کنترل طرحبندی ماکرو و میکرو در عصر جدید طراحی وب واکنشگرا.
طراحی واکنشگرا امروز
امروزه، هنگام استفاده از اصطلاح «طراحی واکنشگرا»، به احتمال زیاد به استفاده از پرسشهای رسانهای برای تغییر طرحبندی هنگام تغییر اندازه طرح از اندازه تلفن همراه، به اندازه تبلت، تا اندازه دسکتاپ فکر میکنید.
اما به زودی، این تصور از طراحی واکنشگرا ممکن است به اندازه استفاده از جداول برای صفحه آرایی منسوخ در نظر گرفته شود.
پرس و جوهای رسانه ای مبتنی بر Viewport ابزارهای قدرتمندی را در اختیار شما قرار می دهند، اما ظرافت زیادی ندارند. آنها توانایی پاسخگویی به نیازهای کاربر و توانایی تزریق سبک های پاسخگو به خود اجزا را ندارند.
شما میتوانید از اطلاعات نمای جهانی برای استایل دادن به اجزای خود استفاده کنید، اما آنها هنوز صاحب سبکهای خود نیستند، و زمانی که سیستمهای طراحی ما مبتنی بر کامپوننت هستند و نه مبتنی بر صفحه، این کار کار نمیکند.
خبر خوب این است که اکوسیستم در حال تغییر است و به سرعت در حال تغییر است. CSS در حال تکامل است و عصر جدیدی از طراحی واکنشگرا درست در افق است.
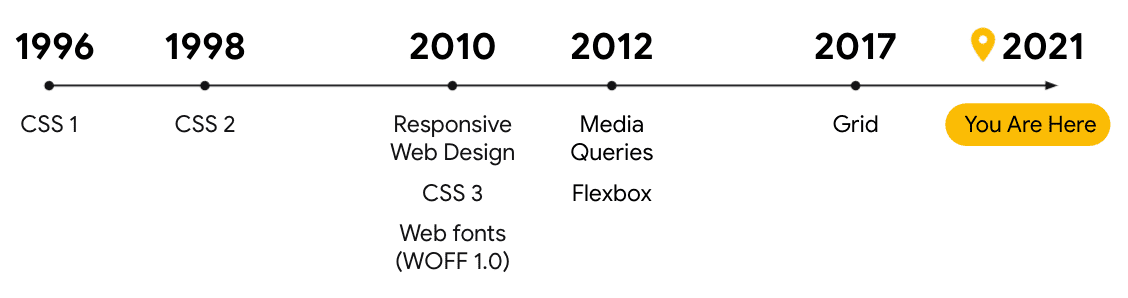
ما هر 10 سال یک بار شاهد این اتفاق هستیم. 10 سال پیش، در حدود 2010-2012، شاهد یک تغییر بزرگ با طراحی موبایل و واکنش گرا و ظهور CSS3 بودیم.

بنابراین نتیجه میشود که باز هم، اکوسیستم آماده است تا تغییرات بسیار بزرگی در CSS رخ دهد. مهندسان کروم و در سرتاسر پلتفرم وب در حال نمونهسازی، تعیین مشخصات و شروع پیادهسازی برای دوره بعدی طراحی واکنشگرا هستند.
این بهروزرسانیها شامل ویژگیهای رسانه مبتنی بر ترجیح کاربر، درخواستهای کانتینر، و درخواستهای رسانه برای انواع صفحهنمایش جدید، مانند صفحهنمایشهای تاشو میشوند.

