באילו כלים כדאי להשתמש כדי לעקוב אחרי חבילת ה-webpack ולנתח אותה
גם אם מגדירים את webpack כך שהאפליקציה תהיה קטנה ככל האפשר, עדיין חשוב לעקוב אחרי הגודל שלה ולדעת מה היא כוללת. אחרת, אפשר להתקין תלות שתגדיל את האפליקציה פי שניים – ולא תשימו לב לזה בכלל!
בקטע הזה מתוארים כלים שיעזרו לכם להבין את החבילה.
מעקב אחר גודל החבילה
כדי לעקוב אחרי גודל האפליקציה, משתמשים ב-webpack-dashboard במהלך הפיתוח וב-bundlesize ב-CI.
webpack-dashboard
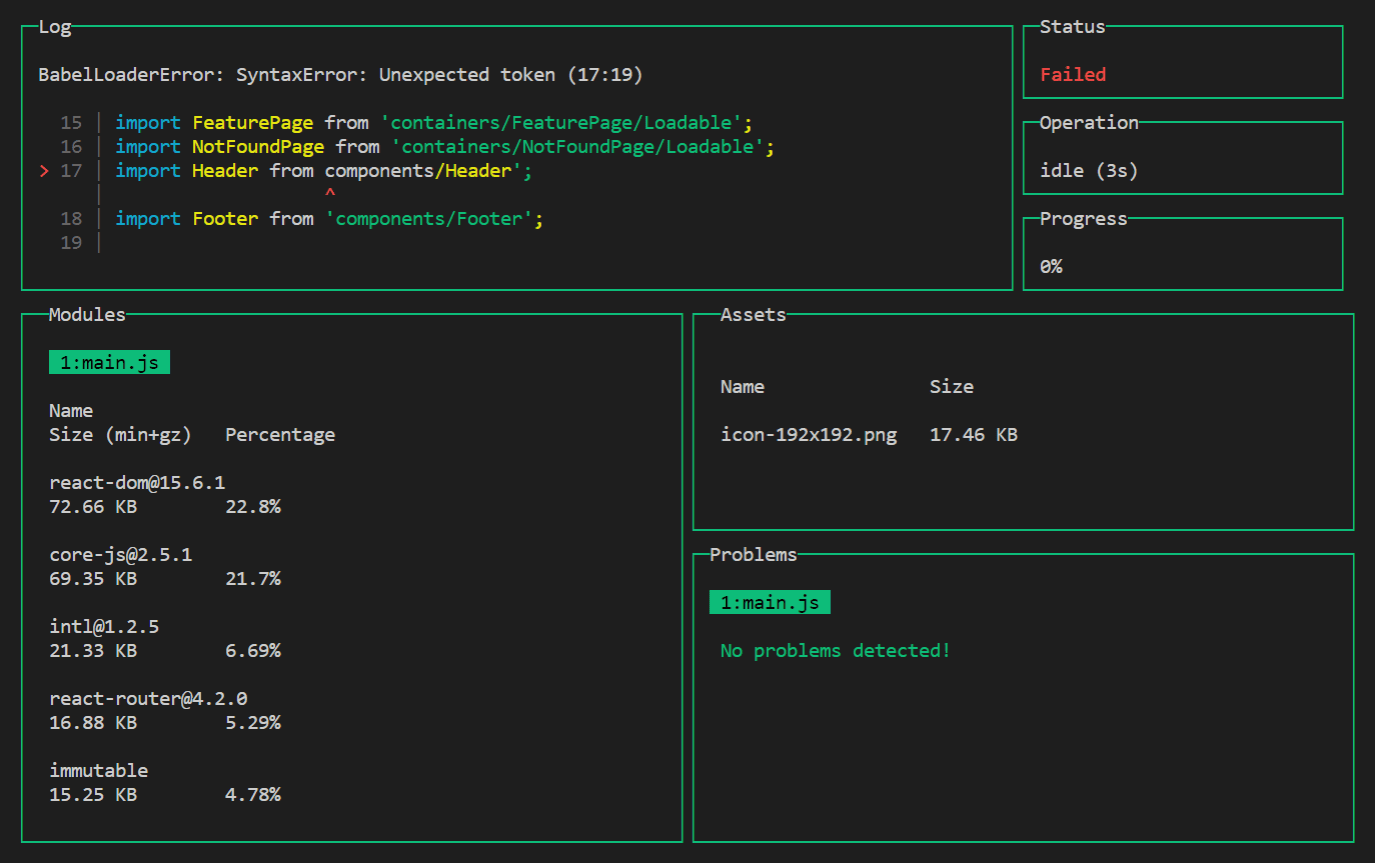
webpack-dashboard משפר את הפלט של webpack עם גדלים של תלות, התקדמות ופרטים אחרים. כך זה נראה:

לוח הבקרה הזה עוזר לעקוב אחרי תלויות גדולות – אם מוסיפים תלות כזו, היא מופיעה מיד בקטע Modules.
