使用哪些工具来跟踪和分析 webpack bundle
即使您配置 webpack 以尽可能缩小应用,仍需密切关注应用的大小并了解其中包含的内容。否则,您可能会安装一个使应用大小增加一倍的依赖项,而您甚至不会注意到这一点!
本部分介绍了可帮助您了解套装的工具。
跟踪软件包大小
如需监控应用大小,请在开发期间使用 webpack-dashboard,并在 CI 上使用 bundlesize。
webpack-dashboard
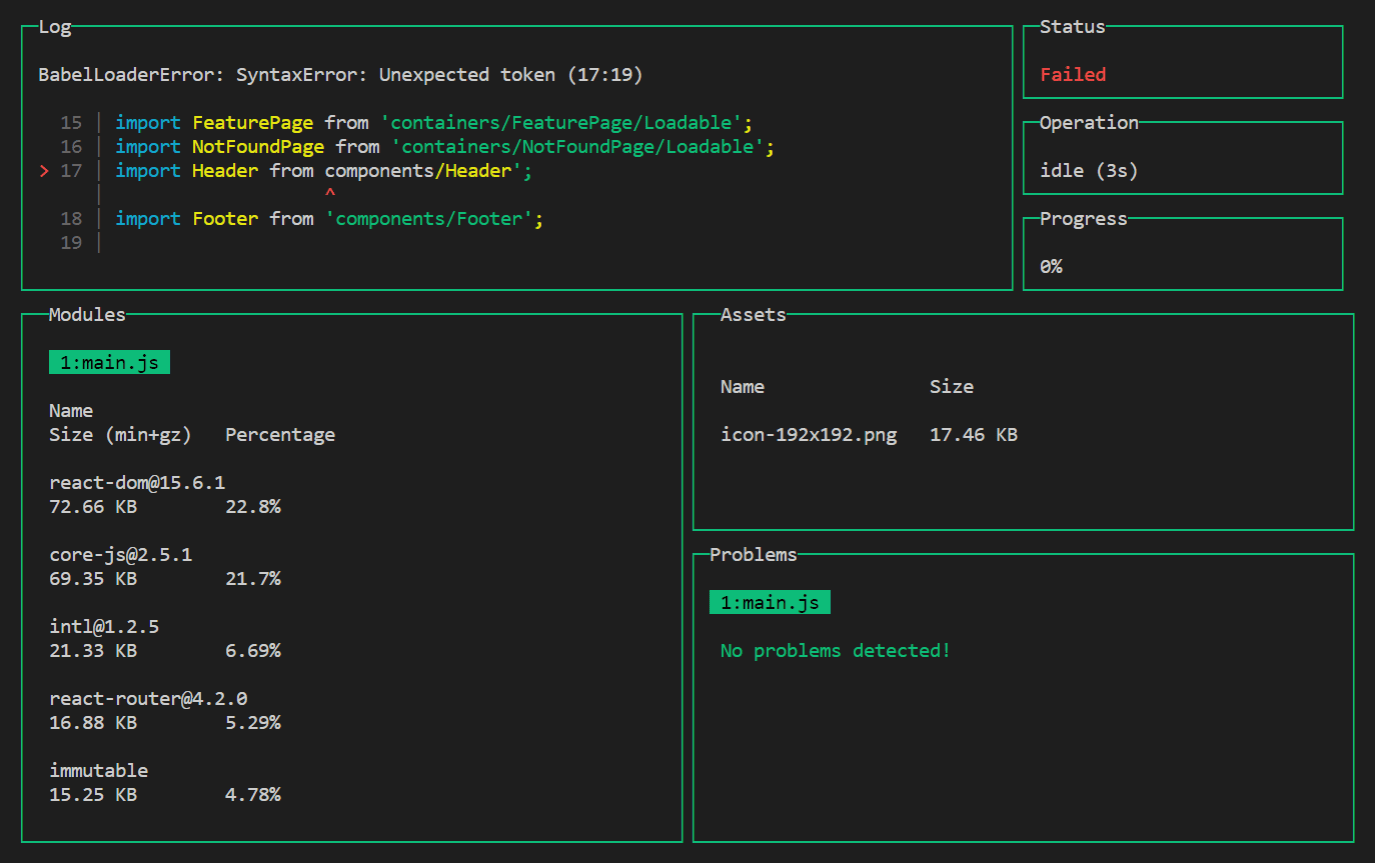
webpack-dashboard 通过依赖项大小、进度和其他详细信息来增强 webpack 输出。如下所示:

此信息中心有助于跟踪大型依赖项 - 如果您添加了大型依赖项,您会立即在模块部分中看到它!