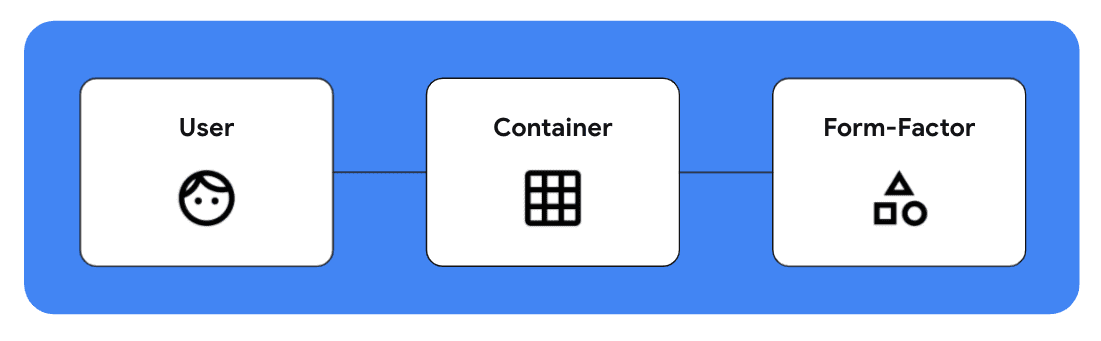
پاسخگو به کاربر
ویژگیهای رسانه ترجیحی کاربر جدید، به شما این امکان را میدهد که به تجربههای وب که با اولویتها و نیازهای خاص کاربر همسو باشد، سبک دهید. این بدان معناست که ویژگیهای رسانه ترجیحی به شما امکان میدهد تجارب کاربری خود را با تجربیات کاربر خود تطبیق دهید.
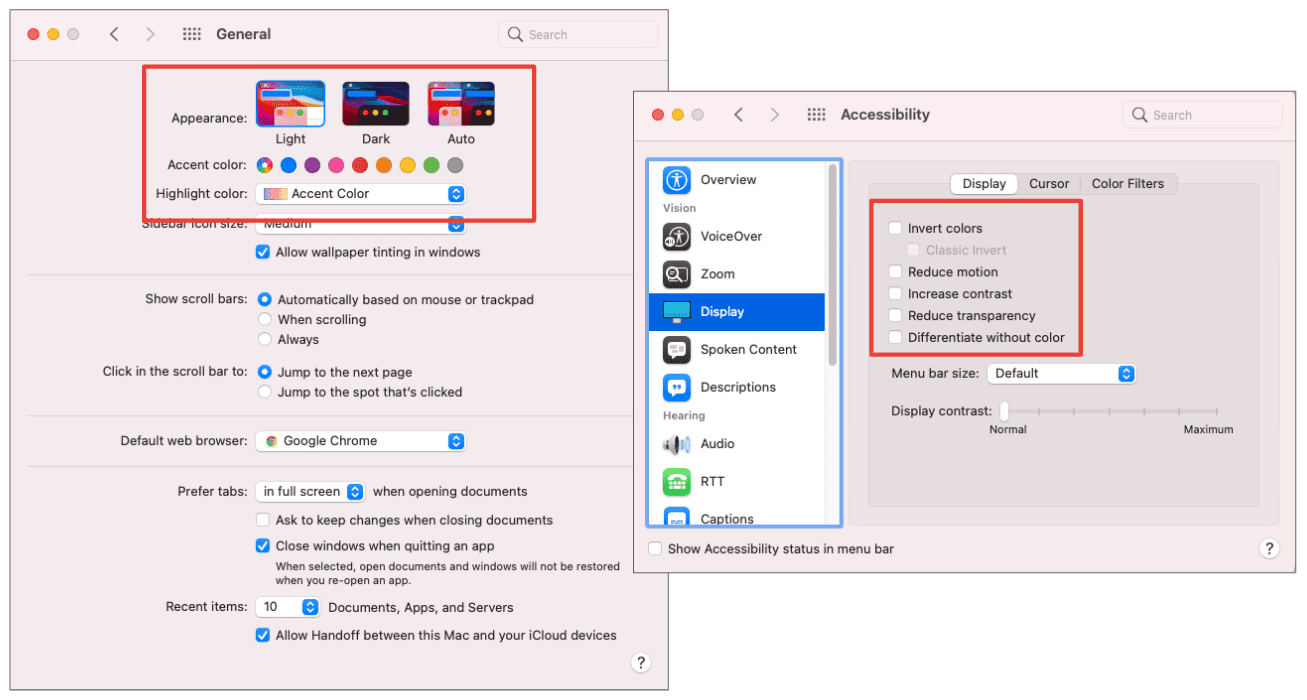
این ویژگی های رسانه ترجیحی کاربر عبارتند از:
-
prefers-reduced-motion -
prefers-contrast -
prefers-reduced-transparency -
prefers-color-scheme -
inverted-colors - و بیشتر
ویژگیهای ترجیحی اولویتهایی را که کاربر در سیستم عامل خود تنظیم کرده است، انتخاب میکند و به ایجاد یک تجربه وب قویتر و شخصیشده، بهویژه برای کسانی که نیازهای دسترسی دارند، کمک میکند.

