简介
目前,您为网站能做的最重要的事情就是确保它在用户使用手机或平板电脑访问时能正常运行。请继续阅读,了解如何使用 Chrome 开发者工具和 Android 设备针对移动浏览器优化您的网站。
为何针对移动网站进行优化如此重要?
性能
随着我们从 2G 和 3G 过渡到 4G,移动设备的 CPU 速度、RAM 容量、GPU 速度和网络访问速度都在不断提高。尽管工作进展繁琐,但与计算机相比,移动设备的性能仍然不佳。具体而言,加载网络资源需要更长的时间,解压缩图片需要更长的时间,绘制页面需要更长的时间,执行脚本需要更长的时间。可以认为,您的网页在移动设备上的运行速度会比在桌面设备上慢 5 到 10 倍。
电池
移动设备完全由电池供电。移动设备的用户希望电池续航时间尽可能长。效果不佳的网站会比需要的速度更快地耗尽电池电量。最大限度地减少网络流量并减少绘制,从而减少耗电量。提取资源时,Wi-Fi 或手机无线装置必须开启,这会消耗电池电量。当浏览器绘制元素时,CPU 和 GPU 使用率会激增,这也会耗用电量。
互动
效果指标旨在提升对您最重要的指标。在 Facebook 中,我们非常重视滚动。在 A/B 测试中,我们将滚动速度从 60fps 降低到了 30fps。互动度下降。我们说可以,因此滚动很重要。
Facebook 在 Edge 大会上的演讲
移动用户希望能够快速进出。加载速度最快的网站将获得最多的互动。
