Современной сетью пользуется широкий круг людей, использующих самые разные устройства и типы сетевых подключений. Ваши творения могут быть доступны пользователям по всему миру, но обеспечение надежного взаимодействия в Интернете для всех ваших пользователей может оказаться сложной задачей. Понять, что означает надежность, может быть непросто.
Надежность в автономном режиме
Один из способов задуматься о надежности — будет ли ваше веб-приложение работать без сетевого подключения. Это тип надежности, который пользователи считают само собой разумеющимся при установке приложений для конкретной платформы на мобильное устройство из магазина приложений. Когда вы видите значок одного из этих приложений, вы ожидаете, что сможете нажать на него и открыть какой-то опыт, независимо от того, подключены ли вы в данный момент к Интернету.
До недавнего времени создание надежных веб-приложений без сетевого подключения было сложной задачей.
Надежно быстро
Другой способ подумать о надежности заключается в том, могут ли ваши пользователи рассчитывать на загрузку вашего веб-приложения с достаточно высокой скоростью, когда у них есть сетевое соединение, которое может быть не идеальным. Будут ли вернувшиеся пользователи иметь такой же опыт взаимодействия с вашим веб-приложением, когда они подключены к сотовой сети, как и при использовании Wi-Fi? А как насчет пользователей, у которых соединение с высокой задержкой или « ложное соединение»? Будет ли ваше веб-приложение работать надежно и быстро даже в таких сценариях?
Недостаточно быть быстрым в лучших обстоятельствах. Ваши пользователи будут оценивать производительность вашего веб-приложения через призму того, как оно ведет себя в любых сетевых условиях.
Надежность достижима
Хорошей новостью является то, что современная веб-платформа предоставляет такие технологии, как сервис-воркеры и API Cache Storage , которые могут служить строительными блоками для создания надежных веб-приложений. Они позволяют вам писать код, который находится между вашим веб-приложением и сетью. Во многих случаях вы можете полностью обойти сеть и вместо этого использовать ранее кэшированный контент для выполнения запросов вашего веб-приложения.
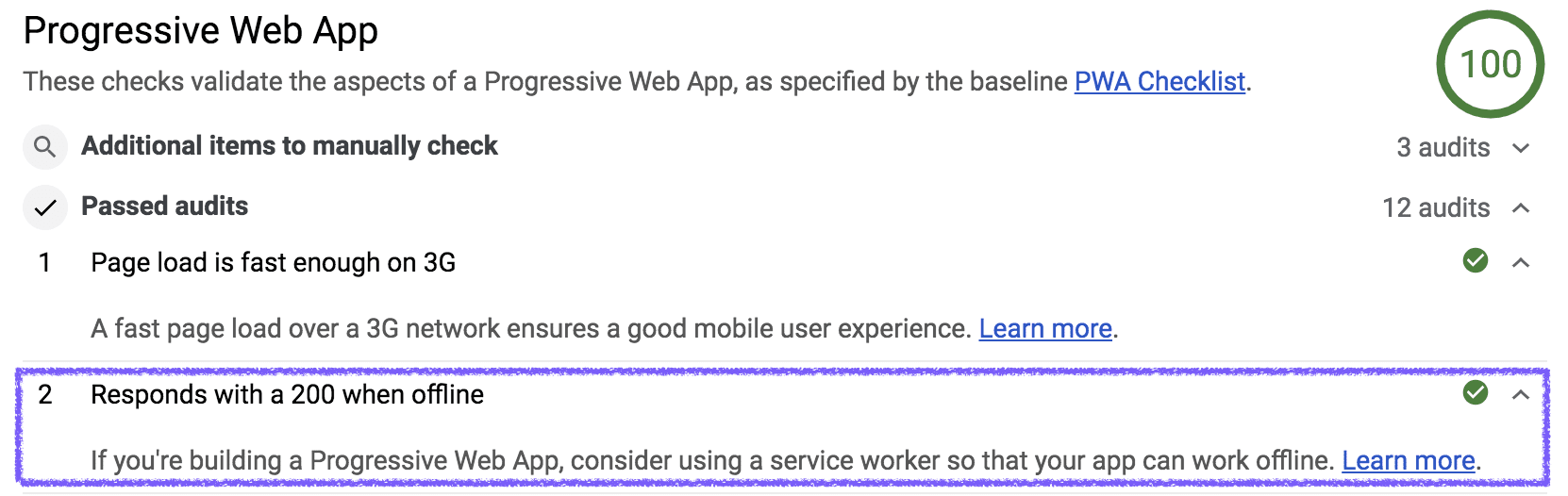
Ваш путеводный свет: отвечает 200 ОК в автономном режиме.
Как только вы начнете создавать сервис-воркера и обслуживать контент из кэшей, трудно понять, эффективно ли вы это делаете. Откуда вы знаете, что реализуемый вами сервис-воркер действительно помогает вашему веб-приложению избегать сети? Как не допустить, чтобы небольшое изменение в вашей стратегии кэширования нарушило ваш тщательно продуманный офлайн-опыт?
Lighthouse предоставляет один конкретный тест, который представляет особый интерес при создании надежного веб-приложения: отвечает 200 OK в автономном режиме :

Что на самом деле здесь тестируется? Он сводится к имитации потери сетевого подключения в вашем браузере с последующей попыткой загрузить любой URL-адрес на вашем сайте, который подвергается аудиту. Это тестирует один из аспектов создания надежного сайта — надежность в автономном режиме — с использованием контролируемой, повторяемой последовательности действий.
Это путешествие
Если вы только начинаете, то очень велика вероятность, что вы получите отрицательный результат для ответов с 200 при проверке в автономном режиме. Это нормально! Если вы не используете индивидуальный стартовый проект, веб-приложения по умолчанию не обладают такой надежностью. Следующие несколько руководств познакомят вас с методами, необходимыми для определения того, что загружает ваше веб-приложение, и научат вас, как использовать Lighthouse, чтобы сделать эту загрузку надежной.
На протяжении всего этого процесса вам рекомендуется продолжать повторно проводить аудит Lighthouse. Они служат путеводной звездой на протяжении всего вашего пути, начиная с нового веб-приложения и заканчивая надежным прогрессивным веб-приложением.


