هنگام ساختن برای طیف وسیعی از کاربران و دستگاهها، محتوا و همچنین طرحبندی و طراحی گرافیکی را در نظر بگیرید.
نحوه خواندن مردم در وب
راهنمای نوشتن دولت ایالات متحده آنچه را که مردم از نوشتن در وب میخواهند، خلاصه میکند:
تحقیقات نشان می دهد که مردم صفحات وب را نمی خوانند، آنها را اسکن می کنند . به طور متوسط، مردم تنها 20 تا 28 درصد از محتوای صفحه وب را می خوانند . خواندن از روی صفحه نمایش بسیار کندتر از خواندن از روی کاغذ است. مردم تسلیم می شوند و سایت شما را ترک می کنند مگر اینکه دسترسی و درک اطلاعات آسان باشد.
چگونه برای موبایل بنویسیم
روی موضوع مورد نظر تمرکز کنید و داستان را از قبل بگویید. برای اینکه نوشتن در طیف وسیعی از دستگاهها و درگاههای نمایش کار کند، مطمئن شوید که نکات اصلی خود را در ابتدا بیان کنید: به عنوان یک قاعده، ایدهآل در چهار پاراگراف اول، در حدود 70 کلمه .
از خود بپرسید که مردم از سایت شما چه می خواهند. آیا آنها در تلاش برای یافتن چیزی هستند؟ اگر افراد برای کسب اطلاعات از سایت شما بازدید می کنند، مطمئن شوید که تمام متن شما برای کمک به آنها در دستیابی به هدفشان است. با صدای فعال بنویسید، اقدامات و راه حل ها را ارائه دهید.
فقط آنچه را که بازدیدکنندگان می خواهند منتشر کنید و نه بیشتر.
تحقیقات دولت بریتانیا نیز نشان می دهد که:
به عبارت دیگر: از زبان ساده، کلمات کوتاه تر و ساختار جمله ساده استفاده کنید - حتی برای مخاطبان باسواد و فنی. مگر اینکه دلیل خوبی برای این کار وجود نداشته باشد، لحن صدای خود را مکالمه نگه دارید. یک قانون قدیمی روزنامه نگاری این است که طوری بنویسید که انگار دارید با یک کودک 11 ساله باهوش صحبت می کنید.
میلیارد کاربر بعدی
رویکرد کاهشیافته برای نوشتن بهویژه برای خوانندگان دستگاههای تلفن همراه مهم است و هنگام ایجاد محتوا برای تلفنهای کمهزینه با درگاههای دید کوچک که نیاز به پیمایش بیشتر دارند و ممکن است نمایشگرهایی با کیفیت پایینتر و صفحهنمایشهایی با واکنش کمتر داشته باشند، بسیار مهم است.
بیشتر میلیارد کاربر بعدی که آنلاین می شوند، دستگاه های ارزان قیمت خواهند داشت. آنها نمی خواهند بودجه داده خود را صرف پیمایش محتوای طولانی کنند و ممکن است به زبان اول خود نخوانند. متن خود را کوتاه کنید: از جملات کوتاه، حداقل علائم نگارشی، پاراگراف های پنج خطی یا کمتر و سرفصل های تک خطی استفاده کنید. متن واکنشگرا را در نظر بگیرید (مثلاً استفاده از تیترهای کوتاهتر برای نمایشهای کوچکتر) اما مراقب جنبههای منفی آن باشید .
نگرش مینیمالیستی به متن همچنین محتوای شما را برای بومیسازی و بینالمللی کردن آسانتر میکند - و احتمال نقل قول محتوای شما در رسانههای اجتماعی را بیشتر میکند.
نتیجه نهایی:
- آن را ساده نگه دارید
- بهم ریختگی را کاهش دهید
- برو سر اصل مطلب
محتوای غیر ضروری را حذف کنید
از نظر اندازه بایت، صفحات وب بزرگ هستند و بزرگتر می شوند .
تکنیکهای طراحی واکنشگرا این امکان را فراهم میآورد که محتوای مختلف را برای درگاههای دید کوچکتر ارائه کنید، اما همیشه منطقی است که با سادهسازی متن، تصاویر و سایر محتواها شروع کنید.