管理效果
Chrome 附带一套出色的开发者工具。本文将介绍如何使用这些工具对移动网站进行性能分析。如果您已经熟悉 Chrome 开发者工具,那就太棒了!如果不是,请查看以下优质教程:
现在,我们来看看如何使用 DevTools 加快移动网站的速度。如果您是首次使用适用于 Android 的 Chrome 开发者工具,请参阅本文底部的入门指南。
远程使用 Chrome 开发者工具
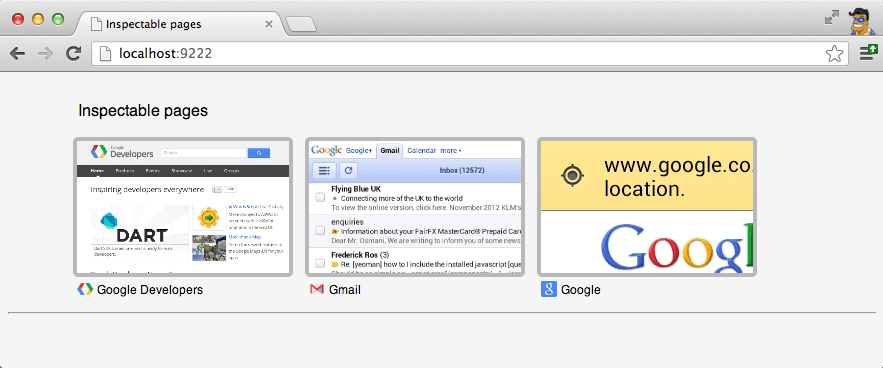
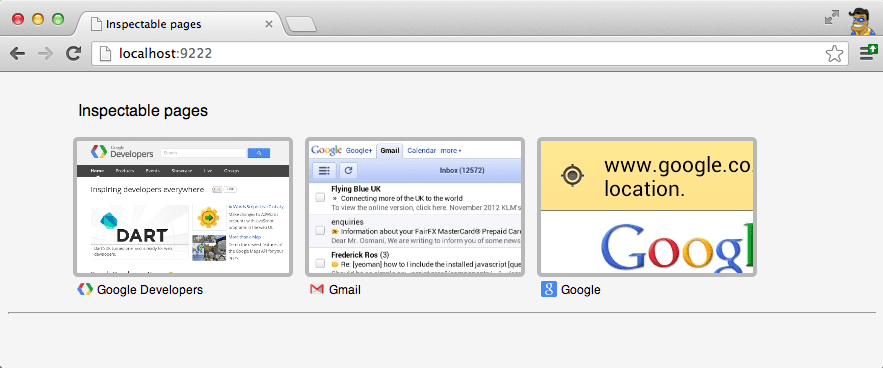
将您的 Android 设备与计算机共享。在桌面版 Chrome 中,转到 http://localhost:9222,然后在 Android 设备上打开您的网站。您将进入 Android 设备上打开的标签页列表。 从“可检查网页”列表中选择您的网页。

系统会将您转到该网页的 Chrome 开发者工具。

啊... 熟悉的 Chrome 开发者工具工具栏就在这里。 关于远程 Chrome 开发者工具,最重要的一点是,它们与您目前在桌面设备上使用的开发者工具相同。 唯一的区别是,Android 设备只负责网页,而桌面设备负责 DevTools。在后台,系统会收集相同的数据并提供相同的功能。
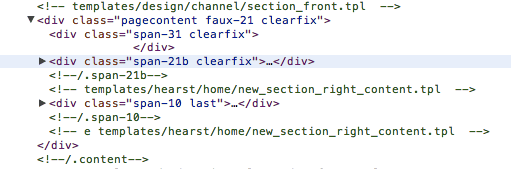