prefers-reduced-motion
کاربرانی که تنظیمات برگزیده سیستم عامل را برای کاهش حرکت تنظیم کرده اند، هنگام استفاده از رایانه خود به طور کلی انیمیشن های کمتری را درخواست می کنند. بنابراین، این احتمال وجود دارد که آنها هنگام استفاده از وب، از صفحه نمایش پر زرق و برق، انیمیشن برگردان کارت، لودر پیچیده یا سایر انیمیشن های پر زرق و برق قدردانی نکنند.
با prefers-reduced-motion می توانید صفحات خود را با در نظر گرفتن حرکت کاهش یافته طراحی کنید و برای کسانی که این مجموعه ترجیحی را ندارند یک تجربه بهبودیافته حرکت ایجاد کنید.
این کارت دارای اطلاعات در دو طرف است. تجربه حرکت کاهشیافته خط پایه یک حالت متقاطع برای نشان دادن آن اطلاعات است، در حالی که تجربه تقویتشده با حرکت یک تلنگر کارت است.
Prefers-reduced-motion نباید به معنای "بدون حرکت" باشد، زیرا حرکت برای انتقال اطلاعات آنلاین بسیار مهم است. در عوض، یک تجربه پایه محکم ارائه دهید که کاربران خود را بدون حرکت غیرضروری راهنمایی کند و به تدریج این تجربه را برای کاربران خود بدون آن نیازها یا ترجیحات دسترسی افزایش دهید.
prefers-color-scheme
یکی دیگر از ویژگی های رسانه ترجیحی prefers-color-scheme است. این ویژگی به شما کمک می کند تا رابط کاربری خود را با موضوعی که کاربر ترجیح می دهد سفارشی کنید. در سیستم عامل خود، چه روی دسکتاپ یا موبایل، کاربران می توانند اولویتی را برای تم های روشن، تاریک یا خودکار تعیین کنند که بسته به زمان روز تغییر می کند.
اگر صفحه خود را با استفاده از ویژگیهای سفارشی CSS راهاندازی میکنید، تعویض مقادیر رنگ به سادگی انجام میشود. میتوانید به سرعت مقادیر تم رنگی خود را بهروزرسانی کنید، مانند backgroundColor و textOnPrimary تا به صورت پویا با موضوع جدید در درخواست رسانه تنظیم شود.
برای آسانتر کردن آزمایش برخی از این درخواستهای ترجیحی، میتوانید به جای باز کردن تنظیمات برگزیده سیستم خود ، از DevTools برای شبیهسازی استفاده کنید.