כדי להפעיל אותה, מתקינים את חבילת webpack-dashboard:
npm install webpack-dashboard --save-dev
מוסיפים את הפלאגין לקטע plugins בקובץ התצורה:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
או באמצעות compiler.apply() אם משתמשים בשרת פיתוח מבוסס-Express:
compiler.apply(new DashboardPlugin());
אתם מוזמנים להתנסות במרכז הבקרה כדי למצוא את המקומות שבהם כדאי לבצע שיפורים. לדוגמה, אפשר לגלול בקטע Modules כדי לראות אילו ספריות גדולות מדי ואפשר להחליף אותן בחלופות קטנות יותר.
bundlesize
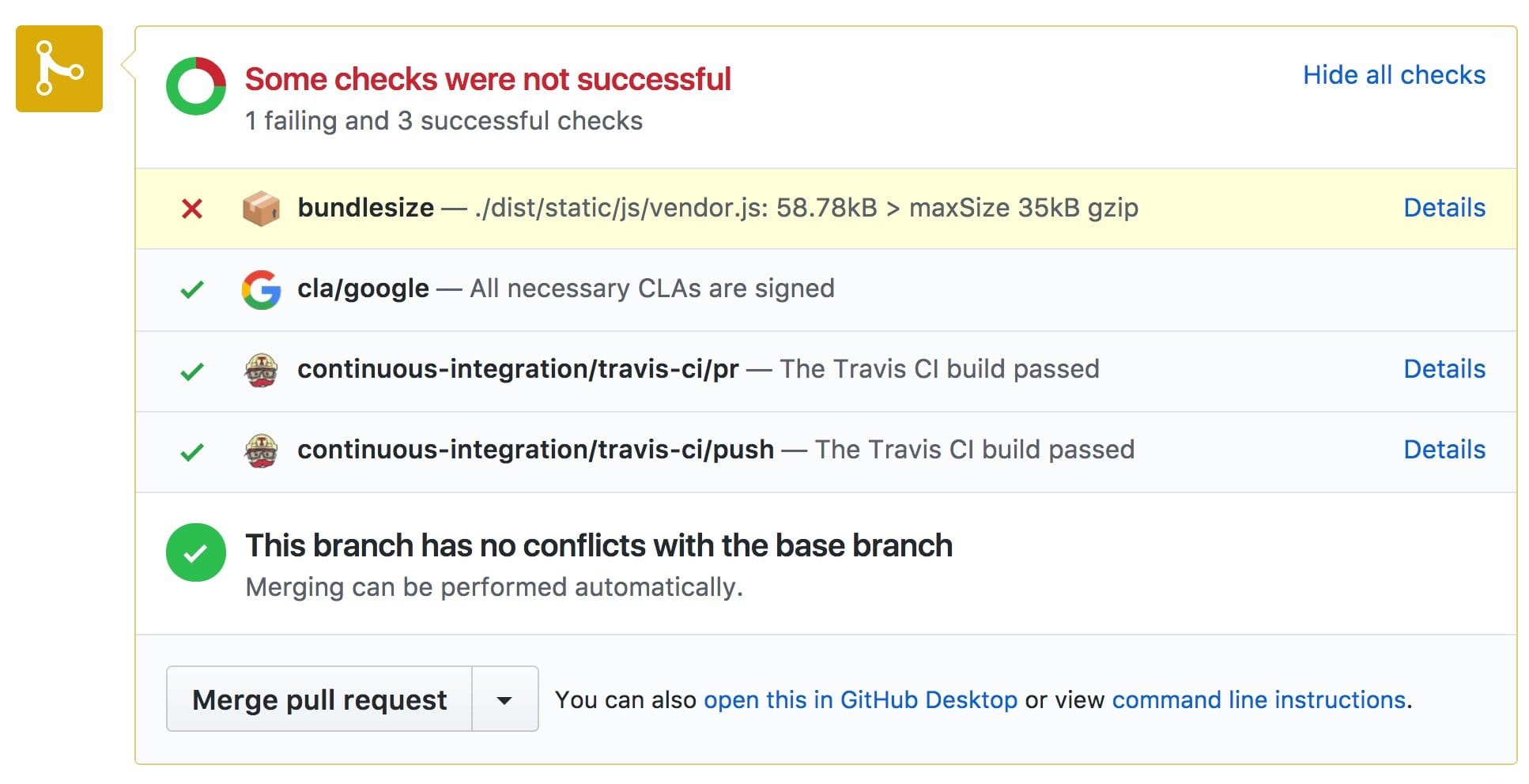
bundlesize מוודא שנכסי webpack לא חורגים מהגדלים שצוינו. אפשר לשלב אותו עם CI כדי לקבל התראה כשהאפליקציה גדולה מדי:

כדי להגדיר את האפשרות הזו:
מה הגודל המקסימלי?