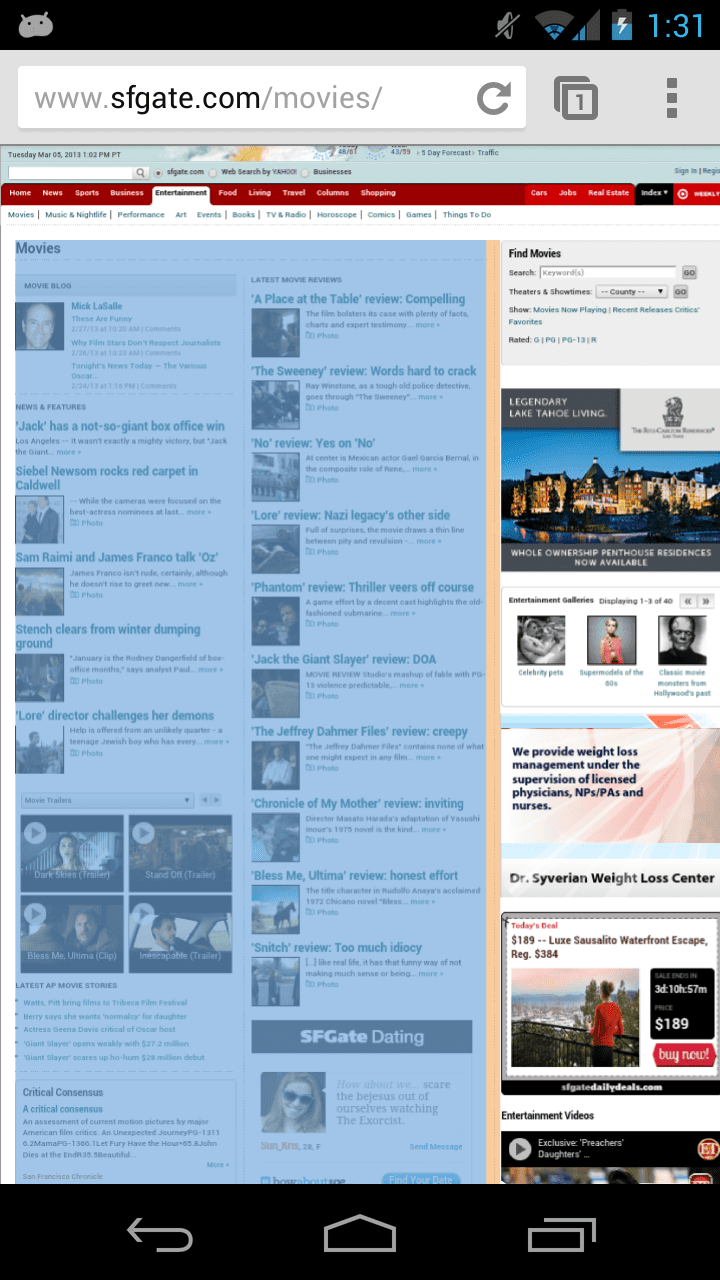
例如,我在手机上访问了 www.sfgate.com/movies。在桌面设备上使用 Chrome 开发者工具时,我将鼠标悬停在元素工具中的 div 上,就像在桌面设备上一样,div 在 Android 设备上直观地突出显示。


“元素”工具还可用于开启和关闭样式,这在我们尝试调查绘制时间时会很有用。
揭秘网络访问
网络性能至关重要,在移动网络上更是如此。 移动设备的连接速度通常比桌面设备和笔记本电脑更慢。为确保您执行的操作是正确的,请转到网络工具并按“Record”来截取网络快照。

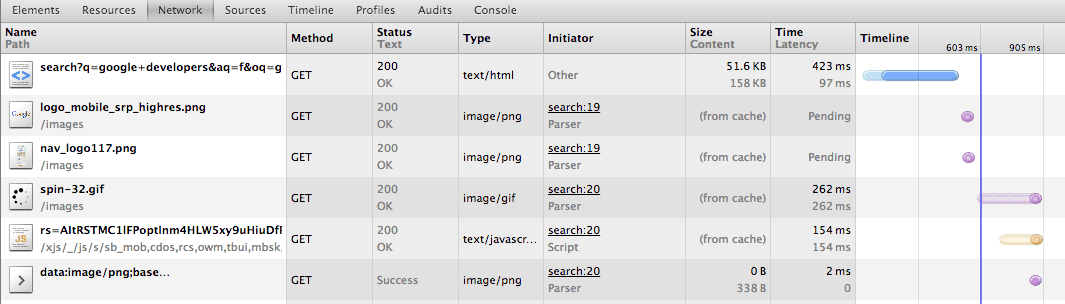
此屏幕截图显示了 Google 搜索产生的网络流量。观察您的网站发出的网络请求,并找出减少这些请求的方法。 如果您的网站向服务器发出轮询请求,您可能需要关注用户活动,并避免在用户处于空闲状态时轮询。借助网络工具,您可以查看原始 HTTP 标头,这在移动网络对其进行任何更改时非常有用。
优化绘制时间
移动网络浏览器的最大瓶颈之一是对网页进行绘制。绘制是指使用指定样式在网页上绘制元素的过程。如果某个元素的绘制开销较大,则会减慢整个网页的绘制速度。Chrome 会尝试将之前绘制的元素缓存在屏幕外缓冲区中。不过,在移动设备上,可用的 GPU RAM 数量有限,这会限制可在屏幕外缓存的元素数量。副作用是绘制次数增加,并且每次绘制都比桌面版慢。为了实现流畅的滚动,您必须尽可能缩短绘制时间。
