Quali strumenti utilizzare per monitorare e analizzare il bundle webpack
Anche se configuri webpack per ridurre al minimo le dimensioni dell'app, è comunque importante tenerne traccia e sapere cosa include. In caso contrario, puoi installare una dipendenza che renderà l'app due volte più grande e non te ne accorgerai nemmeno.
Questa sezione descrive gli strumenti che ti aiutano a comprendere il tuo pacchetto.
Monitorare le dimensioni del bundle
Per monitorare le dimensioni dell'app, utilizza webpack-dashboard durante lo sviluppo e bundlesize su CI.
webpack-dashboard
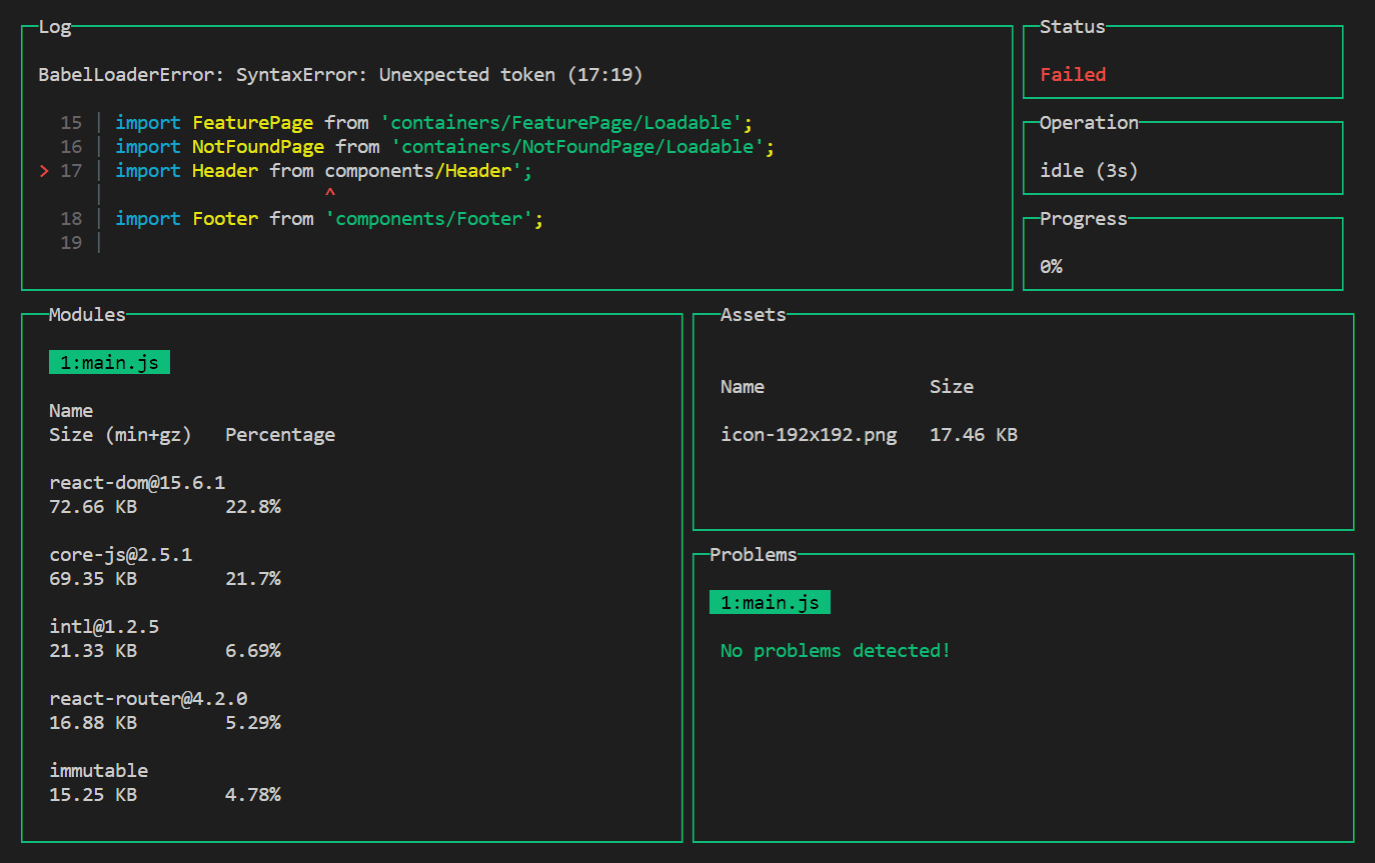
webpack-dashboard migliora l'output di webpack con le dimensioni delle dipendenze, l'avanzamento e altri dettagli. Ecco come si presenta:

Questa dashboard consente di monitorare le dipendenze di grandi dimensioni. Se ne aggiungi una, la vedrai immediatamente nella sezione Moduli.