طراحی برای تم تیره
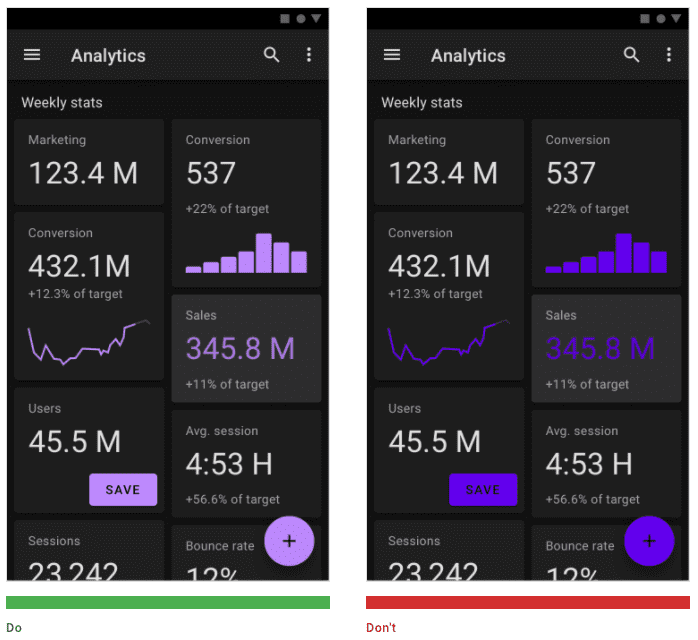
هنگام طراحی برای یک تم تیره، فقط معکوس کردن رنگهای پسزمینه و متن یا نوارهای پیمایش تیره نیست. چند نکته وجود دارد که ممکن است متوجه نباشید. برای مثال، ممکن است برای کاهش لرزش بصری، لازم باشد رنگها را در پسزمینه تیره غیراشباع کنید.

به جای استفاده از سایه ها برای ایجاد عمق و کشیدن یک عنصر به جلو، ممکن است بخواهید از نور در رنگ پس زمینه عنصر برای کشیدن آن به جلو استفاده کنید. این به این دلیل است که سایهها روی پسزمینههای تاریک چندان مؤثر نیستند.
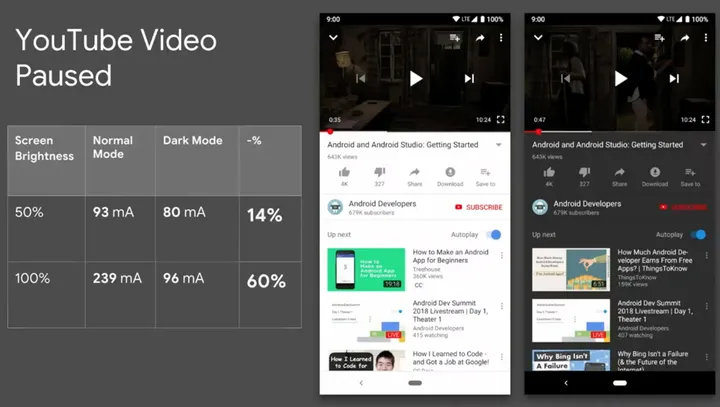
تم های تیره نه تنها تجربه کاربری سفارشی تری را ارائه می دهند، بلکه می توانند عمر باتری را در صفحه نمایش های AMOLED به میزان قابل توجهی بهبود بخشند. این صفحهنمایشهایی هستند که در تلفنهای پیشرفتهتر جدیدتر میبینیم، و در بین دستگاههای تلفن همراه محبوبیت بیشتری پیدا میکنند.

یک مطالعه اندروید در سال 2018 روی تمهای تیره نشان داد که بسته به روشنایی صفحه نمایش و رابط کاربری کلی، مصرف انرژی تا 60 درصد کاهش مییابد. آمار 60 درصدی از مقایسه صفحه پخش یوتیوب با یک ویدیوی متوقف شده در روشنایی صفحه نمایش 100 درصد با استفاده از تم تیره برای رابط کاربری برنامه در مقابل یک تم روشن به دست آمده است.
همیشه باید تا حد امکان یک تجربه تم تیره برای کاربران خود فراهم کنید.
پاسخگو به ظرف
یکی از هیجانانگیزترین حوزههای نوظهور در CSS، کوئریهای کانتینری است که غالباً کوئریهای عنصر نیز نامیده میشوند. به سختی می توان فهمید که تغییر از طراحی واکنش گرا مبتنی بر صفحه به طراحی واکنش گرا مبتنی بر کانتینر برای تکامل اکوسیستم طراحی چه خواهد کرد.