کاربران وب غالباً کنش گرا هستند، به جای اینکه برای جذب یک کتاب خوب به عقب متمایل شوند، به دنبال پاسخ به سؤال فعلی خود هستند.
جکوب نیلسن
از خود بپرسید: افراد هنگام بازدید از سایت من به دنبال چه چیزی هستند؟
آیا هر جزء صفحه به کاربران کمک می کند تا به هدف خود برسند؟
عناصر اضافی صفحه را حذف کنید
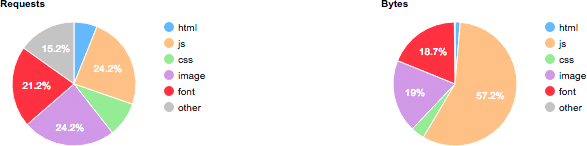
طبق بایگانی HTTP، فایلهای HTML تقریباً ۷۰ هزار و بیش از ۹ درخواست برای یک صفحه وب متوسط را تشکیل میدهند.
بسیاری از سایت های محبوب از چندین هزار عنصر HTML در هر صفحه و چندین هزار خط کد حتی در موبایل استفاده می کنند. اندازه بیش از حد فایل HTML ممکن است باعث کند صفحات بارگیری کندتر نشود ، اما بار سنگین HTML میتواند نشانهای از نفخ محتوا باشد: فایلهای html بزرگتر به معنای عناصر بیشتر، محتوای متنی بیشتر یا هر دو هستند.
کاهش پیچیدگی HTML همچنین وزن صفحه را کاهش میدهد، به بومیسازی و بینالمللیسازی کمک میکند و طراحی واکنشگرا را برای برنامهریزی و اشکالزدایی آسانتر میکند. برای اطلاعات در مورد نوشتن HTML کارآمدتر، به HTML با کارایی بالا مراجعه کنید.
هر مرحلهای که کاربر را مجبور میکنید قبل از دریافت ارزش از برنامه شما انجام دهد، 20 درصد از کاربران برای شما هزینه دارد
گابور سیسل، توییتر
همین امر در مورد محتوا نیز صدق می کند: به کاربران کمک کنید تا در اسرع وقت به آنچه می خواهند برسند.
فقط محتوا را از کاربران تلفن همراه پنهان نکنید. یکسان بودن محتوا را هدف قرار دهید، زیرا حدس زدن ویژگیهایی که کاربران تلفن همراه شما از دست نمیدهند، برای کسی ناکام خواهد بود. اگر منابع دارید، نسخههای جایگزینی از همان محتوا را برای اندازههای پورت دید متفاوت ایجاد کنید - حتی اگر فقط برای عناصر صفحه با اولویت بالا.
مدیریت محتوا و گردش کار را در نظر بگیرید: آیا سیستم های قدیمی منجر به محتوای قدیمی می شوند؟
متن را ساده کنید
همانطور که وب به موبایل تبدیل می شود، باید نحوه نوشتن خود را تغییر دهید. آن را ساده نگه دارید، شلوغی را کاهش دهید و به اصل مطلب برسید.
تصاویر اضافی را حذف کنید

تصاویر می توانند زیبا، سرگرم کننده و آموزنده باشند - اما از املاک و مستغلات صفحه نیز استفاده می کنند، به وزن صفحه اضافه می کنند و تعداد درخواست های فایل را افزایش می دهند. با بدتر شدن اتصال، تأخیر بدتر میشود ، به این معنی که درخواستهای بیش از حد فایلهای تصویری یک مشکل فزاینده است که وب به موبایل تبدیل میشود.

تصاویر نیز انرژی مصرف می کنند. بعد از صفحه نمایش، رادیو دومین تخلیه بزرگ باتری شماست. درخواستهای تصویر بیشتر، استفاده بیشتر از رادیو، باتریهای تخت بیشتر. حتی رندر کردن تصاویر هم قدرت میگیرد – و این متناسب با اندازه و تعداد است. گزارش استنفورد را چه کسی باتری من را کشت؟
اگر می توانید از شر تصاویر خلاص شوید!
