webpack バンドルを追跡して分析するために使用するツール
webpack を構成してアプリをできるだけ小さくしても、アプリを追跡し、アプリに含まれるものを把握することが重要です。そうしないと、アプリのサイズが 2 倍になる依存関係をインストールしても、それに気づかない可能性があります。
このセクションでは、バンドルを理解するうえで役立つツールについて説明します。
バンドルサイズを把握する
アプリのサイズをモニタリングするには、開発時に webpack-dashboard を使用し、CI で bundlesize を使用します。
webpack-dashboard
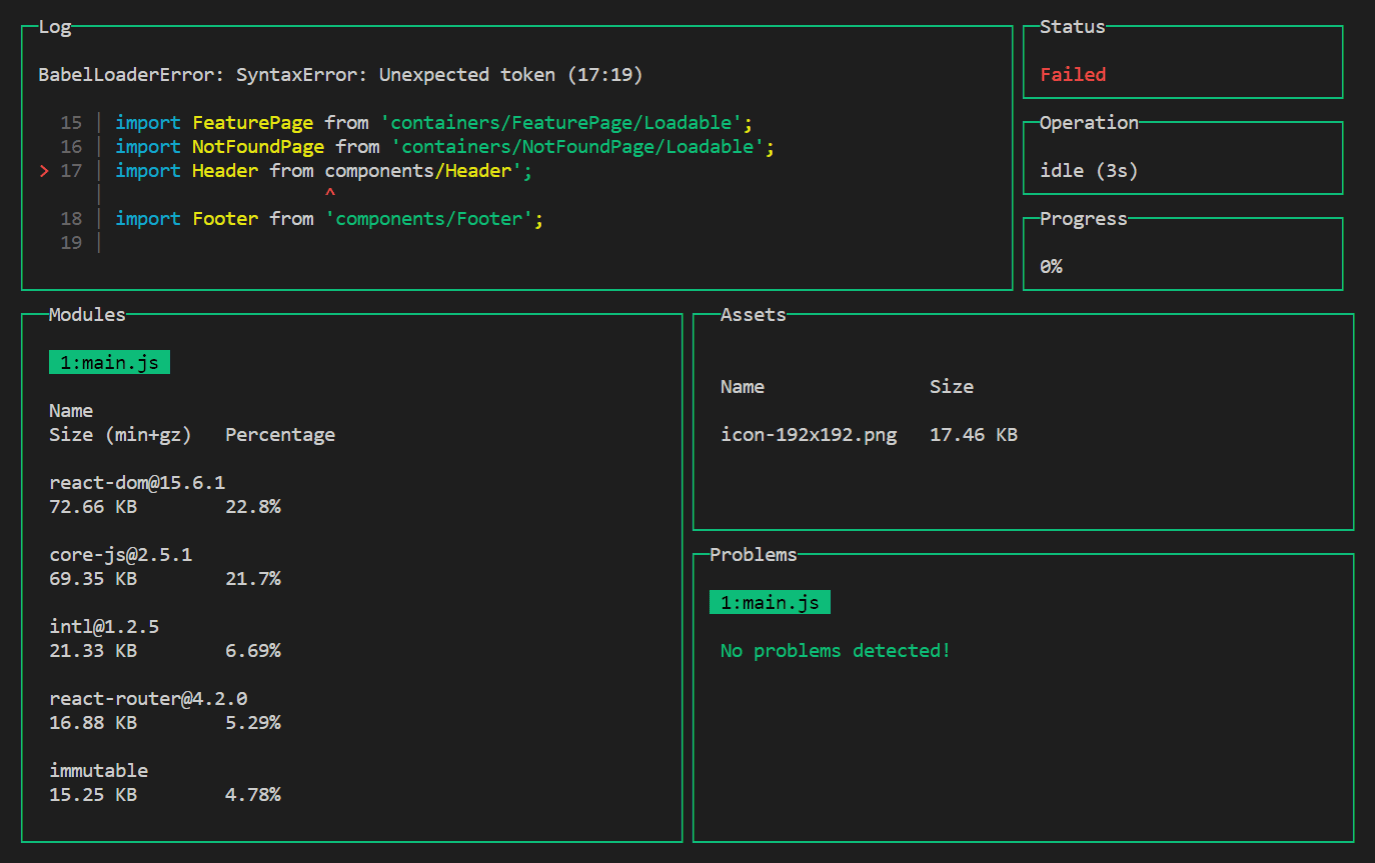
webpack-dashboard は、依存関係のサイズ、進行状況などの詳細情報で webpack の出力を強化します。以下に例を示します。

このダッシュボードは、大きな依存関係を追跡するのに役立ちます。依存関係を追加すると、[モジュール] セクションにすぐに表示されます。
この機能を有効にするには、webpack-dashboard パッケージをインストールします。
npm install webpack-dashboard --save-dev
また、構成の plugins セクションにプラグインを追加します。
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
Express ベースの開発サーバーを使用している場合は、compiler.apply() を使用します。
compiler.apply(new DashboardPlugin());
ダッシュボードを自由に操作して、改善の可能性がある場所を見つけてください。たとえば、[モジュール] セクションをスクロールして、サイズが大きすぎてより小さな代替手段に置き換えることができるライブラリを見つけます。
bundlesize
bundlesize は、webpack アセットが指定されたサイズを超えていないことを確認します。CI と統合して、アプリが大きくなりすぎたときに通知を受け取ります。

構成するには:
最大サイズを確認する
アプリを最適化して、可能な限り小さくします。本番環境ビルドを実行します。
次の内容で