در اینجا نمونه ای از توانایی های قدرتمندی است که پرس و جوهای کانتینر ارائه می دهند. شما می توانید هر یک از سبک های عنصر کارت، از جمله لیست پیوند، اندازه فونت، و طرح کلی را بر اساس ظرف اصلی آن دستکاری کنید:
این مثال دو مؤلفه یکسان را با دو اندازه کانتینر مختلف نشان میدهد که هر دو در طرحبندی ایجاد شده با استفاده از CSS Grid فضایی را اشغال میکنند. هر جزء متناسب با تخصیص فضای منحصر به فرد خود است و بر اساس آن خود را سبک می کند.
این میزان انعطاف پذیری چیزی است که تنها با پرس و جوهای رسانه ای امکان پذیر نیست.
پرس و جوهای کانتینر رویکرد بسیار پویاتری برای طراحی پاسخگو ارائه می دهند. این به این معنی است که اگر این جزء کارت را در نوار کناری یا قسمت قهرمان یا در یک شبکه در داخل بدنه اصلی صفحه قرار دهید، خود مؤلفه دارای اطلاعات پاسخگو و اندازههای آن بر اساس ظرف است، نه درگاه نمایش.
این به @container at-rule نیاز دارد. این به روشی شبیه به یک درخواست رسانه با @media عمل میکند، اما در عوض، @container برای اطلاعات به جای viewport و عامل کاربر، از محفظه والد درخواست میکند.
.card {
container-type: inline-size;
}
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* ... */
}
ابتدا، Containment را روی عنصر والد تنظیم کنید. و سپس، یک پرس و جوی @container بنویسید تا به هر یک از عناصر درون ظرف بر اساس اندازه آن، با استفاده از min-width یا max-width استایل دهید.
کد بالا از max-width استفاده میکند و پیوندها را برای display:none تنظیم میکند، و همچنین اندازه فونت زمانی را که عرض ظرف کمتر از 850px است کاهش میدهد.
کارت های درخواست کانتینر
در این وبسایت کارخانه آزمایشی، هر یک از کارتهای محصول، از جمله کارتهای موجود در هیرو، نوار کناری مواردی که اخیراً مشاهده شدهاند، و شبکه محصول، همه دقیقاً جزء یکسان هستند، با نشانهگذاری یکسان.
هیچ درخواست رسانه ای برای ایجاد کل این طرح بندی استفاده نمی شود، فقط عبارت های جستجوی ظرف. این اجازه می دهد تا هر کارت محصول به چیدمان مناسب تغییر مکان دهد تا فضای خود را پر کند. به عنوان مثال، گرید از طرح بندی ستون minmax استفاده می کند تا به عناصر اجازه دهد در فضای خود جریان پیدا کنند و زمانی که آن فضا بیش از حد فشرده شده است، شبکه را مجدداً چیدمان می کند (به این معنی که به حداقل اندازه رسیده است).
.product {
container-type: inline-size;
}
@container (min-width: 350px) {
.card-container {
padding: 0.5rem 0 0;
display: flex;
}
.card-container button {
/* ... */
}
}
وقتی حداقل 350px فضا در شبکه وجود داشته باشد، طرح بندی کارت با تنظیم به صورت افقی به display: flex ، که جهت خمشی پیش فرض "ردیف" دارد.
با فضای کمتر، کارت های محصول پشته می شوند. هر کارت محصول خود را سبک می کند، چیزی که تنها با سبک های جهانی غیرممکن است.
اختلاط کوئری های کانتینر با کوئری های رسانه ای
پرس و جوهای کانتینر موارد استفاده بسیار زیادی دارند—یکی جزء تقویم است. میتوانید از عبارتهای کانتینر برای طرحبندی مجدد رویدادهای تقویم و سایر بخشها بر اساس عرض موجود والد آنها استفاده کنید.
این کانتینر آزمایشی برای تغییر طرحبندی و سبک تاریخ و روز هفته تقویم و همچنین تنظیم حاشیهها و اندازه قلم روی رویدادهای برنامهریزیشده برای کمک به آنها برای تطابق بهتر با فضا، درخواست میکند.
