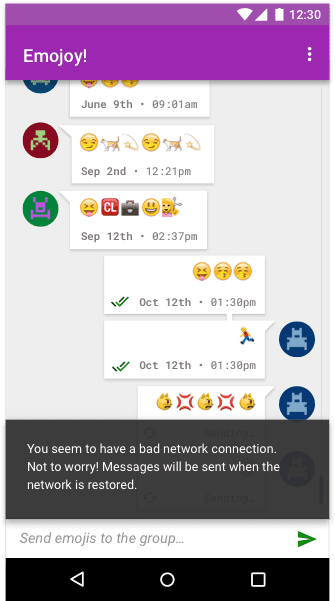
ネットワーク障害が発生した場合のアプリの状態と、ユーザーが引き続き実行できる操作の両方をユーザーに伝えます。たとえば、通知には次のように表示されます。
ネットワーク接続が不安定なようです。ご心配は無用です。ネットワークが復元されると、メッセージが送信されます。


接続の改善についてユーザーに通知する
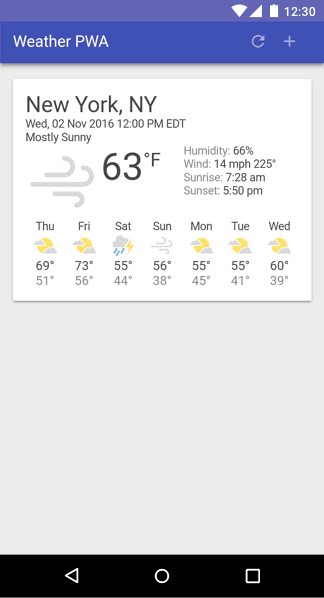
ネットワーク接続が改善されたことをユーザーに伝える方法は、アプリによって異なります。天気や株価トラッカーなど、最新情報を優先するアプリは、自動更新してできるだけ早くユーザーに通知する必要があります。
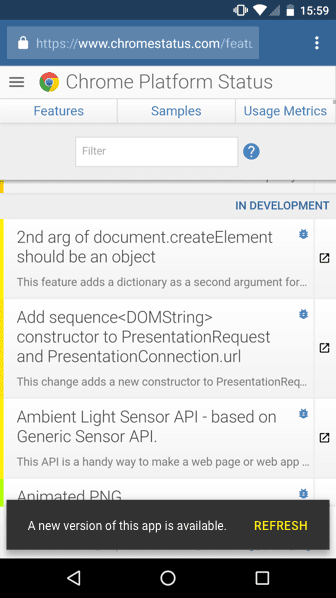
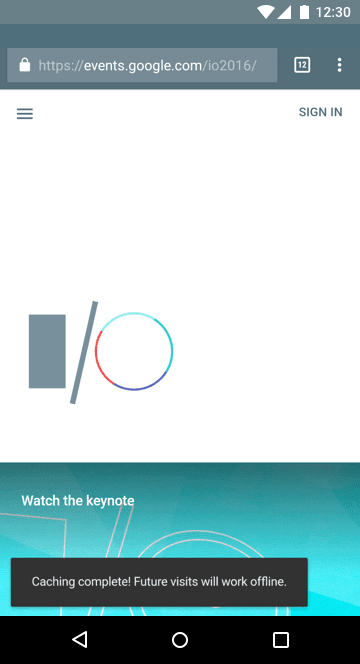
マテリアル デザインのトースト要素などの視覚的な合図を使用して、ウェブアプリが「バックグラウンドで」更新されたことをユーザーに知らせることをおすすめします。これには、サービス ワーカーの存在とその管理対象コンテンツの更新の両方を検出することが含まれます。この関数の動作のコード例については、こちらをご覧ください。
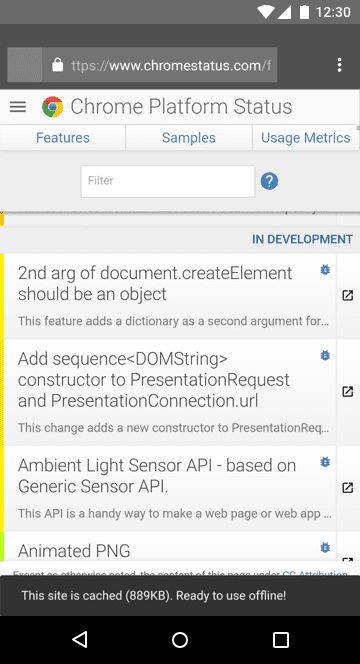
たとえば、Chrome プラットフォーム ステータスでは、アプリが更新されたときにユーザーにメモが投稿されます。


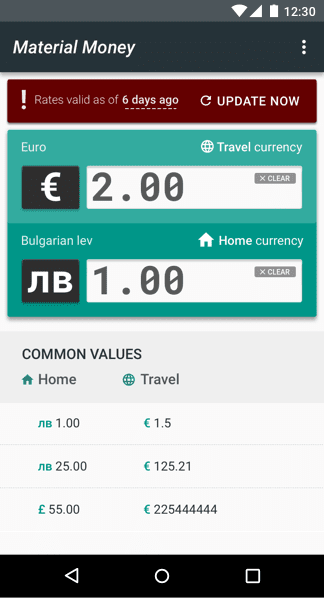
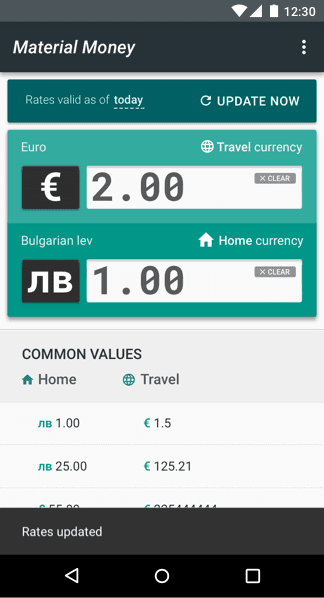
一部のアプリでは、最後に更新された日時を常に表示できます。たとえば、これは通貨換算アプリで特に役立ちます。


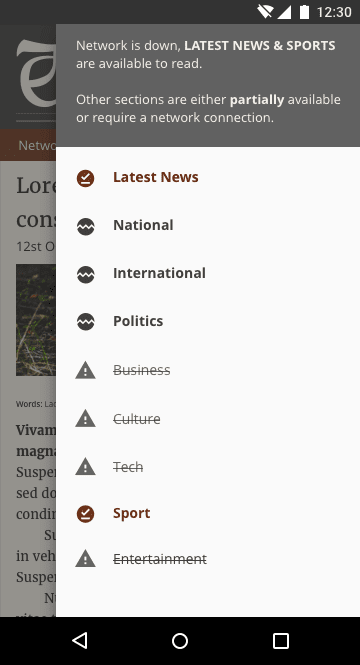
ニュースアプリでは、タップして更新する通知を表示して、新しいコンテンツをユーザーに知らせることができます。記事が自動更新されると、ユーザーは読んでいる場所を見失ってしまいます。


現在のコンテキスト状態を反映するように UI を更新する
各 UI 要素には、接続の成功が必要かどうかによって変化する独自のコンテキストと動作があります。たとえば、オフラインで閲覧できるが、接続が再確立されるまで価格と [購入] ボタンが無効になっている e コマース サイトなどです。
