Alat yang digunakan untuk melacak dan menganalisis bundle webpack
Meskipun Anda mengonfigurasi webpack untuk membuat aplikasi sekecil mungkin, Anda tetap perlu melacaknya dan mengetahui apa saja yang disertakan. Jika tidak, Anda dapat menginstal dependensi yang akan membuat aplikasi dua kali lebih besar – dan bahkan tidak menyadarinya.
Bagian ini menjelaskan alat yang membantu Anda memahami paket.
Memantau ukuran paket
Untuk memantau ukuran aplikasi, gunakan webpack-dashboard selama pengembangan dan bundlesize di CI.
webpack-dashboard
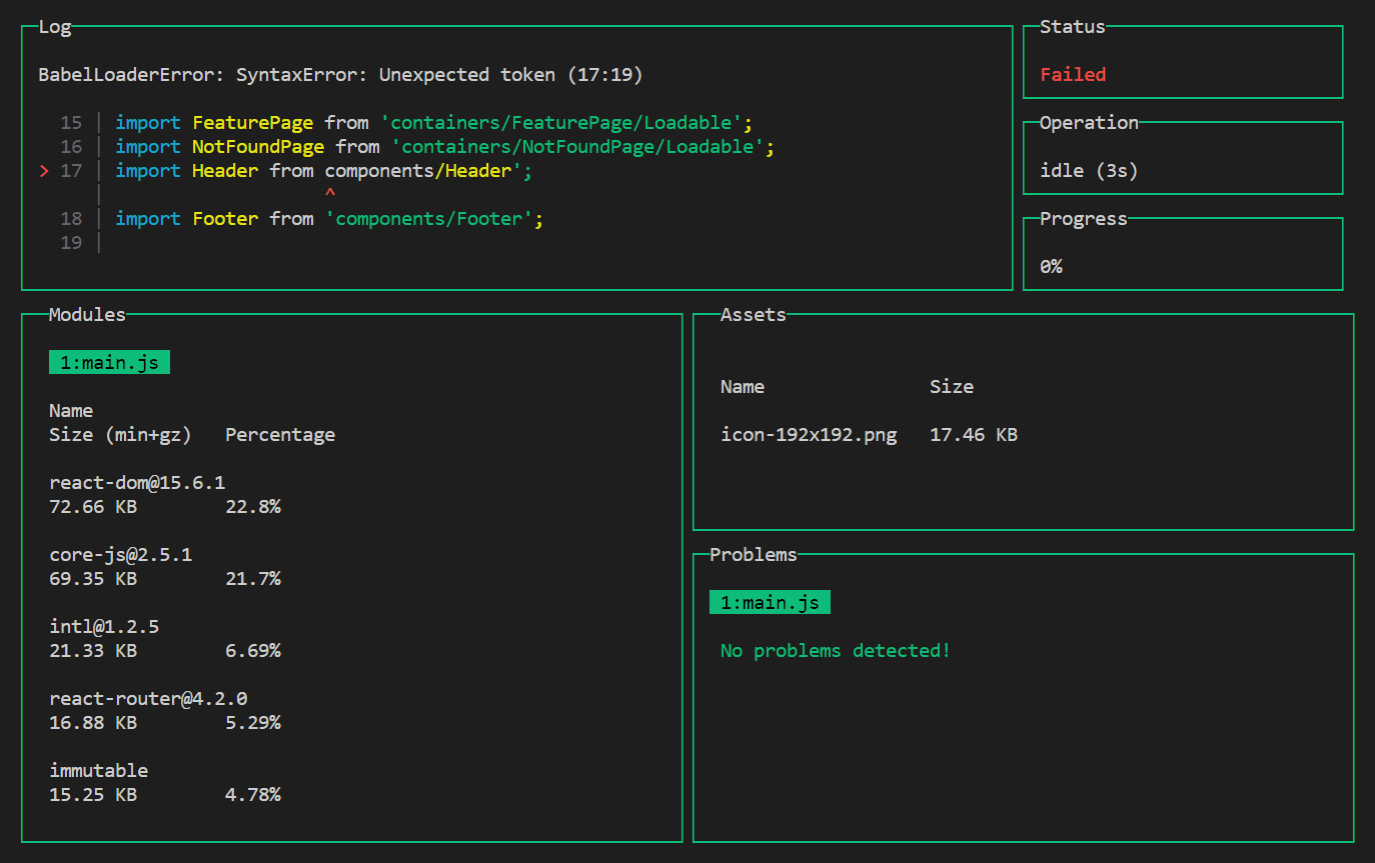
webpack-dashboard meningkatkan output webpack dengan ukuran dependensi, progres, dan detail lainnya. Berikut tampilannya:

Dasbor ini membantu melacak dependensi besar. Jika Anda menambahkan dependensi besar, Anda akan langsung melihatnya di bagian Modul.