Chrome 25 包含连续页面重绘模式。 连续页面重绘模式从不缓存已绘制的元素,而是在每一帧中绘制所有元素。通过强制在每一帧中绘制所有元素,可以通过开启和关闭元素以及开启和关闭样式来执行 A/B 测试。虽然这个过程需要手动执行,但它是一个非常有价值的工具,可以用来跟踪绘制页面上每个元素的成本有多高。俱乐部的第一条规则是衡量您尝试优化的内容以获取基准。我们来看一个简单的示例。
首先,启用持续页面重绘模式:
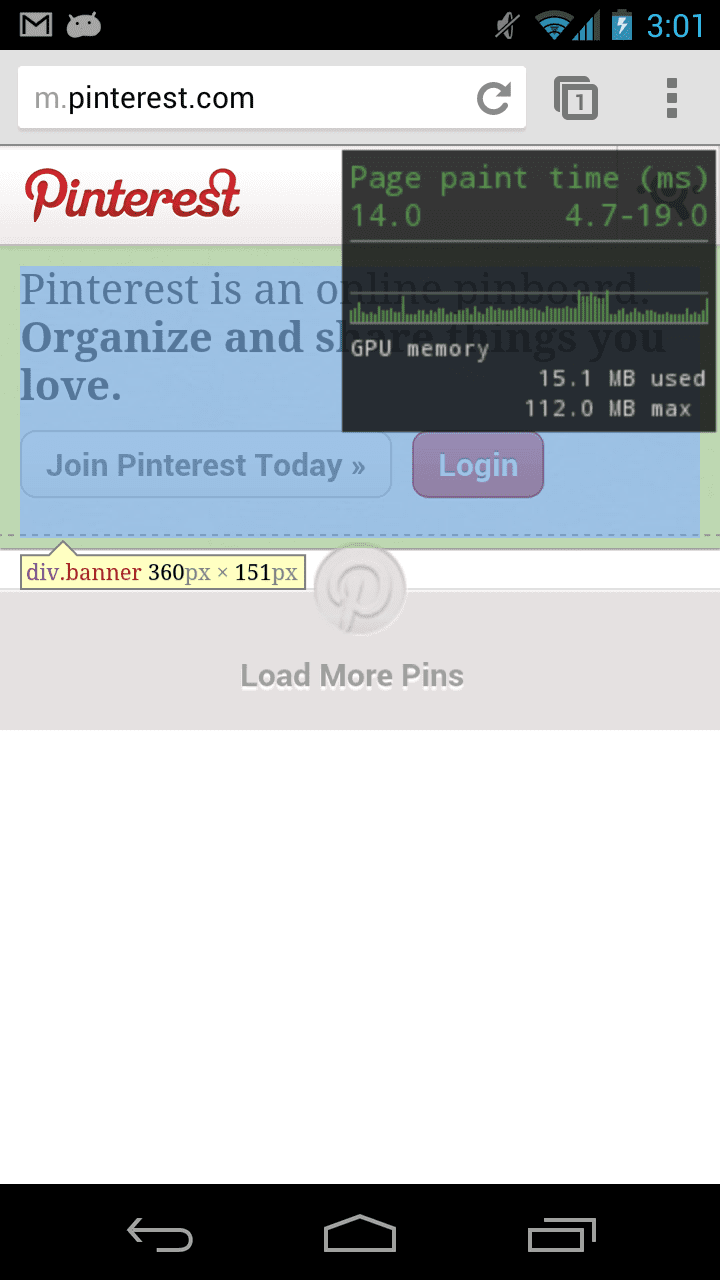
启用后,Android 设备的右上角会显示一个图表。图表的 x 轴是时间,分为帧。图表的 y 轴用于衡量绘制时间(以毫秒为单位)。您可以看到,在我的设备上,页面需要 14 毫秒才能绘制完毕。系统还会显示最短和最长绘制时间以及所用的 GPU 内存。

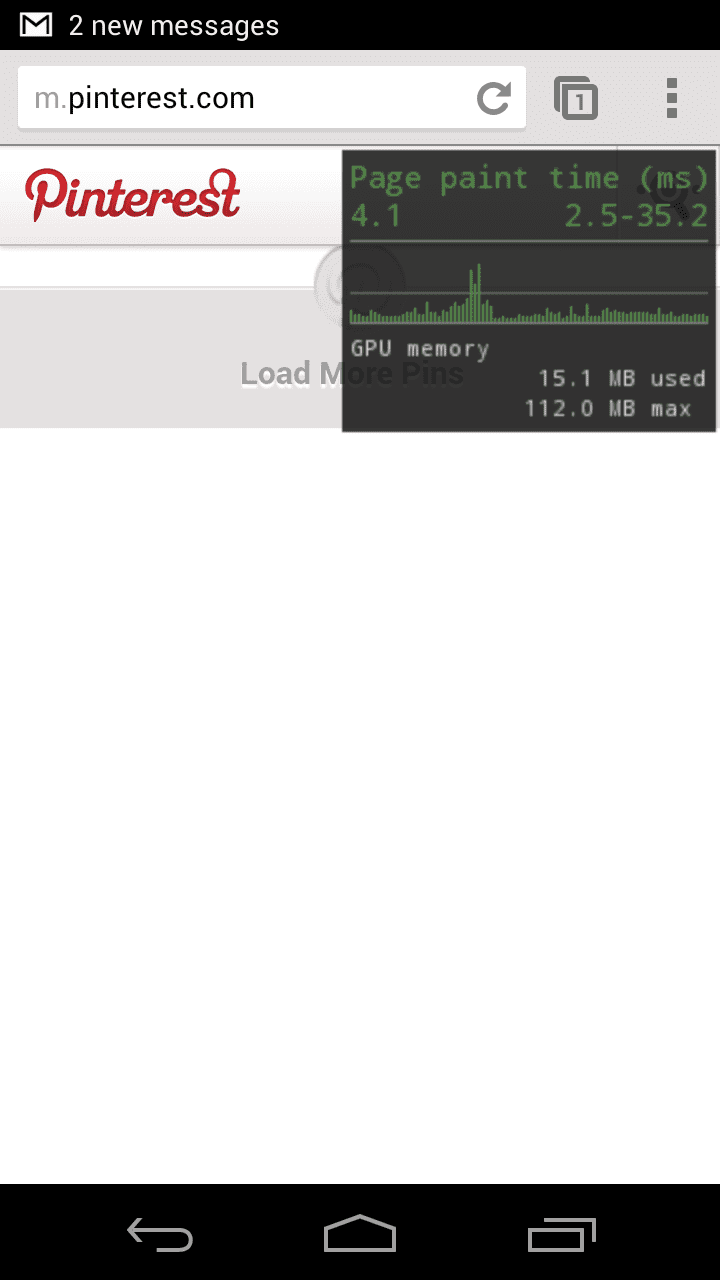
作为实验,我将所选元素的样式设置为 display: none。我们来看看现在绘制页面的开销有多大。

