Contrôler la macro et la micro mise en page dans la nouvelle ère de la conception Web responsive
Responsive Design Today
Aujourd'hui, lorsque vous utilisez le terme "conception responsive", vous pensez probablement à utiliser des requêtes multimédias pour modifier la mise en page lorsque vous redimensionnez une conception de la taille mobile à la taille de la tablette, en passant par la taille d'ordinateur.
Mais cette perception du responsive design sera bientôt considérée comme obsolète, comme l'utilisation de tableaux pour la mise en page des pages.
Les requêtes multimédias basées sur le viewport vous offrent des outils puissants, mais ils manquent de finesse. Elles ne sont pas en mesure de répondre aux besoins des utilisateurs ni d'injecter des styles responsifs dans les composants eux-mêmes.
Vous pouvez utiliser des informations de vue globale pour styliser vos composants, mais ils ne possèdent toujours pas leurs styles, ce qui ne fonctionne pas lorsque nos systèmes de conception sont basés sur des composants et non sur des pages.
La bonne nouvelle est que l'écosystème évolue, et ce assez rapidement. Le CSS évolue, et une nouvelle ère du responsive design se profile à l'horizon.
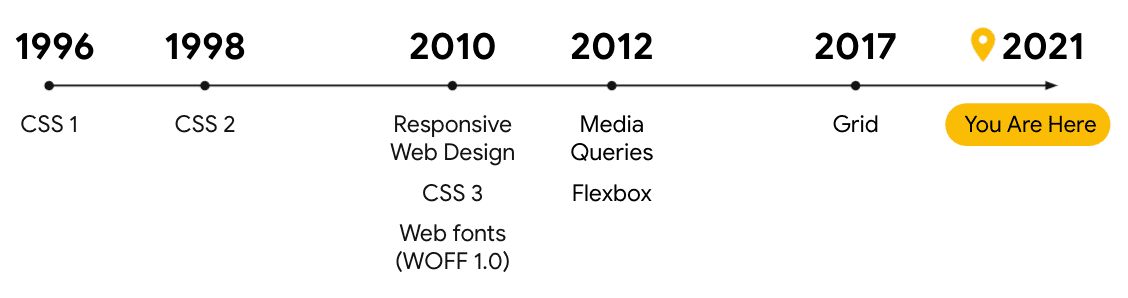
Cela se produit environ tous les 10 ans. Il y a 10 ans, entre 2010 et 2012, nous avons assisté à un changement radical avec le mobile et le Responsive Design, ainsi qu'à l'émergence du CSS3.

Il s'avère donc que, encore une fois, l'écosystème est prêt à subir de grands changements dans le CSS. Les ingénieurs de Chrome et de la plate-forme Web effectuent des prototypes, des spécifications et commencent à implémenter la nouvelle ère du responsive design.
Ces mises à jour incluent des fonctionnalités multimédias basées sur les préférences de l'utilisateur, des requêtes de conteneur et des requêtes multimédias pour les nouveaux types d'écrans, tels que les écrans pliables.

Réactivité envers l'utilisateur
Les nouvelles fonctionnalités multimédias basées sur les préférences de l'utilisateur vous permettent de styliser les expériences Web en fonction des préférences et des besoins spécifiques de l'utilisateur. Cela signifie que les fonctionnalités multimédias de préférences vous permettent d'adapter vos expériences utilisateur à celles de vos utilisateurs.