سپس، از یک درخواست رسانه برای جابجایی کل طرح بندی برای اندازه های صفحه نمایش کوچکتر استفاده کنید. این مثال نشان می دهد که ترکیب پرس و جوهای رسانه (تنظیم سبک های جهانی یا کلان) با پرس و جوهای کانتینری (تنظیم فرزندان کانتینر و سبک های خرد آنها) چقدر قدرتمند است.
بنابراین اکنون میتوانیم به طرحبندیهای ماکرو و میکرو در یک مؤلفه رابط کاربری فکر کنیم تا بتوانیم تصمیمات طراحی بسیار زیبا و ظریفی را اتخاذ کنیم.
استفاده از پرس و جوهای ظرف امروز
این دموها اکنون برای بازی با پرچم در Chrome Canary در دسترس هستند. به about://flags در Canary بروید و پرچم #enable-container-queries را روشن کنید. این امکان پشتیبانی برای @container ، مقادیر inline-size و block-size برای ویژگی contain و اجرای LayoutNG Grid را فراهم می کند.
این پرچم همچنین ویژگی های Chrome DevTools مربوطه را فعال می کند. نحوه بازرسی و اشکال زدایی پرس و جوهای کانتینر در DevTools را بیاموزید.
سبک های محدوده
برای ایجاد پرس و جوهای کانتینر، از استایل های scoped با @scope استفاده کنید تا دسترسی انتخابگرهای خود را محدود کنید.

استایلهای Scoped به استایلهای خاص مؤلفه اجازه میدهند تا از تصادم نامگذاری جلوگیری شود، چیزی که بسیاری از چارچوبها و افزونهها مانند ماژولهای CSS از قبل به ما امکان میدهند تا در چارچوبها انجام دهیم. سبکهای Scoped به شما این امکان را میدهند که بدون نیاز به تنظیم نشانهگذاری، سبکهای کپسولهشده را برای مؤلفههایی با CSS خوانا بنویسید.
/* @scope (<root>#) [to (<boundary>#)]? { … } */
@scope (.tabs) to (.panel) {
:scope { /* targeting the scope root */ }
.light-theme :scope .tab { /* contextual styles */ }
}
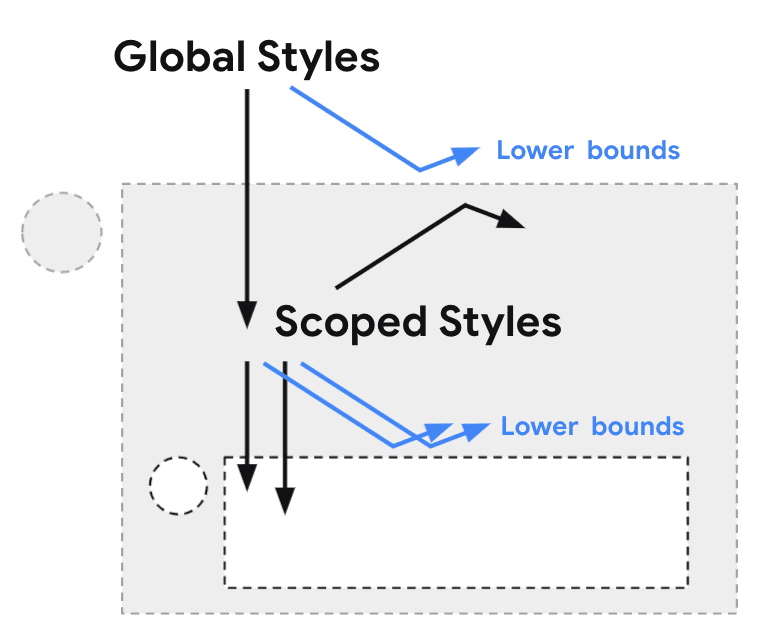
Scoping به شما امکان می دهد انتخابگرهایی به شکل دونات ایجاد کنید، جایی که می توانید یک حد بالا و پایین را مشخص کنید. انتخابگرهای موجود در قاعده @scope بین این محدودیت ها مطابقت دارند.
