現代のウェブは、さまざまなデバイスやネットワーク接続を使用して、幅広い人々に利用されています。作成したコンテンツは世界中のユーザーにリーチできますが、すべてのユーザーにウェブで信頼性の高いエクスペリエンスを提供することは容易ではありません。信頼性の意味を理解するのは簡単ではありません
オフラインでも高い信頼性
信頼性について考える一つの方法は、ネットワーク接続がない状況でウェブアプリが動作するかどうかです。これは、アプリストアからモバイル デバイスにプラットフォーム固有のアプリがインストールされている場合にユーザーが当たり前とみなしている信頼性の一種です。そうしたアプリのアイコンが表示されたら、そのアイコンをタップすると、なんらかのエクスペリエンスが開けるはずです。現在インターネットに接続しているかどうかは関係ありません。
最近まで、ネットワーク接続がない状況で信頼性の高いウェブ アプリケーションを構築することが課題でした。
高い信頼性
信頼性についてもう 1 つの考え方は、ユーザーのネットワーク接続が理想的でない場合に、ウェブアプリが十分な速度で読み込まれるかどうかということです。リピーターは、モバイル接続でも Wi-Fi 接続時と同じようにウェブアプリを操作できますか?また、レイテンシが高い(「lie-Fi」接続の)ユーザーについてはどうでしょうか。そのような状況でもウェブアプリが確実に高速になりますか?
最適な状況下では、速度を上げるだけでは不十分です。ユーザーは、すべてのネットワーク条件でウェブアプリがどのように動作するかという視点からウェブアプリのパフォーマンスを確認できます。
Reliable は Achievable
最新のウェブ プラットフォームでは、信頼性の高いウェブ アプリケーションを作成するための構成要素として、Service Worker や Cache Storage API などのテクノロジーを利用できます。これにより、ウェブアプリとネットワークの間にあるコードを記述できます。多くの場合、ネットワークを完全に迂回し、代わりに以前にキャッシュに保存されたコンテンツを使用してウェブアプリのリクエストを実行できます。
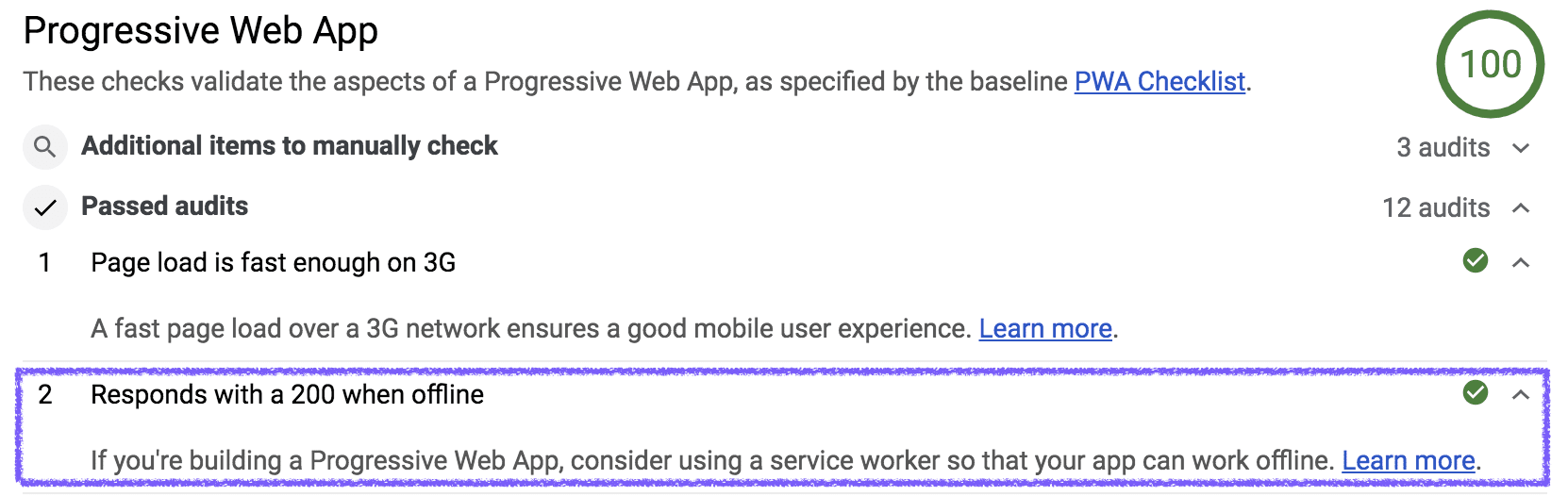
ガイドライト: オフライン時は 200 OK で応答します
Service Worker を構築してキャッシュからコンテンツを提供すると、それを効果的に行っているかどうか判断するのは困難です。実装した Service Worker が、ウェブアプリによるネットワーク回避に実際に役立つことを確かめるには、どうすればよいでしょうか。キャッシュ戦略を少し変更しただけで、慎重に作成したオフライン エクスペリエンスが損なわれないようにするには、どうすればよいですか。
Lighthouse では、信頼性の高いウェブアプリを構築するうえで特に重要な「オフライン時に 200 OK で応答する」というテストが用意されています。

実際にテストされるものは?要するに、ブラウザ内でネットワーク接続の損失をシミュレートしてから、監査対象のサイトの URL の読み込みを試みます。このテストでは、制御された反復可能な一連のアクションを使用して、信頼性の高いサイトの構築における 1 つの側面(オフラインでも信頼性が高いこと)をテストします。
旅のようなもの
開始したばかりの場合は、オフライン チェック中に Responds に 200 という否定結果が返される可能性が高くなります。大丈夫です。カスタマイズされたスターター プロジェクトを使用している場合を除き、ウェブ アプリケーションにはデフォルトでそのようなタイプの信頼性はありません。以降のガイドでは、ウェブアプリが何を読み込むかを特定するために必要な手法を紹介し、Lighthouse を使用して読み込みの信頼性を高める方法について説明します。
このプロセス全体を通して、Lighthouse の監査を継続的に再実行することをおすすめします。新しいウェブ アプリケーションから始まり、信頼性の高いプログレッシブ ウェブアプリで終わるまでの道のりを、進むべき道の役割を果たします。


