مقدمه
امروزه، مهمترین کاری که می توانید برای سایت خود انجام دهید این است که هنگام بازدید از تلفن یا تبلت، عملکرد خوبی داشته باشد. در ادامه بخوانید و یاد بگیرید که چگونه سایت خود را برای مرورگر تلفن همراه با استفاده از Chrome DevTools و یک دستگاه Android بهینه کنید.
چرا بهینه سازی برای وب موبایل بسیار مهم است؟
عملکرد
با انتقال از 2G و 3G به 4G، دستگاههای تلفن همراه دارای پردازندههای سریعتر، رم بیشتر، پردازندههای گرافیکی سریعتر و دسترسی سریعتر به شبکه هستند. علیرغم ضربات طبل پیشرفت، دستگاه های تلفن همراه در مقایسه با رایانه های ما ضعیف هستند. به عبارت دقیقتر، بارگیری منابع شبکه بیشتر طول میکشد، باز کردن عکسها بیشتر طول میکشد، نقاشی صفحه بیشتر طول میکشد، اجرای اسکریپتها بیشتر طول میکشد. می توان فرض کرد که صفحه شما 5 تا 10 برابر کندتر در دستگاه تلفن همراه اجرا می شود.
باتری
دستگاه های تلفن همراه منحصراً با باتری کار می کنند. کاربران دستگاههای تلفن همراه میخواهند این باتری تا حد ممکن دوام بیاورد. یک سایت غیربهینه باتری را خیلی سریعتر از آنچه لازم است تخلیه می کند. ترافیک شبکه را به حداقل برسانید و رنگ ها را برای کاهش تخلیه باتری کاهش دهید. وقتی منبعی را دریافت میکنید، وایفای یا رادیو سلولی باید روشن باشد که باتری را تخلیه میکند. هنگامی که مرورگر عنصری را رنگ می کند، استفاده از CPU و GPU افزایش می یابد که همچنین باتری را تخلیه می کند.
نامزدی
عملکرد برای افزایش معیاری است که برای شما اهمیت دارد. در فیس بوک ما به پیمایش اهمیت می دهیم. در تست A/B، سرعت اسکرول را از 60 فریم بر ثانیه به 30 فریم بر ثانیه کاهش دادیم. نامزدی از بین رفت. گفتیم باشه پس پیمایش مهمه.
فیس بوک در کنفرانس Edge
کاربران موبایل انتظار دارند که بتوانند به سرعت وارد و خارج شوند. سریعترین سایت بیشترین تعامل را خواهد داشت.
مدیریت عملکرد
کروم با مجموعه ای عالی از ابزارهای توسعه دهنده عرضه می شود. این مقاله به شما می آموزد که چگونه از این ابزارها برای پروفایل سایت موبایل خود استفاده کنید. اگر قبلاً با Chrome DevTools آشنایی دارید، عالی است! اگر نه، این آموزش های عالی را بررسی کنید:
اکنون که گرفتار شده اید، بیایید ببینیم که چگونه می توان سایت تلفن همراه خود را با DevTools سرعت بخشید. اگر این اولین باری است که از Chrome DevTools برای اندروید استفاده میکنید، راهنمای شروع را در انتهای مقاله بررسی کنید.