绘制时间从每帧 14 毫秒左右缩短到每帧 4 毫秒。换句话说,绘制该元素大约需要 10 毫秒。通过按照元素和样式的开启/关闭过程操作,您可以快速缩小网页中耗用资源较多的部分。请注意,绘制时间越短,卡顿问题、电池续航时间越长,用户互动度越高。当您准备好深入了解时,请务必阅读这篇关于持续页面重绘模式的优质文章。
高级功能
about:tracing
桌面版 Chrome 中提供的许多高级开发者功能也适用于 Android 版 Chrome。例如,about:gpu-internals、about:appcache-internals 和 about:net-internals 均可用。在调查特别棘手的问题时,您有时需要更多数据来缩小问题原因范围。在桌面设备上,您可能使用的是 about:tracing。如果您还不熟悉 about:tracing,请观看我的视频,了解如何使用和探索 about:tracing 性能剖析工具。您也可以从 Android Chrome 捕获相同的数据,请按照以下步骤开始操作:
- 下载 adb_trace.py
- 从命令行运行 adb_trace.py
- 在 Android 设备上使用 Chrome
- 在命令行中按 Enter 键,关闭 adb_trace.py 脚本。
adb_trace.py 运行完毕后,您将获得一个 JSON 文件,可以将其加载到桌面版 Chrome 的 about:tracing 中。
入门指南