در اینجا چند پیشنهاد وجود دارد:
- طرح هایی را در نظر بگیرید که به طور کلی از تصاویر دوری می کنند یا از تصاویر به اندازه کافی استفاده کنید. فقط متن می تواند زیبا باشد ! از خود بپرسید، "بازدیدکنندگان سایت من در تلاش برای رسیدن به چه چیزی هستند؟ آیا تصاویر به این فرآیند کمک می کنند؟"
- در زمان های قدیم، ذخیره سرفصل ها و متن های دیگر به عنوان گرافیک رایج بود. این رویکرد به تغییرات اندازه ویوپورت به خوبی پاسخ نمیدهد و به وزن و تأخیر صفحه میافزاید. استفاده از متن به عنوان گرافیک همچنین به این معنی است که متن توسط موتورهای جستجو یافت نمی شود و توسط صفحه خوان ها و سایر فناوری های کمکی قابل دسترسی نیست. در صورت امکان از متن "واقعی" استفاده کنید - فونت های وب و CSS می توانند تایپوگرافی زیبا را فعال کنند.
- از CSS به جای تصاویر برای شیب ها، سایه ها، گوشه های گرد و بافت های پس زمینه استفاده کنید، ویژگی هایی که توسط همه مرورگرهای مدرن پشتیبانی می شوند . با این حال، به خاطر داشته باشید که CSS ممکن است بهتر از تصاویر باشد، اما همچنان ممکن است جریمه پردازش و رندر وجود داشته باشد، مخصوصاً در موبایل.
- تصاویر پس زمینه به ندرت روی موبایل خوب کار می کنند. می توانید از پرس و جوهای رسانه ای برای جلوگیری از تصاویر پس زمینه در پورت های نمایش کوچک استفاده کنید .
- از پخش تصاویر صفحه نمایش خودداری کنید.
- از CSS برای انیمیشن های UI استفاده کنید .
- حروف خود را بشناسید. از نمادها و نمادهای یونیکد به جای تصاویر و در صورت لزوم با فونت های وب استفاده کنید.
- فونت های نماد را در نظر بگیرید. آنها گرافیک های برداری هستند که می توانند بی نهایت مقیاس شوند و مجموعه ای کامل از تصاویر را می توان در یک فونت دانلود کرد. (اما از این نگرانی ها آگاه باشید.)
- عنصر
<canvas>می تواند برای ساختن تصاویر در جاوا اسکریپت از خطوط، منحنی ها، متن و سایر تصاویر استفاده شود. - تصاویر SVG درون خطی یا دادههای URI وزن صفحه را کاهش نمیدهند، اما میتوانند با کاهش تعداد درخواستهای منبع، تأخیر را کاهش دهند. SVG درون خطی از پشتیبانی عالی در مرورگرهای موبایل و دسکتاپ برخوردار است و ابزارهای بهینه سازی می توانند اندازه SVG را به میزان قابل توجهی کاهش دهند. به همین ترتیب، URI های داده به خوبی پشتیبانی می شوند. هر دو را می توان در CSS درون خطی کرد.
- به جای GIF های متحرک از
<video>استفاده کنید. عنصر ویدیو توسط همه مرورگرهای تلفن همراه (به غیر از Opera Mini) پشتیبانی می شود .
برای اطلاعات بیشتر به بهینه سازی تصویر و حذف و جایگزینی تصاویر مراجعه کنید.
محتوا را طوری طراحی کنید که در اندازه های مختلف نمای پورت به خوبی کار کند
"یک محصول ایجاد کنید، دوباره آن را برای صفحه نمایش های کوچک تصور نکنید. محصولات موبایل عالی ایجاد می شوند، هرگز پورت نمی شوند."
طراحی و توسعه موبایل، برایان فلینگ
طراحان بزرگ "برای موبایل" بهینه سازی نمی کنند - آنها به صورت پاسخگو فکر می کنند تا سایت هایی بسازند که در طیف وسیعی از دستگاه ها کار کنند. ساختار متن و سایر محتوای صفحه برای موفقیت بین دستگاه ها بسیار مهم است.
بسیاری از میلیارد کاربر بعدی که آنلاین می شوند از دستگاه های ارزان قیمت با درگاه های دید کوچک استفاده می کنند. خواندن بر روی صفحه نمایش 3.5 یا 4 اینچی با وضوح پایین می تواند کار سختی باشد.