استفاده از Chrome DevTools از راه دور
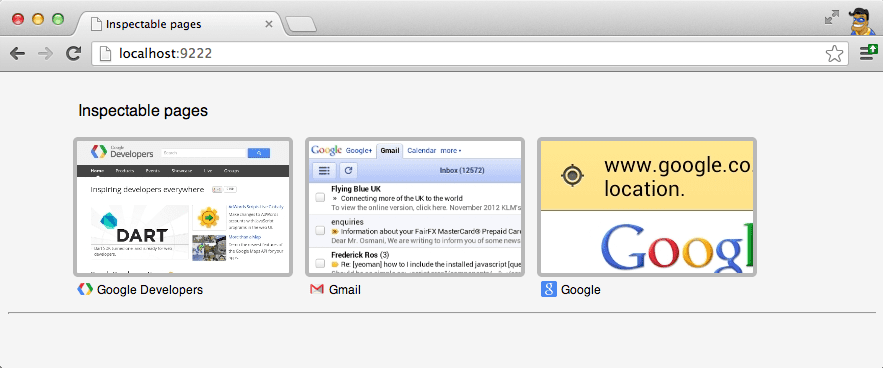
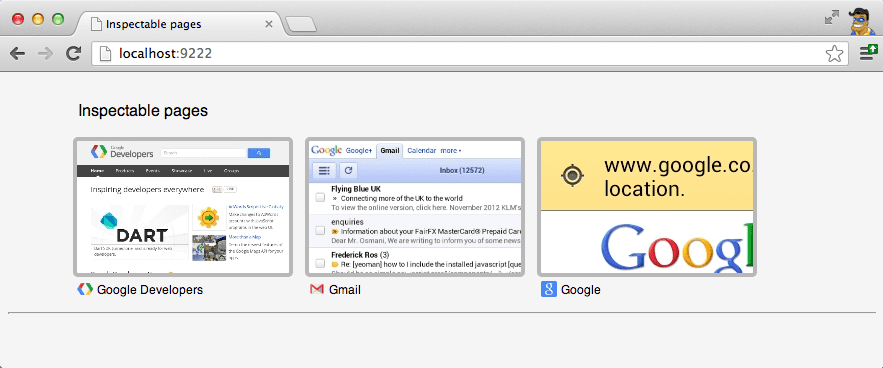
با دستگاه Android متصل به رایانه شما. در Chrome رومیزی، به http://localhost:9222 بروید و در دستگاه Android خود، سایت خود را باز کنید. به لیستی از برگه های باز در دستگاه اندرویدی خود هدایت خواهید شد. صفحه خود را از لیست "صفحات قابل بازرسی" انتخاب کنید.

و برای آن صفحه به Chrome DevTools منتقل خواهید شد.

اوه... آن نوار ابزار آشنای Chrome DevTools همانجاست. مهمترین چیزی که باید در مورد ابزارهای توسعهدهنده کروم از راه دور بدانید این است که آنها همان ابزارهای توسعهدهندهای هستند که امروز روی دسکتاپ خود استفاده میکنید. تنها تفاوت این است که دستگاه Android شما فقط مسئول صفحه است، در حالی که دسکتاپ شما مسئول DevTools است. در زیر هود، همان دادهها جمعآوری میشود و عملکرد مشابهی در دسترس است.
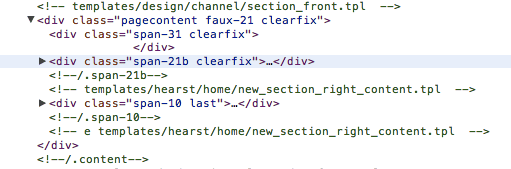
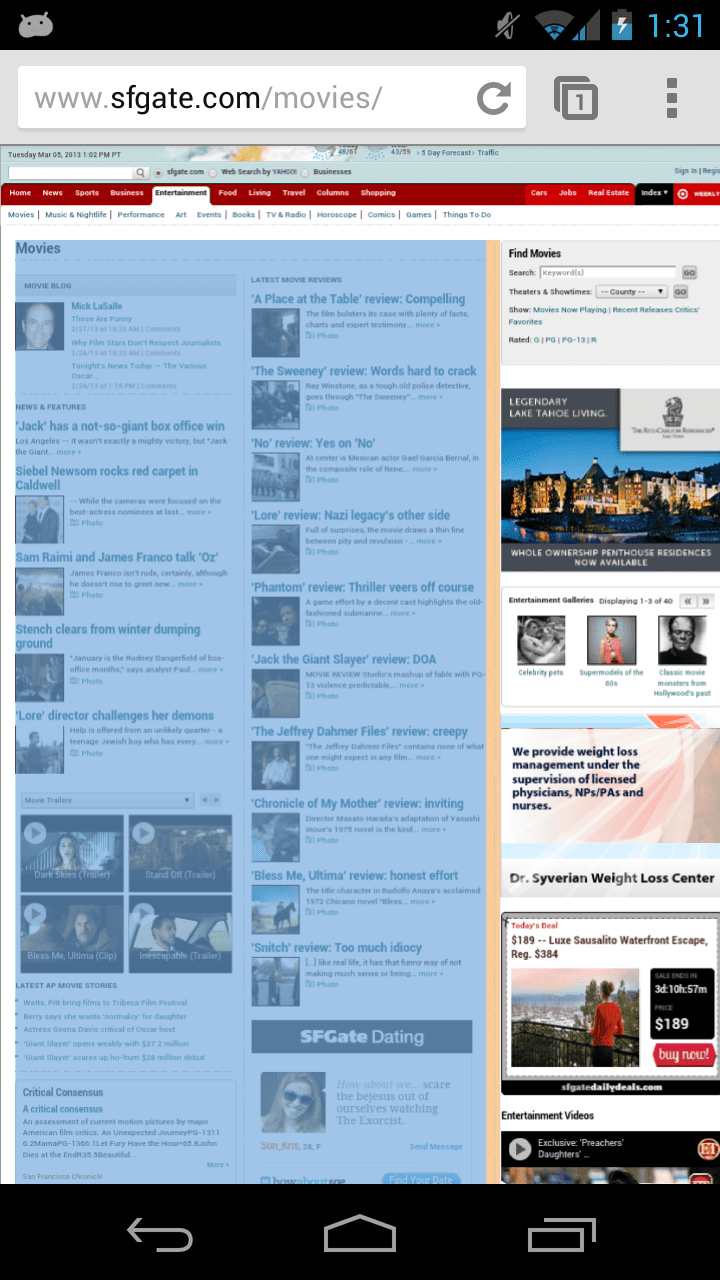
به عنوان مثال، من از www.sfgate.com/movies در تلفن خود بازدید کردم. با استفاده از Chrome DevTools بر روی دسکتاپ خود، ماوس را روی یک div در ابزار Elements قرار دادم و درست مانند دسکتاپ، div به صورت بصری در دستگاه Android من برجسته می شود.