Ces fonctionnalités multimédias basées sur les préférences des utilisateurs incluent les suivantes:
prefers-reduced-motionprefers-contrastprefers-reduced-transparencyprefers-color-schemeinverted-colors- Et bien plus encore
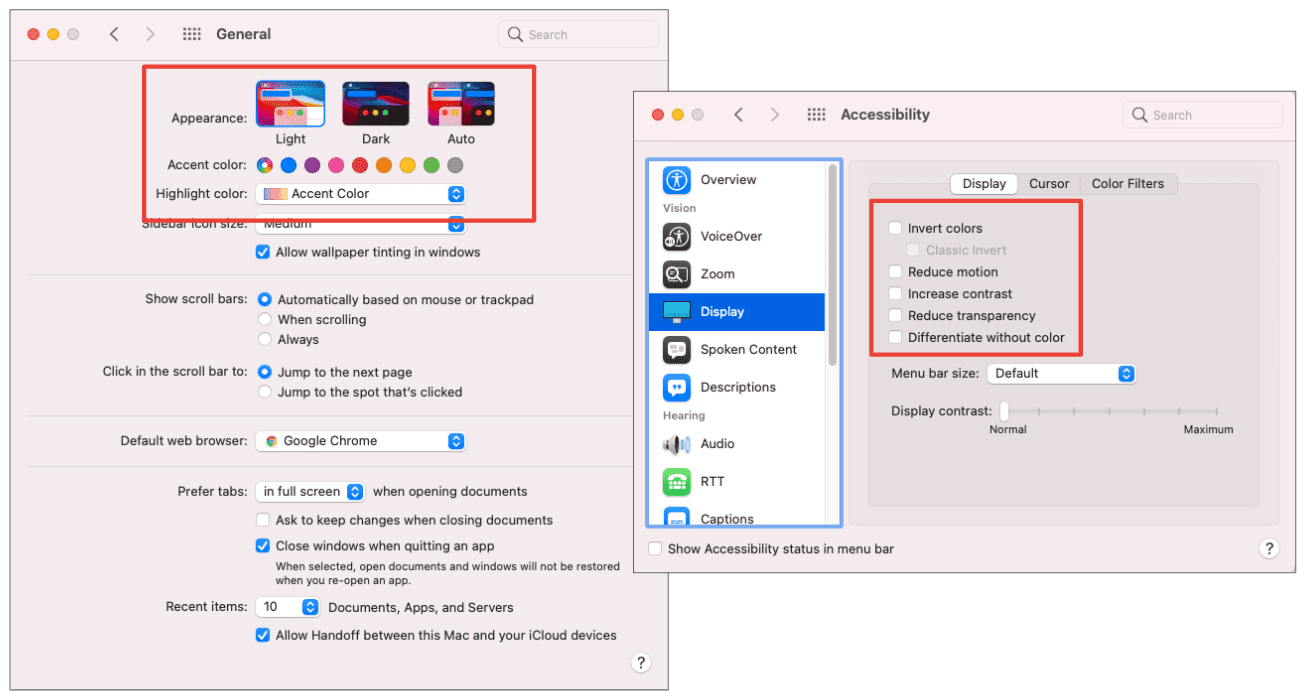
Les fonctionnalités de préférences détectent les préférences qu'un utilisateur a définies dans son système d'exploitation et aident à créer une expérience Web plus robuste et personnalisée, en particulier pour les personnes ayant des besoins d'accessibilité.

prefers-reduced-motion
Les utilisateurs qui ont défini des préférences de système d'exploitation pour réduire le mouvement demandent moins d'animations lorsqu'ils utilisent leur ordinateur en général. Par conséquent, il est probable qu'ils n'apprécient pas un écran d'introduction tape-à-l'œil, une animation de retournement de carte, un chargeur complexe ou d'autres animations tape-à-l'œil lorsqu'ils utilisent le Web.
Avec prefers-reduced-motion, vous pouvez concevoir vos pages en tenant compte d'une réduction de la motricité et créer une expérience améliorée par le mouvement pour ceux qui n'ont pas défini cette préférence.
Cette fiche contient des informations sur les deux côtés. L'expérience de référence à faible mouvement consiste en un fondu pour afficher ces informations, tandis que l'expérience optimisée par le mouvement est un retournement de carte.
