Tools zum Nachverfolgen und Analysieren des Webpack-Bundles
Auch wenn Sie webpack so konfigurieren, dass die App so klein wie möglich ist, ist es wichtig, die Größe im Blick zu behalten und zu wissen, was sie umfasst. Andernfalls können Sie eine Abhängigkeit installieren, die die App doppelt so groß macht – und Sie werden es nicht einmal bemerken.
In diesem Abschnitt werden Tools beschrieben, mit denen Sie Ihr Bundle besser verstehen können.
Bundle-Größe im Blick behalten
Verwenden Sie webpack-dashboard während der Entwicklung und bundlesize in der CI, um die Größe Ihrer App zu überwachen.
webpack-dashboard
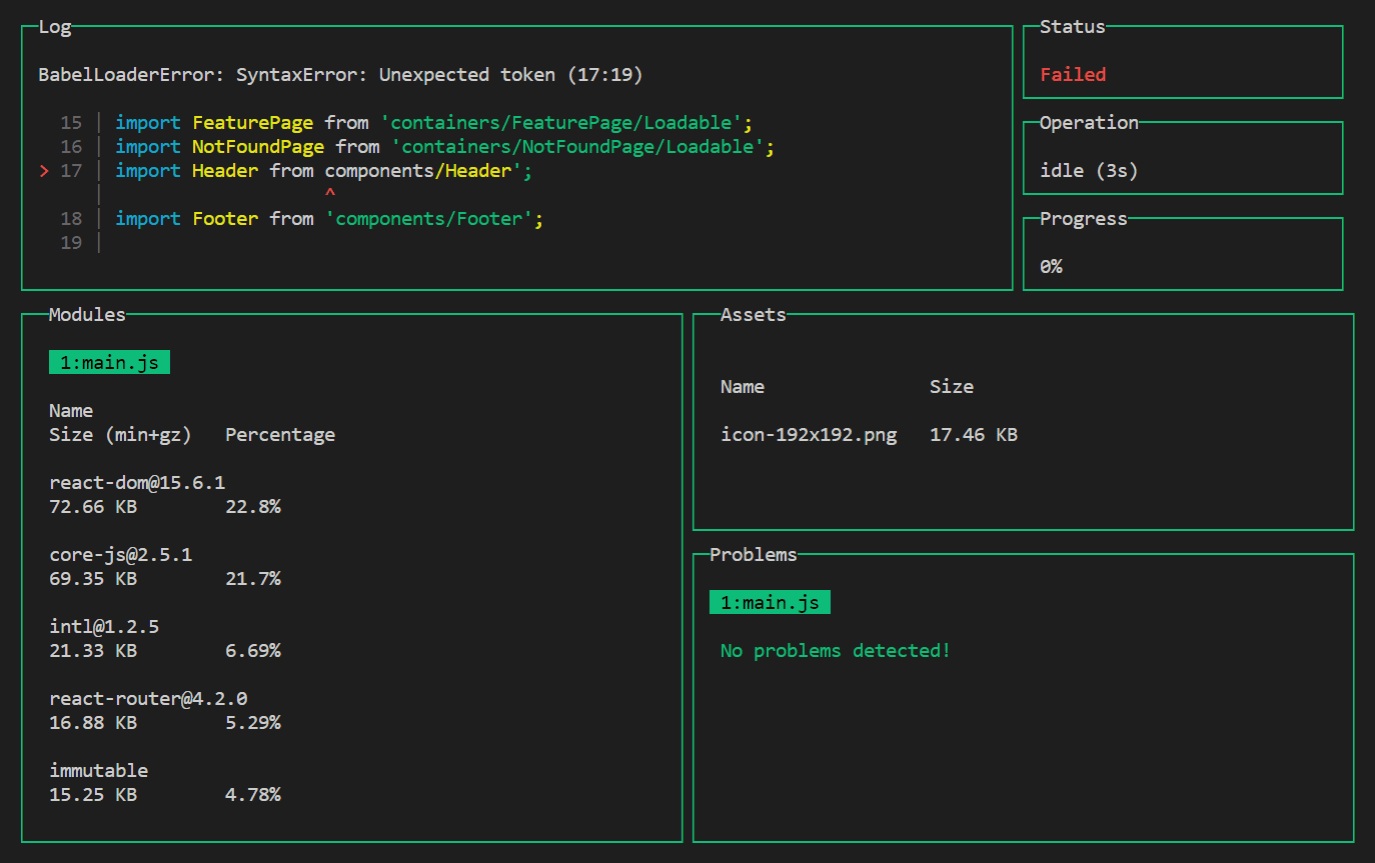
webpack-dashboard erweitert die webpack-Ausgabe um die Größe von Abhängigkeiten, den Fortschritt und andere Details. Das Ganze sieht dann so aus:

Mit diesem Dashboard lassen sich große Abhängigkeiten nachverfolgen. Wenn Sie eine hinzufügen, wird sie sofort im Bereich Module angezeigt.