ابزار Elements همچنین میتواند برای روشن و خاموش کردن سبکها استفاده شود، که وقتی تلاش میکنیم زمانهای رنگآمیزی را بررسی کنیم، مفید خواهد بود.
روشن کردن دسترسی به شبکه
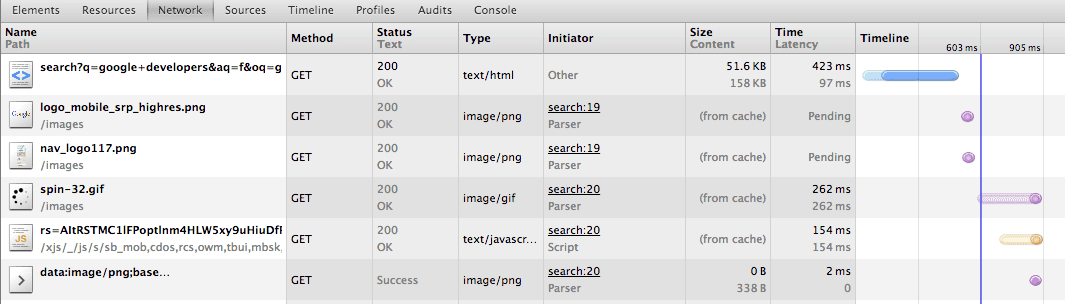
عملکرد شبکه وارداتی است، و حتی در وب تلفن همراه اهمیت بیشتری دارد. دستگاههای تلفن همراه معمولاً نسبت به رایانههای رومیزی و لپتاپ ما در اتصالات کندتر هستند. برای اطمینان از اینکه کار را درست انجام میدهید، با رفتن به ابزار Network و فشار دادن رکورد، یک عکس فوری از شبکه بگیرید.

اسکرین شات ترافیک شبکه حاصل از جستجوی گوگل را نشان می دهد. درخواست های شبکه ای را که سایت شما ارائه می کند مشاهده کنید و راه هایی برای به حداقل رساندن آنها بیابید. اگر سایت شما درخواستهای نظرسنجی را به سرور ارسال میکند، ممکن است بخواهید به فعالیت کاربر توجه کنید و زمانی که کاربر بیکار است از نظرسنجی اجتناب کنید. ابزار شبکه به شما امکان می دهد هدرهای HTTP خام را مشاهده کنید، در صورتی که شبکه های تلفن همراه اصلاً آنها را تغییر دهند مفید است.