اینم عکس این دو نفر با هم:

در صفحه بزرگتر، متن کوچک اما قابل خواندن است.
در صفحه کوچکتر، مرورگر طرحبندی را بهدرستی ارائه میکند، اما متن قابل خواندن نیست، حتی زمانی که بزرگنمایی میشود. صفحه نمایش تار است و دارای یک «رنگبازی» است - سفید به نظر نمیرسد - محتوا را کمتر خوانا میکند.
طراحی محتوا برای موبایل
هنگام ساختن برای طیف وسیعی از نماها، محتوا و همچنین طرحبندی و طراحی گرافیکی را در نظر بگیرید، طراحی با متن و تصاویر واقعی، نه محتوای مکاننما .
"محتوا مقدم بر طراحی است. طراحی در غیاب محتوا طراحی نیست، تزئین است."
جفری زلدمن
- مهمترین محتوای خود را در بالای صفحه قرار دهید، زیرا کاربران تمایل دارند صفحات وب را به شکل F بخوانند .
- کاربران برای رسیدن به هدف از سایت شما بازدید می کنند. از خود بپرسید که برای رسیدن به آن هدف به چه چیزی نیاز دارند و از شر هر چیز دیگری خلاص شوید. در مورد تزئینات بصری و متنی، محتوای قدیمی، پیوندهای بیش از حد، و سایر درهم و برهمی ها سخت بگیرید.
- مراقب نمادهای اشتراک گذاری اجتماعی باشید. آنها می توانند طرح بندی ها را به هم ریخته و کد آنها می تواند بارگذاری صفحه را کند کند.
- طرحبندیهای پاسخگو برای محتوا طراحی کنید، نه اندازههای ثابت دستگاه.
محتوای تست
- با استفاده از Chrome DevTools و سایر ابزارهای شبیه سازی، خوانایی در درگاه های نمایش کوچکتر را بررسی کنید.
- محتوای خود را تحت شرایط پهنای باند کم و تأخیر بالا آزمایش کنید . محتوا را در انواع سناریوهای اتصال امتحان کنید.
- سعی کنید محتوای خود را در یک تلفن کم هزینه بخوانید و با آن تعامل داشته باشید.
- از دوستان و همکاران بخواهید اپلیکیشن یا سایت شما را امتحان کنند.
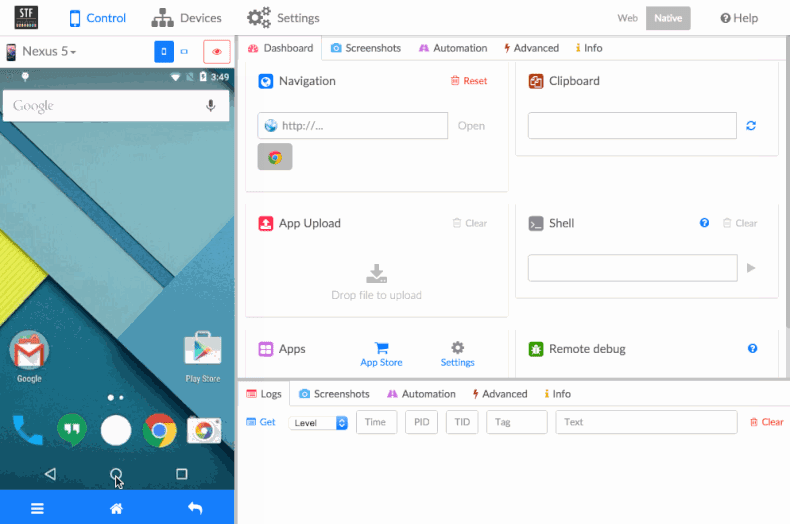
- یک آزمایشگاه تست دستگاه ساده بسازید. مخزن GitHub برای Mini Mobile Device Lab Google دستورالعملهایی در مورد نحوه ساخت خود دارد. OpenSTF یک برنامه وب ساده برای آزمایش وب سایت ها در چندین دستگاه اندرویدی است.
در اینجا OpenSTF در عمل است:

دستگاه های تلفن همراه به طور فزاینده ای برای مصرف محتوا و به دست آوردن اطلاعات استفاده می شوند - نه فقط به عنوان دستگاه های ارتباطی، بازی ها و رسانه ها.