Installieren Sie das Paket webpack-dashboard, um es zu aktivieren:
npm install webpack-dashboard --save-dev
Fügen Sie das Plug-in dem Abschnitt plugins der Konfiguration hinzu:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
oder compiler.apply(), wenn Sie einen auf Express basierenden Entwicklungsserver verwenden:
compiler.apply(new DashboardPlugin());
Sie können das Dashboard gerne ausprobieren, um mögliche Verbesserungsbereiche zu finden. Scrollen Sie beispielsweise durch den Bereich Module, um herauszufinden, welche Bibliotheken zu groß sind und durch kleinere Alternativen ersetzt werden könnten.
bundlesize
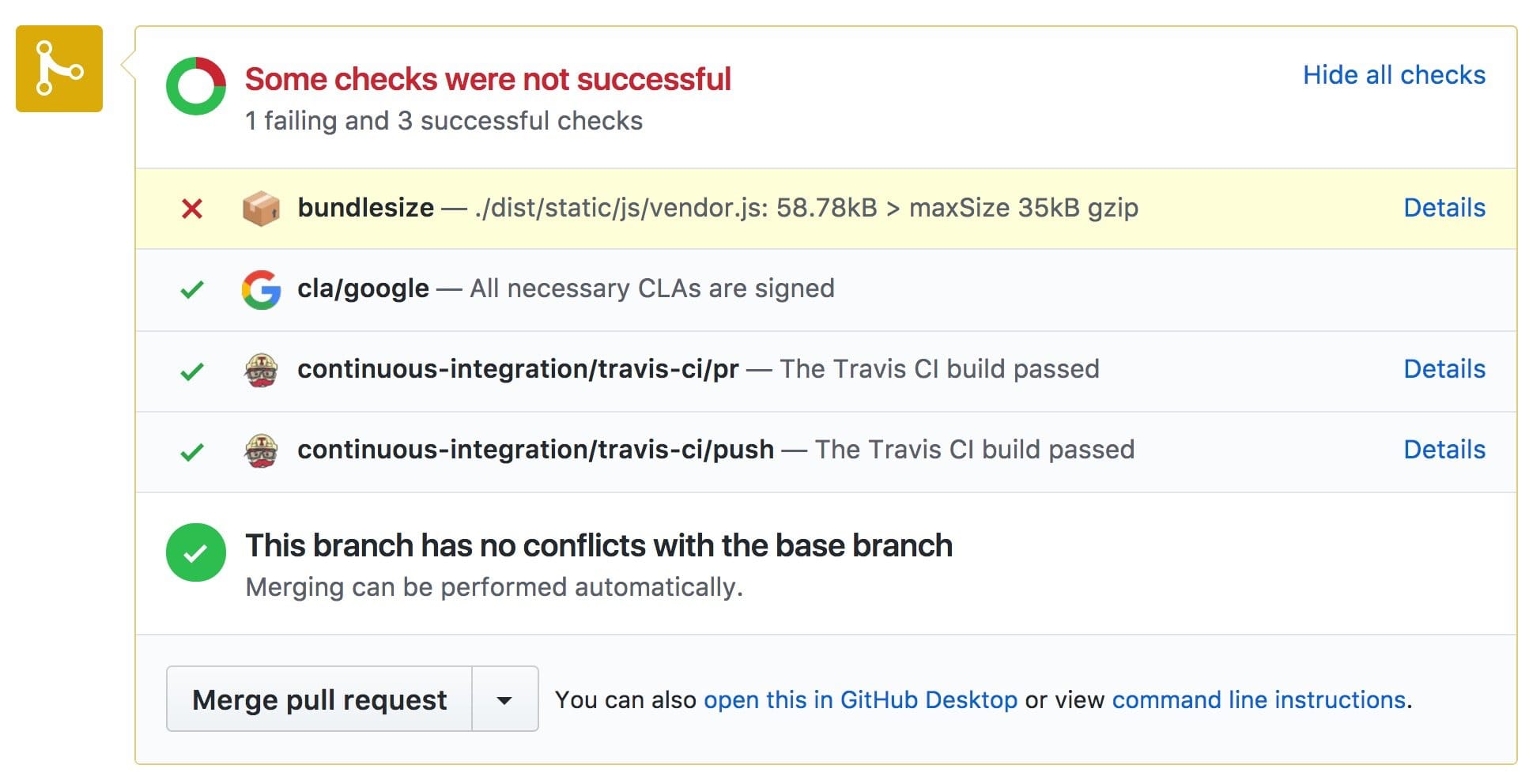
Mit bundlesize wird geprüft, ob die Webpack-Assets die angegebenen Größen nicht überschreiten. Integrieren Sie es in ein CI-System, um benachrichtigt zu werden, wenn die App zu groß wird:

So konfigurieren Sie es:
Maximale Größen herausfinden
Optimieren Sie die App, damit sie so klein wie möglich ist. Führen Sie den Produktions-Build aus.