بهینه سازی Paint Times
یکی از بزرگترین تنگناها در مرورگرهای وب موبایل، رنگ آمیزی صفحه شماست. نقاشی فرآیند کشیدن یک عنصر در صفحه با استایل مشخص شده است. وقتی رنگ آمیزی یک عنصر گران باشد، رنگ آمیزی کل صفحه را کند می کند. کروم تلاش میکند عناصری که قبلاً نقاشی شدهاند را در یک بافر خارج از صفحه ذخیره کند. اما، در تلفن همراه، مقدار RAM GPU در دسترس محدود است، و تعداد عناصری را که میتوان از صفحه نمایش ذخیره کرد، محدود میکند. اثر جانبی رنگ های بیشتر است و هر رنگ کندتر از دسکتاپ است. برای اینکه پیمایش پاسخگو داشته باشید، باید زمان رنگ را به حداقل برسانید.
Chrome 25 شامل حالت رنگ آمیزی مجدد صفحه مداوم است. حالت رنگآمیزی مجدد صفحه هرگز عناصر نقاشی شده را در حافظه پنهان ذخیره نمیکند و در عوض، همه عناصر را در هر فریم رنگ میکند . با وادار کردن همه عناصر به رنگ آمیزی در هر فریم، می توان با روشن و خاموش کردن عناصر و روشن و خاموش کردن سبک ها، زمان های رنگ آمیزی A/B را انجام