他の形式のコンテキスト状態にはデータを含めることができます。たとえば、金融アプリの Robinhood は、色とグラフィックを使用して、株式市場が開いていることをユーザーに伝えています。市場が閉じると、インターフェース全体が白に変わり、その後グレーアウトします。株価が上昇または下落すると、個々の株価ウィジェットがその状態に応じて緑色または赤色に変わります。
オフライン モデルとは何かをお客様に説明する
ほとんどのユーザーは、常にネットワーク接続があることに慣れています。接続がない場合にアプリで何が変化するかをユーザーに説明する必要があります。大容量のデータが保存される場所をユーザーに伝え、デフォルトの動作を変更する設定を提供します。アイコン単体で全体像を伝えるのではなく、複数の UI デザイン コンポーネント(説明的な文言、アイコン、通知、色、画像など)を組み合わせて、これらのアイデアを伝えます。
デフォルトでオフライン エクスペリエンスを提供する
アプリで大量のデータが必要ない場合は、デフォルトでそのデータをキャッシュに保存します。ネットワーク接続でのみデータにアクセスできる場合、ユーザーはますます不満を募らせる可能性があります。
できるだけ安定したエクスペリエンスを提供できるようにします。接続が不安定だと、アプリが信頼できないものに感じられます。ネットワーク障害の影響を軽減するアプリは、ユーザーを喜ばせます。
ニュースサイトは、最新のニュースを自動的にダウンロードして保存することでメリットを得られます。たとえば、テキストのみをダウンロードしてデータを保存することで、ユーザーは接続なしで今日のニュースを読むことができます。ユーザーが最も閲覧するニュース カテゴリのダウンロードを優先することで、この動作をユーザーの行動に適応させることができます。


アプリがオフラインのときにユーザーに通知する
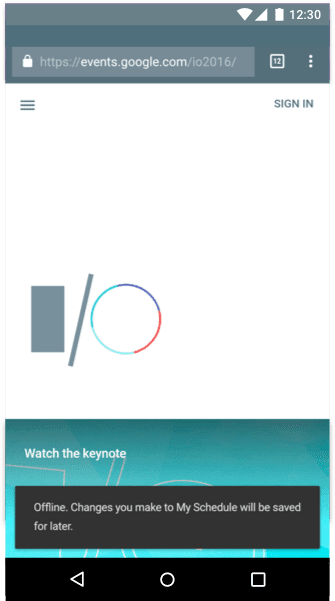
ウェブアプリが最初に読み込まれるときに、オフラインで使用できるかどうかをユーザーに示さなければなりません。たとえば、セクションが同期されたときやファイルがダウンロードされたときなど、画面下部のメッセージを通じて操作に関する簡単なフィードバックを提供するウィジェットを使用して、これを行います。
使用する言語がユーザー層に適していることを確認し、該当する場合はすべて同じ表現を使用します。技術に詳しくないユーザーは「オフライン」という言葉を誤解することが多いため、代わりに、ユーザーが共感できる行動ベースの言葉を使用します。


インターフェースで「オフライン用に保存」をわかりやすくする