如需启用此功能,请安装 webpack-dashboard 软件包:
npm install webpack-dashboard --save-dev
并将插件添加到配置的 plugins 部分:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
或者,如果您使用的是基于 Express 的开发服务器,请使用 compiler.apply():
compiler.apply(new DashboardPlugin());
您可以随意探索此信息中心,找出可能需要改进的地方!例如,滚动浏览模块部分,找到过大的库,并考虑用更小的替代方案替换它们。
bundlesize
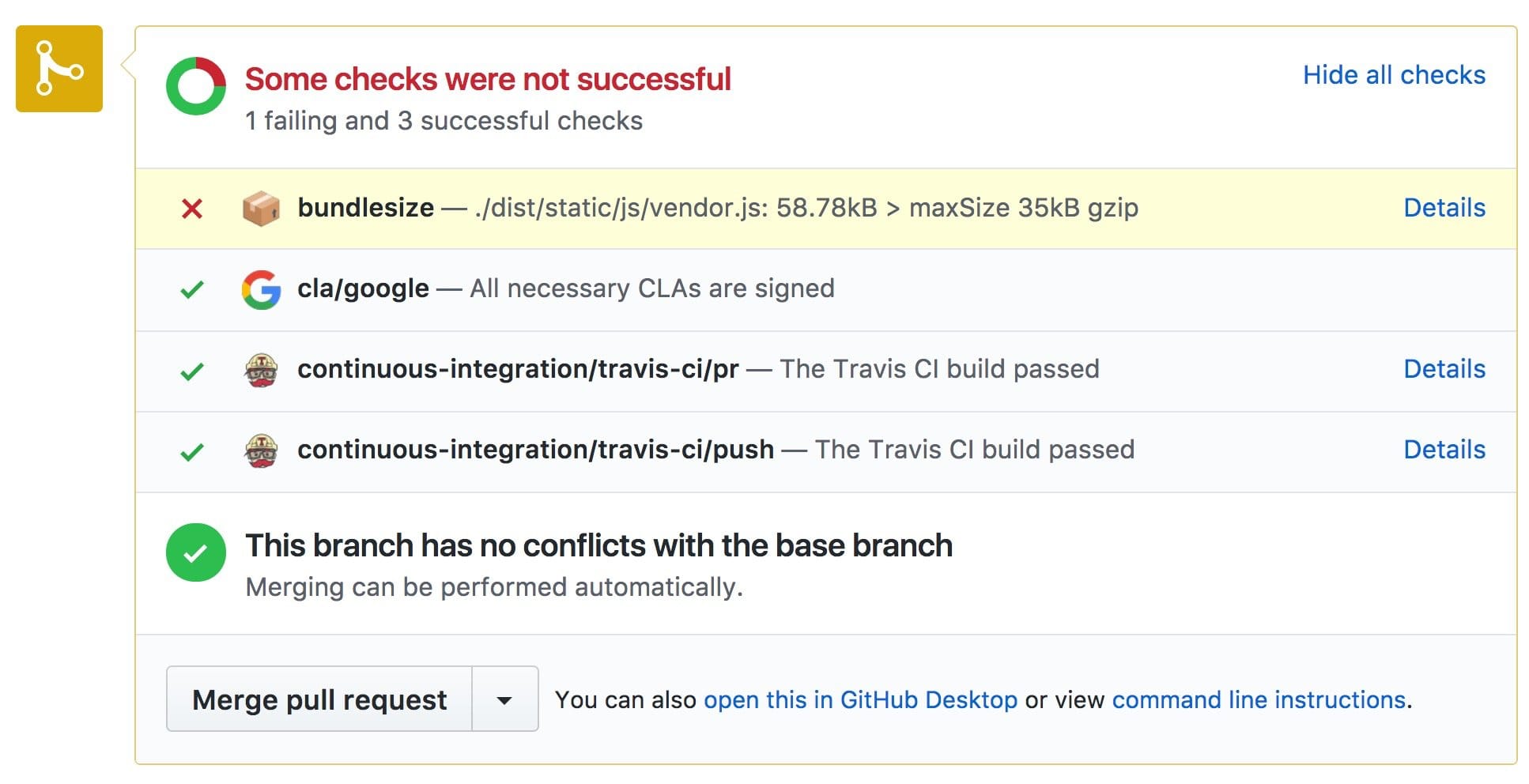
bundlesize 用于验证 webpack 资源是否未超出指定的大小。将其与 CI 集成,以便在应用过大时收到通知:

如需进行配置,请执行以下操作:
了解最大尺寸
优化应用,使其尽可能小。运行生产 build。
将
bundlesize部分添加到package.json,并包含以下内容:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }使用 npx 执行
bundlesize:npx bundlesize这将输出每个文件的压缩大小:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KB在每个尺寸的基础上增加 10-20%,即可获得最大尺寸。有了这 10-20% 的裕度,您就可以像往常一样开发应用,同时在应用大小增长过大时收到警告。