Prefers-reduced-motion ne doit pas signifier "pas de mouvement", car le mouvement est essentiel pour transmettre des informations en ligne. Fournissez plutôt une expérience de référence solide qui guide vos utilisateurs sans mouvements inutiles, et améliorez progressivement cette expérience pour vos utilisateurs sans ces besoins ou préférences d'accessibilité.
prefers-color-scheme
Une autre fonctionnalité multimédia de préférences est prefers-color-scheme. Cette fonctionnalité vous aide à personnaliser votre UI en fonction du thème préféré de votre utilisateur. Dans leur système d'exploitation, que ce soit sur ordinateur ou sur mobile, les utilisateurs peuvent définir une préférence pour les thèmes clair, sombre ou automatique, qui changent en fonction de l'heure de la journée.
Si vous configurez votre page à l'aide de propriétés CSS personnalisées, l'échange des valeurs de couleur est simplifié. Vous pouvez rapidement modifier les valeurs de votre thème de couleur, telles que backgroundColor et textOnPrimary, pour vous adapter de manière dynamique au nouveau thème dans la requête multimédia.
Pour tester plus facilement certaines de ces requêtes de préférences, vous pouvez utiliser DevTools pour l'émulation au lieu d'ouvrir vos préférences système à chaque fois.
Concevoir pour le thème sombre
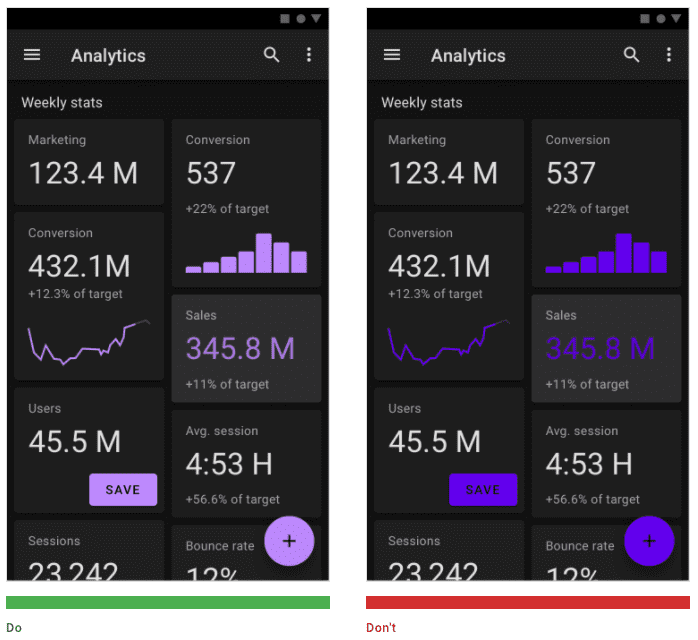
Lorsque vous concevez pour un thème sombre, il ne s'agit pas seulement d'inverser les couleurs de l'arrière-plan et du texte, ni d'utiliser des barres de défilement sombres. Voici quelques points à prendre en compte. Par exemple, vous devrez peut-être désaturer les couleurs sur un arrière-plan sombre pour réduire les vibrations visuelles.

Au lieu d'utiliser des ombres pour créer de la profondeur et mettre en avant un élément, vous pouvez utiliser de la lumière dans la couleur d'arrière-plan de l'élément pour le mettre en avant. En effet, les ombres ne sont pas aussi efficaces sur un arrière-plan sombre.