Per abilitarlo, installa il pacchetto webpack-dashboard:
npm install webpack-dashboard --save-dev
e aggiungi il plug-in alla sezione plugins della configurazione:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
o utilizzando compiler.apply() se utilizzi un server di sviluppo basato su Express:
compiler.apply(new DashboardPlugin());
Sentiti libero di esplorare la dashboard per trovare i punti in cui è più probabile che si possa migliorare. Ad esempio, scorri la sezione Moduli per trovare le librerie troppo grandi che potrebbero essere sostituite con alternative più piccole.
bundlesize
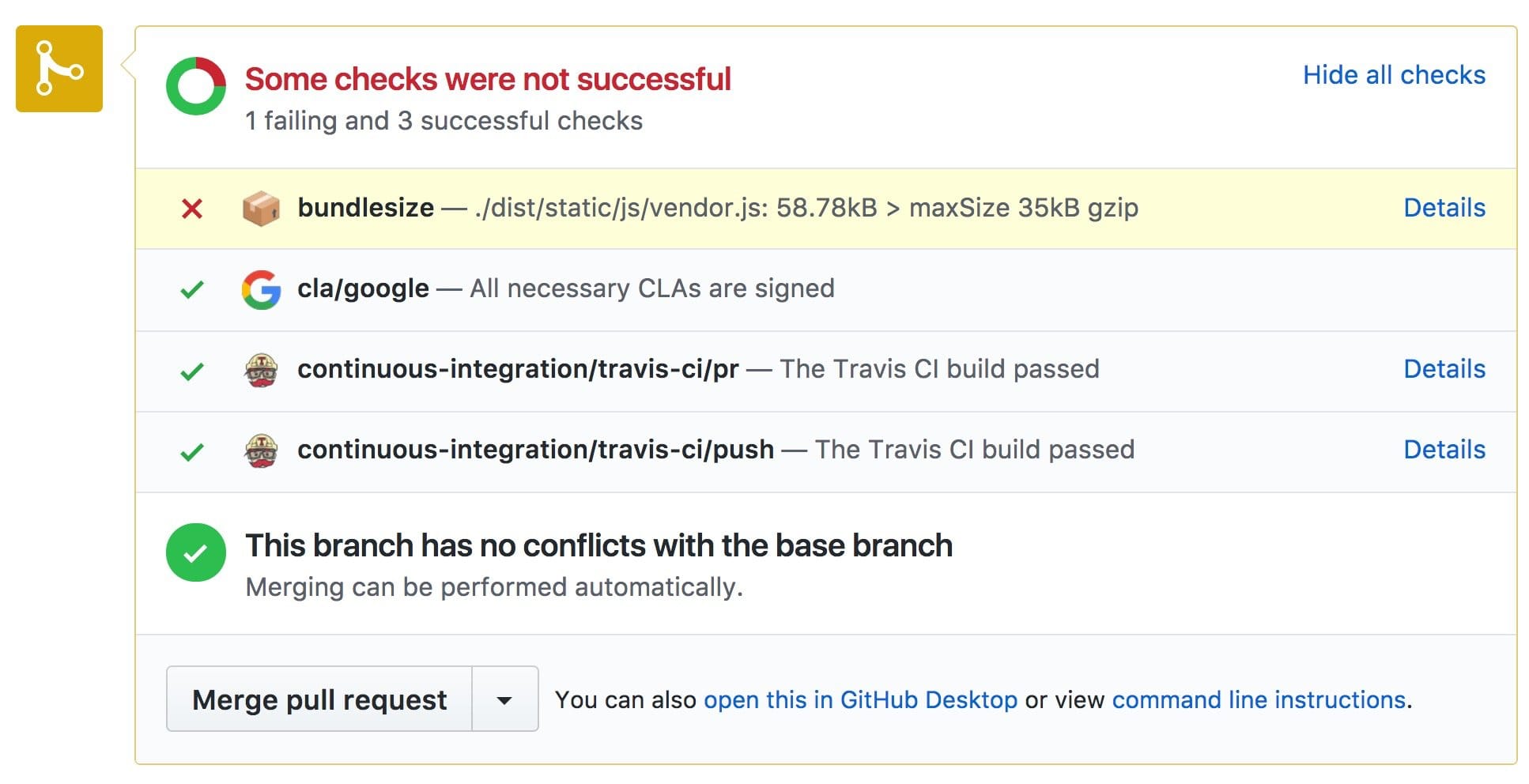
bundlesize verifica che gli asset webpack non superino le dimensioni specificate. Integralo con un sistema di integrazione continua per ricevere una notifica quando l'app diventa troppo grande:

Per configurarlo:
Scopri le dimensioni massime
Ottimizza l'app per renderla il più piccola possibile. Esegui la build di produzione.
