新式網路深受許多使用者喜愛,他們使用各種裝置和網路連線。您的創作可以觸及世界各地的使用者,但在網路上為所有使用者提供可靠的體驗可能並不容易。要瞭解可靠性的意義可能並不容易
連線穩定
評估可靠性的方法之一,就是網頁應用程式在沒有網路連線的情況下運作。這是一種可靠性類型,當使用者在行動裝置上透過應用程式商店安裝平台專屬應用程式時,必須採用這些機制。當您看到這類應用程式的圖示時,無論您目前是否已經連上網際網路,只要輕觸應用程式圖示就能開啟這類功能。
截至目前為止,想要建構無需網路連線即可穩定可靠的網頁應用程式,一直是一大挑戰。
速度穩定
另一個考量可靠性的方法,是當使用者的網路連線可能低於理想狀態時,能否讓網頁應用程式以夠快的速度載入。回訪者使用行動網路連線時,其互動體驗是否與使用 Wi-Fi 時相同?以及具有高延遲或「lie-fi」連線的使用者。即使遇到這種情況,您的網頁應用程式還是能穩定運作嗎?
無論在哪種情況下,都不夠快速。使用者將透過瞭解應用程式在所有網路條件下的行為方式,查看網頁應用程式的效能。
可靠度極高
好消息是,新式網路平台提供服務工作站和 Cache Storage API 等技術,這些技術可做為建立可靠網頁應用程式的建構模塊。它們可讓您編寫程式碼,位於網頁應用程式和網路之間。在許多情況下,您可以完全略過網路,改用之前的快取內容執行網頁應用程式的要求。
你的指導燈:在離線狀態下回覆「200 正常」
在您開始建立 Service Worker 並從快取提供內容後,就很難判斷自己是否有效執行服務。您如何知道實作的 Service Worker 確實能協助網頁應用程式避開網路? 您要如何避免因為快取策略稍微變更,導致您精心設計的離線體驗中斷?
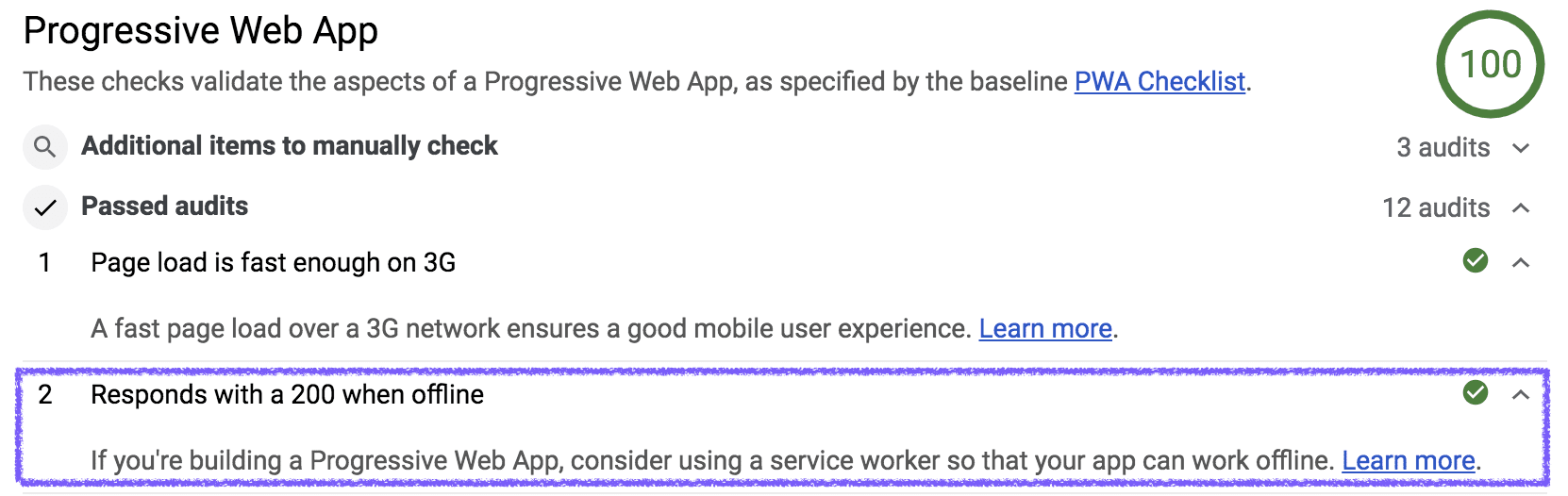
Lighthouse 針對建構可靠的網頁應用程式提供一項特定測試:在離線時回應 200 OK:

這裡的實際測試有哪些?這項工具會模擬瀏覽器內的網路連線中斷情形,接著嘗試載入接受稽核的網站網址。本測試使用經過控制的重複動作序列,測試建構可靠網站的一個層面,例如在離線時穩定。
而的音樂旅程
如果才剛起步,則很有可能在離線檢查期間,傳回 200 回應的負面結果。好吧!除非您使用自訂範例專案,否則根據預設,網頁應用程式沒有這類可靠性。後續幾個指南將介紹必要技術,協助您辨別網頁應用程式正在載入的內容,並學習如何使用 Lighthouse 改善載入體驗。
在這個過程中,建議您持續重新執行 Lighthouse 稽核。從全新的網頁應用程式開始,最後進入可靠的漸進式網頁應用程式,這些解決方案可做為引導,在過程中提供指引。