نمونهای از این میتواند یک صفحه تب باشد، جایی که شما میخواهید برگهها سبکهای محدوده را دریافت کنند، اما پانل درون آن برگهها تحت تأثیر آن سبکهای محدوده قرار نگیرد.
پاسخگو به فاکتور فرم
موضوع بعدی در گفتگوی ما در مورد عصر جدید طراحی واکنشگرا، تغییر در فاکتورهای شکلی، و احتمالات فزاینده آنچه که ما به عنوان یک جامعه وب برای طراحی نیاز داریم (مانند صفحه نمایش تغییر شکل یا واقعیت مجازی) است.

صفحه نمایش های تاشو یا منعطف، و طراحی برای پوشاندن صفحه نمایش یکی از نمونه هایی است که امروزه می توانیم شاهد تغییر فاکتور شکل باشیم. و گستره صفحهنمایش یکی دیگر از مشخصاتی است که برای پوشش دادن این فاکتورها و نیازهای جدید روی آن کار میشود.
یک پرسش رسانه آزمایشی برای پوشاندن صفحه میتواند در اینجا به ما کمک کند. در حال حاضر به این صورت عمل می کند: @media (spanning: <type of fold>) . نسخه آزمایشی یک طرح شبکه را با دو ستون تنظیم می کند: یکی دارای عرض --sidebar-width است که به طور پیش فرض 5rem است و دیگری 1fr است. هنگامی که طرح روی یک صفحه دوتایی مشاهده می شود که دارای یک چین عمودی است، مقدار --sidebar-width با مقدار محیطی تاشو سمت چپ به روز می شود.
:root {
--sidebar-width: 5rem;
}
@media (spanning: single-fold-vertical) {
--sidebar-width: env(fold-left);
}
main {
display: grid;
grid-template-columns: var(--sidebar-width) 1fr;
}
این طرحبندی را فعال میکند که در آن نوار کناری، در این مورد، پیمایش، فضای یکی از چینها را پر میکند، جایی که رابط کاربری برنامه، دیگری را پر میکند. این از ایجاد "چروک" در رابط کاربری جلوگیری می کند.
میتوانید صفحههای تاشو را در شبیهساز Chrome DevTools آزمایش کنید تا به اشکالزدایی و نمونهسازی اولیه صفحه مستقیماً در مرورگر کمک کنید.
نتیجه گیری
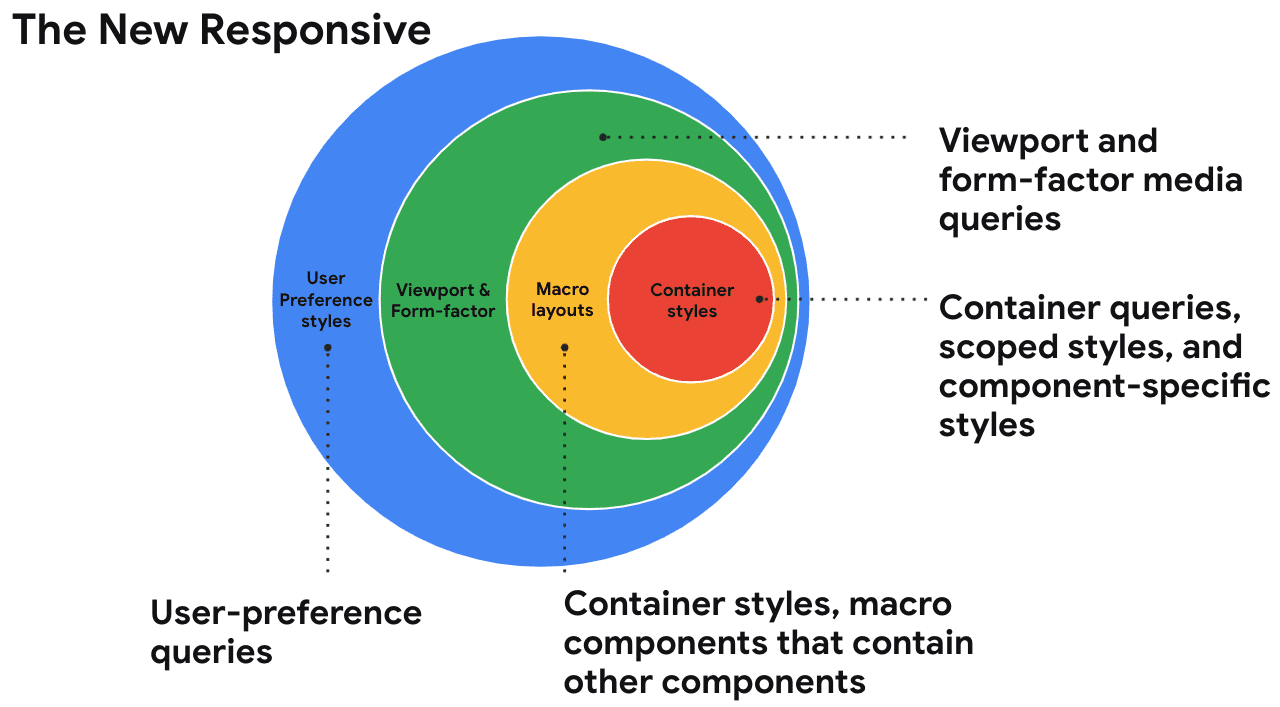