Aggiungi la sezione
bundlesizeapackage.jsoncon i seguenti contenuti:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }Esegui
bundlesizecon npx:npx bundlesizeVerrà stampata la dimensione compressa di ogni file:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBAggiungi il 10-20% a ogni dimensione per ottenere le dimensioni massime. Questo margine del 10-20% ti consente di sviluppare l'app come di consueto, avvisandoti quando le sue dimensioni aumentano troppo.
Attiva
bundlesizeInstalla il pacchetto
bundlesizecome dipendenza di sviluppo:npm install bundlesize --save-devNella sezione
bundlesizedipackage.json, specifica le dimensioni massime concrete. Per alcuni file (ad es. immagini), potresti voler specificare la dimensione massima per tipo di file, non per ogni file:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Aggiungi uno script npm per eseguire il controllo:
// package.json { "scripts": { "check-size": "bundlesize" } }Configura l'integrazione continua per eseguire
npm run check-sizea ogni push. e integrabundlesizecon GitHub se stai sviluppando il progetto.
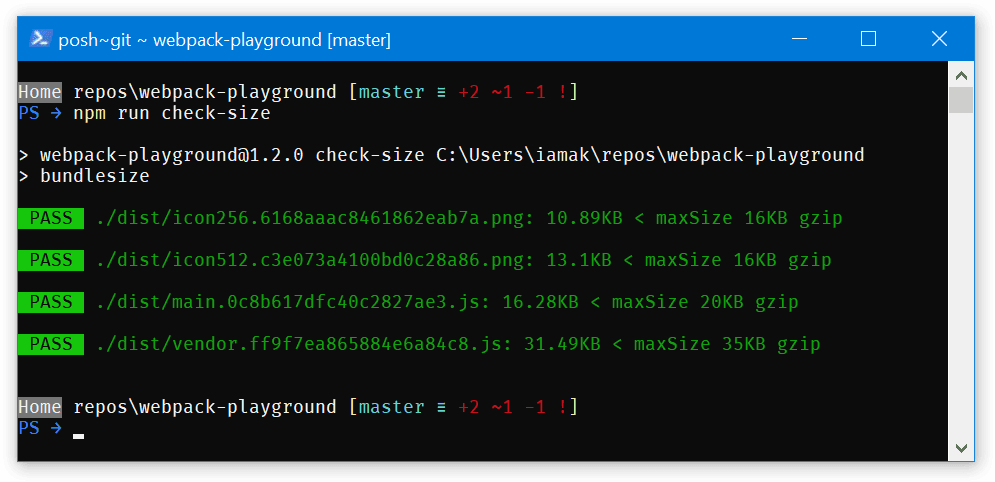
È tutto! Ora, se esegui npm run check-size o esegui il push del codice, vedrai se i file di output sono
abbastanza piccoli:

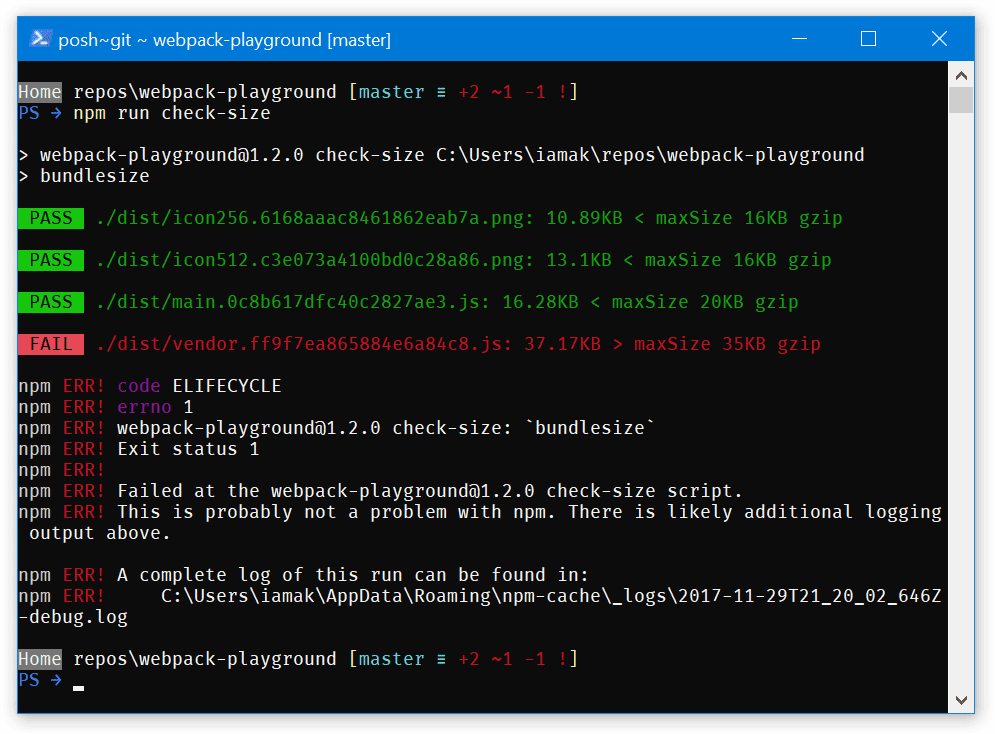
In alternativa, in caso di errori:

Per approfondire
Analizzare perché il bundle è così grande
Potresti voler analizzare più a fondo il bundle per vedere quali moduli occupano spazio. Meet webpack-bundle-analyzer:
webpack-bundle-analyzer analizza il bundle e crea una visualizzazione del suo contenuto. Utilizza questa visualizzazione per trovare dipendenze grandi o non necessarie.