现在,我们已经了解了 Chrome 开发者工具远程可以执行的操作,接下来介绍如何开始在远程调试会话中操作。如果您之前从未使用过这些功能,请阅读有关如何开始使用它们的详细说明。如果您已使用过这些功能,但忘记了具体使用方法,我还在此处列出了简要说明。
1. 安装 Android SDK
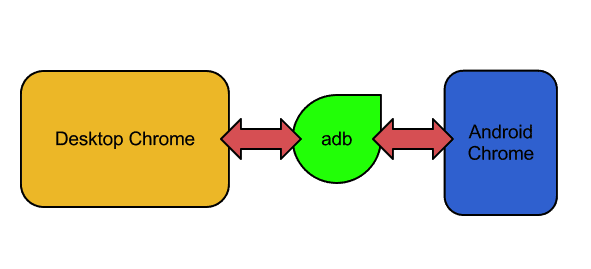
您可能想知道,为何在针对 Web 开发时必须安装 Android SDK。SDK 中包含 adb(Android 调试桥)。 桌面版 Chrome 需要能够与您的 Android 设备通信。 Chrome 不会直接与 Android 设备通信,而是通过 adb 路由通信。

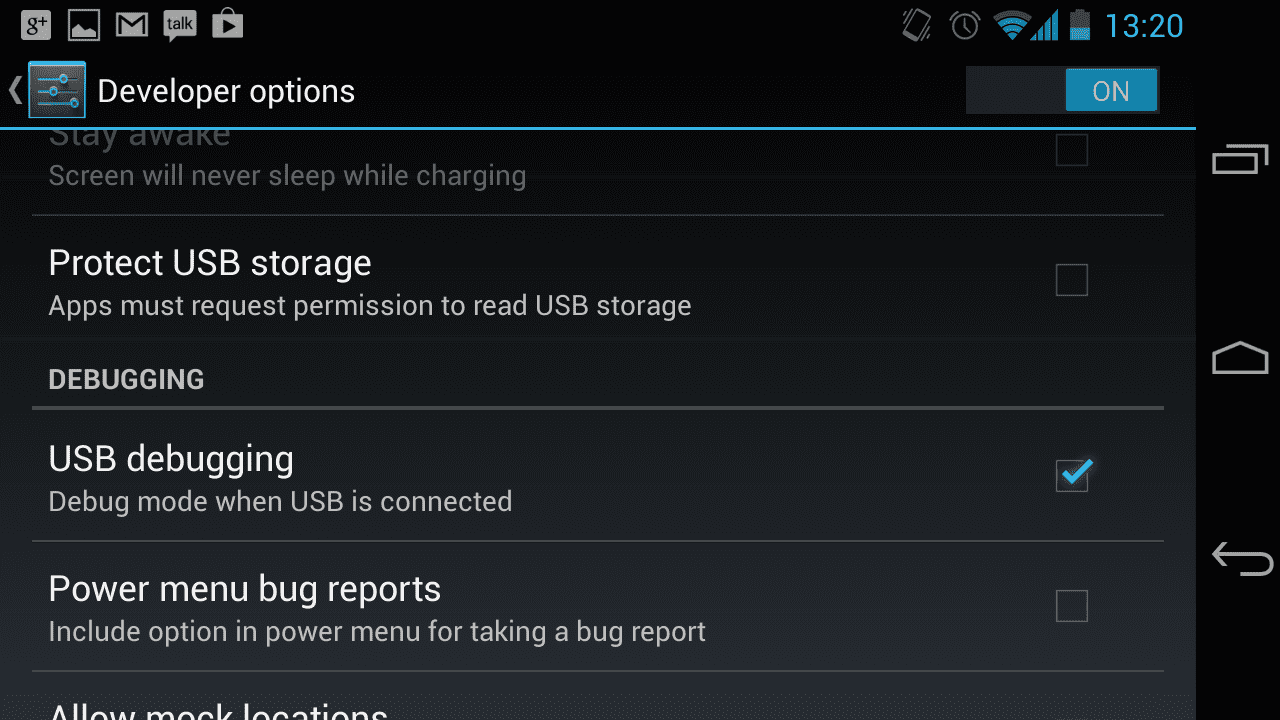
2. 在您的设备上启用 USB 调试

您可以在 Android 设置中找到用于启用 USB 调试的选项。启用该功能。
3. 连接到设备
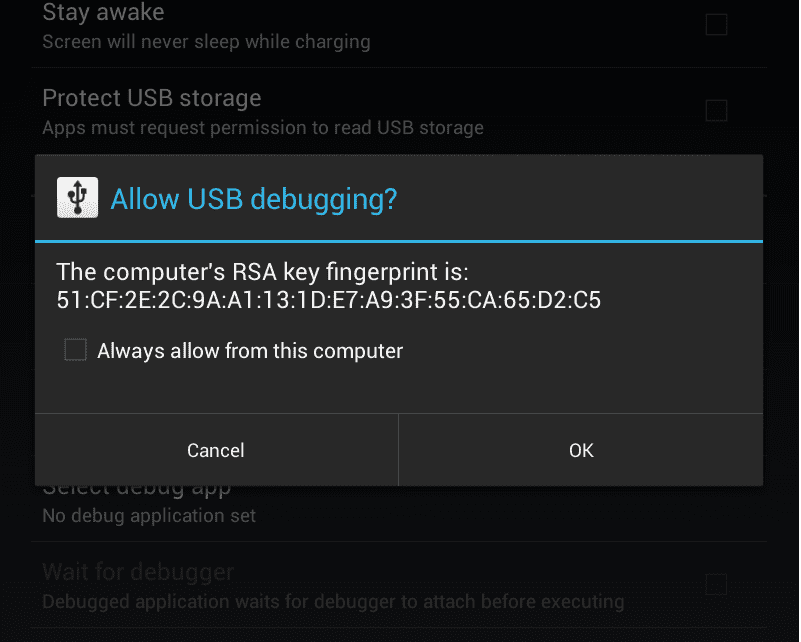
如果您尚未将 Android 设备通过 USB 连接到桌面设备,请先执行此操作。 如果这是您首次使用 USB 调试,系统会显示以下提示:

如果您经常进行远程调试会话,建议您选中“始终允许使用这台计算机进行调试”。
4. 确认您的设备已正确连接
通过命令提示符运行 adb devices。 您应该会看到设备列在其中。