bundlesizeセクションをpackage.jsonに追加します。// package.json { "bundlesize": [ { "path": "./dist/*" } ] }npx を使用して
bundlesizeを実行します。npx bundlesizeこれにより、各ファイルの gzip 圧縮後のサイズが出力されます。
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KB各サイズに 10 ~ 20% を加えると、最大サイズになります。この 10 ~ 20% のマージンにより、アプリのサイズが大きくなりすぎた場合に警告が表示されるため、通常どおりにアプリを開発できます。
bundlesizeを有効にするbundlesizeパッケージを開発依存関係としてインストールします。npm install bundlesize --save-devpackage.jsonのbundlesizeセクションで、具体的な最大サイズを指定します。一部のファイル(画像など)では、ファイルごとにではなく、ファイル形式ごとに最大サイズを指定することがあります。// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }チェックを実行する npm スクリプトを追加します。
// package.json { "scripts": { "check-size": "bundlesize" } }各プッシュで
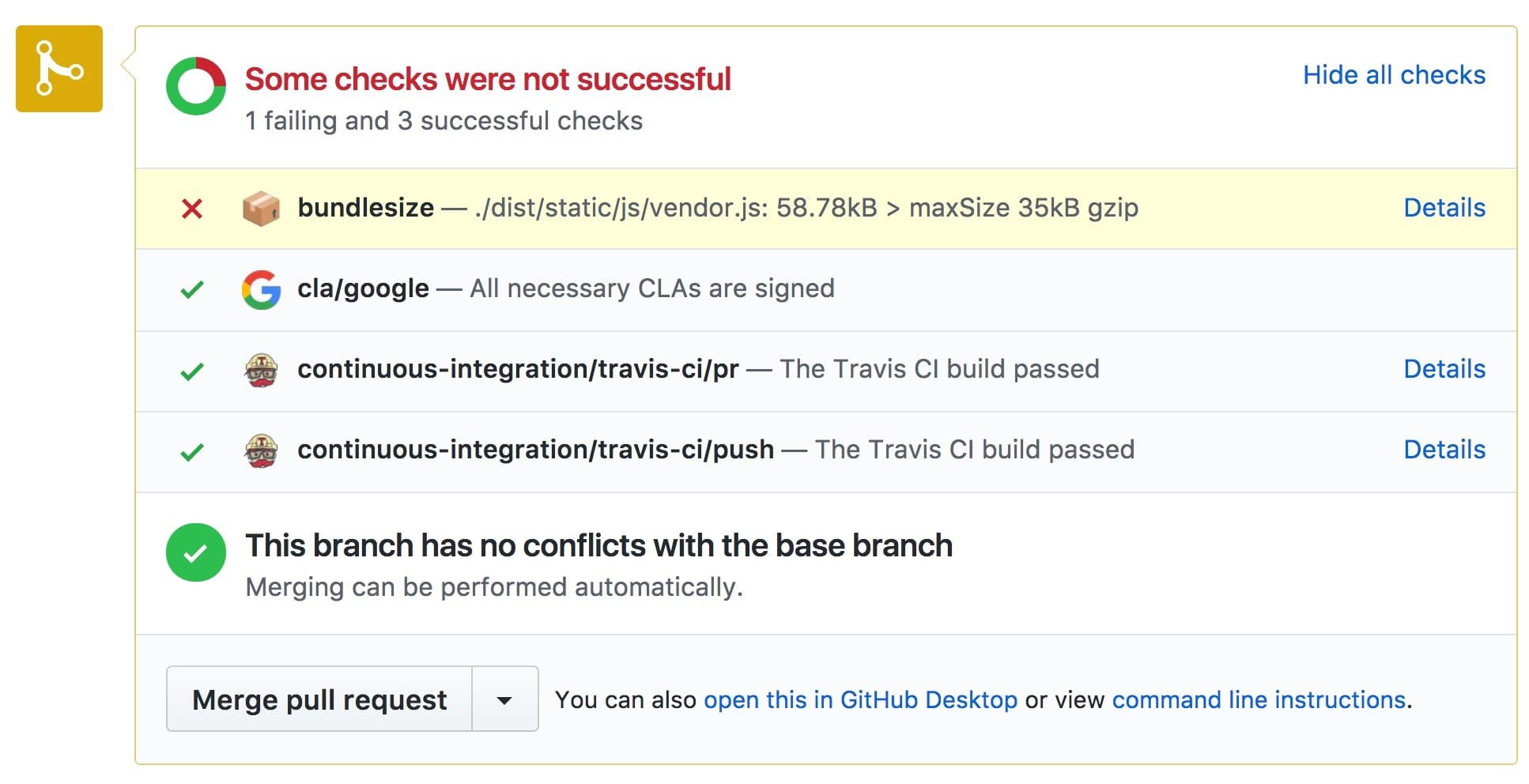
npm run check-sizeを実行するように CI を構成します。(また、GitHub でプロジェクトを開発している場合は、bundlesizeを GitHub と統合します)。
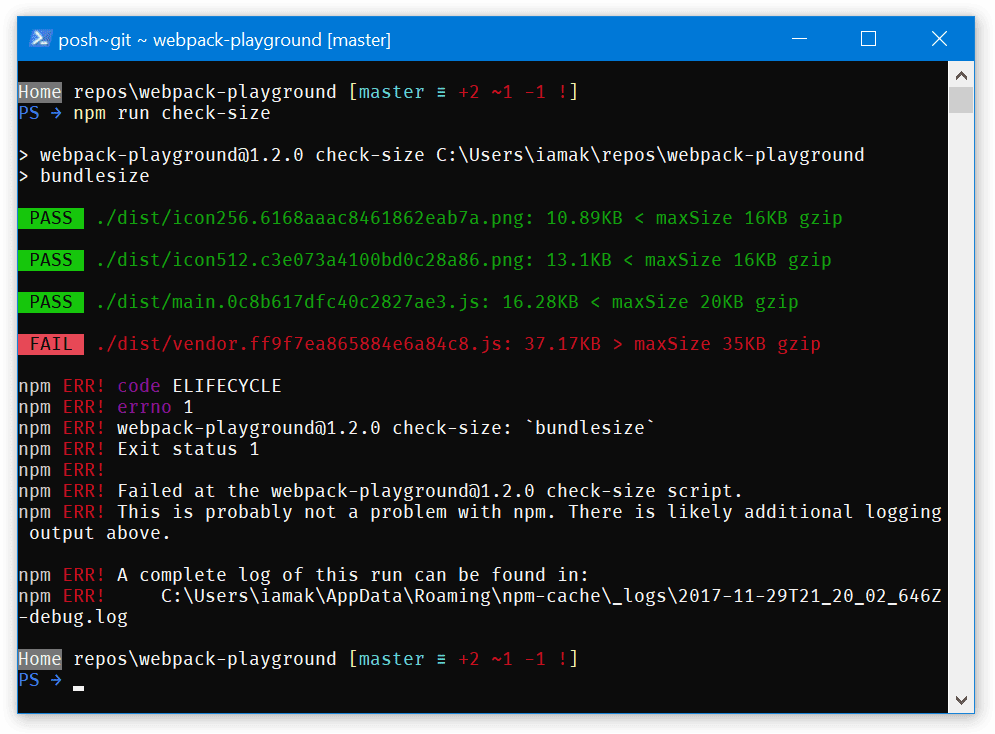
これで完了です。npm run check-size を実行するか、コードを push すると、出力ファイルが十分に小さいかどうかがわかります。

または、障害が発生した場合は次のようになります。

関連情報
- Alex Russell が、目標とすべき実際の読み込み時間について語っています
バンドルが大きすぎる理由を分析する
バンドルを詳しく調べて、どのモジュールがスペースを占有しているかを確認することもできます。webpack-bundle-analyzer をご紹介します。
