ওয়েবপ্যাক বান্ডেল ট্র্যাক এবং বিশ্লেষণ করার জন্য কোন সরঞ্জামগুলি ব্যবহার করতে হবে
এমনকি যখন আপনি ওয়েবপ্যাকটি যতটা সম্ভব ছোট করার জন্য কনফিগার করেন, তখনও এটির ট্র্যাক রাখা এবং এতে কী কী অন্তর্ভুক্ত রয়েছে তা জানা গুরুত্বপূর্ণ। অন্যথায়, আপনি এমন একটি নির্ভরতা ইনস্টল করতে পারেন যা অ্যাপটিকে দ্বিগুণ বড় করে তুলবে - এবং এটি লক্ষ্যও করবে না!
এই বিভাগে এমন সরঞ্জামগুলি বর্ণনা করা হয়েছে যা আপনাকে আপনার বান্ডেলটি বুঝতে সাহায্য করে।
বান্ডেলের আকারের উপর নজর রাখুন
আপনার অ্যাপের আকার নিরীক্ষণ করতে, ডেভেলপমেন্টের সময় webpack-dashboard এবং CI-তে bundlesize ব্যবহার করুন।
ওয়েবপ্যাক-ড্যাশবোর্ড
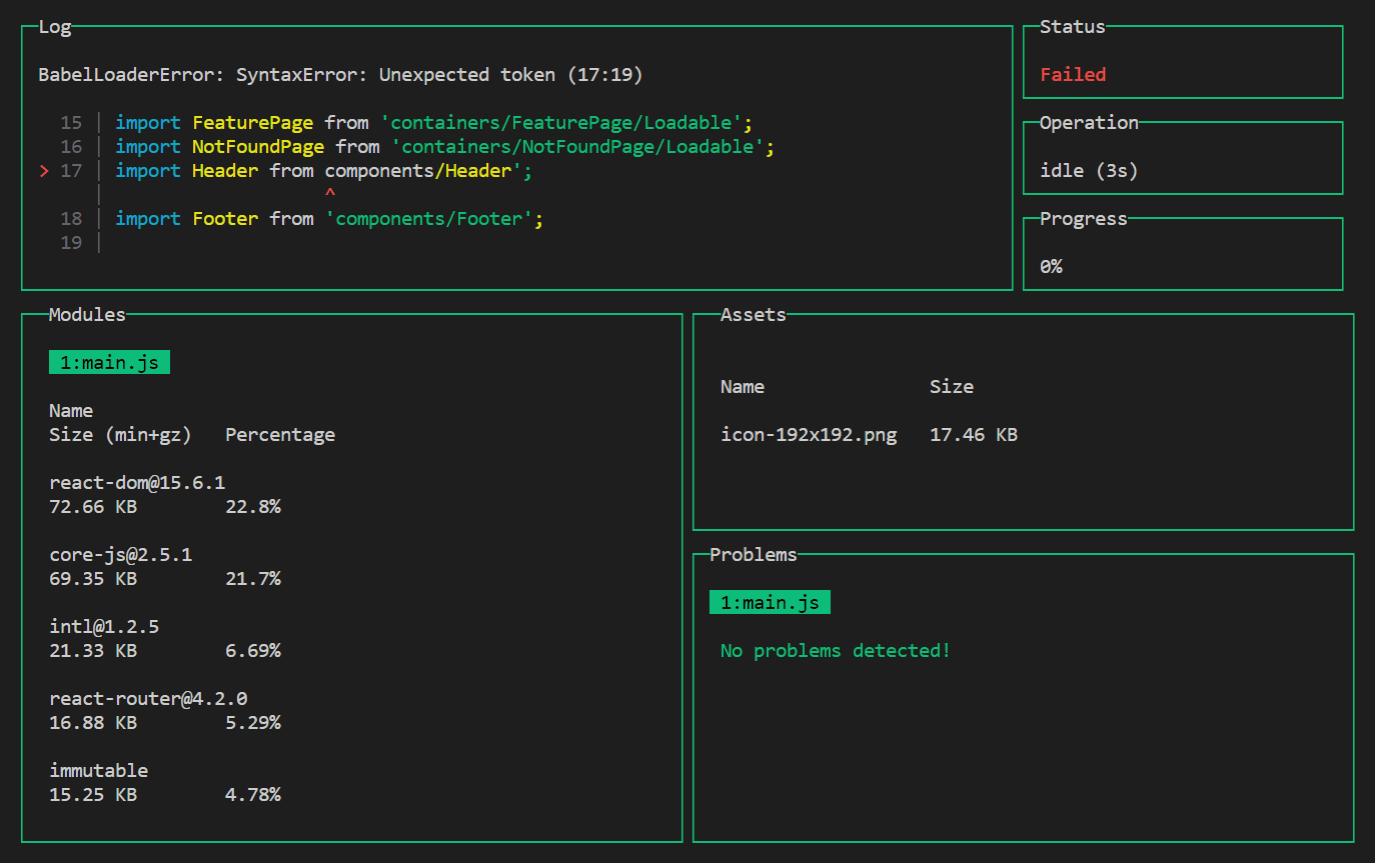
ওয়েবপ্যাক-ড্যাশবোর্ড নির্ভরতার আকার, অগ্রগতি এবং অন্যান্য বিবরণ সহ ওয়েবপ্যাক আউটপুট উন্নত করে। এটি দেখতে কেমন তা এখানে:

এই ড্যাশবোর্ডটি বৃহৎ নির্ভরতা ট্র্যাক করতে সাহায্য করে - যদি আপনি একটি যোগ করেন, তাহলে আপনি তাৎক্ষণিকভাবে মডিউল বিভাগে দেখতে পাবেন!
এটি সক্রিয় করতে, webpack-dashboard প্যাকেজটি ইনস্টল করুন:
npm install webpack-dashboard --save-dev