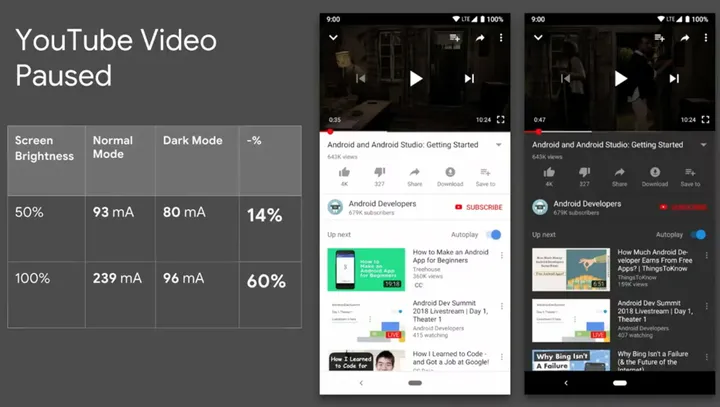
Les thèmes sombres offrent non seulement une expérience utilisateur plus personnalisée, mais ils peuvent également améliorer considérablement l'autonomie de la batterie sur les écrans AMOLED. Ce sont les écrans que l'on trouve sur les téléphones haut de gamme les plus récents, et ils sont de plus en plus populaires sur les appareils mobiles.

Une étude Android de 2018 sur les thèmes sombres a révélé une économie d'énergie pouvant atteindre 60%, en fonction de la luminosité de l'écran et de l'interface utilisateur globale. La statistique de 60% provient de la comparaison de l'écran de lecture YouTube avec une vidéo mise en pause à 100% de la luminosité de l'écran avec un thème sombre pour l'interface utilisateur de l'application par rapport à un thème clair.
Dans la mesure du possible, vous devez toujours proposer une expérience avec un thème sombre à vos utilisateurs.
Réactivité au conteneur
Les requêtes de conteneur, également appelées requêtes d'élément, sont l'un des domaines émergents les plus intéressants du CSS. Il est difficile de sous-estimer l'impact du passage du responsive design basé sur les pages au responsive design basé sur les conteneurs sur l'évolution de l'écosystème de conception.
Voici un exemple des fonctionnalités puissantes des requêtes de conteneur. Vous pouvez manipuler n'importe quel style de l'élément de fiche, y compris la liste de liens, les tailles de police et la mise en page globale en fonction de son conteneur parent:
Cet exemple montre deux composants identiques avec deux tailles de conteneur différentes, qui occupent tous deux de l'espace dans une mise en page créée à l'aide de CSS Grid. Chaque composant s'adapte à son espace alloué unique et se stylise en conséquence.
Cette flexibilité n'est pas possible avec les requêtes multimédias seules.
Les requêtes de conteneur offrent une approche beaucoup plus dynamique du responsive design. Cela signifie que si vous placez ce composant de carte dans une barre latérale ou une section "héros", ou dans une grille dans le corps principal d'une page, le composant lui-même possède ses informations et tailles responsives en fonction du conteneur, et non de la fenêtre d'affichage.
Pour ce faire, vous devez utiliser la règle at-rule @container. Elle fonctionne de manière similaire à une requête multimédia avec @media, mais @container interroge le conteneur parent pour obtenir des informations plutôt que le viewport et l'user-agent.
.card {
container-type: inline-size;
}
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* ... */
}
Commencez par définir la structuration sur l'élément parent. Ensuite, écrivez une requête @container pour styliser n'importe quel élément du conteneur en fonction de sa taille, à l'aide de min-width ou max-width.
Le code ci-dessus utilise max-width et définit les liens sur display:none, tout en réduisant la taille de la police de l'heure lorsque le conteneur est inférieur à 850px de large.
Fiches de requêtes de conteneur
Dans ce site Web de démonstration de plantes, chacune des fiches produit, y compris celle du héros, la barre latérale des articles consultés récemment et la grille de produits, est exactement le même composant, avec le même balisage.
Aucune requête média n'est utilisée pour créer l'ensemble de cette mise en page, uniquement des requêtes de conteneur. Chaque fiche produit peut ainsi passer à la mise en page appropriée pour remplir son espace. Par exemple, la grille utilise une mise en page de colonnes minmax pour laisser les éléments s'étendre dans leur espace et réorganiser la grille lorsque cet espace est trop compressé (ce qui signifie qu'il a atteint la taille minimale).