启用
bundlesize将
bundlesize软件包安装为开发依赖项:npm install bundlesize --save-dev在
package.json的bundlesize部分中,指定具体的大小上限。对于某些文件(例如图片),您可能希望指定每种文件类型的最大大小,而不是每个文件的最大大小:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }添加一个 npm 脚本来运行检查:
// package.json { "scripts": { "check-size": "bundlesize" } }配置 CI 以在每次推送时执行
npm run check-size。(如果您在 GitHub 上开发项目,请将bundlesize与 GitHub 集成。)
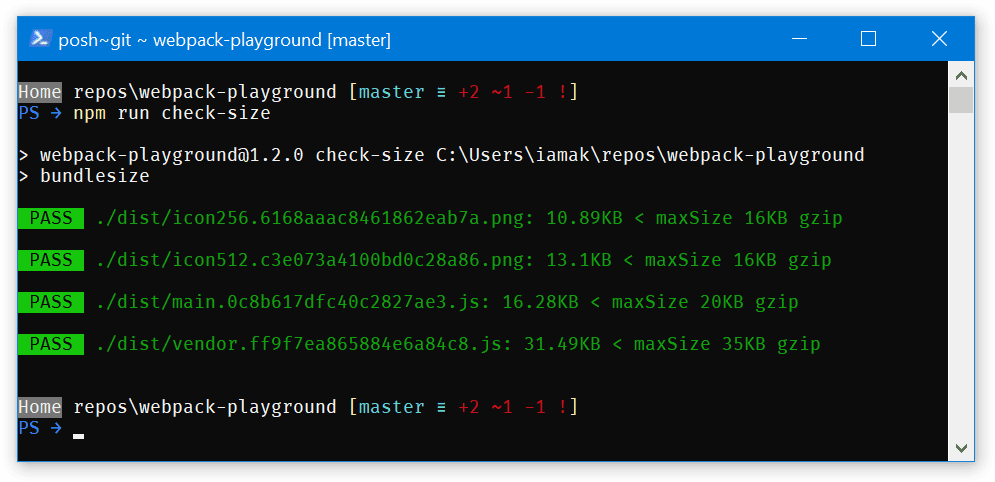
大功告成!现在,如果您运行 npm run check-size 或推送代码,您将看到输出文件是否足够小:

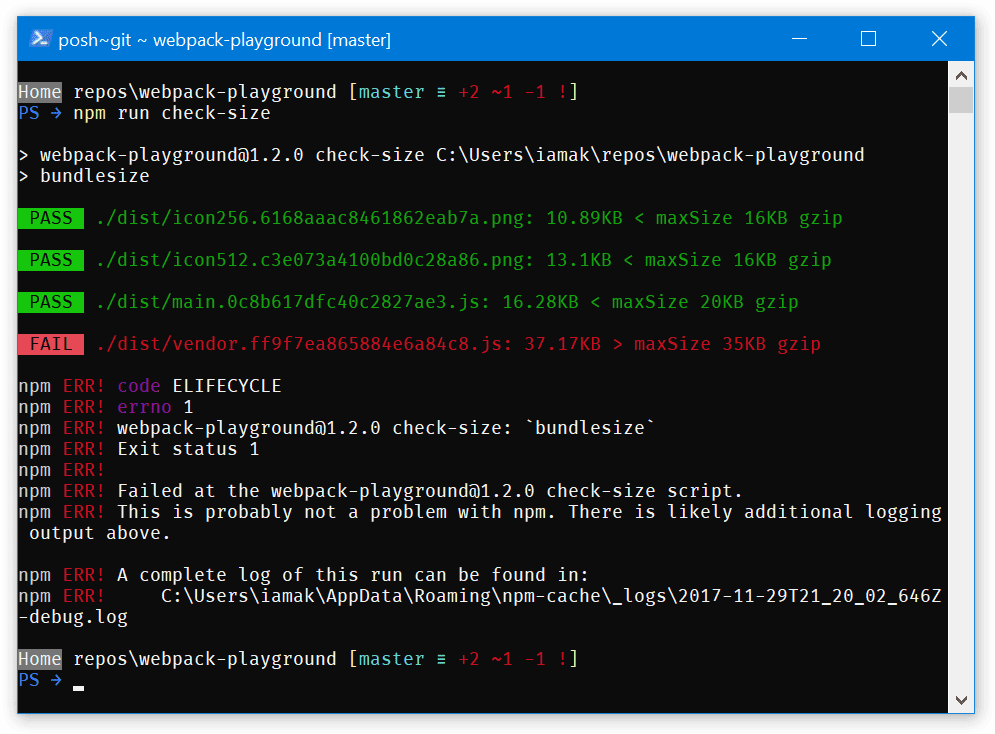
或者,如果出现故障:

深入阅读
- Alex Russell 关于我们应以实际加载时间为目标
分析为何软件包如此之大
您可能需要深入了解该软件包,看看哪些模块占用了其中的空间。隆重推出 webpack-bundle-analyzer:
webpack-bundle-analyzer 会扫描软件包并直观呈现其中的内容。您可以使用此可视化图表查找大型或不必要的依赖项。
如需使用分析器,请安装 webpack-bundle-analyzer 软件包:
npm install webpack-bundle-analyzer --save-dev
向 webpack 配置添加插件:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
并运行生产 build。插件会在浏览器中打开统计信息页面。
默认情况下,统计信息页面会显示已解析文件(即文件在软件包中的显示方式)的大小。您可能需要比较 gzip 大小,因为这更接近于真实用户的体验;使用左侧边栏切换大小。
以下是您应留意报告中的哪些内容:
- 大型依赖项。为什么它们这么大?是否有较小的替代方案(例如,Preact 而不是 React)?您是否使用它包含的所有代码(例如,Moment.js 是否包含许多不常用且可以舍弃的语言区域设置?
- 重复的依赖项。您是否看到同一库在多个文件中重复出现?(例如,使用
optimization.splitChunks.chunks选项 [在 webpack 4 中] 或CommonsChunkPlugin[在 webpack 3 中] 将其移至通用文件中。)或者,该软件包是否包含同一库的多个版本? - 类似依赖项。是否有类似库可以执行大致相同的工作?(例如
moment和date-fns,或lodash和lodash-es)。请尝试坚持使用单个工具。
另请参阅 Sean Larkin 对 webpack 软件包的精彩分析。
总结
- 使用
webpack-dashboard和bundlesize随时了解应用的大小 - 使用
webpack-bundle-analyzer深入了解哪些因素会增加大小