এবং কনফিগারেশনের plugins বিভাগে প্লাগইনটি যুক্ত করুন:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
অথবা যদি আপনি একটি এক্সপ্রেস-ভিত্তিক ডেভ সার্ভার ব্যবহার করেন তবে compiler.apply() ব্যবহার করুন:
compiler.apply(new DashboardPlugin());
উন্নতির সম্ভাব্য স্থানগুলি খুঁজে পেতে ড্যাশবোর্ডটি ব্যবহার করে দেখতে দ্বিধা করবেন না! উদাহরণস্বরূপ, মডিউল বিভাগটি স্ক্রোল করে দেখুন কোন লাইব্রেরিগুলি খুব বড় এবং ছোট বিকল্প দিয়ে প্রতিস্থাপন করা যেতে পারে।
বান্ডেল সাইজ
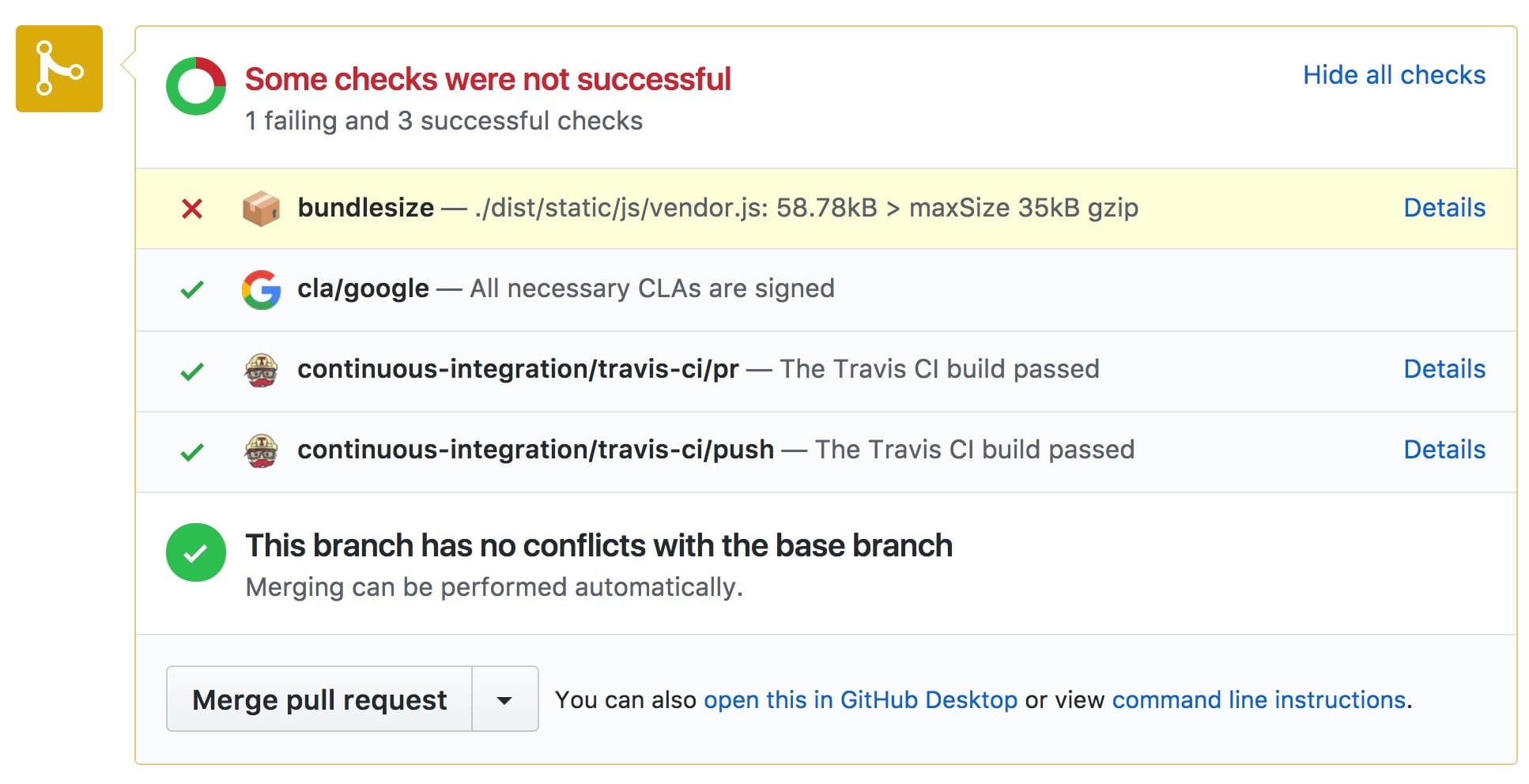
bundlesize যাচাই করে যে ওয়েবপ্যাক অ্যাসেটগুলি নির্দিষ্ট আকারের চেয়ে বেশি নয়। অ্যাপটি খুব বড় হয়ে গেলে বিজ্ঞপ্তি পেতে এটিকে একটি CI এর সাথে একীভূত করুন:

এটি কনফিগার করতে:
সর্বাধিক আকারগুলি খুঁজে বের করুন
অ্যাপটিকে যতটা সম্ভব ছোট করে অপ্টিমাইজ করুন। প্রোডাকশন বিল্ড চালান।
নিম্নলিখিত বিষয়বস্তু সহ
package.jsonএbundlesizeবিভাগটি যোগ করুন:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }npx দিয়ে