アプリが大量のデータを使用する場合は、オフラインで使用するアイテムを追加するための切り替えまたはピンがあることを確認します。ユーザーが設定メニューでこの動作を明示的に要求した場合にのみ、ファイルを自動ダウンロードします。ピン留めまたはダウンロードの UI がユーザーにわかりやすく、他の UI 要素に隠れていないことを確認します。
たとえば、大きなファイルを必要とする音楽プレーヤーなどです。ユーザーは関連するデータ費用を認識していますが、プレーヤーをオフラインで使用したい場合もあります。後で使用するために音楽をダウンロードするには、ユーザーが事前に計画を立てる必要があります。そのため、オンボーディング中にユーザーにこの機能について説明することをおすすめします。
オフラインで利用できるものを明確にする
提供するオプションを明確にする。ユーザーがデバイスに保存されているコンテンツと保存する必要があるコンテンツを確認できるように、[オフライン ライブラリ] またはコンテンツ インデックスのタブや設定を表示する必要がある場合があります。設定は簡潔にし、データの保存場所とアクセス権を持つユーザーを明確にしてください。
アクションの実際の費用を表示する
多くのユーザーは、オフライン機能を「ダウンロード」と同義と捉えています。ネットワーク接続が頻繁に失敗したり、利用できない国では、ユーザーは他のユーザーとコンテンツを共有したり、接続があるときにオフラインで使用するためにコンテンツを保存したりすることがよくあります。
データプランを利用しているユーザーは、費用を恐れて大きなファイルのダウンロードを避けることがあるため、関連する費用を表示して、ユーザーが特定のファイルやタスクの費用を積極的に比較できるようにすることもできます。たとえば、前述の音楽アプリは、ユーザーがデータプランを利用しているかどうかを検出し、ファイルサイズを表示して、ユーザーがファイルの費用を確認できるようにします。
ハッキングされたエクスペリエンスを防ぐ
ユーザーは、ハッキングしていることに気づかずにエクスペリエンスをハッキングすることがよくあります。たとえば、クラウドベースのファイル共有ウェブアプリが登場する前は、ユーザーが大きなファイルを保存してメールに添付し、別のデバイスから編集を続行できるようにするのが一般的でした。優れた UI は、ハッキングされたエクスペリエンスに引き込まれることなく、ユーザーが解決しようとしている問題を解決します。たとえば、メールに大きなファイルを添付しやすくするのではなく、デバイス間で大きなファイルを共有する方法を提供します。
デバイス間で体験を転送できるようにする