داد. در حالی که این فرآیند دستی است، اما ابزار ارزشمندی برای ردیابی هزینه نقاشی هر عنصر در صفحه شما است. اولین قانون باشگاه بهینهسازی این است که آنچه را که میخواهید بهینهسازی کنید تا یک خط پایه به دست آورید، اندازهگیری کنید . بیایید با یک مثال ساده کار کنیم.
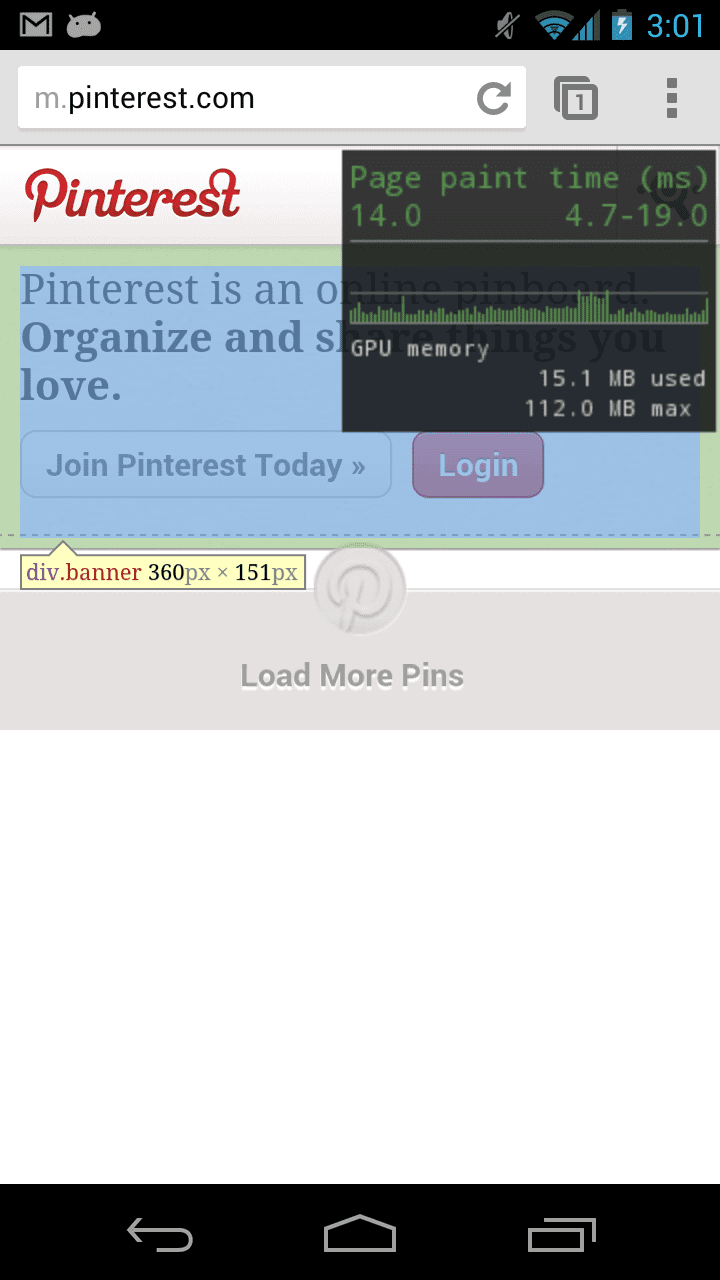
ابتدا حالت رنگ آمیزی مجدد صفحه پیوسته را فعال کنید:
پس از فعال کردن، یک نمودار در گوشه سمت راست بالای دستگاه اندرویدی شما قابل مشاهده خواهد بود. محور x نمودار زمان است که به فریم تقسیم می شود. محور y نمودار زمان رنگ آمیزی را بر حسب میلی ثانیه اندازه گیری می کند. می بینید که در دستگاه من، نقاشی صفحه 14 میلی ثانیه طول می کشد. حداقل و حداکثر زمان رنگ آمیزی نیز به همراه حافظه GPU استفاده شده نشان داده شده است.

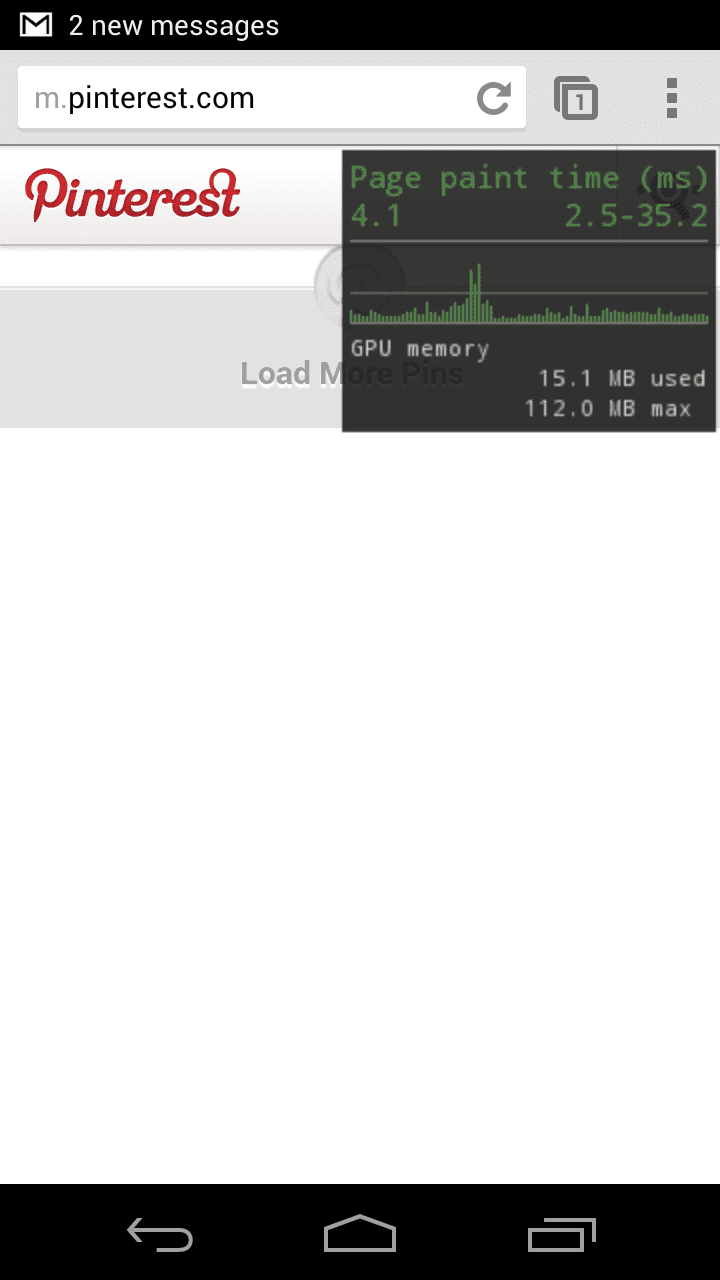
به عنوان یک آزمایش، سبک را روی عنصر انتخاب شده تنظیم کردم تا display: none . بیایید ببینیم رنگ کردن صفحه چقدر گران است.