Untuk mengaktifkannya, instal paket webpack-dashboard:
npm install webpack-dashboard --save-dev
Lalu, tambahkan plugin ke bagian plugins pada konfigurasi:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
atau menggunakan compiler.apply() jika Anda menggunakan server dev berbasis Express:
compiler.apply(new DashboardPlugin());
Jangan ragu untuk menjelajahi dasbor guna menemukan tempat yang mungkin perlu ditingkatkan. Misalnya, scroll bagian Modul untuk menemukan library yang terlalu besar dan dapat diganti dengan alternatif yang lebih kecil.
bundlesize
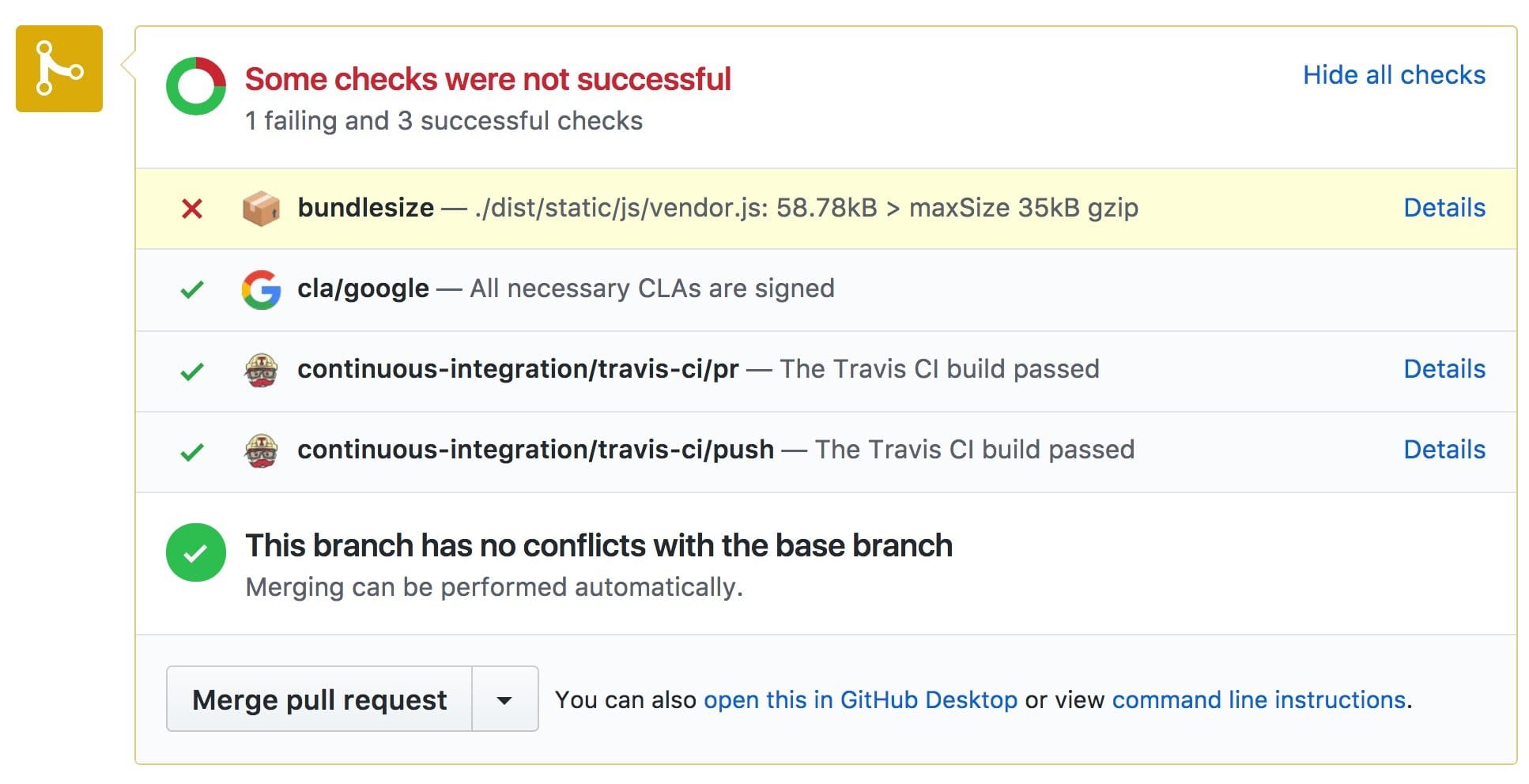
bundlesize memverifikasi bahwa aset webpack tidak melebihi ukuran yang ditentukan. Integrasikan dengan CI untuk mendapatkan notifikasi saat aplikasi menjadi terlalu besar:

Untuk mengonfigurasinya:
Mengetahui ukuran maksimum
Optimalkan aplikasi agar ukurannya sekecil mungkin. Jalankan build produksi.