.product {
container-type: inline-size;
}
@container (min-width: 350px) {
.card-container {
padding: 0.5rem 0 0;
display: flex;
}
.card-container button {
/* ... */
}
}
Lorsqu'il y a au moins 350px d'espace dans la grille, la mise en page des fiches devient horizontale et est définie sur display: flex, qui a une direction flex par défaut de "row".
Si vous disposez de moins d'espace, les fiches produit sont empilées. Chaque fiche produit se stylise elle-même, ce qui serait impossible avec les styles globaux uniquement.
Mélanger des requêtes de conteneur avec des requêtes multimédias
Les requêtes de conteneur ont de nombreux cas d'utilisation, dont un composant de calendrier. Vous pouvez utiliser des requêtes de conteneur pour réorganiser les événements du calendrier et d'autres segments en fonction de la largeur disponible de leur parent.
Ce conteneur de démonstration effectue des requêtes pour modifier la mise en page et le style de la date et du jour de la semaine du calendrier, ainsi que pour ajuster les marges et la taille de la police des événements planifiés afin qu'ils s'adaptent mieux à l'espace.
Utilisez ensuite une requête multimédia pour déplacer l'ensemble de la mise en page pour les tailles d'écran plus petites. Cet exemple montre à quel point il est puissant de combiner des requêtes multimédias (en ajustant les styles globaux ou macro) avec des requêtes de conteneur (en ajustant les enfants du conteneur et leurs micro-styles).
Nous pouvons donc envisager des mises en page macro et micro au sein du même composant d'interface utilisateur pour permettre de prendre des décisions de conception très nuancées.
Utiliser des requêtes de conteneur aujourd'hui
Ces démonstrations sont désormais disponibles en arrière-plan dans Chrome Canary. Accédez à about://flags dans Canary et activez l'indicateur #enable-container-queries.
Cela permet de prendre en charge les valeurs @container, inline-size et block-size pour la propriété contain et l'implémentation de la grille LayoutNG.
L'indicateur active également les fonctionnalités correspondantes des outils pour les développeurs Chrome. Découvrez comment inspecter et déboguer les requêtes de conteneur dans DevTools.
Styles à portée limitée
Pour créer des requêtes de conteneur, utilisez des styles à portée limitée avec @scope afin de limiter la portée de vos sélecteurs.

Les styles à portée permettent d'utiliser un style spécifique au composant pour éviter les collisions de noms, ce que de nombreux frameworks et plug-ins tels que les modules CSS nous permettent déjà de faire dans les frameworks. Les styles de portée vous permettent d'écrire des styles encapsulés en mode natif pour les composants avec du CSS lisible sans avoir à ajuster le balisage.
/* @scope (<root>#) [to (<boundary>#)]? { … } */
@scope (.tabs) to (.panel) {
:scope { /* targeting the scope root */ }
.light-theme :scope .tab { /* contextual styles */ }
}
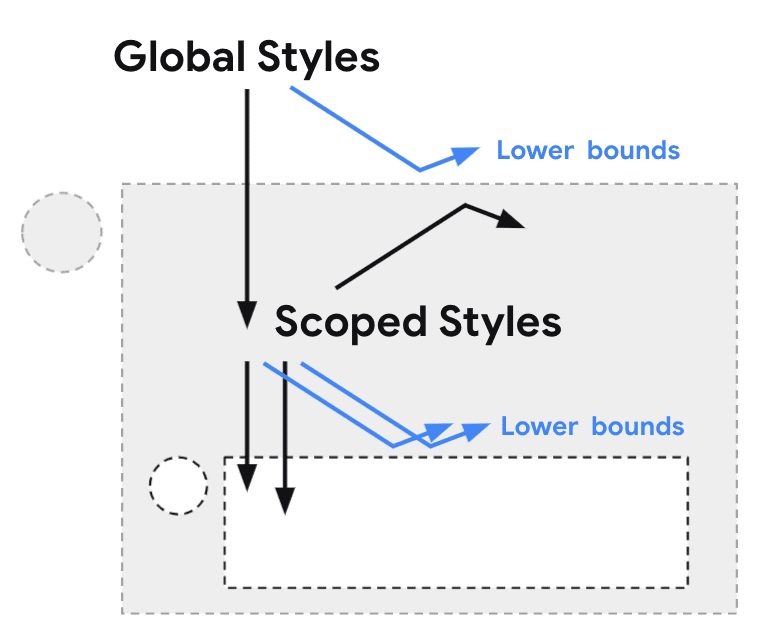
Le champ d'application vous permet de créer des sélecteurs en forme de "beignet", dans lesquels vous pouvez spécifier une limite supérieure et inférieure. Les sélecteurs contenus dans la règle @scope sont mis en correspondance entre ces limites.