این امر باعث میشود که برنامهریزی محتوا برای کارکرد خوب در طیف وسیعی از پورتها و اولویتبندی محتوا هنگام بررسی طرحبندی بین دستگاهها، رابط کاربری و طراحی تعامل، به طور فزایندهای اهمیت پیدا کند.
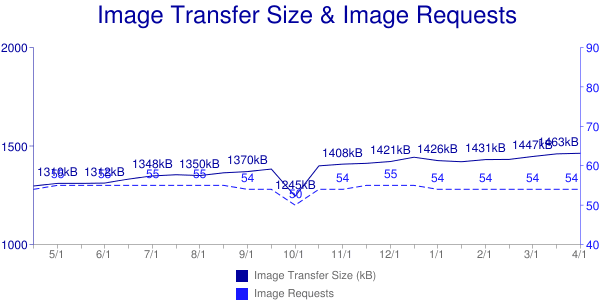
درک هزینه داده
صفحات وب در حال بزرگتر شدن هستند.
طبق آرشیو HTTP ، میانگین وزن صفحه برای یک میلیون سایت برتر اکنون بیش از 2 مگابایت است.
کاربران از سایت ها یا برنامه هایی که به نظر می رسد کند یا گران هستند اجتناب می کنند، بنابراین درک هزینه بارگیری صفحه و اجزای برنامه بسیار مهم است.
کاهش وزن صفحه نیز می تواند سودآور باشد. کریس زاخاریاس از یوتیوب متوجه شد که وقتی اندازه صفحه تماشا را از 1.2 مگابایت به 250 کیلوبایت کاهش دادند:
به عبارت دیگر، کاهش وزن صفحه می تواند بازارهای جدیدی را باز کند .
وزن صفحه را محاسبه کنید
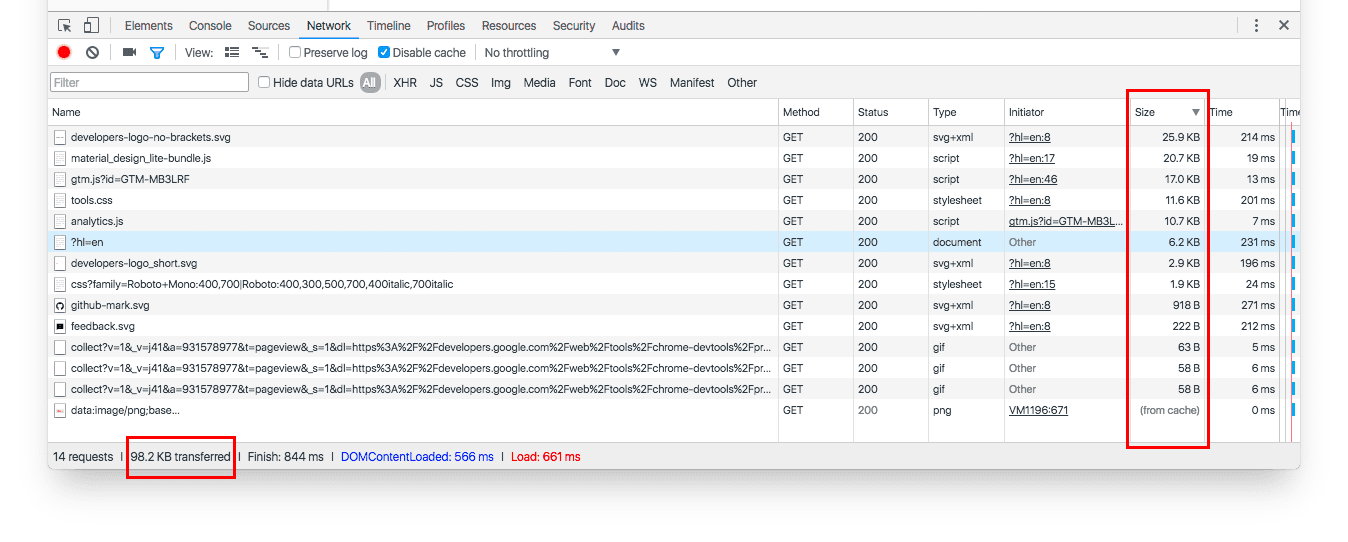
تعدادی ابزار برای محاسبه وزن صفحه وجود دارد. پانل Chrome DevTools Network اندازه کل بایت را برای همه منابع نشان میدهد و میتوان از آن برای تعیین وزن انواع داراییها استفاده کرد. همچنین می توانید بررسی کنید که کدام موارد از کش مرورگر بازیابی شده اند.