زمان رنگ آمیزی از حدود 14 میلی ثانیه در هر فریم به 4 میلی ثانیه در هر فریم کاهش یافت. به عبارت دیگر، نقاشی آن یک عنصر تقریباً 10 میلی ثانیه طول کشید. با دنبال کردن فرآیند روشن و خاموش کردن عناصر و روشن و خاموش کردن سبکها، میتوانید به سرعت بخشهای گرانقیمت صفحه خود را محدود کنید. به یاد داشته باشید، زمانهای رنگآمیزی سریعتر به معنای جاک کمتر، باتری طولانیتر و تعامل بیشتر کاربران شماست. وقتی آماده شدید که عمیقتر شوید، حتماً این مقاله عالی را در مورد حالت رنگآمیزی مجدد صفحه بخوانید.
ویژگی های پیشرفته
درباره: ردیابی
بسیاری از ویژگیهای پیشرفتهتر توسعهدهنده موجود در کروم دسکتاپ در اندروید کروم نیز موجود است. به عنوان مثال، about:gpu-internals ، about:appcache-internals و about:net-internals در دسترس هستند. هنگام بررسی یک مشکل خاص، گاهی اوقات به داده های بیشتری نیاز دارید تا علت مشکل خود را محدود کنید. در دسکتاپ، ممکن است از about:tracing استفاده کنید. اگر قبلاً با about:tracing آشنا نیستید، ویدیوی من را در مورد استفاده و کاوش در ابزار نمایه سازی about:tracing تماشا کنید. امکان گرفتن همان داده ها از Android Chrome وجود دارد، برای شروع مراحل زیر را دنبال کنید:
- adb_trace.py را دانلود کنید
- adb_trace.py را از خط فرمان اجرا کنید
- از کروم در اندروید استفاده کنید
- اینتر را در خط فرمان فشار دهید و اسکریپت adb_trace.py را خاموش کنید.
پس از تکمیل adb_trace.py شما یک فایل JSON خواهید داشت که می توانید آن را در دسکتاپ Chrome بارگیری کنید about:tracing .
راهنمای شروع
اکنون که بررسی کردهایم که ابزارهای توسعهدهنده Chrome از راه دور میتوانند انجام دهند، بیایید نحوه شروع جلسه اشکالزدایی از راه دور را توضیح دهیم. اگر قبلاً از آنها استفاده نکردهاید، دستورالعملهای دقیق در مورد نحوه شروع را بخوانید . اگر قبلاً از آنها استفاده کرده اید، اما دقیقاً نحوه استفاده از آنها را فراموش کرده اید، دستورالعمل های کوتاه شده را در اینجا نیز فهرست کرده ام.
1. Android SDK را نصب کنید
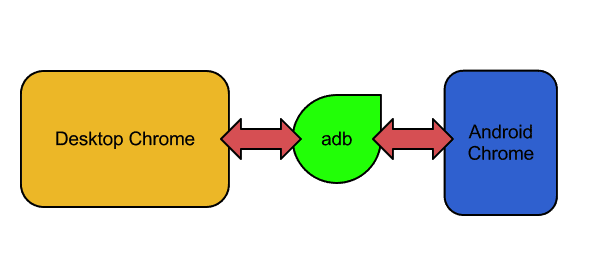
ممکن است تعجب کنید که چرا باید Android SDK را هنگام توسعه برای وب نصب کنید . در SDK گنجانده شده است adb (Android Debug Bridge). Chrome رومیزی باید بتواند با دستگاه Android شما ارتباط برقرار کند. Chrome مستقیماً با دستگاه Android صحبت نمی کند، در عوض ارتباط را از طریق adb هدایت می کند.