Par exemple, vous souhaitez que les onglets obtiennent les styles de portée, mais que le panneau de ces onglets ne soit pas affecté par ces styles de portée.
Réactive au facteur de forme
Le prochain sujet de notre conversation sur la nouvelle ère du responsive design concerne l'évolution des facteurs de forme et les possibilités croissantes pour lesquelles nous devrons concevoir en tant que communauté Web (comme un écran qui change de forme ou la réalité virtuelle).

Les écrans pliables ou flexibles et la conception pour l'affichage sur plusieurs écrans sont des exemples de changements de facteur de forme que nous observons aujourd'hui. La fonctionnalité de remplissage de l'écran est une autre spécification en cours d'élaboration pour couvrir ces nouveaux facteurs de forme et besoins.
Une requête multimédia expérimentale pour la couverture de l'écran pourrait nous aider. Son comportement actuel est le suivant: @media
(spanning: <type of fold>). La démonstration configure une mise en page en grille avec deux colonnes : l'une a une largeur de --sidebar-width, qui est de 5 rem par défaut, et l'autre est 1fr. Lorsque la mise en page est affichée sur un écran double avec un seul pli vertical, la valeur de --sidebar-width est mise à jour avec la valeur d'environnement du pli de gauche.
:root {
--sidebar-width: 5rem;
}
@media (spanning: single-fold-vertical) {
--sidebar-width: env(fold-left);
}
main {
display: grid;
grid-template-columns: var(--sidebar-width) 1fr;
}
Cela permet d'obtenir une mise en page dans laquelle la barre latérale, la navigation dans ce cas, remplit l'espace de l'un des plis, tandis que l'interface utilisateur de l'application remplit l'autre. Cela évite une "pliure" dans l'interface utilisateur.
Vous pouvez tester les écrans pliables dans l'émulateur Chrome DevTools pour faciliter le débogage et le prototypage de l'écran qui s'étend directement dans le navigateur.
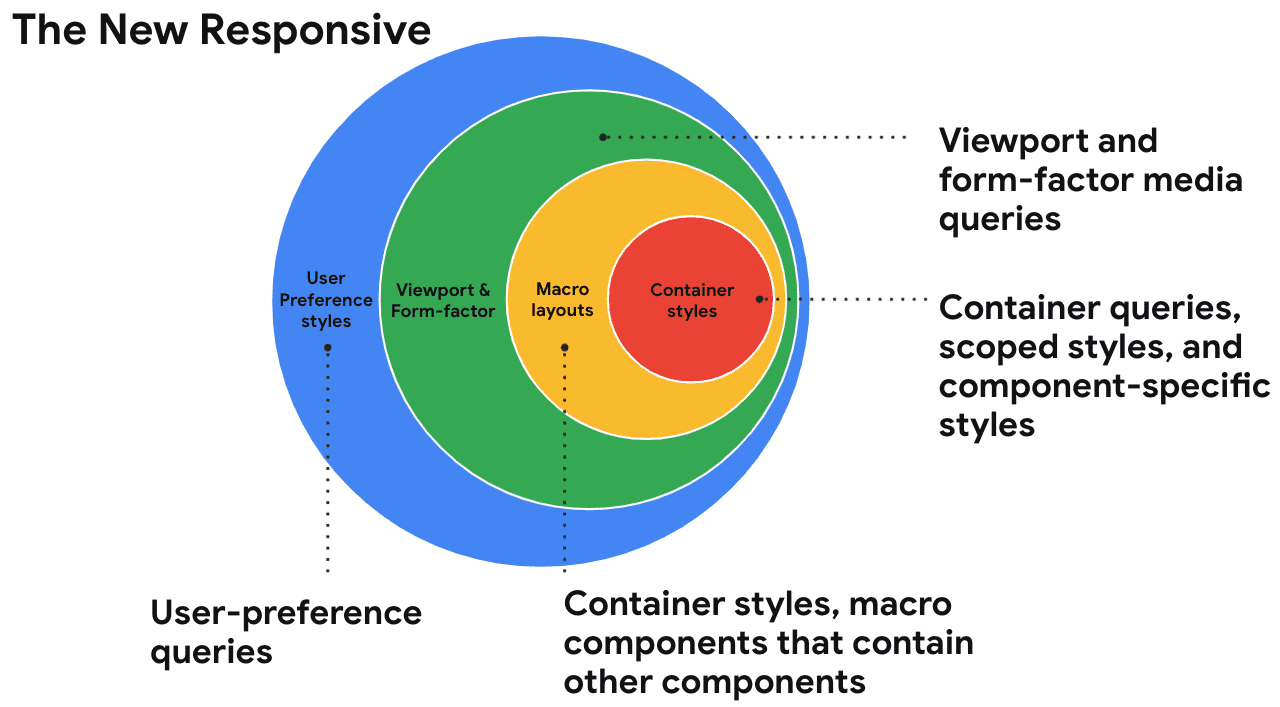
Conclusion