bundlesizeএক্সিকিউট করুন:npx bundlesizeএটি প্রতিটি ফাইলের জিপ করা আকার মুদ্রণ করবে:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBপ্রতিটি আকারে ১০-২০% যোগ করুন, এবং আপনি সর্বাধিক আকার পাবেন। এই ১০-২০% মার্জিন আপনাকে অ্যাপটি যথারীতি বিকাশ করতে দেবে এবং এর আকার খুব বেশি বেড়ে গেলে আপনাকে সতর্ক করবে।
bundlesizeসক্ষম করুনডেভেলপমেন্ট নির্ভরতা হিসেবে
bundlesizeপ্যাকেজটি ইনস্টল করুন:npm install bundlesize --save-devpackage.jsonএরbundlesizeবিভাগে, সর্বাধিক মাপ নির্দিষ্ট করুন। কিছু ফাইলের জন্য (যেমন, ছবি), আপনি প্রতিটি ফাইলের জন্য নয়, বরং প্রতিটি ফাইলের জন্য সর্বোচ্চ মাপ নির্দিষ্ট করতে চাইতে পারেন:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }চেকটি চালানোর জন্য একটি npm স্ক্রিপ্ট যোগ করুন:
// package.json { "scripts": { "check-size": "bundlesize" } }প্রতিটি পুশে
npm run check-sizeচালানোর জন্য CI কনফিগার করুন। (এবং যদি আপনি এটিতে প্রকল্পটি তৈরি করেন তবে GitHub এর সাথেbundlesizeইন্টিগ্রেট করুন ।)
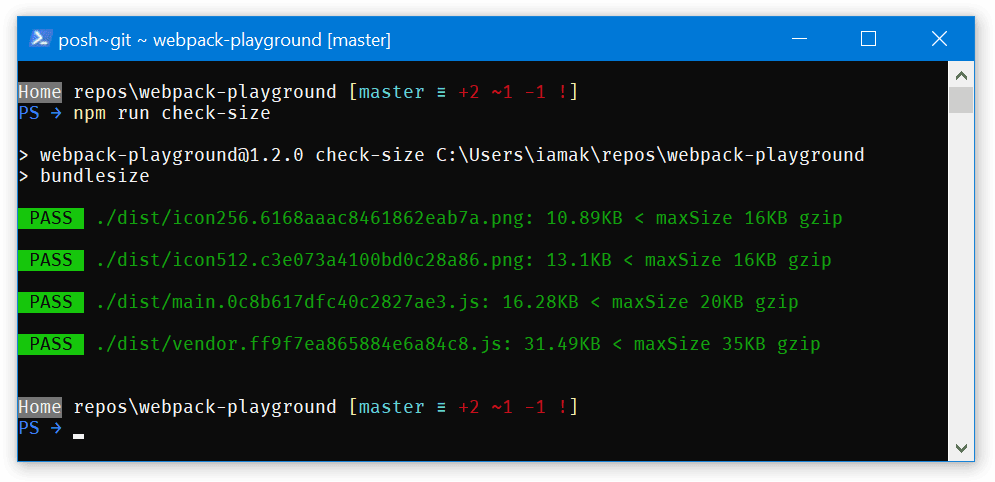
ব্যস! এখন, যদি আপনি npm run check-size চালান অথবা কোডটি পুশ করেন, তাহলে আপনি দেখতে পাবেন আউটপুট ফাইলগুলি যথেষ্ট ছোট কিনা:

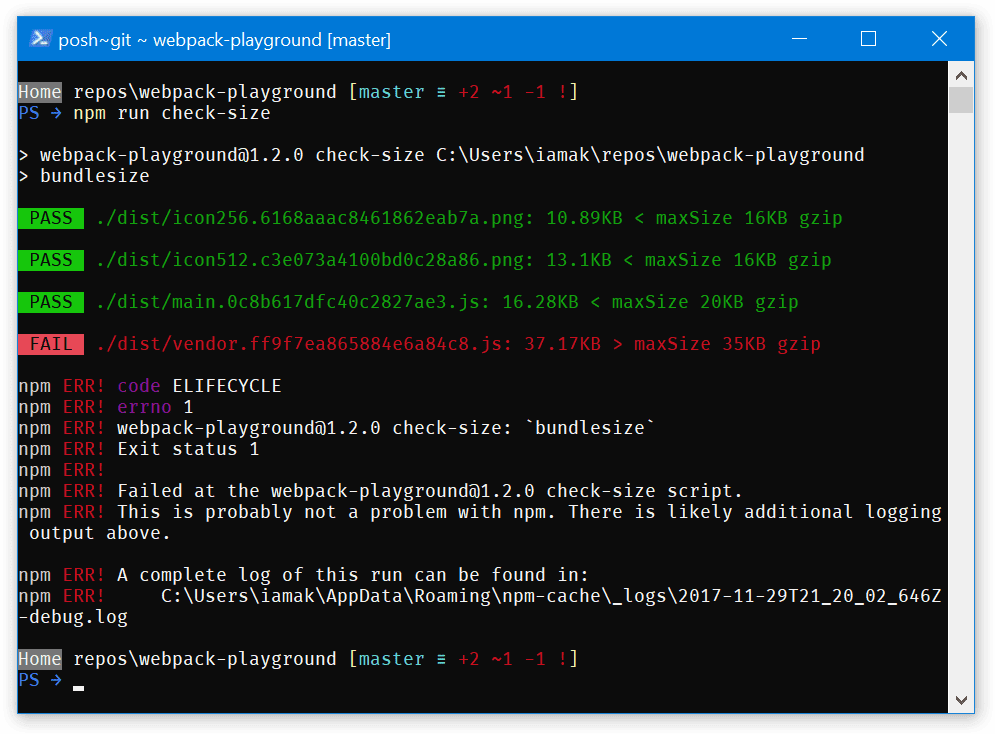
অথবা, ব্যর্থতার ক্ষেত্রে:

আরও পড়া
- অ্যালেক্স রাসেল আমাদের লক্ষ্য করা উচিত বাস্তব-বিশ্বের লোডিং সময় সম্পর্কে
বান্ডিলটি এত বড় কেন তা বিশ্লেষণ করুন।
আপনি হয়তো বান্ডেলটির আরও গভীরে গিয়ে দেখতে চাইবেন কোন মডিউলগুলি এতে স্থান দখল করে। webpack-bundle-analyzer দেখুন:
webpack-bundle-analyzer বান্ডেলটি স্ক্যান করে এবং এর ভিতরে কী আছে তার একটি ভিজ্যুয়ালাইজেশন তৈরি করে। বড় বা অপ্রয়োজনীয় নির্ভরতা খুঁজে পেতে এই ভিজ্যুয়ালাইজেশনটি ব্যবহার করুন।
বিশ্লেষক ব্যবহার করতে, webpack-bundle-analyzer প্যাকেজটি ইনস্টল করুন:
npm install webpack-bundle-analyzer --save-dev
ওয়েবপ্যাক কনফিগারেশনে একটি প্লাগইন যোগ করুন:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
এবং প্রোডাকশন বিল্ড চালান। প্লাগইনটি একটি ব্রাউজারে পরিসংখ্যান পৃষ্ঠা খুলবে।
ডিফল্টরূপে, পরিসংখ্যান পৃষ্ঠাটি পার্স করা ফাইলের আকার দেখায় (অর্থাৎ, বান্ডেলে প্রদর্শিত ফাইলগুলির আকার)। আপনি সম্ভবত gzip আকারের তুলনা করতে চাইবেন কারণ এটি প্রকৃত ব্যবহারকারীদের অভিজ্ঞতার কাছাকাছি; আকার পরিবর্তন করতে বাম দিকের সাইডবার ব্যবহার করুন।