כדאי לבצע אופטימיזציה של האפליקציה כדי להקטין את הגודל שלה ככל האפשר. מריצים את גרסת הייצור.
מוסיפים את הקטע
bundlesizeאלpackage.jsonעם התוכן הבא:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }מריצים את
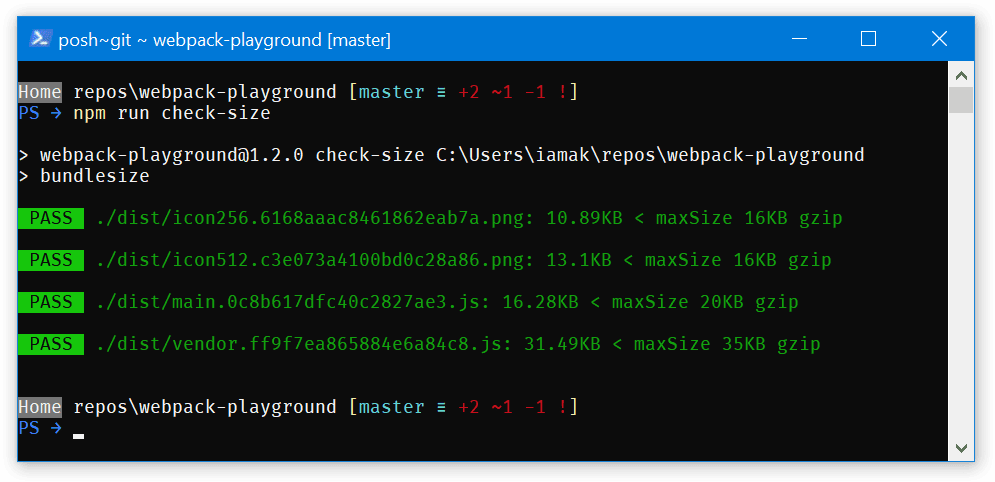
bundlesizeבאמצעות npx:npx bundlesizeהפקודה הבאה תדפיס את הגודל של כל קובץ אחרי דחיסה ב-gzip:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBמוסיפים 10-20% לכל מידה, וכך מקבלים את המידות המקסימליות. השוליים האלה של 10-20% יאפשרו לכם לפתח את האפליקציה כרגיל, ולקבל אזהרה אם הגודל שלה יגדל יותר מדי.
הפעלה של
bundlesizeמתקינים את חבילת
bundlesizeכתלות בפיתוח:npm install bundlesize --save-devבקטע
bundlesizeב-package.json, מציינים את הגדלים המקסימליים הקונקרטיים. לגבי קבצים מסוימים (למשל תמונות), יכול להיות שתרצו לציין את הגודל המקסימלי לכל סוג קובץ, ולא לכל קובץ בנפרד:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }מוסיפים סקריפט npm להרצת הבדיקה:
// package.json { "scripts": { "check-size": "bundlesize" } }מגדירים את ה-CI כך שיפעל
npm run check-sizeבכל פעולת push. (ואם אתם מפתחים את הפרויקט ב-GitHub, אתם יכולים לשלבbundlesizeעם GitHub).