Tambahkan bagian
bundlesizekepackage.jsondengan konten berikut:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }Jalankan
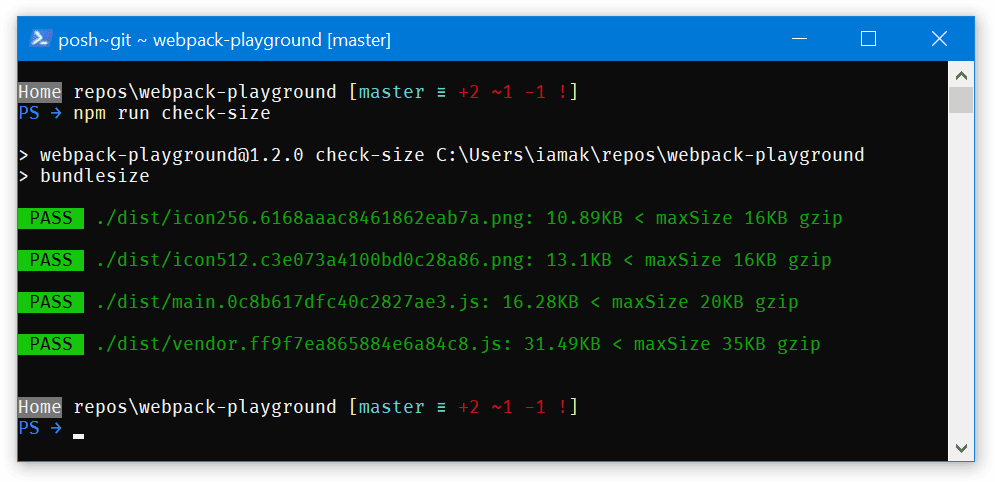
bundlesizedengan npx:npx bundlesizePerintah ini akan mencetak ukuran yang di-gzip dari setiap file:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBTambahkan 10-20% ke setiap ukuran, dan Anda akan mendapatkan ukuran maksimum. Margin 10-20% ini memungkinkan Anda mengembangkan aplikasi seperti biasa sekaligus memperingatkan Anda saat ukurannya bertambah terlalu besar.
Aktifkan
bundlesizeInstal paket
bundlesizesebagai dependensi pengembangan:npm install bundlesize --save-devDi bagian
bundlesizedipackage.json, tentukan ukuran maksimum konkret. Untuk beberapa file (misalnya, gambar), Anda mungkin ingin menentukan ukuran maksimum per jenis file, bukan per file:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Tambahkan skrip npm untuk menjalankan pemeriksaan:
// package.json { "scripts": { "check-size": "bundlesize" } }Konfigurasi CI untuk menjalankan
npm run check-sizepada setiap push. (Dan integrasikanbundlesizedengan GitHub jika Anda mengembangkan project di sana.)