不安定なネットワーク向けにビルドする場合は、接続が改善したらすぐに同期して、エクスペリエンスを転送できるようにします。たとえば、旅行アプリで予約の途中でネットワーク接続が切断された場合を考えてみましょう。接続が再確立されると、アプリはユーザーのアカウントと同期し、ユーザーはデスクトップ デバイスで予約を続行できるため、シームレスな体験が実現します。
お客様にデータの状態を伝えます。たとえば、アプリが同期されたかどうかを表示できます。可能な場合はお客様に説明しますが、メッセージを送りすぎてお客様を困らせないようにしてください。
インクルーシブなデザイン エクスペリエンスを創出する
UX を設計する際は、ユーザーがアクションやタスクを完了するのを妨げることなく、有意義なデザイン デバイス、平易な言葉、標準的なアイコン、有意義な画像を提供することで、インクルーシブな設計を目指します。
わかりやすい言葉を使う
優れた UX は、インターフェースの設計だけではありません。これには、ユーザーがアプリ内でたどるパスと、その途中でユーザーが遭遇するすべてのもの(アプリがそのジャーニーを説明するために使用する言語など)が含まれます。UI コンポーネントやアプリの状態を説明する際は、技術用語は避けてください。「オフライン」という単語だけでは、アプリが何をしているのかをユーザーに伝えるには不十分なことがよくあります。


複数の設計デバイスを使用してアクセシビリティの高いユーザー エクスペリエンスを作成する
言語、色、視覚コンポーネントを使用して、ステータスや状態の変化を示します。状態を示すために色のみを使用すると、ユーザーが気づきにくくなったり、視覚障がいのあるユーザーにとっては完全にアクセスできなくなったりする可能性があります。また、ウェブデザインでは無効な要素にグレーを使用する傾向があるため、グレーの UI を使用してアプリがオフラインであることを示すと、アプリがオフライン中に何ができるかについて混乱が生じる可能性があります。特に、色のみを使用して状態を示す場合は、その可能性が高くなります。
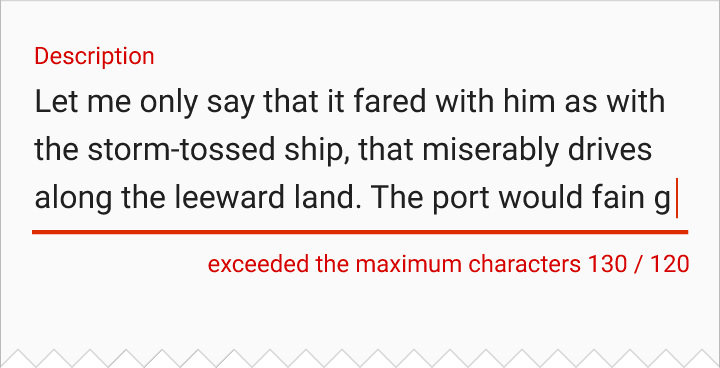
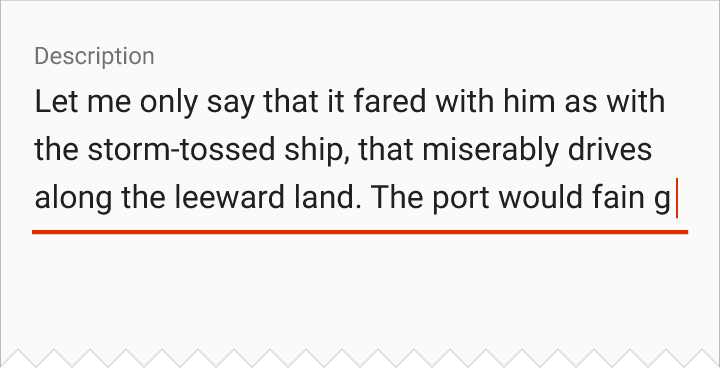
誤解を防ぐため、アプリの状態を色、ラベル、UI コンポーネントなど、複数の方法でユーザーに伝えます。


意味を伝えるアイコンを使用する
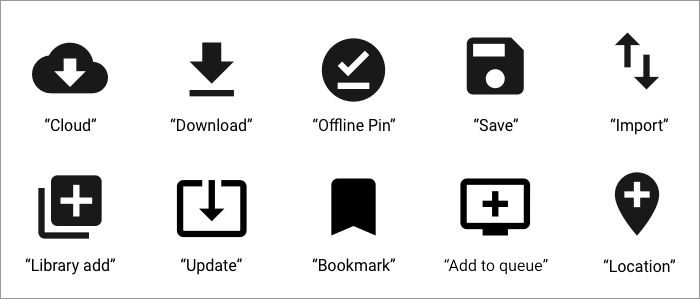