فایرفاکس و سایر مرورگرها ابزارهای مشابهی را ارائه می دهند.
WebPagetest امکان تست بارگذاری صفحه اول و بعدی را فراهم می کند. میتوانید آزمایش را با اسکریپتها (مثلاً برای ورود به یک سایت) یا با استفاده از APIهای RESTful آنها بهطور خودکار انجام دهید. مثال زیر (بارگیری developers.google.com/web ) نشان می دهد که ذخیره در حافظه پنهان موفقیت آمیز بوده و بارگیری های بعدی صفحه به منابع اضافی نیاز ندارد.
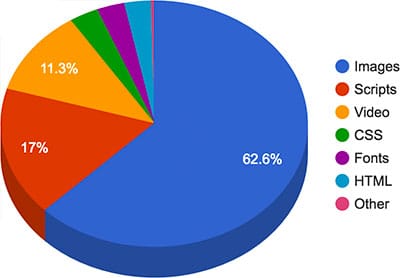
WebPagetest همچنین اندازه و درخواست را بر اساس نوع MIME تفکیک می کند.

محاسبه هزینه صفحه
برای بسیاری از کاربران، داده ها فقط هزینه بایت و عملکرد ندارند - بلکه هزینه هم دارند.
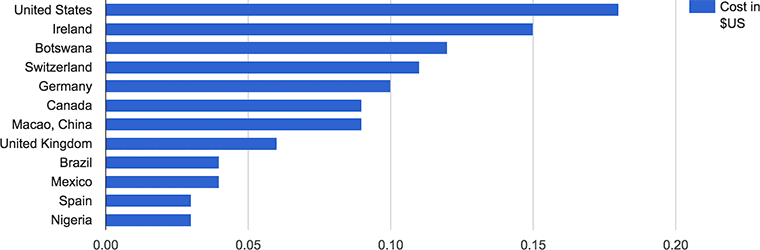
سایت هزینه سایت من چیست؟ شما را قادر می سازد تا هزینه مالی واقعی بارگذاری سایت خود را تخمین بزنید. هیستوگرام زیر نشان می دهد که بارگیری amazon.com چقدر هزینه دارد (با استفاده از یک طرح داده پیش پرداخت).

به خاطر داشته باشید که این امر مقرون به صرفه بودن نسبت به درآمد را در نظر نمی گیرد. داده های blog.jana.com هزینه داده ها را نشان می دهد.
| طرح داده 500 مگابایتی هزینه (دلار آمریکا) | حداقل ساعتی دستمزد (دلار آمریکا) | ساعت کار به پرداخت برای طرح داده 500 مگابایتی | |
| هندوستان | 3.38 دلار | 0.20 دلار | 17 ساعت |
| اندونزی | 2.39 دلار | 0.43 دلار | 6 ساعت |
| برزیل | 13.77 دلار | 1.04 دلار | 13 ساعت |
وزن صفحه فقط یک مشکل برای بازارهای در حال ظهور نیست. در بسیاری از کشورها، مردم از برنامه های تلفن همراه با داده های محدود استفاده می کنند و اگر سایت یا برنامه شما را سنگین و گران بدانند، از آن اجتناب می کنند. حتی طرحهای داده سلولی و وایفای «نامحدود» معمولاً دارای محدودیت دادهای هستند که بیش از آن مسدود یا محدود میشوند. به این دلایل، بهتر است در مورد میزان مصرف داده صفحه شما تا حد امکان شفاف باشید. پست وبلاگ زیر بهترین شیوه های خاص را ارائه می دهد: اعتماد را از طریق شفافیت هزینه تقویت کنید
نکته اصلی: وزن صفحه بر عملکرد تأثیر می گذارد و هزینه دارد. بهینه سازی کارایی محتوا نشان می دهد که چگونه می توان این هزینه را کاهش داد.