Selesai! Sekarang, jika Anda menjalankan npm run check-size atau mengirimkan kode, Anda akan melihat apakah file output cukup kecil:

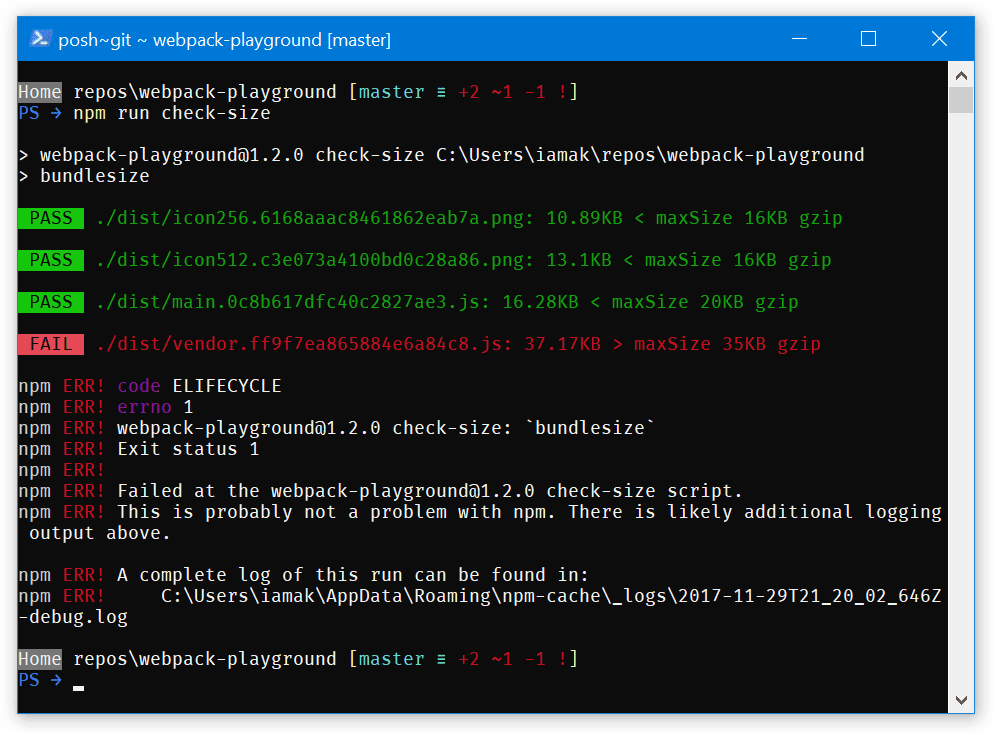
Atau, jika terjadi kegagalan:

Bacaan lebih lanjut
Menganalisis alasan ukuran paket sangat besar
Anda mungkin ingin mempelajari lebih dalam paket untuk melihat modul apa yang menggunakan ruang di dalamnya. Meet webpack-bundle-analyzer:
webpack-bundle-analyzer memindai paket dan membuat visualisasi isinya. Gunakan visualisasi ini untuk menemukan dependensi yang besar atau tidak perlu.
Untuk menggunakan analyzer, instal paket webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
menambahkan plugin ke konfigurasi webpack:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
dan jalankan build produksi. Plugin akan membuka halaman statistik di browser.
Secara default, halaman statistik menampilkan ukuran file yang diuraikan (yaitu, ukuran file saat muncul dalam bundle). Anda mungkin ingin membandingkan ukuran gzip karena lebih mendekati pengalaman pengguna sebenarnya; gunakan sidebar di sebelah kiri untuk mengganti ukuran.
Berikut hal-hal yang perlu diperhatikan dalam laporan:
- Dependensi besar. Mengapa ukurannya begitu besar? Apakah ada alternatif yang lebih kecil (misalnya, Preact daripada React)? Apakah Anda menggunakan semua kode yang disertakan (misalnya, Moment.js menyertakan banyak lokalitas yang sering kali tidak digunakan dan dapat dihapus)?
- Dependensi duplikat. Apakah Anda melihat pustaka yang sama berulang di beberapa file? (Gunakan, misalnya,
opsi
optimization.splitChunks.chunks– di webpack 4 – atauCommonsChunkPlugin– di webpack 3 – untuk memindahkannya ke file umum.) Atau, apakah paket memiliki beberapa versi dari library yang sama? - Dependensi serupa. Apakah ada library serupa yang melakukan tugas yang kurang lebih sama? (Misalnya,
momentdandate-fns, ataulodashdanlodash-es.) Coba gunakan satu alat saja.
Selain itu, lihat analisis hebat tentang paket webpack dari Sean Larkin.
Kesimpulan
- Gunakan
webpack-dashboarddanbundlesizeuntuk terus memantau ukuran aplikasi Anda - Pelajari apa yang membuat ukuran aplikasi menjadi besar dengan
webpack-bundle-analyzer