アイコンの横に意味のあるテキストラベルを使用してください。アイコンだけでは、特にウェブの「オフライン」というコンセプトが比較的新しいことから、混乱を招く可能性があります。アイコンがわかりにくい例としては、フロッピー ディスクを「保存」のアイコンとして使用している場合が挙げられます。フロッピー ディスクを見たことがない若いユーザーにとっては意味が通じない可能性があります。また、「ハンバーガー」メニュー アイコンもわかりにくいアイコンの 1 つです。
オフライン アイコンを導入する際は、業界標準のビジュアルがある場合はそれに準拠し、テキスト ラベルと説明を提供します。たとえば、ダウンロード アイコンはオフライン保存、同期アイコンは同期を伴うアクションを意味します。アイコンを使用してステータスを示す場合は、保存やダウンロードの操作と解釈される可能性があるため、注意が必要です。

さらにインスピレーションを得るには、マテリアル デザイン アイコン セットをご覧ください。
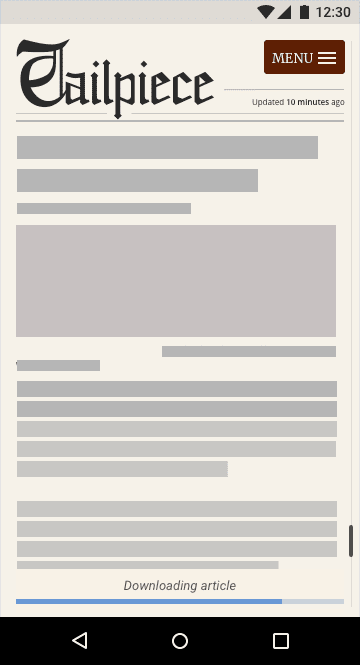
スケルトン レイアウトやその他のフィードバック メカニズムを使用する
アプリがコンテンツを読み込んでいる間は、読み込み中であることをユーザーに示し、アプリが壊れていると思われないようにします。この方法の 1 つとして、コンテンツの読み込み中に表示されるアプリのワイヤーフレーム バージョンであるスケルトン レイアウトを使用する方法があります。アプリが読み込まれていることをユーザーに伝えるテキスト ラベル付きのプリローダー UI や、ワイヤーフレームが生きているように感じられる穏やかな脈動アニメーションを使用することも検討してください。これにより、ユーザーは処理が進行中であることを確認でき、再送信や不要な更新を防ぐことができます。


フィードバックを提供して、アクションの状態を表示します。たとえば、ユーザーがオフラインでドキュメントを編集している場合、オンラインのときとは明らかに異なるフィードバック デザインに変更し、ファイルが「保存」され、ネットワーク接続時に同期されることを示すことを検討します。これにより、アプリの動作についてユーザーに説明し、タスクやアクションが保存されたことをユーザーに保証することで、ユーザーは安心してアプリを使用できるようになります。
コンテンツをブロックしない
一部のアプリでは、ユーザーが新しいドキュメントの作成などのアクションをトリガーすることがあります。一部のアプリは、新しいドキュメントを同期するためにサーバーに接続しようとします。このことを示すために、画面全体を覆う邪魔な読み込みモーダル ダイアログを表示します。ネットワーク接続が安定している場合はこの方法で問題ありませんが、ネットワークが不安定な場合はこの操作から抜け出せなくなるため、UI で他の操作ができないようにブロックします。