Fügen Sie den Abschnitt
bundlesizemit dem folgenden Inhalt inpackage.jsonein:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }Führen Sie
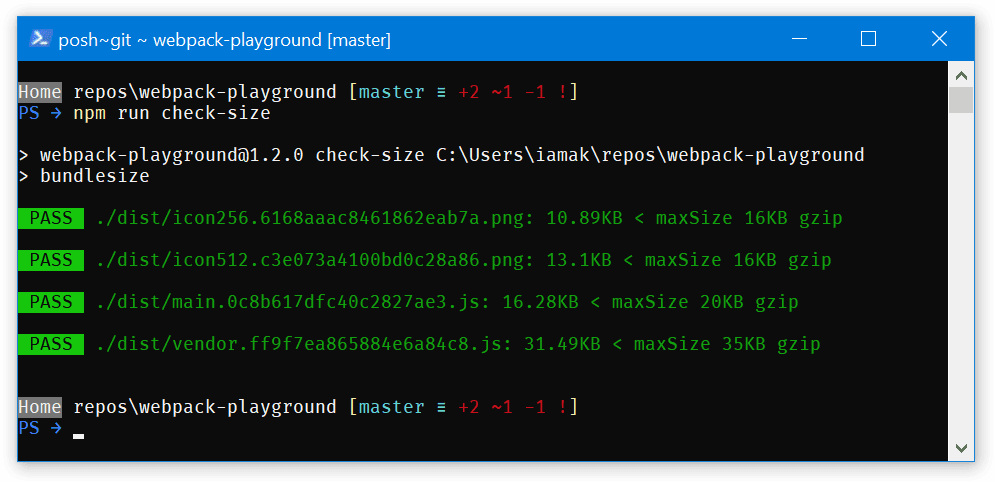
bundlesizemit npx aus:npx bundlesizeDadurch wird die gezippte Größe jeder Datei ausgegeben:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBWenn Sie jeder Größe 10–20% hinzufügen, erhalten Sie die maximalen Größen. Mit dieser Spanne von 10 bis 20% können Sie die App wie gewohnt entwickeln und werden gewarnt, wenn die Größe zu stark zunimmt.
bundlesizeaktivierenInstallieren Sie das
bundlesize-Paket als Entwicklungsabhängigkeit:npm install bundlesize --save-devGeben Sie im Abschnitt
bundlesizein derpackage.jsondie konkreten Maximalgrößen an. Bei einigen Dateien (z.B. Bildern) möchten Sie möglicherweise die maximale Größe pro Dateityp und nicht pro Datei angeben:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Fügen Sie ein npm-Skript hinzu, um die Prüfung auszuführen:
// package.json { "scripts": { "check-size": "bundlesize" } }Konfigurieren Sie die CI so, dass
npm run check-sizebei jedem Push ausgeführt wird. Wenn Sie das Projekt auf GitHub entwickeln, integrieren Siebundlesizein GitHub.