প্রতিবেদনে কী কী সন্ধান করবেন তা এখানে দেওয়া হল:
- বৃহৎ নির্ভরতা। কেন এগুলো এত বড়? ছোট বিকল্প আছে কি (যেমন, React এর পরিবর্তে Preact)? আপনি কি এতে থাকা সমস্ত কোড ব্যবহার করেন (যেমন, Moment.js তে অনেক লোকেল রয়েছে যা প্রায়শই ব্যবহার করা হয় না এবং বাদ দেওয়া যেতে পারে )?
- ডুপ্লিকেট নির্ভরতা। আপনি কি একই লাইব্রেরি একাধিক ফাইলে পুনরাবৃত্তি করতে দেখেন? (যেমন, ওয়েবপ্যাক ৪-এ
optimization.splitChunks.chunksবিকল্পটি ব্যবহার করুন - অথবা ওয়েবপ্যাক ৩-এCommonsChunkPlugin- এটিকে একটি সাধারণ ফাইলে স্থানান্তর করতে।) অথবা বান্ডেলটিতে কি একই লাইব্রেরির একাধিক সংস্করণ রয়েছে? - একই রকম নির্ভরতা। কি একই রকম লাইব্রেরি আছে যা প্রায় একই কাজ করে? (যেমন
momentএবংdate-fns, অথবাlodashএবংlodash-es।) একটি একক টুল ব্যবহার করে চেষ্টা করুন।
এছাড়াও, ওয়েবপ্যাক বান্ডেল সম্পর্কে শন লারকিনের দুর্দান্ত বিশ্লেষণটি দেখুন।
সারসংক্ষেপ
- আপনার অ্যাপটি কত বড় তা জানতে
webpack-dashboardএবংbundlesizeব্যবহার করুন। -
webpack-bundle-analyzerদিয়ে আকার কী বৃদ্ধি করে তা খতিয়ে দেখুন