זה הכול! עכשיו, אם מריצים את npm run check-size או שולחים את הקוד, אפשר לראות אם קובצי הפלט קטנים מספיק:

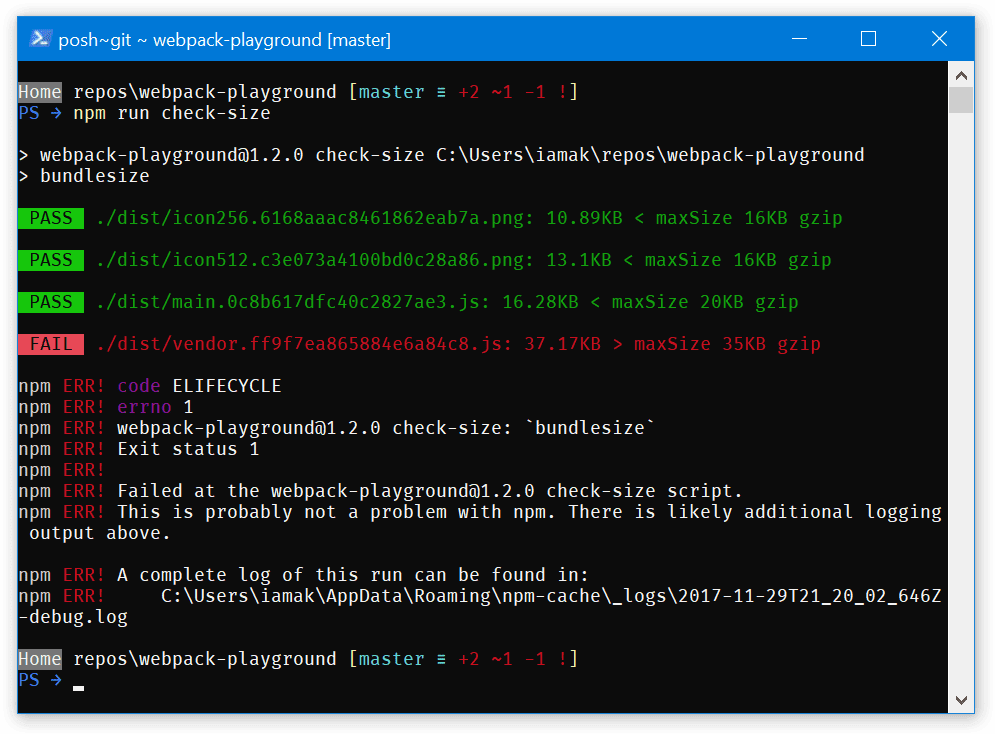
או במקרה של כשלים:

קריאה נוספת
- Alex Russell about the real-world loading time we should target
ניתוח הסיבות לכך שהחבילה גדולה כל כך
כדאי לבדוק את החבילה לעומק כדי לראות אילו מודולים תופסים בה מקום. Meet webpack-bundle-analyzer:
התוסף webpack-bundle-analyzer סורק את החבילה ויוצר תצוגה חזותית של מה שיש בתוכה. אפשר להשתמש בהדמיה הזו כדי למצוא תלויות גדולות או מיותרות.
כדי להשתמש בכלי הניתוח, צריך להתקין את חבילת webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
מוסיפים פלאגין להגדרות של webpack:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
ומריצים את גרסת הייצור. התוסף יפתח את דף הנתונים הסטטיסטיים בדפדפן.
כברירת מחדל, בדף הסטטיסטיקות מוצג הגודל של הקבצים המנותחים (כלומר, של הקבצים כפי שהם מופיעים בחבילה). כדאי להשוות את הגדלים של gzip כי הם קרובים יותר למה שמשתמשים אמיתיים חווים. כדי להחליף בין הגדלים, משתמשים בסרגל הצד בצד ימין.
אלה הפרטים שמופיעים בדוח:
- יחסי תלות גדולים. למה הם כל כך גדולים? האם יש חלופות קטנות יותר (למשל, Preact במקום React)? האם אתם משתמשים בכל הקוד שהוא כולל (למשל, Moment.js כולל הרבה לוקאלים שבדרך כלל לא נמצאים בשימוש ואפשר להסיר אותם)?
- תלויות כפולות. האם אותה ספרייה חוזרת על עצמה בכמה קבצים? (אפשר להשתמש באפשרות
optimization.splitChunks.chunks– ב-webpack 4 – או באפשרותCommonsChunkPlugin– ב-webpack 3 – כדי להעביר אותו לקובץ משותף). או שיש בחבילה כמה גרסאות של אותה ספרייה? - יחסי תלות דומים. האם יש ספריות דומות שמבצעות בערך את אותה פעולה? (לדוגמה:
momentו-date-fns, אוlodashו-lodash-es). מומלץ להשתמש בכלי אחד בלבד.
כדאי גם לעיין בניתוח המעולה של חבילות webpack של שון לרקין.
סיכום
- כדאי להשתמש ב-
webpack-dashboardוב-bundlesizeכדי לעקוב אחרי גודל האפליקציה - אפשר להשתמש ב-
webpack-bundle-analyzerכדי לראות מה מרכיב את הגודל