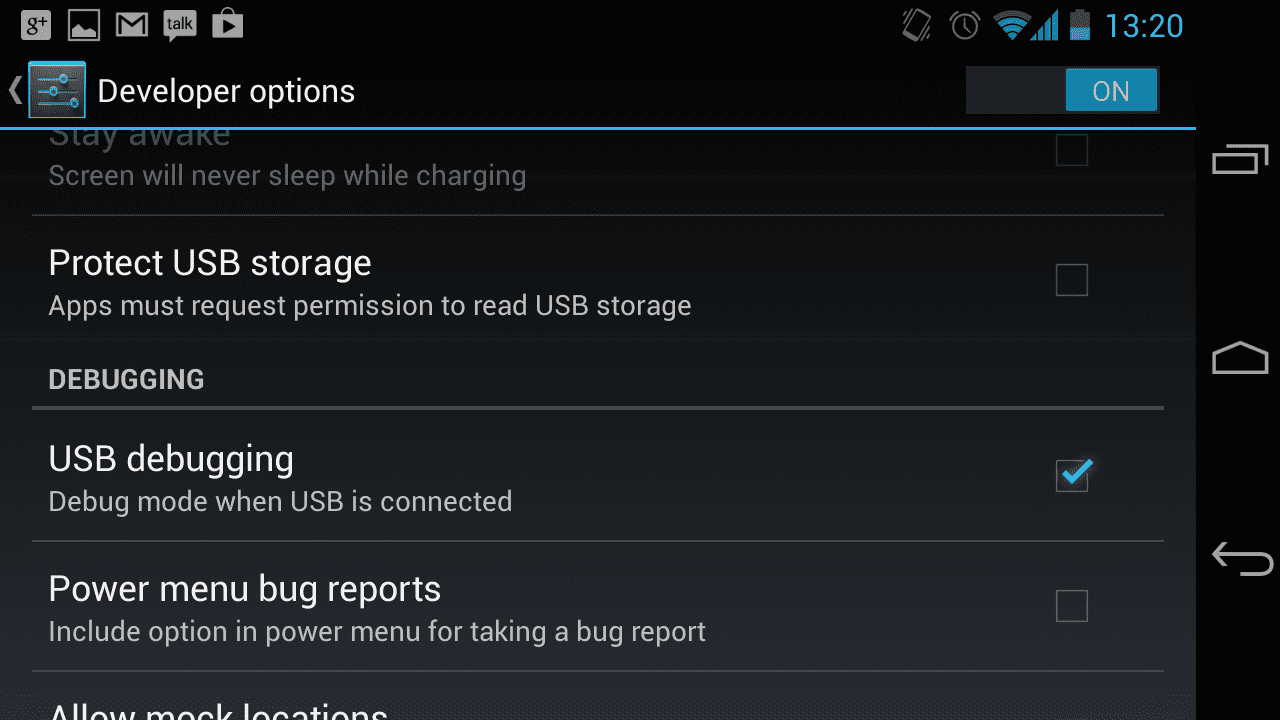
2. اشکال زدایی USB را در دستگاه خود فعال کنید

گزینه فعال کردن اشکال زدایی USB را می توانید در تنظیمات Android پیدا کنید. آن را فعال کنید .
3. به دستگاه وصل شوید
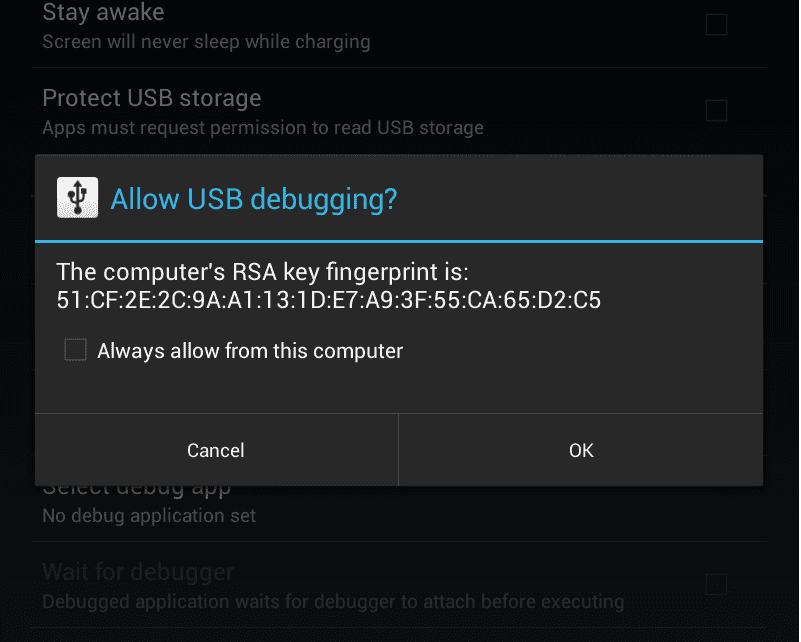
اگر قبلاً این کار را نکرده اید، دستگاه Android خود را از طریق USB به دسکتاپ خود وصل کنید. اگر این اولین باری است که از اشکال زدایی USB استفاده می کنید، پیام زیر به شما داده می شود:

اگر جلسات اشکال زدایی از راه دور را اغلب انجام می دهید، توصیه می کنم «همیشه از این رایانه مجاز باشد» را علامت بزنید.