webpack-bundle-analyzer はバンドルをスキャンし、その内容の可視化を構築します。この可視化を使用して、大規模な依存関係や不要な依存関係を見つけます。
アナライザーを使用するには、webpack-bundle-analyzer パッケージをインストールします。
npm install webpack-bundle-analyzer --save-dev
webpack 構成にプラグインを追加します。
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
本番環境ビルドを実行します。プラグインにより、ブラウザで統計情報ページが開きます。
デフォルトでは、統計情報ページには解析されたファイルのサイズ(バンドルに表示されるファイルのサイズ)が表示されます。実際のユーザー エクスペリエンスに近い gzip サイズを比較することをおすすめします。左側のサイドバーでサイズを切り替えることができます。
レポートで確認する内容は次のとおりです。
- 大きな依存関係。なぜこんなに大きいのですか?より小さい代替品(React の代わりに Preact を使用する)含まれているコード(Moment.js には、使用されないことが多く、削除できるロケールが多数含まれていますか?
- 重複した依存関係。複数のファイルで同じライブラリが繰り返されていることがわかりますか?(たとえば、webpack 4 では
optimization.splitChunks.chunksオプション、webpack 3 ではCommonsChunkPluginを使用して、共通ファイルに移動します)。または、バンドルに同じライブラリの複数のバージョンが含まれているか。 - 類似の依存関係。同じような処理を行うライブラリはありますか?(例:
momentとdate-fns、またはlodashとlodash-es)。1 つのツールを使い続けるようにしてください。
また、Sean Larkin による webpack バンドルの優れた分析もご覧ください。
まとめ
webpack-dashboardとbundlesizeを使用して、アプリのサイズを常に把握するwebpack-bundle-analyzerを使用して、サイズを大きくしているものを詳しく調べます。