کاوش در طراحی UI فراتر از یک صفحه مسطح دلیل دیگری برای اهمیت پرس و جوهای کانتینر و سبک های محدوده است. آنها این فرصت را به شما می دهند تا سبک های اجزای سیلو را از طرح بندی صفحه و سبک های جهانی، و سبک های کاربر، طراحی کنید که انعطاف پذیری بیشتری داشته باشند. این بدان معناست که اکنون میتوانید طرحبندیهای ماکرو را با استفاده از پرسوجوهای رسانهای مبتنی بر صفحه، از جمله تفاوتهای ظریف روی صفحه، طراحی کنید. همزمان با استفاده از طرحبندیهای ریز با پرسوجوهای کانتینری روی اجزا، و افزودن پرسوجوهای رسانه مبتنی بر ترجیح کاربر برای سفارشیسازی تجربیات کاربر بر اساس اولویتها و نیازهای منحصربهفرد آنها.

این ریسپانسیو جدید است.
این طرحبندی ماکرو را با طرحبندی میکرو ترکیب میکند، و علاوه بر همه آنها، سفارشیسازی کاربر و فاکتور فرم را در نظر میگیرد.
هر یک از این تغییرات به تنهایی تغییر قابل توجهی در نحوه طراحی ما برای وب ایجاد می کند. اما در کنار هم، نشان دهنده یک تغییر واقعا بزرگ در نحوه مفهوم سازی طراحی واکنشگرا هستند. زمان آن فرا رسیده است که به طراحی واکنشگرا فراتر از اندازه ویوپورت فکر کنید و شروع به در نظر گرفتن همه این محورهای جدید برای تجربه بهتر مبتنی بر مؤلفه و سفارشی کنید.
دوره بعدی طراحی واکنشگرا فرا رسیده است و شما می توانید خودتان شروع به کشف آن کنید.
web.dev/learnCSS
و در حال حاضر، اگر میخواهید سطح بازی CSS خود را ارتقا دهید، و شاید برخی از اصول اولیه را دوباره مرور کنید، تیم من یک دوره آموزشی کاملاً رایگان CSS و مرجع را در web.dev راهاندازی میکند. می توانید از طریق web.dev/learnCSS به آن دسترسی داشته باشید.
امیدوارم از این مرور کلی در دوره بعدی طراحی واکنش گرا و برخی از موارد اولیه که همراه با آن خواهد آمد لذت برده باشید، و همچنین امیدوارم که شما نیز به اندازه من در مورد معنای این امر برای آینده طراحی وب هیجان زده باشید.
این فرصت بزرگی را برای ما بهعنوان یک جامعه UI باز میکند تا سبکهای مبتنی بر مؤلفه، فاکتورهای فرم جدید و ایجاد تجربیات پاسخگوی کاربر را بپذیریم.