Geschafft! Wenn Sie jetzt npm run check-size ausführen oder den Code übertragen, sehen Sie, ob die Ausgabedateien klein genug sind:

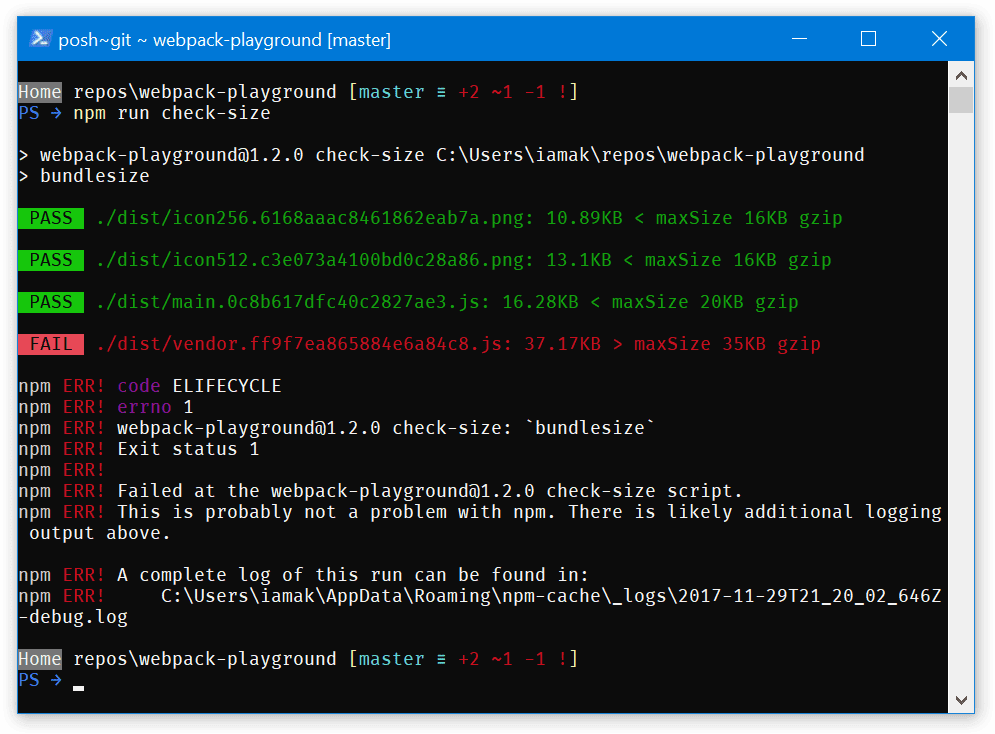
Oder bei Fehlern:

Weitere Informationen
Analysieren, warum das Bundle so groß ist
Möglicherweise möchten Sie sich das Bundle genauer ansehen, um herauszufinden, welche Module darin enthalten sind. Meet webpack-bundle-analyzer:
webpack-bundle-analyzer scannt das Bundle und erstellt eine Visualisierung der Inhalte. Mit dieser Visualisierung können Sie große oder unnötige Abhängigkeiten finden.
Wenn Sie das Analysetool verwenden möchten, installieren Sie das Paket webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
Fügen Sie der Webpack-Konfiguration ein Plug‑in hinzu:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
und führen Sie den Produktionsbuild aus. Das Plug-in öffnet die Statistikseite in einem Browser.
Standardmäßig wird auf der Statistikseite die Größe der geparsten Dateien angezeigt, d.h. der Dateien, wie sie im Bundle enthalten sind. Sie sollten die Gzip-Größen vergleichen, da sie der tatsächlichen Nutzererfahrung näher kommen. Verwenden Sie die Seitenleiste auf der linken Seite, um die Größen zu wechseln.
Darauf sollten Sie im Bericht achten:
- Große Abhängigkeiten: Warum sind sie so groß? Gibt es kleinere Alternativen (z.B. Preact statt React verwenden? Verwenden Sie den gesamten enthaltenen Code (z.B. Moment.js enthält viele Gebietsschemas, die oft nicht verwendet werden und entfernt werden könnten.
- Doppelte Abhängigkeiten. Wird dieselbe Bibliothek in mehreren Dateien wiederholt? Verwenden Sie z.B. die Option
optimization.splitChunks.chunks(in webpack 4) oderCommonsChunkPlugin(in webpack 3), um sie in eine gemeinsame Datei zu verschieben. Oder enthält das Bundle mehrere Versionen derselben Bibliothek? - Ähnliche Abhängigkeiten: Gibt es ähnliche Bibliotheken, die ungefähr dasselbe tun? Verwenden Sie nur ein Tool, z. B.
momentunddate-fnsoderlodashundlodash-es.
Hier findest du eine tolle Analyse von Webpack-Bundles von Sean Larkin.
Zusammenfassung
- Mit
webpack-dashboardundbundlesizekönnen Sie die Größe Ihrer App im Blick behalten. - Mit
webpack-bundle-analyzerherausfinden, was die Größe ausmacht