Per utilizzare lo strumento di analisi, installa il pacchetto webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
aggiungi un plug-in alla configurazione di webpack:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
ed esegui la build di produzione. Il plug-in aprirà la pagina delle statistiche in un browser.
Per impostazione predefinita, la pagina delle statistiche mostra le dimensioni dei file analizzati (ovvero dei file così come appaiono nel bundle). Probabilmente vorrai confrontare le dimensioni gzip, poiché sono più vicine all'esperienza degli utenti reali. Utilizza la barra laterale a sinistra per cambiare le dimensioni.
Ecco cosa cercare nel report:
- Dipendenze di grandi dimensioni. Perché sono così grandi? Esistono alternative più piccole (ad es. Preact anziché React)? Utilizzi tutto il codice incluso (ad es. Moment.js include molte impostazioni internazionali che spesso non vengono utilizzate e potrebbero essere eliminate)?
- Dipendenze duplicate. Vedi la stessa libreria ripetuta in più file? Utilizza, ad esempio,
l'opzione
optimization.splitChunks.chunksin webpack 4 oCommonsChunkPluginin webpack 3 per spostarlo in un file comune. Il bundle ha più versioni della stessa libreria? - Dipendenze simili. Esistono librerie simili che svolgono più o meno la stessa funzione? (ad es.
momentedate-fnsoppurelodashelodash-es). Prova a utilizzare un solo strumento.
Dai un'occhiata anche alla fantastica analisi dei bundle webpack di Sean Larkin.
Riepilogo
- Utilizza
webpack-dashboardebundlesizeper monitorare le dimensioni dell'app - Scopri cosa contribuisce alle dimensioni con
webpack-bundle-analyzer