コンテンツをブロックするネットワーク リクエストを避けます。ユーザーがアプリの閲覧を継続できるようにし、接続が改善されたときに実行および同期されるタスクをキューに登録します。
新興市場に対応する設計
多くの地域では、ローエンド デバイスが一般的で、接続が不安定であり、多くのユーザーにとってデータは非常に高価です。データを透明かつ効率的に使用することで、ユーザーの信頼を得ましょう。接続状況が悪いユーザーをサポートする方法や、タスクを迅速に完了できるようにインターフェースを簡素化する方法を検討します。データ量の多いコンテンツをダウンロードする前に、必ずユーザーに確認するようにしてください。
接続が遅いユーザー向けに低帯域幅オプションを提供します。低速のネットワーク接続では小さいアセットを提供するか、高画質または低画質のアセットを選択するオプションを提供します。
まとめ
オフライン UX では、ユーザーが慣れていないため、教育が重要になります。学習をサポートするには、後で使用するためにダウンロードすることはデータをオフラインにすることと同じであると説明するなど、身近なコンセプトと関連付けるようにします。
不安定なネットワーク接続を想定して設計する場合は、次のガイドラインに留意してください。
- ネットワーク接続の成功、失敗、不安定さを考慮して設計します。
- データは高額になる可能性があるため、ユーザーに配慮してください。
- 世界中のほとんどのユーザーにとって、テクノロジー環境はほぼモバイルのみです。
- 低価格帯のデバイスは一般的で、ストレージ、メモリ、処理能力が限られ、ディスプレイが小さく、タッチスクリーンの品質が低い傾向があります。パフォーマンスを設計プロセスの一部にしてください。
- ユーザーがオフラインのときにアプリケーションを閲覧できるようにします。
- ユーザーに現在の状態と状態の変化を通知します。
- アプリで多くのデータを必要としない場合は、デフォルトでオフラインを提供してみてください。
- データ通信量が多いアプリの場合は、オフラインで使用するためにダウンロードする方法をユーザーに説明します。
- デバイス間でエクスペリエンスを転送できるようにします。
- 言語、アイコン、画像、タイポグラフィ、色を組み合わせて、ユーザーにアイデアを伝えます。
- ユーザーを安心させ、フィードバックを提供してユーザーをサポートします。