L'exploration de la conception d'interface utilisateur au-delà d'un écran plat est une autre raison pour laquelle les requêtes de conteneur et les styles de portée sont si importants. Ils vous permettent de cloisonner les styles de composants de la mise en page des pages, des styles globaux et des styles utilisateur, ce qui permet d'obtenir un design responsif plus résilient. Vous pouvez donc désormais concevoir des mises en page macro à l'aide de requêtes multimédias basées sur les pages, y compris des nuances couvrant l'écran. Utilisez en même temps des micromises en page avec des requêtes de conteneur sur les composants, et ajoutez des requêtes multimédias basées sur les préférences des utilisateurs pour personnaliser les expériences utilisateur en fonction de leurs préférences et de leurs besoins uniques.

C'est le nouveau responsive.
Elle combine la mise en page macro et la mise en page micro. De plus, elle prend en compte la personnalisation de l'utilisateur et le facteur de forme.
Chacune de ces modifications constituerait un changement considérable dans la façon dont nous concevons pour le Web. Mais combinés, ils représentent un changement très important dans la façon dont nous conceptualisons le responsive design. Il est temps de penser au responsive design au-delà de la taille de la fenêtre d'affichage et de commencer à envisager tous ces nouveaux axes pour de meilleures expériences personnalisées et basées sur des composants.
L'ère suivante du responsive design est là, et vous pouvez déjà commencer à l'explorer vous-même.
web.dev/learnCSS
En attendant, si vous souhaitez améliorer vos compétences en CSS et peut-être revoir certains principes de base, mon équipe lance un tout nouveau cours et une référence CSS totalement sans frais sur web.dev. Pour y accéder, accédez à web.dev/learnCSS.
J'espère que vous avez apprécié cet aperçu de la prochaine ère du responsive design et de certaines des primitives qui l'accompagneront. J'espère également que vous êtes aussi enthousiaste que moi quant à ce que cela signifie pour l'avenir de la conception Web.
En tant que communauté d'UI, nous avons une opportunité énorme d'adopter des styles basés sur des composants, de nouveaux facteurs de forme et de créer des expériences adaptées aux utilisateurs.