4. بررسی کنید که دستگاه شما به درستی متصل است
دستگاه های adb را از خط فرمان خود اجرا کنید. باید دستگاه خود را در لیست مشاهده کنید.
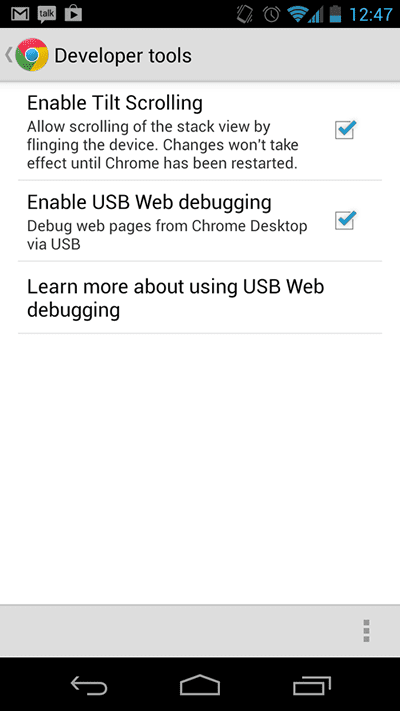
5. اشکال زدایی USB را در کروم فعال کنید
تنظیمات > پیشرفته > DevTools را باز کنید و گزینه Enable USB Web Debugging را همانطور که در اینجا نشان داده شده است علامت بزنید:

6. ایجاد یک اتصال DevTools به دستگاه اندرویدی خود
دستور زیر را اجرا کنید:
adb forward tcp:9222 localabstract:chrome_devtools_remote
از طریق adb بین دستگاه دسکتاپ و دستگاه اندرویدی شما پلی ایجاد می کند. اگر در رسیدن به این نقطه با مشکلی مواجه شدید، دستورالعملهای راهاندازی دقیق را در اینجا بخوانید.
7. تأیید اینکه آماده هستید
با باز کردن Chrome در دسکتاپ و پیمایش به http://localhost:9222 ، مطمئن شوید که دستگاه شما به درستی متصل است. اگر 404 را دریافت کردید، خطای دیگری دریافت کردید، یا چیزی شبیه به زیر را مشاهده نکردید:

دستورالعمل های دقیق راه اندازی را در اینجا بخوانید.
نتیجه گیری
کاربران موبایل اغلب عجله دارند و باید به سرعت آن اطلاعات مهم را از صفحه شما دریافت کنند. این وظیفه شما به عنوان سازنده سایت موبایل است که اطمینان حاصل کنید که صفحه به سرعت بارگذاری می شود و عملکرد خوبی در موبایل دارد. در غیر این صورت، تعامل کاربر کاهش می یابد. Remote Chrome DevTools از نظر عملکردی با همتایان دسکتاپ خود برابر است. رابط کاربری به اندازه کافی مشابه است که نیازی به یادگیری مجموعه جدیدی از ابزارها ندارید. به عبارت دیگر، جریان کار شما ادامه دارد. به یاد داشته باشید، فیس بوک در برابر مشکلات عملکرد شکست ناپذیر نیست و سایت شما نیز چنین نیست. سایت های پرفورمنس تعامل بیشتری با کاربر دارند.