5. 在 Chrome 中启用 USB 调试
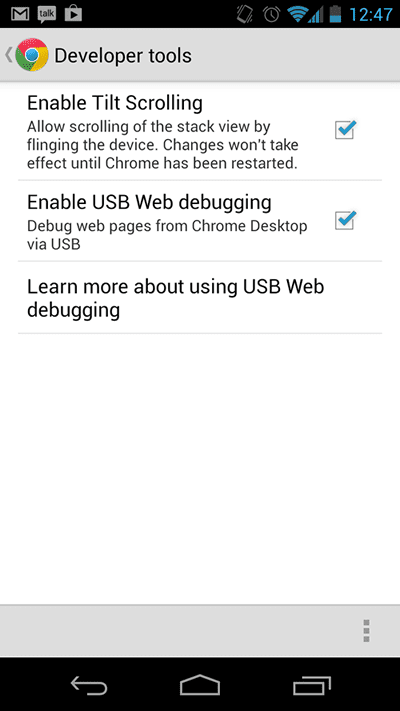
依次打开设置 > 高级 > 开发者工具,然后选中启用 USB Web 调试选项,如下所示:

6. 创建与 Android 设备的 DevTools 连接
运行以下命令:
adb forward tcp:9222 localabstract:chrome_devtools_remote
通过 adb 在您的台式机和 Android 设备之间建立连接。 如果您在执行上述操作时遇到任何问题,请点击此处查看详细的设置说明。
7. 正在验证您是否可以开始付款
在桌面设备上打开 Chrome,然后前往 http://localhost:9222,验证您的设备是否已正确连接。如果您收到 404 错误或其他错误,或者没有看到如下所示的内容:

如需查看详细的设置说明,请点击此处。
总结
移动用户通常很忙,需要快速从您的网页中获取重要信息。作为移动网站构建者,您有责任确保网页快速加载且在移动设备上运行良好。否则,用户互动度将会下降。远程 Chrome 开发者工具在功能上等同于对应的桌面设备。界面非常相似,您无需学习新的工具。换句话说,您的工作流会保留。请注意,Facebook 也无法完全避免出现性能问题,您的网站也无法避免。性能出色的网站可提升用户互动度。

