현대의 웹은 수많은 사람들이 다양한 기기와 네트워크 연결 유형을 사용하여 즐깁니다. 내 작품이 전 세계 사용자에게 도달할 수 있지만, 모든 사용자에게 안정적인 웹 환경을 제공하기란 쉽지 않습니다. 안정성의 의미를 이해하는 것만으로는 어려울 수 있습니다
오프라인 상태에서도 안정적인 성능
신뢰성을 고려하는 한 가지 방법은 웹 앱이 네트워크 연결 없이도 작동할지 여부입니다. 이는 사용자가 앱 스토어를 통해 휴대기기에 설치된 플랫폼별 앱에서 당연하게 여기는 안정성 유형입니다. 이러한 앱 중 하나의 아이콘이 표시되면 현재 인터넷에 연결되어 있는지와 관계없이 아이콘을 탭하여 다양한 환경을 열 수 있습니다.
최근까지는 네트워크 연결 없이도 안정적인 웹 애플리케이션을 빌드하는 것이 어려웠습니다.
안정적인 속도
안정성에 대해 생각하는 또 다른 방법은 네트워크 연결이 이상적일 때 사용자가 충분히 빠른 속도로 웹 앱을 로드할 수 있는지 여부입니다. 재사용자가 모바일 데이터에 연결되어 있을 때도 Wi-Fi를 사용할 때와 동일한 방식으로 웹 앱과 상호작용할 수 있을까요? 지연 시간이 긴 사용자('lie-fi' 연결)는 어떨까요? 이러한 시나리오에서도 웹 앱이 안정적으로 작동할까요?
최상의 환경에서 속도를 높이는 것만으로는 충분하지 않습니다. 사용자는 웹 앱이 모든 네트워크 조건에서 어떻게 작동하는지를 통해 웹 앱의 성능을 확인합니다.
신뢰성은 달성 가능
좋은 소식은 최신 웹 플랫폼에서 안정적인 웹 애플리케이션을 만들기 위한 빌딩 블록이 될 수 있는 기술(예: 서비스 워커 및 Cache Storage API)을 제공한다는 것입니다. 웹 앱과 네트워크 사이에 코드를 작성할 수 있습니다. 대부분의 경우 네트워크를 완전히 우회하고 대신 이전에 캐시된 콘텐츠를 사용하여 웹 앱의 요청을 처리할 수 있습니다.
안내등: 오프라인 상태에서 200 OK로 응답
서비스 워커를 빌드하고 캐시에서 콘텐츠를 제공하기 시작하면 이를 효과적으로 수행하고 있는지 알기가 어렵습니다. 구현한 서비스 워커가 웹 앱이 네트워크를 회피하는 데 실제로 도움이 되는지 어떻게 알 수 있을까요? 캐싱 전략의 사소한 변경으로 인해 신중하게 작성된 오프라인 환경이 중단되지 않도록 하려면 어떻게 해야 할까요?
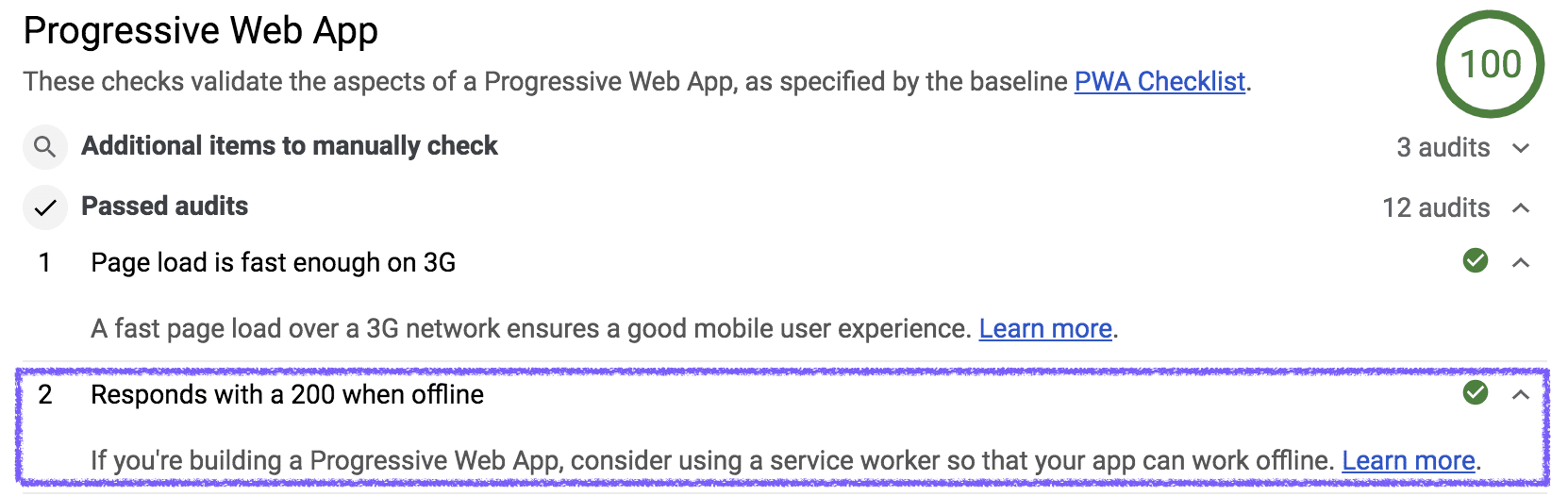
Lighthouse는 신뢰할 수 있는 웹 앱을 빌드할 때 특히 흥미로운 한 가지 특정 테스트를 제공합니다. 오프라인에서 200 OK로 응답

여기서 실제로 테스트되는 대상은 무엇인가? 이는 브라우저 내 네트워크 연결 손실을 시뮬레이션한 후 사이트에서 감사 중인 URL을 로드하려는 시도로 귀결됩니다. 여기에서는 제어되고 반복 가능한 작업 순서를 사용하여 오프라인 상태에서도 신뢰할 수 있는 안정적인 사이트를 구축하는 한 가지 측면을 테스트합니다.
하나의 여정
이제 막 시작한 경우 오프라인 확인 중에 응답에서 200으로 부정적인 결과가 반환될 가능성이 매우 높습니다. 그래도 괜찮습니다. 맞춤설정된 시작 프로젝트를 사용하지 않는 한 웹 애플리케이션은 기본적으로 이러한 유형의 안정성이 없습니다. 다음 몇 가지 가이드에서는 웹 앱에서 로드하는 항목을 식별하는 데 필요한 기법을 소개하고 Lighthouse를 사용하여 안정적인 로드 환경을 만드는 방법을 설명합니다.
이 프로세스 전반에 걸쳐 Lighthouse 감사를 계속 다시 실행하는 것이 좋습니다. 새로운 웹 애플리케이션으로 시작하여 안정적인 프로그레시브 웹 앱으로 마무리되는 전체 여정에서 가이드 역할을 합니다.


